“老年版”之困
我们相信未来产品的设计,一定是更加跨梯度、跨年龄兼容的,产品能为更多的用户带来便捷友好的使用体验。我们正是以这样的思路去理解和探索适老化设计,持续为用户创造更加有温度的手机银行产品。
作为金融领域的“小学生”,在设计之初,我们仔细阅读了工信部牵头响应国务院号召的第一封细则**《互联网应用适老化及无障碍改造专项行动方案》(以下简称 “行动方案”),文中提到产品设计中需要为老年人单独定制一个“老年版”,通过例如:更大的字号、更高的对比度、语音读屏、简化交互操作等设计兼顾老人的使用习惯。
于是我们马上遇到了第一个问题,一旦我们在系统层面提供了“老年版”的切换入口,就等于给老年人群贴上了“因为你行动不便、视力不好,所以我们提供了一个不同的版本”的标签;这真的是老人想要的吗?
针对该问题,我们的解法不难—在入口的文案上下功夫,例如避开“老年版”而采用“关怀版”“简洁版”“大字版”这样的文案。
但很快,我们遇到了第二个问题。当再次仔细翻阅《行动方案》时,发现里面明确提出了老年版零广告插件的要求。从老年人对信息的辨别能力较弱,容易上当受骗的角度出发的,其出发点是好的,可这带来了商业上的矛盾,如果所有用户都切换到这个版本,如何兼顾产品的商业价值呢?
如果我们把入口的层级适当藏深,提高一些门槛,保证不是所有用户都切过去,又会导致对老年人来说,操作入口层级深,切换门槛高的问题。
到底要怎么解决这个问题呢?
我们认为,目前相对合适的设计策略是,将适老的概念通用化。
每个人都有“老龄化时刻”
我们认为 适老设计,是针对具有老龄化行为的所有人的设计。马里兰大学的Gregg Vanderheiden是信息学院的交互设计教授,他在论文《产品制造商在阻碍、激励消费所采用的通用设计实践》(Barriers, Incentives and Facilitators for Universal Design Practices by Consumer Product Manufacturers)里提到了一个概念-“情境性障碍(Situational Limitation)”,是指 我们任何一个人,都会在某个场景下出现临时性的行动障碍。比如,你有没有在开车时,想要使用手机找某首歌却非常困难?在阳光刺眼的路上走着,却需要用手机预约一个银行网点?或疫情期间,带着口罩费力地解锁你的屏幕?
以上这些情况不仅是老人会遇到,是我们所有人都会遇到的问题,在开车找歌的5分钟里,我们的眼睛会产生短暂的类似白内障的视力效果,但这个障碍是短暂的,当我们脱离当前情境下,障碍会自然消失,我们遇到的问题是情境性短暂障碍。
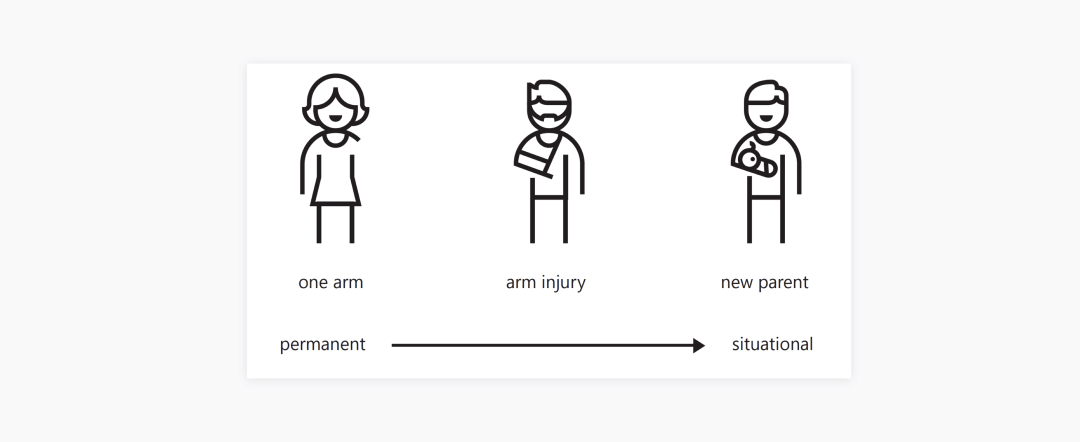
与情境性障碍对应的,是永久性障碍,这两者的差异就如One Arm到New Parent,同样都是一条胳膊无法行动,但New Parent的状态很快就会结束。 用户障碍状态,来自Microsoft Inclusive Design
用户障碍状态,来自Microsoft Inclusive Design
在银行服务场景中,以下几个场景都属于情境性障碍:
- 在强光下预约手机银行时,我们会出现短暂的视觉障碍;
- 抱着小孩子去ATM取钱,我们会出现短暂的肢体障碍;
- 对银行部分业务流程不熟悉,我们会出现短暂的认知障碍;
其实我们在生活中很多时刻,都会因为外部环境的限制导致我们产生短暂性地“老龄化时刻”,那这对我们设计方案有什么启发?
让所有人受益的设计
我们相信:起初为行动障碍的老人或残障人士的设计,最终有可能所有人都受益。
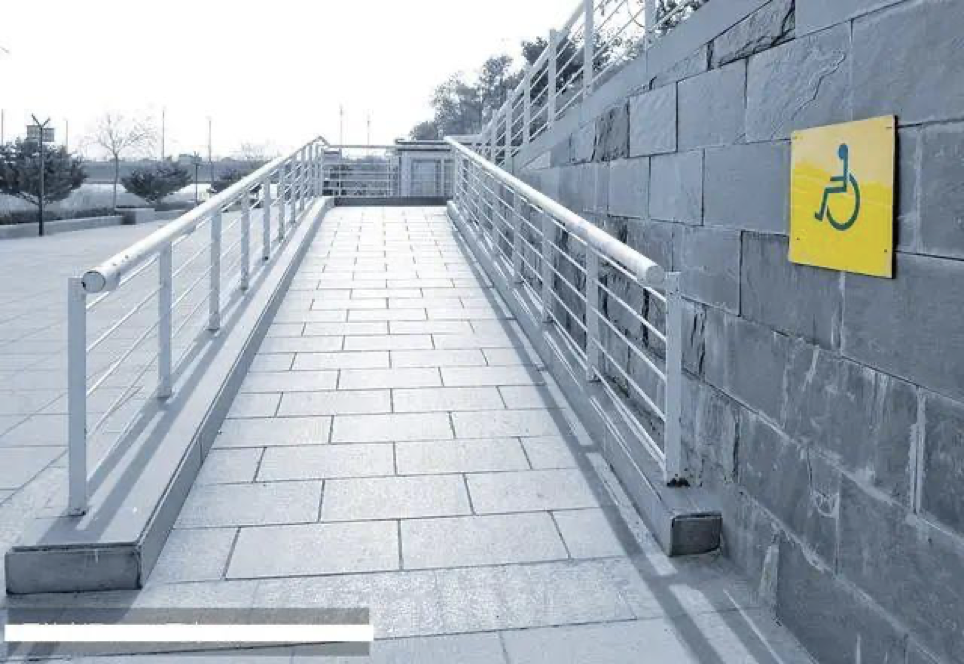
就如谷歌无障碍的设计专家夏冰莹在她的《5 lessons I learned by designing for accessibility》中提到的经典案例-Curb Cut Effect(人行道斜坡效应),斜坡起初是为了给行动不便的老人或依赖轮椅的残障人士设计的,但我们有拖行李箱经验的同学应该都能感受到这项设计带来的便利。 人行道斜坡实景图
人行道斜坡实景图
这种设计思路也被称为“通用性设计”,类似的案例还有很多,例如:闭合字幕,闭合字幕的发明是为了让听力障碍的人,不用通过音效和背景音,也能够更好地理解电影里的情节,但最终,我们很多人都能从中获益,如果我们希望在嘈杂的环境下仍然可以观看视频,开启闭合字幕可以帮我们更清楚地理解内容。 闭合字幕页面,来自Youtube
闭合字幕页面,来自Youtube
从这个案例我们得到的启发是,优秀的适老化设计并不一定要强调“老年”这个词,而是通过满足更加普适的场景痛点,来指导我们的方案设计。
情境性障碍下的设计考量
银行服务作为日常生活中的必备服务,覆盖的人群从大学生到老年人,跨度很大,所以在产品框架规划初期,就应当充分考虑到所有具有暂时性障碍的场景,设计并不按照年龄划分,而是一种按照行为区分的设计思路。
情境性障碍主要分为以下几类:视觉障碍、肢体障碍、听觉障碍以及认知障碍。
A. 视觉情境性障碍
老年黄斑病变是一种常见的慢性疾病,会导致患者视力受损,患者的中央视野会出现模糊或者形成视觉盲点。虽然对周边视觉影响不大,但中央视力受损会影响患者阅读、驾车以及辨认脸孔的能力。下图是我模拟视觉障碍的效果。 不同情境、身体状态下所看到的页面
不同情境、身体状态下所看到的页面
在情境性视觉障碍的实际案例
在前往银行的路上,阳光明媚,小张想要打开手机来查看一下账户余额,让办理业务时心理有数,但却因为强光的照射导致小张需要很费力地在屏幕上找到某个功能项。
这对我们有什么启发
仔细分析情境,用户打开手机银行经常是临时起意去查看账户余额,这使得打开手机银行的外部环境丰富多样,用户可能是在走在去银行的路上,也可能是在驾驶的途中,打开快,离开也快,这对信息架构的清晰性有极高的要求。
然而,目前多数手机银行的首页架构是宽而浅的,基本是Banner+金刚区的搭配,这是一种非常成熟的信息架构,它能在短时间内营造出功能丰富强大的感觉。
但这样的架构也有一个问题,那就是金刚区的结构只能采用icon+banner的方式,这种结构限制了我们能够传递给用户的信息量,用户在进入应用后,功能入口密度较大,需要一段时间的探索学习。
以用户资产为中心组织首页的设计
解决这个问题要回到如何保证信息架构清晰性的问题上。我们面临的问题是,银行的业务复杂专业且全面,应当如何去组织信息结构? 业务现状
业务现状
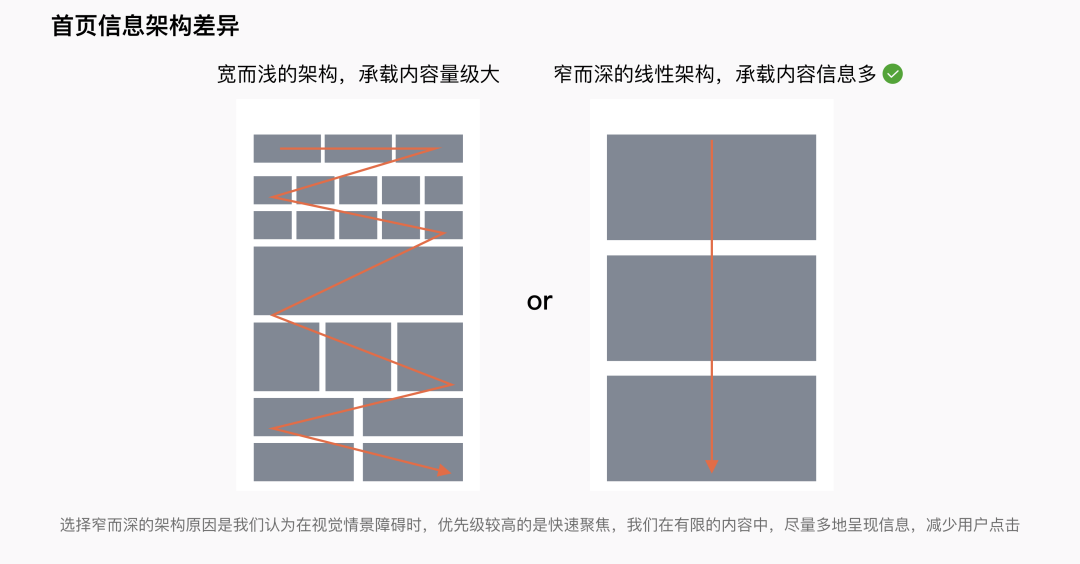
如果将首页的信息架构进行抽象,有两种主流的框架,宽而浅的散装首页是目前采用比较多的设计方式,我们认为这种方式的优势在于能在首页承载更多业务,但对用户来说,信息明确度上会有些模糊;另一种就是窄而深的线性架构,首页的功能的曝光量上会有所缩减,但能保证每一个功能的信息量足够多。 首页信息架构差异
首页信息架构差异
在元素层面,我们采用原子拼接的设计方式,将矩阵放大,保证每个原子能够有更大的信息展示空间。原先的账户管理以icon形式承载的入口,我们替换为343x256的账户信息卡,这样放大的好处主要在于我们可以将藏在2、3甚至更深层级的信息浅层化,更加直观地给到用户,并且首页框架我们按照优先级排序,保证用户想要的一定能最快看到。 一级页面示意
一级页面示意
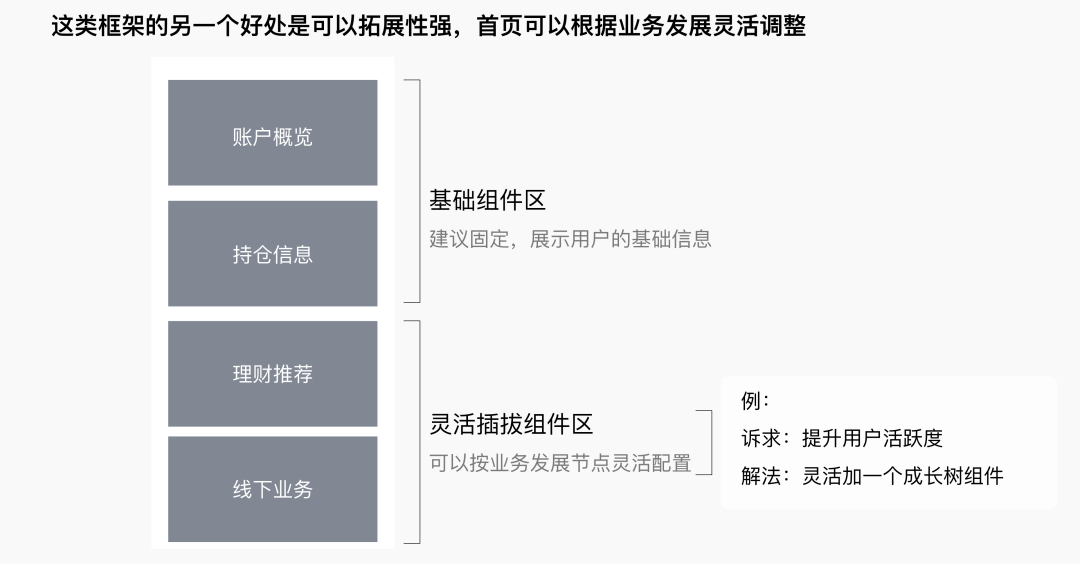
这种架构也可以灵活地根据客户业务的不同阶段、不同需求进行快速调整。灵活的组合方式可以使整个团队更有节奏地提升产品质量。 扩展性示意
扩展性示意
B. 肢体情境性障碍
肢体障碍的情况差别会比较大,老年群体中比较普遍的颈椎病、长期服用药物导致的周围神经压迫疾病等,在产品使用过程中,会存在以下障碍:
- 手指颤抖导致灵活度受限:点击一个按钮所花费的时间较长,对同一个操作控件的可点击区的面积要求更高;
- 手掌力度下降导致握持不稳:老人倾向于大屏手机,但大屏手机的重量使得老人需要使用更大的力度持握,无法长时间连续使用手机。
体现在情境性肢体障碍的实际案例
在颠簸的大巴车,接到一个日历通知,告知用户需要向某银行卡转账,于是需要在颠簸的环境下打开手机银行进行转账操作。此时,剧烈晃动的屏幕会让我们的手指灵活度短暂受限,无法精准快速地点击按钮,甚至会出现手机掉落的情况。
这对我们有什么启发
肢体障碍的情境下,需尽量保证按钮简单聚焦,对内容进行一再精简合并,让出更多的面积保证操作。这里的精简是用最简单的语言精准地传达内容,而不是直接删除内容。
不跳出的高效转账流程设计
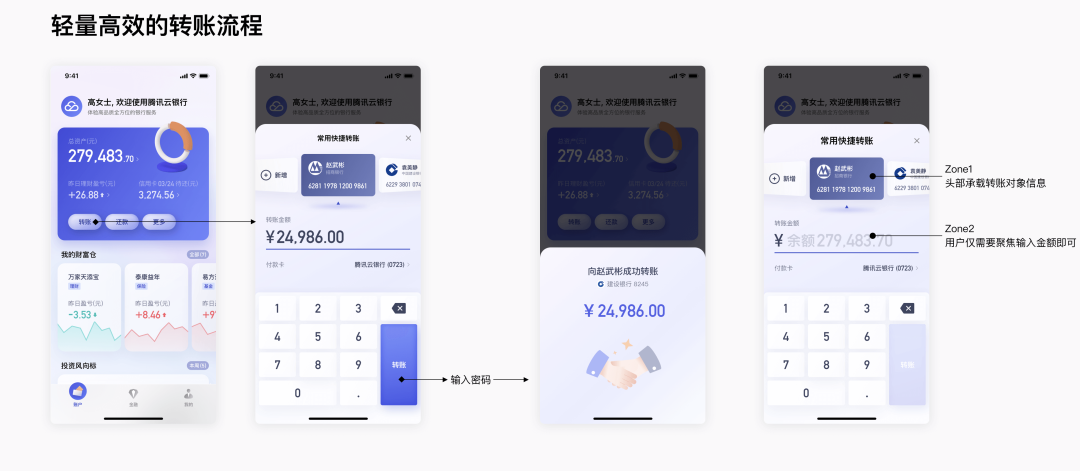
转账作为目前手机银行使用频率最高的操作,平均每个人用户的常用转账人在2-3个,基于此,我们在流程上采用了轻量的设计方式,给用户营造一种轻量快速的体验。在元素上,我们设计了 上卡片+下信息的布局,将页面内容切割为两部分,充分利用卡片元素承载更多转账对象的信息,从而让用户可以聚焦在输入金额的操作上。 转账流程示意
转账流程示意
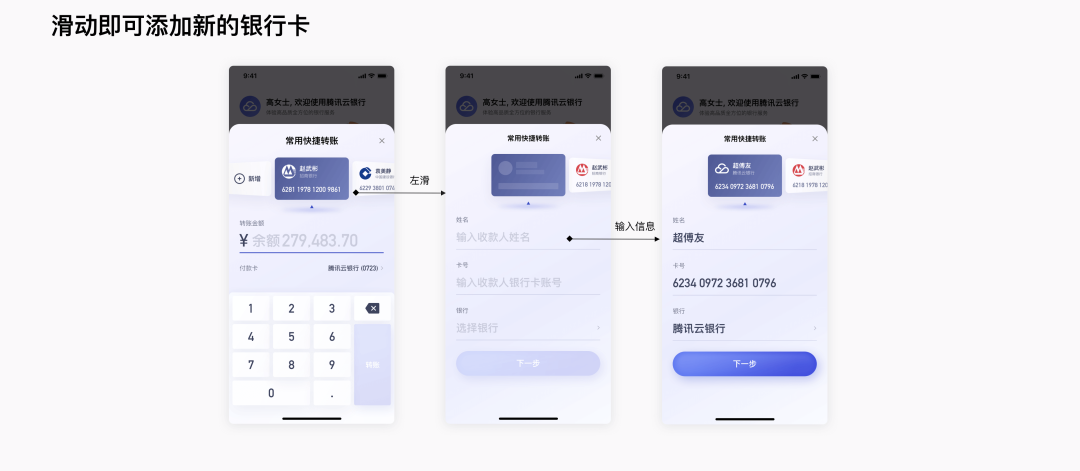
同时,在新建银行卡的流程,继承了滑动操作,只需要滑动即可激活流程。同时在用户输入基本信息的同时,实时更新所输入的信息,辅助用户完成新建操作。 添加银行卡操作示意
添加银行卡操作示意
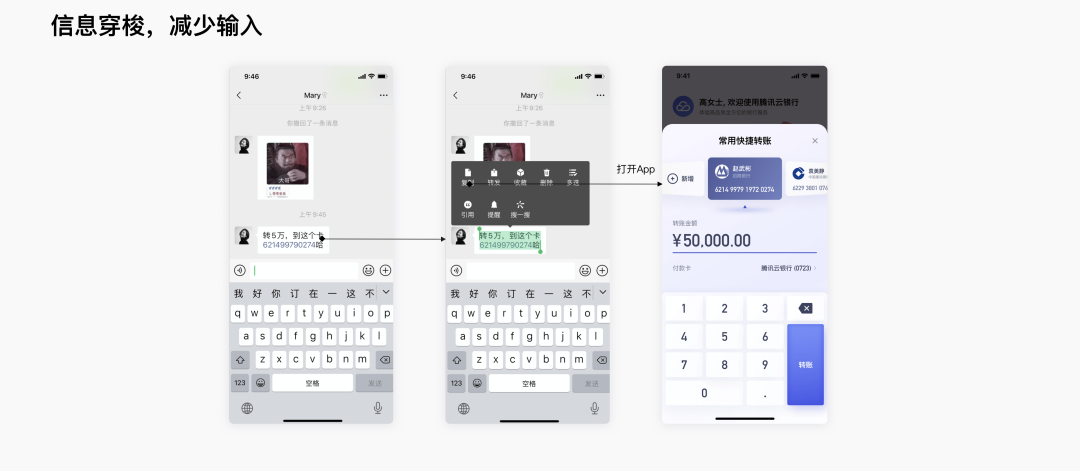
后续我们将会增加信息穿梭,语音唤起的功能,期望在整个流程上能做到最简化。 信息穿梭示意
信息穿梭示意
C.认知情境性障碍
老年人是阿兹海默症、海马区受损的高发人群,这类疾病会导致人对外界事物产生认知障碍,主要表现为记忆力下降、学习障碍等。
认知障碍主要分为2个阶段:
- 轻度记忆力减退期,这个阶段主要是应变能力下降,对新事物表现出茫然的情绪,对所处位置定向困难;
- 中度视空间能力下降,在这个阶段,人处理问题,辨别事物的相似点和差异点方面有困难;
体现在情境性认知障碍的实际案例:
小张开了一上午会,头脑昏昏沉沉,但昨天预约了今天中午的大额取现,临出门时总觉得似乎少带了什么东西。这种短暂的认知障碍,是因为大脑长时间工作后,出现了暂时的记忆力减退的情况。
这对我们有什么启发
认知障碍对我们来说,更多的是当用户办理线上业务时,我们应当将信息以更易懂的方式传递给用户。银行的业务相对比较复杂,比如购买理财产品时,”开放式基金”、”结息”、”R2风险”等专业名词的理解门槛较高,使得很多用户在购买时难以辨别产品差异,从而把关注度只放在收益、投资期限这些参数上。
并且,很多政策性的波动其实最终体现在页面上的只是某个名词的变化,这让很多用户更加一头雾水。例如,2018年国家发布了大资产新规,以央行为首的所有银行,要求理财产品必须是净值型,不再出售保本理财产品。也就是说,投资者购买理财产品不再高枕无忧,需要自负盈亏。这在很多理财产品介绍页中,唯一明显变化的就是加了“净值型”三个字,至今仍有很多用户还会有理财=稳赢的认知。
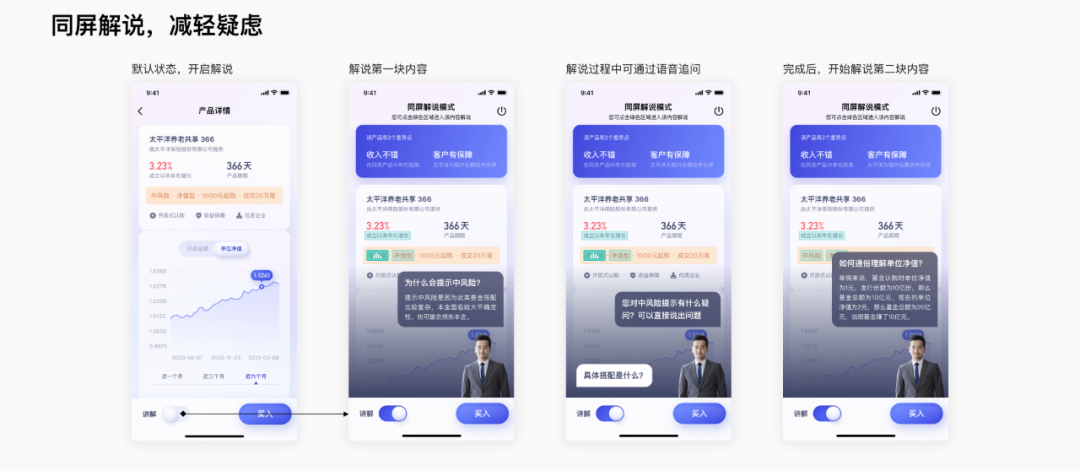
同屏解说的设计
因为理财产品构成的复杂性,需要很多专业名词来解释产品构成、风险说明等。所以我们在详情页保持了理财产品的通用结构,增加了同屏解说的入口,开启该功能后,产品介绍中的主要价值将会被提炼出来置顶,同时复杂的词汇会高亮展示,并对这些词汇进行解释,通过这种方式,降低用户的理解门槛。 同屏解说方案示意
同屏解说方案示意
网点流程指引的设计
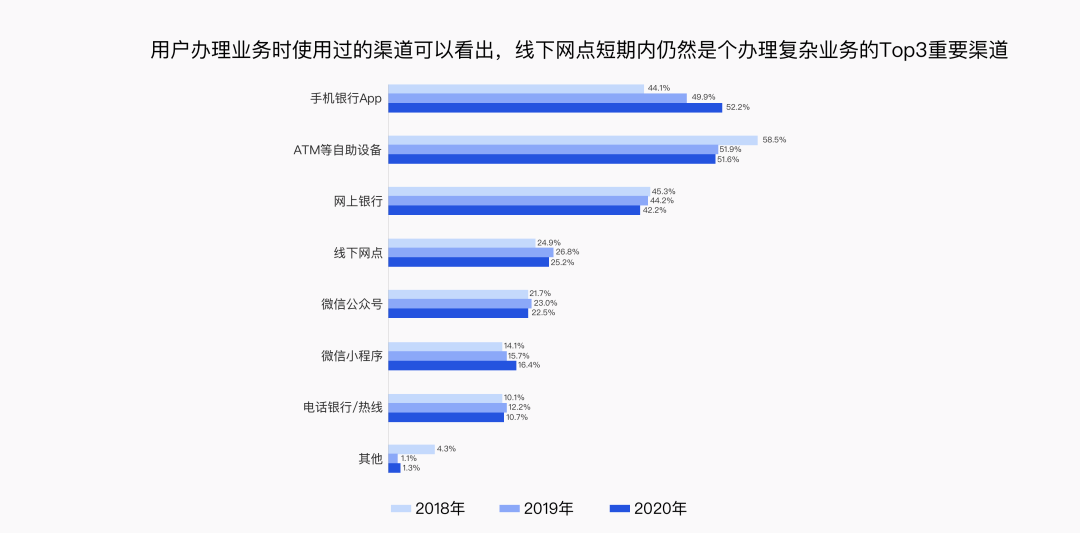
目前,各大银行都在进行业务的线上迁移,但多数用户仍然有去网点办理业务的习惯。 用户办理渠道示意
用户办理渠道示意
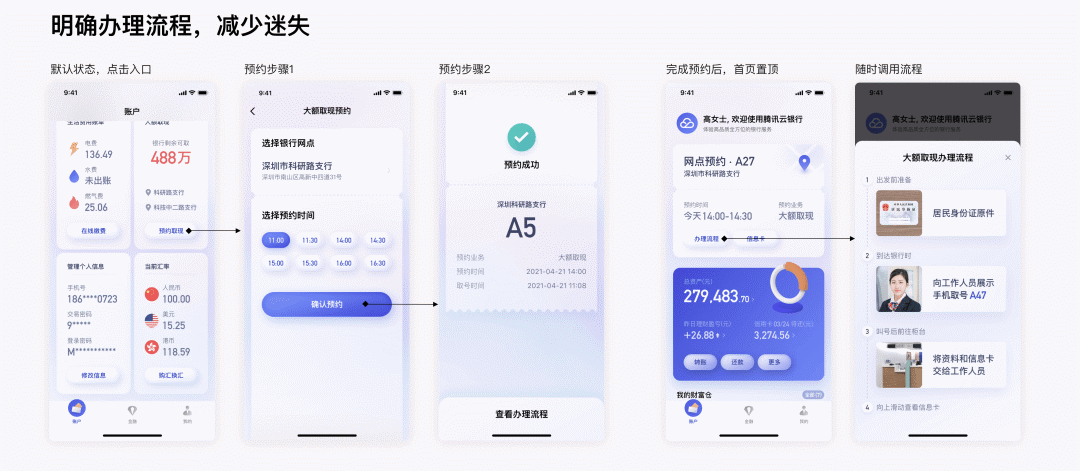
在线下网点预约业务时,首先呈现给用户的的是“您要选择哪一项业务”,用户选择完自己所要办理的业务后,如果该业务可以线上办理,我们会推荐用户线上办理,如果只能线下办理,我们再展示网点预约,在用户完成预约后,提供详细的操作指引,避免用户去银行时忘带东西或因为流程不熟悉而手忙脚乱。 流程指引设计示意
流程指引设计示意
抛开有色眼镜的设计
年龄歧视带来的情绪挫败(环境层面)
以年龄对人进行分类和划分,会带来伤害、困境和不公正待遇。WHO的数据表明,世界上有二分之一的人都存在年龄歧视的问题。
老年人在工作场所中普遍处于不利的地位,而且随着年龄的增长,针对老年人的专门培训和教育的机会也在显著减少,这导致老年人在社会上普遍存在社会孤立、孤独感加剧问题。2020年康奈尔大学的一项研究显示,在中国、美国、日本等国家,每年因年龄歧视导致的额外八项健康问题的支出超过630亿美元,对于60岁以上的老人,每年用于处理这些健康问题的支出占其医疗支出的1/7。
歧视问题像蝴蝶效应,带来了很多问题需要通过设计解决。通过一些专业人士了解到,在去银行网点办理业务的老年人因为 老年人受到的社会歧视,导致钝感力较差,情绪敏感,很容易出现情绪挫败的状况。
生理变化导致负面情绪修复能力差
进入60岁后,大脑皮层和皮下多种神经细胞发生退行性变化,神经纤维的再生能力下降,脑血流量和氧气的摄取量减少,导致身体对负面情绪的修复能力较弱。这导致了情绪差的恶性循环,所以我们在设计时应该更加关注和关怀用户的挫败心理。
设计时避开“老年”“特殊”等词
在方案中,我们提供了同屏解说功能,希望通过这种设计能够降低理财门槛。该功能的入口设计,我们修改了好几版,从最初的加一个老年人的icon,到最终的讲解文案,希望在产品设计中,减少一些特殊文案产生的贴标签感知,让方案能更加通用、平等。
参照已有标准找到平衡点
之前我们发表过的另一篇文章《智慧政务行业的适老化设计—健康码的适老化改造》介绍了对比度的WCAG 2.0,以及衬线体更适合阅读的参照,非常详细,也推荐大家前往阅读。
这里就重点介绍如何利用这些基础,找到一个平衡点来指导设计,满足普通用户情境性障碍的问题。
1.对比度-使用一些辅助工具检查对比度是否合理
WCAG有AA和AAA《色彩无障碍设计》的对比度标准,我们认为通用的页面上,例如一级tab,满足AA的要求(4.5:1)即可
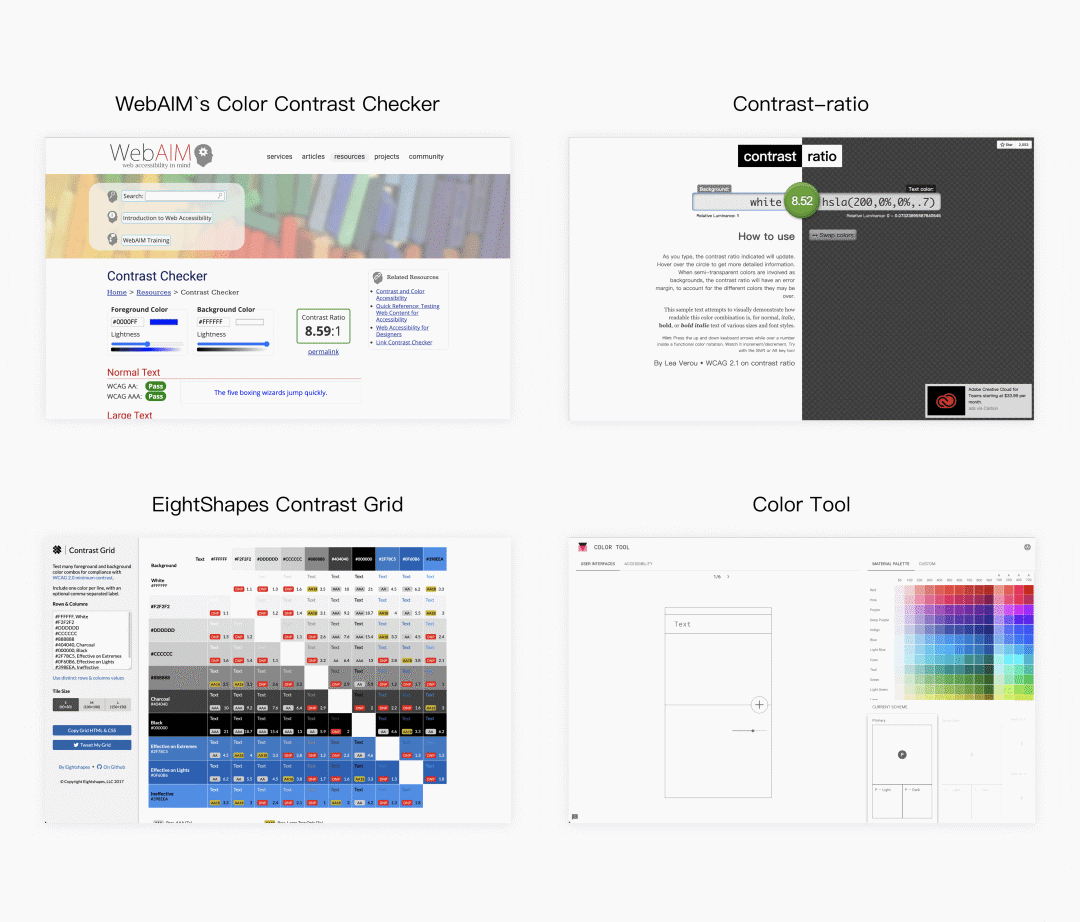
一些在线工具可以帮助我们测试对比度是否满足 WCAG的标准,给大家推荐四个:WebAIM`s Color Contrast Checker、Contrast-ratio、EightShapes Contrast Grid、Color Tool。 几种常用校对工具
几种常用校对工具
2.字高-5.62mm左右
有一个叫“Visual Angle Calculator”的网站有个程序可以直接视线与屏幕间的距离得出最小字高。老人视觉能力下降,有研究表明,老人的最小可接受视角是0.75度,视距是43cm,换算之后相当于字高5.62mm。
3.触摸目标尺寸间距
在界面设计中,需要放大触摸目标以提高老人点击的准确率和速度。44*44 point是Apple HIG建议的最小点触面积,44point换算成物理尺寸为0.27英寸(6.86mm)。有文章建议老龄化产品的点触最小目标为10.5mm,同时减少相邻互动元素之间的距离,至少相距2mm。
结语
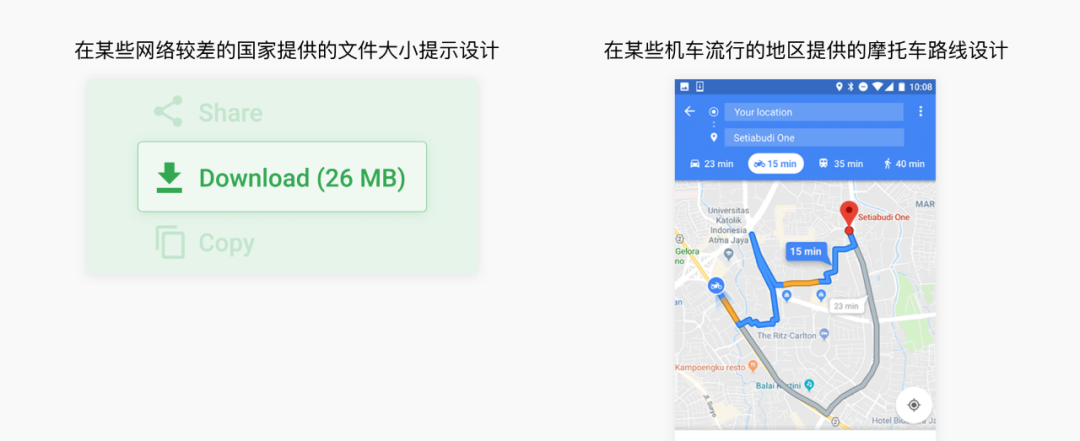
目前已很多设计团队都在尝试以情境性障碍的思维做设计,像Google的Next Billion User计划,就是在为来自不同地区的用户做更多本地化设计,用户可能因为网络较差、或因为骑摩托车而导致行为情景障碍,Google也分别为以上两种情况给出了自己的解决方案。
Google在情境性障碍的设计尝试
另外还有Microsoft,他们提出了Inclusive Design(包容性设计),是与官方设计语言Fluent Design占同等比重的设计语言。并且提供了详细的设计工具、Sketch插件供设计师使用。
本篇聚焦在框架场景层面与大家交流我们在手机银行产品设计中对于适老化领域的探索。下篇我们将会在视觉设计,包括结构系统、色彩系统、文字、材质等几个角度,进行更多的讨论交流。适老化这条路任重而道远,希望能有更多同学加入进来,和我们一同探索前行。
Reference
- Leanne Dobson “Solve for one – extend to many”: inclusive design and why it matters, Available at: https://www.oxfordcc.co.uk/insights/solve-for-one-extend-to-many-inclusive-design-and-why-it-matters/ (Accessed: 25 OCT 2018)
- 世界卫生组织 (n.d.) 关于老龄化与健康的全球报告
- Buffel T, editor. Researching age-friendly communities: stories from older people as co-investigators. Manchester: University of Manchester Library; 2015. (http://www.socialsciences.manchester.ac.uk/medialibrary/brochures/Age-Friendly-Booklet.pdf, accessed 27 July 2015).
- Stephanie Kuo (矽谷時下流行詞彙-包容性設計-inclusive-design, Available at: https://medium.com/as-a-product-designer (Accessed: Jun 28, 2019).
- Sara J. Czaja, Walter R. Boot, Neil Charness, Wendy A. Rogers (2019) Designing for Older Adults, Principles and Creative Human Factors Approaches, Third Edition edn.
- Google Next Billion User(https://nextbillionusers.google/)
- 德勤 (n.d.) 中国银行业网点渠道变革的五大趋势, 2019: Brett King.
- Gregg Vanderheiden (1998) ‘Barriers, Incentives and Facilitators for Adoption of Universal Design Practices by Consumer Product Manufacturers’, Proceedings of the Human Factors and Ergonomics Society Annual Meeting.
- Microsoft Inclusive Design https://www.microsoft.com/design/inclusive/
- The Curb Cut Effect: How Making Public Spaces Accessible to People With Disabilities Helps Everyonehttps://medium.com/@mosaicofminds/the-curb-cut-effect-how-making-public-spaces-accessible-to-people-with-disabilities-helps-everyone-d69f24c58785
- Bingying Xia, ‘5 lessons I learned by designing for accessibility’

