

PART 1
—
前言
今日头条作为资讯阅读类产品,Feed流场景是资讯类产品的核心场景之一,关于Feed流的改版尝试一直在进行,针对本次优化,多次在线上进行验证后,得到一个满意的结果,也将我们关于【头条首页改版】运用到的设计方法进行分享。
观点—实验—规则
项目前期提出设计论点,通过方案和实验去验证可行性,最后结合案例形成符合当前场景的设计规则,这也是本次设计探索所运用到的论证方法。
PART 2
—
阅读需求
什么是阅读需求?
一组信息通过不同的字号反差组合来满足不同场景下的文字阅读需求,这称之为阅读需求,阅读需求一般可以归纳为以下3种类型:快速定位型、浏览型、阅读型。
快速定位型:主体内容突出,反差比大,可快速检索到需要的信息。
浏览型:被检索信息主次较为平均,字号反差比适中。
阅读型:无特殊强调内容,需要用户沉浸式阅读,字号反差比较小。
三种阅读需求
今日头条首页的阅读需求是什么?
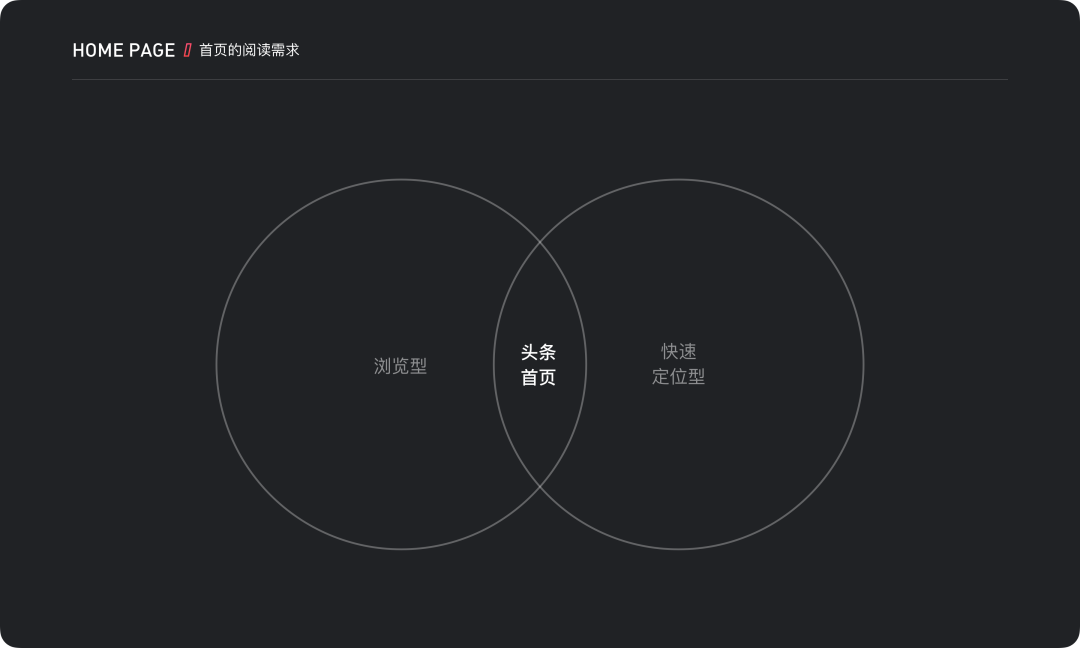
今日头条Feed的阅读需求,我们定义为快速定位型和浏览型之间。原因是在阅读Feed时,用户有获取标题关键信息的强定位属性,同时也有浏览feed信息的浏览诉求;从Feed阅读习惯的分析,我们提到两个关键词,信息的定位和浏览,后面的探索也会围绕这两个关键词展开。 首页的阅读需求
首页的阅读需求
PART 3
—
信噪比
信噪比与界面
“信噪比”(Signal-to-Noise Ratio)原本是用在声音和图像领域的概念,指在声音传播过程中信号和噪音的比例。这个理论也可以运用在页面中,如果要将讯息完整地传递给使用者,可以选择强化原有的讯息,或是降低多余的杂讯,来提高“信噪比”(Signal-to-Noise Ratio)以增加讯息成功被判读的机率,也让使用者能更轻松地阅读资讯。
一组信息是否更好的兼容定位与浏览属性,在于信息本身是否足够强调与清晰;“信噪比”理论是帮助我们理解“信息清晰度”的存在。
简而言之,“信噪比”理论通指有效信息和次级信息的比例,控制平衡这个比例,可以有利于信息完整的传递给用户,也能更轻松的获取资讯。
通过强化页面内的有效资讯,降低多余杂讯,从而提升页面内的“信噪比”,以达到提高有效资讯传递,帮助用户能更轻松获取资讯的目的。“信噪比”理论是非常通用、使用广泛的指导理论,对信息流页面设计有明确的指导作用;
提升“信噪比”的目的
视觉搜寻实验
视觉搜寻实验
在视觉搜寻的实验里,让受试者从许多个「X」里面挑出1个「O」,然后再让他们从「┸」里面挑出一个「┼」。我们把所有的视觉元素称作刺激总量,大部分的元素(「X」和「┸」)称为干扰物,唯一不一样的那个元素(上面例子的「O」和「┼」)称为目标物。而实验的目的,就是要检测在干扰物增加和同等情况下,受试者会不会需要花费更多时间才能找到目标物。
当我们的视觉系统在辨识影像时,有一些影像的属性很容易被大脑处理,我们的视觉系统可以很快过滤辨识这些基础特征,让我们的大脑分辨这些影像属性更容易一些。因此我们涉及到大量信息的设计时,如果能够善用这些基本特征,便可以提高用户的阅读效率。
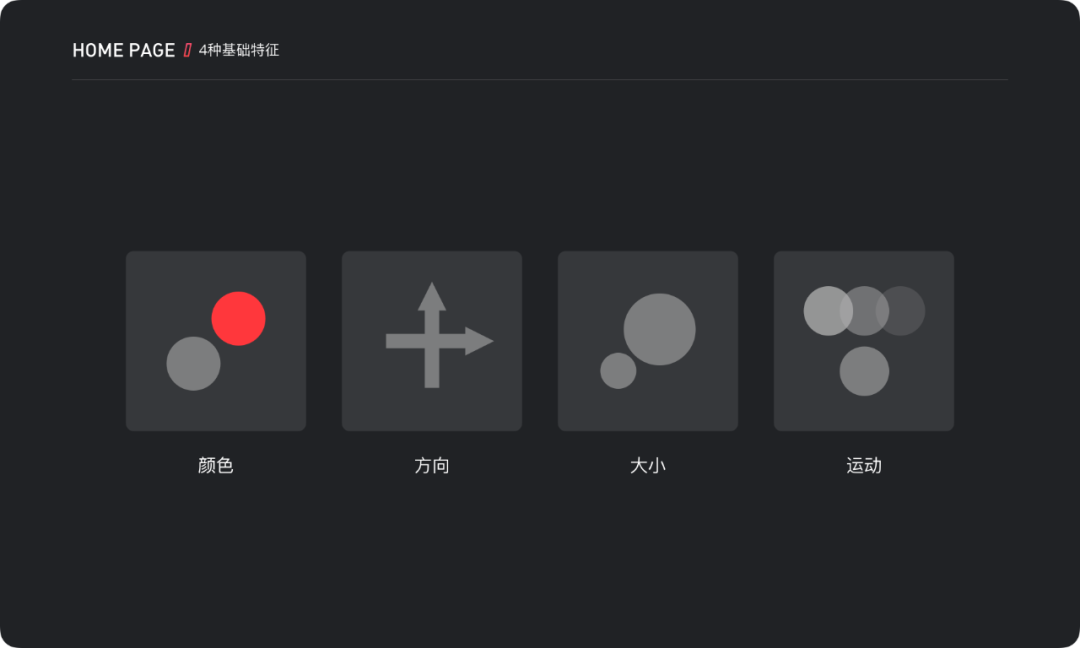
那么,什么样的特征能够帮助讯息更快,更有效的被用户判读和接收呢?在视觉搜寻实验中,有一些基础特征很容易被我们的视觉系统所辨识出来,其中主要有4种不需注意力介入便能轻易分辨的基本特征:
1. 颜色
2. 线段方向
3. 大小
4. 运动
4种基础特征
强化信息的基本特征是增强信息被判读最有效的方式,我们可以根据场景和用户诉求,选取最合理的方式来对信息进行处理;这4个基础特征,通过反差来增强核心信息的突出程度,辅助信息更好的传递给用户。
通过“视觉搜寻实验”,我们可以得到两点结论:
1. 在干扰物增多的情况下,基础特征和其它区别不明显的物体,用户会花费更多时间才能发现。
2. 元素对比越强,用户能越快获取自己想要的信息。
这两点结论是对于“信噪比”理论的补充,处理好信息的“信噪比”关系,强化有效资讯,弱化次要杂讯,帮助用户有效接收资讯,更轻松获取资讯。
首页目标的变化
资讯的生命周期中,包括了产生、传递、接收这三个重要的阶段,而每个阶段都有可能造成信息的损耗;
信息产生是源头,这里的损耗在所难免,我们所要做的,是尽可能控制“传递”和“接受”阶段的损耗;早期的头条首页承载大量信息,目的是为了让用户可以接受到更多信息,这时“效率”会是第一位。
但在承载大量信息的同时,页面信息过多,容易造成信息对比弱、布局密集,从而导致信息 “传递” 阶段的损耗,同时用户在“接受”信息时,看到拥挤的信息布局,接受信息的“效率”被降低,被迫造成损耗。
为了更好的提升首页阅读效率,我们重新审视当前的设计目标,通过对不同组合的空间调整,平衡展示效率以及阅读识别性,控制“传递”和“接受”中不必要的信息损耗;将设计目标从过去的“效率最大化”,调整为“有效,轻松的阅读”
对于这个目标,我们结合之前抽离的“信噪比”理论,进行更为细致的拆解,确保能落实到后续的设计方案中。
设计目标转变
回顾信噪比
“信噪比”理论可以平衡页面内有效信息和次级信息,在这样理论的引导下,提供的方案其实更具备说服力。
和图片噪点一样,噪点越低,清晰度越高,映射到页面也是如此,页面内的杂讯过多,影响到有效讯息的传递,我们需要做的,就是给页面进行【降噪】处理。
PART 4
—
反差比
文字的反差比
根据前期的“信噪比”论点和“视觉搜寻实验”,我们得出两个核心观点:
1. 强化页面内的有效资讯,降低多余杂讯,能给帮助用户有效获取信息。
2. 元素对比越强,用户能越快获取自己想要的资讯。
两个论点其实都提到了信息对比强弱对于用户判读的影响,由此可见,不同信息的反差关系,是增强信息传递,缩短用户接受信息耗费时间的关键指标。
如果说“信噪比”是信息流优化的理论依据,那么“反差比”则是验证页面信息反差关系的手段。
调整页面内文字反差,一般通过三种方式来提升或调整
1. 字号
2. 字重
3. 字色
提升文字反差方式
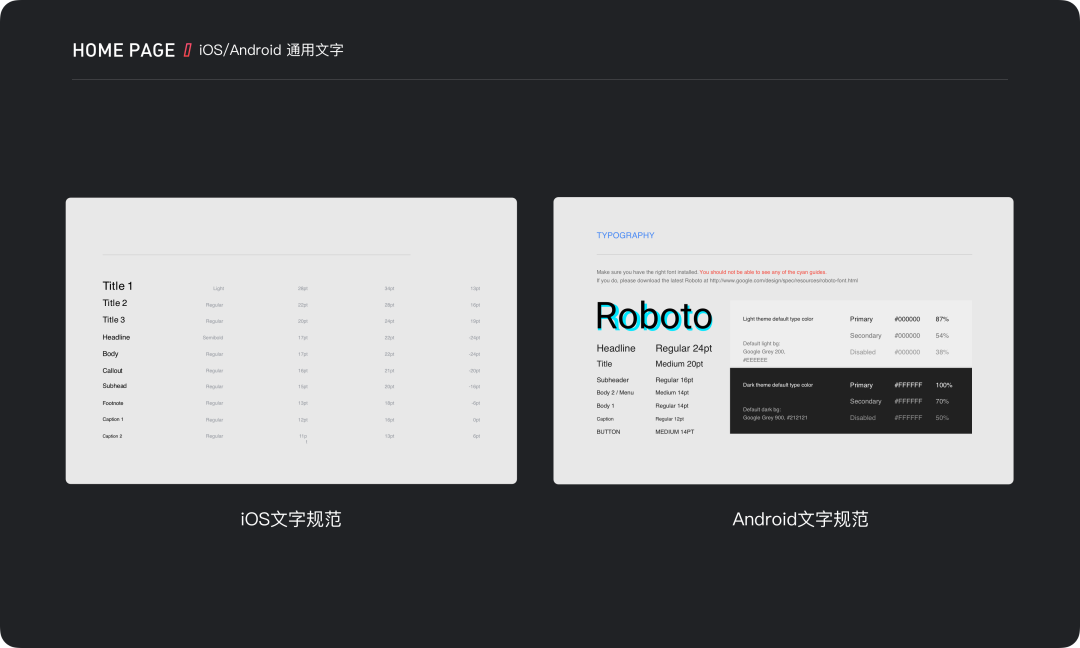
让我们来看首页中Feed流的标题字号,我们通过 iOS 和 Android 的通用文字规范可以发现,最小阅读文字为12号字(10号字用在标签,9号字用在数字提醒,都不适合作为阅读文字),Material design中正文内容默认字号为16px,iOS规范中则定义了7个正文字阶(14、15、16、17、19、21、23),综合多方因素,我们选取了16号字、17号字为主要验证目标.最后形成16/12 17/12这两组组合来验证线上Feed信息流。
“信噪比”和“视觉搜索”理论中,多次提到增强元素反差比,用户能越快获取资讯;所以我们也尝试了加粗字体和加大文字的实验尝试,用于验证文字反差比的上限。
iOS/Android 通用文字
反差比公式
为了更好的验证和观察Feed流中的不同文字字号的反差关系范围,我们提出了一个坐标公式用于验证,可以直观的观察字号,字色,字重三组信息间的关系。
Y轴代表字号,X轴是不同灰阶文字颜色,我们可以将Feed信息组合中的字号放入表格中,通过科学方法检验反差范围。
关于这套验证公式,是我们为了验证文字反差比所提出的检验方法,通过不同实验组中字号的反差范围来验证哪组更适合Feed场景,最后输出成符合当前场景的通用规则。
文字/灰阶反差比推导图
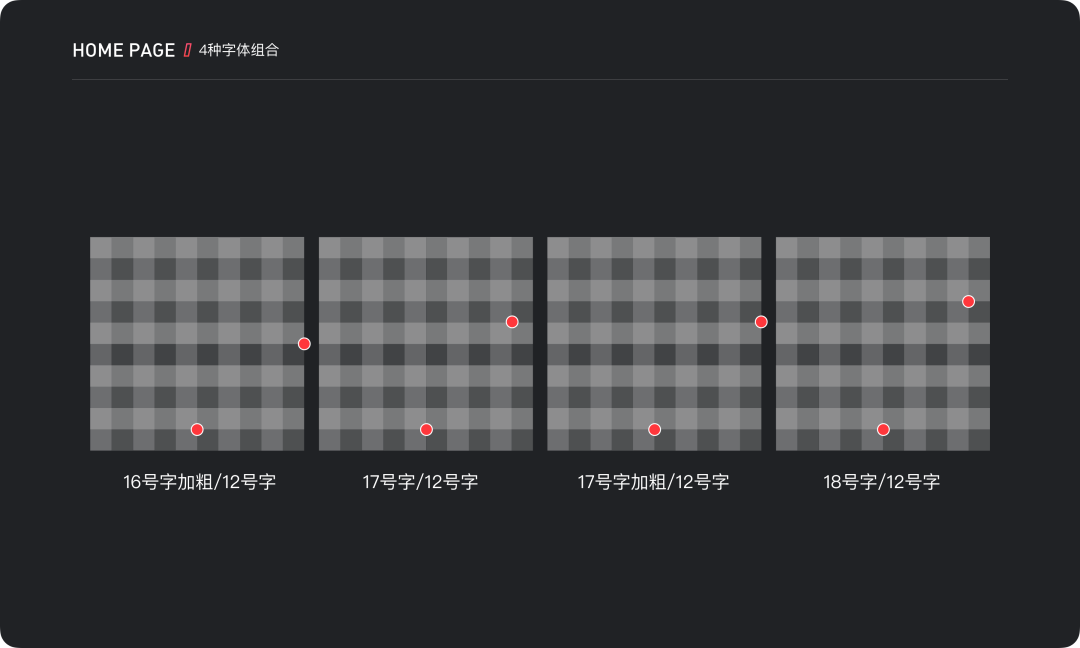
最后,我们选择4组方案进行首页反差比验证,同时将比字号放入坐标轴中,可以看出以下文字的反差范围
16号字加粗/12号字
17号字/12号字
17号字加粗/12号字
18号字/12号字
在反差比范围内,选取的四种字体组合
上面4个表格分别对应4组反差比验证的字号组合,不同字号组合的反差比范围,我们都可视化出来,以便于更好验证哪个信噪比范围更合理;每组方案的反差比范围都不一样,我们会通过线上实验,选取最适合当前场景的反差比范围,并形成适用于Feed的反差比规则。
这里也是验证首页Feed反差比的上限和下限范围,有时主体并不是反差越强越好,反差也是有阈值范围,超过这个阈值范围,会导致信息展示比例不协调,用户侧也会起到反作用。
目前对于坐标公式验证文字反差比的理论还处于实验理论阶段,我们认为对于字号和灰阶之间,有合理的规则存在,单独对于规则的抽离和梳理,还需要大量样本去实验论证,后续有新的结论产出和模型迭代。
PART 5
—
设计方案
目前线上首页存在以下问题:
1. Feed间距不统一,间距控件缺乏一致性。
2. 过去品牌颜色比较陈旧,未给用户传递品牌印象。
3. 业务发展要更多拓展空间,当前首页风格难以满足。
为了解决这些问题,我们对于首页的视觉语言进行了优化,通过“信噪比”理论,我们了解到平衡有效信息和杂讯的比例,是保持信息干净清晰,更好触达用户的保证;因此我们重新梳理不同题材的结构,确保核心信息在首页展示的唯一性,去掉了对于用户阅读过程中可能造成阻碍的信息。
首页前后对比
这样,首页上核心信息的展示层级得到统一,保证了信息干净清晰,能够更好触达用户。
在“信噪比”理论和“反差比”实验的基础上,输出了用于线上测试的设计方案,为了验证首页中不同变量的影响,我们把头部,字号,字重,间距这些可能影响首页的因素都拆分验证对于首页影响;同时,根据前面“反差比”的验证理论,我们把“字号加大”和“文字加粗”也放进实验中进行验证,为后续实验积累数据样本。
线上验证首页方案
综合前面的实验结果,最终我们选择了两组这两组方案,目前线上在进行最后实验。在实验中,我们也提取到几点关键指标:
1. 用户对于灰头样式并未特别排斥,这个对于过去头条顶部必须是红色的认知有些挑战;其实当下设计趋势是在减少用户阅读的信息干扰,灰头更符合这一趋势,同时使用灰头也会提升头条整体计品质感,对于后续设计拓展有很大帮助。
2. 加粗字体上,男性用户比较偏好加粗字体,但是女性用户和年轻用户较为反感。
3. 增大Feed字号,信息展示确实更突出,但是影响到整个首页的感官,而且违背了我们的设计目标,同时也不利于后续设计拓展。部分用户手机的展示情况和特殊字体设置都会受到大字体影响,需慎重考虑。
前面有谈及18号字的问题,字号增大确实能增强视觉感官,但要考虑到头条用户比较喜欢运用特殊字体,特殊字体对比通用字体更加个性化,但是字体大小,展示高度并不可控,当字号比较大的情况下,再加上手写字体,效果不可控。
线上手写字体情况
线上实验后,我们也进行了一次线下用户调研,用研结果中用户对新版满意度高于旧版,其中有一个点多次被用户提及到,就是调整后的全圆角搜索框。相比过去的方形搜索框,调整后的全圆角搜索框是能给用户留下深刻印象的视觉记忆。
PART 6
—
流程复盘
回顾整个首页改版过程,我们总结了项目中的流程和思考,希望能帮助大家:
1. 定义当前使用场景的阅读需求:
阅读Feed的时候,用户有获取关键信息的强定位属性,同时也兼顾feed信息的浏览属性。
2. 通过“信噪比”理论,明确设计方向:
强化页面内的有效资讯,降低多余杂讯,提升页面内的“信噪比”,达到用户有效接受资讯,轻松获取资讯的目的。
3. 运用“反差比”手段,提升信息反差比,增强信息传递:
文字可以通过字号,字色,字重调整反差关系,并且通过“文字反差验证表”进行反差比范围验证,推导出更适合首页的反差范围,形成首页反差比规则。
4. 线上拆分验证,量化首页影响指标:
线上验证方案,把字号、字重、间距疏密,头部颜色多个维度拆分验证,观察不同个指标对首页影响。
5. 抽离项目中有价值的信息,后续形成统一规则:
间距样式和信息层级统一的feed模块;从矩形到全圆角的搜索框这些知识点都可以沉淀成信息流场景的认知规则,并且给予其它业务和项目理论和实践支持,将理论和线上验证相结合,形成真正有价值的设计方法。
PART 7
—
写在最后
”信噪比“理论可以广泛运用到页面信息设计中,帮助大家合理的梳理核心信息与次要信息关系,并且通过“反差比”手段,增强有效信息或弱化次要信息;保障页面内层级的合理布局,帮助用户更有效的判读信息;这次改版也是对目前认知基础上进行的一次拆解与构建,过去我们所认知的基础目前可能处于变化阶段,这也为我们后续方向探索提供更多可能性。
希望这些能为后续设计起到帮助,给予大家思路与灵感,更好的服务用户。
参考资料
视觉搜寻 (visual search):
http://maximum-possibility.blogspot.com/2012/10/visual-search.html
資訊和特殊效果的絕妙平衡:
http://blog.fourdesire.com/2014/12/11/zi-xun-he-te-shu-xiao-guo-de-jue-miao-ping-heng/

