数据可视化大屏
数据可视化大屏是借助「大屏」这一媒介,用视觉语言将枯燥、抽象、复杂的数据转化为有趣、形象、直观的可视化图形信息的方式。通过数据可视化大屏,可以提升用户观察、识别、加工信息的效率。数据可视化的概念一直在不断地演变和拓展,表现方式具有多样化特点,其边界在不断地扩大;企业用户对数据多维度的存储、分析、监控等方面提出了更高的要求和挑战,进而延伸出了当下流行的数据可视化大屏。大屏的数据可视化越来越受企业用户的青睐,主要原因之以大面积屏幕为显示载体,可承载大量数据信息,清晰直观地对关键信息做出解释,辅助决策者做出决策;色彩丰富的视觉效果更易于调动人的情感,给观看者带来强大的视觉冲击力,留下深刻印象。
数据可视化分类
数据可视化大屏目前应用在各行各业中,行业大屏一般可分为智慧城市、数字医疗、物联网等,从功能侧又可分成数据展示、智能分析诊断、调度监控预警、企业品牌文化宣传、数据视觉艺术等几方面。本文主要以功能维度分类分别介绍各类数据可视化的特征和差异。
数据展示类
数据展示类是最常见的可视化大屏。其主要的特点是借助数据可视化将枯燥、专业 、不直观的多维度数据信息转化为有趣、浅显、直观的内容并传达给大屏观看者。此类大屏所展示的数据主要通过各类可视图表、实时数值、实时榜单等来表现对比、关系、分布、趋势和构成多种数据维度。例如,通过柱形图表现数据之间的对比、折线图表现数据的变化趋势、散点图表现变量之间的关联性、地图表现地理维度信息。通过实时数据展示、榜单变化,帮助用户及时了解业务最新变化,辅助用户进行下一步决策。
图片来自京东商智
智能分析诊断类
分析诊断类大屏能够帮助用户实时分析多维度的数据。将不可见的数据现象以及看起来毫无关联的众多数据用形象的图形、图表关联起来,帮助用户发现其中的规律和特点,快速获取更有价值的信息。除此之外,随着数据量的日益繁杂,依靠人脑分析数据的效率显然已经越来越低效。然而,AI人工智能和机器学习,数据分析类大屏可以不断自我学习并记录用户的操作习惯。通过智能分析,平台能够根据整体数据集和搜索条件自动为用户推荐最佳的分析方案,以帮助用户最大化地获取数据信息,进行更深入的问题挖掘和思考。此类数据大屏可以提前为用户准备其所想、所做的事情,让数据实现真正的智能分析。
图片来自@Nawaz Alamgir
调度监控预警类
随着数据采集设备的发展,多种采集设备可互相协作,监控类大屏能够解放人力,对被监控对象进行长时间的监控,并进行实时的数据分析。针对风险,能够通过可视化的方式及时向用户预警。实现风险量化、分级预警,能够帮助企业全面、及时地掌握重点风险线索。除此之外,随着数据建模算法的日益成熟,平台可根据历史数据预测未来,实现让“数据说话”的目的。
图片来自@臧_ZAN
企业品牌文化宣传类
企业品牌文化宣传类顾名思义主要是作为公司战略、产品、品牌理念、业务亮点、价值观文化的梳理与展示,全面地展示企业品牌文化。这种可视化形式在设计风格上需要符合品牌调性,可以达到宣传企业形象和业务实力的作用,同时能够向观者更形象、直观地展现企业目标。
图片来自@京东2021.618公关媒体大屏
数据视觉艺术类
如今,艺术学科之间的界限逐渐模糊,跨学科、跨媒体的艺术形式走进了艺术教育和大众的视野,数据视觉化也成为一种新的艺术创作形式。相对于传统的艺术创作,数据可视化艺术给予了艺术家们在表达方式和内容上更多的创作空间。艺术家可以通过大屏、多点触摸屏等形式展示更丰富的数据信息,表达更多人文主义的视角。例如下图赫伯罗特航运公司的远征船解释了海洋科学,主要利用多点触摸屏的交互方案,结合3D动画、丰富的数据可视化,解释了海洋中的复杂全球的进程,增进了用户对海洋科学和气候变化的理解。
图片来自@Science Communication Lab
设计风格
设计风格按照不同的应用场景和用户群体,也会有不同的设计风格,但是都是为了更好地体现数据信息。根据目前比较成熟的商业化案例,可以将数据大屏的风格大致分为四类:Flat UI、HUD、FUI和3D。
Flat UI
Flat UI,扁平化作为经久不衰的设计风格经常会应用于可视化大屏设计中。这类风格元素的构成相对简单,多以简洁的几何形状为主,一般不会使用过多的修饰线条和渐变色彩。主要以面线界面分明的设计手法实现扁平风格。视觉重点更注重信息层级的简单直接,信息更为清晰、一目了然。虽然没有特别炫酷的视觉效果,但在各个模块之间,由于没有多余的元素对用户进行干扰,从而更利于明确的层级结构,方便用户更容易理解和交互,有利于增强界面信息读取效率,保证良好的视觉舒适度。
图片来自@Alibaba Cloud
HUD
HUD(Head-up Displays)起源于飞机驾驶舱光学显示系统的平视显示器,把可视化信息投射到视野正前方的透视镜上,使飞行员保持平视状态时,在同一视野中兼顾仪表参数和外界目视参照物。HUD除了广泛应用在车载系统之外,在游戏UI中也有广泛的HUD的设计模式,例如角色扮演、模拟驾驶、格斗竞技、探险策略等类型的游戏,动态信息可视化,极大地提升了游戏真实性和沉浸感。HUD在设计上使用简洁的数据图表与几何图形,清晰明确地展示可视化内容,布局主次分明,主视角的可视范围、信息层级的空间感梯度明显。
图片来自@z-design
FUI
FUI(Fictional User Interfaces)科幻风格,F代表虚构的 (Fiction)、未来的 (Future)、幻想的 (Fantasy),虚假 (Fake)。FUI大胆的脱离现实,假设虚构的用户界面,不受时间、空间、技术的限制去畅想探索,视觉效果极具未来感与科技感。这种伪高科技界面一直是科幻片非常重要的设计要素,常见于科幻主题的视觉作品中。
例如人们大胆的设想宇宙飞船的界面设计,或者可穿戴的智能设备界面。在科幻作品里看到的人机交互方式多为无边框、透明、二维视角显示器和全息投影三维视角,科幻元素多为动态可视化数据,由霓虹光感、轻盈的细描线、精致的装饰性细节组成,信息传达的很直观。随着趋势发展FUI和HUD风格逐渐融合,可作为科技感设计风格的代表。
图片来自@IRON MAN
3D
通常我们所说的3D数据可视化,就是把大量复杂抽象的数据信息,通过 3D 模型以视觉方式呈现出来,帮助人们理解和分析数据。相比平面呈现,3D 最大的优势在于多了空间维度,适合那些需要跟空间结合的数据呈现,例如地理信息、建筑楼宇、工业生产、智慧城市等场景。无论宏观态势还是细微结构的精密运行,3D数据可视化都可以将相关信息清晰呈现给使用者,具有更炫酷的视觉效果,此外,3D场景展示将真实的环境、对象搬到屏幕上,能够给人临近感,降低使用者的认知成本和学习成本从而激起观众的兴趣,具有较好的信息传播效果。相比2D的数据可视化展示,3D数据可视化的开发成本相对较高,近年来3D引擎的快速发展,使得3D可视化技术更快更容易的应用到数据大屏设计中。常见的3D技术选型有threejs、Unity3D、UE4、VENTUZ等,均可实现非常优秀的视觉效果。
图片来自@腾讯云RayData
设计要点
了解大屏设备
数据可视化大屏,以大屏为主要展示载体,一般情况下是针对位置、大小固定的屏幕进行设计,具有相对确定的使用场景。所以开始设计之前,需要先了解大屏的分辨率与硬件信息,以确定设计稿的尺寸和最终展示效果。常见的大屏设备有液晶拼接屏、LED一体屏、触控大屏、外接显示器、移动端大屏,设计时需要考虑到每种设备都有各自的特点。
- 拼接屏:大多由46-55寸的液晶显示屏拼接而成,色彩均衡,有一定的拼接缝隙影响视觉效果;
- 一体屏:是由成千上万个LED灯构成像素点,发光像素点之间的距离是LED显示屏的规格,用P值表示,P值越小成像越清晰、颜色越细腻,无拼接缝,使用场景灵活;
- 触控大屏:特殊的人机交互方式与用户更为紧密,需重点考虑界面的可操作性与友好度;
- 外接显示器:分辨率高显示清晰,一般屏幕较小,设备的分辨率与屏幕比例多种多样。
- 移动端大屏:沿用常规大屏的数据可视化风格,结合移动设备的特点,交互操作丰富,使用场景更加灵活自由,随时随地进行数据监测。
上述 5 种大屏设备在尺寸比例分辨率设计尺寸差异较大,我们在确定设计界面尺寸时可参照以下规则:
大屏的设备需要重点关注的是比例,分辨率的大小仅作为参考;例如大屏比例16:9,与电脑的分辨率一致,设计图尺寸即可使用19201080(16:9),当输出信号投放到大屏上时,保证设计尺寸比例和大屏一致。
大屏常见尺寸
根据场景化设计
上述各类大屏设备的分辨率差异较大、使用场景各异,因此数据大屏应更加注重场景化的设计:屏幕的大小、用户的视距、视角、动线、操作方式、外部光线.…..都是决定交互设计的关键因素。
因此在设计时,需要去现场体验大屏的实际观看效果,从不同的视角去研究屏幕。去检验字体的大小是否合适、大屏显示图片的色彩是否还原设计稿、布局是否合理、图片是否清晰、拼接缝是否影响阅读信息等。通过观者的角度体验大屏,沉浸于场景之中体验用户与大屏的互动,以实现最佳的用户体验。
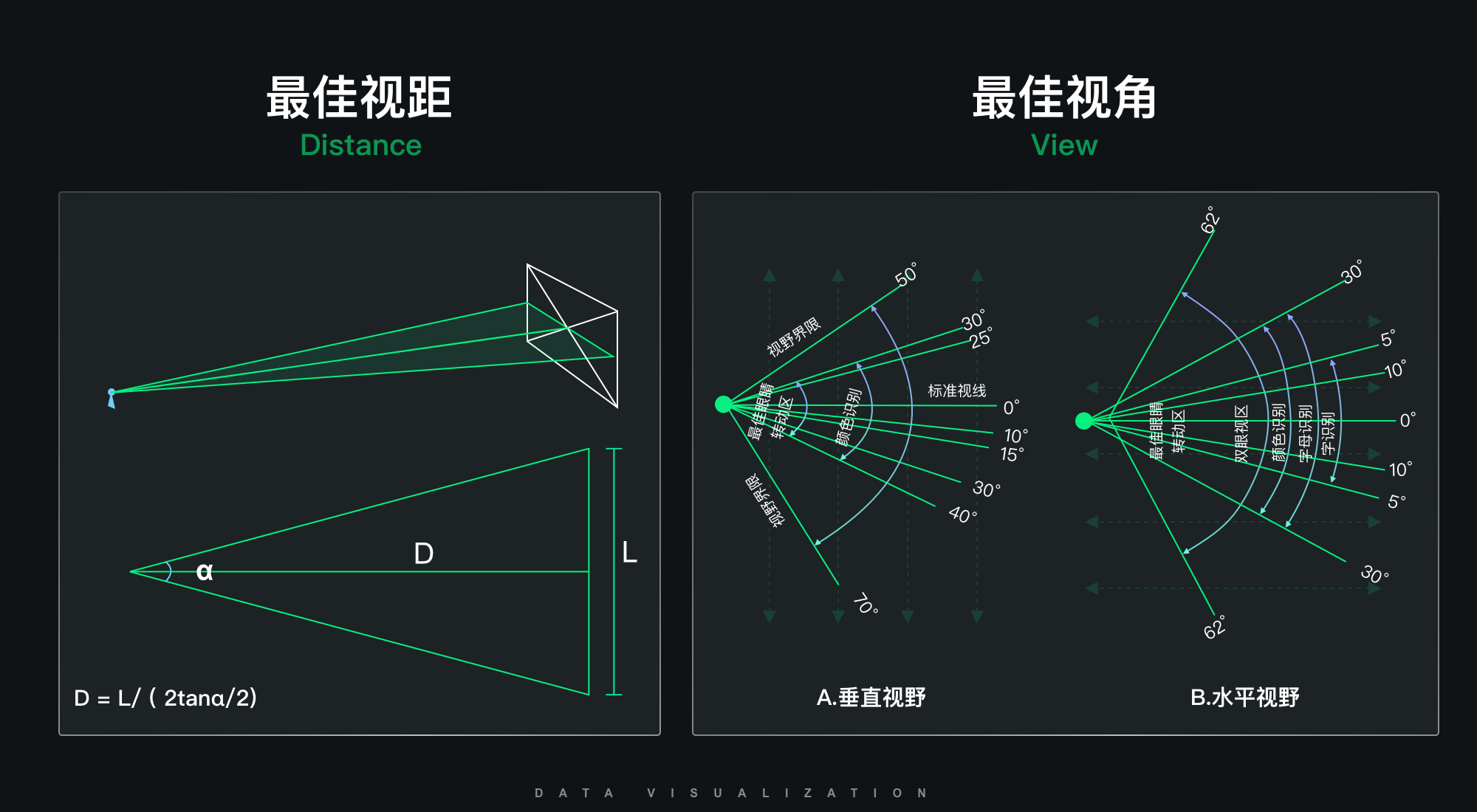
结合人体视觉科学以及人体工程学进行分析,可发现观看距离与屏幕尺寸之间、字体、图片尺寸等都存在一定关系。人眼在观看大屏时,对眼睛负担最大的是水平方向上左右移动的影像,离大屏的距离越近,视觉感受就越强烈,眼球左右运动的频率相对变得越快,幅度也随之增大,眼睛的负担就会更重。因此距离大屏过近,容易引起眩晕不适,但是距离大屏过远又会因为人眼视觉分辨力的限制而看不清内容。大屏所处的环境大多是一个固定的空间,如会议室、办公大厅等。在巨大的屏幕面前,设计师需要考虑,怎样的距离能使观看者达到最佳的观看体验,是否可以通过设计让适合观看的范围扩大在辨别字体信息过程中,辨别字体的实现角度为 10° ~ 20°;辨别字母视线角为 5° ~ 30°;辨别色彩的视线角为 30° ~ 60°,其中 5° ~ 10°范围内为最佳视觉区域。以眼球为中心,仰角 30°、俯角 40°为上下有效视觉范围。下图为大屏、视距与视角的关系示意图。设大屏宽度为 L,人眼与大屏之间的视距为 D,人眼看到整个屏幕的视角为 α,由三角的边角关系可得出数学关系 D = L/ ( 2tanα/2) 。据影音机构 THX 的研究数据显示,在观看16:9的屏幕时,最小的可视角度为28°,理想的可视角度为40°。由此可得,最佳视距D=L/ ( 2tan20) 。
最佳视距&最佳视角
界面布局划分
确认大屏设备比例尺寸之后,需要对大屏设计界面进行控件布局与模块划分,合理有序的布局可以使大屏业务内容更加清晰和有层次。通过前期需求文档,抽取业务场景关键的指标,明确主次关系,提取业务中用户最关心、最核心数据进行展示由于大屏承载据多,为避免观者迷失 ,大屏信息呈现应有焦点 与主次之分 。一般来说,最重要的业务模块应摆放在用户视觉中心点的位置,所占面积最大,视觉动效更酷炫,以达到吸引用户的目的。其余指标按照优先级围绕着主要业务模块进行布局。同时在设计时,将有关联的业务模块或者图表类型相似的数据指标摆放在相邻位置,有利于用户进行实时对比,提升信息传递的效率。
界面信息层级布局
*支持多终端适配
当设计图与大屏设计分辨率比较有偏差时,大屏内容会出现呈现不全、拉伸、压缩、空白区域等问题,严重影响大屏效果,需要根据实际的应用情况调整适配方式。
主流的适配方案有以下几种:
- 等比缩放:当设计图与大屏比例一致,在固定比例、不同分辨率的情况下可以实现完美适配;
- 弹性适配:对不同比例、不同分辨率的设备都有较高的兼容性,大屏中的各元素都需要作响应式适配。
- 等比+弹性适配:最灵活的适配方式,高度兼容不同大屏设备。这种适配方式对设计与研发的要求较高,大屏的每个元素都经过设计考虑,选择等比或弹性的适配方式实现最佳视觉效果,例如大屏元素中的图表组件可使用等比缩放的方式;表单类组件可用弹性适配,在容器尺寸较大时展示更多内容;文字字号也可根据大屏的不同尺寸来适配字号大小,设计物料大多以矢量输出,图表元素以SVG或Canvas渲染,即可适配任何高倍率尺寸。

等比缩放&弹性适配
选择合适的可视化图表
图表的作用,是帮助我们更好地看懂数据。选择什么类型的图表,需要回答的首要问题是“我有什么数据,需要用图表做什么”,而不是“图表长什么样”。想准确的将图表与所要表现的数据进行对应,需要基于目的来进行思考,也就是要明确你所确立的数据指标需要分析的维度。日常使用的数据需要分析的维度一般包括:比较、构成、分布联系。在具体业务中,对图表的选择需要符合业务需求,首先根据业务方给到的数据提炼关键信息,明确数据关系及使用目标,使用户用最短的时间了解到数据带来的信息,再结合每个图表的优缺点,选择合适的图表进行可视化,切忌盲目的增加和删减元素,图表的易用性大于它的美观度。
视觉吸引力设计
谈起数据大屏,大多数人能联想到的关键词便是视觉冲击力强、酷炫等,但其实设计的出发点应该是将数据直观地呈现,应避免华而不实的视觉效果。因此,数据可视化应该是科学与艺术相结合的结果,大屏的客体应该是数据、可视化是一种设计手段,目的是更有效地解释数据、获取信息。“数据之美”应该绽放在“数据价值体现”的基础上。
因此,在保证数据直观呈现的基础之上,提升数据大屏的视觉吸引力是非常关键的,视觉吸引力决定了用户对产品的第一印象。随着数据大屏的应用场景越来越广泛,我们也应打破对数据大屏“科技感、酷炫”等固有印象,大屏的视觉效果应该是丰富多元且更切合使用场景和品牌调性的。科技产品的大屏可以是具有科技感的、电商产品的大屏可以是具有消费氛围感的、时尚产品的大屏则可以更潮流、用户群体是年轻人的大屏则可以更年轻化、更具趣味性。
我们以大促期间的数据大屏为例:对于电商产品来说,双11、618的数据大屏不仅仅只是GMV数据展示那么简单,也应该向外界展示业务实力、渲染一种激动澎湃的情绪。那此时,大屏的视觉风格就不应该是冷冰冰的科技感的,它应该是热闹的、不断变化的。在大屏设计中可以根据想要表达的信息以及用户群体来确定配色、图表类型、字体、动效,以提升视觉吸引力。同时,要想真正做到让数据“说话”,以数据叙事,就需要让数字带有感情,“情感化设计”也是提升视觉吸引力的一个重要因素。
克制的低频交互
纯数据展示类的大屏,使用场景常见于展厅、发布会等,数据通过后台录入后,在大屏上的展示,用户多以“观望”为主,不适合过多复杂频繁的操作,因此交互原则更偏向于弱交互。
数据分析、智能监控类的数据大屏,使用场景和用户群体都比较局限,多为特定的工作场景和固定的工作人员,如应急指挥中心、生产车间监控中心以及数据监控人员,工具分析人员等。此场景下,用户对操作比较熟悉,且目的性强,以提升工作效率为主。因此,也应尽可能的减少交互操作,目的是使其能够快速有效地获取关键数据信息。必要时,用户可进行图表联动、钻取、排名、排序、过滤、图表切换、条件预警等交互探索功能。综上所述,数据大屏的交互操作应以简单直接为主、尽量减少用户的操作负担,提升获取数据的效率。
结语
数据可视化,能够更形象地表达数据内在的信息和规律,促进数据信息的传播和应用。
大屏可视化设计,要避免为了展示而展示,在设计之初需通过反复的调研和沟通,明确用户真正的业务需求,并通过数据分析筛选出最合适的图表展示类型。
在界面设计开发的过程中,遵循大而简、简而精的原则,将最重要的数据信息以动态的方式呈现给用户,同时弱化不必要的元素,即设计的核心思想。
特别鸣谢
数据分析优化团队设计组友情支持
参考文献
- 马广韬,刘涛. 信息可视化中视觉载体界面设计[J]. 沈阳建筑大学学报(自然科学版),2013,29(03):566-570.
- Fernanda Viégas. Invisible:graphic data revealed[M].New York: Princeton Architectural Press,2009.
- Nathan Yau. Data Points Visualization That Means Something[M].Beijing:Ren’min University of China Press, 2014.
- AIGA. Fresh Dialogue Nine: Graphic Data Revealed[C].New York: Princeton Architectural Press,2009.
- 陈为,沈则浅.数据可视化[M].电子工业出版社.2013

