家电11.11会场营造了家电产品的场景打造,通过场景的创意、商业化设计思路的转化以及互动玩法,带用户走进新家,体验沉浸式的环境共鸣,从而给用户带来全新的购物体验。 3C Design关注用户体验和京东电器品牌建立,拆分功能需求优化组织架构,从用户体验、视觉设计、前端设计三大核心功能进行组建,以数据研究、设计语言、品牌建立、前端开发、会场/H5落地承接,建立一套完整的京东电器品牌营销设计体系。
3C Design关注用户体验和京东电器品牌建立,拆分功能需求优化组织架构,从用户体验、视觉设计、前端设计三大核心功能进行组建,以数据研究、设计语言、品牌建立、前端开发、会场/H5落地承接,建立一套完整的京东电器品牌营销设计体系。
一、项目背景
**
1.背景介绍
在京东11.11主题下发起家电的大促活动,旨在通过产品、价格、服务几大版块传播包装,影响用户心智,打造“双11家电的主场在京东”的心智;
2021年11.11项目,在集团统一模板基础上进行差异化设计,统一使用DNA符号,在保证差异化创意的同时,保证京东电器各组视觉色彩调性的一致性,强化京东电器视觉整体感,共建电器品牌视觉规范。将“京东电器”品牌符号特征契合“活力”主心智,延展出不同的主会场画面演绎;
2.核心目标
通过京东家电11.11主会场,共建“京东电器”品牌整体氛围,带给用户统一的促销视觉感知,通过主会场微互动的创新形式创造额外商业价值,助力营销业务发展;
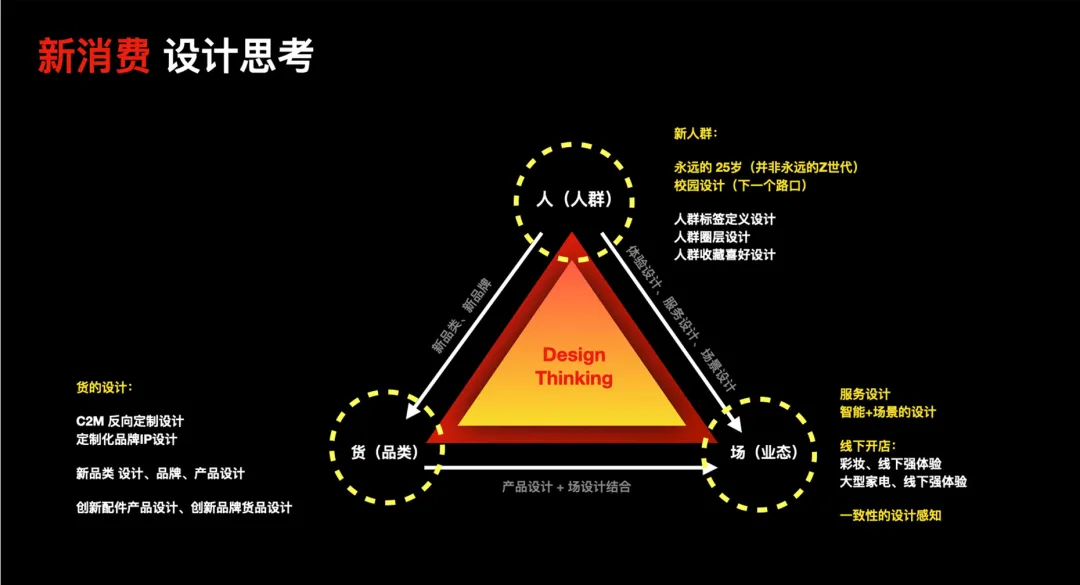
3.新消费设计思考
基于新消费,聚焦“人”“货”“场”的设计思考。①新人群:关注新人群,永远的“25岁”人员,标签定义、圈层喜好设计;②货的设计:C2M反向定制设计,新品类、品牌、产品设计,创新配件产品设计、创新品牌货品设计;③场/业态:智能+场景的服务设计与线下注重体验的实体业态,线上线上打造一致性的设计感知;
4.TO DO
3C Design 借助“6.18”、“8月来电好物季”、“9月超级品类日”、“11.11”大促项目,以创意产出场打造京东电器品牌记忆,加入全面商业化,紧跟趋势尝试趋势性设计,让设计更营销。 5.造记忆-品牌如何去做?
5.造记忆-品牌如何去做?
通过符号的形状、颜色、形象、听觉、视觉符号、符号的延展性等,通过场景的创意、用户的参与感、商业化设计思路的转化、场景的代入感,结合25岁圈层新人群的定位,共同打造品牌记忆点;
 二、视觉创意
二、视觉创意
1.概念提炼
从“焕新” “逛” “热爱”几点出发,设计概念为营造家庭场景,让用户在活动视觉中体验“逛新家”的感觉;希望能够给我们的用户带来沉浸式的环境共鸣,从而给用户带来全新的购物体验;

2.视觉方向
[ 视觉方向=场景化+创意互动]
场景化:
头图通过营造“场” (卫生间、客厅、厨房、卧室)呈现出带有家电产品的家的场景,解决“人/货/场”中场的代入,带用户走进新家,体验沉浸式的环境共鸣,从而给用户带来全新的购物体验。
创意互动:
通过多种创意手法,打造新鲜、丰富的场景及购物心智,为此我们共设计了2种不同的交互创意来打造家电11.11会场。
3.创意交互
旋转交互:通过引导用户左右滑动,旋转礼物盒子进行场景切换客厅,厨房,卫生间,晚8点特权场景,在视觉上形成3D立体感空间。
http://mpvideo.qpic.cn/0b2ev4aasaaatyapqbv7rjqvbl6dbgxqacia.f10002.mp4?dis_k=8ccdf5b05116b4fcfdc76ada67a1226d&dis_t=1640680817&vid=wxv_2187359783240957955&format_id=10002&support_redirect=0&mmversion=false
点击交互:通过引导用户点击按钮拉动玻璃罩呈现客厅、卫生间、厨房、卧室家电场景化切换,吸导用户参与的兴趣。
http://mpvideo.qpic.cn/0b2e7eaasaaa54abgh6apjqvb6odbh4qacia.f10002.mp4?dis_k=b179088f3da9635e7e951a8cbc2a4caf&dis_t=1640680817&vid=wxv_2187535423462277121&format_id=10002&support_redirect=0&mmversion=false
4.视觉风格
在主承载物的基础上叠加“京东电器”品牌元素符号,组合成视觉基础模型;会场节奏分为预热期、专场期和高潮期,预热期采用橙黄等暖色,专场期采用粉红等暖色,高潮期采用大红等暖色,通过颜色递进的关系有效区分不同营销时间节奏;  5.预热期主视觉
5.预热期主视觉
预热期使用年轻化橙黄色系,在材质和配色上打造品质感和精致感;把带有家电产品的客厅场景,置入到打开状态的礼物盒子载体中,营造产品使用画面,增强用户代入感;旋转画面呈现出“客厅+代言人”和“客厅+预告晚8点特权闹钟”两种场景状态展示;
 6.主推期主视觉
6.主推期主视觉
专场期使用偏红的粉色系,凸显细腻感和高级感;把带有家电产品的卫生间、厨房场景置入到打开状态的礼物盒子载体中,转画面呈现出“卫生间+代言人”和“厨房+预告晚8点特权闹钟”两种场景状态展示;
7.高潮期主视觉
高潮期使用大红色系,传递氛围感和传输促销心智,把带有家电产品的卫生间、厨房、客厅、卧室等场景置入到裸眼3D创意展台的载体中,包装产品使用的场景,引发用户感知;通过“点我”按钮拉动玻璃罩进行家庭故事场景的切换; 8.头图商业价值
8.头图商业价值
设计亮点:
融合互动场景内加入家电爆品,点击产品后弹出浮层可以一键加入购物车,用户点击加入购车之后,“一键加购”的按钮会变成已加购,避免了用户同一款商品重复加购的行为。
商业价值亮点:
本次11.11微互动的探索可发现家电品类头图区域的互动率极高,是极为有效的互动区域,用户的参与积极性强烈;
通过头图区域的点击能够有效的给予KA品牌/品类会场流量支持,打造互动化商业坑位,既拉进了用户与品牌的距离,又可吸引品牌参与,有效的扩大了头图的商业价值;
9.家电星推官-H5活动
在11.11期间,家电星推官-互动H5活动为家电主会场和商家店铺引流,视觉创意打造抽奖“盲盒机”来呼应主题,同时强化了盲盒打开的动画效果,增加趣味性和仪式感。H5页面中运用了品牌符号和材质,强化了品牌记忆; 10.家电VR-场景体验
10.家电VR-场景体验
与外部团队共建研发,打造VR体验场景,趣味性互动推荐“场”内各家电商品。11.11期间在头图商业化好的表现基础下,对页面中腰部做全面商业化探索;
VR场景相比超级爆品楼层点击率提升62%,其中的商品位置为业务提供更多的商业化资源渠道 三、前端技术
三、前端技术
**
1.头图动效性能优化
[ 视觉动效=图片+程序]
图片:保证头图动画流畅的同时,将渲染出的序列帧图片减帧(从56帧减少到28帧) ,保证图片的大小在可接受范围5MB以下
程序:针对页面加载缓慢的问题采用预加载或延迟加载方法解决
预加载:在进入页面的之前优先加载需要用到的资源,并在下次访问时只需从缓存中取出资源
预加载方法:

延迟加载:针对非首屏出现的资源做一个延迟加载的功能,资源成本较低,节省存储空间,增强用户体验内容仅在用户需要时提供,而不是一次性提
延迟加载的几种方式:
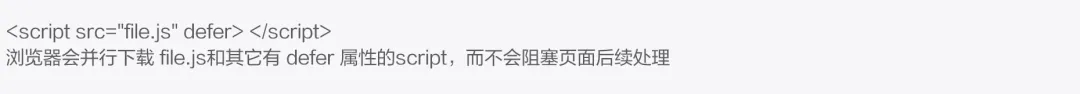
①defer 属性

②async 属性

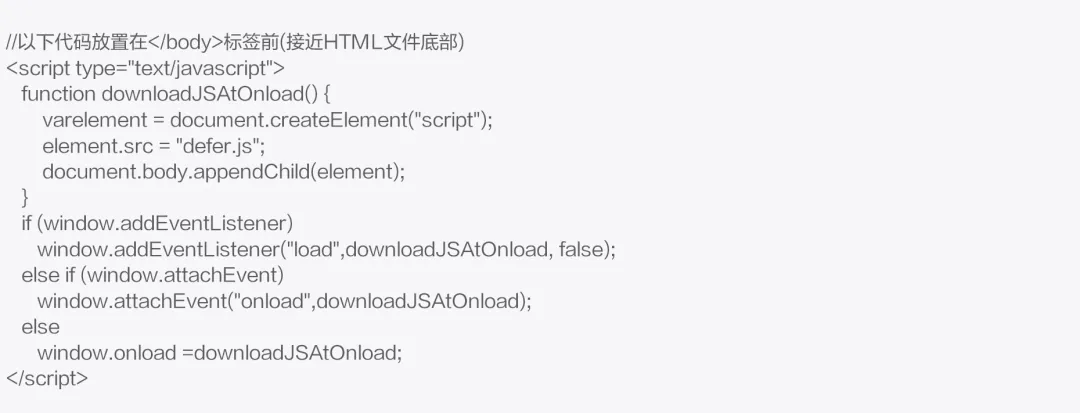
③动态创建DOM方式 (最常用)

④使用jQuery的getScript方法
⑤使用setTimeout延迟方法
⑥让JS最后加载

2.AB测试
核心目的:确定用户对“点击查看更多”功能的需求程度
数据:相比于平铺展示,折叠展示曝光点击率提升16%;展开更多模版提升了有购买意愿用户的选购需求,建议后期针对品类模块可采用该样式,提高整体楼层点击率;

2.滑动模块切换
**
核心目的:确定多品类内容集合时采用哪种交互方式较好
核心结论:相比于TAB切换展示,滑动展示曝光点击率提升19%;针对多个品类模版切换样式,建议采用轮播样式,同时结合BI展示策略可以较好提升整体点击率;

四、总结与心得
1.全面创意化
创意建立“场的概念”助力京东电器品牌心智提升,同时加入商业化思考,助力业务提升,让设计更营销。
2.商业转化
目前实现了商业初步转化,形式相对单一,如发券和推荐爆品。后续将和营销同事共建,研发更多可商业化的创新形式。
从故事场景代入,到创意互动玩法,再到情感化心智打造,设计表现力有过之而无不及,通过多场景,多维度,多样式的玩法,引发用户参与刺激抢购共鸣,最终达11.11创意心智情感表达,后续我们会从大促的全面化创意与模块持续的AB测试入手,通过数据驱动设计,不断深挖家电用户对于我们整个大促活动的价值体验。

