引用
- snipaste 官网:https://www.snipaste.com/ 直接进去,自行下载安装 snipaste 即可
- snipaste 说明文档:https://docs.snipaste.com/zh-cn/ 记录了有关 snipaste 工具的相关视频说明,对于不理解的点可以访问该链接
snipaste の 功能介绍Bilibili
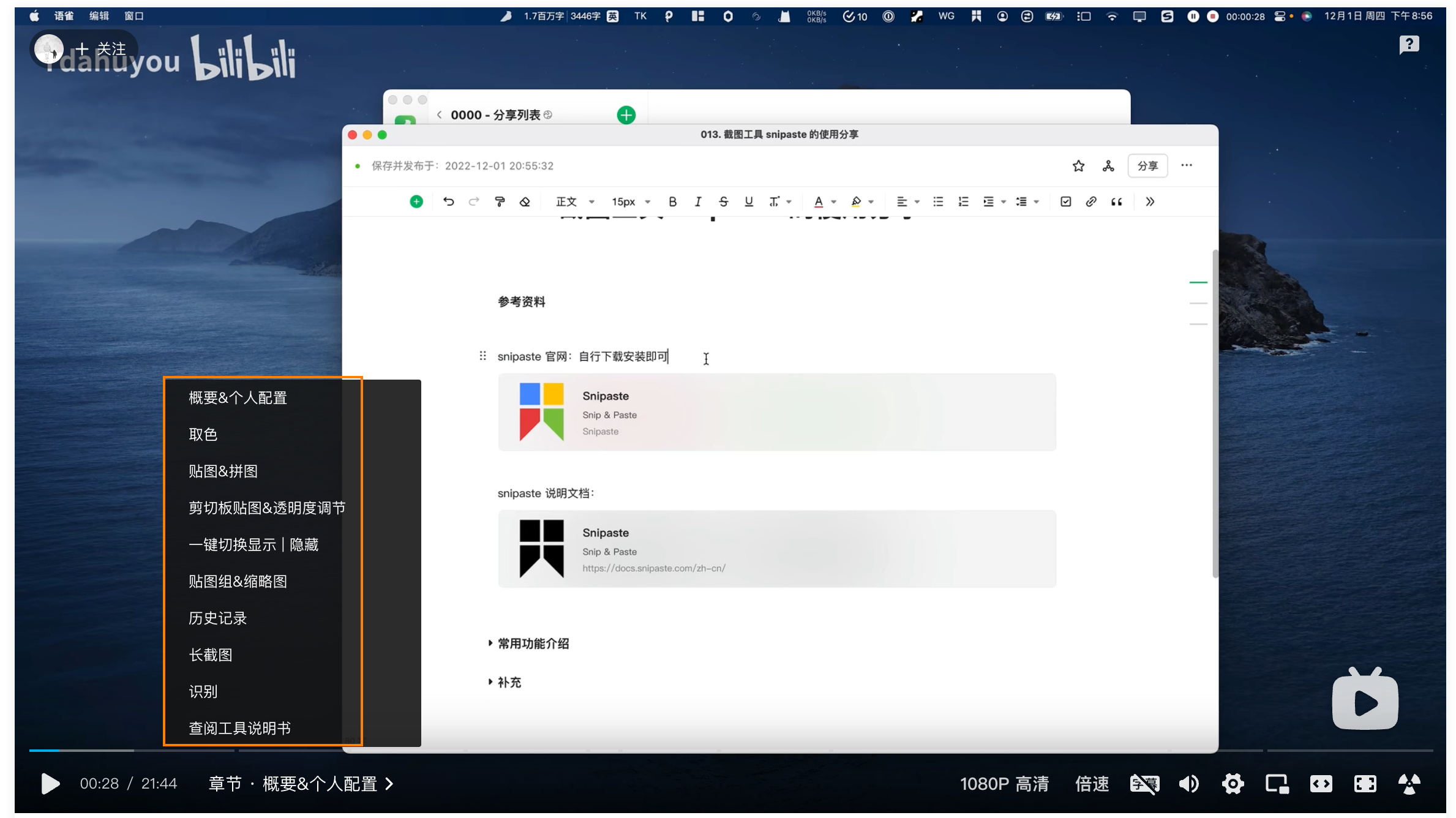
在线视频:截图工具 | snipaste 的使用分享
⚠️ 警告:视频较长 21min,主要介绍了 UP 日常在使用 snipaste 这款工具时,用到的那些功能。并没有将 snipaste 的所有功能都拿出来介绍。
- 常用功能
- 取色
- 贴图
- 拼图
- 剪切板贴图
- 透明度调节
- 缩略图
- 历史记录
- 补充说明
- 截长图问题
- 识别问题(仅介绍 mac 端)
以上罗列的是在录制视频之前,想到的几个核心点,在视频中都有对应的片段说明,点击对应的分段即可查阅:
使用 snipaste 截图工具截取图片文件的正确做法demoBilibili
在线视频 👉🏻 Tdahuyou | 使用 snipaste 截图工具截取图片文件的正确做法
视频源文件(可下载)

传统截图工具的做法(以微信截图工具为例):
- 框选截图区域
- 完成截图
省流:从剪切板中将图片贴出来(实际上就是 贴图)
前提:图片文件可以被复制
优势:相较于传统的做法,贴图做法都有哪些优势
- 透明背景
- 需求描述:有一张带有透明背景的 png 图片,如何将这个图片截下来,同时需要确保图片依旧带有透明背景呢?
- 传统做法:做不到……
- snipaste:如果图片文件本身就是有透明的背景的,那么贴出来的图依旧是带有透明背景的
- 轻易裁剪页面上的不规则图片
- 需求描述:头像也是图片,但是很多站点,头像并不是一个方方正正的矩形,此时使用截图工具该如何截取呢?
- 传统做法:截图行为会受到容器边界的影响,无法截取完整的图片
- snipaste:如果使用 snipaste 的话,解决起来就非常简单,复制完图片之后,直接贴出来就好了…… 以 B站的圆形头像为例,截出来的效果也是一个完整的图片文件
- 无需担心大图溢出容器
- 需求描述:有一张图片,一个屏幕装不下它,如何一键将图片截下来呢?
- 传统做法:没法一键截图,不过可以滚动容器,每次截取图片的一部分
- snipaste:无论图片多长,多宽,只要能够选中图片的一角,就可以快速将整张图片截下来
- 无需处理边界问题
- 保持图片的原有尺寸
- ……
使用贴图,快速拼出简易的封面demo
这一部分找个时间录个视频丢这边……

- 准备素材
- 准备一个纯色的背景
- 这里介绍一种获取纯色背景的方式,使用 iTab 的自定义壁纸功能。
- 调整素材到合适位置后重新截图
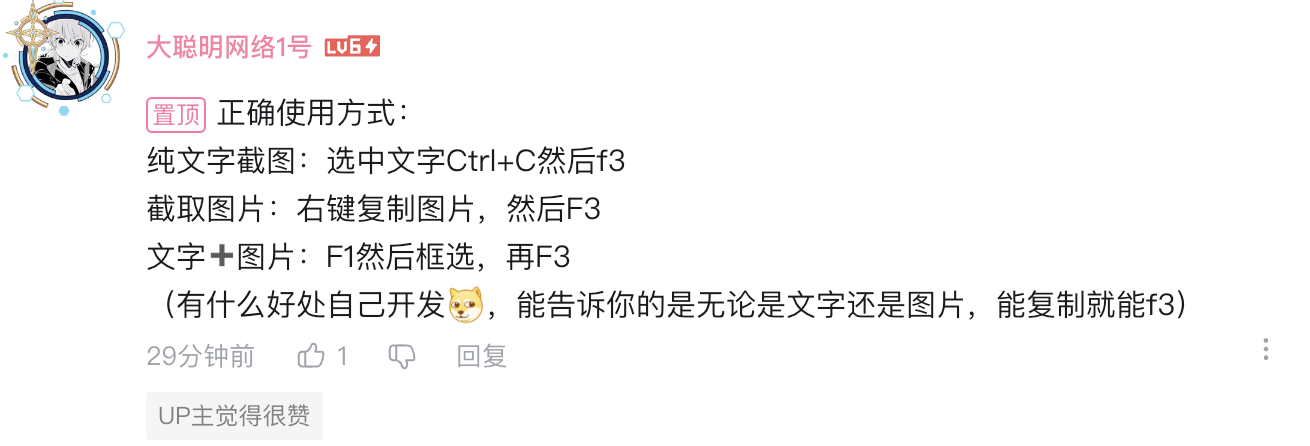
文本截图demo
常见应用场景:
- 代码块
- word 文档
- ……
操作方式非常简单:
- 选中想要看的文本内容
- 按下
cmd C将内容复制到剪切板中 - 按下
option V将内容贴到桌面上
快速截全屏demo
- 按下
option A进入截图模式 - 按下
cmd A将截图区域选择为全屏 - 双击鼠标左键,将截取的图片贴到桌面上(如果不需要贴出来,那么可以跳过该步骤)
- 按下
cmd C复制截取的内容到剪切板中
实现网页长截图demo
snipaste 自身不带有长截图功能,下面记录的是其它解决方案的实现流程。由于笔者使用的是 chrome 浏览器,不同浏览器也许会有所不同……
- 打开 chrome 浏览器,随便进入一个你需要截取的网
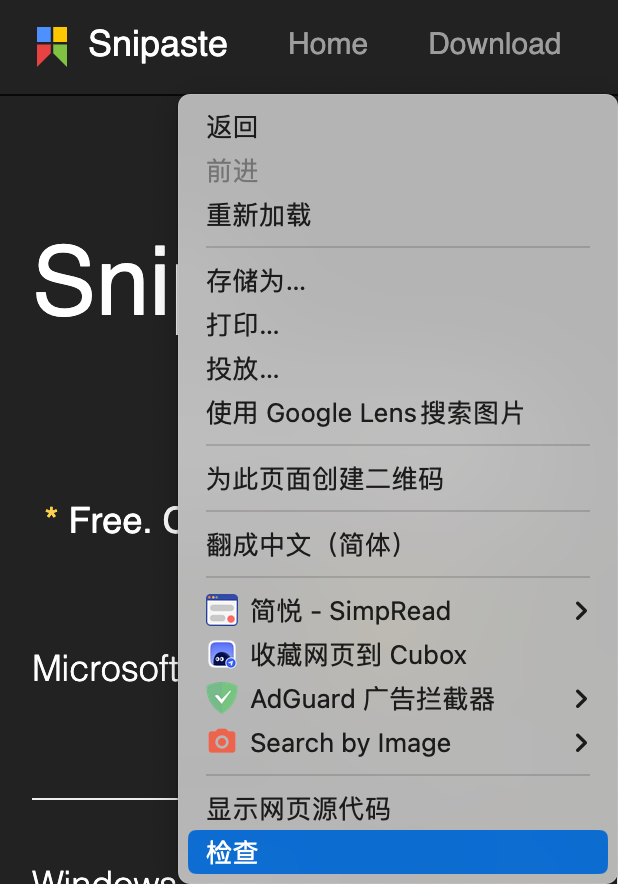
- 打开开发者工具
- 方式1:右键页面任意位置,选择检查

- 方式2:按下键盘上的 F12 按钮
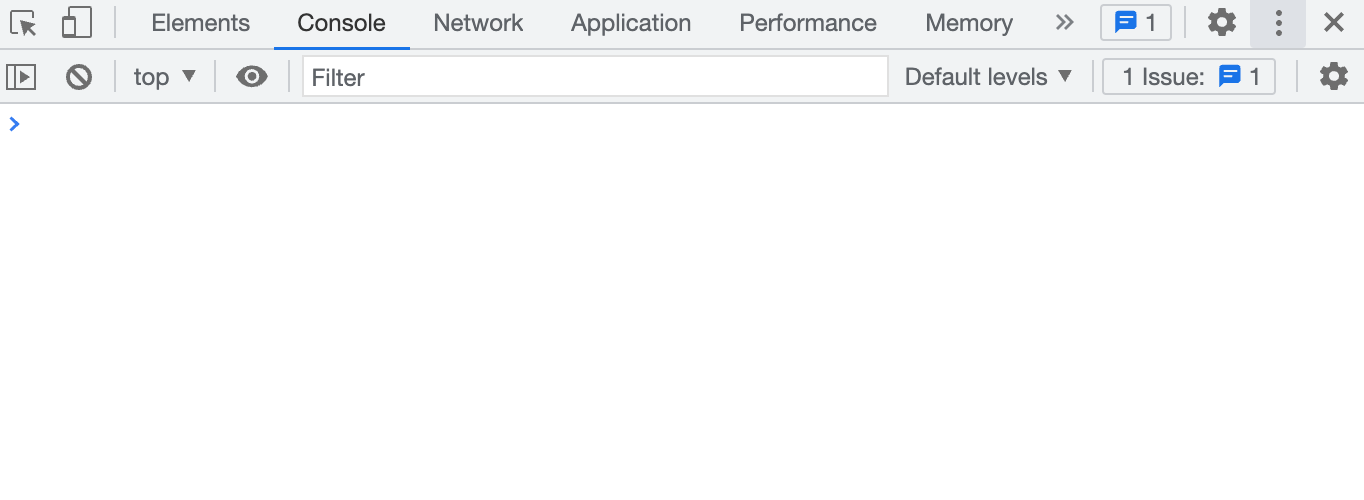
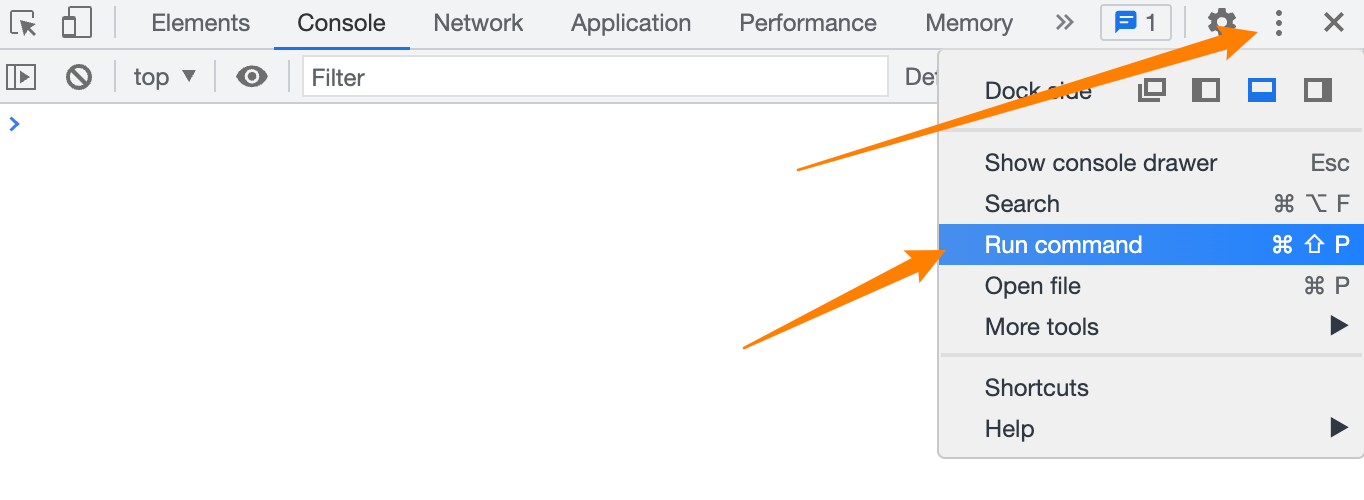
- 成功打开之后,将会看到页面上会出现这样一个工具板块

- 方式1:右键页面任意位置,选择检查
- Run command

- 可以记一下快捷键,这样下次直接按快捷键就可以 Run command 了
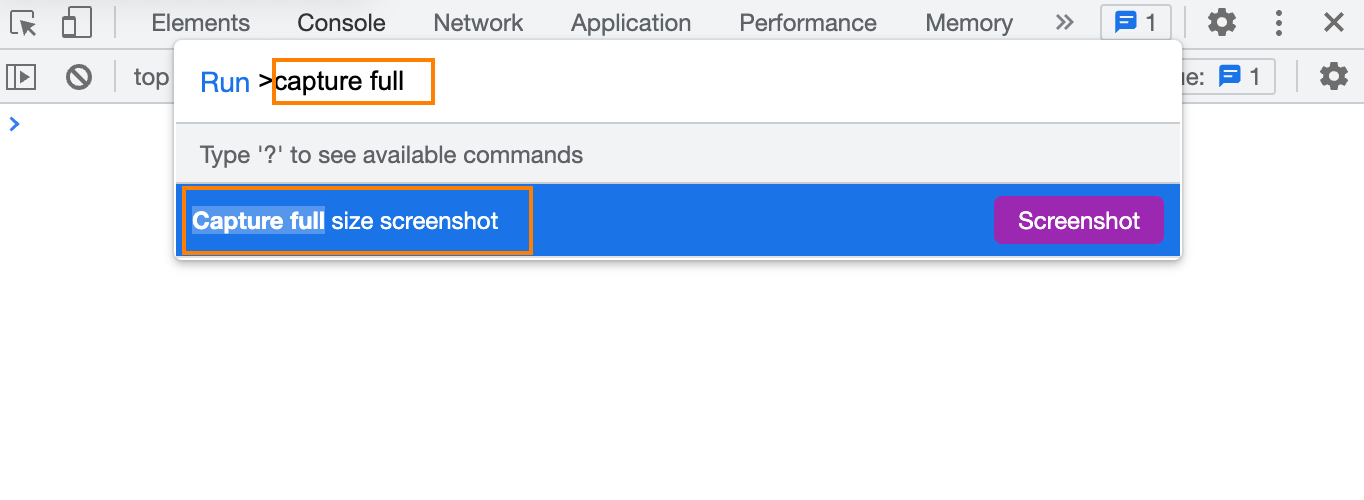
- 输入 Capture full size screenshot 搜索对应的命令,点击命令即可截取全网页

- 其实不需要输入全,在我们键入内容的同时,它就会帮我们自动匹配对应的命令,只要找到「Capture full size screenshot」命令(只要输入 full 就可以找到)然后点击它即可。
Q:如果不想截取整个页面,指向截取某个区域,该如何做呢?
A:视频中的长截图部分有介绍到详细步骤,自行回看即可……
贴图的更多玩法重点
但凡是可以复制的内容,都能贴出来,更多玩法自己开发即可。本文档记录的内容,大多也都是贴图的一些玩法。
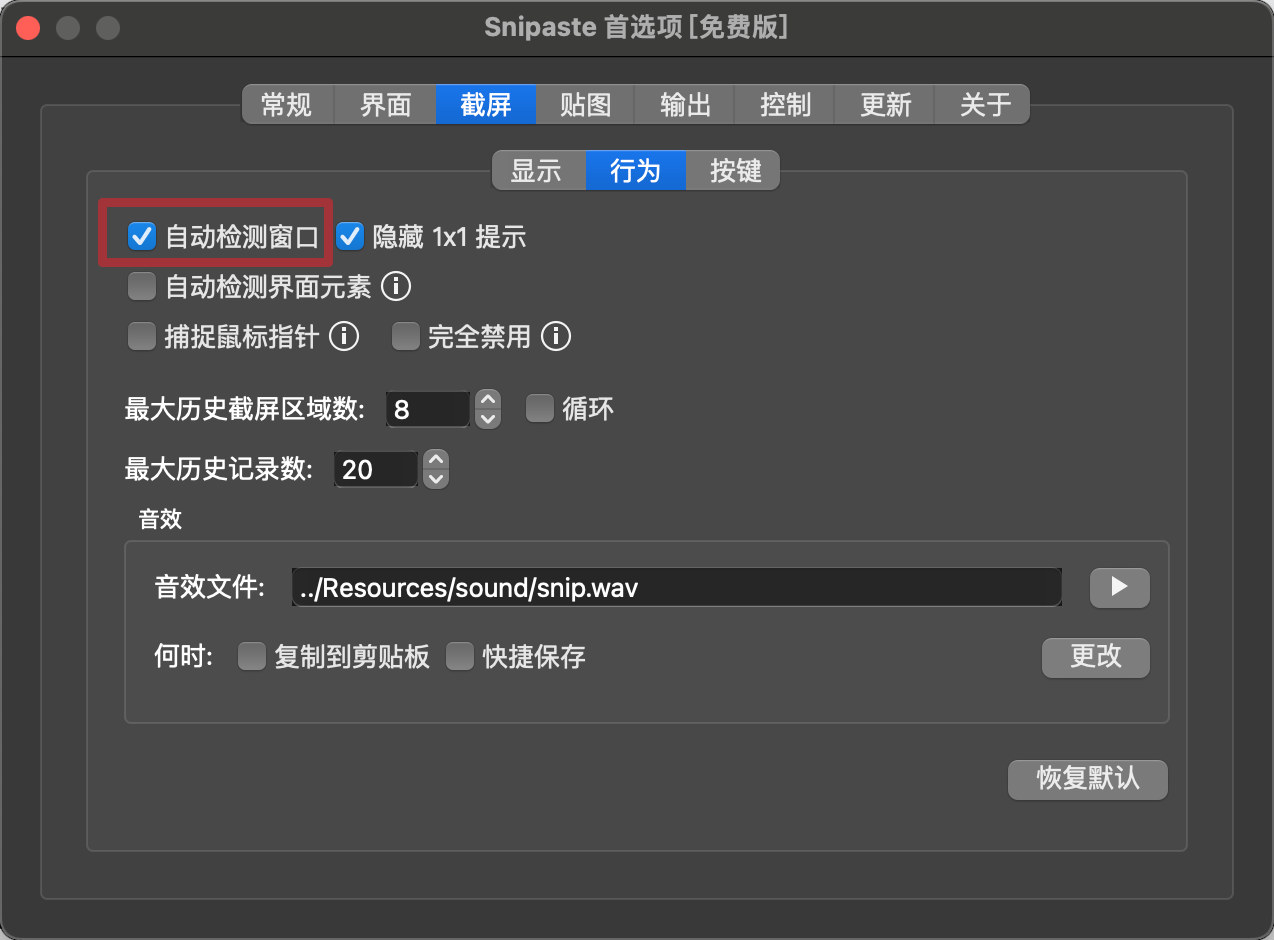
UP の snipaste 首选项配置
现在时间
23.03.03,之后的配置可能会有所变化,不过在视频录制时,使用的是如上配置。
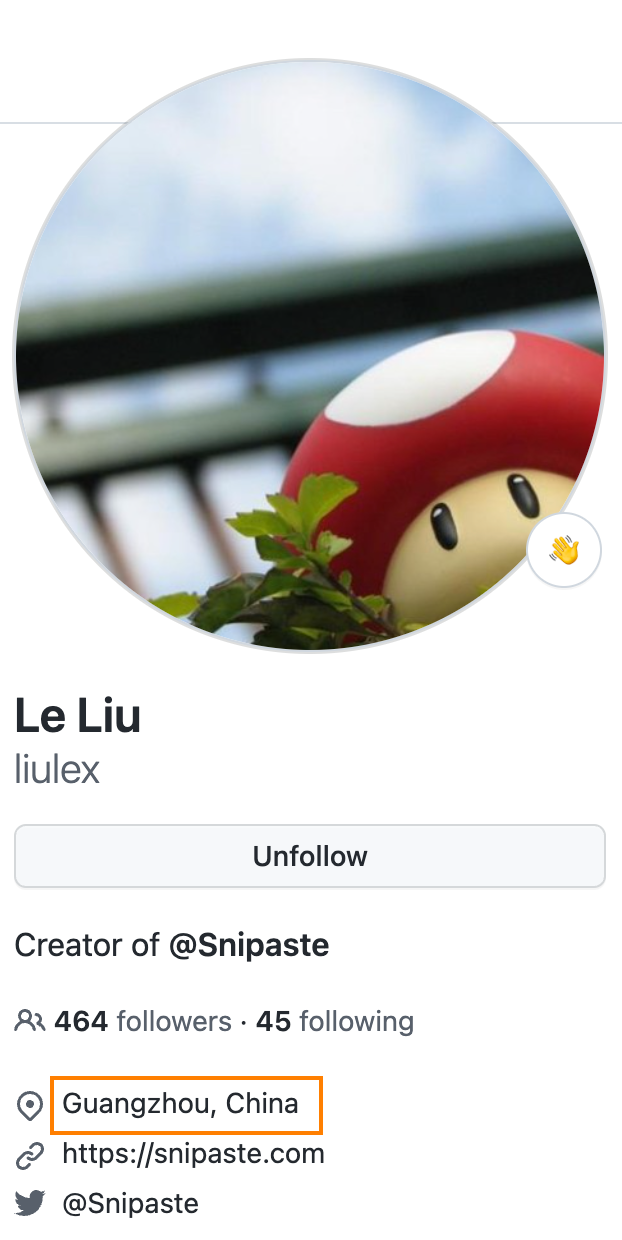
snipaste 的作者

作者的 github:https://github.com/liulex
姓名不知道,不过从 github 的信息来看,作者是一位广州人……
snipaste 将来来会支持长截图(滚动截图)功能吗?

也许会……
https://github.com/Snipaste/feedback/issues/19
👆🏻 搜了一下,在 github 上找到了相关资料,原来这个需求鸽了 6 年……
snipaste の 设计初衷
做临时笔记
幕后丨他做了最强免费「截图」工具 Snipaste 后,还有上万字的话想说 - 少数派 👆🏻 这是某次在少数派上看到的文章 —— 一篇关于作者的采访,简言之就是这东西做出来是为了方便自身学习的,想写就写,自身没需求就不写……
它的目的就是用图片来做笔记,临时的笔记,所以是贴在屏幕上而不是放在笔记本里。 👆🏻 这是作者的原话
一次完整的截图demo
- 进入截图状态
option A - 框选截图区域
- 对贴图进行二次处理
- 选中贴图,按下空格键,会在贴图底部出现贴图的操作按钮
- 注意:如果在首选项中配置了截图直接到剪切板,那么不会有这一步
- 复制贴图
- 方式 1:选中想要复制的贴图,按下
Cmd C - 方式 2:右键想要复制的贴图,点击「复制图像」
- 方式 1:选中想要复制的贴图,按下
补充: 截屏的快捷键默认并非
option + A,这是我自定义的快捷键,可以在首选项中配置自己习惯的截图快捷键,可以参考 👉🏻 我的 snipaste 首选项配置
成功将图片贴到桌面上,并不意味着图片已经复制了重点
因为使用截屏方式获取到的图片,仅仅是贴出来了,还没有复制到剪切板中。在将图片贴出来之后,我们还需要将其复制到剪切板中。想要将贴图复制到剪切板中,可以选中贴图后,按下 Ctrl C 完成复制;也可以右键贴图,点击复制按钮完成复制。
自动检测窗口

方案 1:
- 打开首选项
- 勾选「自动检测窗口」
方案 2:若视频窗口的位置在屏幕上相对比较固定的话,那么可以通过 R 恢复历史截屏区域来快速定位视频窗口的位置。
- 第一次截图时,手动框选出网页中央的视频窗口区域
- 再次进入截图模式时,按下 R,会自动恢复到第一步框选的截图区域