引用:
- MIME 是 Multipurpose Internet Mail Extensions 的缩写,表示“多用途因特网邮件扩展”
- MIME 最初是为电子邮件设计的,用于支持文本、附件、图像、视频等多种数据类型的传输。但随着时间的发展,MIME 的使用已经扩展到了其他的 Internet 技术中,特别是 HTTP 和 Web 浏览器。
- MIME-type,也经常被称为“内容类型”(Content-Type)
- MIME-type 是一种标识数据的方式,它告诉浏览器或其他客户端如何解释这些数据
- MIME 是描述消息内容类型的标准,用来表示文档、文件或字节流的性质和格式
- 浏览器通常使用 MIME 类型(而不是文件扩展名)来确定如何处理 URL,因此 Web 服务器在响应头中添加正确的 MIME 类型非常重要。如果配置不正确,浏览器可能会无法解析文件内容,网站将无法正常工作。
- MIME-type 的组成:
**type/subtype**- 大类
**type** - 子类
**subtype** - 中间由一个斜杠
**/**分隔 - 中间不允许出现空格
- type 表示可以被分多个子类的独立类别,subtype 表示细分后的每个类型
- 大类
- MIME类型对大小写不敏感,但是传统写法都是小写
- 一些常见的 MIME-type 示例
**text/html**用于 HTML 文档**text/plain**纯文本image/jpegJPEG 格式的图像image/pngPNG 格式的图像audio/mp3MP3 格式的音频**application/json**JSON 数据application/pdfPDF 文档application/octet-stream任意的二进制数据**multipart/form-data**需要在表单中进行文件上传时,就需要使用该格式- more … 👉 MIME 类型 | 菜鸟教程 | content-type | 菜鸟教程
- 当 Web 服务器发送数据到浏览器时,它通常会在 HTTP 响应头中包含一个 Content-Type 头,该头的值就是相应的 MIME-type
- MIME-type 的识别和处理对于 Web 浏览器而言至关重要,因为它决定了如何呈现或处理接收到的内容
- 客户端(以浏览器为例)读 Content-Type
- 首先,浏览器会依据 Web 服务器丢过来的 Content-Type 来识别服务器丢过来的是什么类型的数据
- 然后,浏览器会选择对应的处理方式来处理服务器丢过来的数据
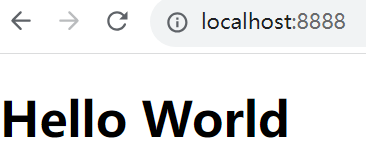
- 例如,当浏览器收到 Content-Type 为
text/html的内容时,它会知道这是一个 HTML 文档,并进行解析和渲染。如果浏览器收到的明明是 HTML 文档数据,但是服务器却告知浏览器 Content-Type 是text/palin,那么浏览器会将 HTML 文档数据视作普通文本,直接原封不动地铺到界面中,并不会将其视作 HTML 文档来解析。 - 目的:让客户端知道服务端传递的是什么类型的数据
const http = require('http');const server = http.createServer((req, res) => {res.writeHead(200, { 'Content-Type': 'text/html' });res.end(`<!DOCTYPE html><html><head><title>23.08.11</title></head><body><h1>Hello World</h1></body></html>`);});server.listen(8888, () => {console.log('Server running on port 8888');})
使用浏览器访问:http://localhost:8888/ 结果如下:

const http = require('http');const server = http.createServer((req, res) => {res.writeHead(200, { 'Content-Type': 'text/plain' });res.end(`<!DOCTYPE html><html><head><title>23.08.11</title></head><body><h1>Hello World</h1></body></html>`);});server.listen(8888, () => {console.log('Server running on port 8888');})
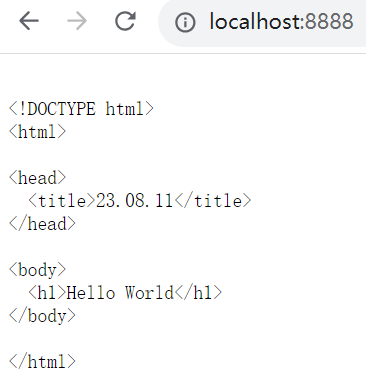
现在,我们把 Content-Type 修改为 'text/plain',然后重启服务,再使用浏览器去访问:http://localhost:8888/

由于我们的服务告诉浏览器,响应给你的是一个普通的文本 text/plain,此时浏览器将以普通文本的形式直接将响应的字符串铺出来。
- 服务端读 Content-Type
- 当你上传文件或提交表单到 Web 服务器时,通常也会包含相应的 Content-Type,告诉服务器你正在发送的数据的类型。
- 目的:让服务端知道客户端传递的是什么类型的数据

