微信读书脚本 の 功能介绍Bilibili
- 在线视频 👉🏻 📝 微信读书 | 优化记录操作 の 工具分享「网页版」
源视频文件(可下载)
 脚本功能:
脚本功能:
| 快捷键 | 功能说明 | 备注 |
|---|---|---|
1 |
复制 | 在打开编写想法的弹窗时无效 |
2 |
马克笔 | 在打开编写想法的弹窗时无效 |
3 |
波浪线 | 在打开编写想法的弹窗时无效 |
4 |
直线 | 在打开编写想法的弹窗时无效 |
5 |
写想法 | 在打开编写想法的弹窗时无效 |
6 |
查询 | 在打开编写想法的弹窗时无效 |
esc |
关闭编辑想法的弹窗 | |
backspace |
删除下划线、删除想法 | 在打开编写想法的弹窗时无效 |
ctrl + entercmd + enter |
发表想法 |
测试时所使用的输入设备(键盘)说明
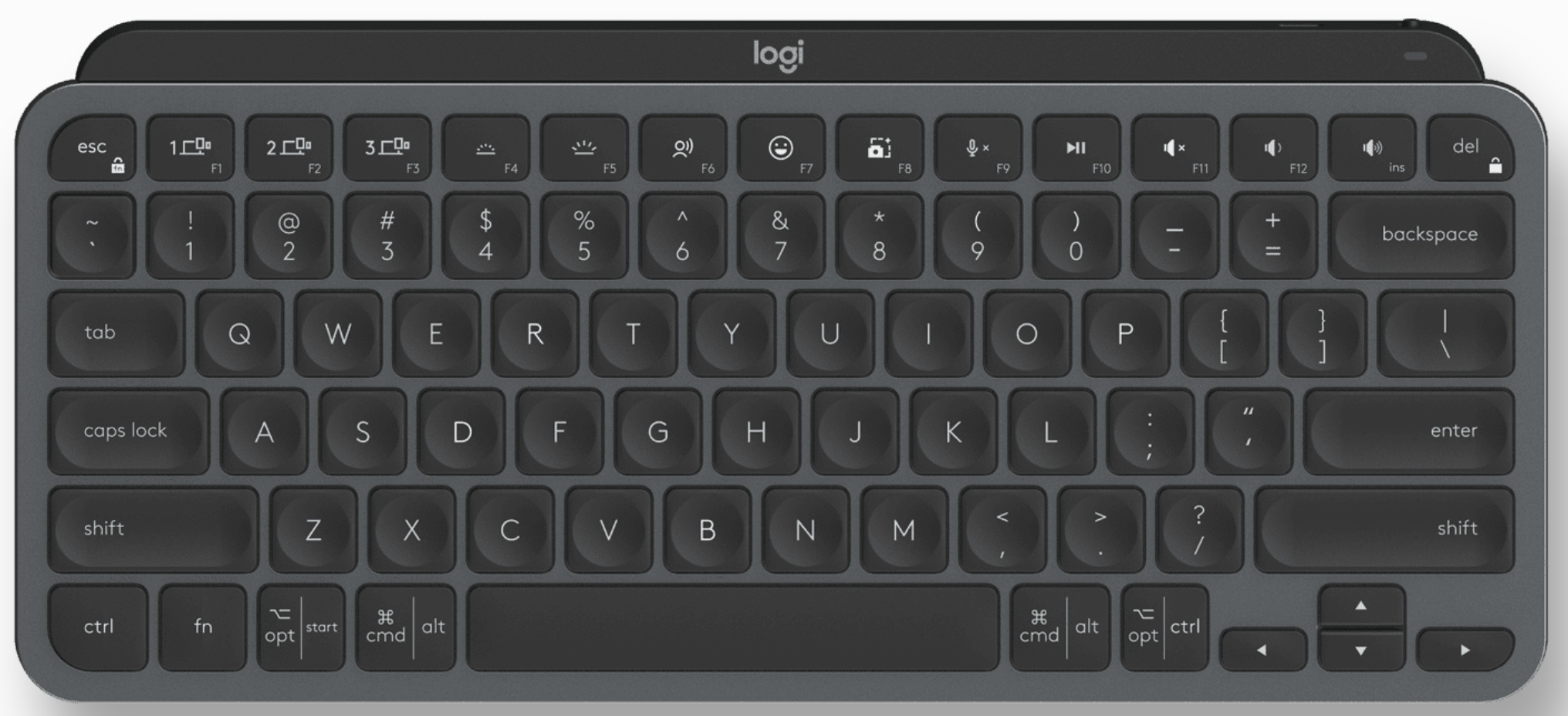
目前使用的是 MX Keys Mini 键盘,这是一款非全尺寸键盘,键盘外观如下:
下面介绍的所有操作,都是基于当前这个键盘来操作的,有些朋友使用的也许是全尺寸键盘,全尺寸键盘的按键会相对多一些,多出的那些按钮并非没用,不过不会介绍那些按键的使用,有需要的朋友可以自行查询相关资料。
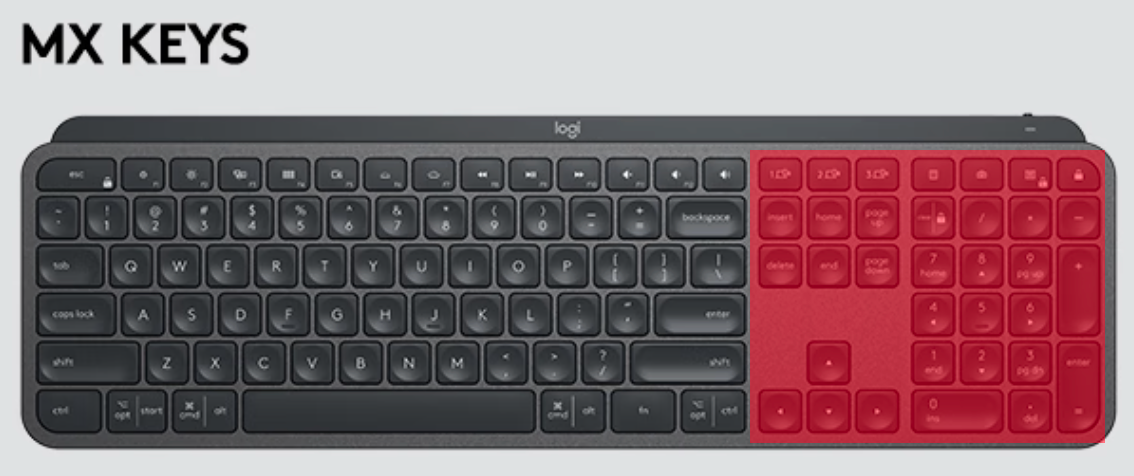
👇🏻 这是全尺寸键盘:
以下介绍的操作,不依赖红色区域的这些按键。
微信读书桌面版安装包
- 桌面版下载:https://github.com/tw93/Pake
- windows:WeRead_x64.msi.zip
- mac:WeRead.dmg.zip
脚本
console.log('weread script called');document.onmouseup = () => {const toolbarContainer = document.querySelector('.reader_toolbar_container');if (!toolbarContainer) return; // 未出现工具栏let copyBtn = document.querySelector('.toolbarItem.copy'), // 复制按钮underlineBgBtn = document.querySelector('.toolbarItem.underlineBg'), // 马克笔按钮underlineHandWriteBtn = document.querySelector('.toolbarItem.underlineHandWrite'), // 波浪线按钮underlineStraightBtn = document.querySelector('.toolbarItem.underlineStraight'), // 直线按钮removeUnderlineBtn = document.querySelector('.toolbarItem.removeUnderline'), // 删除划线按钮reviewBtn = document.querySelector('.toolbarItem.review'), // 写想法按钮queryBtn = document.querySelector('.toolbarItem.query'), // 查询按钮submitIdeaBtn = document.querySelector('.writeReview_submit_button.wr_btn.wr_btn_Big'), // 发表想法按钮removeIdeaBtn = document.querySelector('.readerReviewDetail_item .actions .actionItem'), // 删除想法按钮closeIdeaBtn = document.querySelector('.readerWriteReviewPanel .closeButton'); // 关闭想法窗口按钮document.onkeydown = (e) => {const isCmdBtnPressed = e.metaKey, // 是否按下了 cmd 键isCtrlBtnPressed = e.ctrlKey; // 是否按下了 ctrl 键const keyCode = e.keyCode;console.log('keyCode: ', keyCode);if (keyCode === 49) {if (isVisible_ReaderWriteReviewPanel()) return;console.log('按下 1 复制');copyBtn && copyBtn.click();} else if (keyCode === 50) {if (isVisible_ReaderWriteReviewPanel()) return;console.log('按下 2 马克笔');underlineBgBtn && underlineBgBtn.click();} else if (keyCode === 51) {if (isVisible_ReaderWriteReviewPanel()) return;console.log('按下 3 波浪线');underlineHandWriteBtn && underlineHandWriteBtn.click();} else if (keyCode === 52) {if (isVisible_ReaderWriteReviewPanel()) return;console.log('按下 4 直线');underlineStraightBtn && underlineStraightBtn.click();} else if (keyCode === 53) {if (isVisible_ReaderWriteReviewPanel()) return;console.log('按下 5 写想法');reviewBtn && reviewBtn.click();e.preventDefault();} else if (keyCode === 54) {if (isVisible_ReaderWriteReviewPanel()) return;console.log('按下 6 查询');queryBtn && queryBtn.click();} else if (keyCode === 8) {if (isVisible_ReaderWriteReviewPanel()) return;console.log('按下 backspace 删除记录(包括想法的删除和下划线的删除)');// 删除按钮在鼠标抬起的那一刻,可能还没生成removeUnderlineBtn = document.querySelector('.toolbarItem.removeUnderline');removeUnderlineBtn && removeUnderlineBtn.click();removeIdeaBtn = document.querySelector('.readerReviewDetail_item .actions .actionItem');removeIdeaBtn && removeIdeaBtn.click();} else if ((isCmdBtnPressed && keyCode === 13 || isCtrlBtnPressed && keyCode === 13)) {console.log('按下 cmd + enter | ctrl + enter 提交想法');submitIdeaBtn = document.querySelector('.writeReview_submit_button.wr_btn.wr_btn_Big');submitIdeaBtn && submitIdeaBtn.click();} else if (keyCode === 27) {if (!isVisible_ReaderWriteReviewPanel()) return;console.log('按下 esc 关闭想法记录窗口');closeIdeaBtn = document.querySelector('.readerWriteReviewPanel .closeButton'); // 关闭想法窗口按钮closeIdeaBtn.click();}};/* help info按下 cmd:e.metaKey === true 或 e.keyCode === 91按下 ctrl:e.ctrlKey === true 或 e.keyCode === 17按下 backspace:e.keyCode === 8按下 enter:e.keyCode === 13按下 esc:e.keyCode === 27按下 1:e.keyCode === 49按下 2:e.keyCode === 50按下 3:e.keyCode === 51按下 4:e.keyCode === 52按下 5:e.keyCode === 53按下 6:e.keyCode === 54*/}/*** 记录想法的弹窗是否可见* @returns Boolean*/function isVisible_ReaderWriteReviewPanel() {const dom = document.querySelector('.readerWriteReviewPanel');if (!dom) return false;return dom.style.display === 'none' ? false : true;}
脚本的使用Bilibili评论
脚本注入工具

为什么想到要写这个脚本?
在使用网页版的微信读书时,很多时候想要发表想法时,会碍于操作成本太高而放弃记录 📝 的行为。心想,如果有对应的快捷键就好了,这样记录的话就会方便很多,便给官方提了建议。隔天觉得官方可能不会采纳亦或者压根就看不到这条建议,而自己又急着用,想着自己好像也能实现,于是就 ……


问题描述:
在 微信读书的网页端 读书时,遇到了一个问题 —— 记录成本太高,影响阅读节奏。(尤其是在竖屏的情况下浏览)
给官方提的反馈日志
23-02-04 上午 9 点
在电脑上阅读时,希望可以添加一些快捷键,让记录更便捷
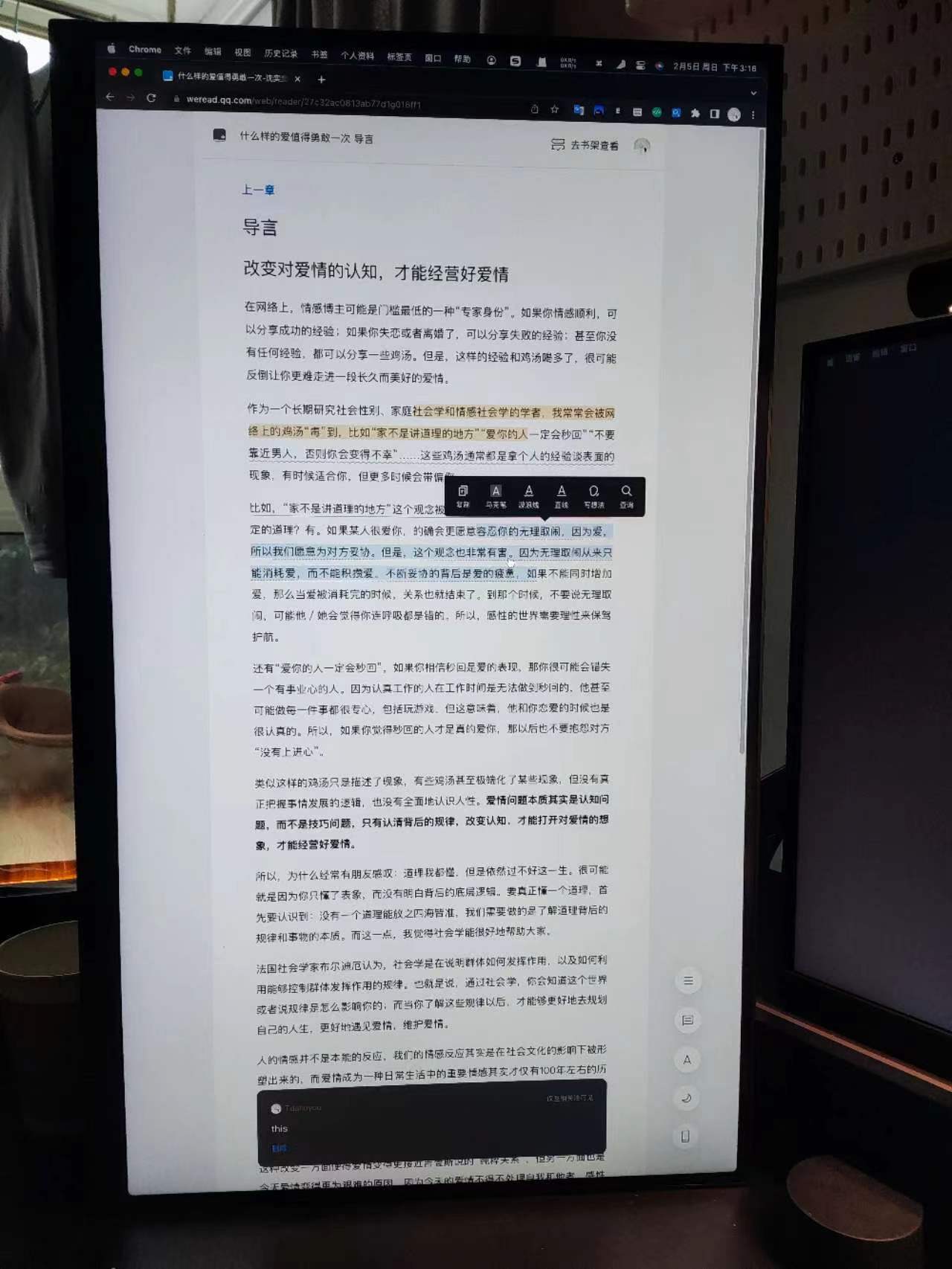
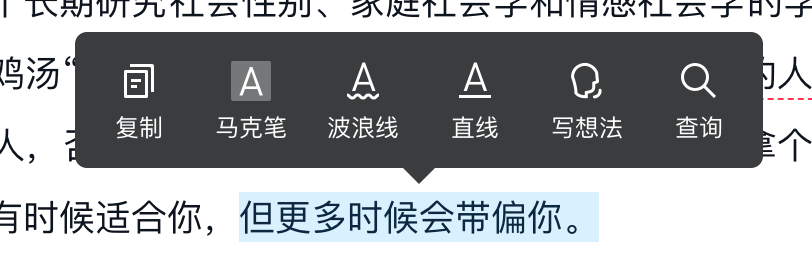
场景 1:菜单项的选择
- 现在的操作:选中一段内容后,会在内容上方弹出一个菜单,此时需要使用鼠标去点击对应的菜单项才行。
- 希望的操作:在弹出菜单项之后,可以通过键盘上的数字键(或者其它键)快速选择想要的操作,比如在弹出菜单后,按下键盘上的数字 1,就相当于点击了复制键
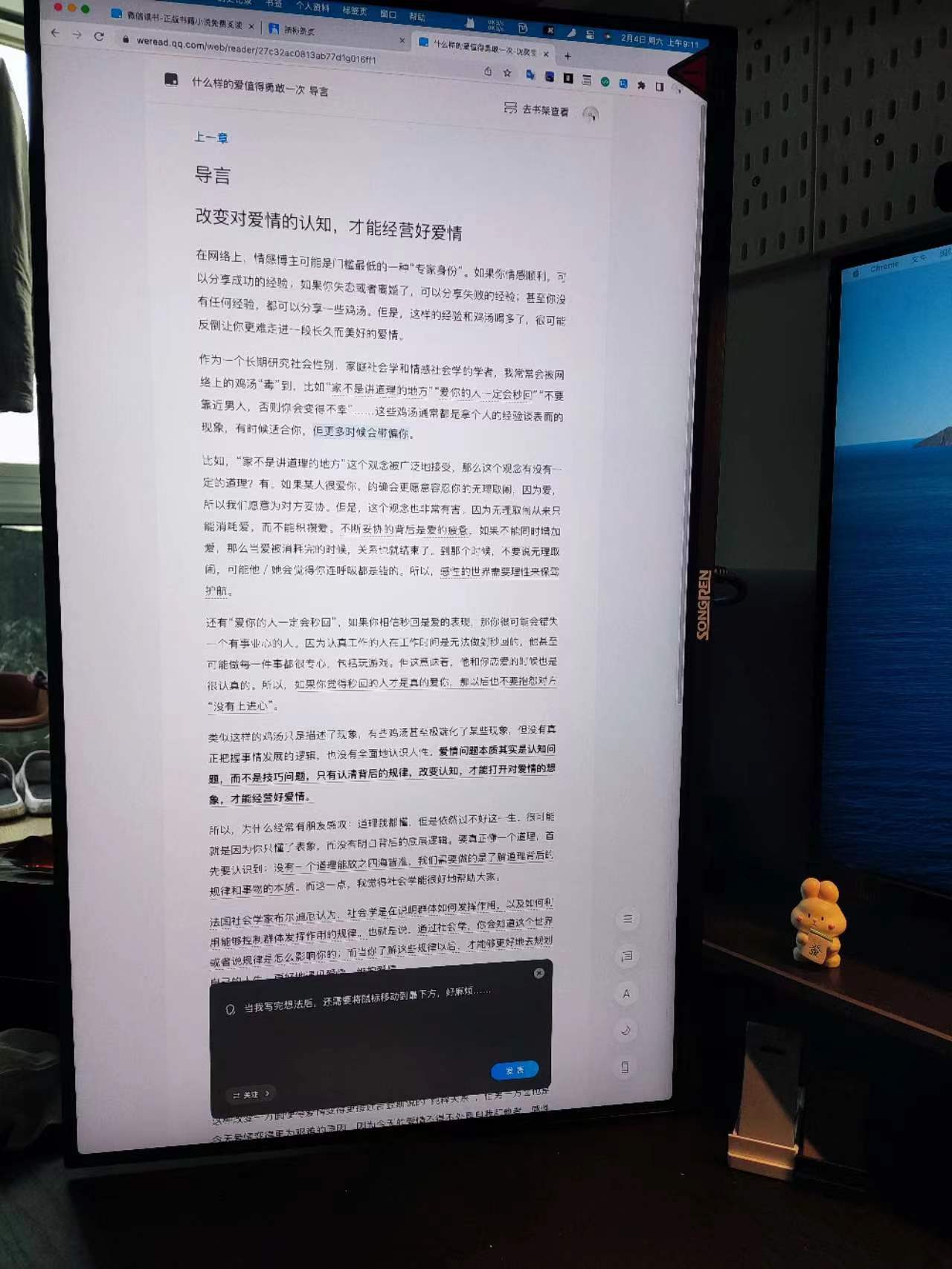
场景 2:想法的记录
- 现在的操作:记录想法的时候,每次写完都要点击「发表」按钮才能将想法记录下来。
- 希望的操作:写完想法后(比如在 mac 端),按下 cmd + enter 即可发表想法,这样就不需要再去摸一下鼠标,移动到发表按钮上,点击发布后才能发表了。这对于喜欢把显示器竖过来,在网页端读书的用户来说,太残忍了(每次移动鼠标的距离会特别长)。
PS:
- 微信读书是一个非常棒的读书平台,但是使用时遇到的上述问题,确实感觉到操作成本太高了,希望上述提到的问题在网页端可以解决一下。对开发来说,实现成本应该也不高,添加几个触发对应事件的快捷方式也许就可以实现了。
- 也许我提到的这俩问题其实都有对应的快捷键,但是我查阅了相关资料并没有找到,如果早就有了,希望能告知我。
邮箱 📮:dahuyou_top@163.com
希望该反馈会有专人查看,无论该建议是否被采纳,都非常希望接收到「微信读书」的回复,谢谢!


脚本功能扩展及后续更新问题
满足以下俩前提,就会做。
- 有需要:
- 「微信读书」没凉凉
- 自己的在线阅读工具依旧是「微信读书」
- 确实有这方面的记录需求
- 有能力:新增的需求自己有能力实现
脚本没法正常使用怎么办重点
大概率是因为快捷方式冲突导致的,这种情况可以尝试换一个环境再试试看。
把脚本做成插件计划
一开始确实有这方面的打算,但是知识面有限,当时还不知道如何写插件(23.03.24现在知道了)所以就没做成插件了。不过后续会找时间将其设计为一个插件,然后再丢个视频出来吧。
做成插件的几点好处:
- 图形操作界面:提供一个 GUI 图形操作界面,对用户来说更加友好
- 可配置的快捷方式:可以将相关快捷方式都设计为可配置的,但凡是页面上能够点击的按钮,都可以绑定对应的快捷键