ts 的主要作者
C# 的首席架构师兼 Delphi 和 Turbo Pascal 的创始人——安德斯·海尔斯伯格
ts 是哪个公司开发和维护的
ts 是由微软进行开发和维护的一种开源的编程语言,github 项目地址:https://github.com/microsoft/TypeScript
ts 和 js 之间的关系
ts 是一个单独的编程语言,但其语法是 js 的超集。ts 增加了静态类型系统和其他语言特性到 js 上,这意味着你写的所有合法的 js 代码都是合法的 ts 代码。
ts 会遵循 es 规范,并尝试与该规范保持一致。并且,ts 可能会较早地采纳某些 ECMAScript 提议的特性。这意味着,开发者可以在 ts 中提前使用一些正在处于提案阶段的 js 新特性,ts 的编译器会帮我们做好转换工作,编译为当前广泛支持的 js 版本。

运行 ts 程序的步骤
- TypeScript 源码 → TypeScript AST
- 类型检查器检查 AST
- TypeScript AST → JavaScript 源码
- JavaScript 源码 → JavaScript AST
- JavaScript AST → 字节码
- 运行时计算字节码
- 运行 ts 的前 3 步:tsc 的指责
- 运行 ts 的后 3 步:js 宿主环境的指责
- 运行 ts 的前 2 步才会用到 ts 的类型系统
- ts 不参与最终的执行,最终执行的是由 ts 编译后得到的 js
ts 本身并不在浏览器或 Node.js 环境中运行。当您编写 ts 代码后,您需要使用 ts 编译器将其编译(或转换)为 js。这意味着,当您的代码在浏览器或 Node.js 中执行时,实际上执行的是编译后的 js,而不是原始的 ts 代码。ts 的主要目的是提供静态类型检查和其他的语言特性,以增加代码的可读性、可维护性和错误检查能力,但最终它会被转换为普通的 js 来执行。这种设计方式允许开发者利用 ts 提供的强大功能,如静态类型检查,而不影响代码在浏览器或其他 js 运行时环境中的执行。
思考:是否存在某些业务,使用 js 无法实现,必须使用 ts 才能实现?
答:不存在这样的业务。
因为 ts 最终并不参与运行,需要编译为 js 后参与运行,最终跑的都是 js。由此可知,不存在任何一件事儿,是使用 js 无法做必须使用 ts 才能做的。
ts 提供的一些新特性,更大的作用是帮助我们少犯一些类型上的低级错误,将隐患代码提前暴露出来,以此来提高你的开发效率。我们可以从体验上来评价,比如这么说,有些事儿,使用 ts 做比使用 js 做体验更好。
ts 的出现是为了解决什么问题
解决 js 因自身特性而无法解决的一系列类型方面的“问题”。这里的问题加上了引号,是因为在大多数小型项目中,js 中的这些“问题”,被很多开发者视作是 js 的优势,这显得 js 及其灵活,写起来很爽,几乎不报错。可是,当项目规模上去后,也许这些被视作 js 优势的,灵活行为,会让你犯很多非常低级的类型上的错误,并且大多数这样的低级类型上的错误,需要等到程序运行的时候才会被抛出。
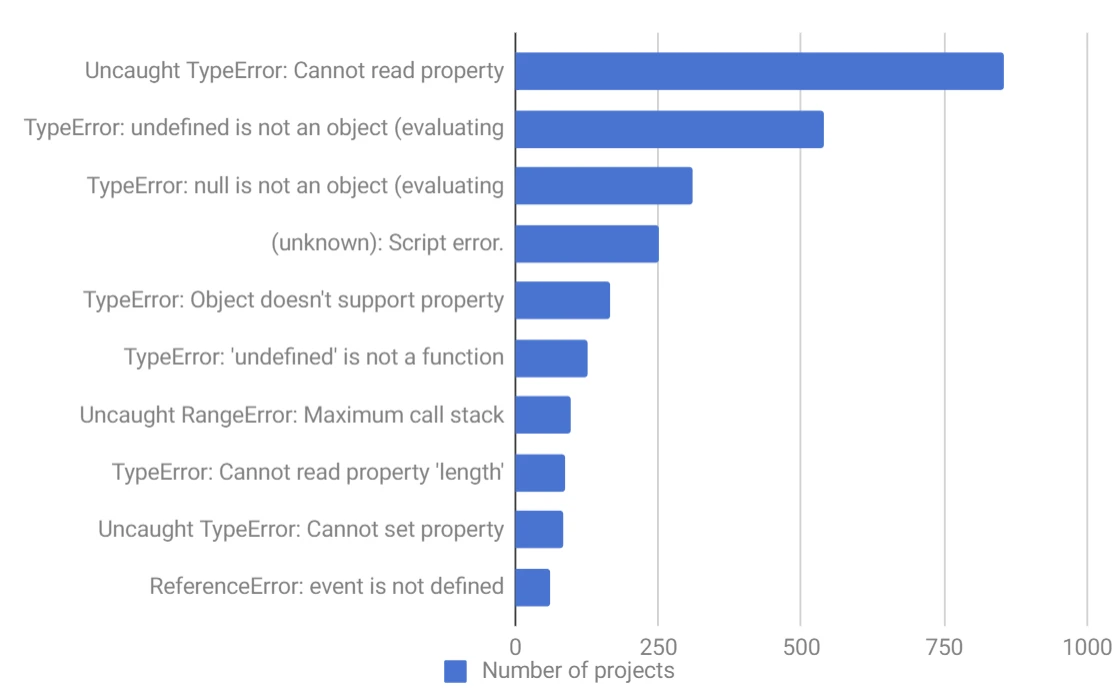
从 1000 个 js 的项目中,提取出的最为常见的 10 个 js 报错。由此可见,在 js 中最常见的报错主要都是一些很低级的类型上的错误,而 ts 所弥补的正是 js 灵活(“随意”)的类型问题。

从 1000 个 JavaScript 项目中,统计出的 JavaScript 报错最多的前 10 个错误 👉🏻 链接
ts 设计目标是开发大型应用,ts 通过类型注解提供编译时的静态类型检查。ts 可处理已有的 js 代码,并只对其中的 ts 代码进行编译

