
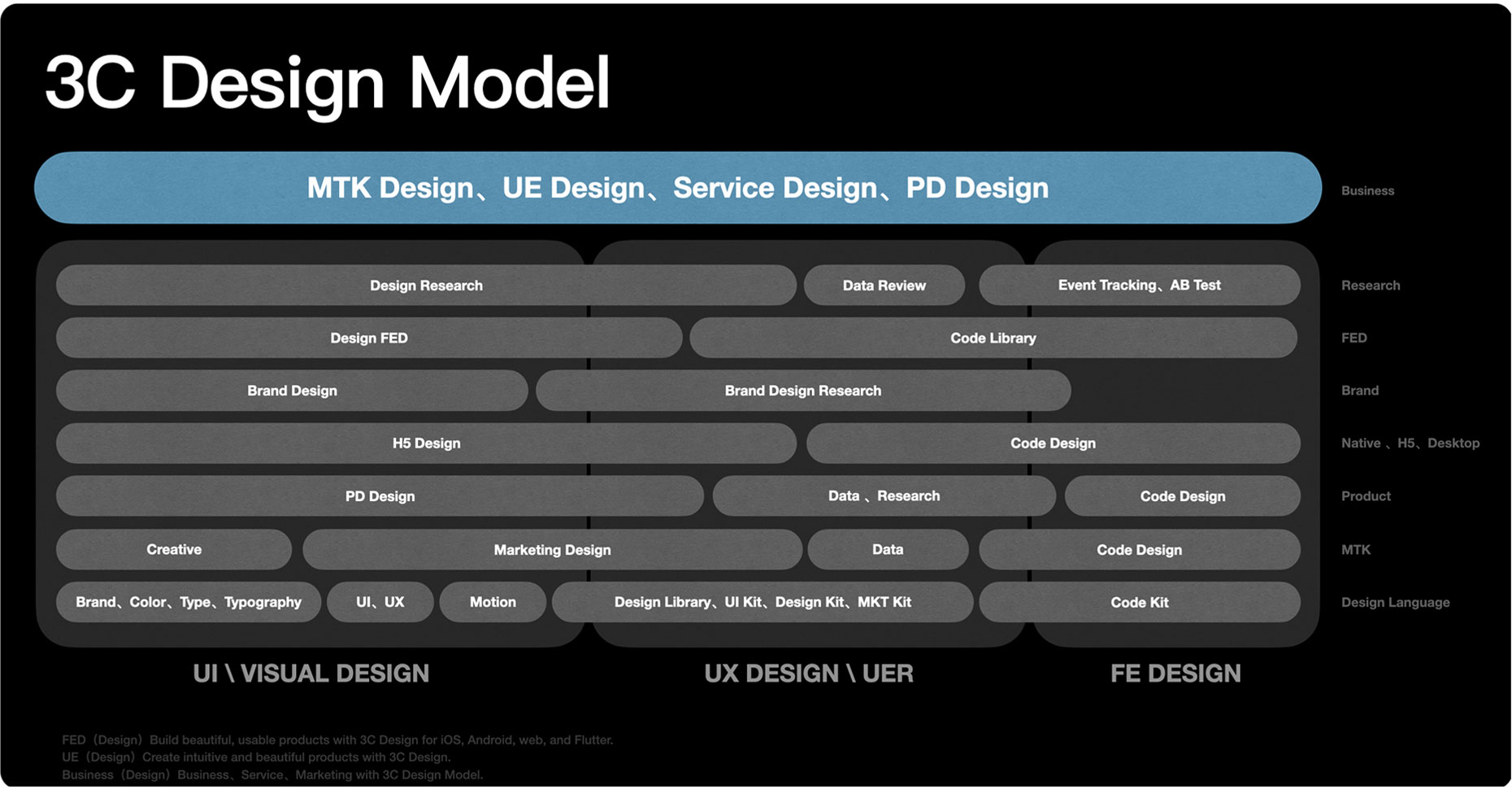
3C Design关注用户体验和京东电器品牌建立,拆分功能需求优化组织架构,从用户体验、视觉设计、前端设计三大核心功能进行组建,以数据研究、设计语言、品牌建立、前端开发、会场/H5落地承接,建立一套完整的京东电器品牌营销设计体系。基于以上团队模型的的基础上,电脑数码11.11会场在视觉设计、品牌传播、商业转化、前端开发几方面为发力点。
一、项目背景
1.背景介绍
在集团统一模板基础上进行差异化设计,统一使用DNA符号,主打“热爱”心智,从新热爱——值得热爱——不负热爱的脉络,传承延续,热爱心智。在集团统一符号的基础上,营销设计组对各部门11.11页面进行色调的统一,保证既有系列感又有品类特性,并且统一使用京东电器代言人“肖战”的形象,从色调到代言人形成统一。
2.核心目标
通过电脑数码11.11主会场,共建“京东电器”品牌整体氛围,带给用户统一的促销视觉感知。采用VR视觉效果搭建3D立体购物场景,给用户新鲜沉浸的沟通体验。设计融入京东电器品牌符号,打造京东电器品牌记忆。
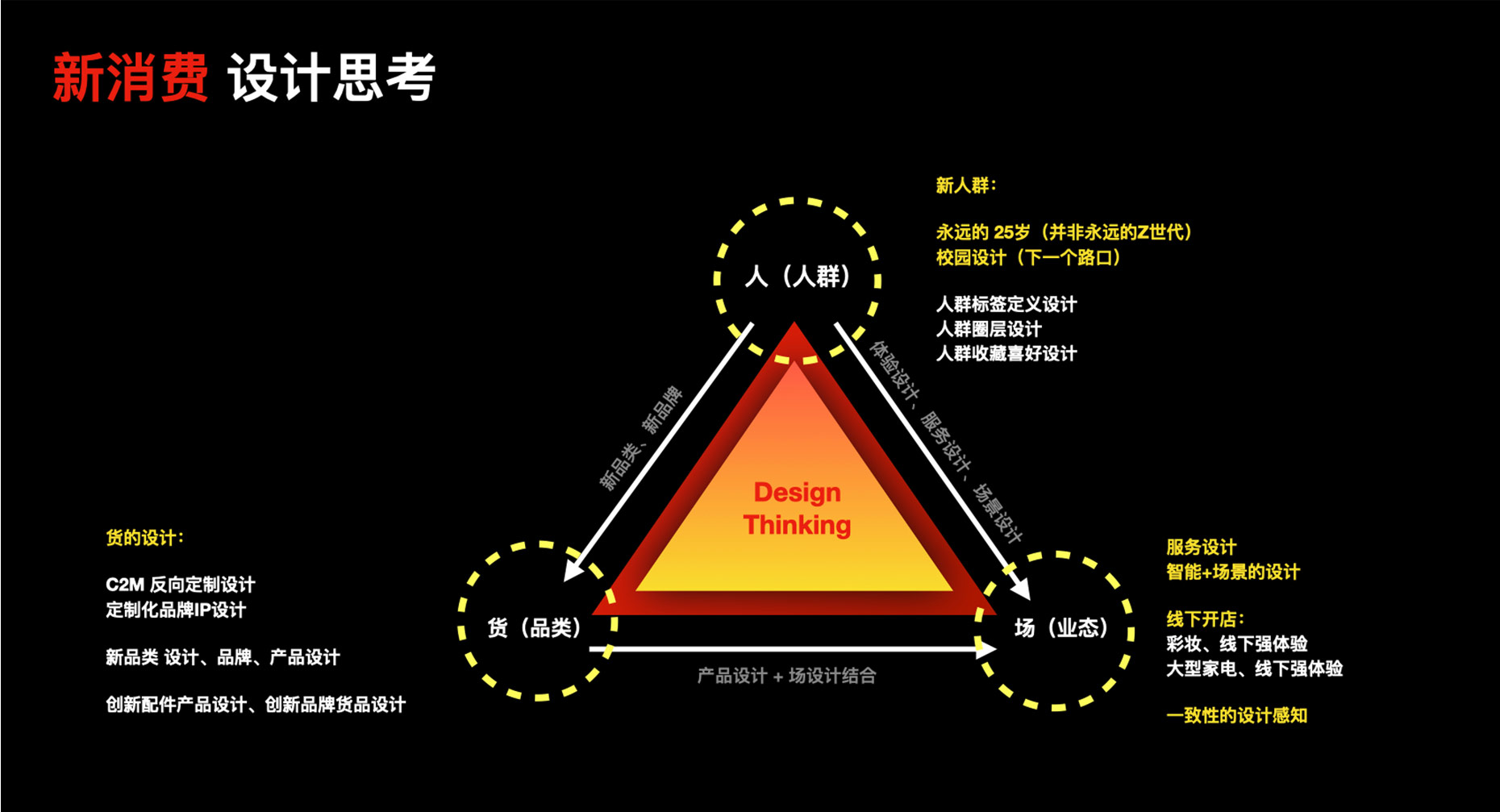
3.新消费设计思考
基于新消费,聚焦“人”“货”“场”的设计思考。①:新人群:关注新人群,永远的“25岁”人员,标签定义、圈层喜好设计;②:货的设计:C2M反向定制设计,新品类、品牌、产品设计,创新配件产品设计、创新品牌货品设计;③:场/业态:智能+场景的服务设计与线下注重体验的实体业态,线上线上打造一致性的设计感知;
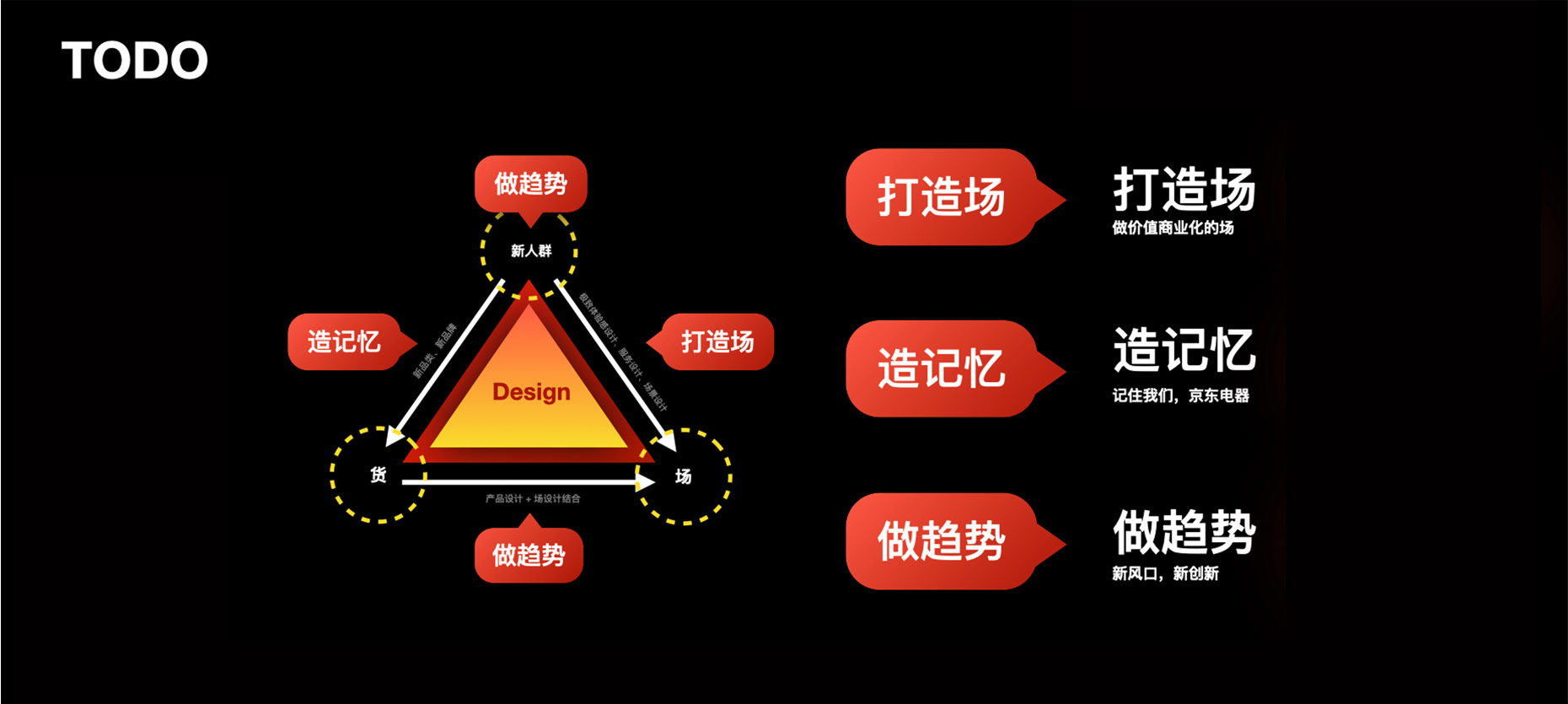
4.TO DO
3C Design 借助“6.18”、“8月来电好物季”、“9月超级品类日”、“11.11”大促项目,以创意产出场打造京东电器品牌记忆,加入全面商业化,紧跟趋势尝试趋势性设计,让设计更营销。
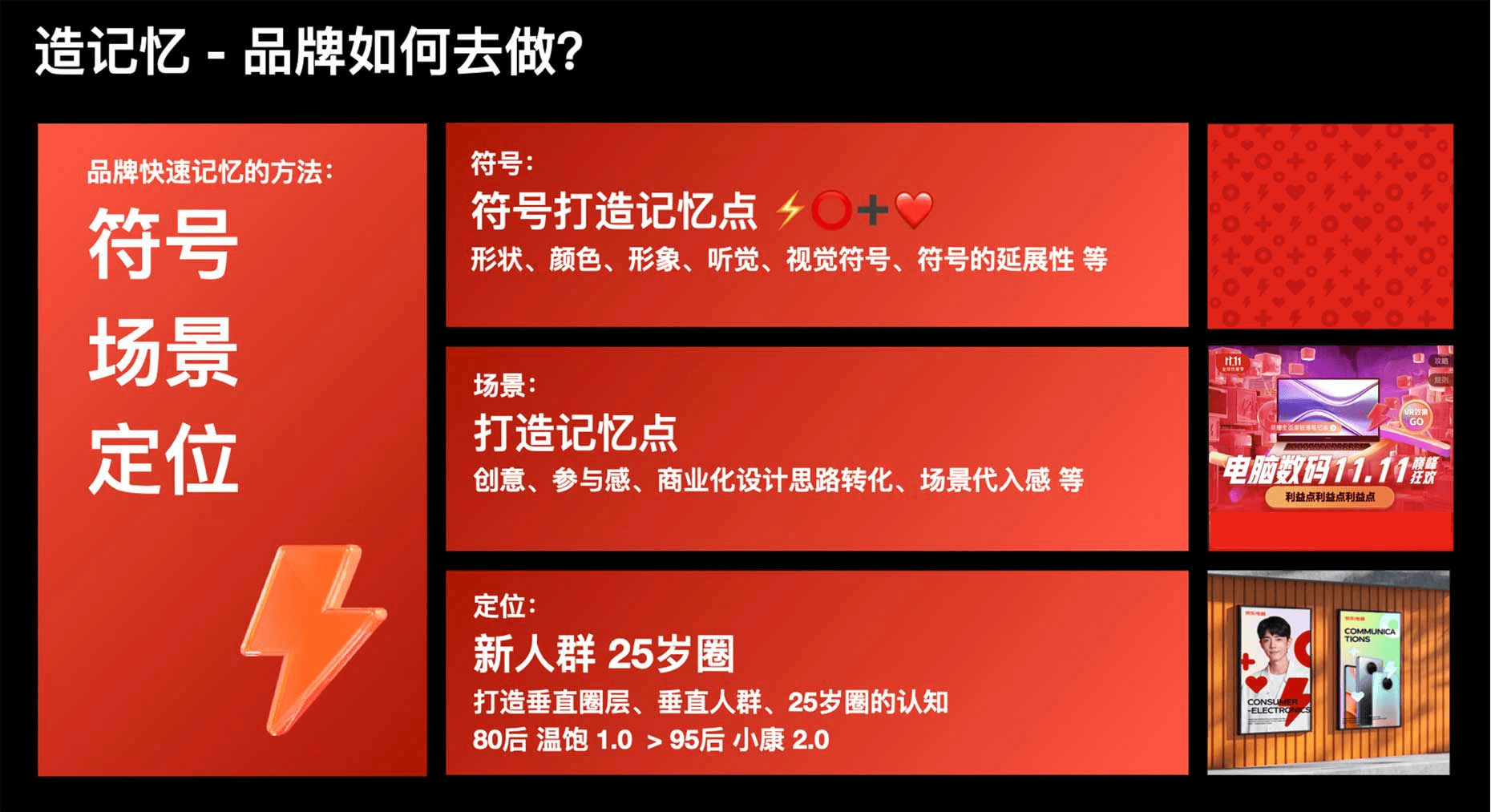
5.造记忆-品牌如何去做?
通过符号的形状、颜色、形象、听觉、视觉符号、符号的延展性等,通过场景的创意、用户的参与感、商业化设计思路的转化、场景的代入感,结合25岁圈层新人群的定位,共同打造品牌记忆点;
二、视觉创意
1.设计思路
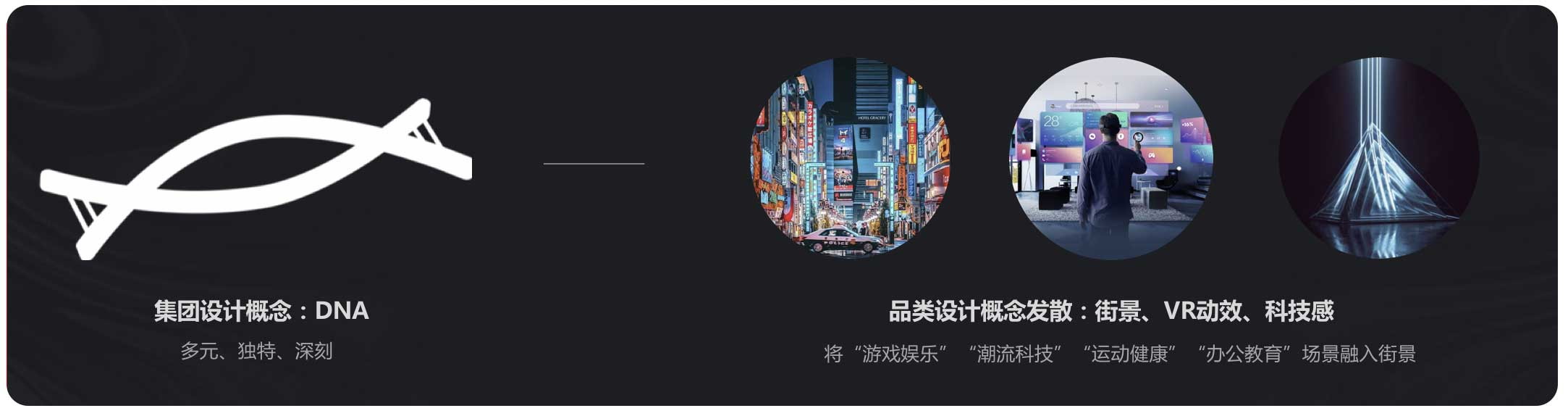
电脑数码11.1视觉设计概念发散:街景、VR动效、科技感,在集团主打“热爱”心智的基础上,突出电脑数码品类特色,加入VR新技术形式,打造更年轻潮流的设计形式。通过手机陀螺仪实现视觉VR体验。场景大促氛围感强烈,纵深的设计构图结合VR效果让二维的头图转换成三维效果,在空间拓宽的同时增加招商权益提高了头图的屏效,拓展了新的设计方向。
2.场景设计:
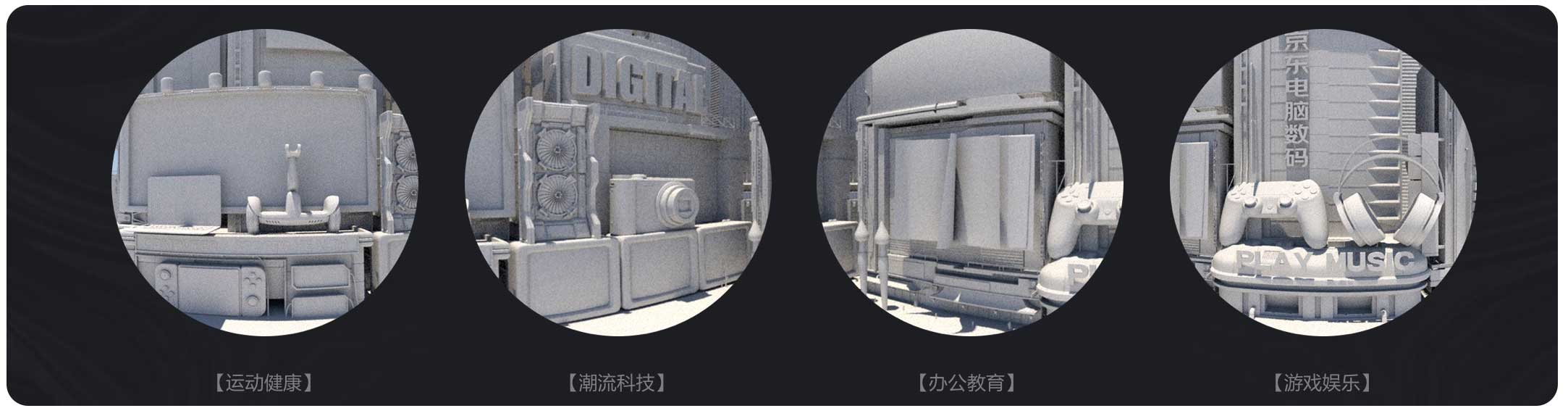
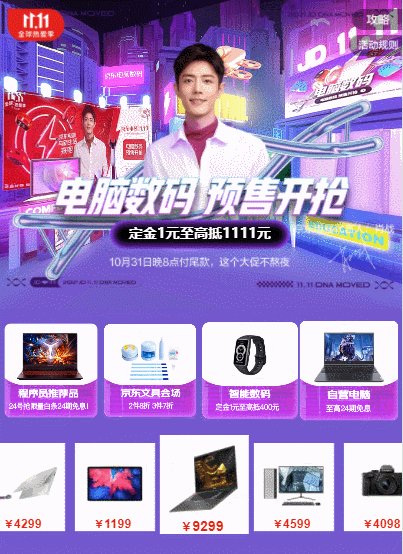
从“好玩” “逛” “潮流”几点出发,打造电脑数码城的概念,让用户在活动视觉中体验“逛街”的感觉,视觉设计重点在电脑数码城街景,将“游戏娱乐”“潮流科技”“运动健康”“办公教育”几个场景融入街景中。
3.交互设计:
交互动效上采用VR视觉效果,采用手机陀螺仪传感器的功能,用户左右移动手机时,左右的街景会出现的主屏幕中,让用户产生逛街的感觉。这种VR全景图视角,带用户进入电脑数码城,带给用户沉浸式的购物体验,全方位展示电脑数码品类产品。
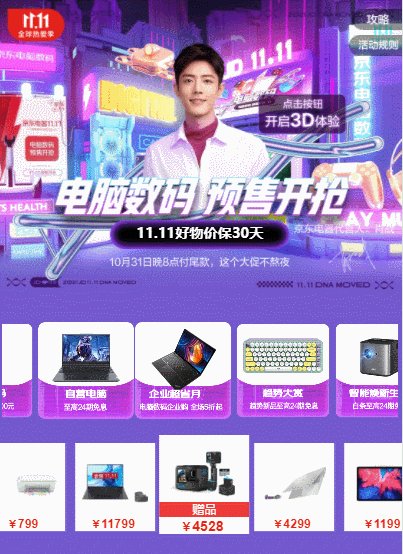
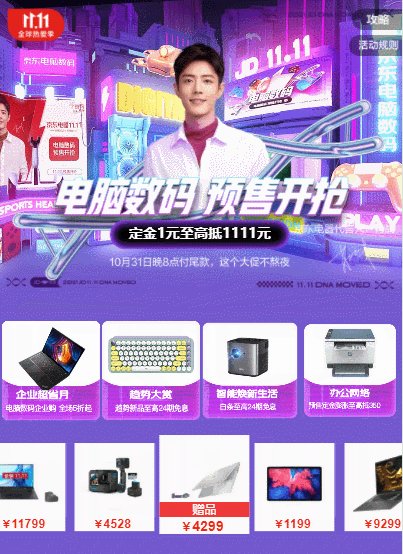
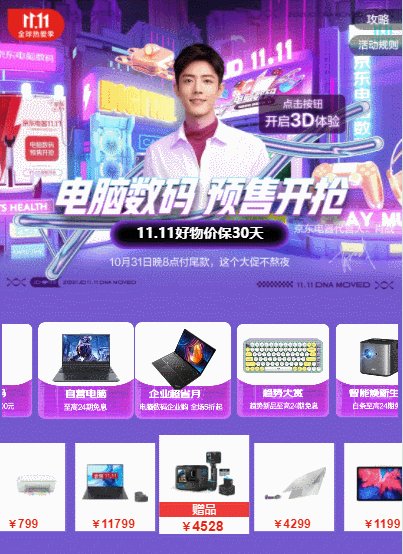
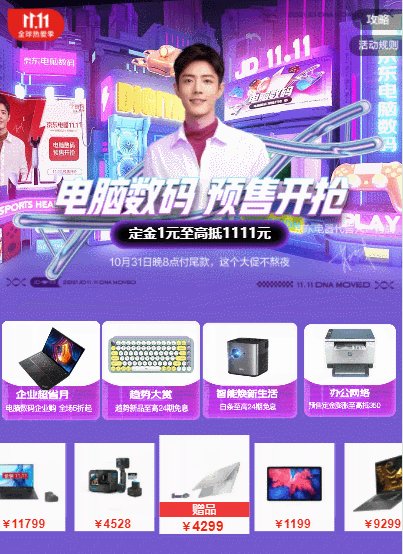
【 预热期交互长图 】
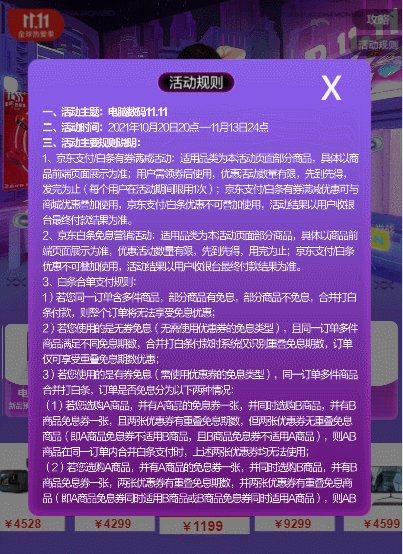
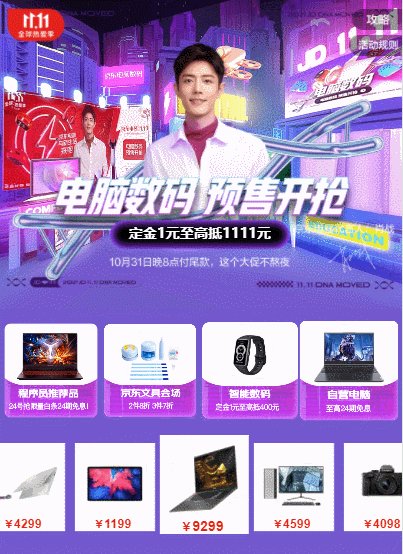
【 专场期交互长图 】
新技术探索(VR摄像机):
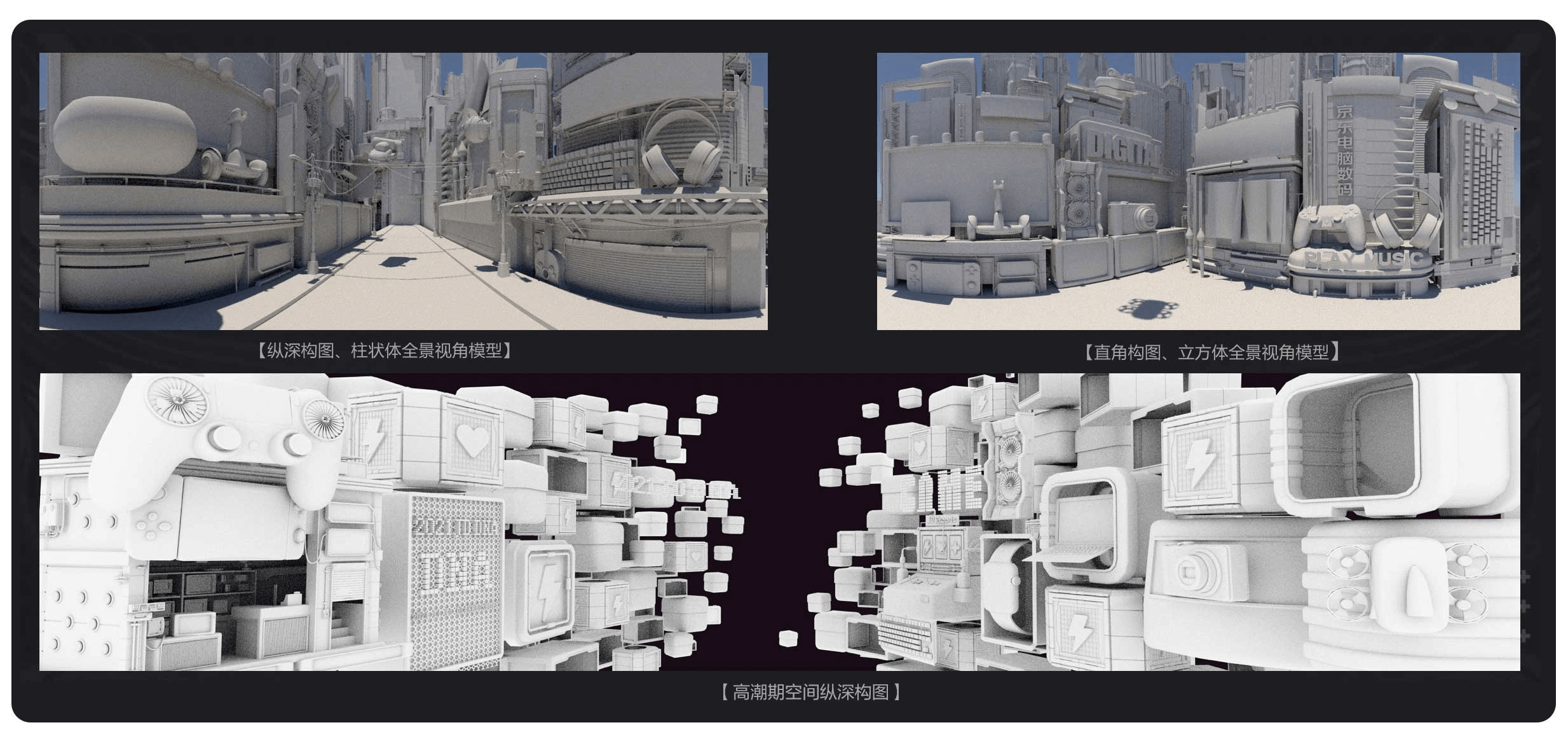
在交互设计-VR摄像机应用部分设计过程中进行了多版本角度尝试,以求达到最具有产品展示包容性及视觉观感的构图形式。
第一版:采用街道的纵向纵深形式,视觉观感纵深感强,但弊端在于街道里面的场景及产品不能正面展示,对电脑数码场景展示及产品展示较弱;
第二版:采用街道直角构图形式,有一定视觉纵深感的同时能将全部场景及产品展示完全,这一版本也是最终选定的摄像机视角。
第三版(高潮期):加强前后空间感并延长宽度至3屏,增加展示范围,增加招商权益。
4.视觉展示:
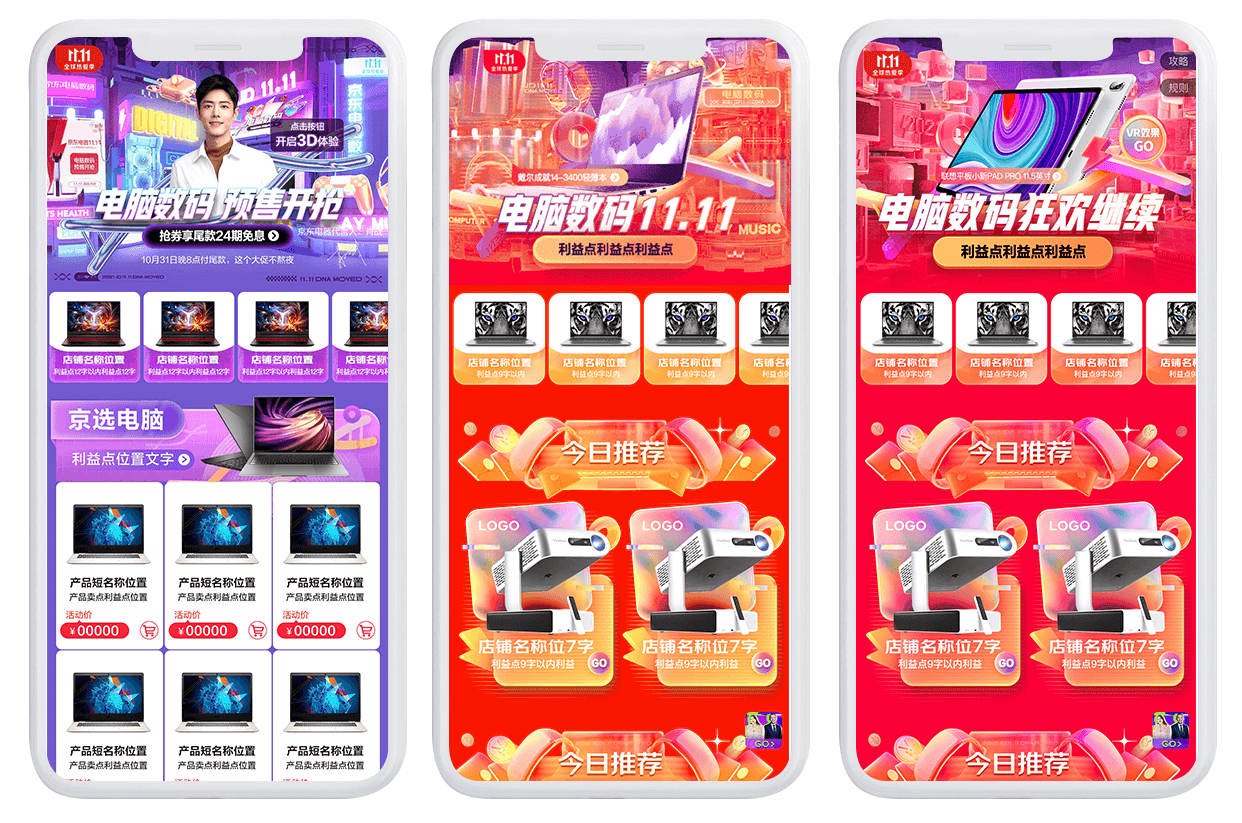
从预热期到专场高潮期,视觉在颜色选择上采用层层递进关系,专场期选择蓝色为主色调,整体街景采用蓝色搭配灯光效果,打造赛博朋克科技感街道;专场期递进为橙色,街景主材质为富有质感的玻璃材质,视觉整体更加通透;高潮期采用红色达到11.11大促高潮。预热-专场-高潮三个阶段将品牌符号融入场景中,在场景中建立品牌符号的传播。
5.动效展示:

三、头图商业化
1.设计创意亮点 - 提高屏效、提高曝光:
通过手机陀螺仪实现视觉VR体验。场景大促氛围感强烈,纵深的设计构图结合VR效果让二维的头图转换成三维效果,在空间拓宽的同时增加招商权益提高了头图的屏效,拓展了新的设计方向。
2.商业化价值亮点 - 招商权益加持:
通过BI商品实现广告位售卖,赋能业务部门广告营销创收。后期可将此技术打造“数码商业街”,扩容更多资源位可供使用,实现更大商业价值。
数据反馈:
整体11.11期间,头图BI商品平均点击率9%。
四、素材投放精细化设计
素材设计:为提升点击率,高潮期素材共设计9个样式,应对不同场景、渠道和人群;
第一种:【站内启动图】针对京东站内启动图,设计两种形式分别为假弹窗版及氛围版,假弹窗的形式点击率高于均值25%;氛围版本则设计了红色底色,促销氛围更浓;
第二种:【CPS渠道】针对CPS投放渠道,设计不同颜色的视觉搭配不同产品组合的版本,针对用户不同产品喜好;
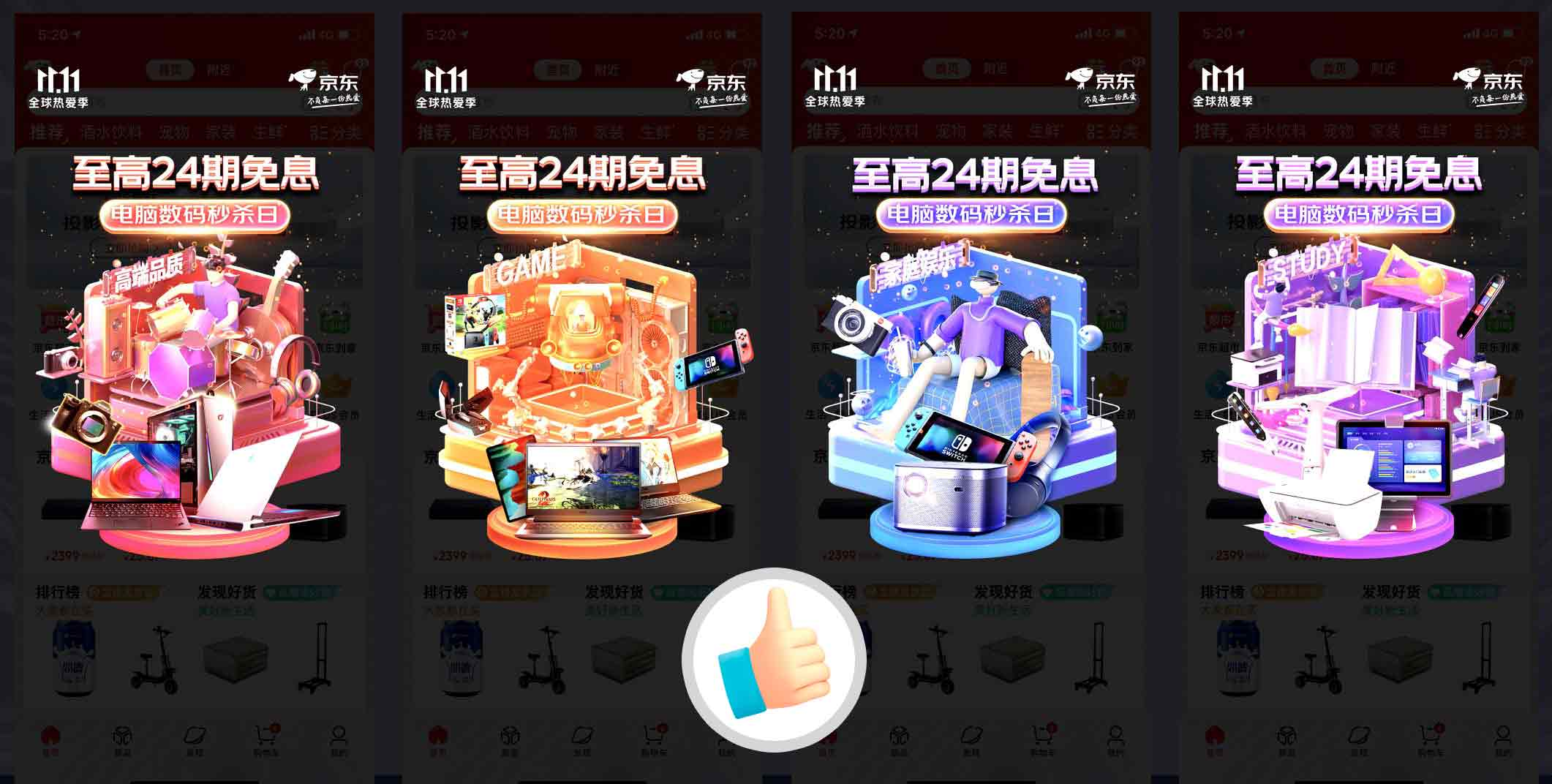
第三种:【站外大曝光】针对不同平台投放的大曝光素材,进行场景化设计,分为高端、游戏、教育、家庭娱乐4个场景,搭配不同的产品组合,可根据平台用户属性分别进行投放。
五、前端部分
1.头图与产品BI擦出的火花
交互设计背景:
头图是整个会场氛围营造的主要载体,通过头图为用户植入对会场整体感知和记忆。 由于电脑数码部门特点,下辖品类众多,此次综合会场也承担了向下流量分发的作用。头图本身具有高曝光特点,结合产品BI轮播,不仅为头图添加了动态效果,也使得头图位置能够创造更多的溢出效应。
交互呈现:
在本次11.11会场秒杀日当天,头图采用了3组产品BI相结合的方式,并可以通过手指左右滑动来控制中间产品的切换。
2.3D全景的使用
交互设计背景:
在此次的11.11大促期间,首次采用3D全景效果,打造新奇互动玩法,力求给用户带来全新的交互体验。
交互呈现:
通获取用户终端设备权限,通过手机陀螺仪对3D场景进行操控,实现场景的视角切换。
物理访问权限—陀螺仪:
html5事件中,deviceorientation事件,此事件是检测设备方向变化时的事件。
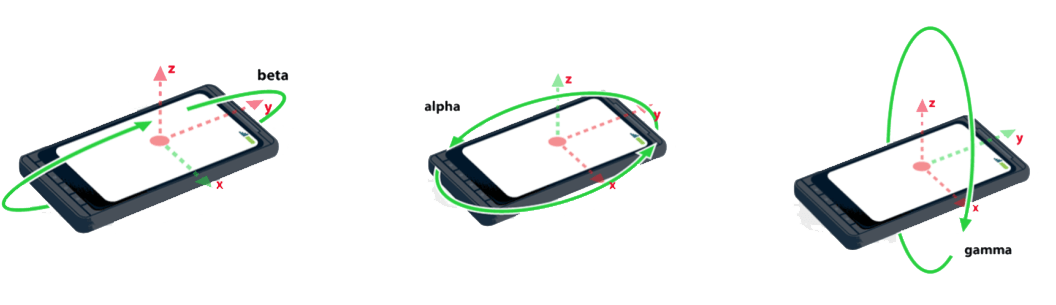
H5有两份坐标:
•地球坐标 x/y/z:在任何情况下,都是恒定方向
•手机平面坐标 x/y/z:相对于手机屏幕定义的方向
取值范围:
•X轴:上下旋转Beta(X) ,取值范围:[ -180° ~ 180° ]
•Z轴:左右旋转扭曲Alpha(Z) ,取值范围:[ 0°, 360° ]
•Y轴:扭转可以是 Gamma(Y) ,取值范围:[ -90° ,90° ]
3D场景搭建:
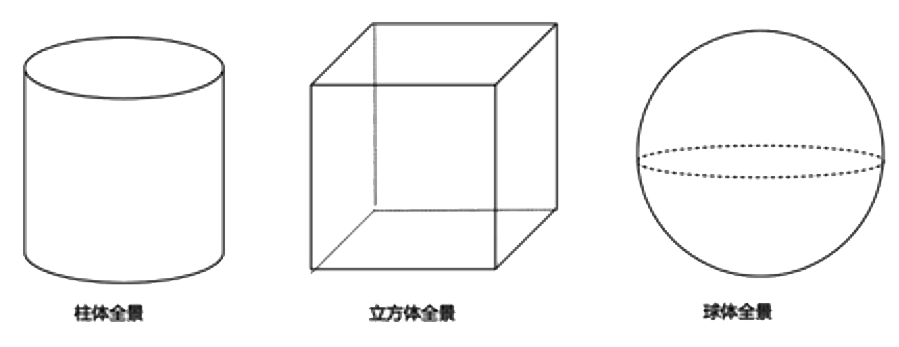
通过ThreeJS来场景构建,展示方式大致有以下三种:
•本次活动中,根据交互需要,采用了基于 ThreeJS + CSS3DRenderer 构建方式,具体操作步骤如下:
•第一步:创建一个场景(Scene)
•第二步:创建3个面(此次开发只需要用到3个面),并将全景图片贴到的内表面,控制好角度,放入场景中
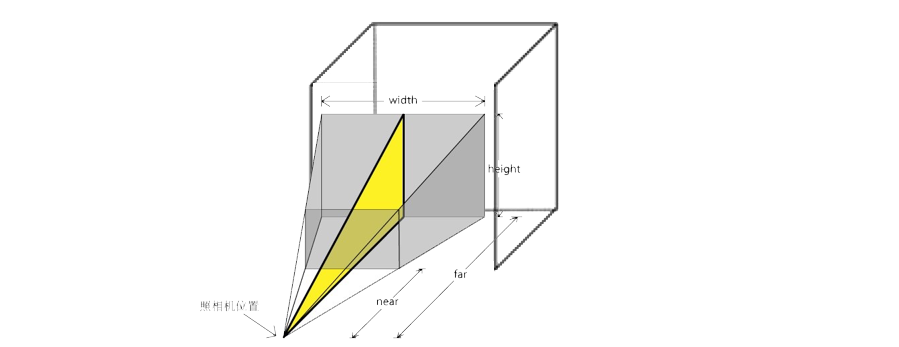
•第四步:创建一个透视投影相机将camera拉到场景的中心,相机观看3个面内表面
•第五步:通过修改经纬度来,改变相机观察的点
3.总结
数据驱动
数据反馈指导前端/设计
商业转化
有价值输出,提高商业转化
工程化
代码工程化,组件化,可复用,易使用
六、总结与心得
本次电脑数码11.11整体活动,从视觉技术创新、品牌传播、商业转化、素材精细化设计、前端交互等多方面打造了一套完整的大促项目。
1.视觉创意新尝试
电商设计中,我们的设计的页面承载着业务方的销售诉求,同时承载着用户的购物需求,所以在大促页面设计上我们一直立志于作出有创新、有特色的设计,满足业务方及用户的双方诉求,让用户在我们的设计中获得新鲜舒适的购物体验。本次我们在二维平面加入三维空间的视觉形式是一种新的探索。同时本次也存在一些问题,头图VR按钮规划引导不足,进入观看人数较少,VR空间在预热期间利用不足,单纯VR示意过于单薄,缺少惊喜。以上问题在后续设计中会逐步得到完善。
2.商业化设计
本次头设计中也加入了具有招商权益的产品BI商业化设计,但是纵观整体页面规划,商业化设计模块还比较单薄,在后续的页面规划中需要将商业化模块前置,提前给于策划同学及招商同学关于商业化模块的建议,给页面规划提供更多的选择空间。
努力工作的我们,希望下一个11.11更加精彩~
THANKS.

