设计师们在使用Sketch做设计稿时,
视觉标注、视觉验收是不是经常遇到以下问题?
///
问题一:因字padding无法精确还原视觉间距标注。
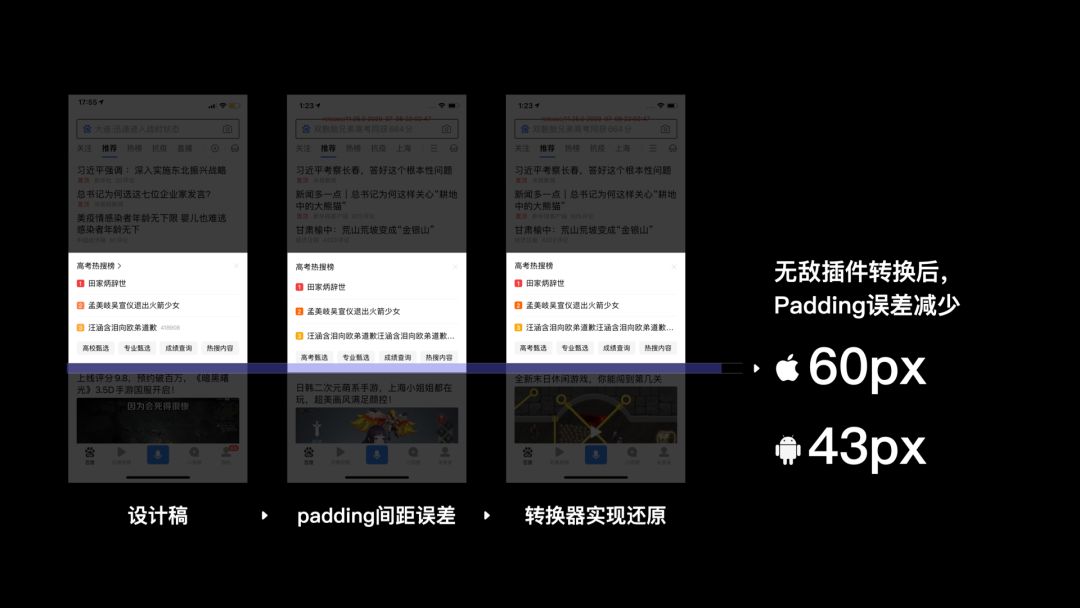
研发实现的间距和设计稿总会因字padding有间距误差,而这个误差在整个页面中,带来的验收成本是巨大的。只有反复验收校对及开发,最终才能实现设计稿间距还原。

字padding导致实现产生间距误差

使用无敌Sketch标注插件去padding前后对比
///
问题二:设计师只输出一套设计稿,可以导出双端标注吗?
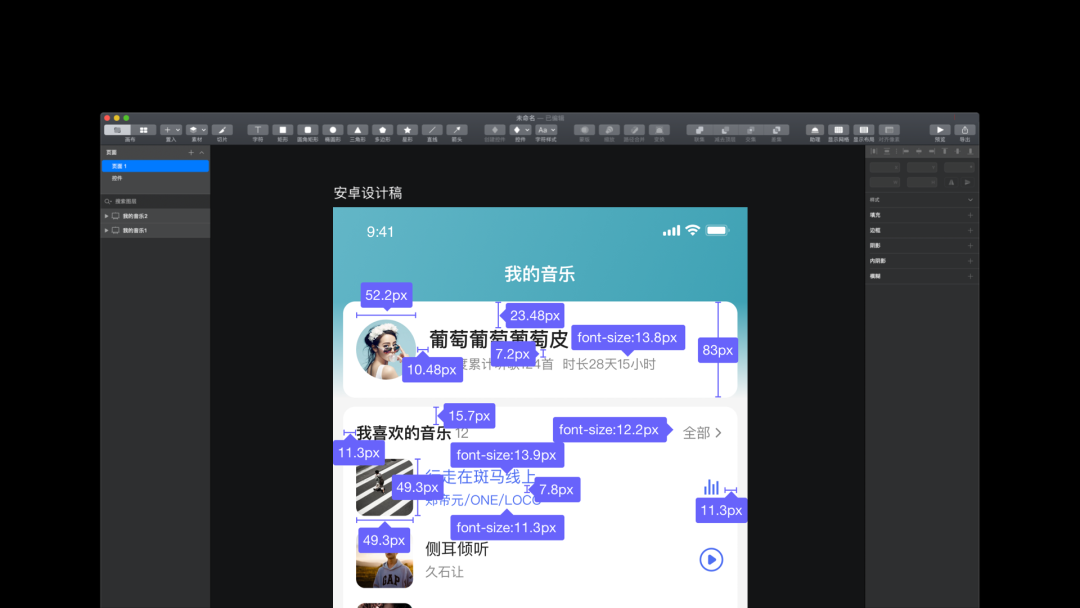
设计稿尺寸大部分是以ios为标准,为了输出安卓标注,大部分设计师是将ios的设计稿等比缩放调整后导出。但这时有一个繁琐的工作,就是缩放后的安卓元素数值有小数点(如下图),需要对字号、间距、大小等等每一个设计元素重复调整,才能导出精确的数值。

ios转安卓设计稿导出的标注有小数点,而且显示效果不佳
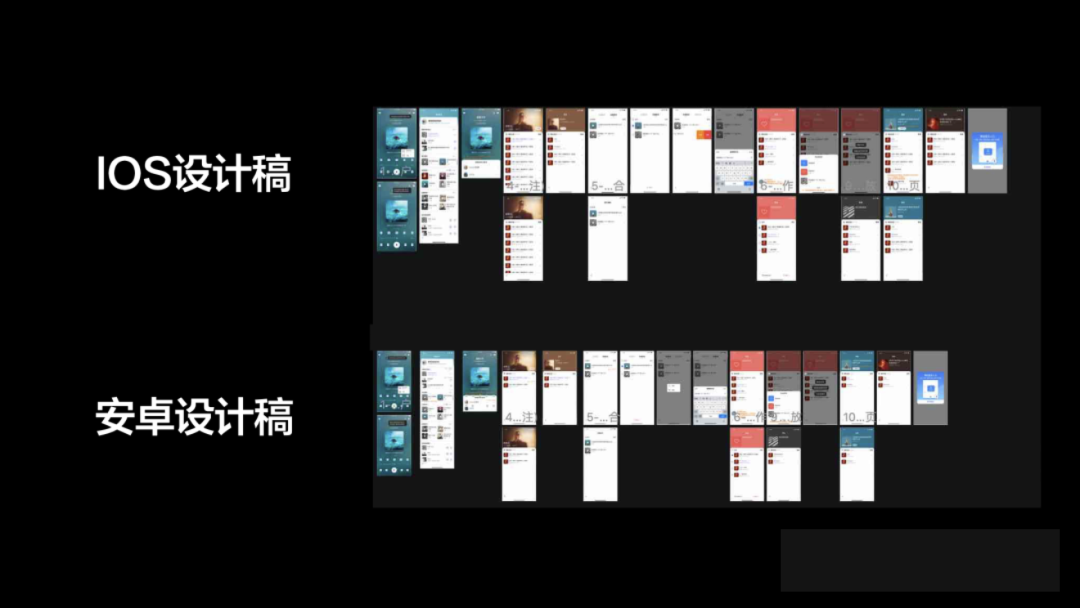
如果项目多,设计师对每一个页面都需要调整,相当于重新输出一遍设计稿的工作量可不少。

ios和安卓两套设计稿
经历过的都知道这里面的工作成本,我们 能再解放双手
能再解放双手 吗?
吗?
///
解决方法
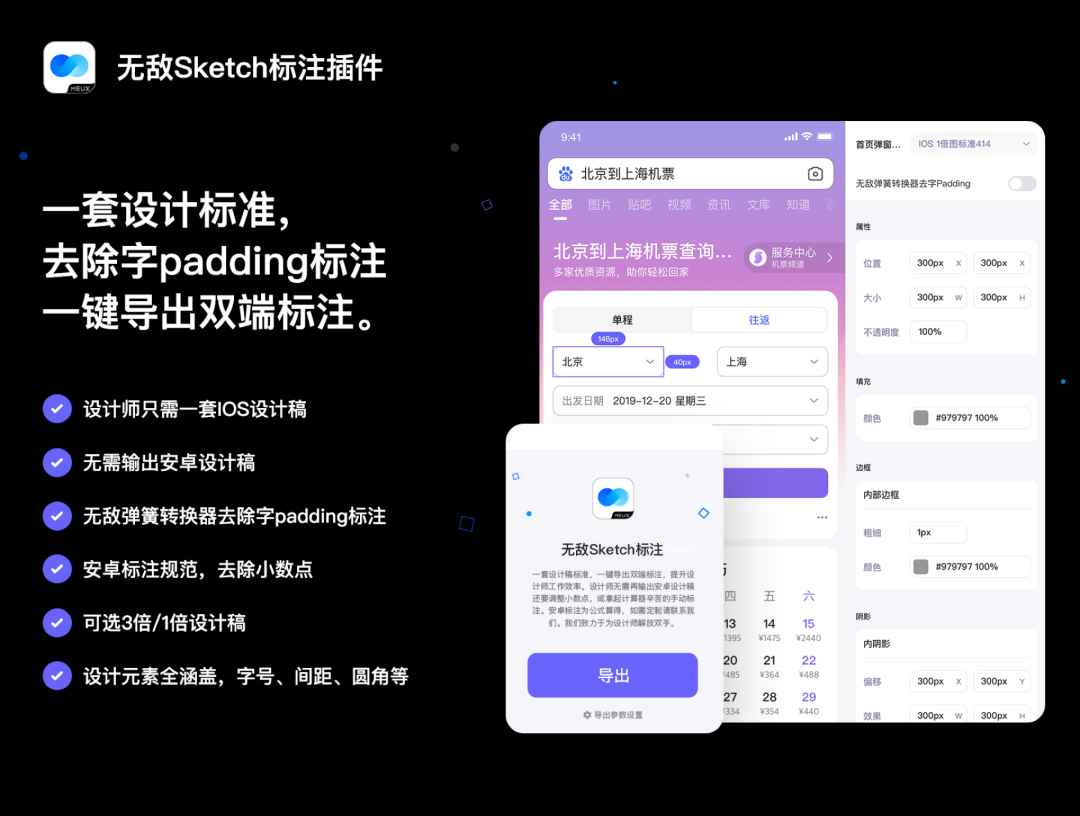
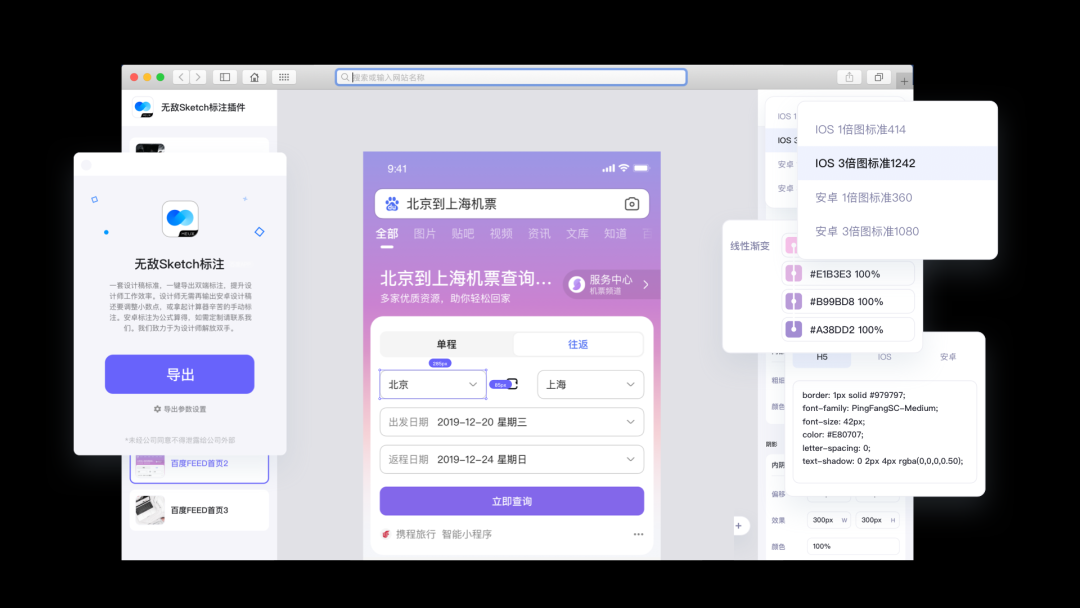
通过无敌Sketch标注插件,只需一套ios设计稿,一键智能导出去padding的双端标注,让设计师解放双手。
设计师通过文章后面的链接下载并安装免费的无敌Sketch标注插件,一套设计稿通过它能够同时输出ios、安卓标注,安卓的标注没有小数点且符合常用规范转换原则,覆盖全部设计元素,字号、间距、圆角等等。

无敌Sketch标注插件导出标注页面截图
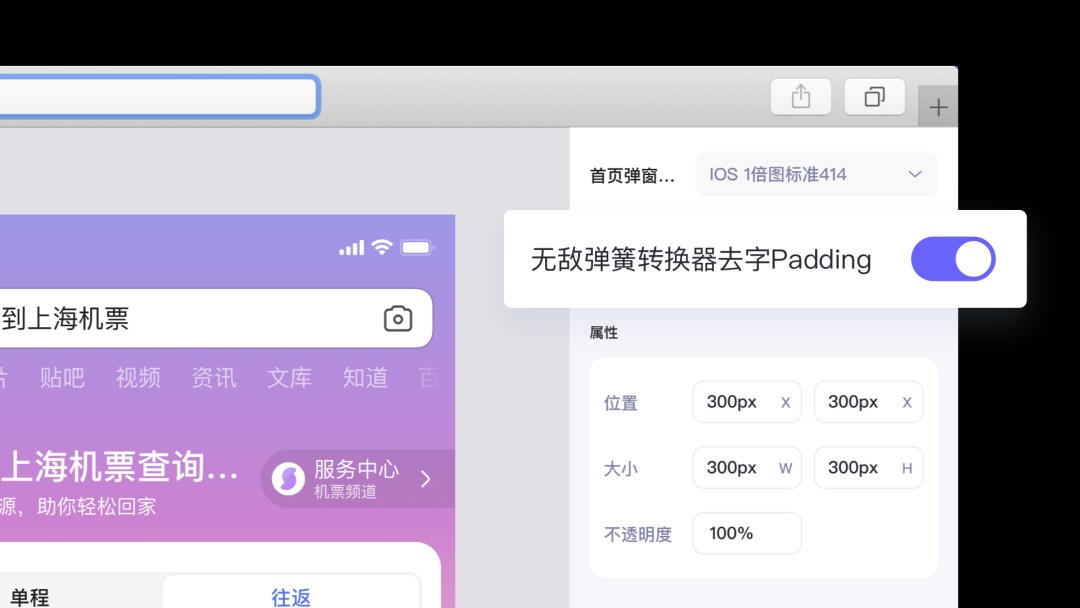
另外无敌Sketch标注插件独有的智能去字padding功能。我们是通过对字padding反复调研,并且针对iOS及安卓不同品牌的头部机型进行测试验证。最后我们在无敌Sketch插件中,加入去padding标注功能,导出标注时智能去掉了间距误差。
目前实现ios能够精确去掉padding值让研发还原设计稿,安卓因为机型众多会有些误差。考虑不同产品的实际开发方式,标注可以选择查看。

无敌Sketch标注插件去padding功能简单操作
最后,告诉大家,我们还支持Sketch最新版本哦;插件为离线版本使用起来更加安全~
///
免费下载
随时下载最新版本⬇️(PC网页打开下载)
https://meux.bj.bcebos.com/others/wudi-sketch-export.sketchplugin.zip
**
欢迎大家免费下载并使用该插件,除了去 padding及双端标注功能,接下来我们会更新更多智能功能,比如智能切图等等,有任何问题随时留言告诉我们~