ArcoDesign 是什么?
ArcoDesign 由字节跳动 GIP UED & 架构前端团队联合打造的一款企业级设计系统。团队先后负责过多款亿万级用户产品的体验设计和新产品的孵化探索,包括今日头条、西瓜视频、火山引擎ToB 平台业务等。
在打磨了近 3 年之后,通过字节内部大量业务沉淀和验证,我们在 10 月 27 日举办的首届稀土开发者大会上,正式开源了 ArcoDesign 设计系统,旨在让社区听见更多的声音,同时让公司创造“最佳实践”的设计系统,为更多中小型企业及个人设计师和开发者提效,创造更多高效美观的 “最佳实践”。
ArcoDesign 以 务实浪漫,连接高效与美 为愿景,遵从一致(Agreement)、韵律(Rhythm)、清晰(Clear)、开放(Open)的设计原则,帮助连接开发与设计之间的鸿沟,从开发者和设计师视角,以更系统化的思路解决业务问题,通过细致完善的设计资产,简单流畅的工具集和生态平台,快速提升工作的效率和愉悦程度。
ArcoDesign 有哪些亮点 ?
灵活定制 · 丰富的原子级组件
**
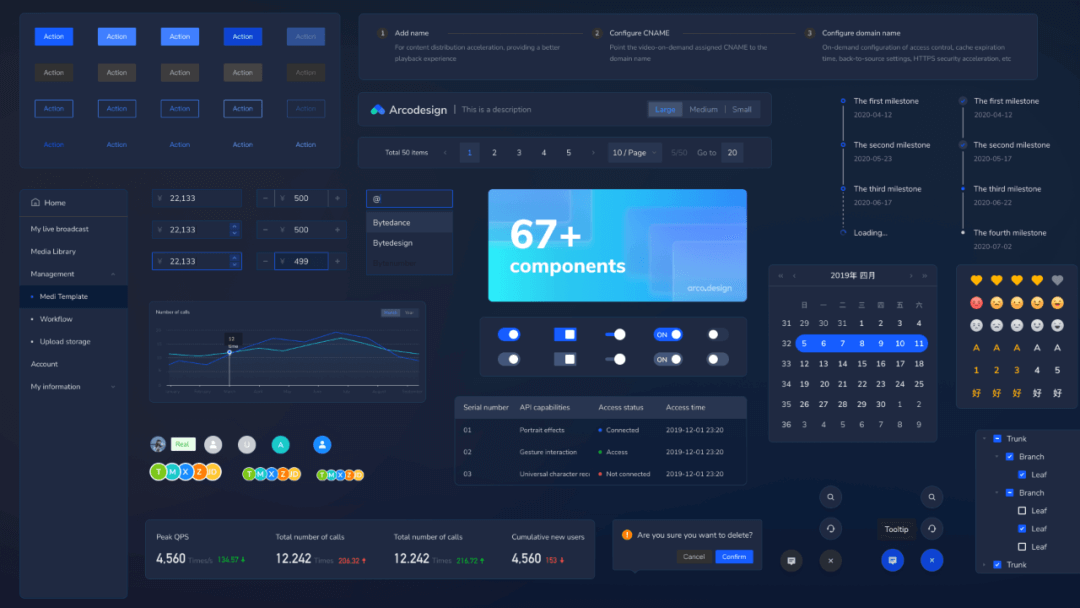
基于 Arco 的设计规范和 3 年的业务实践经验,我们产出了 67 个原子级基础组件 ,全面覆盖布局、数据展示、数据输入、反馈等交互场景。更丰富细小的组件颗粒度和灵活的定制能力帮助用户轻松创造契合自身业务的百变主题风格。React、Vue、Mobile 多套开发框架提升开发工作灵活度。

智能连接 · 全面的生态平台
Arco 提供了一套完整的生态平台,旨在让开发者和设计师能够用一种语言进行沟通,无缝连接上下游工作流。此次开源的平台包括:风格配置平台(Design Lab) 和 色彩配置工具(Palette) 支持在线构建并实时预览个性化主题和色板,让用户所见即所得的聚焦于设计创作与应用。物料市场 (Material Market)和图标平台(Iconbox)提供了完善的工具和流程帮助业务团队快速构建业务定制图标、组件、模块、页面等可复用资产。中后台最佳实践(Arco Pro) 整理了常见的典型页面场景,帮助用户更快速的从0到1构建项目。
风格配置平台 (Design Lab)
**

这是一个旨在提升设计和开发效率的平台,通过可视化的流程协助用户和团队构建个性化设计风格,帮助用户更好的创建和管理自己的风格主题甚至设计系统。我们从三个维度来定义了风格配置:
Level 1 全局样式
基本能决定一个组件库的风格,全局样式配置包含色板、圆角、字体、自重、尺寸、阴影等能直观影响视觉的因素,一般通过全局样式即可配置出适用于不同业务场景的风格。
Level 2 组件级样式
一般用到组件级样式配置的,都是对视觉有较大定制需求的,传统组件库对于组件样式定制,一般是靠样式覆盖来做,这样做对于团队成本最小,但是对于用户来讲成本很大,而且用户一旦样式覆盖了,在版本升级上可能遭遇各种奇怪的问题导致不敢升级。为了彻底解决这个问题,我们设计了上千个组件样式变量,并且以可视化的形式呈现在了风格配置平台,用户可以在线调配组件的任意细节,而不用写烦人的样式覆盖,使后续的维护变得更加舒心。
Level 3 设计系统
对于一些团队来讲,他们不仅希望有自己团队的风格,也希望有自己团队的品牌。基于这个,我们已经上线了组件页面的封面、每个组件页头的定制。并且新增了一个设计语言的模块,让用户维护自己的设计语言,甚至可以生成自己的站点(预览模式)。
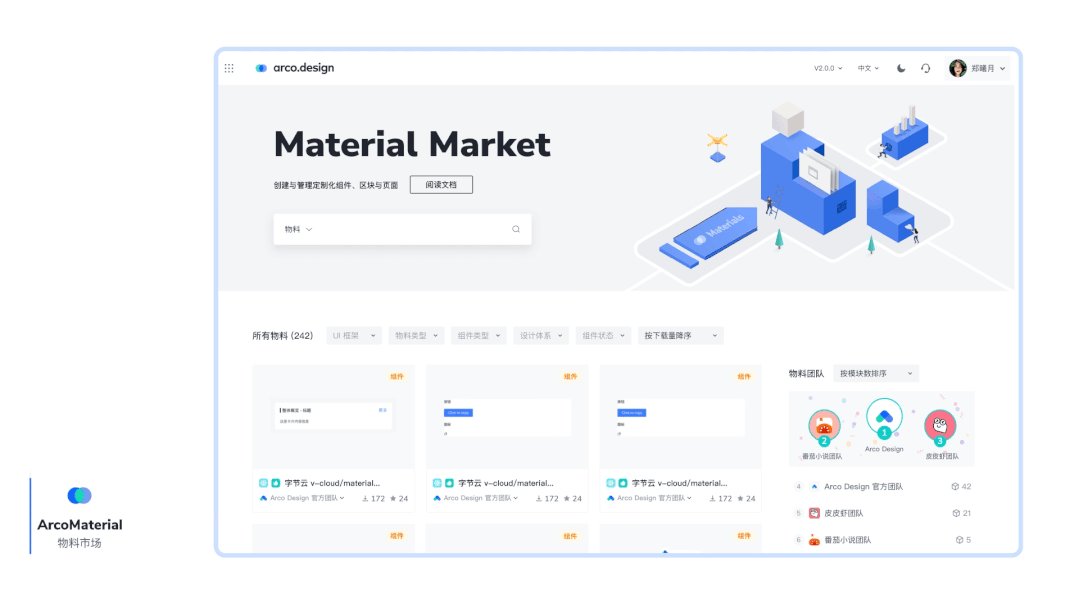
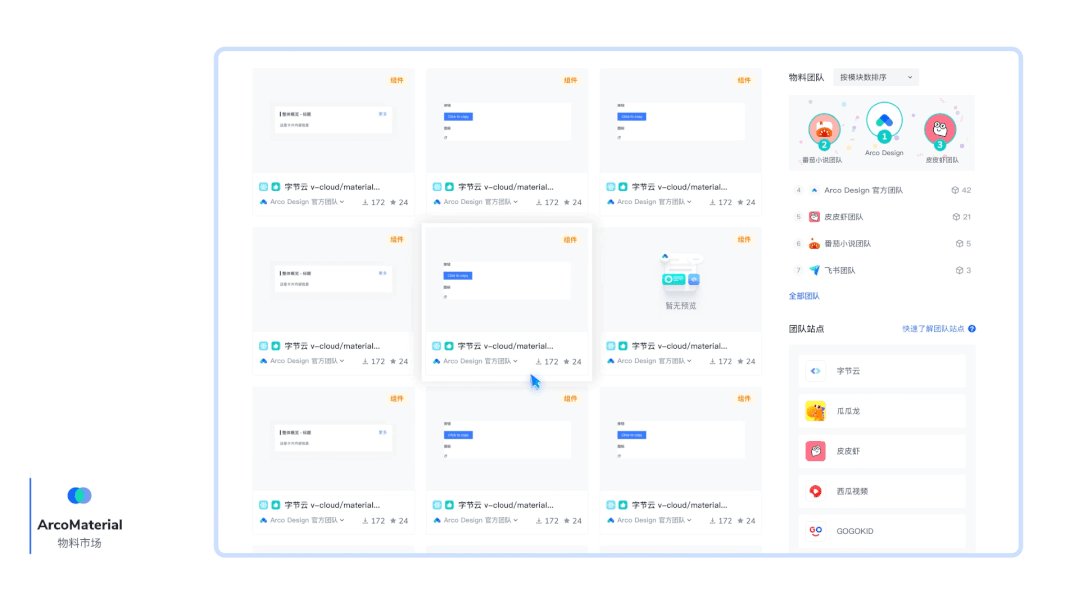
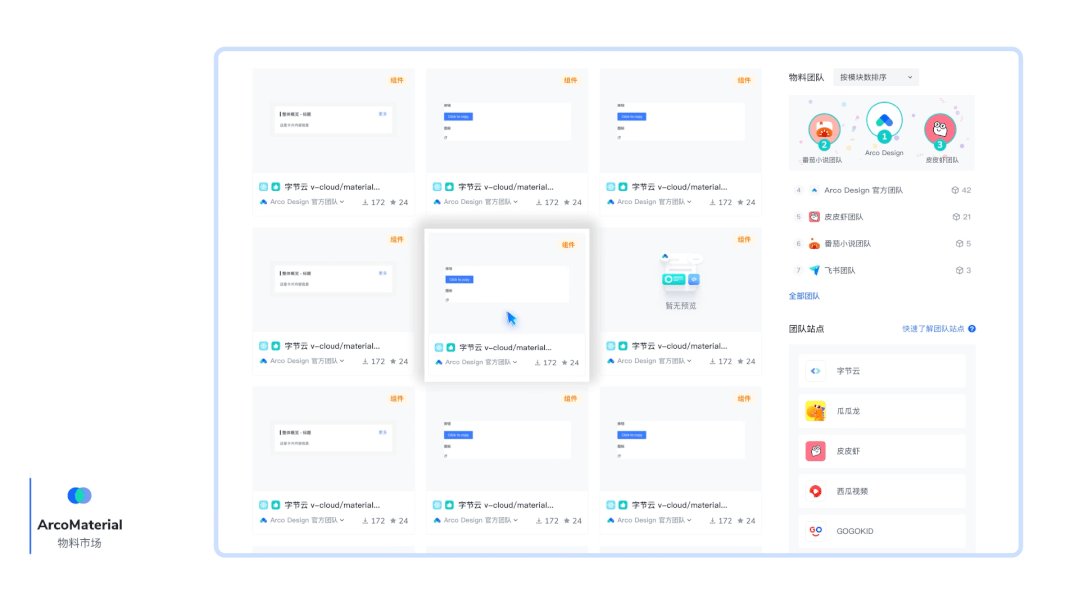
物料市场 (Material Market)
为了满足更多业务需求并提供复用能力,我们上线了物料市场,物料市场是我们用来解决自定义痛点的另一把利刃。我们也从三个维度定义了物料:
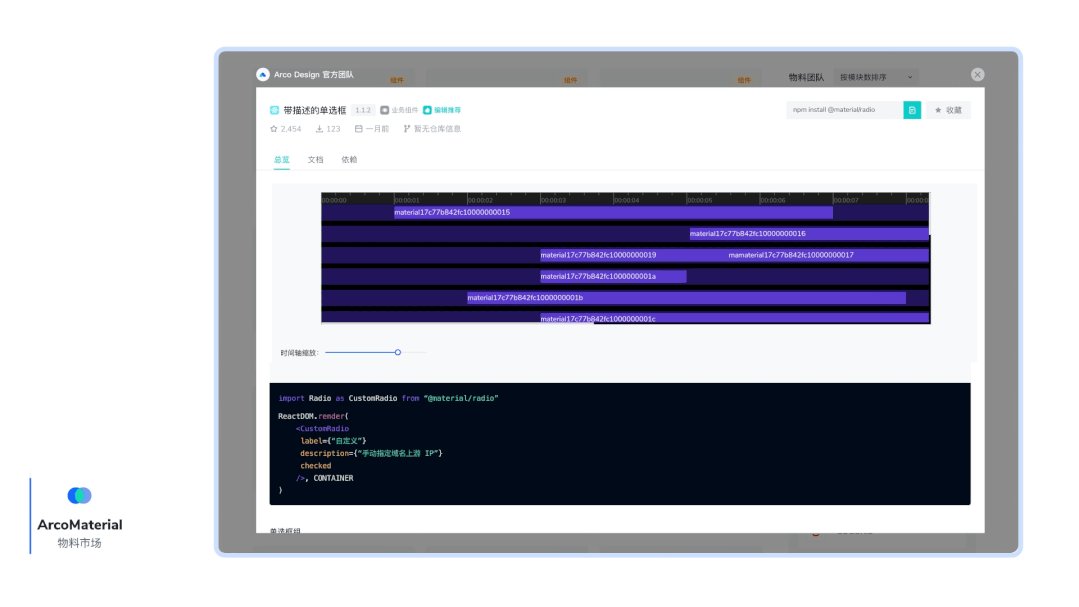
业务组件/组件库:业务组件用于解决的场景包括封装团队业务逻辑的组件,开发使用频率较低或偏门的组件,开发功能增强版组件,汇总团队内业务组件的组件库等。
区块:产物是代码片段,通过脚本命令下载到项目中或者通过 AUX 可视化工具添加到项目中,区块的特点是落地生根,改动了就无法更新区块的版本,相当于是复制了一份代码放到了项目中。区块用于解决的场景包括组件组合和复杂表单等。
页面:页面跟区块没有本质上的区别,只是添加了路由,它们主要是定义上的区别。不过如果结合 ArcoDesign Pro 就不一样了,页面物料会自动处理路由、国际化、状态管理等,使其完美适配 pro。页面类型的物料主要解决的场景包括特定场景类的页面以及包含复杂业务逻辑的中后台页面等。
中后台最佳实践 (Arco Pro)
ArcoDesign Pro 是一个开箱即用的中后台前端解决方案,arco 拥有丰富的生态,pro 给出了丰富的示例和最佳实践,旨在为用户在使用上提供参考和思路,降低用户搭建项目的成本。ArcoDesign Pro 包含了丰富的场景页面,并且跟物料平台完成了深度打通,支持把页面上传到物料平台,通过 arco 脚手架命令一键将页面下载到项目中。
色彩配置工具(Palette)
**

色彩是组件库的视觉的基石在色彩算法落地之后,我们上线了色彩平台,展示了 ArcoDesign 官方所有的颜色,也可以在线调整,让设计和开发都能方便的利用色彩算法的能力。未来我们也会支持一键同步色板到风格配置平台。无障碍色彩对比度也是很重要的一个颜色指标,我们提供了直观的页面,供设计和开发在线进行色彩对比度测试。
更多开发优势
**
React 和 Vue 同步支持
**
基于 Arco Design 设计规范,Arco 同时提供了 React 和 Vue 两套 UI 组件库。Vue 组件库基于 Vue 3.0 开发,提供了面向未来开发的能力,且与 React 组件库底层能力互通,均可完美利用 Arco 生态体系的各项能力。
科学的暗黑模式
**
Arco 支持一键开启暗黑模式,无缝切换,流畅体验。
暗黑模式会让使用者更加专注自己的操作任务,同时避免在黑暗环境中长时间注视高亮光源导致的视觉刺激。
Arco 在底层设计上,结合了 Less 和 CSS 变量各自的优势。Less 变量负责编译时的色彩计算,基于主色计算亮 / 暗两套梯度色板,CSS 变量负责页面渲染时的最终引用,从而实现了无缝切换亮 / 暗色风格。用户既能享受 CSS 变量带来的丝滑切换体验,又能享受 Less 变量带来配置单个主色即可生成整套色板的便捷,兼顾优雅与易用。

开箱即用的体验
**
为了帮助用户更快速地从 0 到 1 搭建项目,Arco 提供了最佳实践 Arco Pro,整理了常见的页面场景,帮助用户快速初始化项目和使用页面模板。
在中后台项目中,页面设计模式较为单一,Arco 提取了典型的业务场景,并将其抽离为页面模板,使用户通过简单的复制和修改就能快速搭建页面。
沉浸式文档体验
**
在 Arco 组件文档上,用户可以一键安装风格配置平台上的所有主题,快捷地将个人主题应用到 Arco 组件文档上,进行沉浸式的文档体验。
二次开发和复用能力
**
得益于 Arco 组件灵活的 API 设计以及物料平台提供的定制化组件解决方案,用户可以基于 Arco 快速开发满足自身特定需求的定制组件。定制化的组件将更好地复用业务代码,促进团队协作,提升开发效率,更可与社区共享丰富的物料资源。
完善的辅助开发工具链
**
Arco 希望通过完善的生态体系,提升设计、开发全流程工作体验。
- Webpack 插件:帮助开发者在 Webpack 构建中方便地使用主题、实现按需加载、替换组件内置图标。
- Arco CLI 脚手架工具:封装了物料操作命令,帮助用户快速创建物料项目并将其发布至 Arco 物料平台。
- VSCode 插件:帮助用户在编辑器查阅文档、可视化操作物料等。
- Figma 插件:聚合了常见的设计工具,帮助设计师更方便地使用 Arco 的各项能力。
设计和开发更好的协作
**
设计体系的主要用户群体还包括设计师。Arco 一直在探索如何基于 Arco 的周边生态提升设计师的工作效率。基于公司内主流的设计交付工具 Figma 的设计工具集 Toolbox 提供了一键轻松找到目标组件的设计资源以及开发资源、配色工具、图标资源上传及托管、以及提高设计师产出效率,输出符合设计系统规范的设计稿的效率的 Code to Design 等工具插件。
未来有哪些展望 ?
**
设计系统的未来不只组件库
**
除了以上此次开源的生态产品外,在未来,我们会陆续开放更多生态平台,包括图表可视化平台 Chartspace、Figma设计工具集Toolbox、品牌资源库 BrandStore、字体库Fontmall 等,通过设计工程化(DesignOps)的思路,将开箱即用的资源和生态平台更智能地连接起来,自动化、工具化实现打通设计师与前端工程师的工作流,提升设计开发效率。

**
我们服务哪些用户 ?
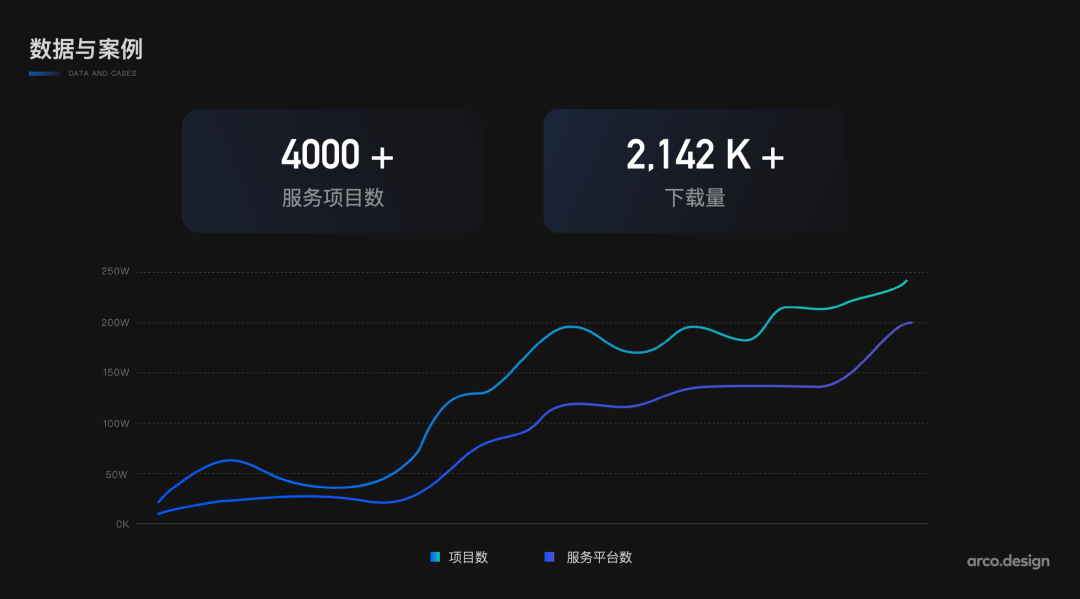
Arco 致力于探索更优质的设计体系,以解决复杂的业务以及冗余的沟通带来的体验问题,彻底解放开发及设计师的双手。在字节内部,我们服务了4000+ 项目实现高效高质的产品搭建流程。是从实践中孵化而来,也广泛服务于内部业务的产品。

ArcoDesign 最佳实践
火山引擎- 复杂控制台场景体验设计
通过Arco组件库、风格配置平台和图标平台,智能生成适合多种业务需求的个性化主题包,助力火山引擎提升各产品线体验一致性,使其更好的为企业提供系统化全链路解决方案服务。目前火山引擎控制台超过60%产品使用 Arco 组件库进行搭建。

头条MP-创作者后台搭建
使用arco灵活丰富的组件资源,今日头条快速搭建自媒体平台头条号,为创作者提供创作发布、数据分析、收益分析等多场景实用功能。

BytedEffects - 移动端场景
**
使用arco mobile的定制组件与开发框架,BytedEffects开发了对智能图像创作能力进行展示的移动端应用,方便为客户提供沉浸式的功能预演和能力试用。

火山翻译官网 - 风格化landing page 搭建
**
使用Arco自有的图标及品牌资源,火山翻译在短时间内完成了官网落地页的设计工作,多样的视觉内容帮助聚焦用户关注,引流平台提供的多语言翻译服务。

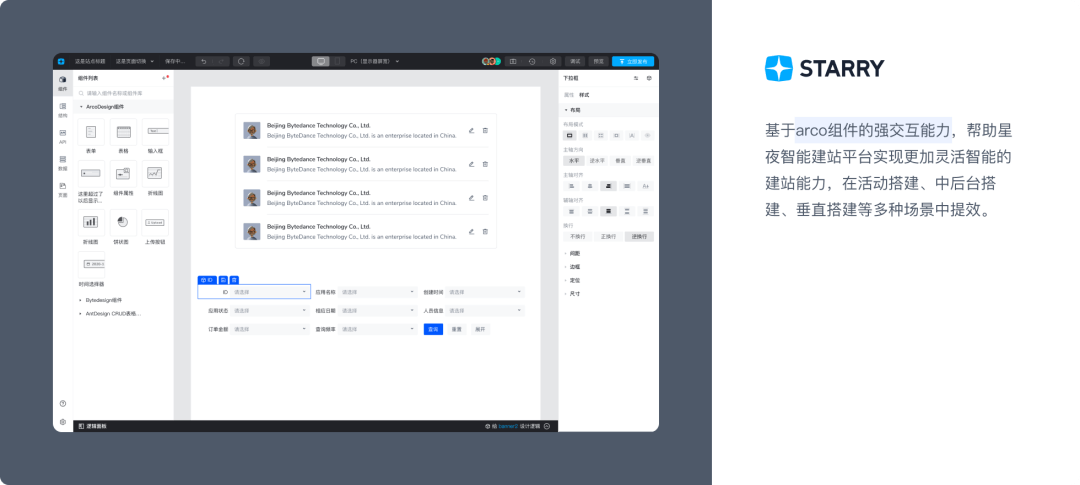
星夜Starry - 复杂交互的设计工具
基于Arco组件的强交互能力,帮助星夜智能建站平台实现更加灵活智能的建站能力,在活动搭建、中后台搭建、垂直搭建等多种场景中提效。

火山同传-设计赋能AI场景
**
基于Arco轻量化的开发框架,火山同传实现AI实时同声传译客户端软件的快速上线,面向线上直播、线下大会等场景提供的一站式智能同传解决方案。

**
开放和共建
Arco Design 现已正式开放,欢迎各位使用和体验。Arco 非常重视每一位用户的意见,希望大家踊跃反馈,积极共建。


ArcoDesign 官网:https://arco.design
Github React 组件库:
https://github.com/arco-design/arco-design
Github Vue 组件库:
https://github.com/arco-design/arco-design-vue
Figma UIKit :
https://www.figma.com/file/M66cTiLXHa4SVyZIlfY5Pb/arco-Design-System?node-id=8253%3A44145


