 做过B端设计的小伙伴经常会有这样的感受:B端产品很复杂,B端产品需要严谨的理性思维,B端产品的实用性大于美观性,B端产品的设计有点无聊…确实,因为用户群体和功能的差异,B端设计有较高的业务门槛和深度,但是这不代表B端产品就不能做的简单有趣。下面就跟大家分享一些B端产品的设计巧思,原来B端产品还可以这样设计。
做过B端设计的小伙伴经常会有这样的感受:B端产品很复杂,B端产品需要严谨的理性思维,B端产品的实用性大于美观性,B端产品的设计有点无聊…确实,因为用户群体和功能的差异,B端设计有较高的业务门槛和深度,但是这不代表B端产品就不能做的简单有趣。下面就跟大家分享一些B端产品的设计巧思,原来B端产品还可以这样设计。
#01
功能可视化
B端产品通常有一定的学习成本,需要让用户在短时间内了解一些复杂的概念。传统的做法会通过文字说明的方式给用户冗长的帮助文档和产品说明,需要聚精会神研读且经常还是不理解。但是如果通过设计师自身的信息过滤,可以将复杂内容尽可能的可视化,使其易于传达。
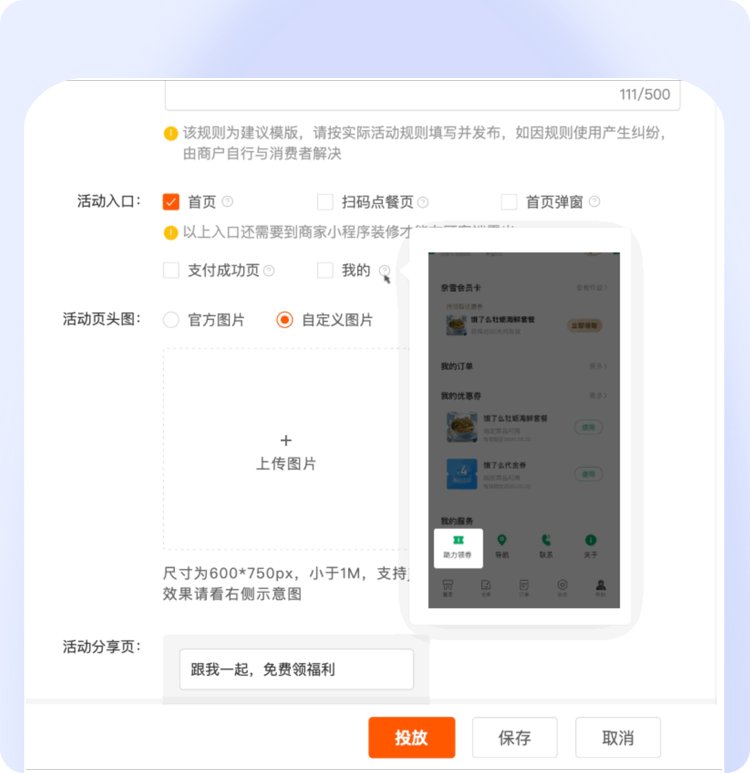
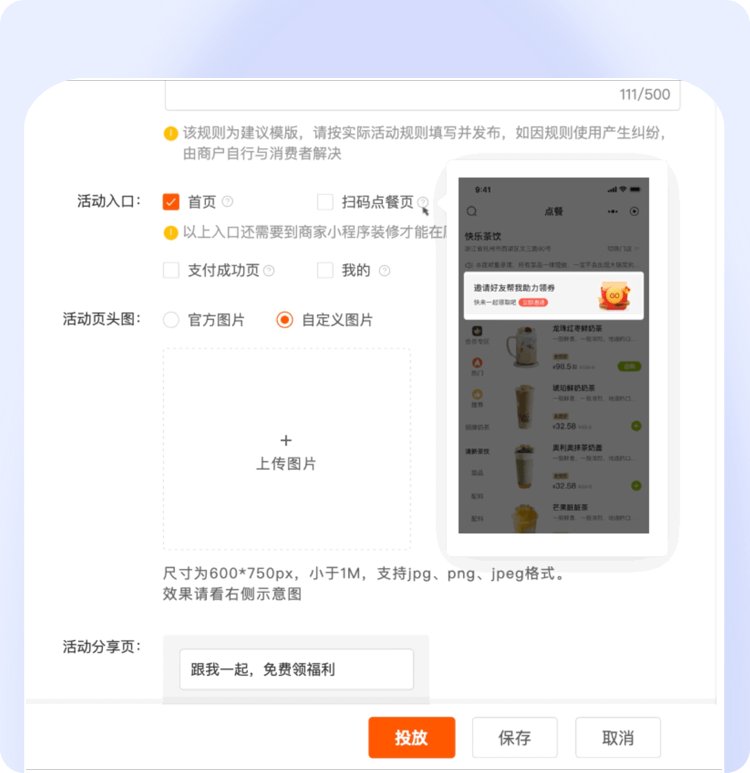
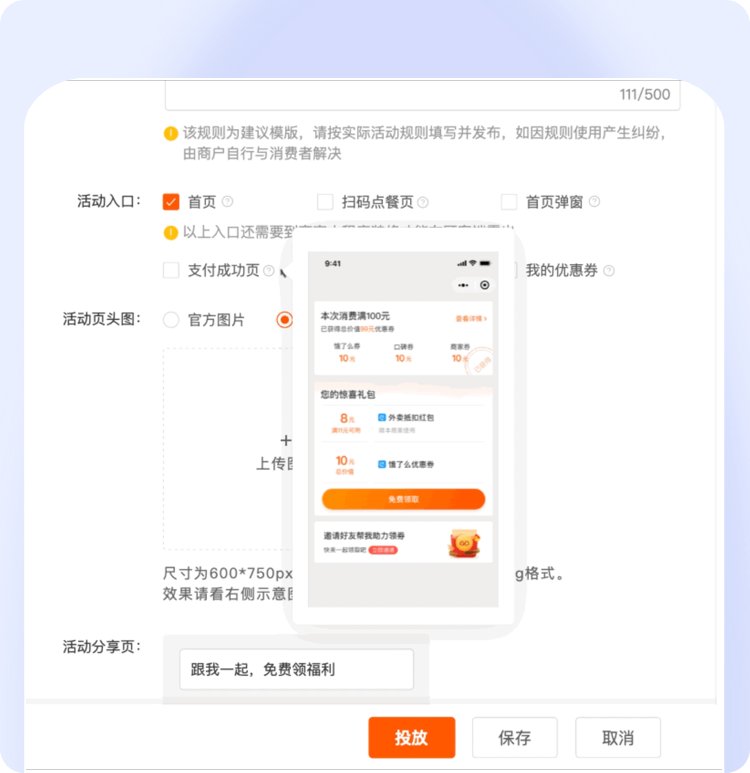
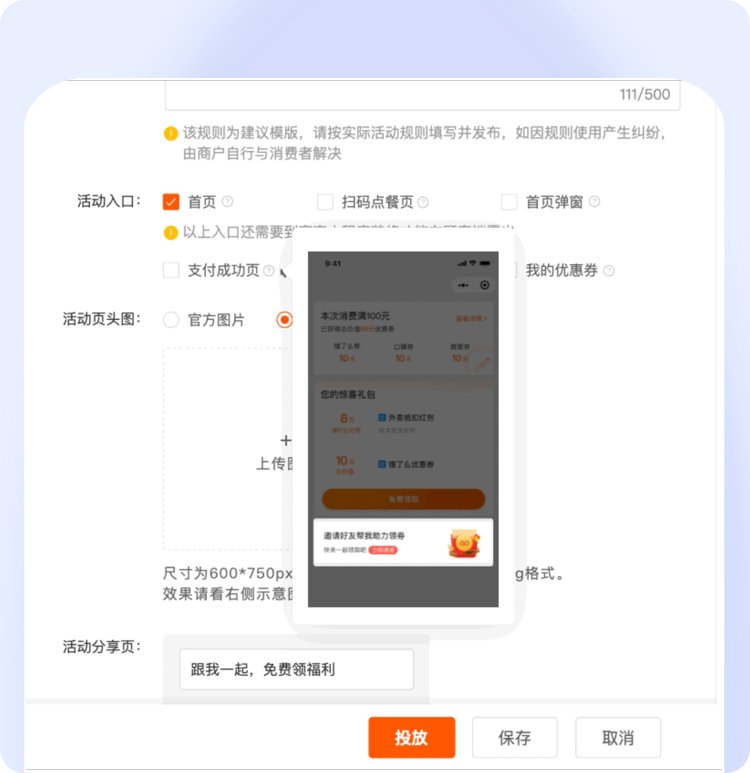
【CRM 全渠道会员营销】的活动入口就通过hover直接展示入口界面的方式,让难以理解的入口名词瞬间变得一目了然。
▲ CRM全渠道会员营销-活动入口展示
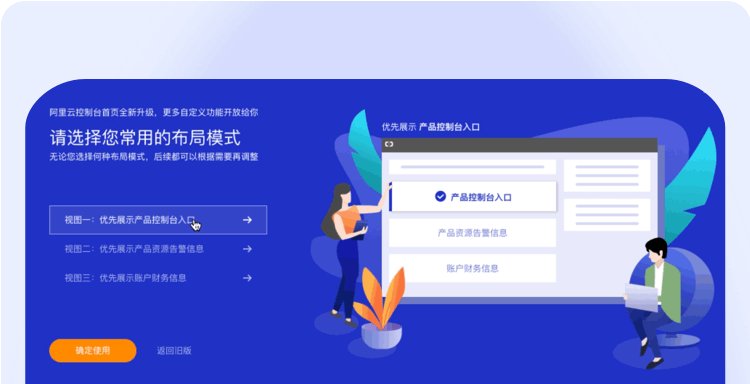
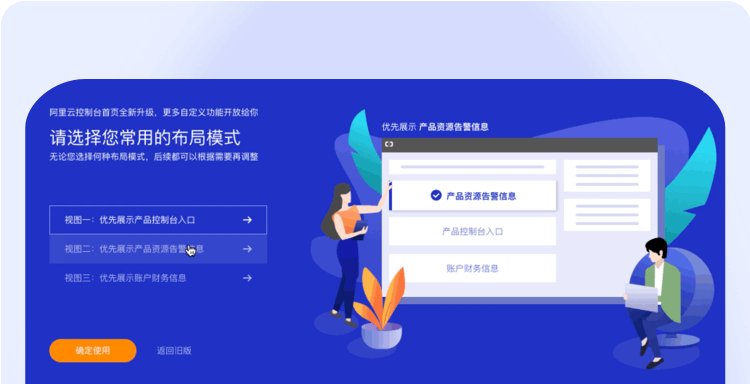
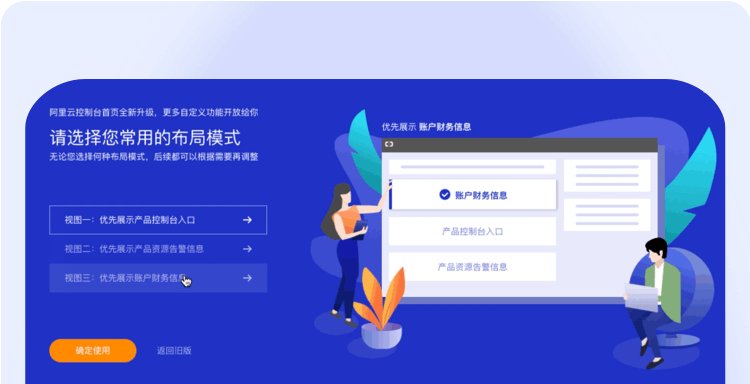
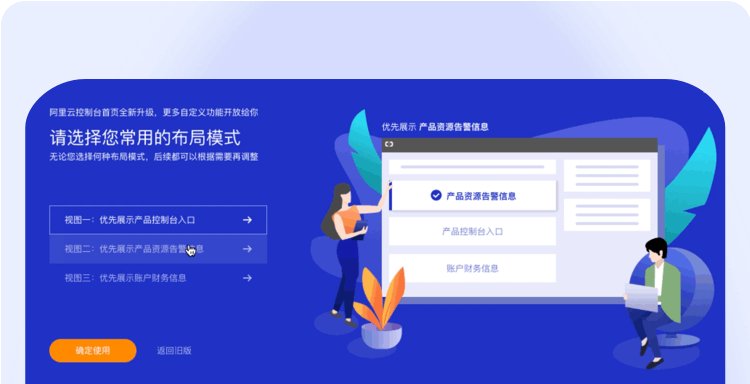
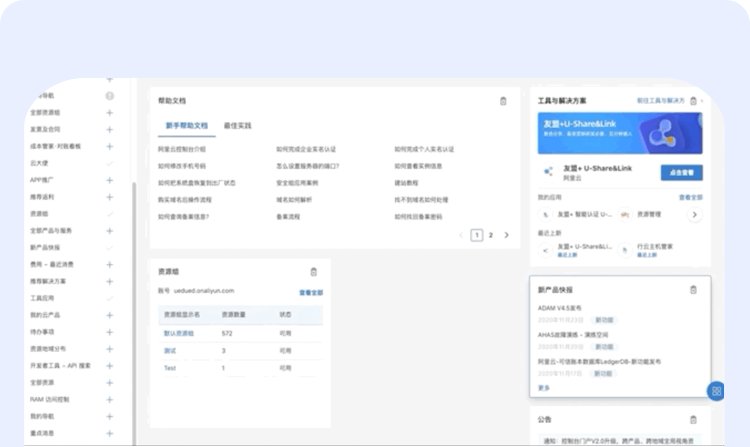
【阿里云控制台】的操作引导,通过可交互的动画呈现不同布局的切换,生动直观,用户在选择前就能对选择后的结果做到心中有数。
▲ 阿里云控制台-操作引导
【饿了么商户端】的数据查看页面将C端页面展示与B端数据联动,帮助商家形象的了解数据模块效果,通俗易懂,一目了然。
▲ 饿了么商户端-数据查看
#02
操作智能化
B端工具使用者经常要进行一些复杂重复的工作,给他们的工作效率带来不少影响。在科技如此发达的今天,设计师也可以多想想如何利用先进的技术为工具使用者谋福利哦。
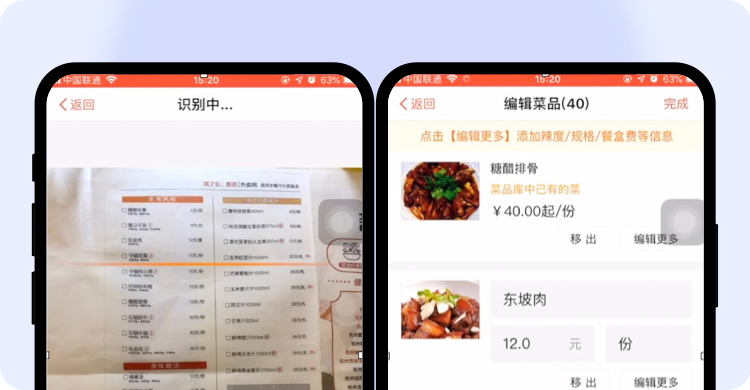
【饿了么商户端】的菜单录入就利用了图文识别技术,只需要扫描一下实体菜单,就可以根据图片、名称、价格的不同维度进行信息归类,直接生成线上菜单,省去了一项项传图、文本编辑的困扰,为商家提供了很大的便利。
▲ 饿了么商户端-菜单录入
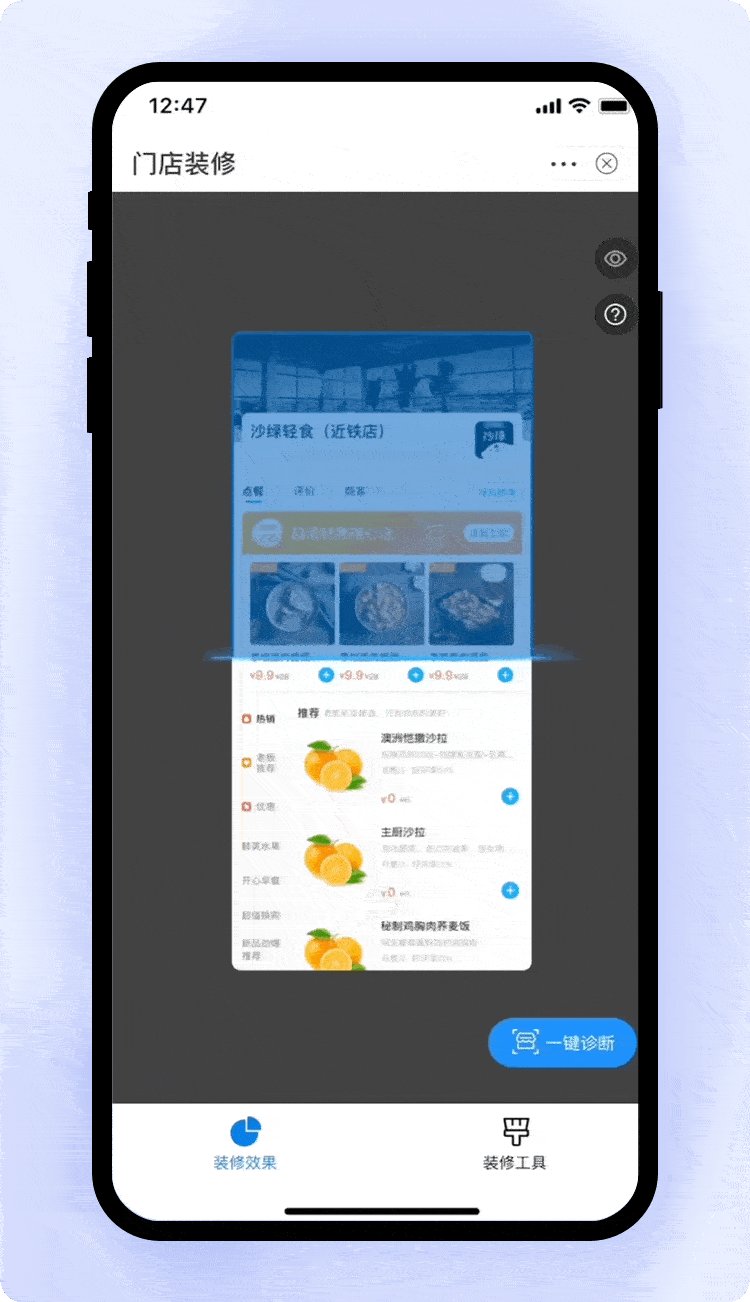
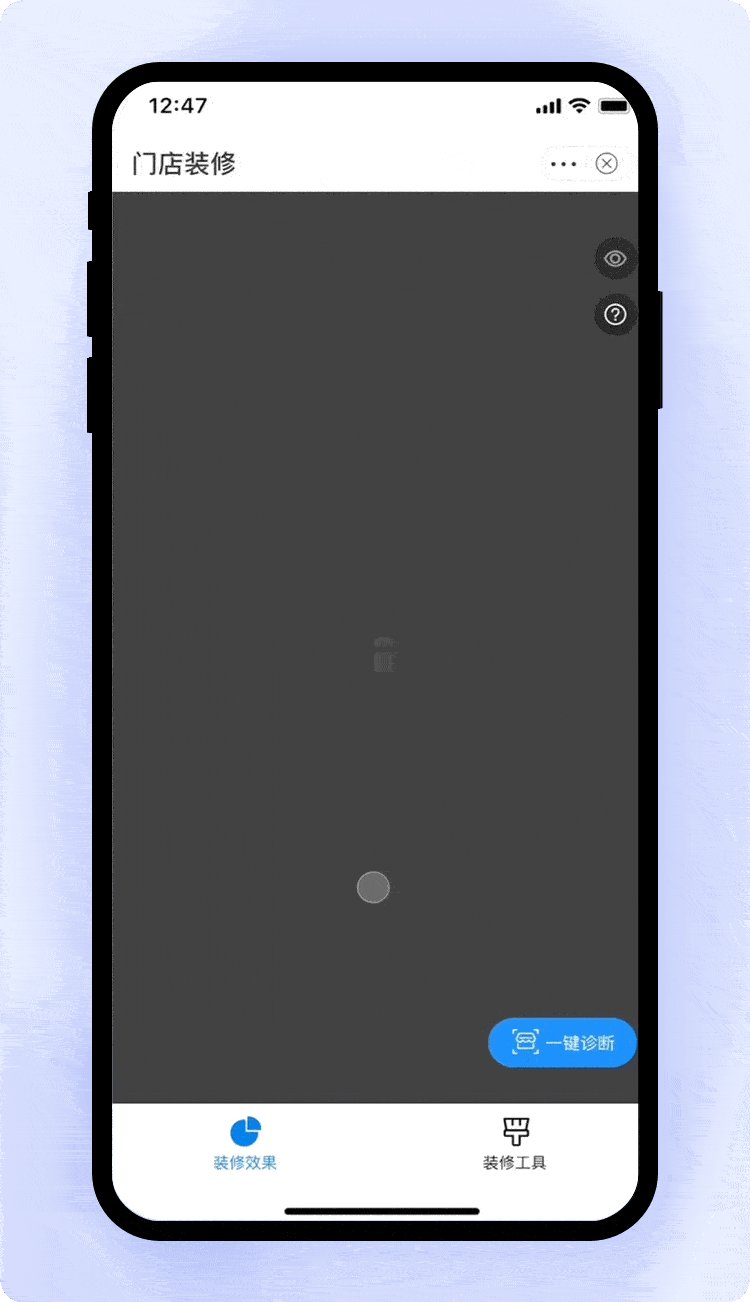
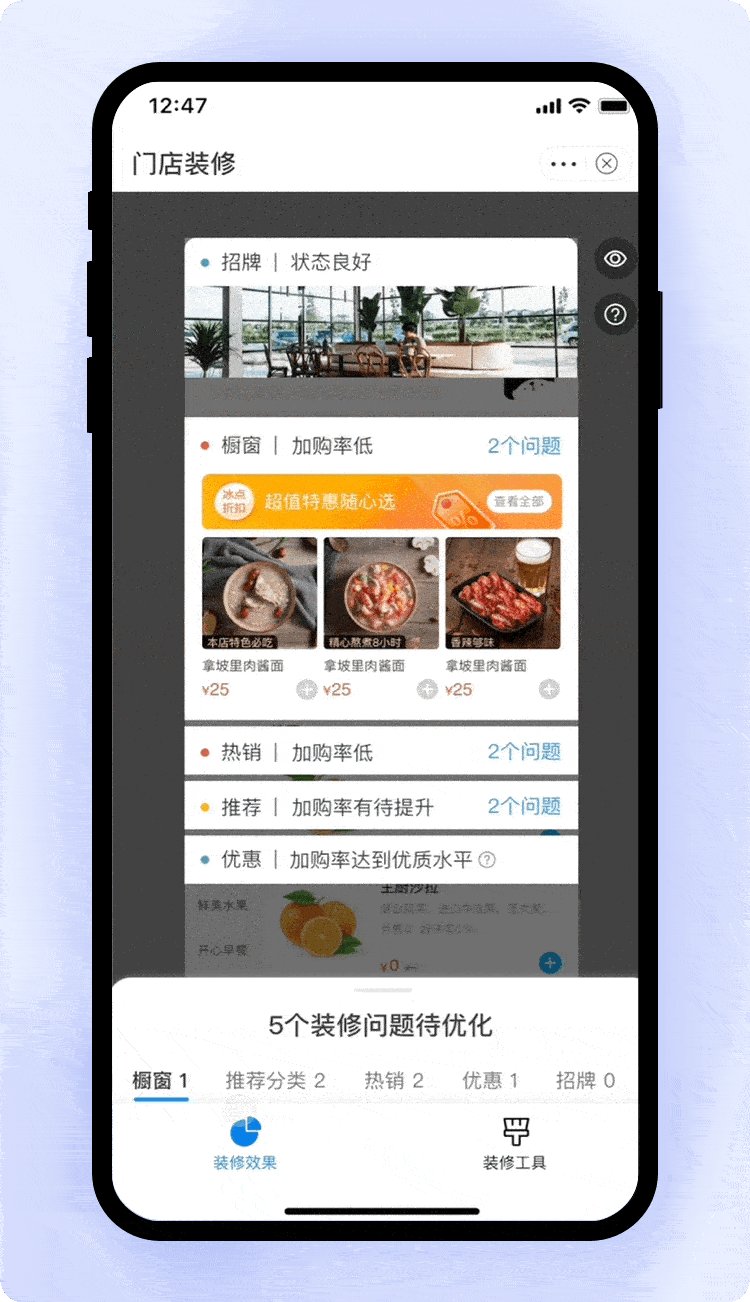
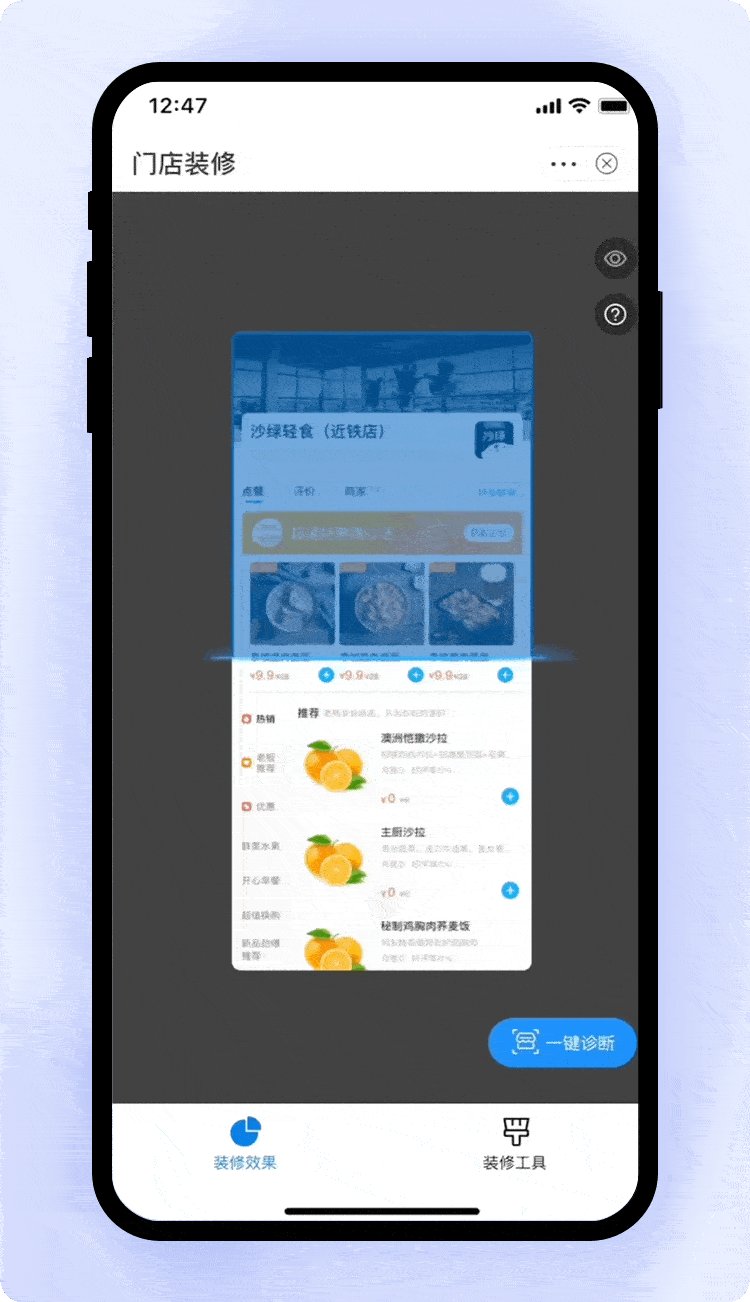
【饿了么商户端】的店铺装修检测助手,通过动态化扫描问题,发现商户店铺中的问题并给出建议,让装修变得更有针对性。
▲ 饿了么商户端-装修检测助手
【饿了么商户端】在进行活动设置时,还可以通过历史数据分析,智能推荐合适的折扣,为商家的折扣设置提供更科学的参考。
▲ 饿了么商户端-折扣推荐
#03
个性化
根据用户喜好进行个性化推荐的能力在C端已成为了标配,然而对于B端用户,貌似很少人考虑不同角色、不同阶段的个性化诉求。如果可以有这方面的考虑,会让小白用户更容易上手、熟练用户效率更高、高阶用户更有成就感。
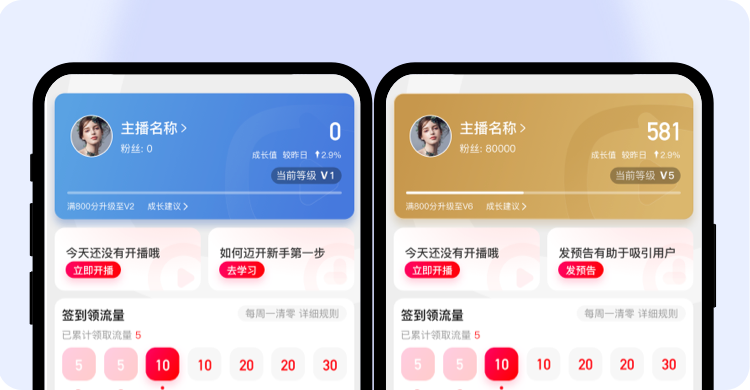
【淘宝主播APP】对于不同等级的主播在头部就有明确的样式区别,并根据层级情况给出适合不同等级的操作引导,从而帮助不同阶段的主播都能更好的进行开播。
▲ 淘宝主播APP-不同等级主播头部展示
个性化不仅仅是产品主动为用户定制,同时,我们也需要允许用户对自己的使用过程进行个性化的设置,大家都会有这样一个感觉,自己搭配出来的东西往往用起来最顺手。
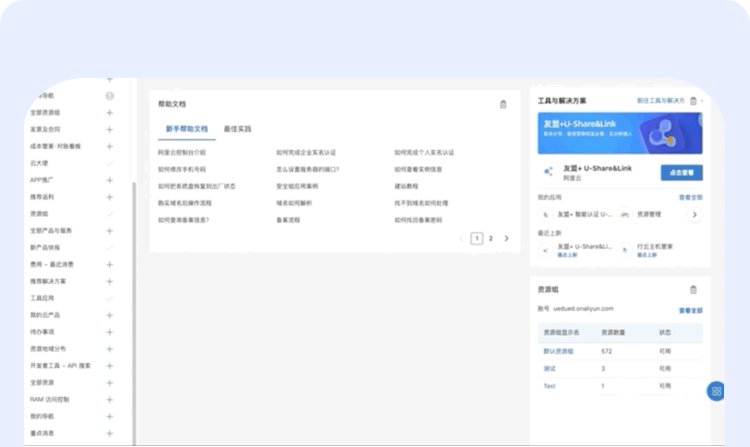
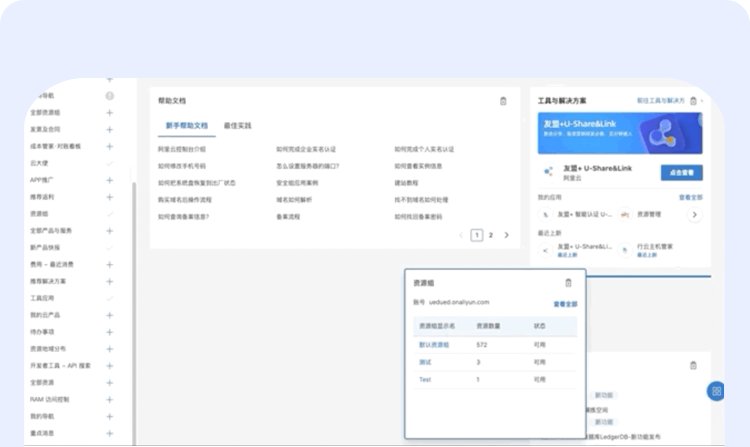
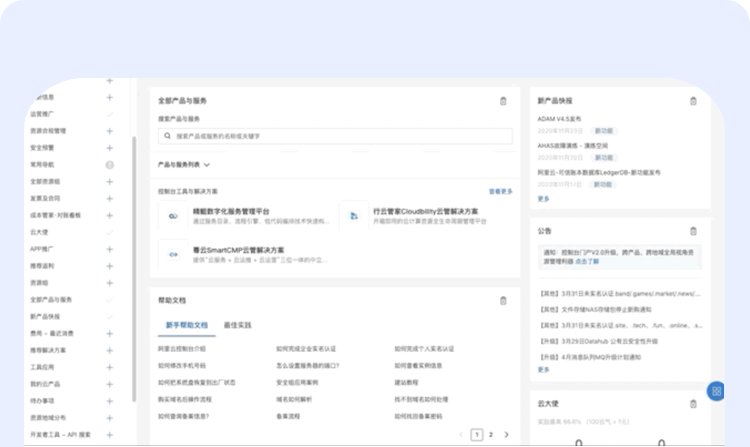
【阿里云控制台】就根据专家用户,中级用户,主流用户的不同群体提供了个性化的场景模块,用户可以自行根据需求添加场景大盘,自定义默认排布顺序,在自定义场景中可以有更大的自由度去创建符合用户自己意愿的模块聚合看版。
▲ 阿里云控制台-自定义模块布局
#04
情感关怀
情感化设计在C端产品上已经是屡见不鲜,但是对于B端用户,如果能为他们在比较枯燥的操作中提供一些情感关怀,那么也可以让工具的操作体验变得更加愉悦。
【钉钉】考虑到老师白天在学校劳累一整天,晚上回家后还要查看和批改作业的疲惫状态,在适当的时机安抚老师的情绪。例如深夜批改完作业,告诉老师“夜深了工作辛苦了”;在饭点批改完,告诉老师“再忙也要按时吃饭哦”,让老师感受到他的付出不是无人知晓的,有效缓解了老师的情绪。
▲ 钉钉-情感化弹窗
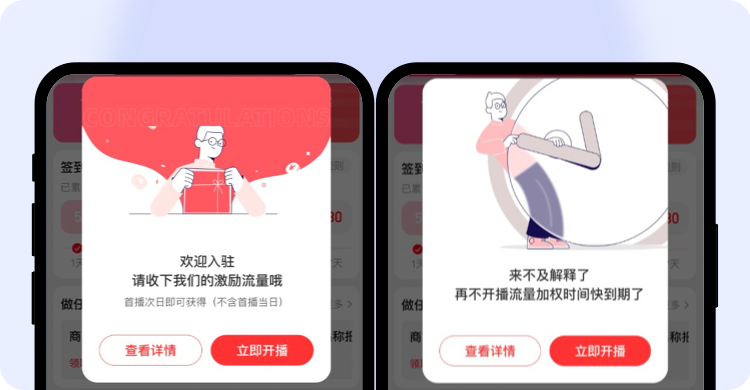
【淘宝主播APP】对于新主播、潜力主播等不同的主播状态提供了激励,结合此刻用户的心理感受,将产品化身成一个有个性、有脾气的人,相比冷冰冰的机器更能得到用户的好感和共鸣。
▲ 淘宝主播APP-激励弹窗
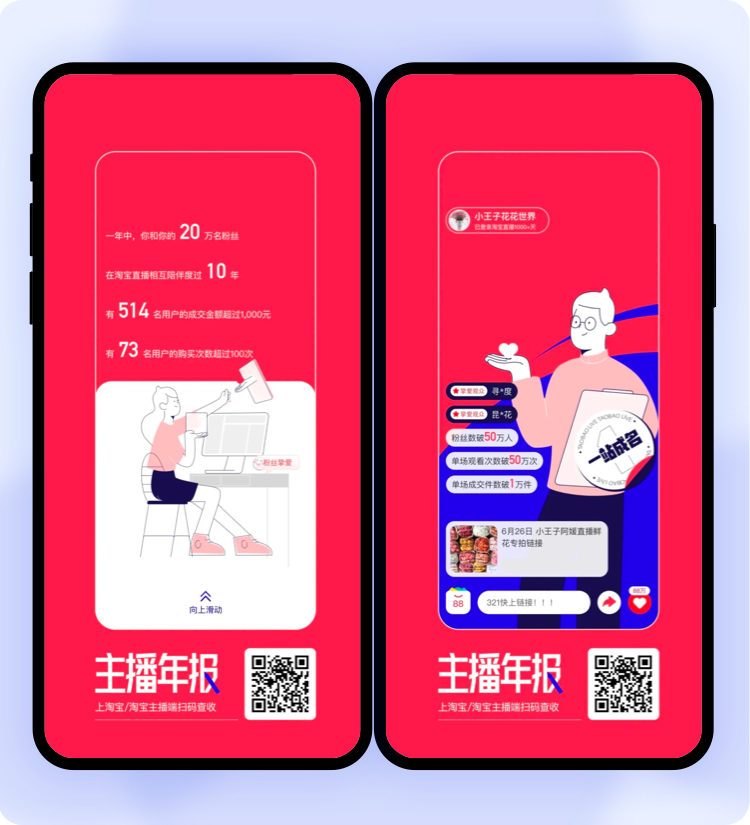
B端用户的努力更加值得被记录,在年底各大APP纷纷推出年报之时,【淘宝主播APP】也为主播们记录了他们在直播间里度过的时光。那一件件主播们讲解过的产品,对粉丝说过的一句句问候,都帮主播们记录了下来,总结成了主播年报。延续了产品设计时的人物形象,通过数据与富有直播特色的画面、动画、文案的结合,传递给主播温暖,对他们的辛勤付出给予肯定。
▲ 淘宝主播APP-主播年报
#05
场景/角色考量
C端用户更多是个人消费场景,单一角色决策,因此对于多场景、多角色的考量较少。而B端产品有一个差异化的点就是他们主要是在工作任务的场景中去开展活动,它的特点是很多角色一起协同。因此在设计中可以从这一特性进行考虑,发掘更多的创新功能。
中大型商家在直播过程中通常需要主播、助播等多角色协作,在以往的设计中,只能将运营的界面投到电视上供主播观看,或者主播直接拿着手机界面观看,文字小,看不清。且运营和主播的沟通需要通过传纸条这种原始手段进行。针对这一工作场景,【淘宝主播PC端】设计了主播大屏这一创新能力,差异化设计了主播看到的投屏界面,文字信息放大,而且提供了运营场控提醒,不再需要传纸条这种原始功能,优化了这一场景和协同模式下的操作体验。
▲ 直播实际场景
▲ 淘宝主播PC端-主播大屏
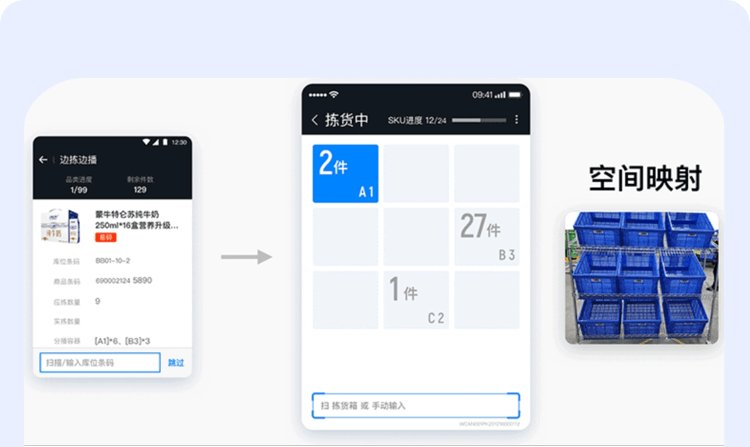
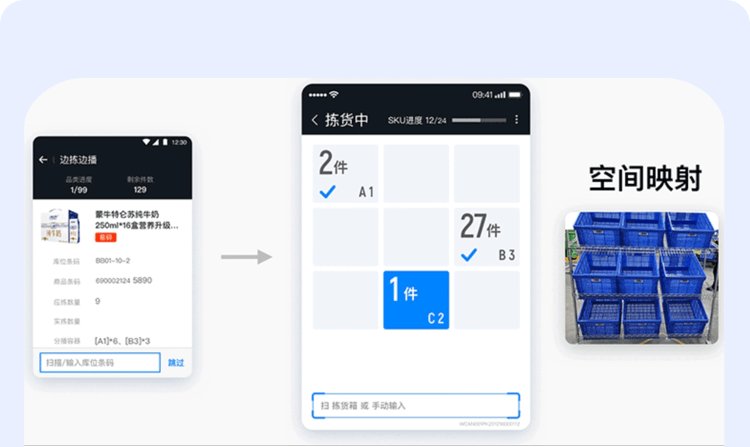
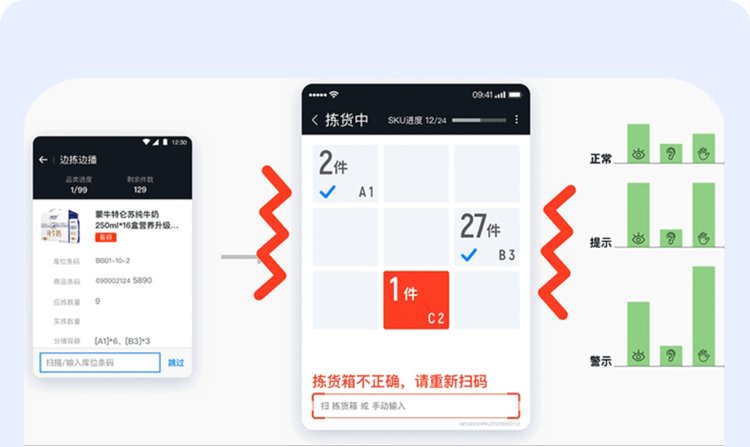
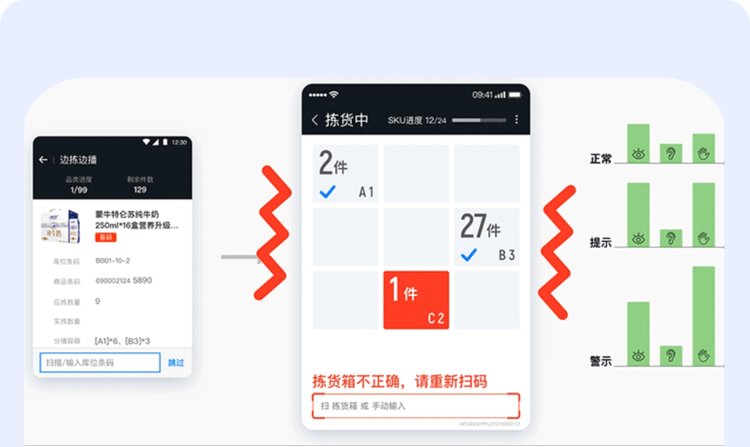
【同城物流】的RF手持工具,在强光、湿冷、快速移动场景下,对于本身素质不稳定的拣货人员特别不友好,且线上信息展示顺序和线下作业顺序不一致。因此在新的设计中,遵循线下单一路径的线性作业场景,将每一步的关键信息简单直白地呈现,使用户能在复杂场景下快速获取;同时将线下空间和线上系统做空间映射,减少用户思考和判断;并且利用多维感官,进行分层提示设计,较好的适应了场景需求。
▲ 同城物流- RF手持工具优化
#06
写在最后
看完了上面的案例和分析,是不是觉得B端的设计也是大有可为呀。B端设计其实并不无趣,抓住上面说的几个关键点,它还有许多特点和广阔的空间,等着大家去挖掘哦。

