转载自 腾讯ISUX
QQ像用户的一个小小星球,可以随意的装点展示自己的个性,同时也能看到其他好友的小星球。然而人是动态成长和变化的,纷繁的世界是否就一直能适合用户的聊天心境呢?

都说年轻人喜欢用QQ,他们精力旺盛乐于交友,在社交的同时有强烈的自我表达欲望,QQ里的个性装扮能够满足年轻人的自我展示需求。
随着年轻人的成长和社会角色变化,开始需要和学习、工作中不同的人频繁打交道,涉及的使用场景更为多元化,对沟通逐渐有了效率与特殊场景体验的诉求。本文讲述的是QQ近期在极简设计与人性化体验设计上的探索与思考。
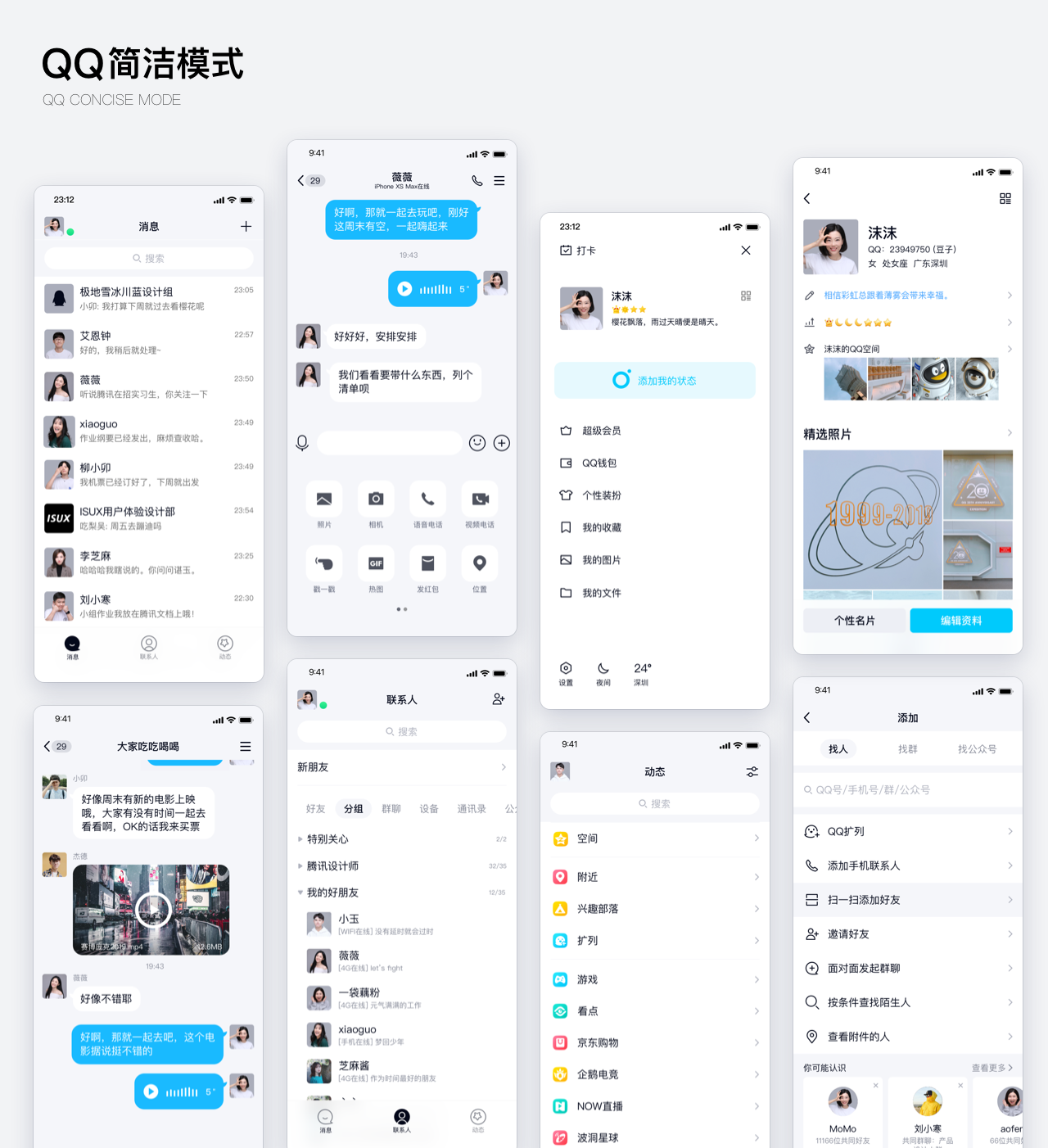
一.简洁模式
各类产品相继回归初心追求体验服务的本质,产品体验也正在做减法提炼,更为聚焦用户核心诉求,追求更极简的体验。
用户沟通的本源是信息互换,QQ通过推出极简模式,对聊天进行降噪设计,重新突出聊天信息,回归沟通的本源。
简洁模式,是允许用户切换到更纯粹的聊天体验,但并不改变用户原有的个性化设置,用户可随时根据需要,恢复自己的个性装扮。

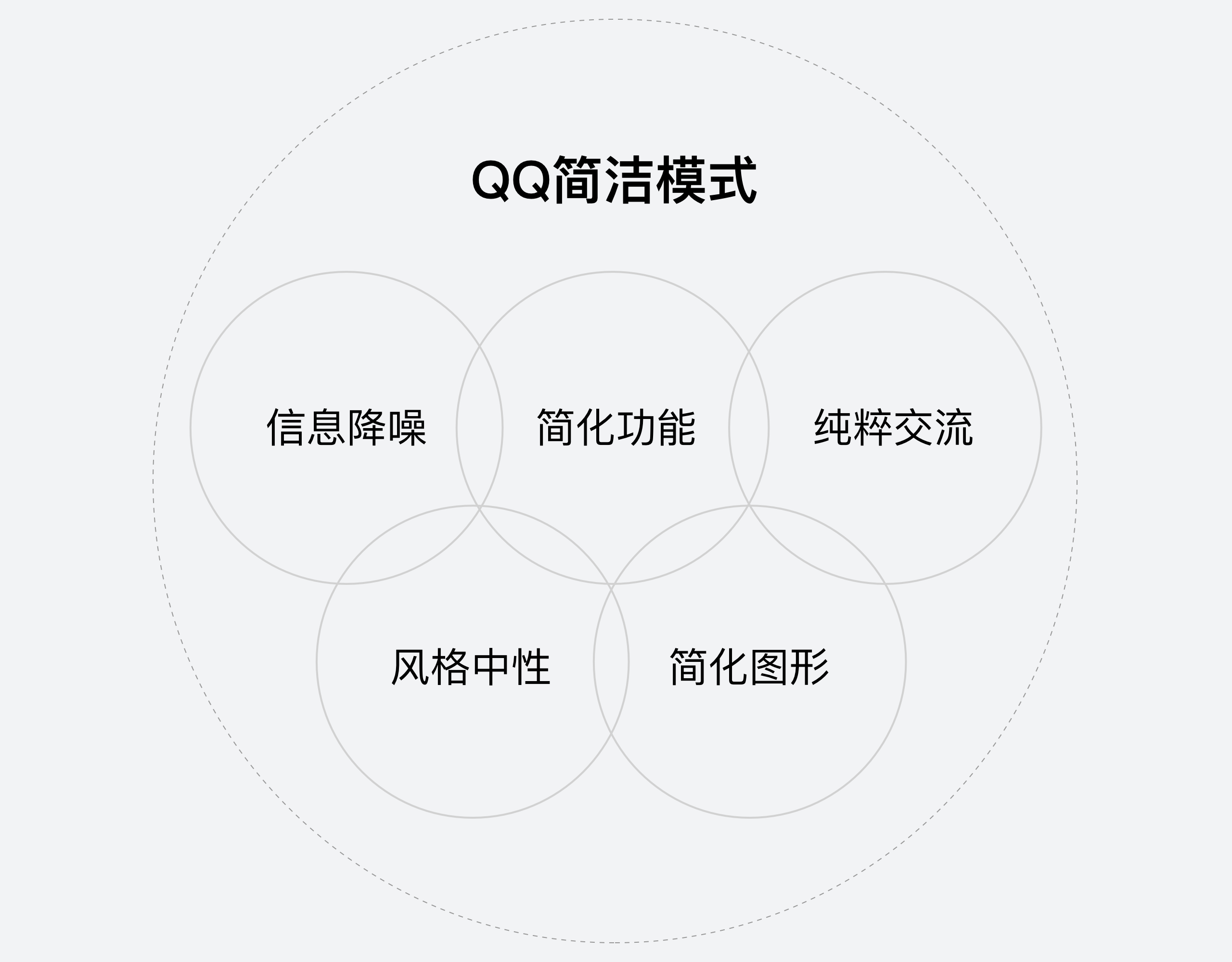
QQ简洁模式设计策略
**
QQ拥有庞大的用户量,一直以来用户对纯粹的聊天沟通体验呼声较高,回归到沟通的本源,聚焦极简沟通聊天体验,这是化繁为简的减法过程,我们梳理了QQ简洁模式的设计策略。

信息降噪
**
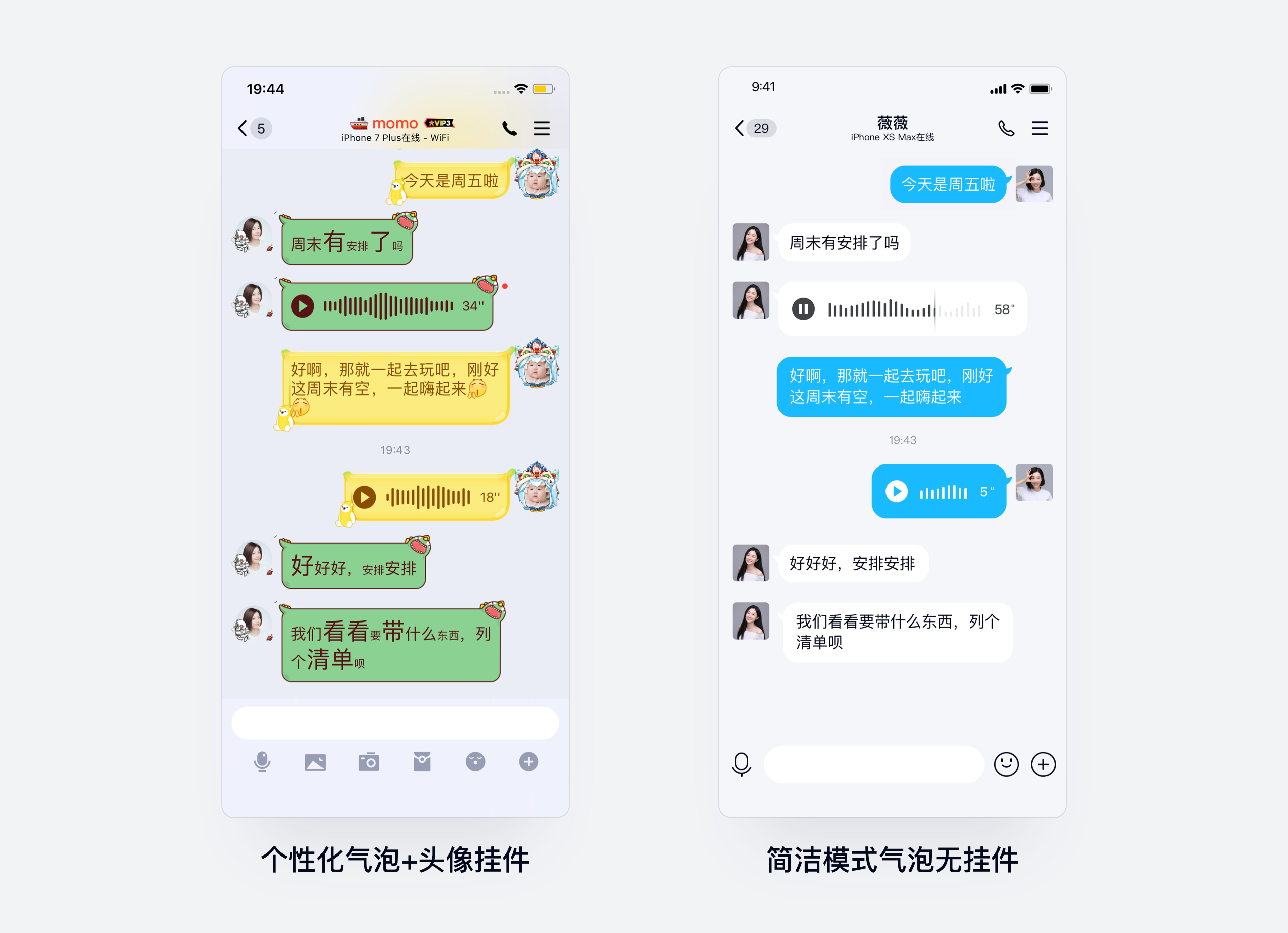
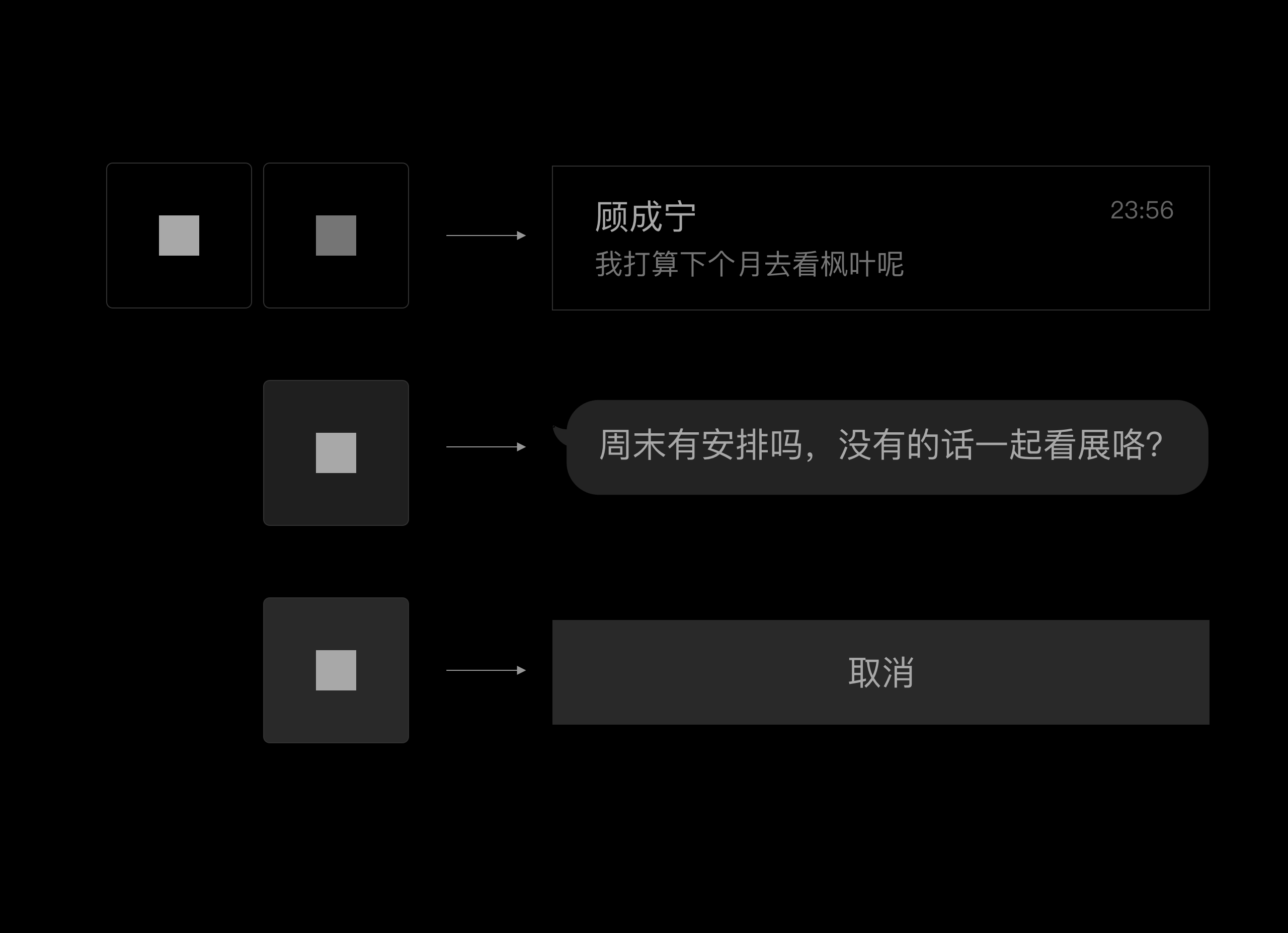
头像和聊天气泡是承载信息的主要载体,简洁模式屏蔽个性化装扮,使信息的展示更纯粹和清晰。

简化功能
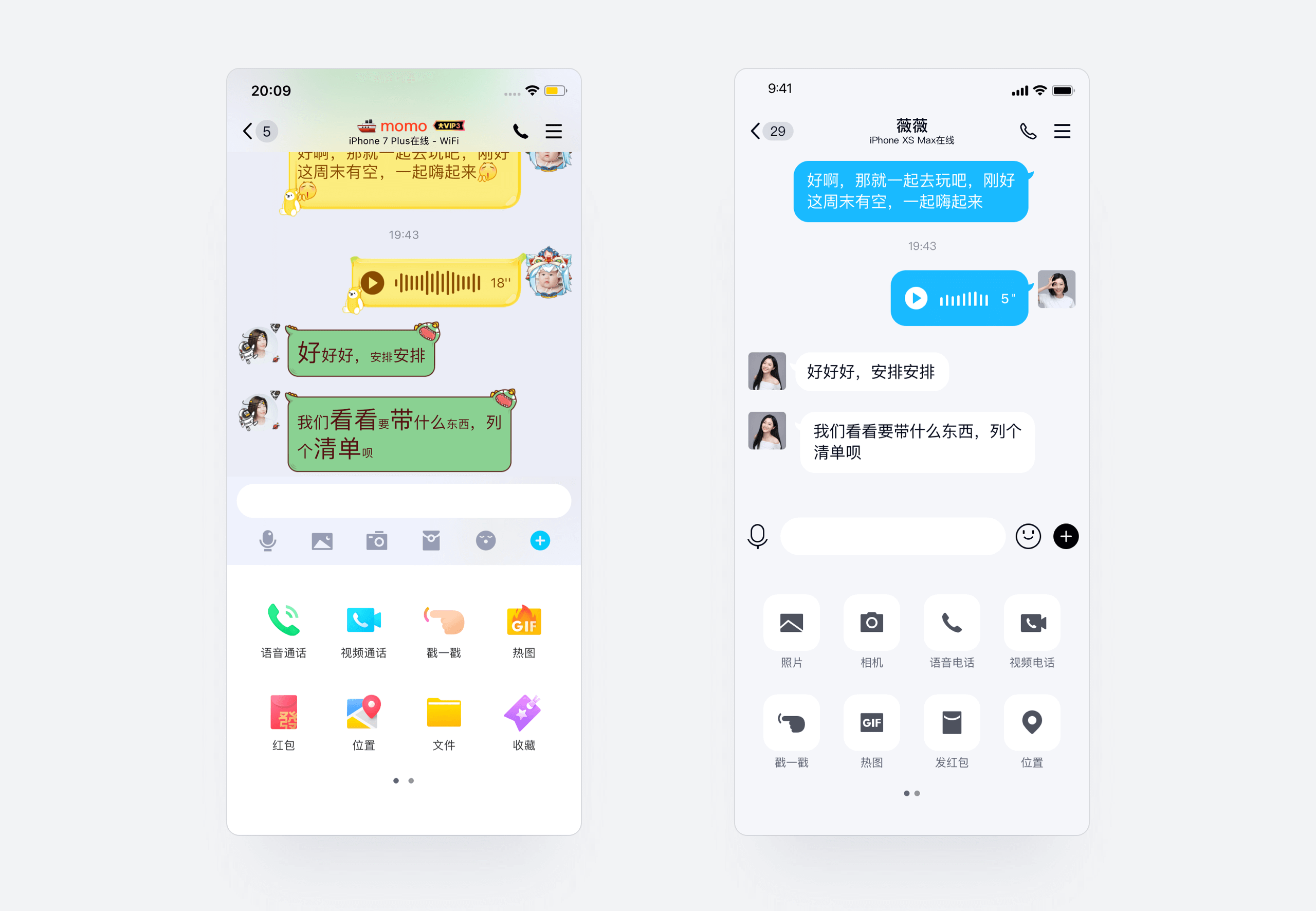
为了让用户更便捷地发送不同类型的消息,QQ的输入区域展示了相册、拍照、红包等功能。但在非娱乐化场景聊天时,这些功能使用率是较低的。简洁模式简化了工具栏与图标风格,图标造型与色彩化繁为简,利用更纯粹的黑与白,方便界面更好凸显信息和内容,整体与默认模式产生了差异,用户有更强简化感知。

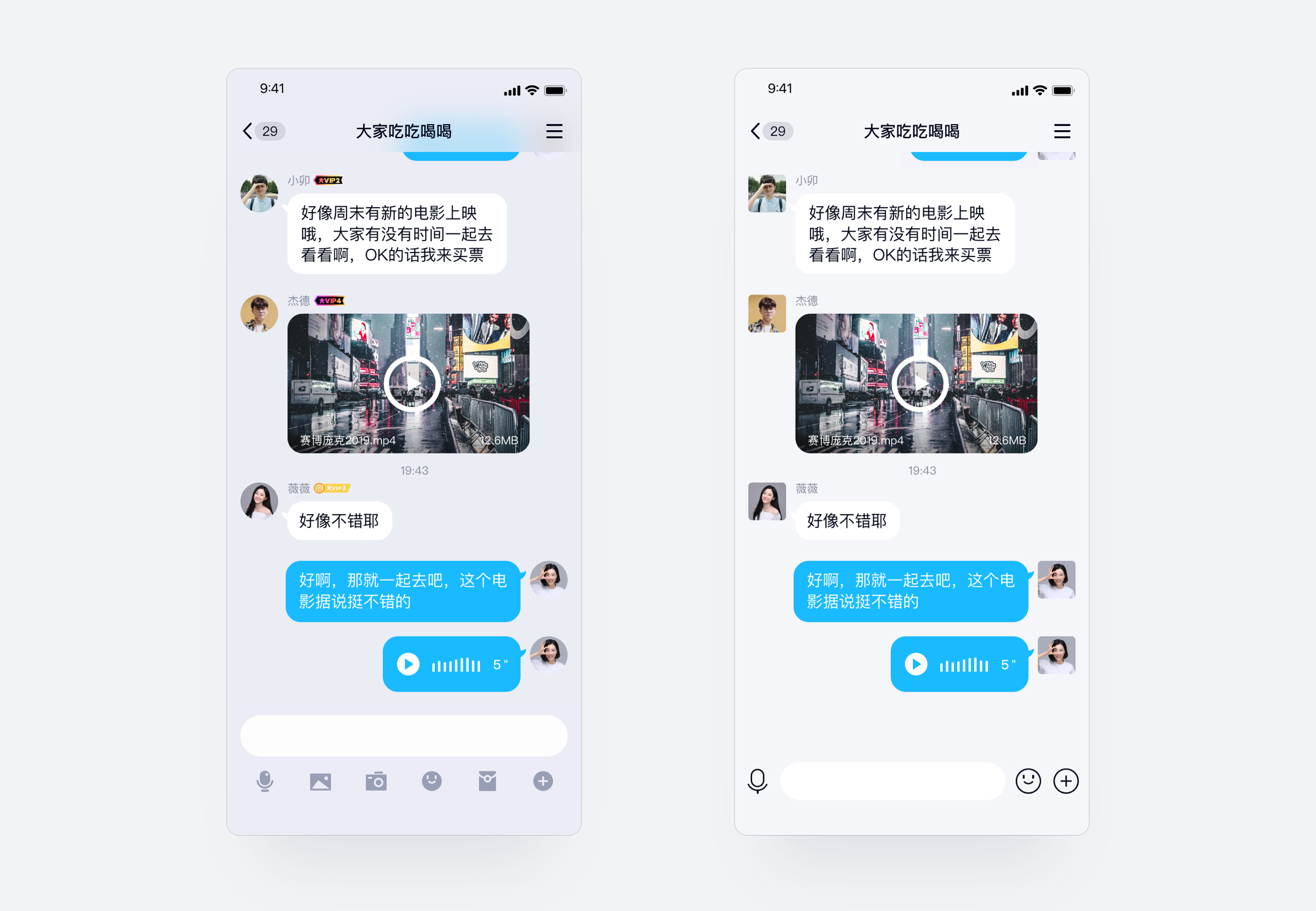
纯粹交流
**
QQ的等级体验符合部分年轻人的攀比需求,但在某些场景(如办公,学习等),等级可能会对沟通带来一定的压力与干扰。简洁模式仅保留纯粹的聊天信息,让用户感受更清爽无压力的交流。

风格中性
简洁模式的界面设计风格更为中性,去个性化。设计细节的优化,如分割线的处理、灰色的运用、图标的形体等,都更为克制精简。整体视觉体验以黑白灰为主基调,辅助色点缀,高对比度,犹如容器一样呈现最具价值的内容和信息。

简化图形
极简还体现在界面的图标语言,简洁模式图标延续QQ8.0风格的图标造型,在此基础上追求更极致的减法设计,我们通过提炼图标造型的轮廓,采用更精炼的细线图标,能少画一笔不多出一笔,细节之处方显匠心。

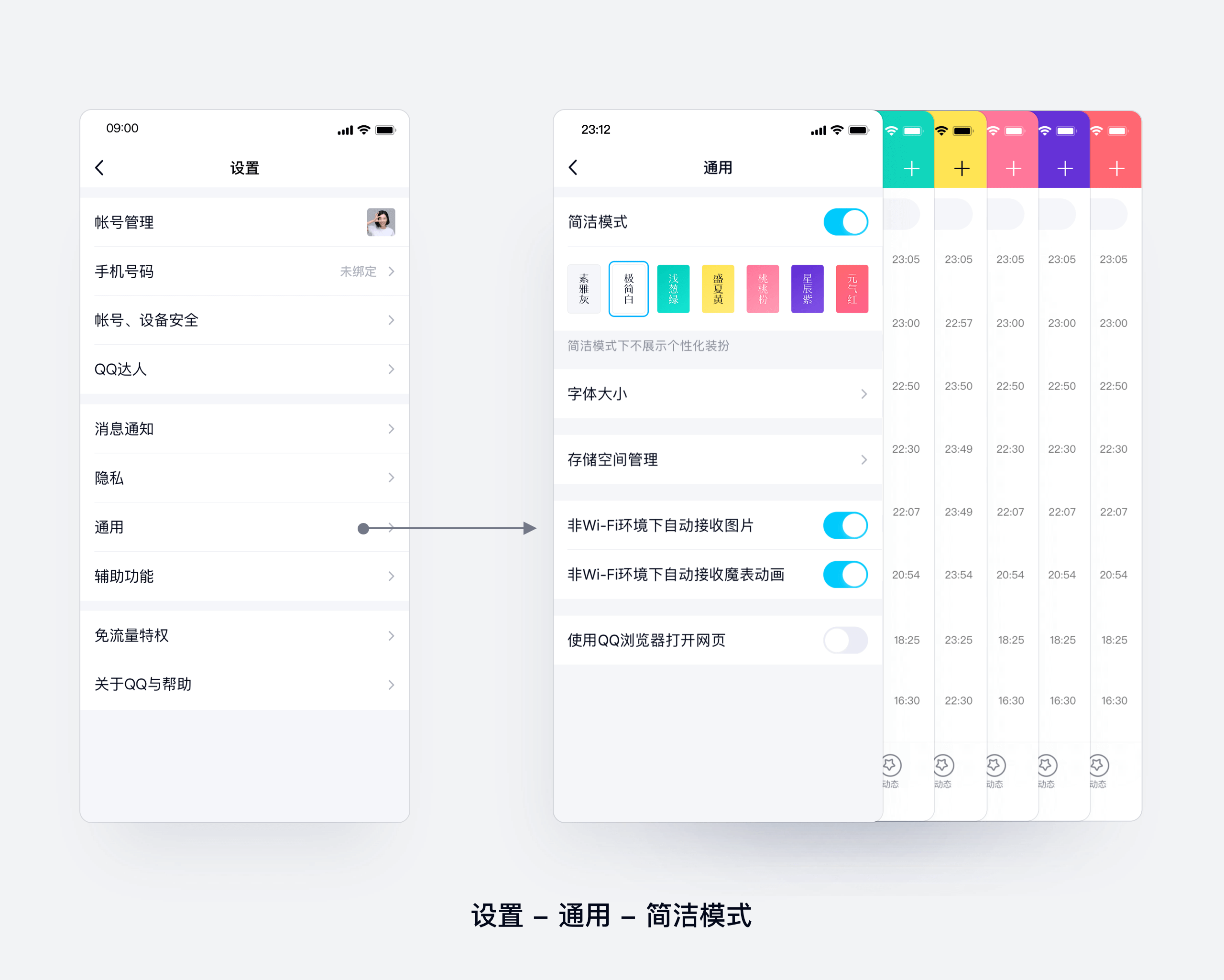
简洁模式设置路径
**
未来将增设多彩选择,喜欢简约风格的你绝对不容错过QQ简洁模式,欢迎多多体验。
QQ升级至8.1.0版本的用户,可以从抽屉进入设置页,点击进通用,开启简洁模式。


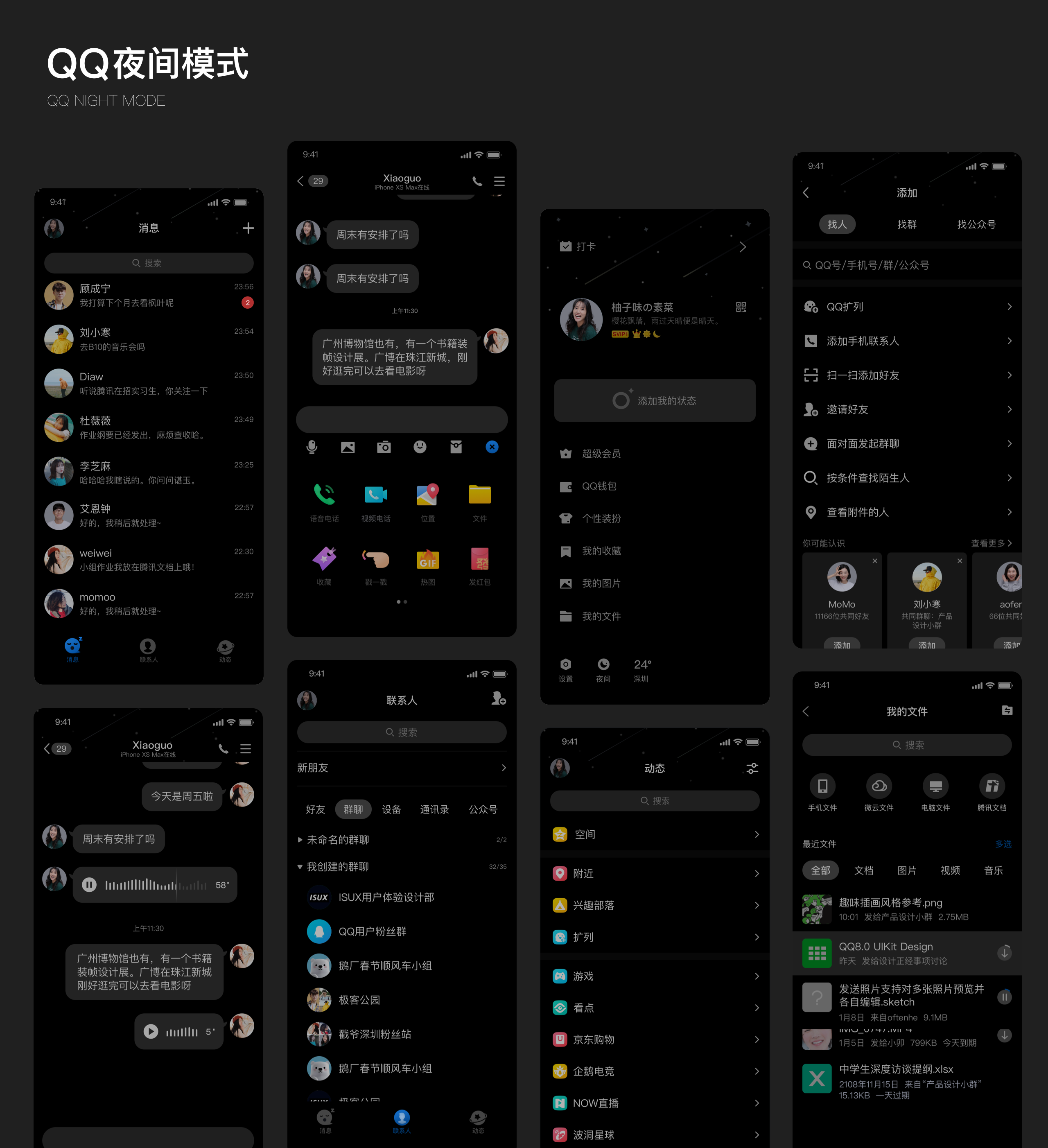
二.夜间模式
人眼可根据环境光做自动调节,在弱光环境下,人眼对明暗度的辨别更敏锐,对彩色的感知度则更弱。同时人眼还有视觉惰性,晚上长时间使用手机,更容易觉得眼花。
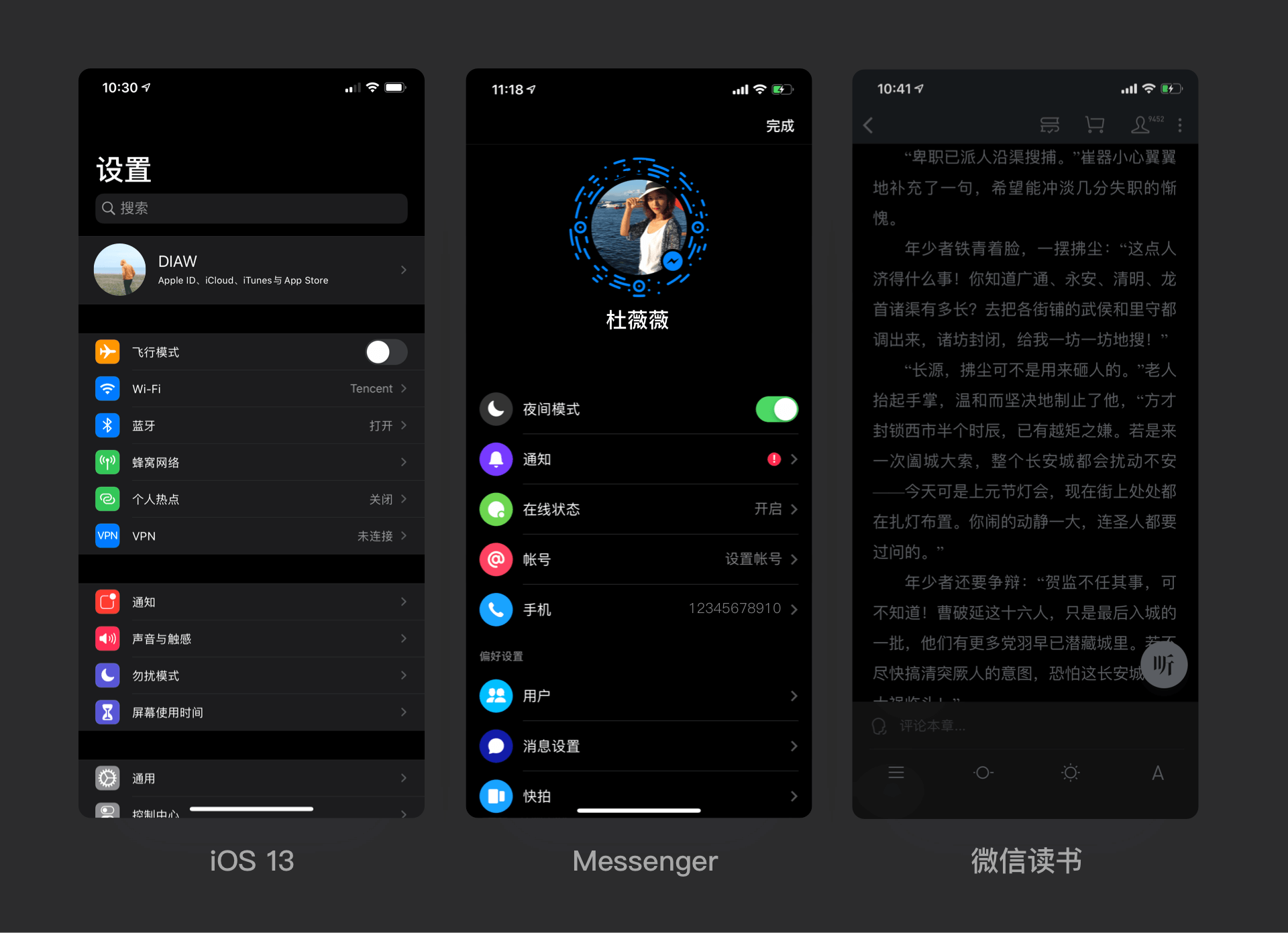
多数手机系统,主要通过环境光自动调节屏幕的亮度,以降低手机上的明暗对比,减少对眼睛的亮度刺激,同时普遍适用于不同类型的手机应用。
为了给用户提供更舒适的夜间体验,部分手机系统逐渐推出黑暗模式,一些应用还定制深度的夜间模式。

QQ夜间模式设计策略
**
晚上是QQ用户活跃的高峰期之一,针对夜间场景使用痛点以及业界的趋势。科技向善,设计也应如此,因此QQ夜间模式体验定位希望是更护眼舒适的,为用户提供更人性化体验,我们梳理出夜间模式的设计策略,并重新设计。

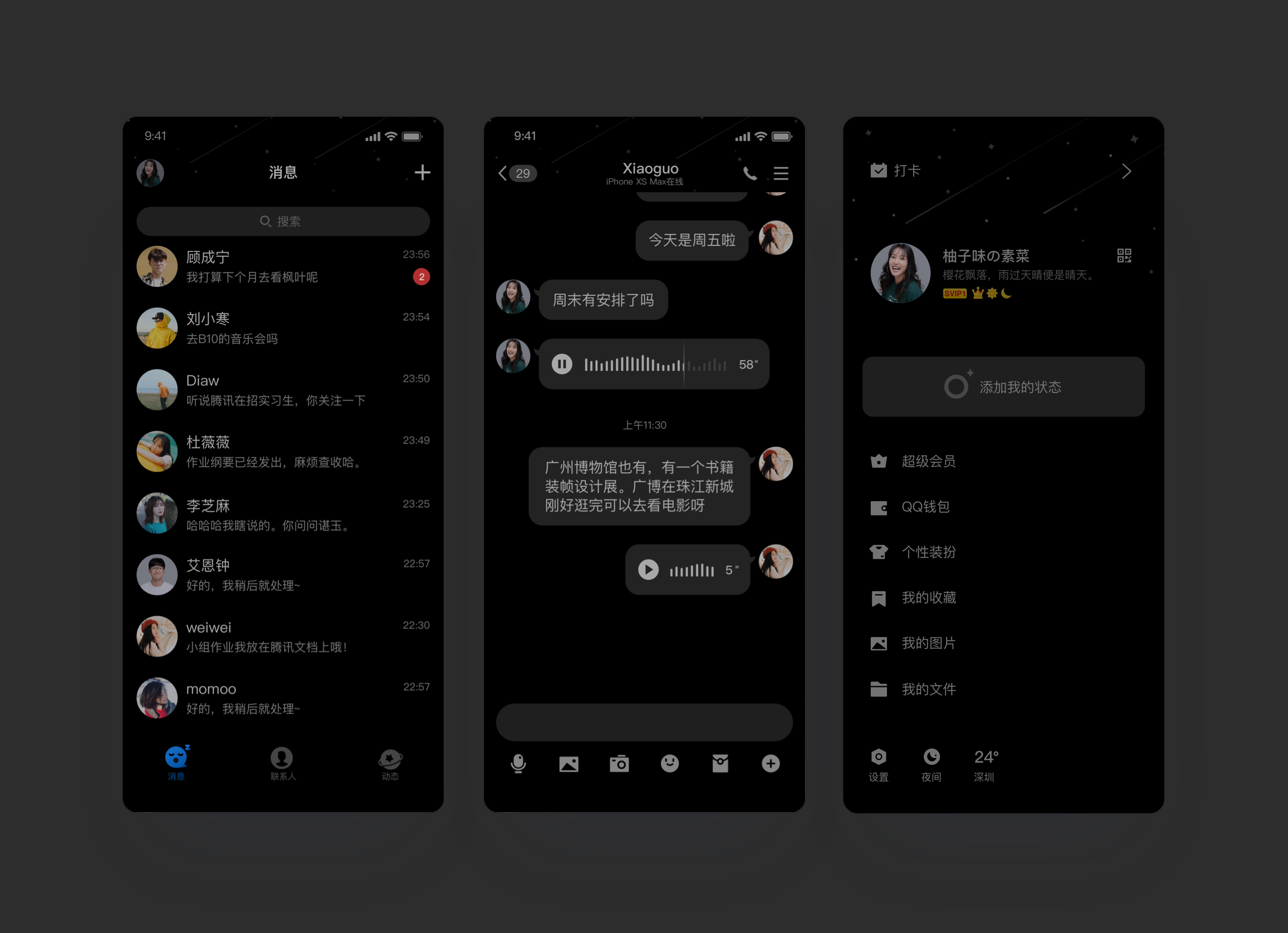
护眼舒适
降低对比度
夜间模式界面通过降低信息与背景的对比度,对图片/图标带色彩的通过使用遮罩,来达到减少对人眼刺激的目的,用户在夜间弱光环境中使用起来更柔和护眼。

降低信息与背景对比度能降低对人眼的刺激,我们分别从降低界面信息对比度和降低色彩明度入手,在不同背景下适配不同亮度的文字信息。通过黑暗环境人眼真机体验测试,又再经过多轮字色与背景对比度的优化,保证识别度的基础上,梳理出在全黑的环境下适合夜间在任何屏幕亮度均可使用的对比度,对比度控制在三个档位进行组合,不出现纯黑白对比。

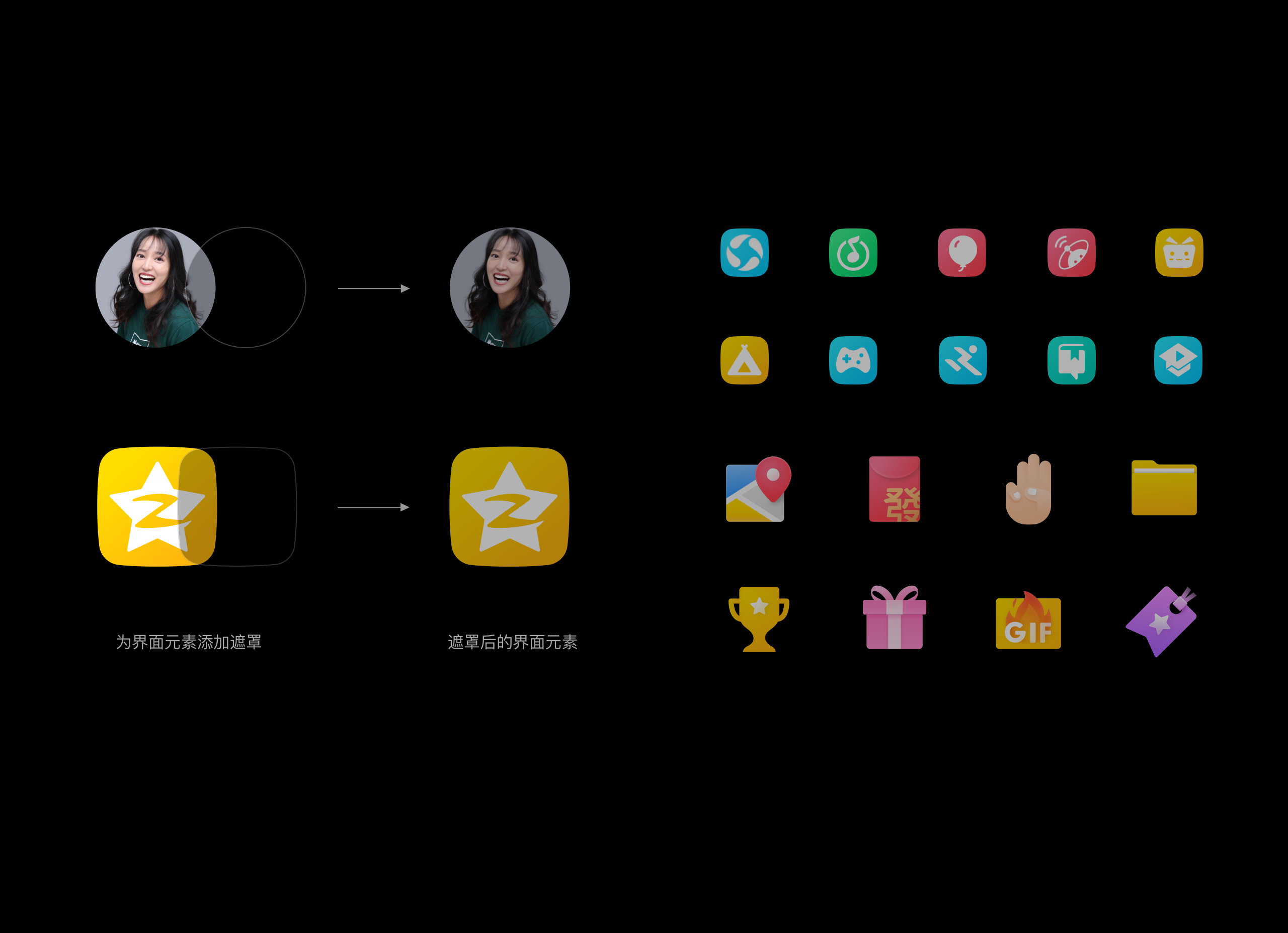
降低图像与色彩的明度
**
界面信息还包括有色的图文与图形类,高纯度的色彩在深色背景下也容易造成人眼刺激与疲劳。此类信息我们通过使用遮罩来达到降低明度目的的。在保持与系统色彩纯度的基础上,降低明度从而达到柔和护眼的效果。

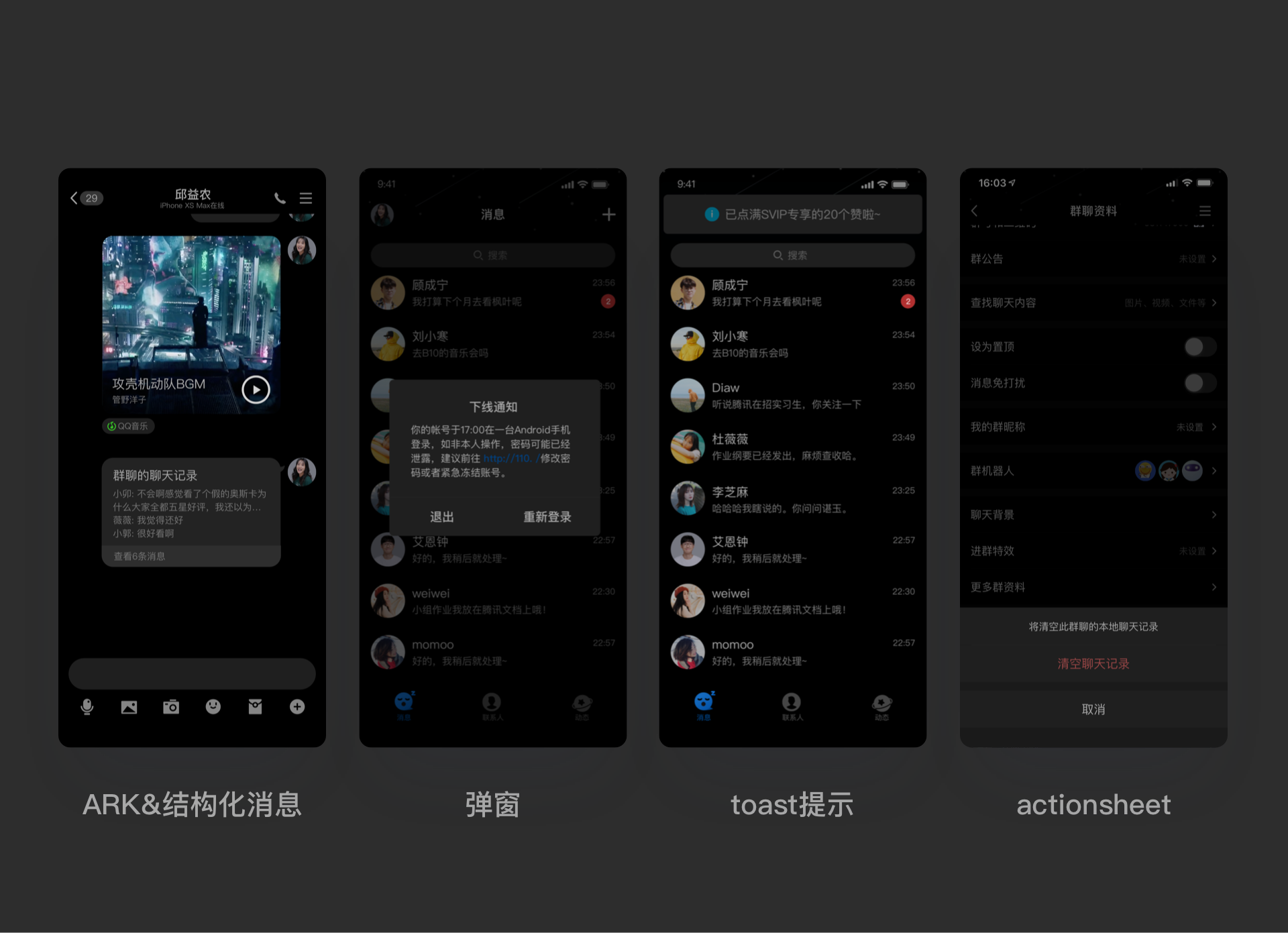
组件化
**
QQ夜间模式适配覆盖度很高,涉及界面也很多 ,我们梳理适配了夜间模式组件,同时也提升适配的效率。目前已适配核心路径场景的夜间体验,我们与开发同学紧锣密鼓在适配更多界面,随着适配的不断深入,给用户提供更完善舒适的夜间体验。

情感化设计
为了强化用户对夜间模式的认知,提升夜间场景用户的使用感受。我们运用了情感化的设计,从以下三个维度体现。
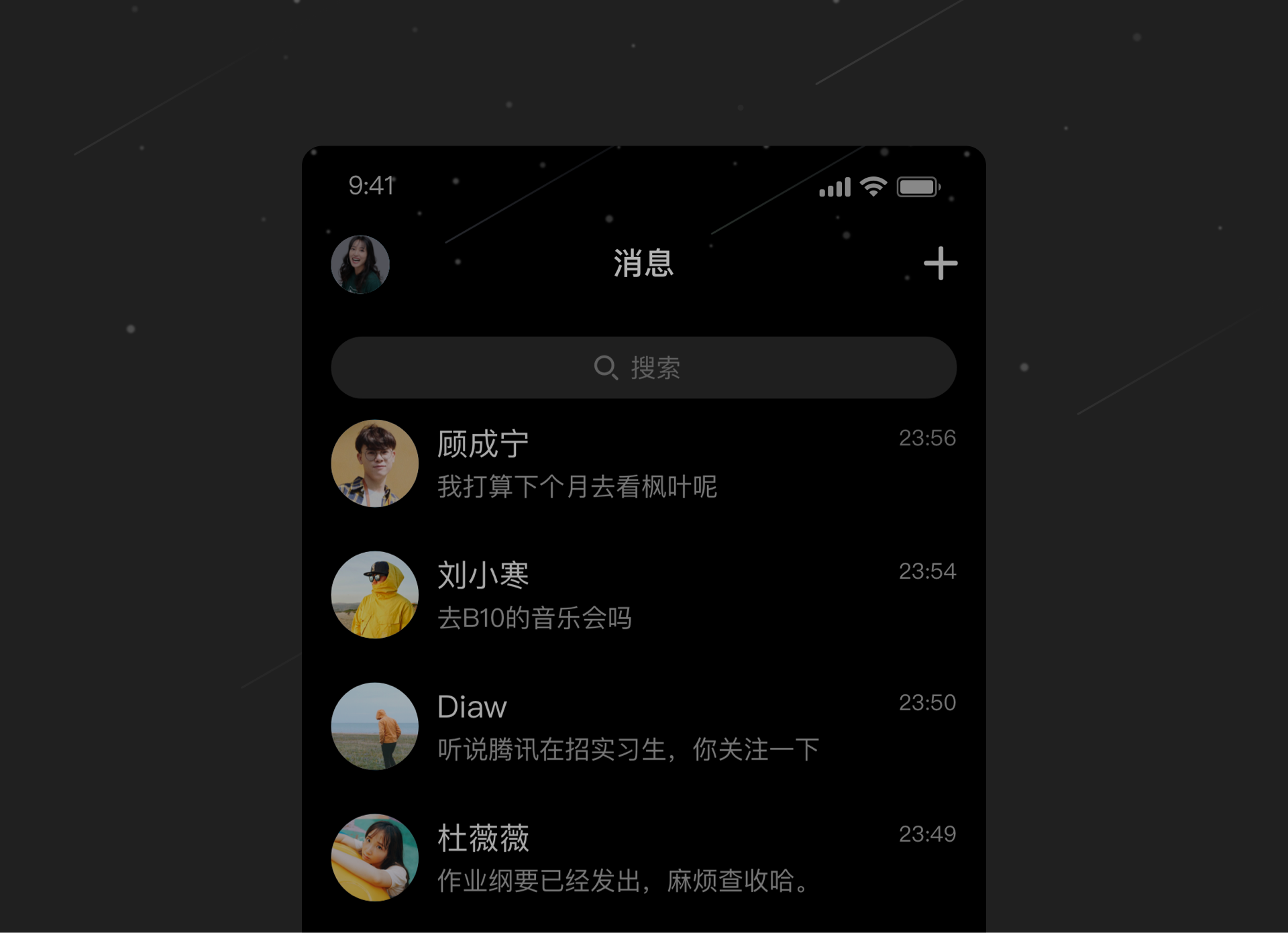
主题背景
大面积黑色界面难免会些许单调冰冷,有别于手机系统与应用,QQ夜间模式保留前版本的星空元素传承到新版设计中, 夜间模式启动后,通过繁星点点的背景元素建立夜间环境关联。

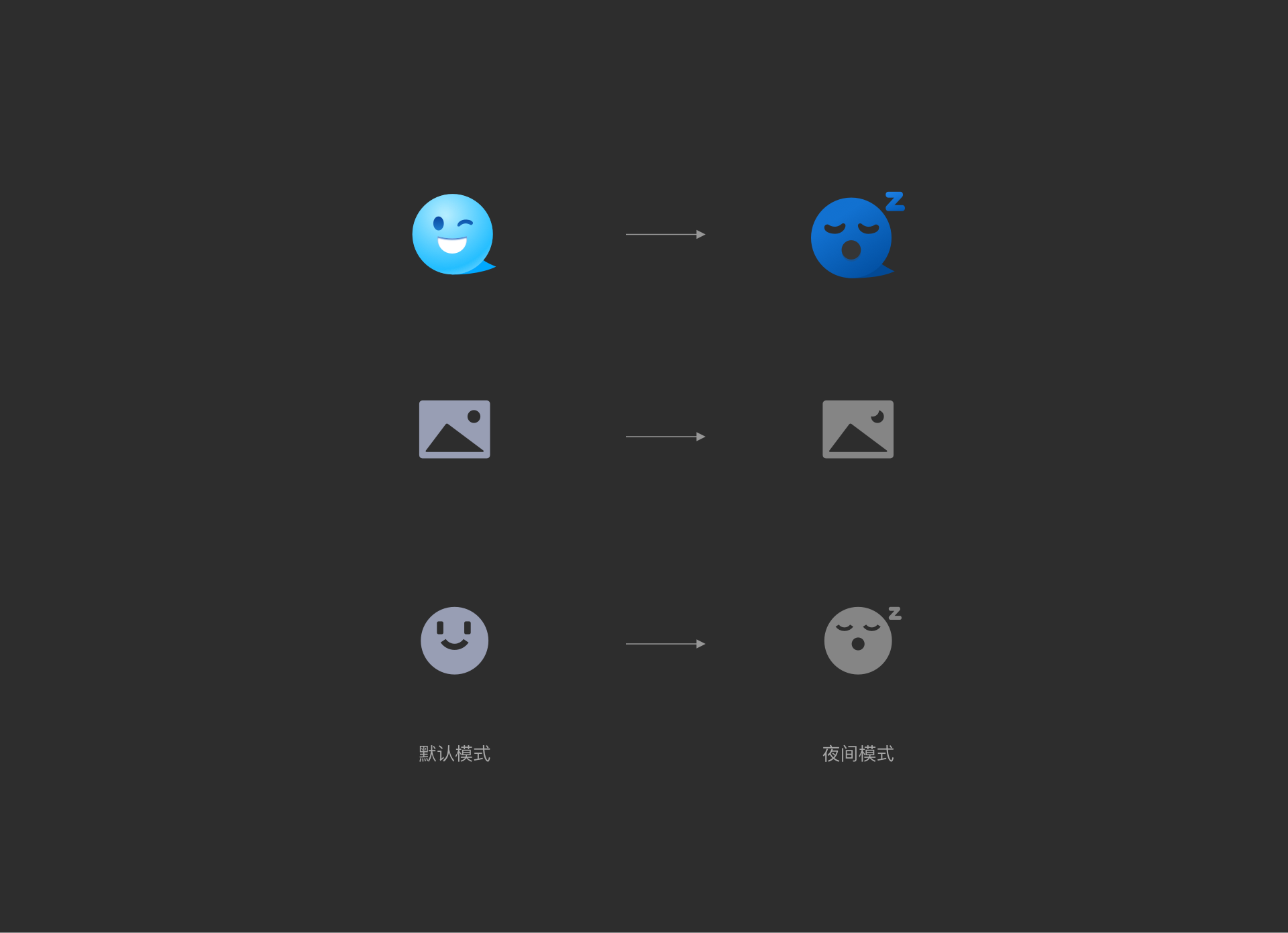
趣味图标
当用户开启夜间模式时,我们设定了彩蛋,发现个别图标会发生改变,变成带有夜间相关的图形语言,后续更新会增加更多趣味的图标。我们也希望通过带入趣味元素的表达方式,建立用户对QQ夜间模式的好感。

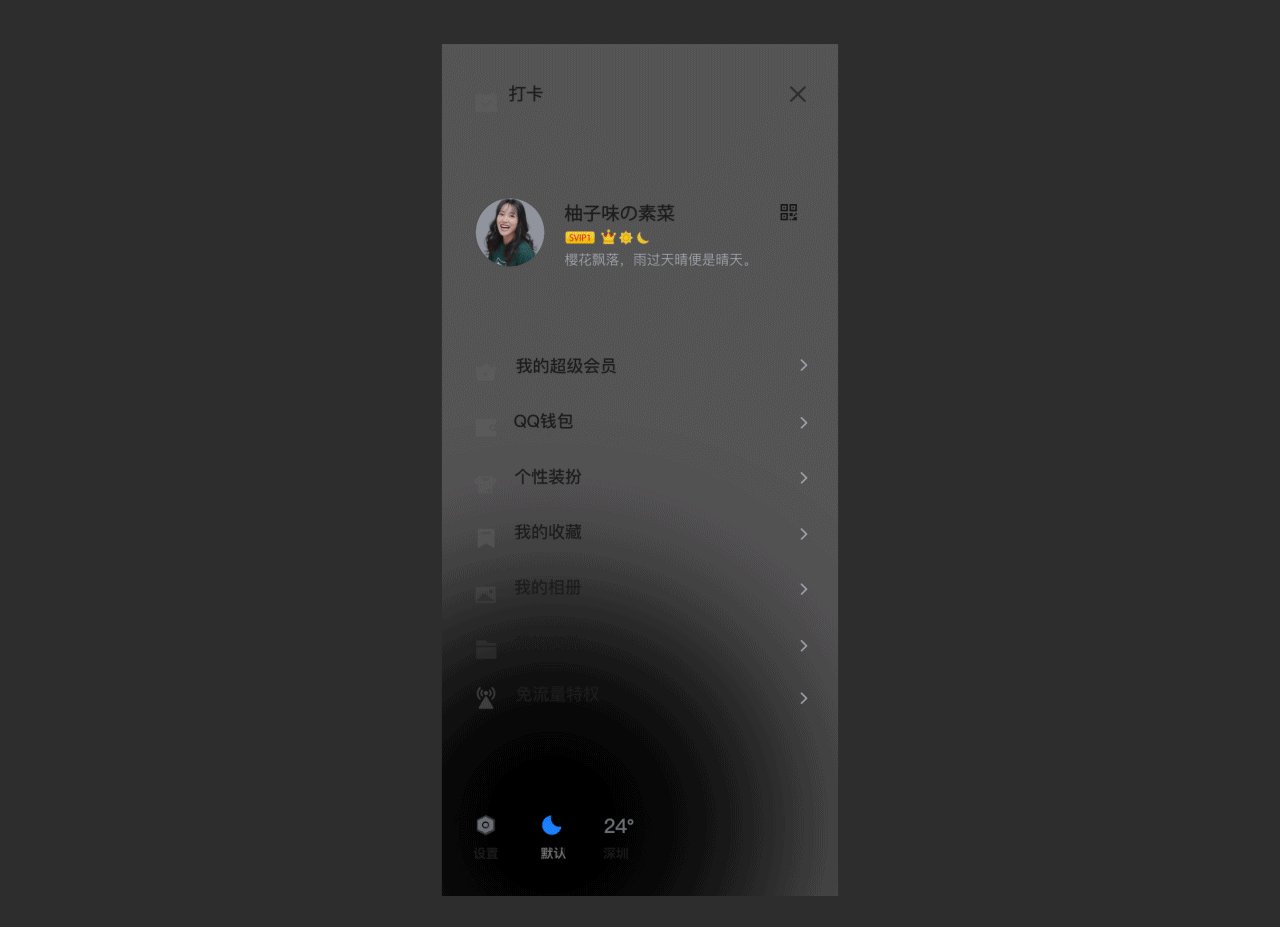
动效
**
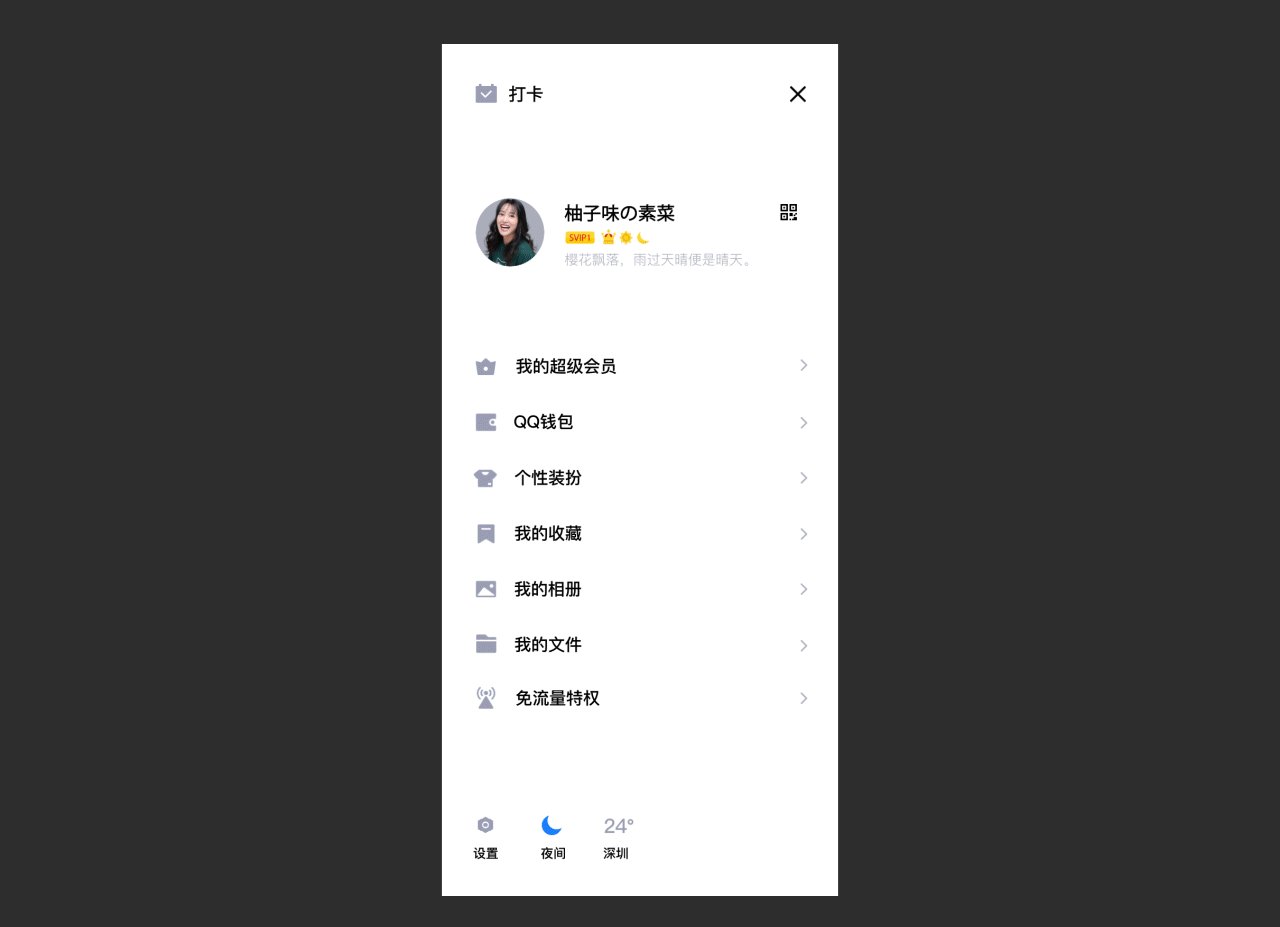
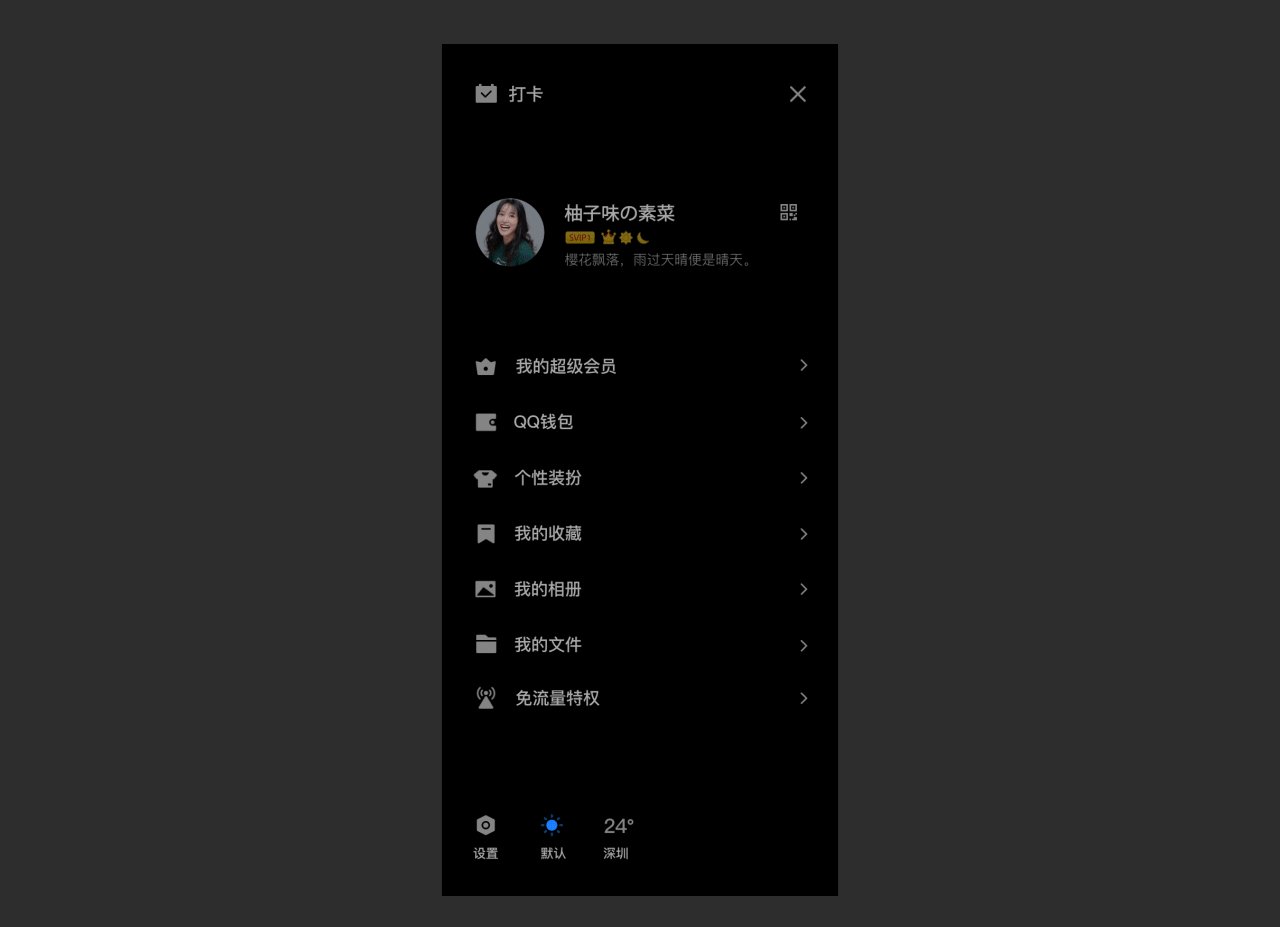
使用切换操作时,加入适度的过渡动画,进一步强化用户对夜间模式的感知,用户可在抽屉页点击切换至夜间模式。

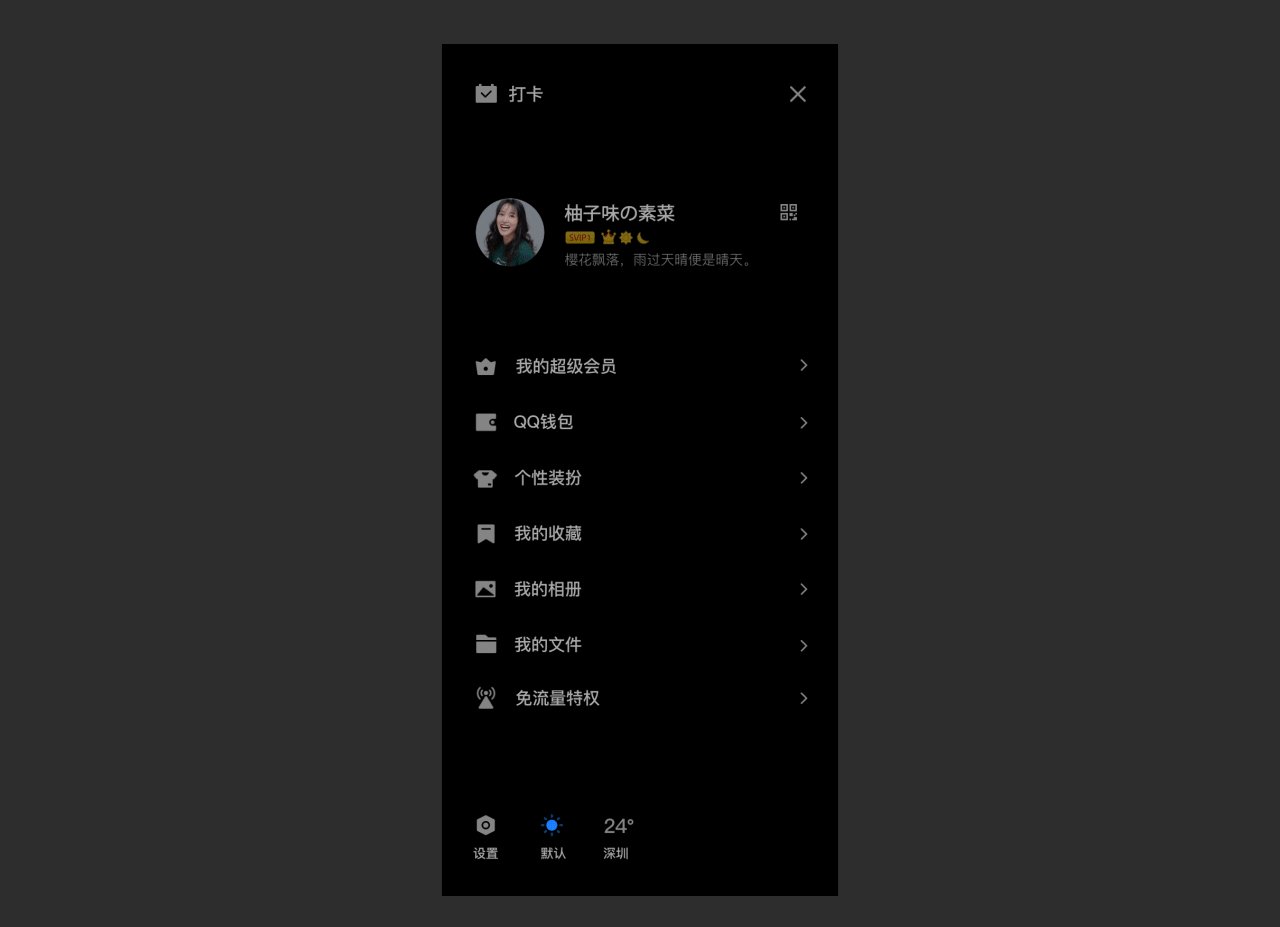
夜间模式体验路径,用户进入QQ后,通过右滑或点击一级界面左上角个人头像,进入抽屉页,点击左下方夜间图标即可切换至夜间模式。

结语
除了简洁模式和夜间模式,未来QQ还会有更多专题设计的探索思考,通过挖掘使用场景为用户提供更多人性化好玩的服务。目前这两个模式均已上线,收到了不少反馈和建议,也请用户朋友们多多体验持续关注QQ的更新。

