引用
- cubox 官网 👉🏻 https://cubox.pro/
- 简悦官网 👉🏻 http://ksria.com/simpread/
- 简悦 SimpRead 官方 Bilibili 账号 👉🏻 https://space.bilibili.com/1853727625
- Bilibili 快速了解 cubox 是什么 👉🏻 个人碎片知识库,一键收藏、高效整理——Cubox
- 工具分享类视频的创作侧重点调整 👉🏻 readme
- 了解 wgesture 是什么 👉🏻 Wgesture
视频Bilibili
- 在线视频 👉🏻 简悦 SimpRead / 比 Cubox 更香的文章收集工具 「23.03.04」
- 内容概要:
- 简述文档内容,讲清楚每一部分分别存放的是什么东西
- 简述视频创作的侧重点调整(省流:侧重于解决具体问题的应用场景描述)
- 缅怀一下前段时间被我抛弃的 cubox (回答问题 👉🏻 为什么有了「简悦」就抛弃了「cubox」)
- 介绍一个「简悦」的使用场景:如何把别人的文章变成自己的important
- 介绍一下让收藏文章更便捷的脚本的功能
- 介绍如何安装「简悦」
把别人的文章变成自己的demo
- 找文章
- AA
- 打钩
重器轻用的观念
- 「重器轻用」是一种人生哲学,放到用人上面适用,知识管理亦如此。
- 「重器轻用」是指:一个工具,你只需用到其20%的功能就足够了。悄悄告诉你,语雀大部分免费的功能就能满足日常的使用,还不满足请看下一条。
以上引用出自:🔥 臻默:语雀避坑指南 重器轻用这个道理,放在「简悦」身上也是一样的,免费版的「简悦」对现阶段的我来说已经够用了,估计得用的时间久了,自己有其它方面的需求后,才会去研究它的更多使用场景……
有关「简悦」的更多玩法,敬请期待……
简悦 の 槽点
- 配置很多,对新手不友好
- 官方神仙操作
- 不支持移动端(这一点待定,没研究过,有的网友说可以,有的说不行)





就目前自己的使用场景来说,这东西已经很 nice 了,算是目前找到的,在 PC 端收集文章的最佳的方式了。在找到更好地方式之前,应该会一直使用简悦。目前 使用简悦,几乎没有修改过什么配置,全都是使用安装完之后默认的配置(除了做了一个语雀的授权外),于我而言,这东西就是帮我把别人写的文章解析了一波,然后可以快速拷贝一份到自己的在线笔记(yuque 知识库)中。
使用简悦,几乎没有修改过什么配置,全都是使用安装完之后默认的配置(除了做了一个语雀的授权外),于我而言,这东西就是帮我把别人写的文章解析了一波,然后可以快速拷贝一份到自己的在线笔记(yuque 知识库)中。
UP 对简悦这款插件了解多少
评论中提到的,简悦没有手机客户端这事儿,貌似是有客户端收藏文章的方案的,由于工作性质决定全天大部分时间(90%↑)都在和 PC 打交道,所以没去研究过。确实有这方面需求的小伙伴,不妨去查阅一下简悦的官方文档。
快速了解 cubox 是什么Bilibili
想要快速了解 cubox 是什么,可以查看 Bilibili 上的这个视频 👉🏻 个人碎片知识库,一键收藏、高效整理——Cubox
简悦 VS cubox重点
cubox 都有哪些点吸引我:
- 跨平台:手机、电脑、iPad,任意一个设备上收藏的文章,在其它设备上都能看
- 快照功能:无需担心保存的内容会丢失
- 标注功能:可以非常方便地记录下当时的想法
- 浏览器插件:收藏文章非常方便
- 不太贵的价格:98元/年
简悦(免费版)都有哪些点吸引我:
- 沉浸式阅读体验
- 更多的样式选择:主题色、字体类型、字体大小、行间距、单词间距 …… 如果掌握了 html、css 也可以自己 DIY 阅读样式
- 把别人的文章变成自己的
- 多种导出方式:PDF、png、markdown ……
- 主流的在线云笔记同步:语雀、Notion、印象笔记、flomo、github ……
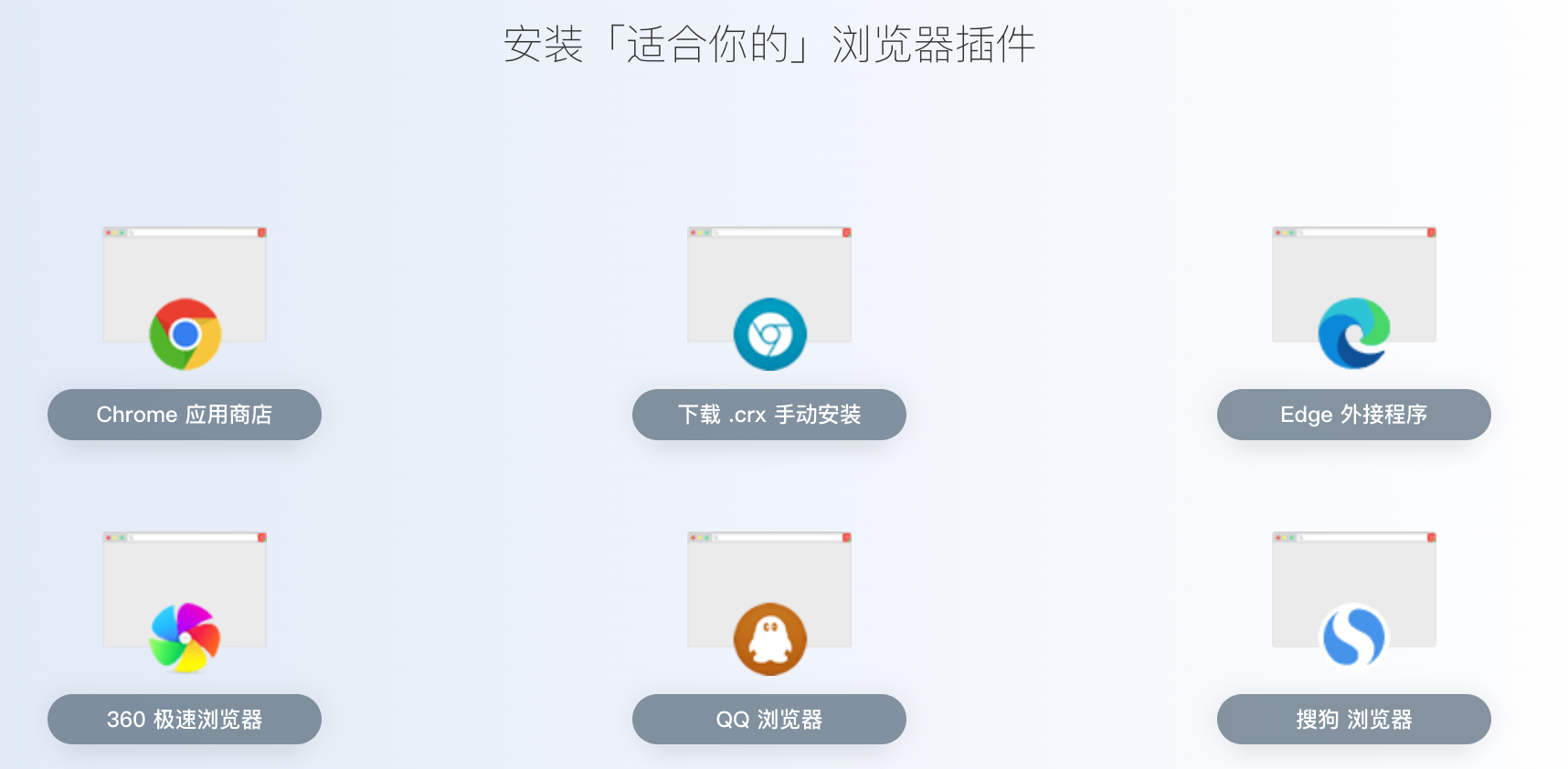
安装简悦demo
直接进入 简悦的官网 安装即可
让收藏更便捷的脚本code
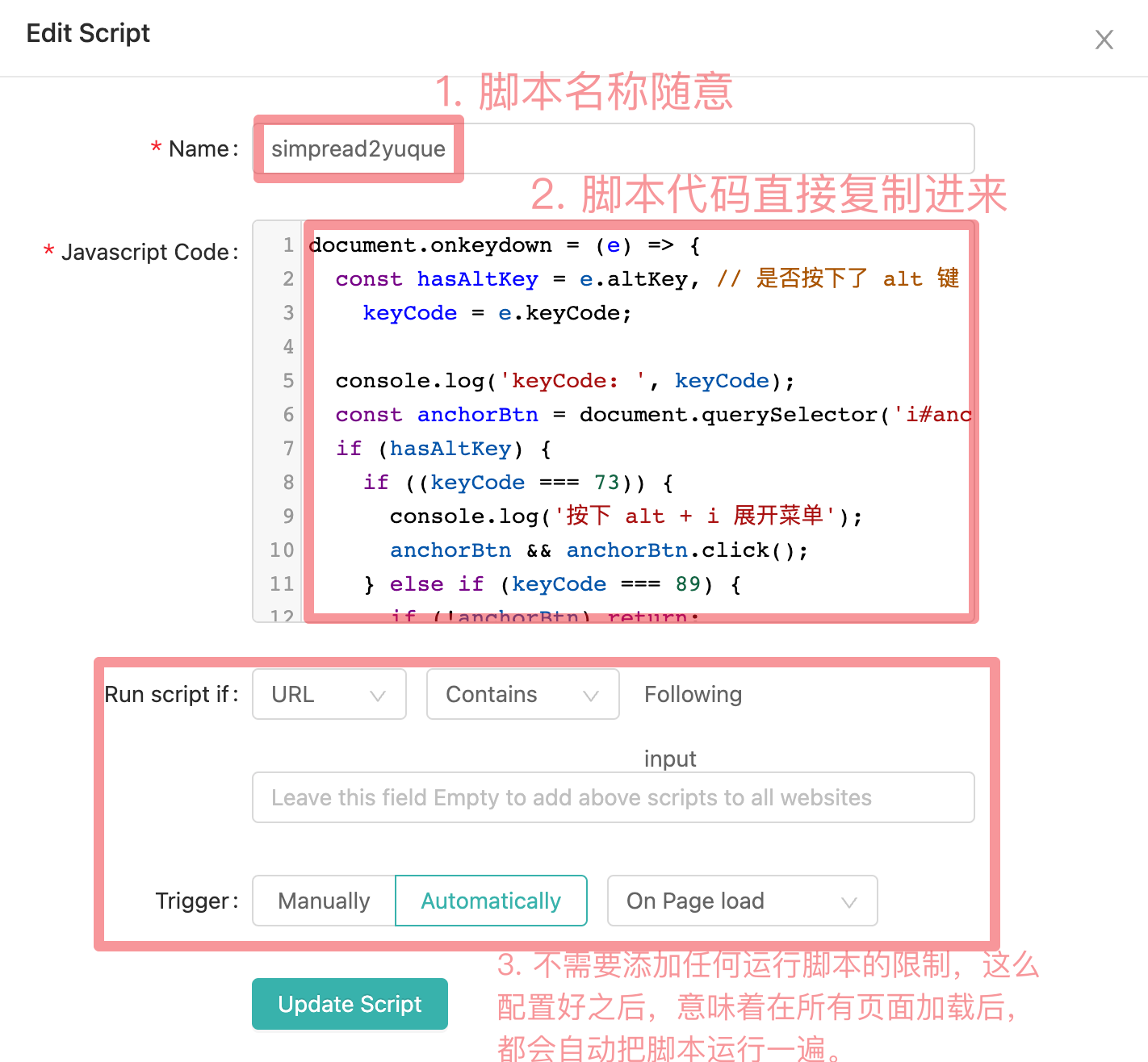
document.onkeydown = (e) => {const hasAltKey = e.altKey, // 是否按下了 alt 键keyCode = e.keyCode;console.log('keyCode: ', keyCode);const anchorBtn = document.querySelector('i#anchor');if (hasAltKey) {if ((keyCode === 73)) {console.log('按下 alt + i 展开菜单');anchorBtn && anchorBtn.click();} else if (keyCode === 89) {if (!anchorBtn) return;console.log('按下 alt + y 将文章导入到语雀中');const exportYuqueBtn = document.querySelector('action-item[action="yuque"]');exportYuqueBtn && exportYuqueBtn.click();}}};
脚本功能说明:
| 快捷键 | 功能说明 | 备注 |
|---|---|---|
alt I |
展开菜单 | 相当于点击 |
alt Y |
将文章导入到语雀中 | 相当于点击 |
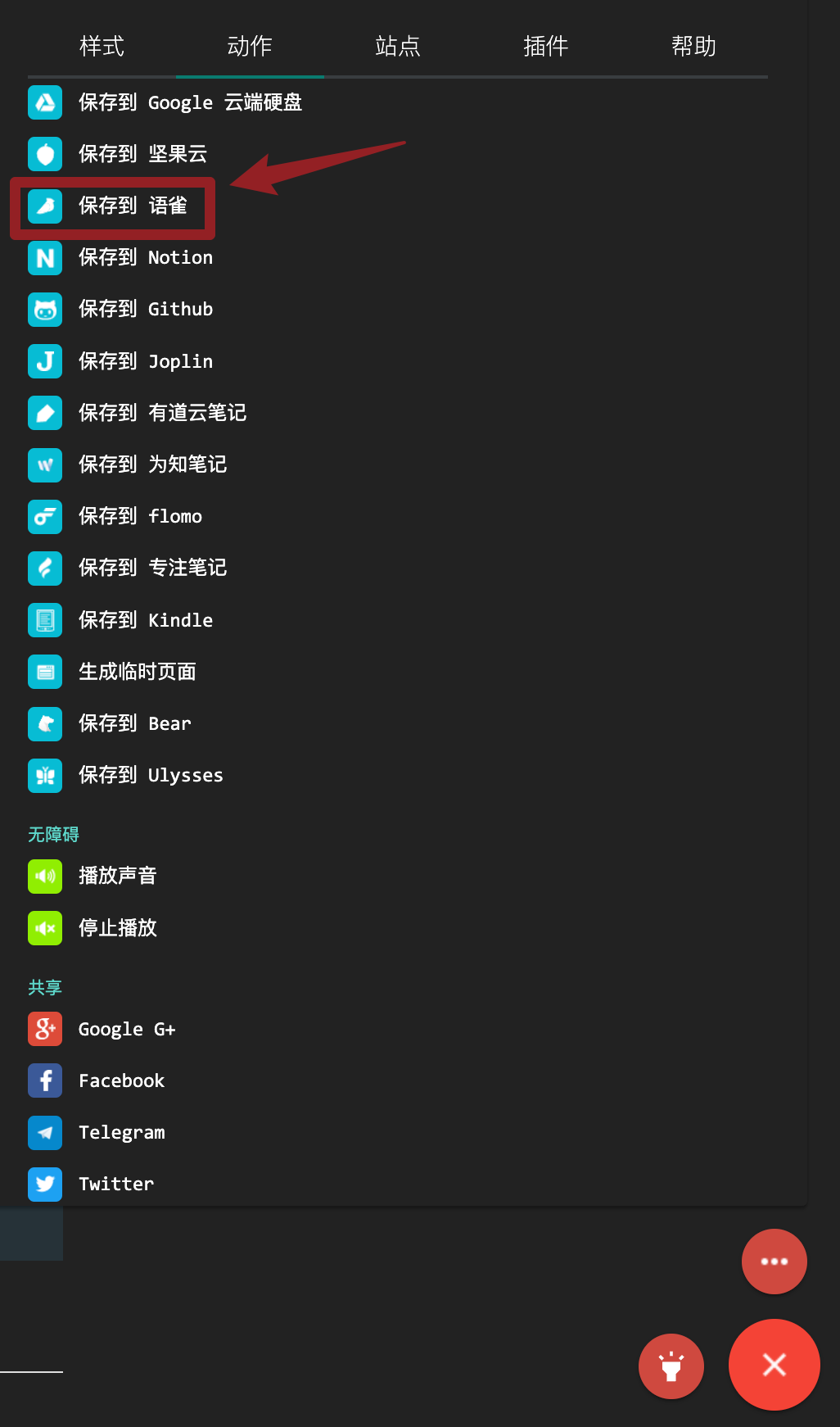
如何使用脚本?
006. 📝 微信读书 | 优化记录操作 の 工具分享「网页版」
在这一次 👆🏻 分享中有详细介绍,结合 👇🏻 下面这张图来配置。

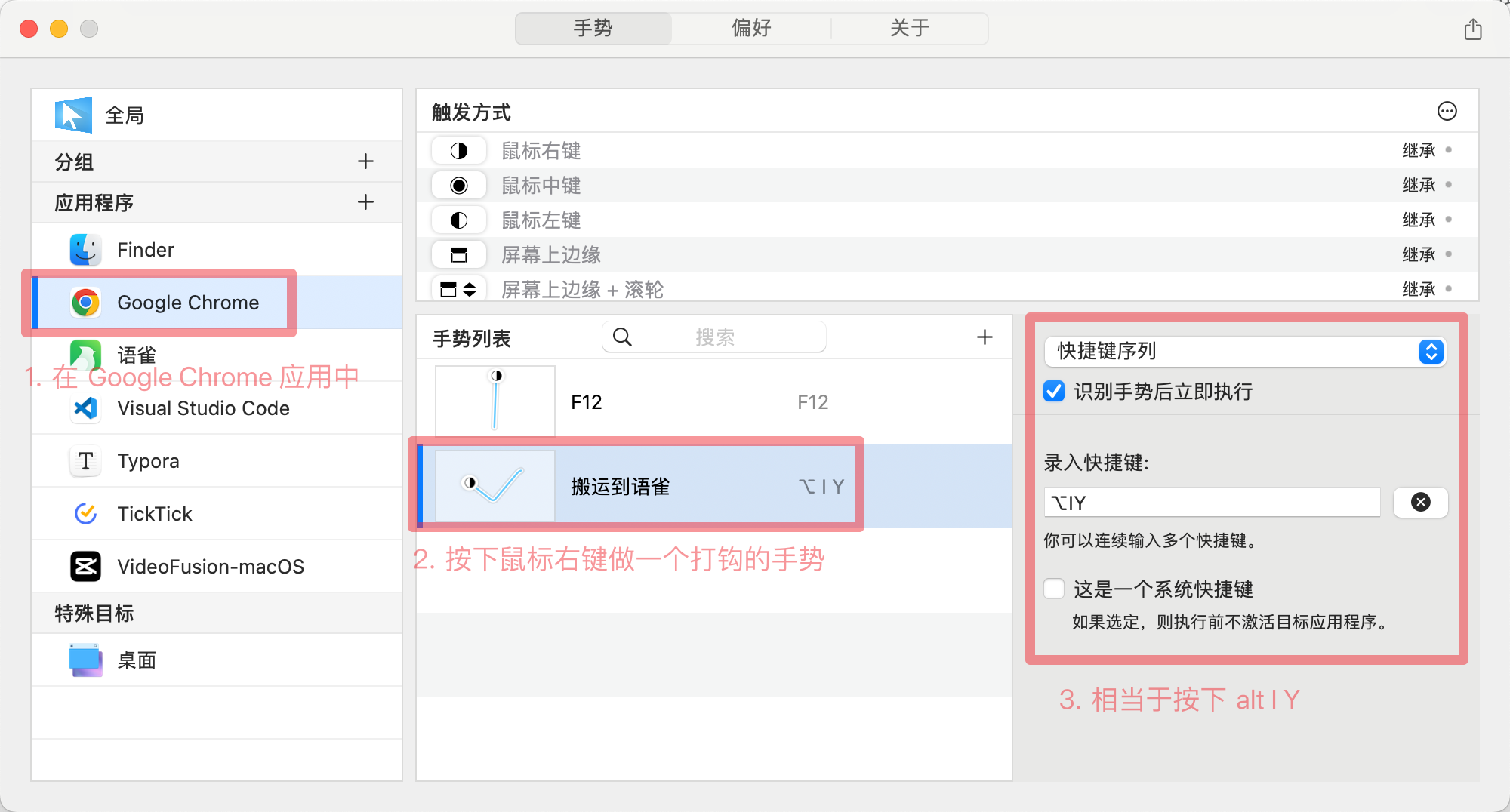
通过 wgestures 绑定鼠标手势进一步简化收藏成本

- 当前聚焦的窗口是 chrome 应用
- 按下右键做一个打钩 ✅ 的手势
- 相当于按下了键盘上的
ctrl I Y
收藏语雀上的文章
如果你是想要把语雀上的其他人的文章搬运到自己的知识库中,做法其实非常简单
Ctrl A全选文章内容Ctrl C复制选中的内容- 在自己的知识库中新建一篇空的文档
Ctrl V将内容粘贴到自己的文章中这么做的好处:相当于把别人写的内容完全拷贝了一份到自己这。即便对方将文章中的资源删除,我们拷贝的内容依旧在。 这么做的前提:对方公开分享的文章没有设置「防复制」 PS:但凡是 UP 公开分享的内容,都没有设置防复制,有需要的话直接搬走即可。但是文档后续可能会更新,你搬走的仅仅是复制时那一刻的文档内容。
Q:为什么不建议使用 SimpRead 来收藏呢?
因为 SimpRead 解析出来的内容,在有些情况下可能会“缺胳膊断腿”。
为啥这类视频,大家的反应这么剧烈呢?吐槽
…… 好像这种带有个人评价类的作品,貌似持有对立观点的人就是会有很多。可是离谱的是,大家只负责喷,至于喷完之后就穿裤子走人了。
想要收藏个文章,哪用得着那么多配置?吐槽
简悦的配置是多,但就收藏个文章,哪来那么多 P 事儿,全都使用默认的配置,也不影响你收藏文章啊。
人家是收你钱了还是吃你家大米了,给你提供一个实际问题的解决方案,爱用不用,真的是……
简悦对 pdf 的支持如何?Bilibili评论
网友提问:
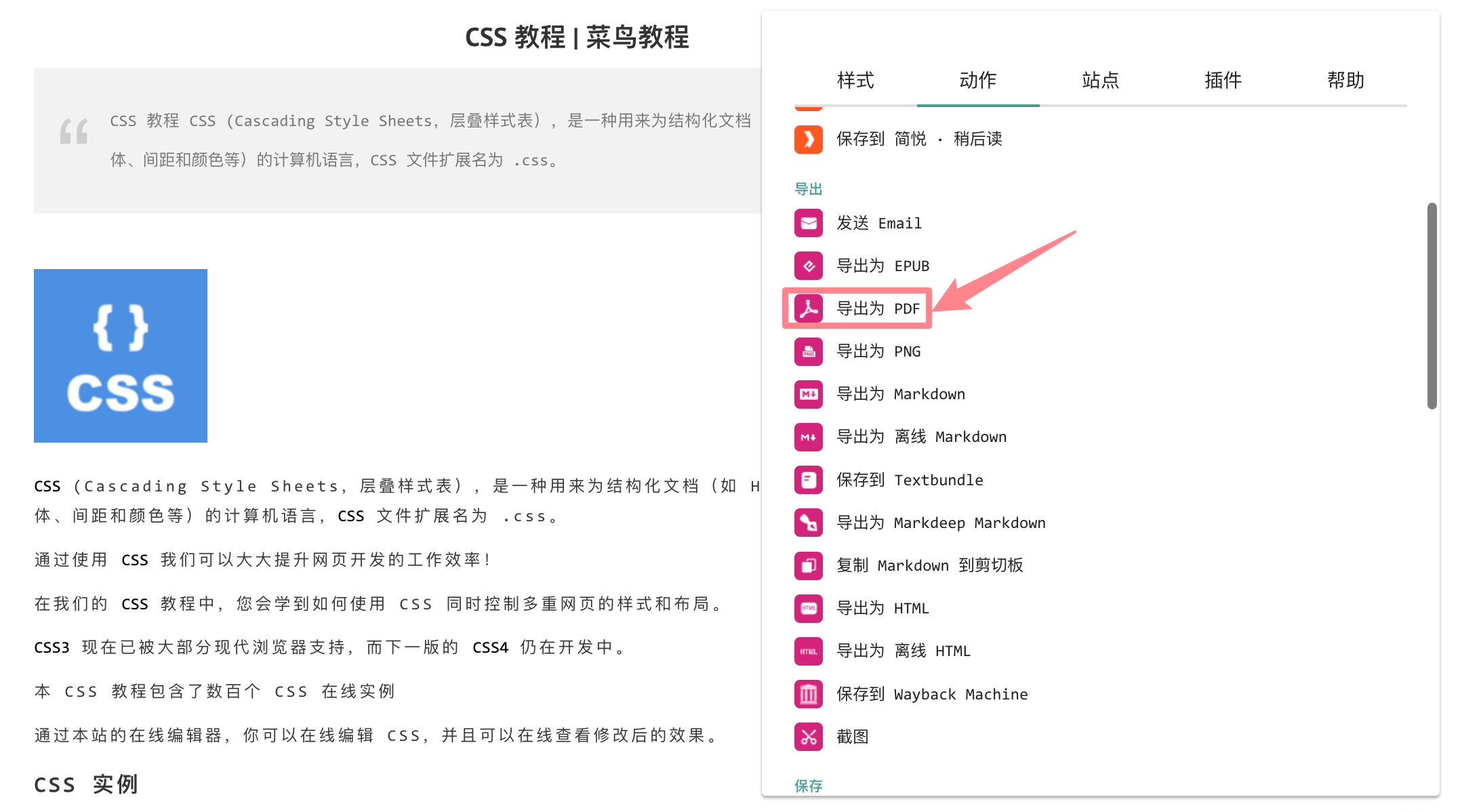
测试步骤:
- 点击导出 pdf 按钮

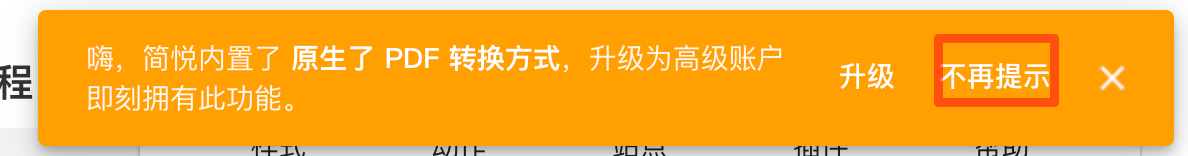
- 如果首次导出 pdf,也许会出现如下提示框,点击“不再提示”

测试时发现,如果不将这个提示给去掉,那么导出的内容的头部会被这个提示框覆盖。
最终效果对比:
原页面截图:
导出效果:CSS 教程 _ 菜鸟教程.pdf

导出效果(没有将导出提示给去掉):CSS 教程 _ 菜鸟教程.pdf

如何让简悦更准确地识别文章?Bilibili评论
详细步骤:
- 选中内容
- 右键
- 将选中内容进入阅读模式
- 动作 - 导出 - 导出为离线 markdown(这时候内容已成功复制到你的剪切板中)
- Ctrl V 粘贴到笔记中