信息录入是最耗费用户精力的人机交互行为,在这个过程中,用户需要理解信息,然后将信息录入。身处这个高速运转的社会,每个人都像陀螺一样不停地旋转,谁能节省用户的时间谁获得用户的赞叹,最近在使用产品的时候发现几个提升信息录入效率设计,深得我心,在此跟大家分享一下。
本篇文章会通过用户输入信息的过程:输入前、输入中和输入后,对信息录入做系统的分析
目录
- 输入前 - 理解信息+预测
- 输入中 - 高效输入
- 输入后 - 纠错+上传
一、输入前 - 理解信息+预测
1.内容易于理解
是否过于专业:在医疗、金融等专业性很强的领域内,专业名词一抓一大把,但是有越来越多的小白用户进入其中,进入金融是为了方便理财,进入医疗是为了在线问诊,那我们在设计一些表单的时候就需要将小白用户和专业用户进行分类,使用不同的语言来与不同的用户进行交流。
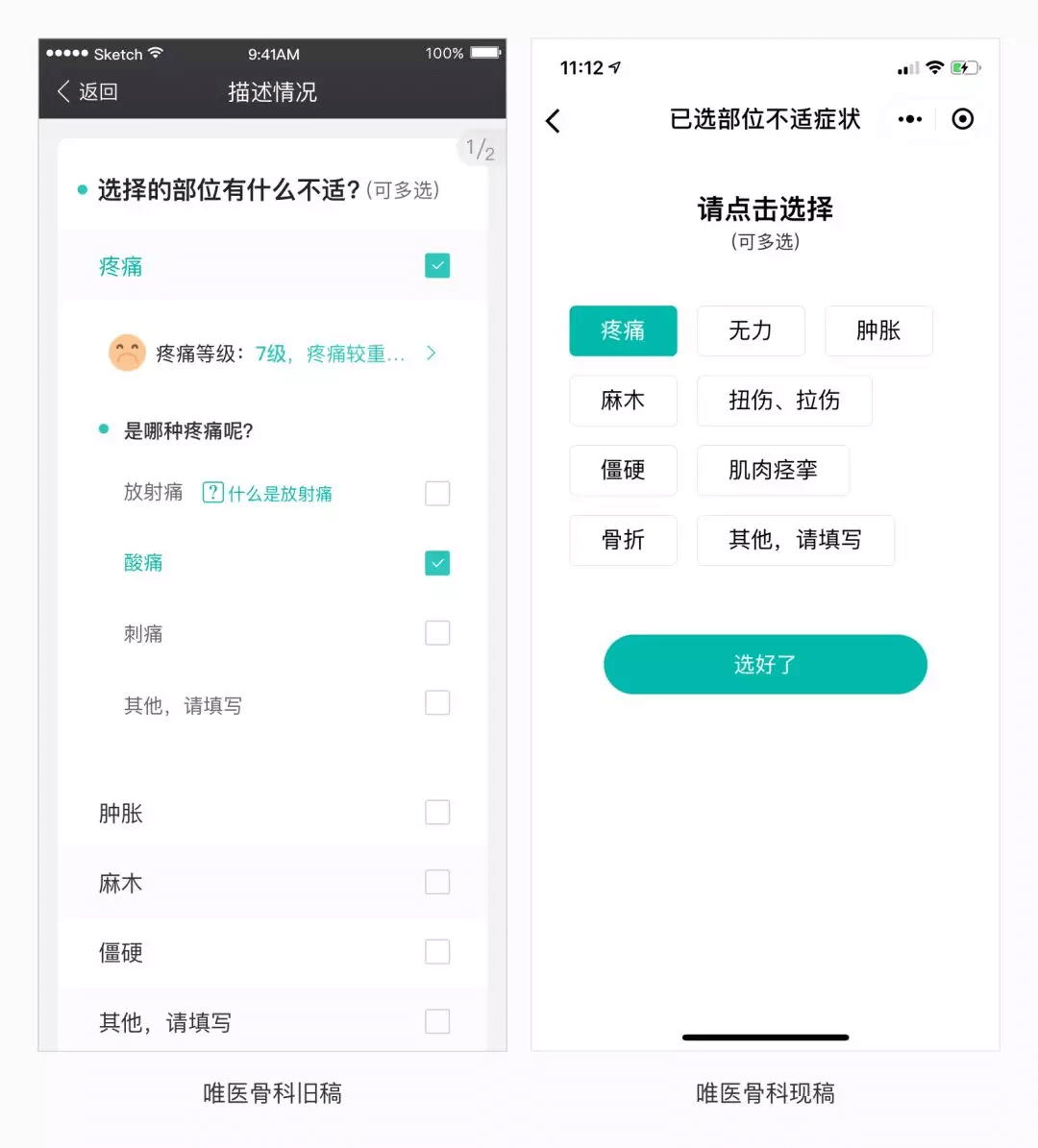
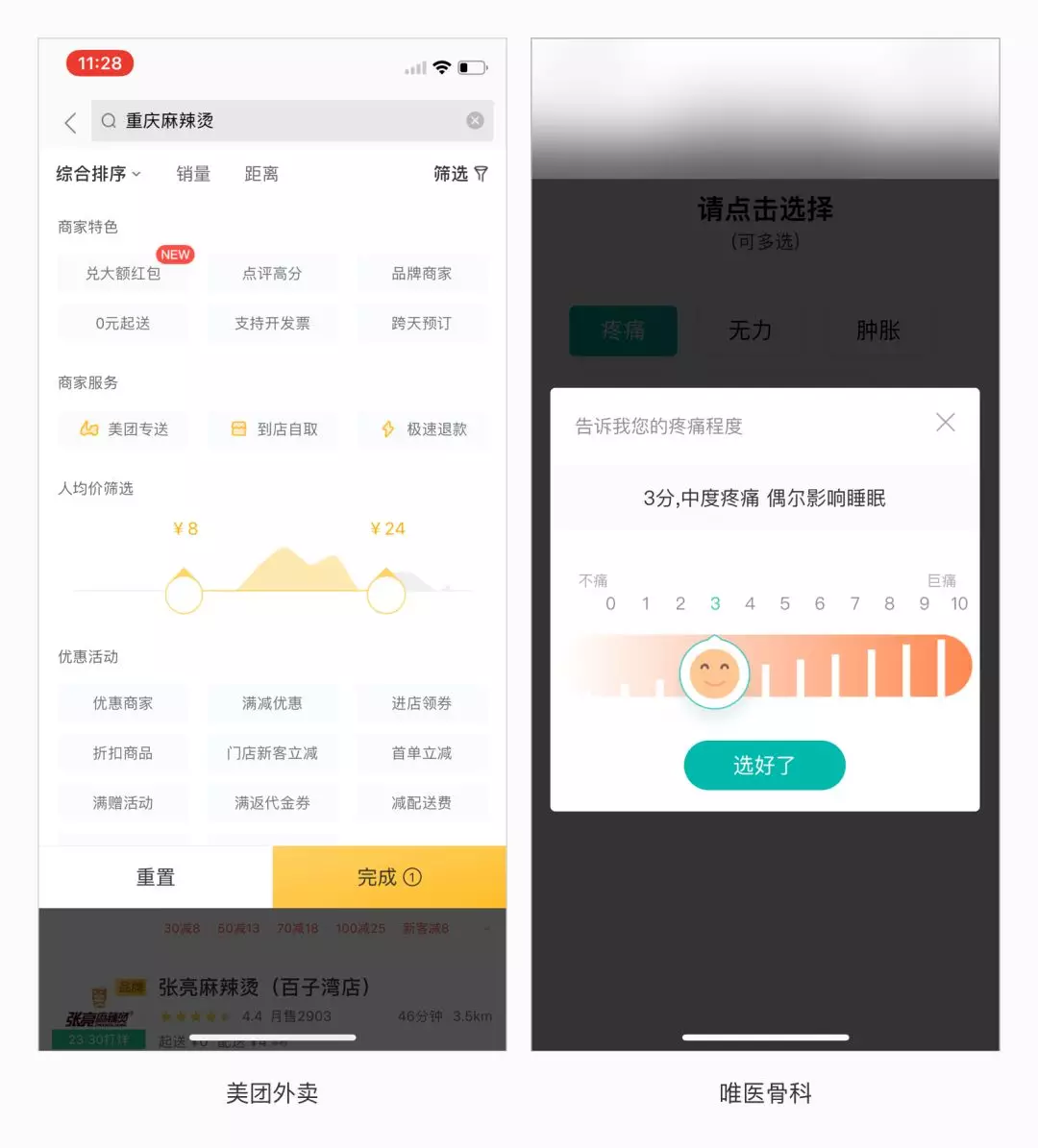
eg. 我们公司最初的问诊表单中会让患者选择疼痛的类型(刺痛、绞痛、阵痛、放射痛等等),虽然也在各种难以理解的疼痛部位做了解释,但是患者还是难以判断疼痛的类型;后面就放弃了 ,改为只收集用户的疼痛等级。
是否有歧义 eg. 之前的问诊表单项里有个“症状时长”,患者就有疑问了,这个症状是每次发病的症状时长,还是这个症状存在多长时间了;为了解决用户的这个疑问只好将这个表单项改为“患病时长”。

2.清晰的录入区
这个技巧看起来很简单,但是对于比较天马行空的设计师来说还是很难理解的,因为好些设计师比较忠于页面上的视觉呈现,为了极简的展示页面信息,可能会做出直接将输入框隐藏掉的设计,想当然的认为用户一定能理解后面是可输入区,结果就是用户不知道输入区在哪里,造成了一系列不好的体验。
为什么这样看似简单的体验问题会被我们忽略,有这样一个声音 “这些人都不用互联网吗,那谁谁谁上面就用这样的样式,我用着就没有什么问题了”,说这些话的设计师了自己对互联网设计理解的深度,忘记了自己看的好多都是设计类的网站。所以我们在做设计的时候一定要将用户看做是小白用户,不要让用户去思考去寻找。
3.提前预测用户要输入的内容
其实这种方式已经存在很久了,但是我最近才注意到这种体验。它是建立在平台对用户熟悉的基础上,已经存储了用户的一些信息,在用户进行信息填写之前将这些信息推荐给用户,提升用户录入信息的效率。
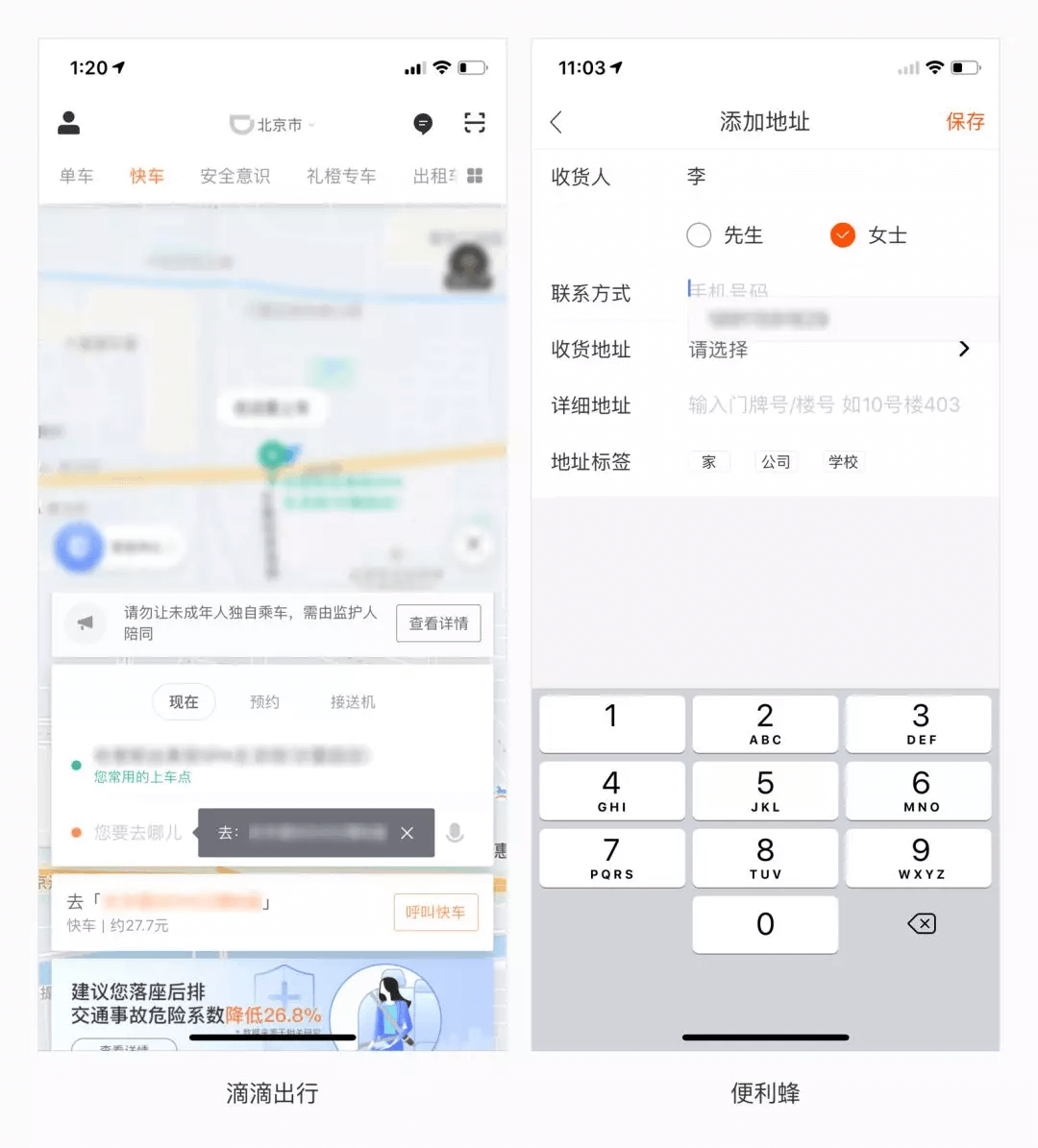
eg. 当你打开滴滴出行快车的界面,系统不但会自动定位你现在的位置,也会将你可能要到达的目的地推荐出来。
eg. 便利蜂在增加新的收获地址时,会推荐存储过的收货人和联系电话,如果收货人是之前存过的人的话,直接选择即可。

小结
总体来说在信息录入之前要让用户快速理解需要录入的信息是什么,在哪里录入,最后能推荐用户可以选择的录入信息。
二、输入中 - 高效输入
1.调取合适的键盘
一说到信息录入,我们脑子里第一时间想到还是文字的录入,因为这是信息录入最基本的形态,虽然现在有很多可替代的方案,但是这种信息输入还是比较主流的。
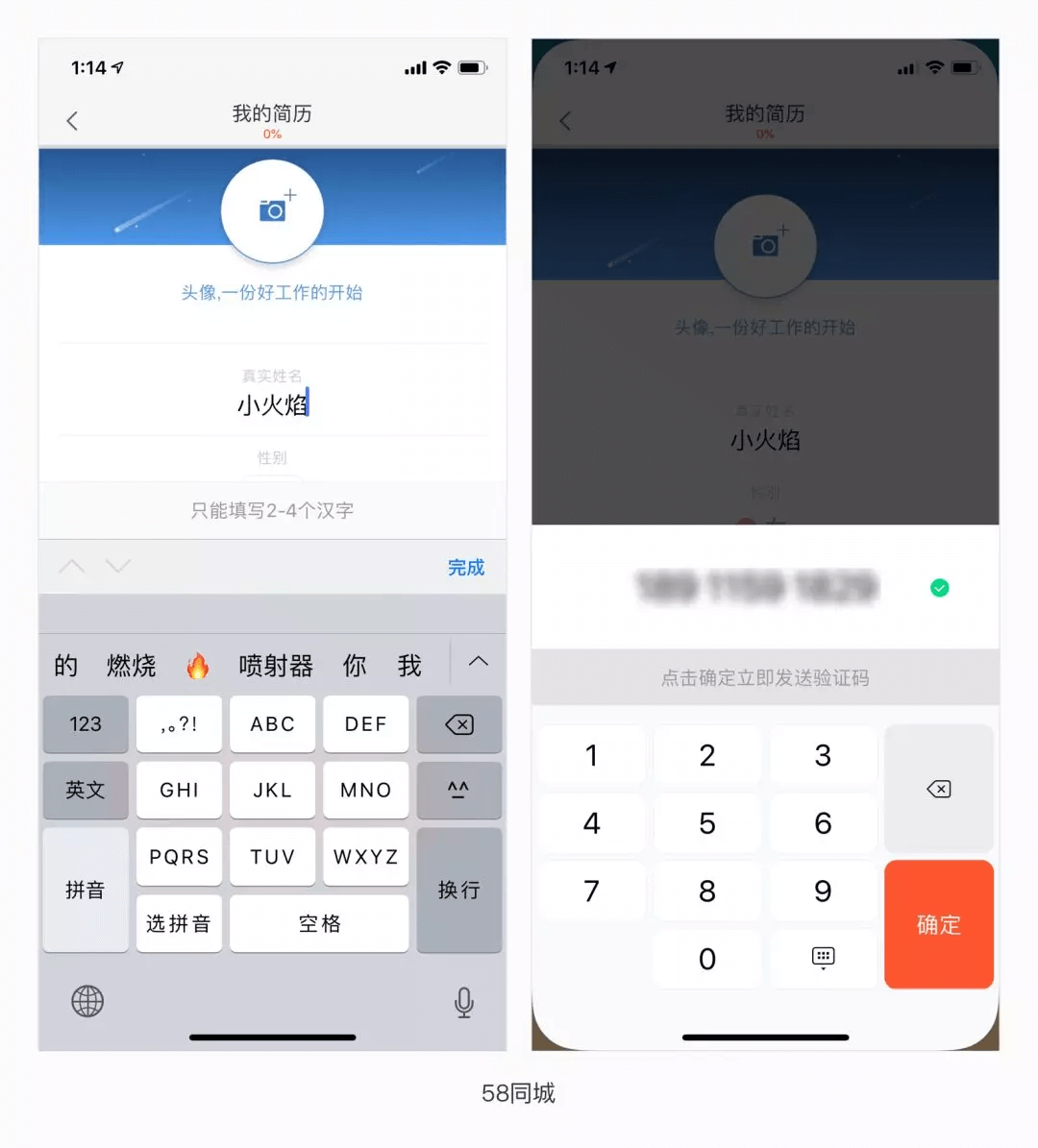
那文字信息录入的关键就在于调用合适的键盘,IOS原生的键盘有21种之多,作为设计师应该对不同形态的键盘有所了解,当产品需求输入特殊的信息,也可以自己设计更合适的键盘(eg. 58同城)
输入纯数字的时候就调用数字键盘;输入数字加字库的时候就调用英文键盘;输入文字的时候就调用用户常用的键盘形式等等

2.内容选项标签化
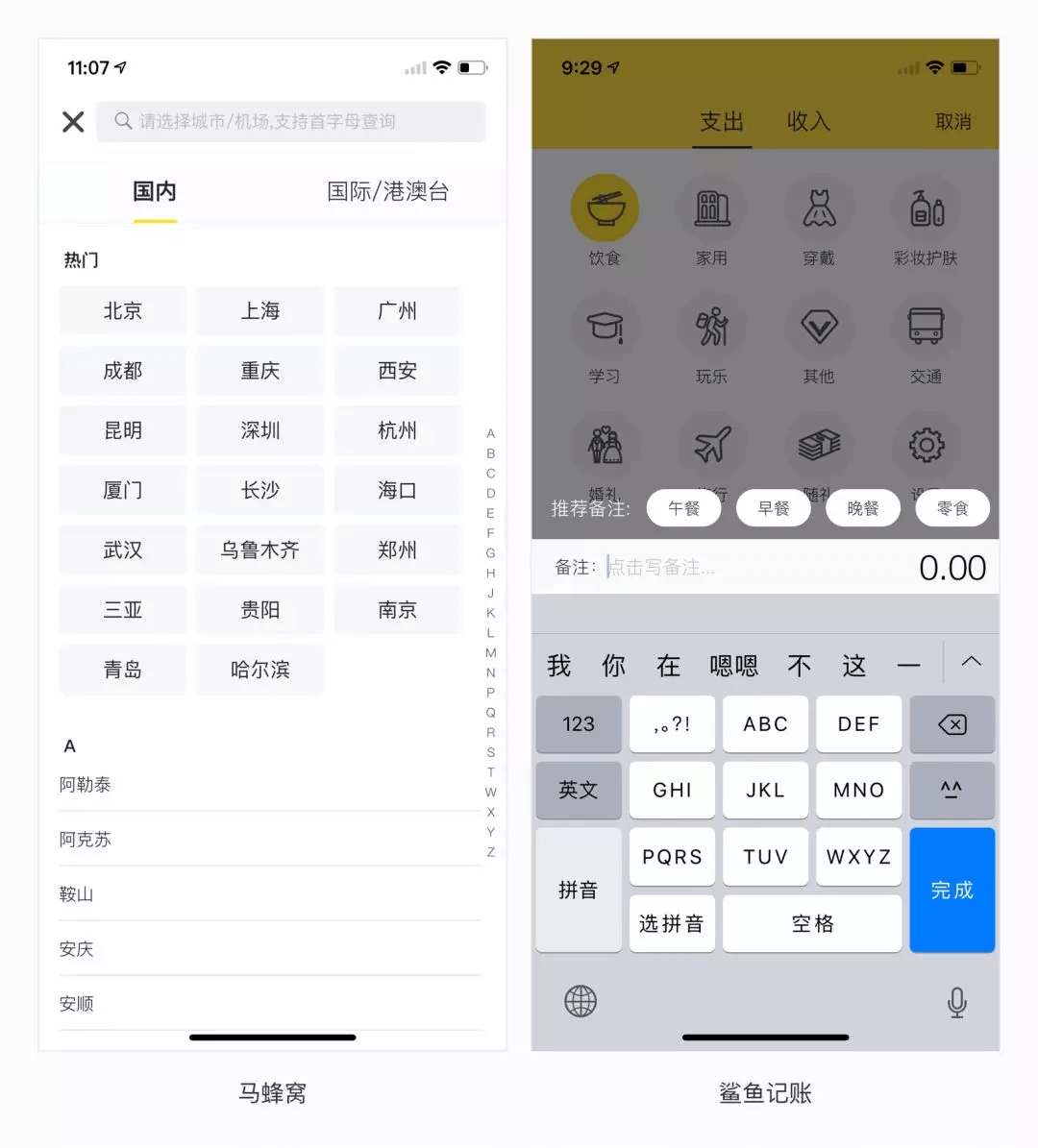
系统提供固定的标签选项: 标签录入表单时很常见的一种形式,有些表单项会有一些固定的内容选项,eg. 性别选择;或者选择频率较高的内容项,eg. 马蜂窝的热门旅游城市,那在进行表单设计的时候,就可以考虑直接将常用的选项展示出来,用户直接选择即可;
将用户录入的内容标签化:这个出现在那些需要用户反复录入的场景下。搜索就是一个很典型的例子,产品会将用户搜索过的内容进行记录,用户下次再查看相同的信息时就可以直接选择一些记事/记账类的APP也会出现。eg. 鲨鱼记账,我会将饮食分为早餐、午餐和晚餐进行记录,这样我只需要输入一次,下次再记录的时候直接选择就可以了,发现这个体验的时候很是兴奋呢,因为之前坚持不下来的很大原因就是觉得太麻烦了。

3.自动联想 - 多级联想
这个很容易理解,产品搜索过程几乎都会有自动联想的功能,但是今天我想在这里提一下多级联想,也是最近在做搜索的时候新了解到的一种很有意思的功能,它并不是最近才出现,只是才被我注意到。
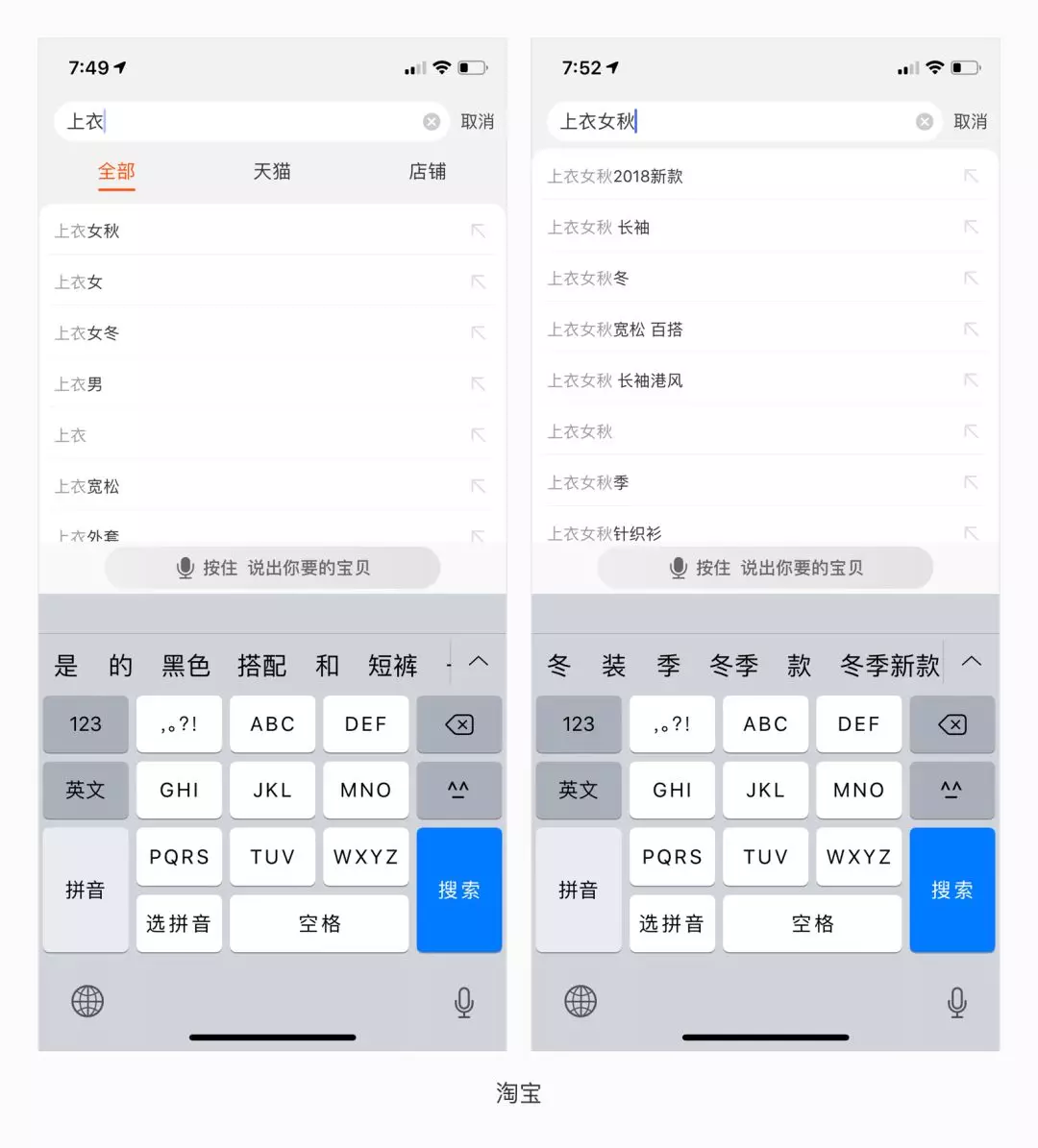
具体来讲就是当你输入关键字的时候会出现自动联想,在自动联想的标签后面会有一个箭头冲左上角的小图标,当你点击该图标词条列表的关键信息就会出现在搜索框里面,然后出现更精细的联想内容。通过这种形式帮助用户进行精细化的搜索。eg. 淘宝

4.自动填写
说到这里就不得不提一下IOS最新更新的系统里有一个非常好的体验,就是可以直接对验证码进行识别,这样用户就不用去记忆并填写验证码。但是Android在效率这方面会做的更好,因为它可以直接将验证码直接输入,跳转进入,我自己非常喜欢这种方式(是不是有安全风险不在这次讨论范围之内),因为我在使用产品的时候真的是个超级懒人。
自动填写的使用场景还是很丰富的,主要有2种:调取系统信息、对信息进行判断
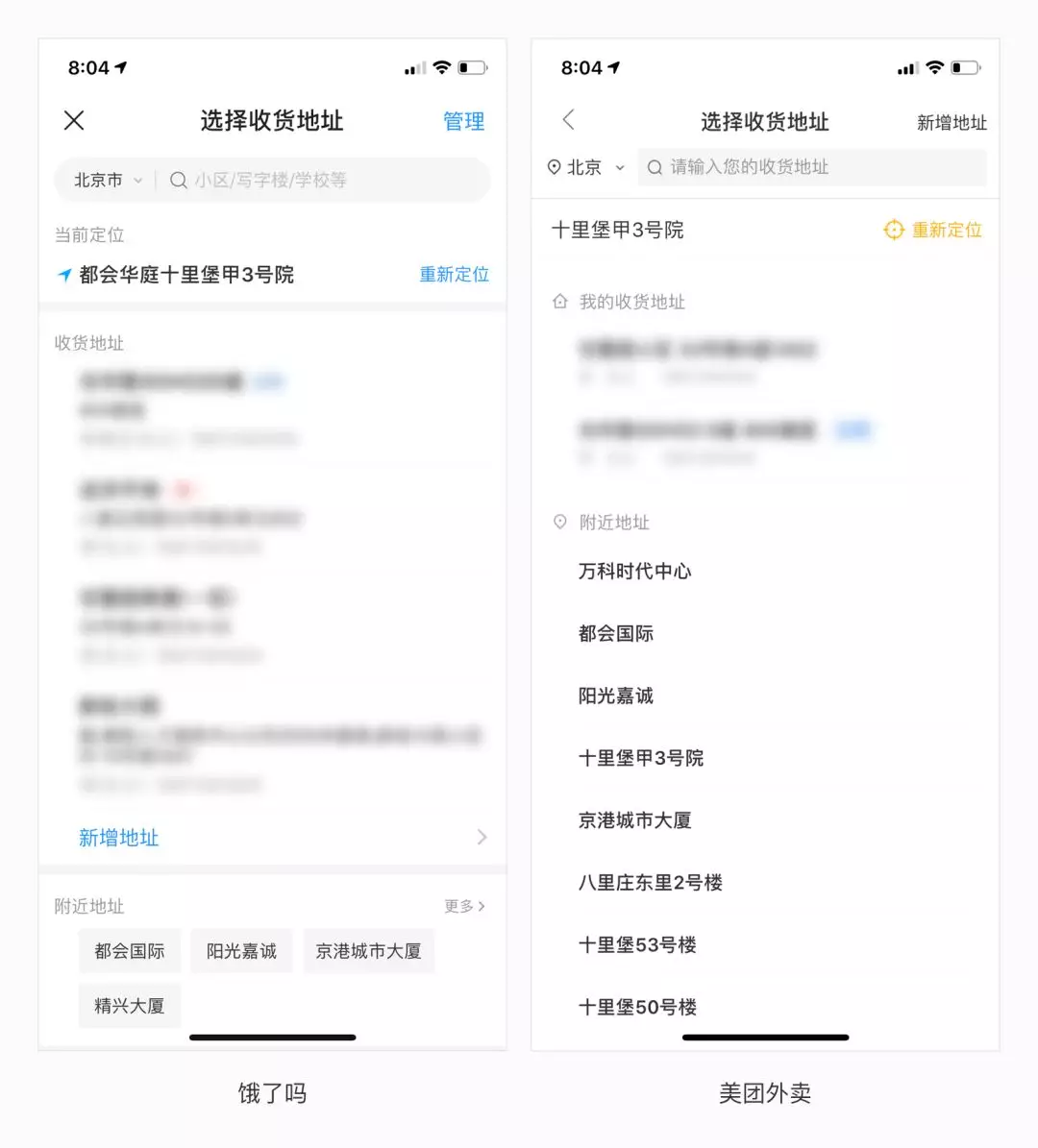
调取系统信息:最常见的就是地址的输入,现在各类APP在你初始打开的时候就会让你选择是否可以使用地理位置,这样他们就可以在你需要录入地址信息的时候,直接调用地理位置。 eg. 美团外卖、饿了么在新增添配送地址的时候会自动定位你所处的位置
对信息进行判断:比如说用户输入身份证号,系统就可以根据数字判断用户的性别和生日,将这两部分信息直接填入对应的表单里(我一开始还在考虑是不是在进行表单设置的时候可以不要这两个表单项,最后想想还是不合适,因为很多人的生日跟身份证上不一样)

5.拍照识别
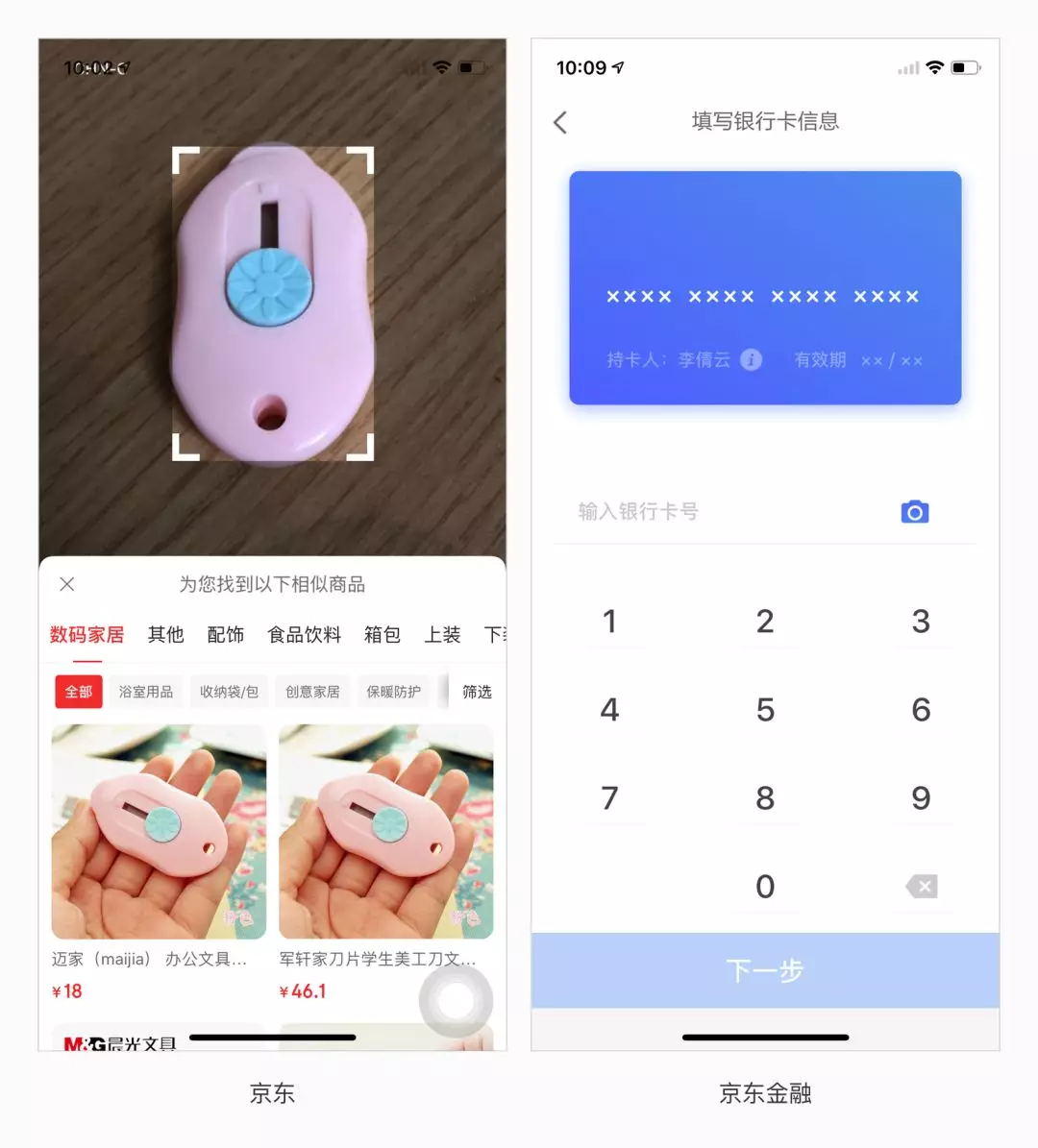
这个几乎是购物类APP的标配,在购物时这个拍照识别功能特别伟大,我是个淘宝懒人,所以很长时间一段时间里我不知道如何在淘宝里快速找到我需要的商品,因为我无法使用准确的关键词,曾经因为这个还特地请教身边的购物达人是怎样找到自己喜欢的商品的。有了照片识别这个功能就很好的解决了我的问题,拍照识别查看自己需要的商品,速度很快~
随着图片识别技术的发展,它的使用场景也是越来越多,下面举几个我印象比较深刻或者是对我有所触动的例子,我们一起感受一起它带给我们的体验感。
eg. 银行卡号输入,在没有拍照识别的时候,这真的是我的一个痛点,不知道为啥我总是不能一次正确的把银行卡号填写正确,所以当我第一次感受到这个功能的时候,我就一个感觉,太棒了~
eg. 搜索的文字识别功能,因为我们每个月都要看一本书,并且要提交读书笔记,以前的都是用很笨的办法,摘抄,一个字一个字的输入电脑里,极大的降低了读书效率,每次写读书笔记就耗费很多的时间。后来师傅推荐了一个特别牛的软件很好的解决了我的问题,它就是搜狗的文字识别,是搜狗输入法里的一个功能,识别的准确率高达97%。

6.语音识别
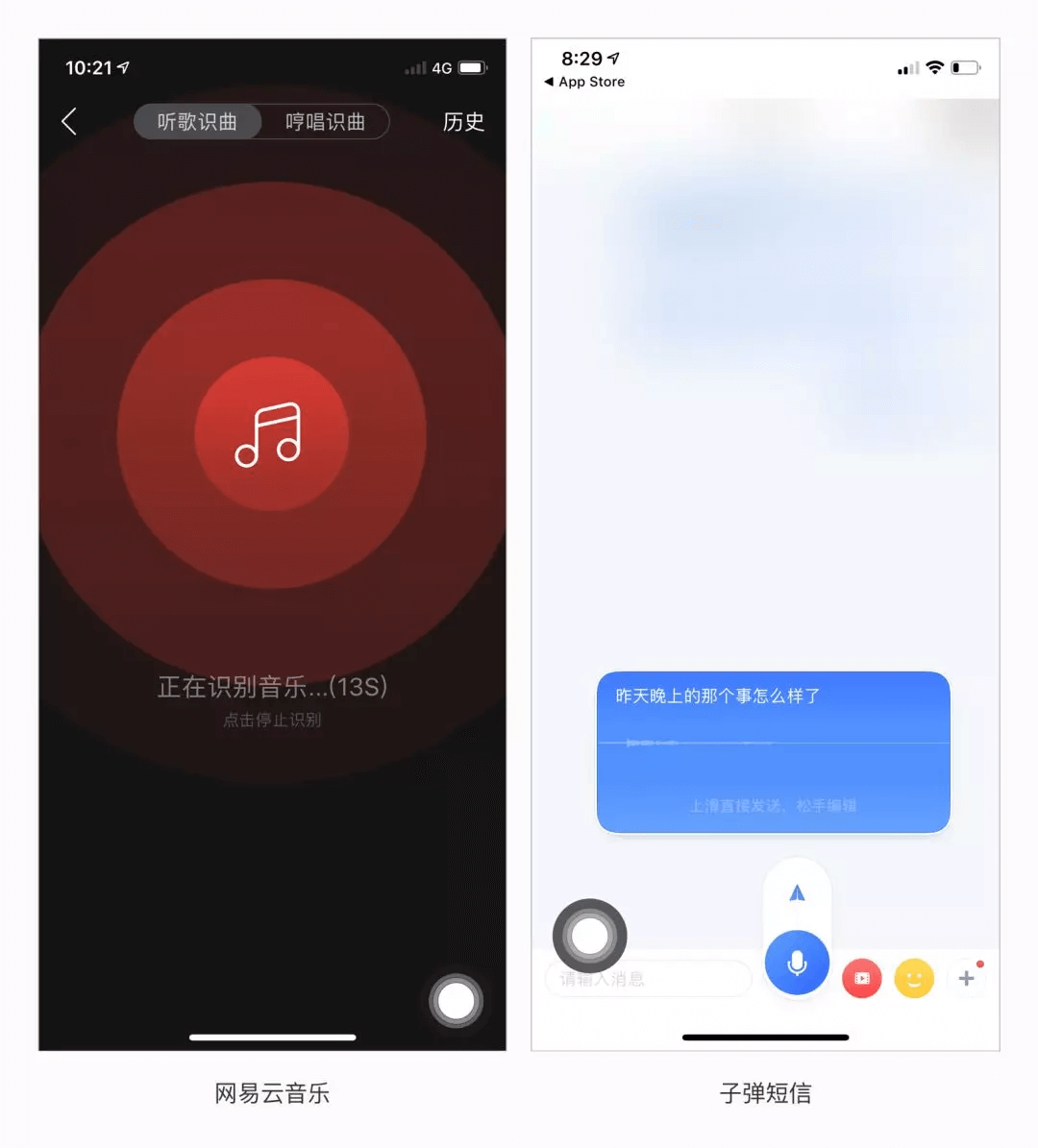
开始对语音识别有很深刻的印象是在网易云音乐中,我是一个很喜欢听歌的人,经常在外面听见好听的歌或者是熟悉的歌想不出名字就特别着急,有时候会去问店员,但是有了语音识别这一功能就很好的解决了我的问题,我可以直接通过语音识别来确定是哪一首歌,不用费劲回忆,也不用麻烦别人,很好,如果准确率需要再提升一下下就更好了。
语音识别广泛应用在各种场景中,搜索、评论,对话框等等,发展速度非常快,甚至可以识别方言。
因为说话总是比输入文字录入更快,所以很多人会习惯直接发语音,之前就有人吐槽别人总是发语音,但是接受信息者所处的场合可能真的不适合听语音。所以解决的方案就是可以将说话者的语音直接转化成文字,然后再发送给对方,这样就可以顾及对话双方的方便性和体验感了。eg. 子弹短信

7.利用滑块
经常出现在拥有系列等级选择的表单里,比如价格区间、字号大小、亮度、声音大小等等。因为用户的选择可以不是一个特定的数值,可以直接根据自己当下的感受去做调整,拖动滑块非常方便,并且可以实时给与用户反馈,比如声音或屏幕亮度。
我们公司在设计用户疼痛等级的时候就利用的滑块的设计手法,因为如果直接让用户输入自己的疼痛等级用户可能没有概念,所以就将疼痛分级,并且对每种疼痛进行描述,再借用这种滑块的形式,用户就可以快速选择出跟自己感受相同的疼痛等级。

8.范围选择
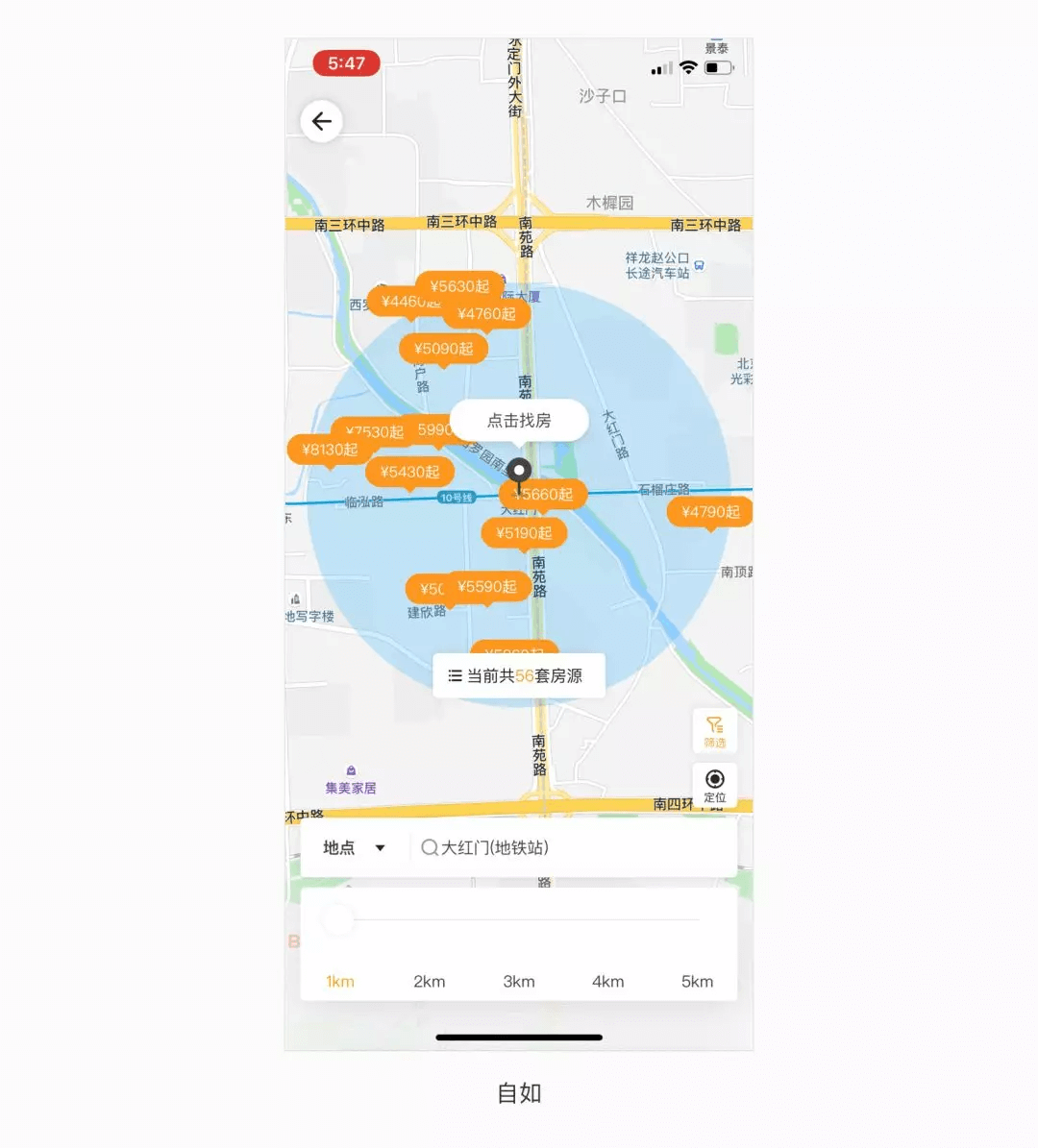
范围选择跟利用滑块选择想要达到的目的是一样的,就可以让用户可以进行模糊性的范围搜索,目前主要应用在地理位置的搜索中(我能发现的,有别的更多的使用场景也可以在评论告知我~)
eg. 自如APP中在找房的时候,可以使用地图,标注你想找的房子的区域范围,在地图上直接显示房源的位置及价格

9.利用图像
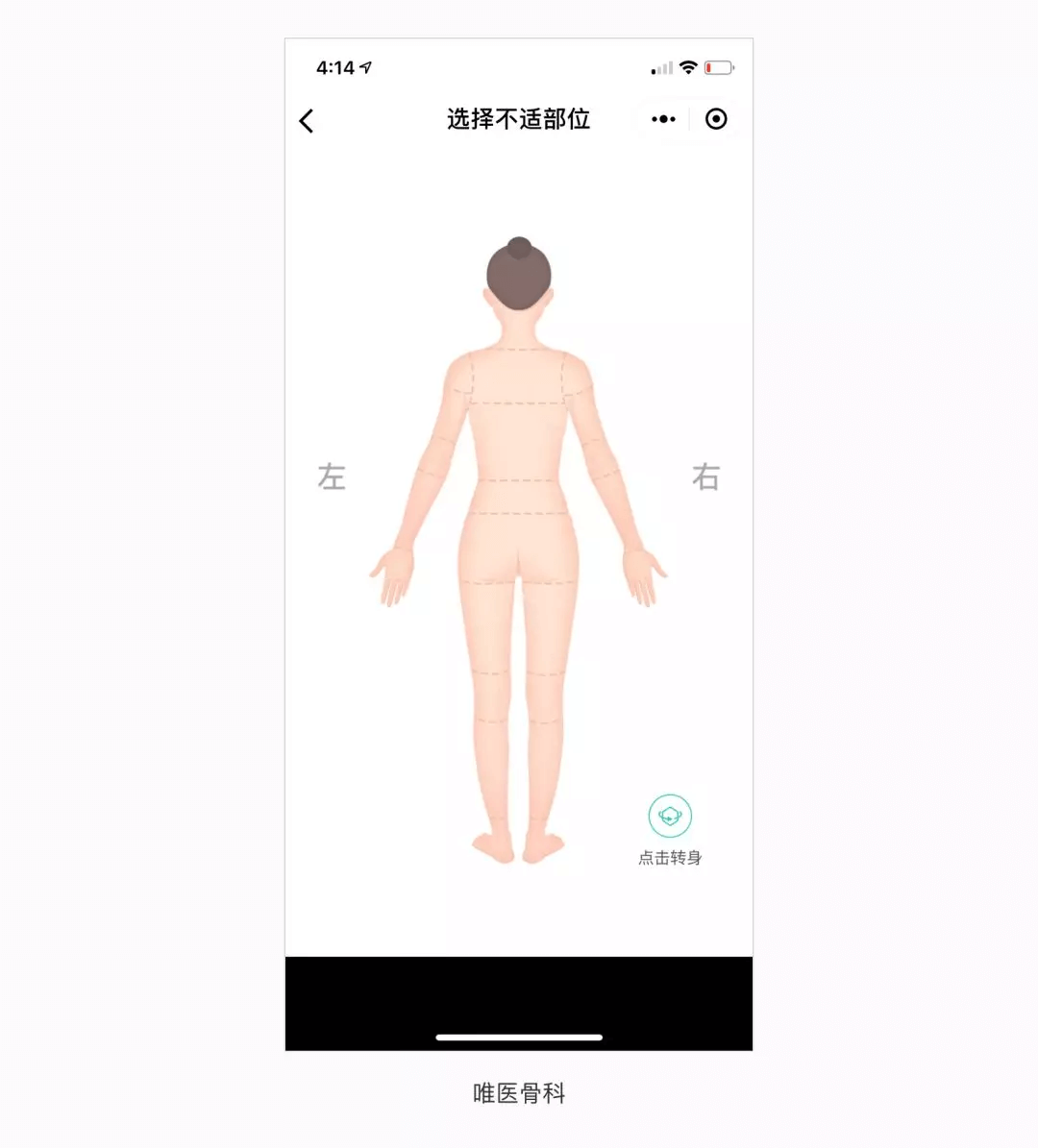
这个在医疗类APP中比较常见,患者进行线上问诊的时候,知道自己哪里不舒服但是又没办法准确描述的时候,就可以放置人体图让患者选择不舒服的部位。

10.联动式键盘
上面说的都是怎么快速增加用户录入的效率,这个是提升用户录入效率的交互形式。这个是在58同城设计师写的文章中发现的,然后就下载了58同城的软件体验了一下这个功能,深深的感觉这是个很棒的处理方式。
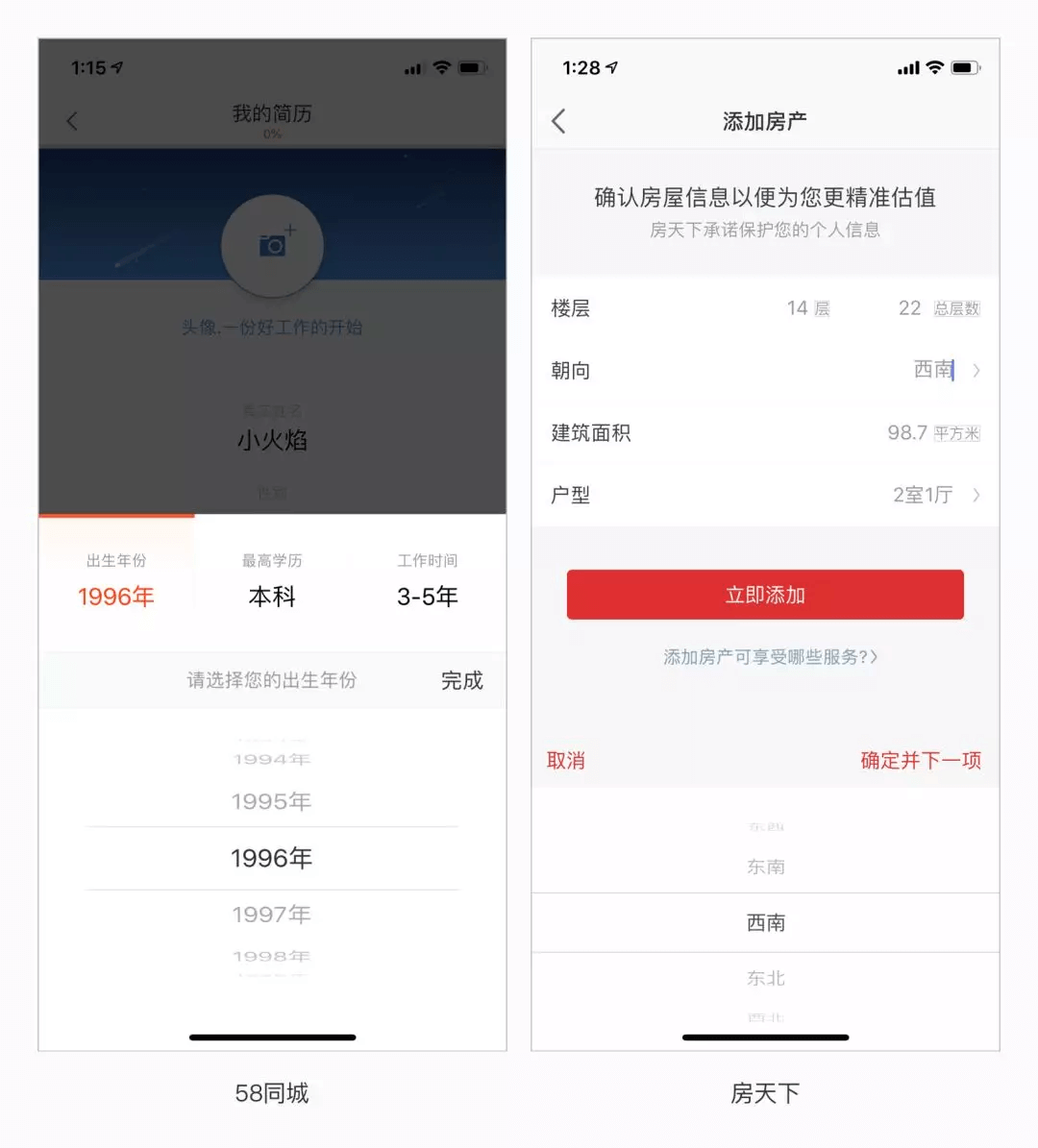
这个联动键盘出现在简历编写中,它打破了传统的表单从上到下的排布形式,将出生年份、最高学历、工作时间3个都需要选择的项目整理在一行,点击其中一个后,另外两项也会同时被放置在键盘上方,这样用户选择一个后就可以直接点击另外一个直接选择,而不是像传统列表中选择一个收起后再选择另一个。
房天下有个类似的功能,用户在进行填写的时候,键盘上会有一个确定并下一项功能。

小结
输入中就是要提升用户的录入效率,录入效率的提升其实可以归结为两个方面,能选择就不用输入,能识别就不用输入。
三、输入后 - 纠错+上传
1.错误反馈
用户录入信息的时候难免会出错,所以在进行表单填写的时候,我们可以对用户的错误进行反馈,标注出错的表单项,提示应该如何改正。
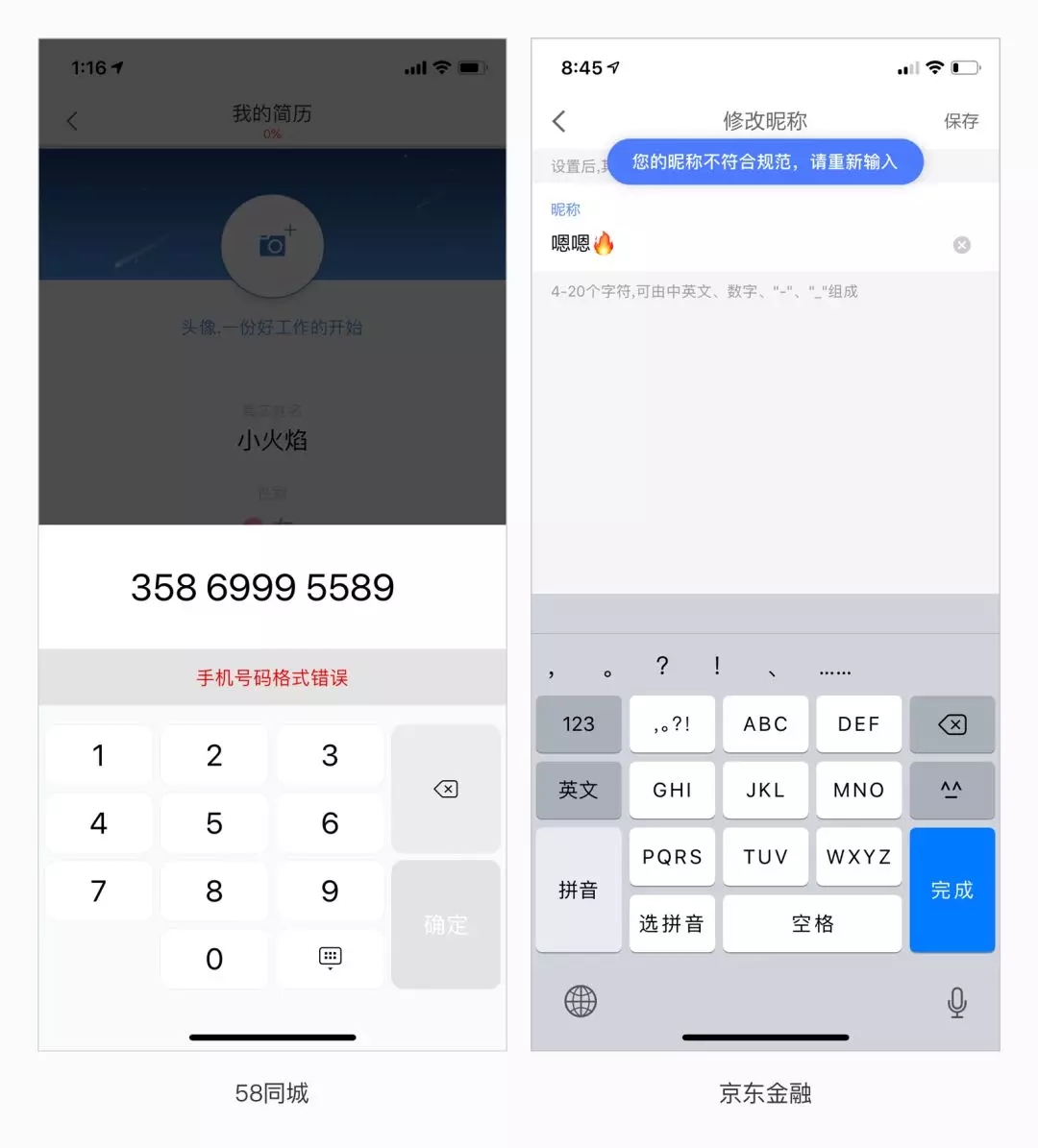
eg. 电话号码输入错误,可以告诉用户手机格式错误;昵称输错的时候,可以告知用户昵称不符合规范;

2.自动纠错
这个功能很厉害,我在体验的时候是被震惊了,可以直接帮我纠正错误的输入。
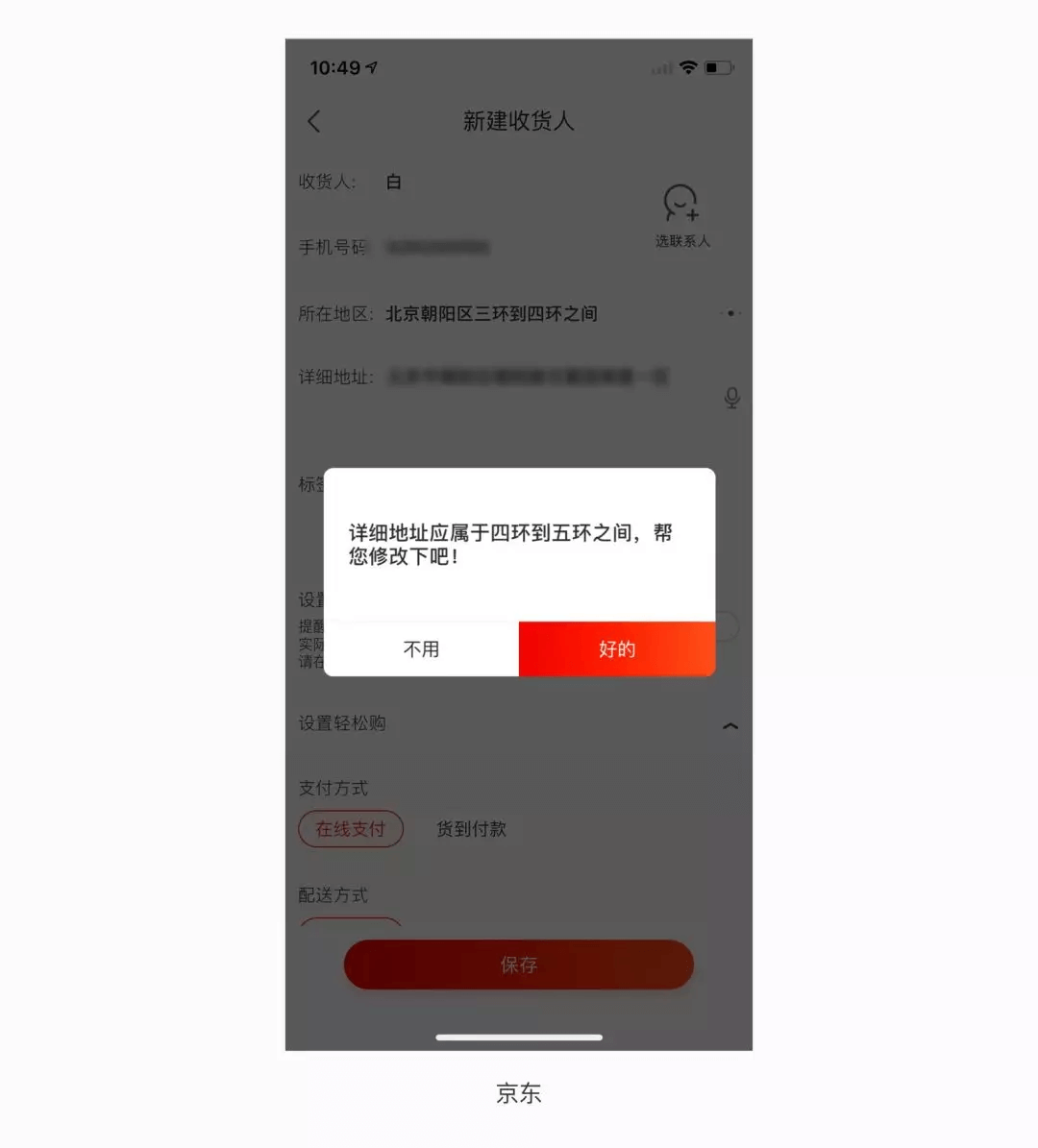
eg. 京东在新建收货人时,当我填写的详细地址与所在地区不符时,直接弹层提示我不符,并且说要帮我修改,这简直太好了,我自欣然接受,点击好的,表单的信息就直接变成正确的了~

3.后台提交
当用户将所有的信息都改正之后,就进入表单填写的最后一步“提交”,简单的表单可以直接提交让用户稍作等待没关系(网络不好不再讨论范围,可以看无网络的处理方式),但是当表单内容很多尤其涉及到大量的图片和视频的时候,这时候及时是网络非常好也势必会消耗用户一段时间,这里有两种处理方式:
提前上传:用户录入图片或视频信息的时候就直接将信息上传至服务器,这样用户提交的时候就会很快完成上传,这种处理方式对服务器的压力会比较大,因为用户很可能会在提交之前反复更改影像信息;
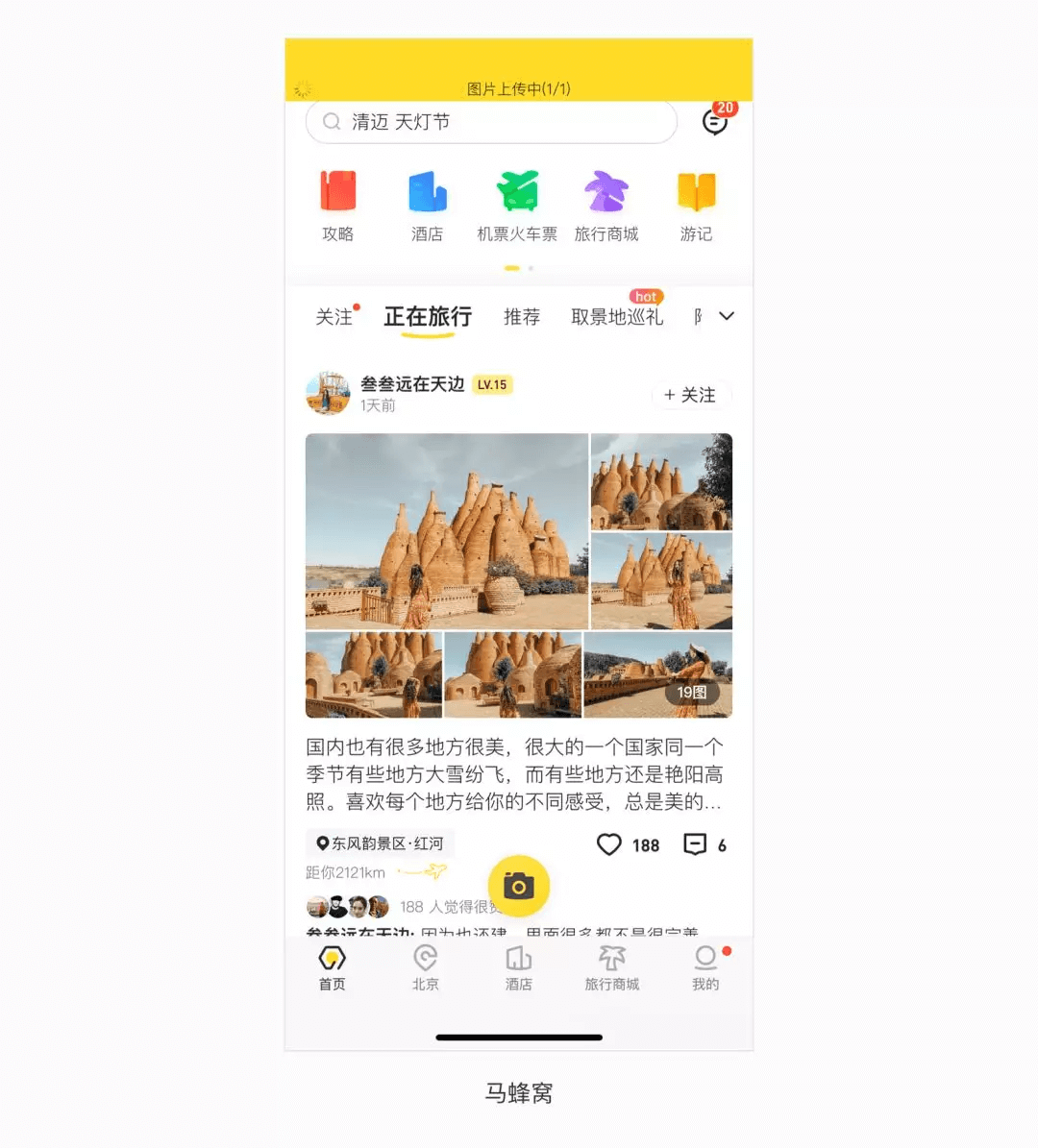
后台提交:另一种方式是用户点击提交之后,提交的过程在后台处理,在导航栏出做上传提示,用户可以在这个过程中进行其它的操作,操作完成后会给用户上传成功或失败的提示。

小结
这一步解决的问题主要有两个,一个是检查、辅助修改,另一个是快速提交。
总结
信息录入的效率对用户使用产品的体验感影响越来越大,因为用户是“懒”的,用户所处的环境是复杂的,用户是焦虑的,用户是迷茫的,所以我们在进行产品设计的时候就需要考虑怎样的方式对用户来说是最便捷有效的。
本片文章只列举了一些技巧的使用场景,但是不限于此,大家可以根据自己的产品将这些技巧进行灵活的运用,最后希望大家都设计出体验感特别棒的产品~
参考链接:
《如何高效完成表单输入?来看这个实战案例!》https://www.uisdc.com/efficient-completion-of-form-input
转载自 微信公众号 海盐社 作者 @小火焰 原文地址

