项目背景与思考:
目前官网解决方案共有9个大类,96个方案,随着近两年数量的不断增加,导致线上页面风格比较杂乱,信息展示不合理,阅读体验差,以及自定义模板较多,配置页面成问题等。以至于用户浏览页面时,找不到内容重点。
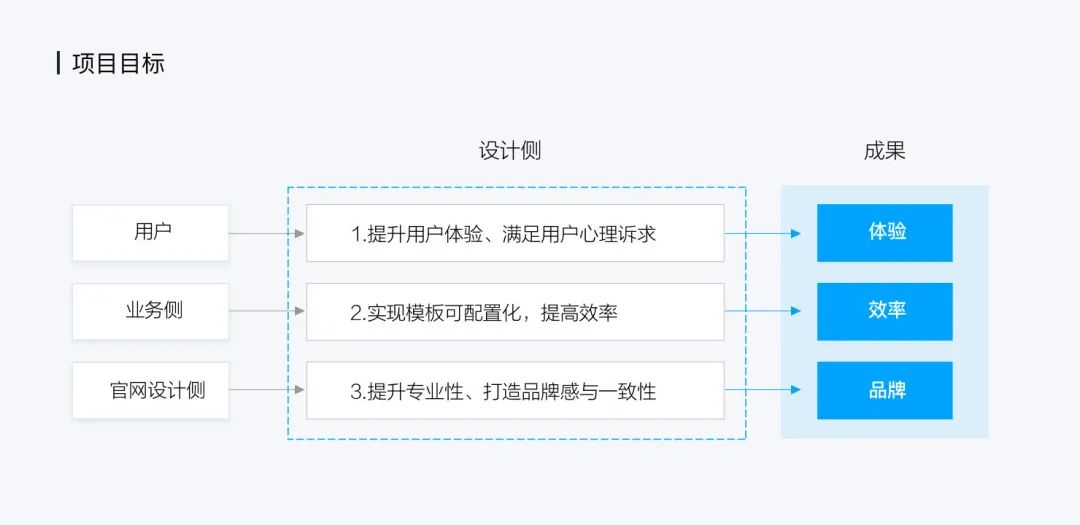
因此,本次升级,我们需要从以下3个方面去思考:
如何从用户、业务FT 以及设计侧实现正向循环?
·用户
从用户的角度去分析,在浏览页面时,最渴望了解的问题就是“能不能对我有价值、能不能解决自己的问题”,设计侧需从内容上考虑页面必须包含有用户最想了解的内容,需满足用户的心里诉求,给用户带来有价值的产品,需合理运用设计手段,有效传达内容、提升阅读体验。
·业务侧:
每个业务FT 产品需求不同,在配置页面时需满足他们想展示的内容模块,需考虑模板配置化问题。
·官网设计侧:
为打造专业性,提升品牌形象,视觉的展现上需保证线上目前96个方案页面以及未来上新页面的规范化与统一性,同时要与官网新风格统一,使整个解决方案页面在整站和谐的展示。
页面视觉风格分析与优化:
视觉分析:
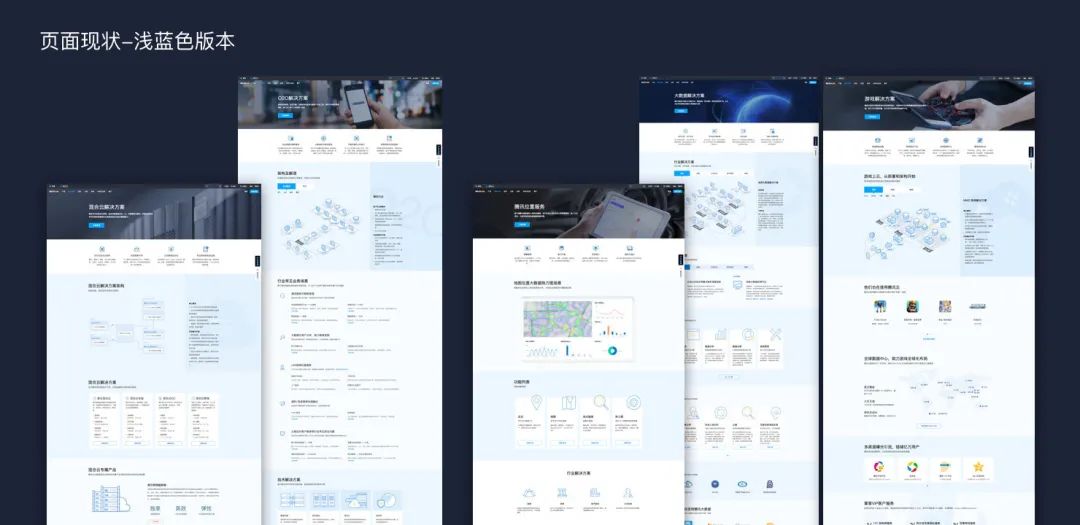
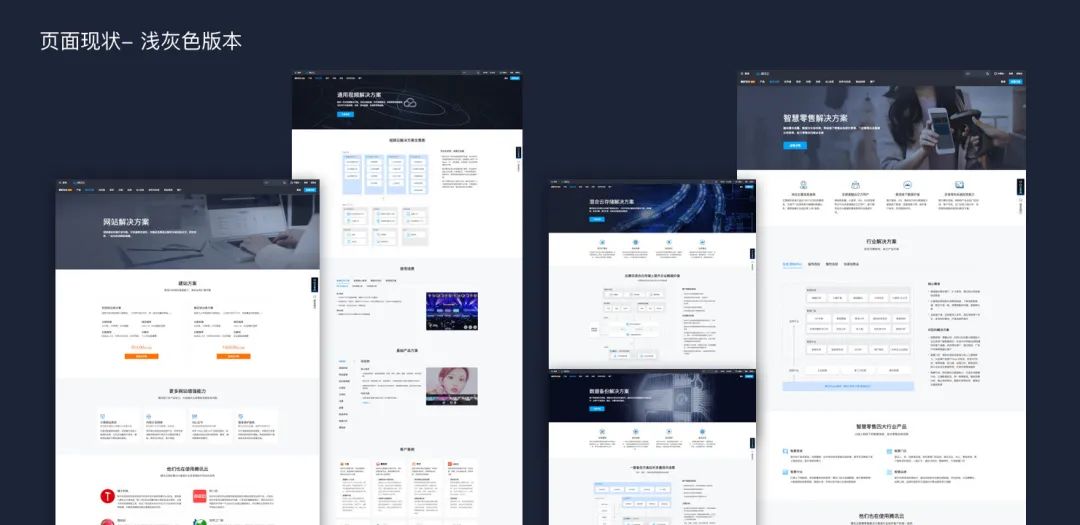
目前我们线上的解决方案页面视觉现状有两种样式,一种是背景为蓝色版本的页面,另外一种页面是后来更新过一些模块之后的灰色版本的页面

从这两版的页面来看,大概我总结了以下目前存在的视觉问题
1.页面版式与风格
·由于我们官网新的视觉风格已升级上线,那解决方案的整体风格就比较落后,另外每个页面模块配置完以后,整个视觉上版式平均,没有重点要突显的内容,且图文搭配较乱,缺乏好的版式结构,信息传达受阻,导致用户在阅读时也找不到重点.。
·目前存在两个版本的视觉样式(蓝色与浅灰色),导致页面风格不统一,缺少规范化,页面内容和视觉上长期不更新也会导致用户对我们的产品内容失去信心。
2.模块参差不齐
·页面模块配置较乱,同一内容视觉样式过多,同一模块又强行套用不同的内容,一致性较差,导致用户浏览时会被误导,且页面变的杂乱无章,缺乏品牌感与专业性。
·模块缺少规范化与统一性,字体、行高、间距…细节上缺少一致性,没有统一的对齐原则。
3.各业务自定义模板较多
·由于我们目前的模板比较年久而导致更多内容无法满足业务需要,因此自定义模块样式越来越多,且自定义模块又不纳入配置系统,在业务发布前会遇到很多视觉问题而导致很多的沟通障碍以及临时需要UI开发配合实施的一些麻烦,自定义模块越多越无法控制和统一,且代码越来越乱。
页面视觉风格探索:
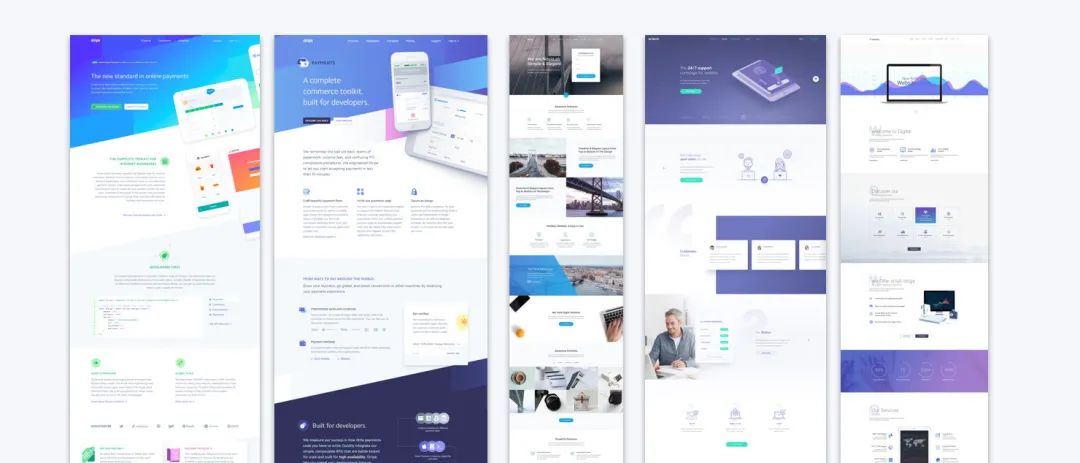
在优化页面视觉风格之前,通过收集一些资料查看目前的设计趋势,以及通过同行竞品分析去探索设计方向。并提炼了几个设计关键词:
同时收集了一些优秀的设计做为参考,主要是整个页面模块与模块之前的衔接性和协调性比较好,整体页面结构看起来不死板,比较有节奏感。版面层级较为丰富,擅长使用文字排列与图文组合,包括字体风格、大小、间距、方向、明暗度等方面,拿第一张图为例,内容区虽然都是文字,但是排版上让人感觉比较有节奏感,且可读性很强。
视觉优化方向与呈现方案:
从以上的现有页面问题分析,以及近几年设计流行趋势并结合官网新风格的升级,大致总结了下升级解决方案视觉需要考虑的方向:
升级页面视觉风格
·整体页面的节奏感
节奏感是一个好作品呈现的重要组成部分,设计元素的和谐组合,能展现更美观的效果,能够控制用户的情绪,为用户构筑多样的审美空间,从视觉流程的角度来看,人们的阅读习惯是自左向右、自上而下的,浏览者的眼睛首先看到的是页面的左上角,然后逐渐向下看,因此,整体设计更应有序地组织画面中每个视觉要素,保持内容的间隔与连续性,形成结构清晰的视觉效果,不断地让浏览者产生耳目一新的节奏感,从中得到畅快舒适的视觉享受。因此,页面的版式就成了视觉表现中的重要部分。不管是处理文字、图片、还是图形元素,如果没有一个深思熟虑的排版构成,就没有好的用户浏览体验。
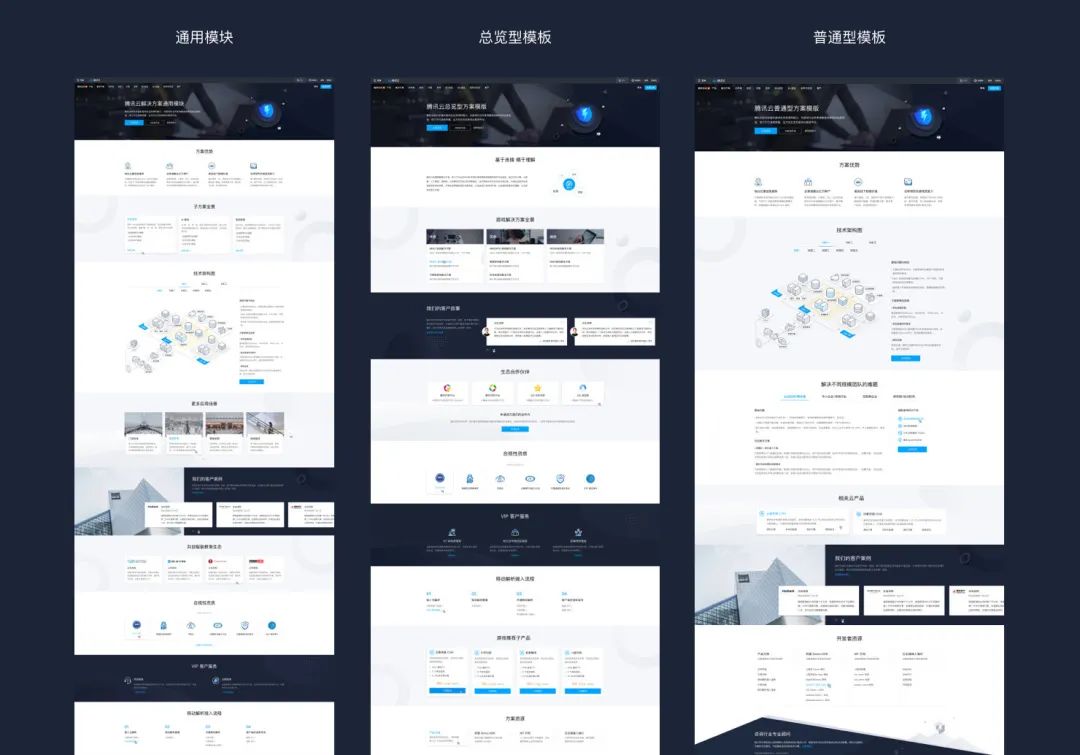
按照之前页面信息框架的升级模板,以下为通用型、总览型、普通型三种信息结构所呈现的页面视觉方案
大概是从三方面思考去突显页面的节奏感,信息模块内容主次、斑马线及底纹、图文的搭配组合
·重点模块突出展示
分析信息架构框架中的重点内容模块,看哪些是主要展示给用户的,按照内容整理主次,把主要的模块,重点优化,再弱化次要的模块,在整个信息结构上是突出了方案全景和客户案例模块
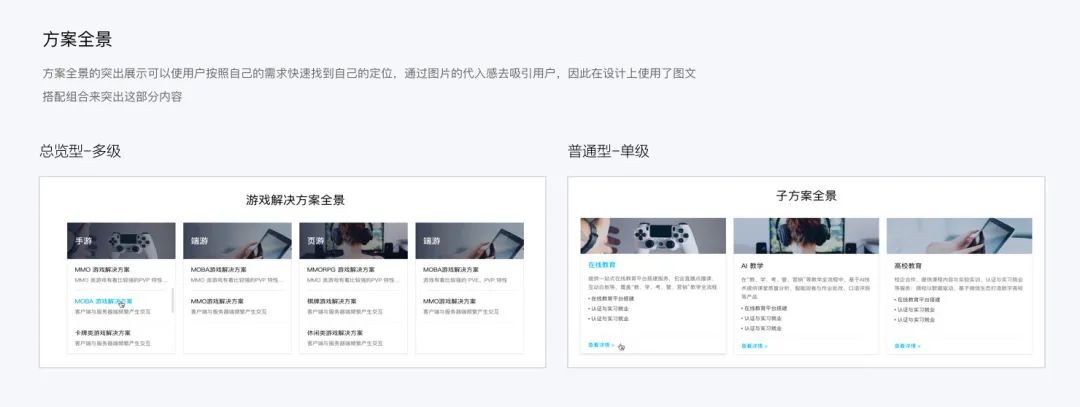
方案全景:子方案的突出展示可以使用户按照自己的需求快速找到自己的定位,通过图片的代入感去吸引用户,因此在设计上使用了图文搭配组合来突出这部分内容
客户案例:经过之前的竞品分析发现,其实客户案例就是企业使用产品的实例,通常是以故事的形式讲述企业如何使用产品来解决问题,以及对产品服务的感受和评价。对于用户而言,同行的使用反馈是对产品能力的有力佐证,能增强潜在客户对产品的信任,促进购买决策,可以说,客户案例是产品最有说服力的内容营销形式。所以在页面结构上,重点突出了客户案例模块的设计,同时在这个模块上扩展了客户故事与客户语录的样式,可根据业务需要去配置。
·斑马线及底纹使用规则
通过色彩比例以及斑马线底纹规则,增加了页面的细节,同时制定了底纹的使用规则,banner为深色+蓝色、斑马线为白色+灰色、底纹为灰色+图形
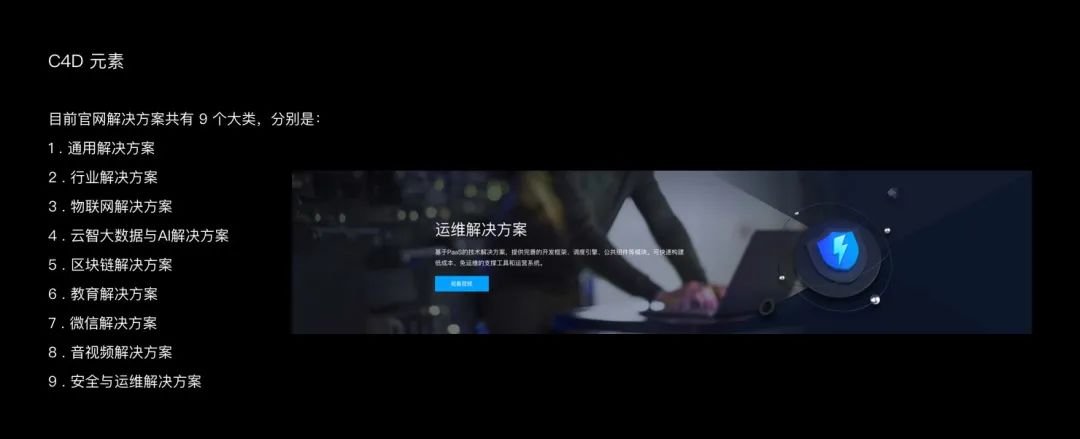
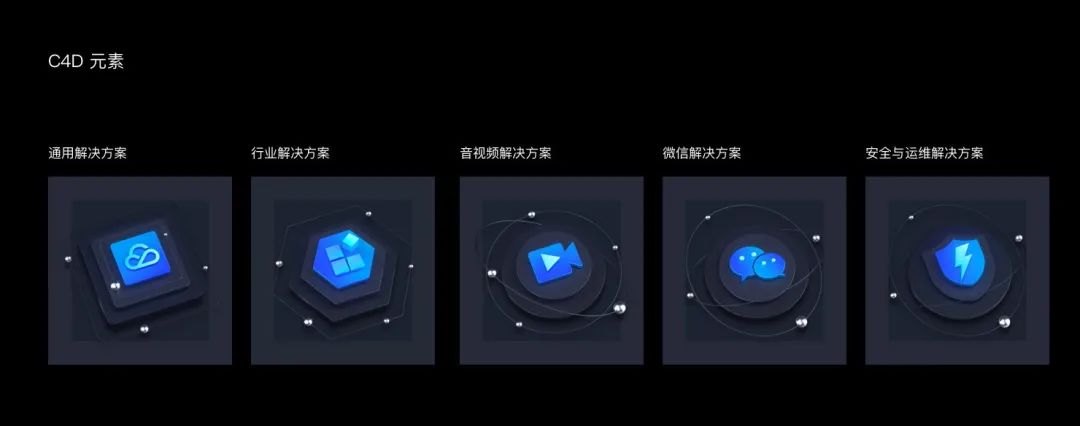
·品牌DNA-C4D 元素
这次banner的升级表现形式,也是保留了我们之前的图片形式,因为图片本身的场景带入感也是之前用研时候用户反馈过觉得很认可的,并且图片购买花费了很大一笔经费,所以本次升级在保留照片图的基础上加入了官网升级用到的C4D元素

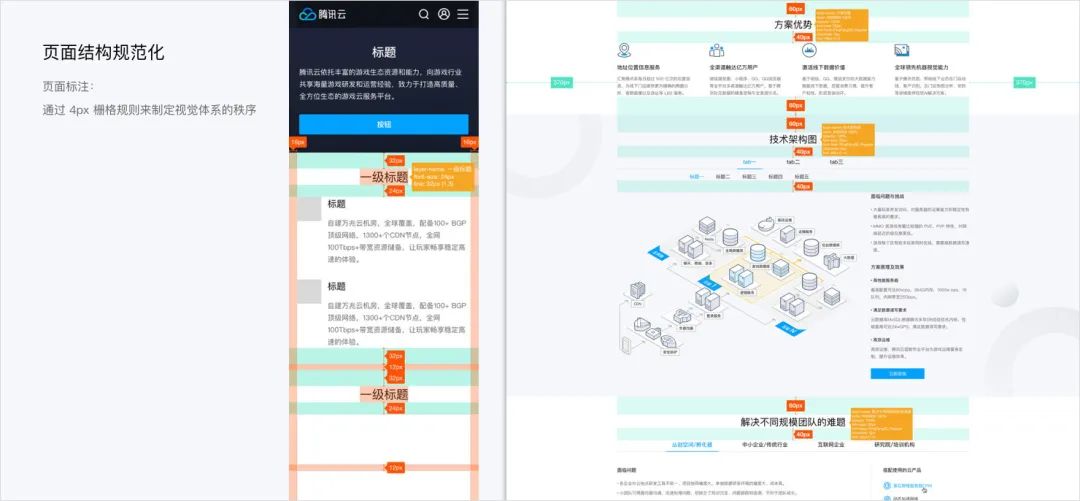
·页面结构规范化
对整个页面结构做了规范化的尺寸标注,通过 4px 栅格规则来制定视觉体系的秩序,规范了每个模块之间的间距,统一了同一字体字号的行高,间距
优化升级配置模板
现有模板样式较旧,有部分满足不了个别业务侧的需求,因此需要统一现有模板,使模板以及页面更具规范化;增加部分信息模板,满足配置化需求,避免各个业务侧自定义模版,因此升级的目的也是为了收拢自定义模版,升级成新的可满足的样式以方便各业务后续配置使用,打造专业性与可信赖感。
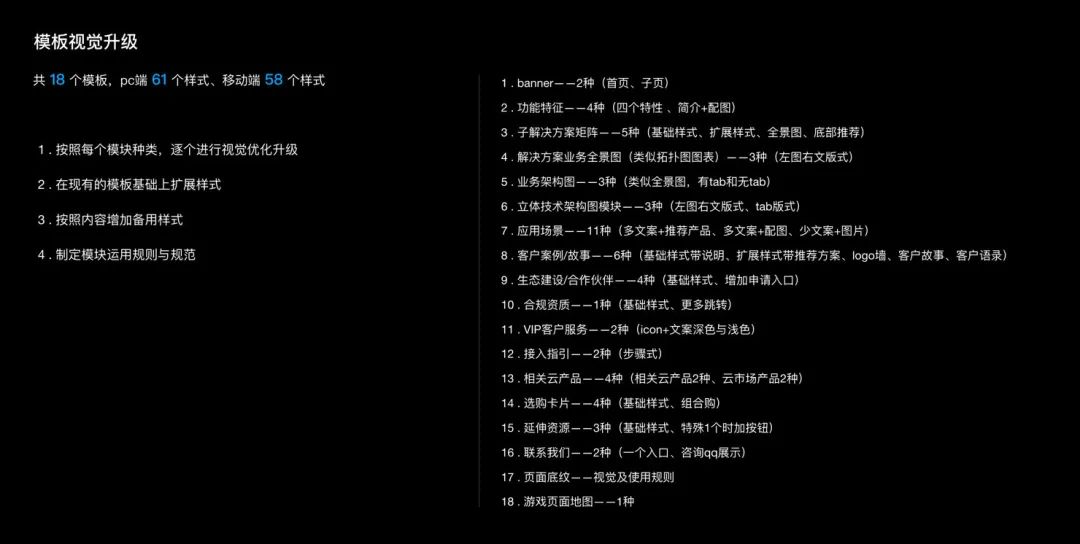
本次升级配置化模板共18个模板,pc端61个样式、移动端58个样式,首先是升级现有的模板,在现有模板基础上升级优化视觉样式,接着根据模板的内容需要去扩展样式,最后按照个别内容去增加备用模板样式,以方便后续配置的使用。
由于优化模板的样式较多,以下通过应用场景和VIP客户服务模块来举例说明
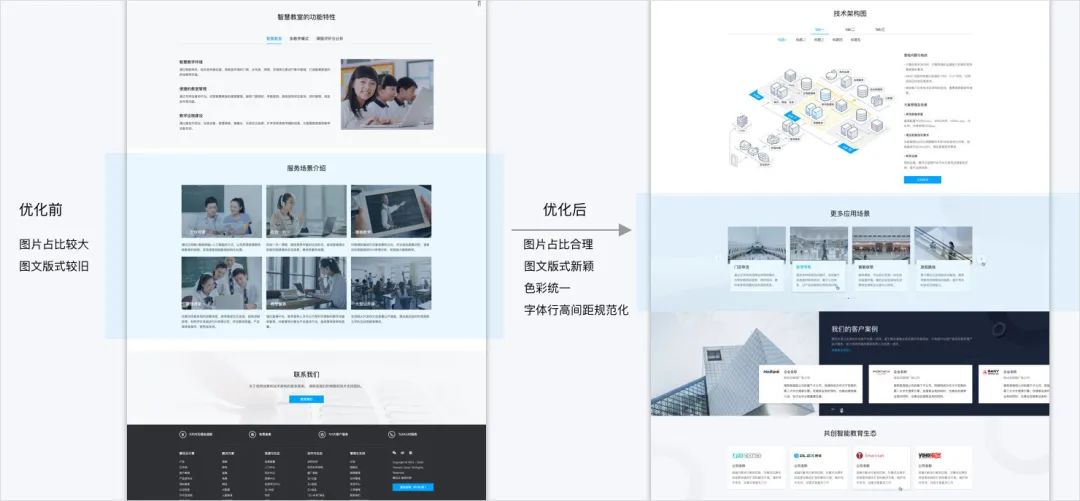
例:应用场景
应用场景是描述一个解决方案所有针对性地覆盖哪些使用场景,包含面临问题以及对应方法,推荐子产品等,另一种较为宽泛地覆盖潜在应用场景,通常通过场景配图完成传达。
现网应用场景模块图片占比较大,图片色彩较暗,视觉版式陈旧,同时移动端下的图片缺少响应式的变化,针对目前问题进行了优化,同时按照4px的栅格统一了字号行高
针对其他的应用场景图也做了修改,现网中场景图在右侧固定的高度,会影响左边文字的数量,如果文字多的时候会造成右侧图片区域空白较多,图文比例不协调,因此优化为图文上下结构的版式,更加利于各业务去配置不同的内容,有利于用户阅读体验。
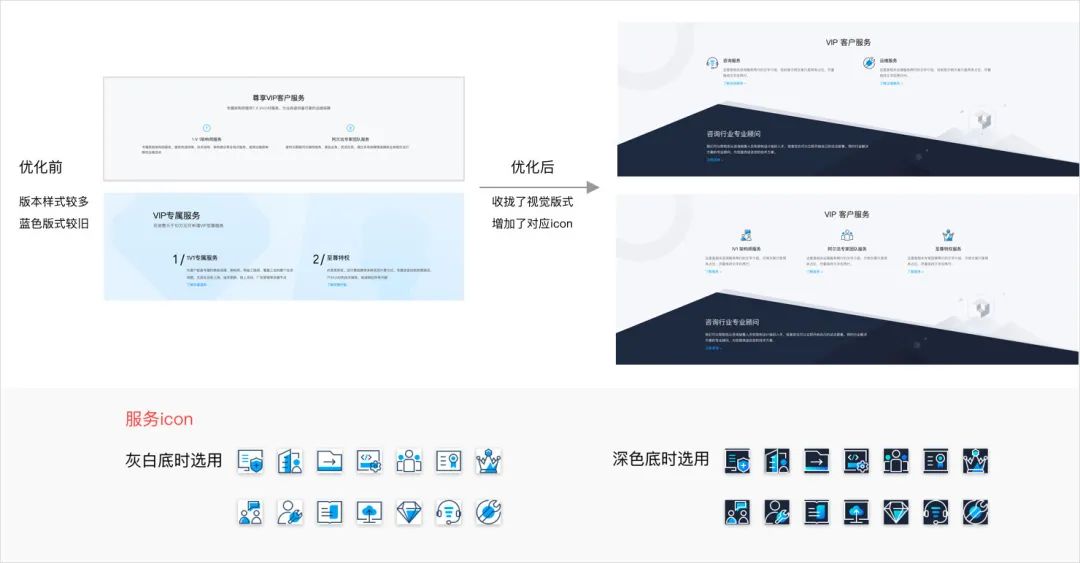
例:VIP客户服务
VIP客户服务是简要阐述平台的一系列客户服务,增强用户对进阶客户保障的信赖度和放心度。除了平台通用的“旗舰服务”与“专家护航”服务以外,具有更专属服务的业务也可以添加自定义服务能力。
目前现网VIP客户服务模块视觉样式较多,需要统一收拢,并收集了现网所有的服务类型,新增了icon的绘制,也方便之后配置时的选用,提高效率
页面结构的规范化
重新定义了页面结构的规范,统一了字号、字色、行高、间距,主要是按照4px的栅格规则统一页面视觉规范
结语
本次升级官网解决方案页面,通过对页面信息架构梳理,重新优化定义了叙事顺序,提高了用户阅读使用体验,并在视觉上通过4px 栅格定制了视觉体系的秩序,banner上尝试融入 C4D 元素,统一了官网视觉风格,提升了我们的品牌形象。
对现有模板样式也进行了梳理以及升级更新,设计模板的复用可供各业务侧换图换内容直接配置,节省了设计师 80% 的时间成本,更解放了重构同学,大大的提高了工作效率。

