01
vivo官网APP
是什么?
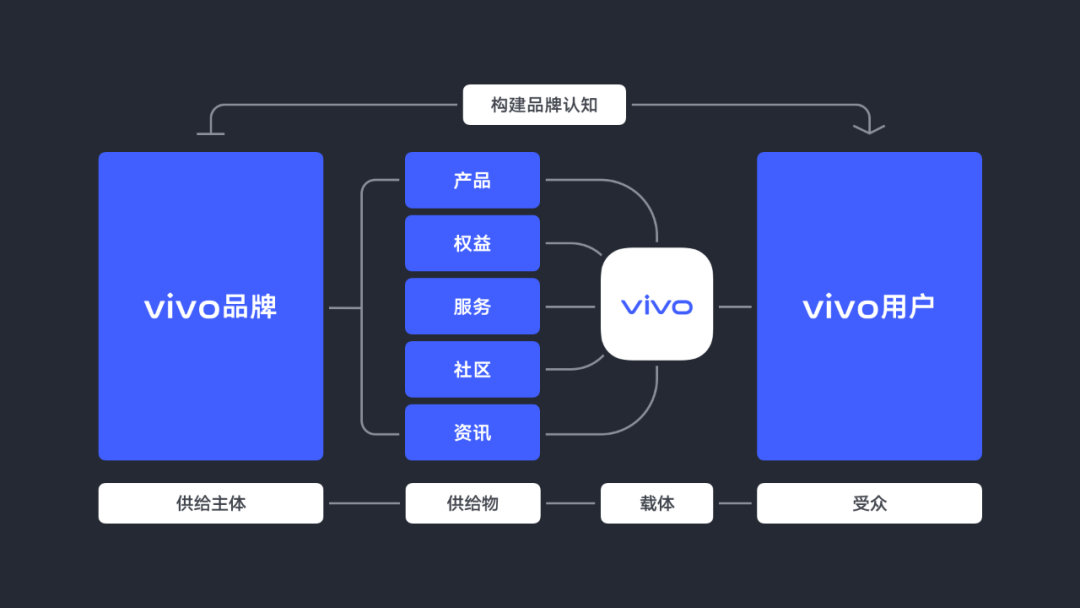
vivo官网APP(下简称官网)作为vivo手机内置的应用,是提供 vivo产品 / 服务 / 权益 / 资讯 / 社区 的线上官方阵地,也是陪伴vivo用户「购机」至「换机」周期的重要角色。
因此,官网的产品体验和设计品质,很大程度上决定了用户对vivo品牌的认知,保证官网设计品质,是保证vivo品牌正向认知的关键一环。
02
vivo官网APP首页
为什么改版?
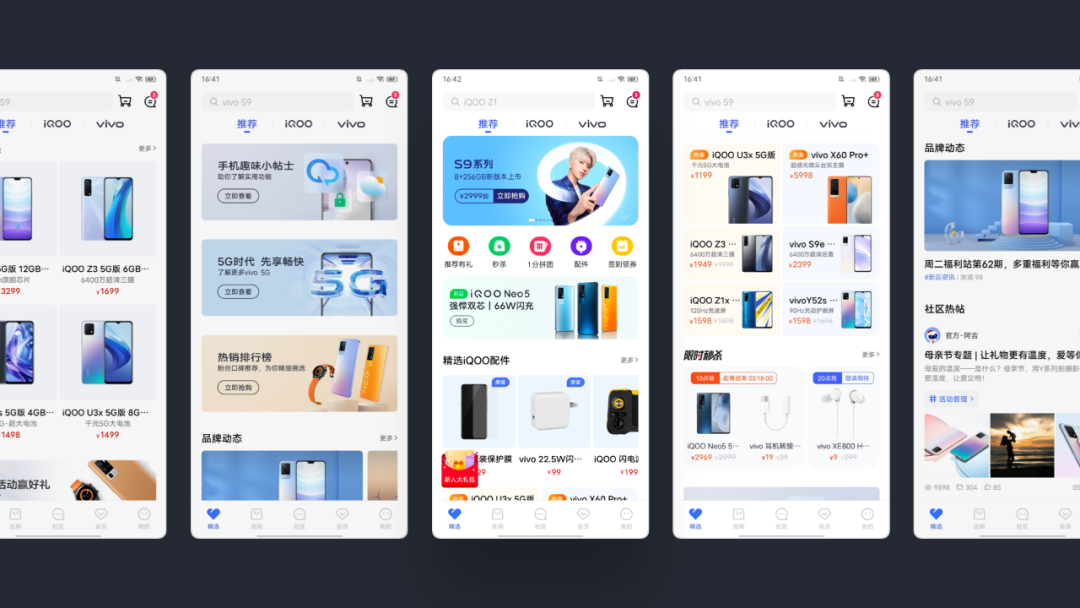
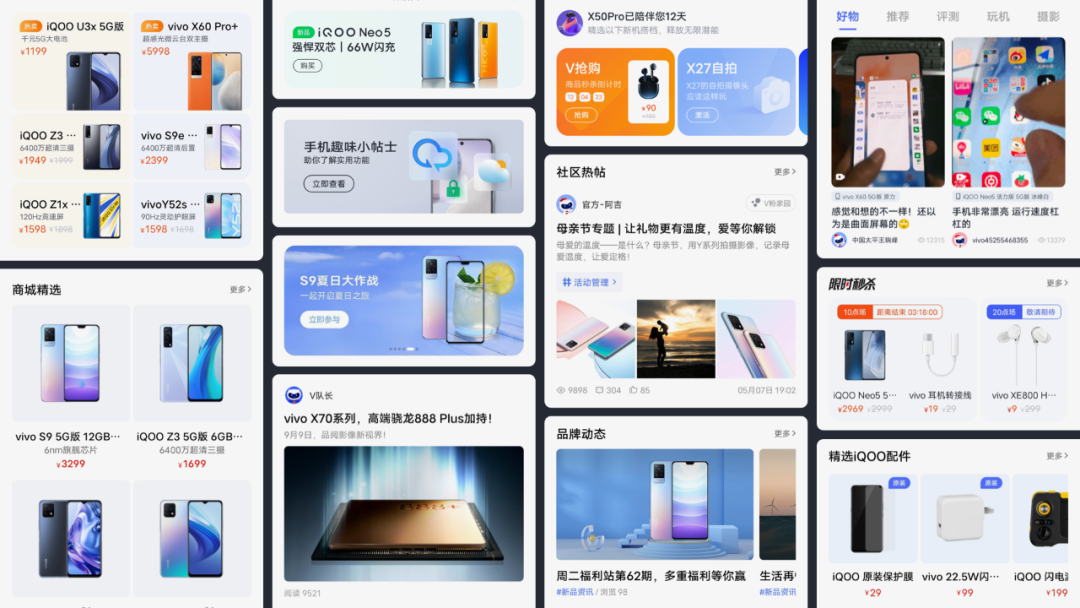
随着业务的发展迭代,官网开始出现设计不统一、品质下降等问题,在首页表现得尤其明显,因此设计师发起了官网的设计升级,先从首页入手,提升首页界面的统一性和品质。
**03
基于用户&业务视角看「品质」
优化首页容器是关键**
官网首页定位「精选」,聚合产品、权益、服务、社区等内容,满足用户需求。
从用户视角看,首页存在2种场景:1.头部搜索、金刚区为「明确目的场景」;2.头部以下内容区为「无目的场景」。前者提供功能入口,满足用户明确的需求;后者展示内容,满足用户闲逛的需求。
明确且固定的「功能入口」,经过长期认知培养,转化趋于稳定,优化空间较少;而时常更新的「内容」在呈现上的好坏,影响用户对vivo品牌的印象及浏览欲望,决定首页留存和转化。因此优化「容器」,使内容更好地呈现给用户,是本次设计升级的核心。
从业务视角看,今年官网首页的内容运营将围绕「人-货-场」概念,通过分析用户(人)特征,将信息(货)推送给相应的用户,「场」是最后呈现信息的地方,即「容器」。业务方希望用更精简的容器规则去满足不同的「人-货」需求,做到「少样式」对「多场景」,构建内容展示标准,用更精简、易理解的样式,让用户聚焦到信息本身。

04
乱,多,不全
是首页容器的核心问题
走查首页,发现如下3个问题:
1.容器样式乱
首页容器样式多且乱,无章可循。需结合产品定位及功能诉求,梳理容器设计,定义标准。
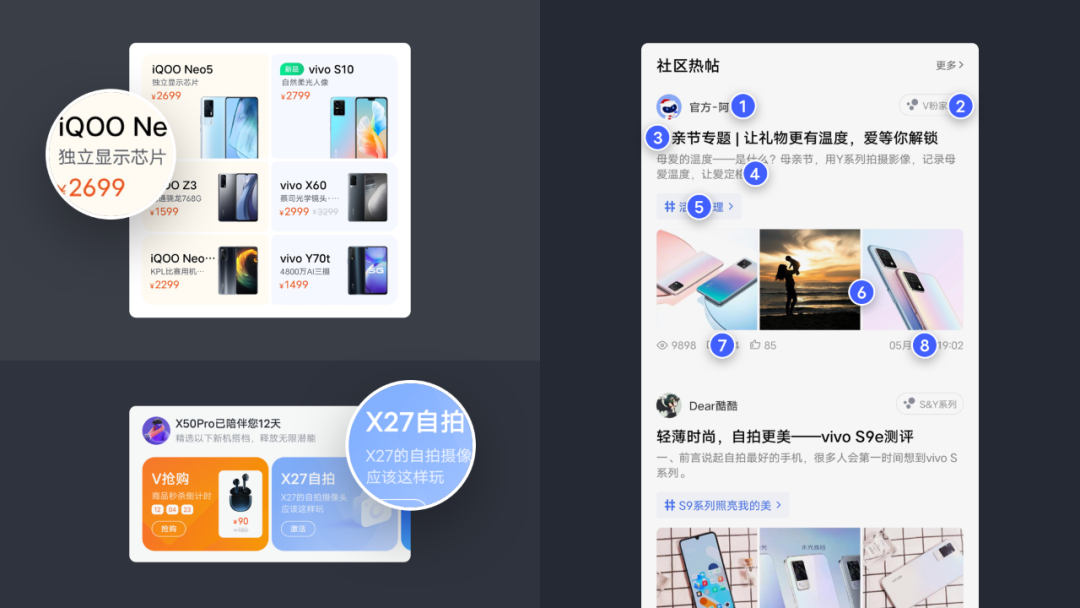
2.信息冗余
无效信息多,如「独立显示芯片」这种言之无物的信息,又如社区帖子密集的信息,都造成了信息过载。
3.信息展示不全
首页经常出现信息不全的状态,对品质影响极大,用户无法获取有效信息。
**05
头部品牌的官方商城设计
都崇尚「简洁」美学**
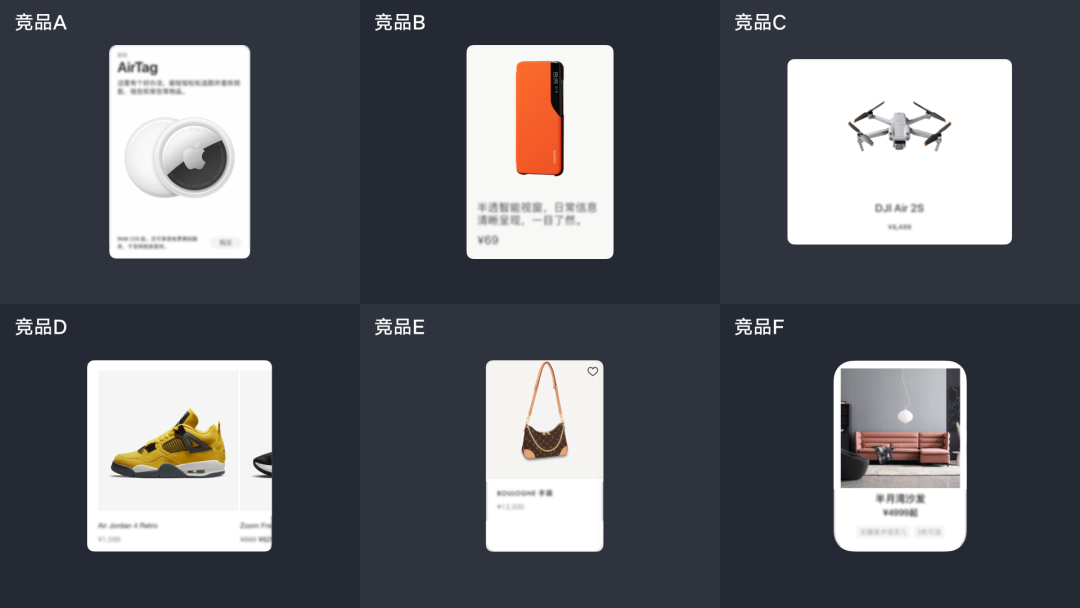
了解自身问题后,我们对各行业头部品牌的官方商城进行分析,以此了解行业设计趋势。
1.简洁的直观印象
纵览他们的首页,扑面而来的是「简洁」,这是最直观的印象。
2.简洁从何而来
深入分析其设计,可发现简洁背后3个核心共性:
1)有限的容器:限制了基础容器样式的数量,最多不超过3种。
2)有限的信息:限制内容在首页展示时的信息数量和信息容量。
3)明确的优先级:图片是界面视觉焦点,辅以简洁的 标题 / 价格 / 标签 等文字信息,多数品牌去掉冗长的卖点。
3.简洁背后的意义
「简洁」是美的,但信息精简、色彩素雅等特点也常被定性为「气氛弱」、「吸引力低」,尤其在销售领域。那为何这些品牌会将「简洁」的设计美学引入商城界面设计呢?这背后隐含消费者的认知心理。
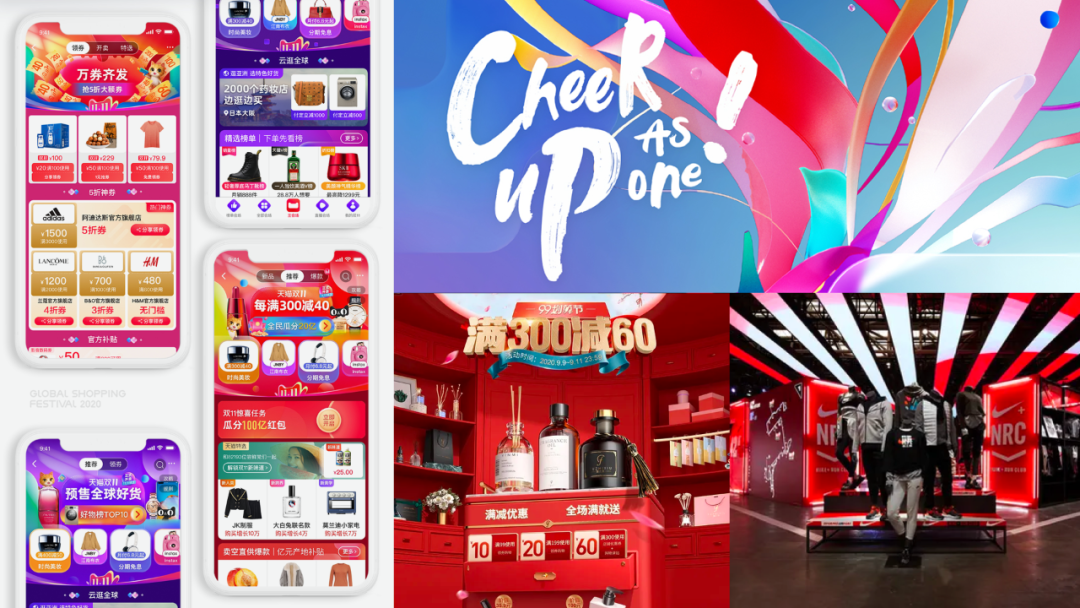
在追求功能性及性价比的消费领域,商品满足消费者物质层面需求,购买动机是功能、卖点、价格等利益点,因而在传统快消电商界面的设计中,更注重利益点、界面气氛对消费欲望的刺激。

而在追求高品牌溢价的消费领域,商品满足精神层面需求,如身份&价值认同,购买动机围绕商品的设计品质、是否符合自己的社会属性等方面,过分强调利益点及界面气氛反而会影响品牌调性,使品牌优势被减弱。这类品牌商品的展示更聚焦在商品本身,「简洁」的设计美学就与品牌目标相得益彰。
**06
用「至简」的理念重塑
vivo官网APP首页**
用户认知规律、业务诉求及行业趋势的分析结果,都直指关键词 —「简洁」,它带来了逻辑严谨、规则明确、标准统一的有序体验,隐于简洁的表象之中,让用户更沉浸地体验内容。这种追求简洁表现、有序体验的理念,我们称之为「至简」,它将指导官网首页改版。
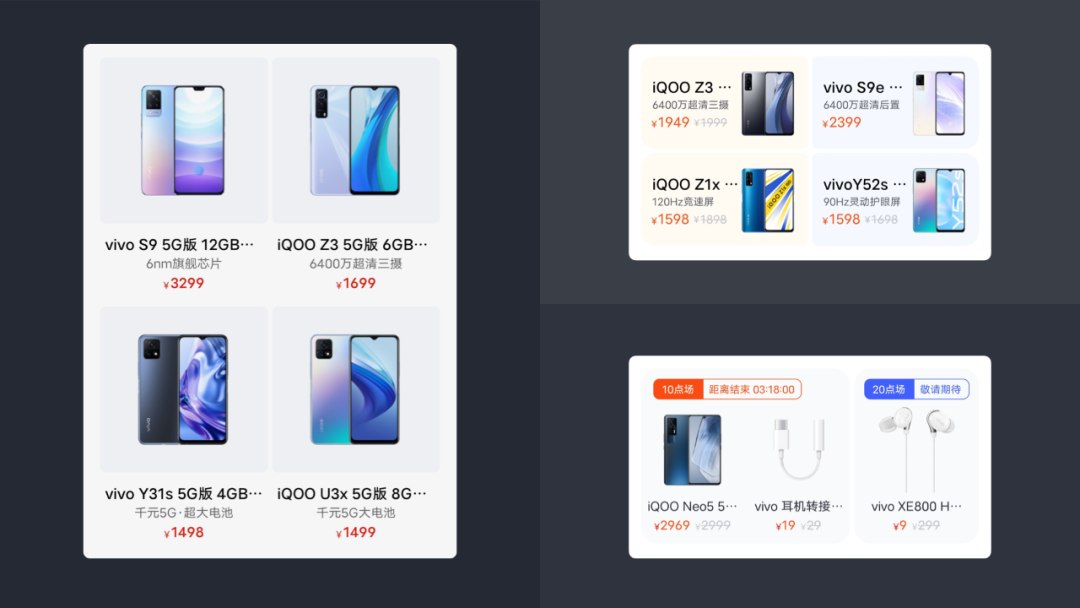
1.容器样式梳理
基于「至简」理念,经过梳理和方案尝试,首页的基础容器被优化为3类:
1)广告容器
即传统意义上的Banner,本次改版统一了首页所有Banner的规格、元素组成、文案排版,包括头部Banner / 新品Banner / 穿插Banner。
2)产品容器
即展示产品的容器,新版的产品容器统一了信息架构的逻辑,文案限制在3阶之内,提供了「组合型」和「横排型」两种形式,对应不同的场景。
组合型容器提供2种规格,拥有同样的信息量,根据业务需求自由组合。
横排型容器提供1种规格,根据业务需求选择「横排」或「横滑」。
3)内容容器
即展示品牌、社区内容的容器。该容器统一使用上图下文的信息架构,可随场景进行不同形式的拓展。
2.信息展示优化
梳理完容器类型后,对信息展示做进一步优化,解决「信息冗余」和「信息展示不全」的问题。
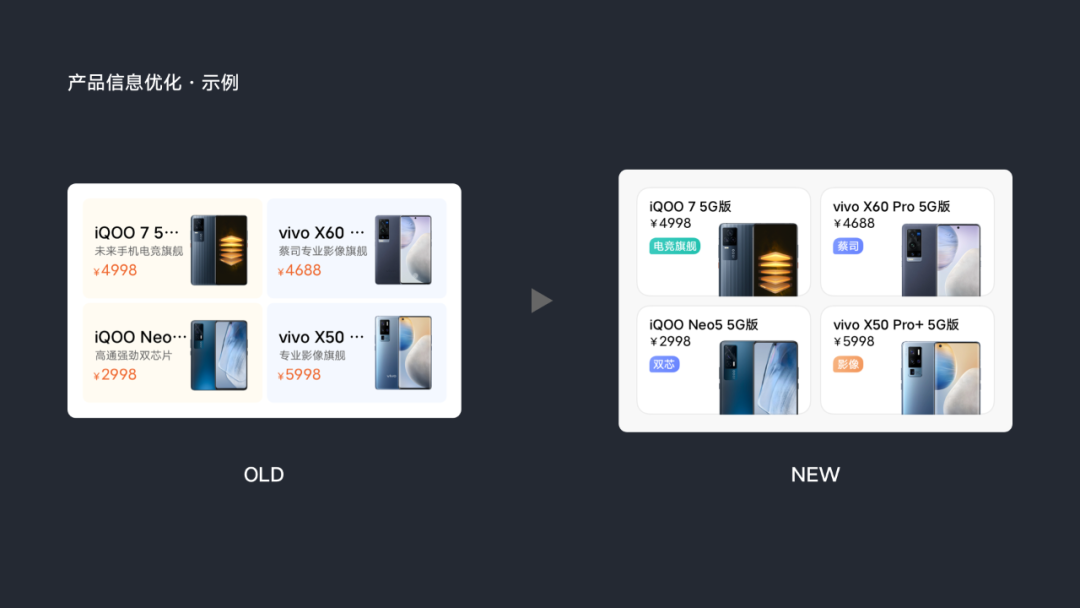
1)产品信息
以热销产品楼层为例:信息布局不合理导致手机型号展示不完整;可配置副标题但文案较多;通过颜色强调价格但价格并无优势。
新版的信息做了如下优化:优化信息布局为手机型号腾出更多空间,保证展示完整;精炼副标题的核心卖点,转用限制字数的标签进行强调;不强调价格,引导用户关注产品及卖点。
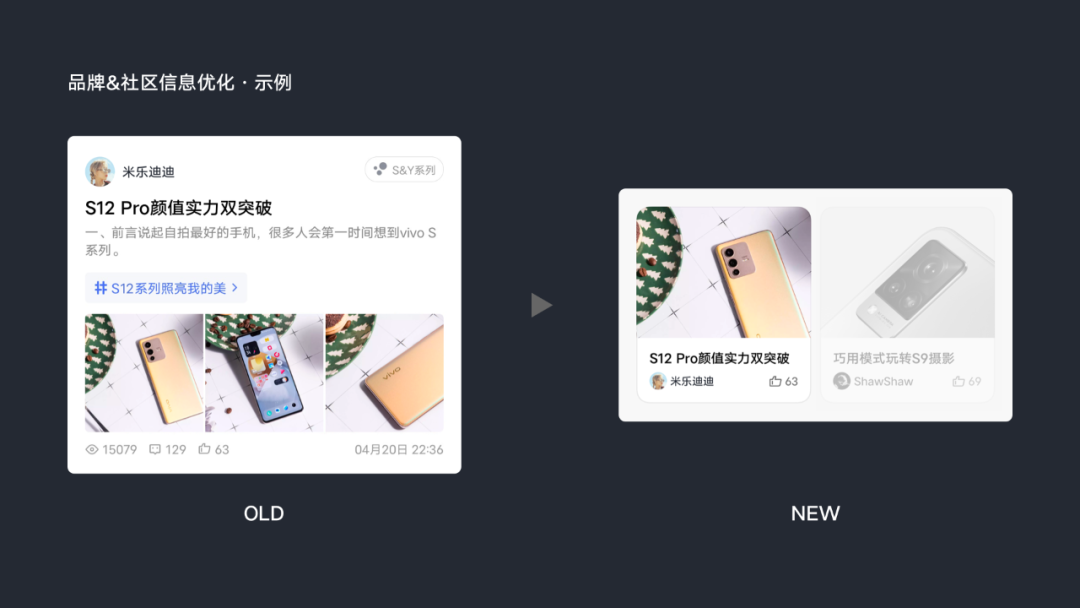
2)社区、品牌信息
以社区楼层为例:首页社区楼层通过精选内容为官网社区引流,其定位是「入口」,旧版首页将社区内容直接平铺,露出了过多的信息,不符合定位的同时,也在首页造成信息冗余的问题。
因此新版首页做了大幅度精简,只露出最核心的「标题/来源/互动情况」 信息,在有限的界面里露出更多的社区帖子。
3.视觉规则优化
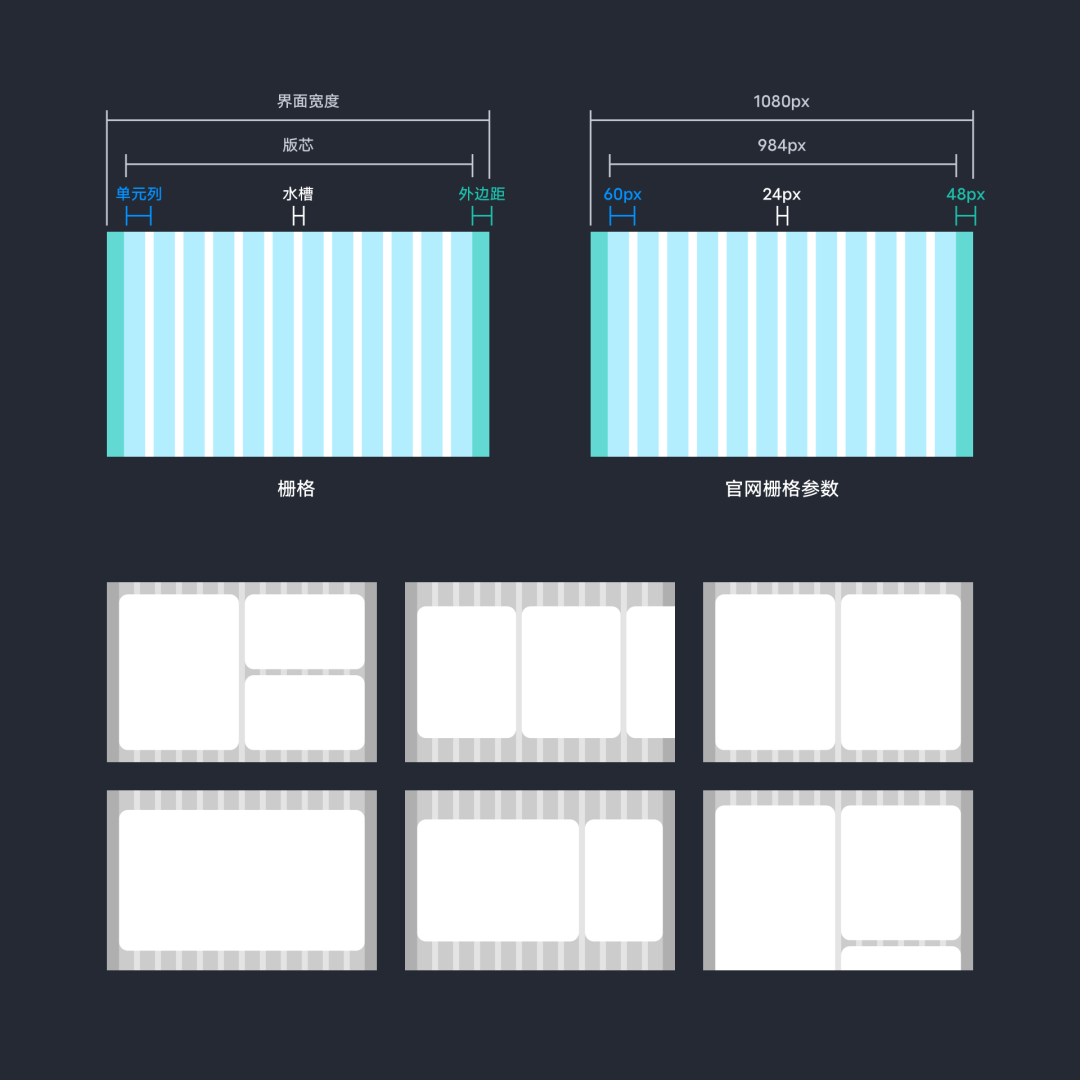
基于容器的优化策略,进一步制定了详细的视觉规则。
官网首页由不同大小的容器组成,为了更科学地定义容器规格,引入了栅格。

字体上,使用OriginOS的定制字体 — 汉仪旗黑,保证可读性及统一性。
在设计界面时,在准确体现信息层级的前提下克制使用字号。如容器的文案展示,仅使用了2种字号,保持极致的统一和简洁。

图形语言同样值得考究。官网的内容信息优先级更高,图形是辅助角色。因此图形设计更关注语义是否明确、元素是否统一、形式是否简洁,而不过分追求差异化。基于vivo品牌及产品体现出来的圆润亲近属性,对官网的卡片圆角、图标、标签、按钮等元素做了统一的设定,保证整体的协调一致。
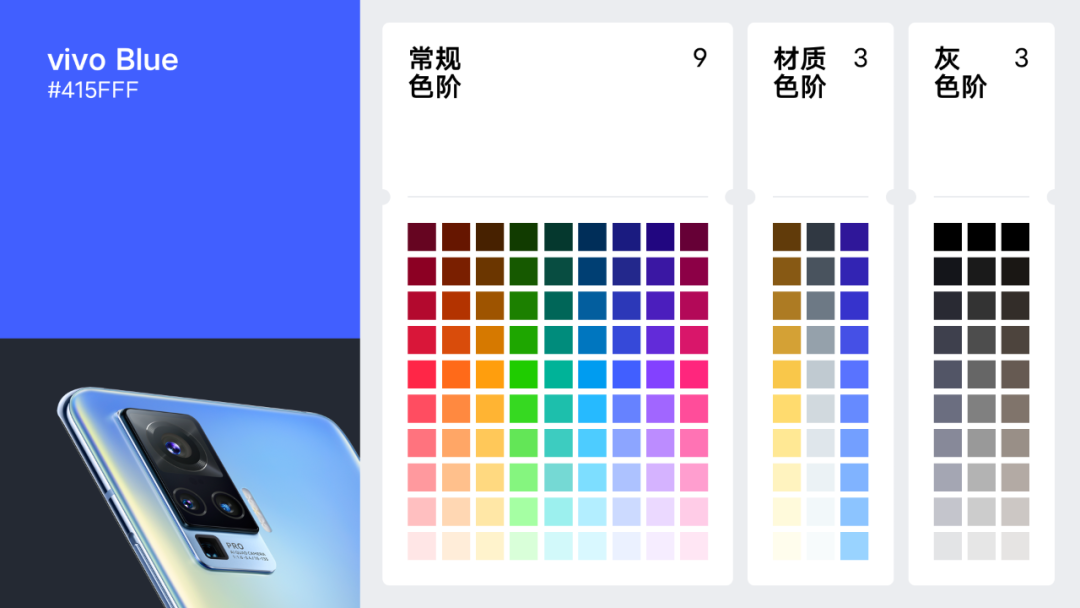
色彩体系也从0到1构建起来。过往迭代中,颜色使用仅凭执行设计师的个人感受,没有标准化。对此,基于vivo品牌蓝为官网重新定义标准色卡,包括常规色阶、材质色阶及灰色阶,系统指导颜色使用。
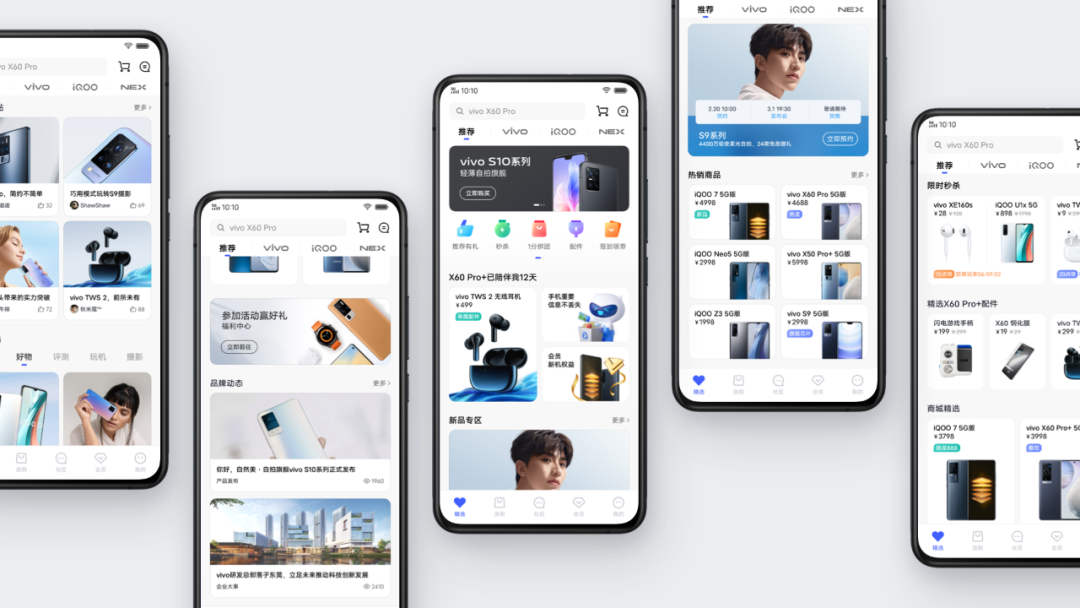
基于新的容器规则及整体视觉规则,首页刷新后效果如下图。
07
是结语,但不是结束
本次vivo官网APP的首页改版,从预研、推动、落地到验证花费近半年时间,付出了相当「复杂」的努力。而我们的「复杂」,是为了给用户提供「至简」的设计品质和产品体验。
但这并不是结束,首页改版后,将基于全新的设计语言,对全局界面进行翻新,全面提升官网设计品质。赋能vivo品牌,我们在路上。
* 核心界面延展效果

