- 全局安装 ts:
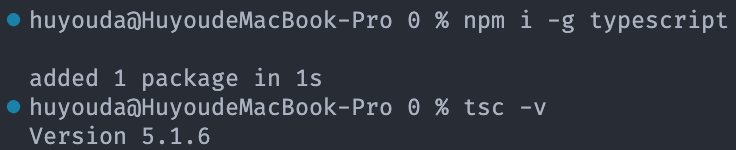
**npm i -g typescript** - 当你全局安装 ts 之后,就可以在任意位置使用 tsc 命令了
- tsc 的全称为 typescript compiler,它是 ts 的编译器
- tsc 的作用是将我们写的 ts 代码给转换为 js 代码
- 检查 tsc 的版本:
**tsc -v**

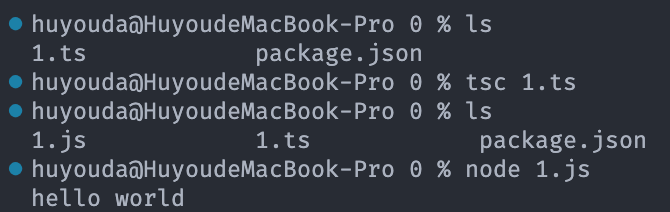
- 使用 tsc 将 xxx.ts 编译为 xxx.js:
**tsc xxx.ts** - demo 打印
hello world
1.ts 文件内容如下:
const hello: string = "hello world"console.log(hello)
其中 :string 是 ts 中的语法,后续会介绍。


编译后得到的 1.js 的内容如下:
var hello = "hello world";console.log(hello);
- 使用
**tsc**命令,可以同时编译多个文件,比如:**tsc file1.ts file2.ts file3.ts** - 常用的
tsc编译参数--help显示帮助信息--module载入扩展模块--target设置 ECMA 版本--declaration额外生成一个.d.ts扩展名的类型声明文件--removeComments删除文件中的注释--out编译多个文件并合并到一个输出的文件--sourcemap生成一个 sourcemap (.map) 文件--module noImplicitAny在表达式和声明上有隐含的 any 类型时报错--watch在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译

