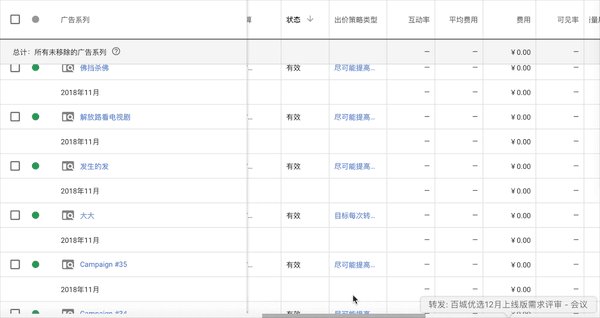
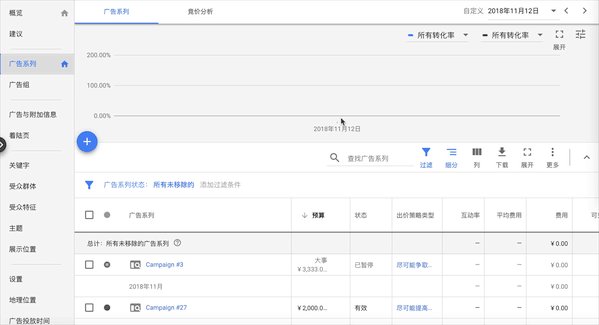
以商业B端后台-谷歌广告投放系统(以下简称Adwords)为例,在Adwords的核心页面中,表格占了近90%的空间,大部份的用户在这个页面的活动区域基本集中的表格,表格是商业B端后台用户操作频率最高的交互控件之一。
如Adwords的界面所示:

对于B端用户而言,来后台主要目的之一就是对数据进行查阅和操作,而表格做为结构化数据的载体,承载了数据的保存、展示、对比分析、排序、筛选 、搜索等功能。
因此表格的易读性和易操作性设计对于提升B端用户的操作效率有着举足轻重的作用。
表格通常由内外两部分组成:
- 内部,由表头、表体、表尾共3 部份组成。
- 外部,由搜索、筛选、相关命令按钮、分页等构成。
如Adwords所示:

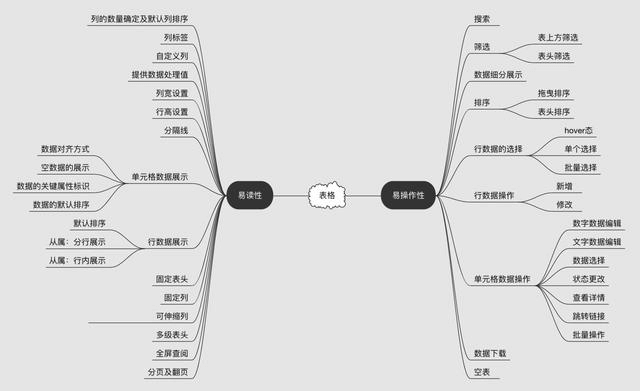
本文从表格的易读性和易操作性2个方向,共分24个方面进行详细阐述:
以下为本文的框架图,大家可以参考这个框架直接定位自己感兴趣的内容,有选择性的阅读:

表格的易读性设计时,可从15个方面来考虑:
1.列的选择、默认列的设置、列的默认排序
需要交互设计师基对实际业务需求及目标用户诉求及行为的理解,即表格的设计要同时符合业务模型和用户的心智模型。
列的选择:尽量减少列的数量,避免出现用户不需要的数据,同时也要避免省略必要信息,以免造出数据缺失;
默认列的设置:隐藏不必要的信息,用户需要的非重点、辅助性信息可以通过入口提供的方式来解决;
默认排序:目标用户看数据诉求出发,遵循用户查看数据的习惯,尊重数据之间的关联性,设计用户查看、操作数据的路径。
2.列标签
对于B端产品而言,先能把事情说清楚,再考虑文字的简洁性。一个简单的检验方法是:少一个字不可。
在表格数据可以自我解释的情况下,列标签就不是必须的,如电子邮件的表格,就不需要列标签,因为发件人和邮件主题的区分度比较高。
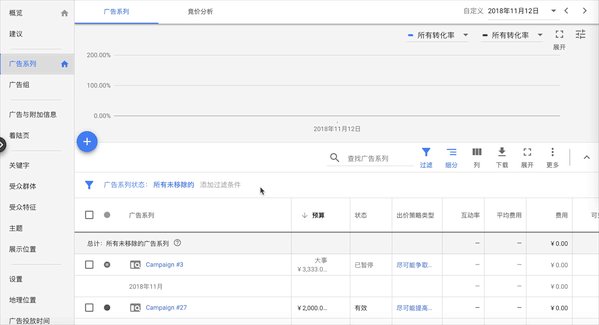
如Adwords所示,标签的文案做到了“少一个字不可”:

3.自定义列
B端后台通常会对应不同的角色及不同的需求,可让用户根据自己的需求来定义表格的展示列及列的顺序。
注意:系统应记住用户上一次自定义列的设置。
如Adwords所示,数据较为复杂,对展示列的定义分成两步:左侧先选择展示的列,右侧对列进行排序:

4.提供数据处理值
为便于用户对数据进行对比分析,一般需要原始数据的基础上给出差值、升降变化、平均值、总计等数据处理结果,减少用户心算和再做数据加工的过程,提升用户阅读信息的效率。
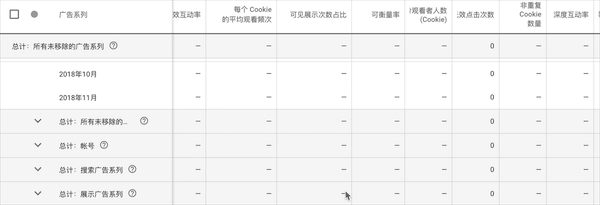
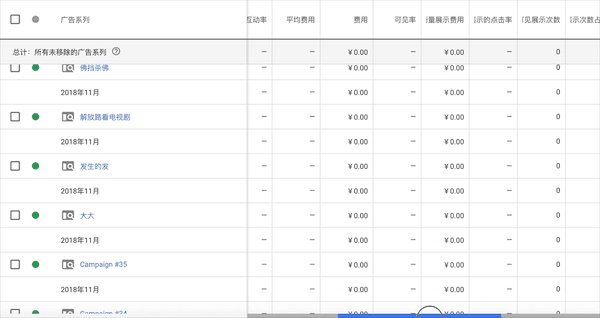
如Adwords所示,在表头和表尾分别提供了总计数据:

如FC所示,在表头提供了总计行,供用户进行快速查阅:

5.列宽的设置:
- 在固定宽度的基础上,允许用户自由拖动调整列宽的大小(可伸缩列)。如文本类最小列宽可为3个中文字符、含图片的最小列宽不影响图片的阅读,超出部份换行显示;
- 按字段内容属性给出固定宽度,比如姓名固定3个中文字符、电话号码固定为11个英文字符等。
以Adwords为例,采用的是固定列宽+可伸缩列:

6.行高设置
单行文本的表格,建议行高为字体高度的2倍到3倍;多行文本(含图文)的表格,建议内容到上下边框的距离略小于文字高度。
7.分隔线
- 水平分割线,能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度。
- 垂直分隔线,在表格中使用适合的对齐方式后,那么可以省略;数据量级比较大的表格,可以使用较淡的分隔线,提升浏览速度。
如Adwords,采用了同时采用了水平和垂直分隔线:

如Adwords,省略了垂直分隔线:

8.单元格数据展示
1.数据对齐:能形成的视觉边界线,便于视线的流动,从而快速提升数据的浏览、对比效率。
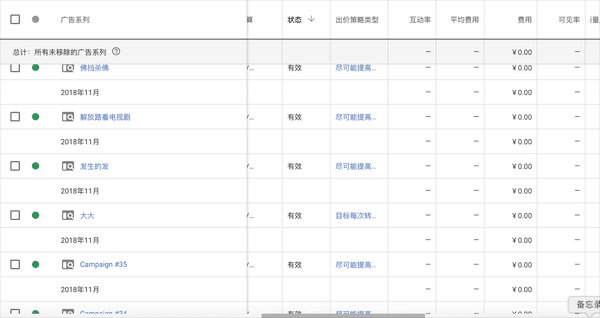
常用对齐方式:数字右对齐,文字左对齐,混合型文本左对齐,列标签的对齐方式与数据的对齐方式保持一致。如Adwords所示:

2.空数据的展示:切忌不要与数据为“0”进行混淆,通用做法是用“-”表示。
B端后台数据类型较多,最好能为空数据做出释义,可以加在“列标签”的名词解释文案中。
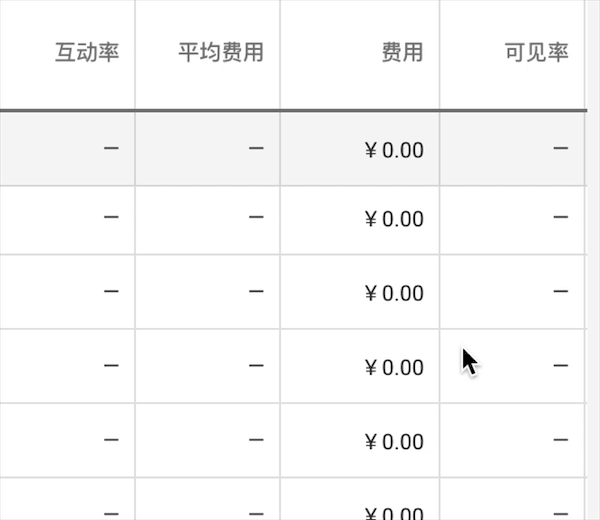
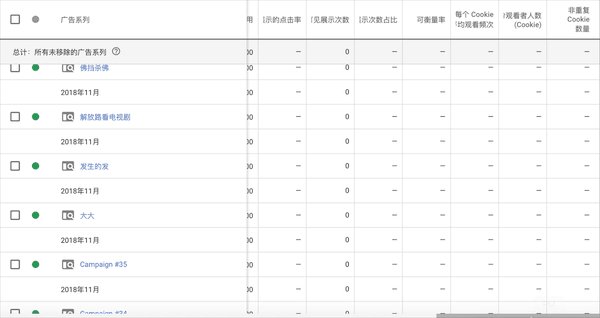
以Adwords为例,用“-”表示空数据:

3.数据的关键属性标识:比如用户重点关注数据状态、某些数据的上升和下降等,可以用符号进行标识,帮助用户快速定位到目标信息。
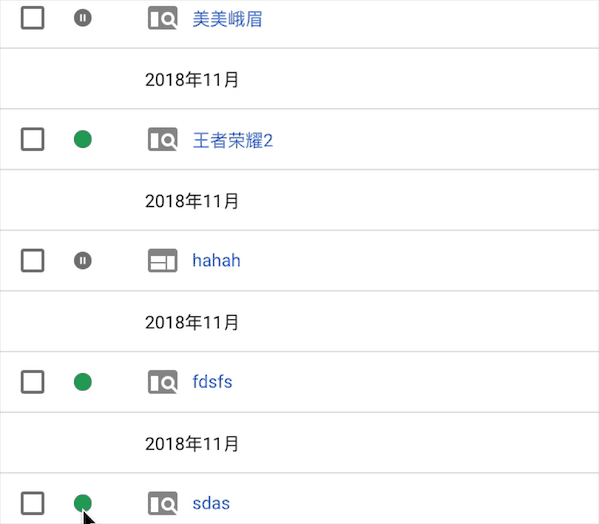
如Adwords所示,用带颜色的上圆圈示意当前行的状态,绿色为有效、灰色为暂停:

4.数字及非用户操作数据展示:数字数据带上单位,如金额加上币种符号“¥”、预算要给出单位“/天”等,以帮助用户快速理对数字进行区分阅读;部份数据的操作人是系统,须与用户产生的数据做区分展示。
如Adwords所示,预算数据带上单位、费用带上人民币符号、系统产生的数据带上了“自动”标识:

9.行数据展示
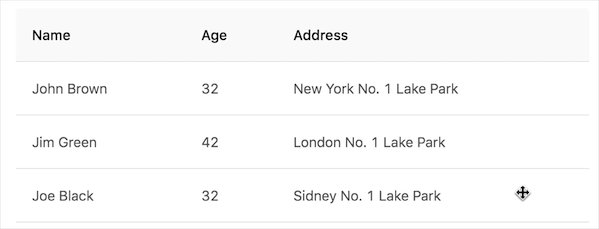
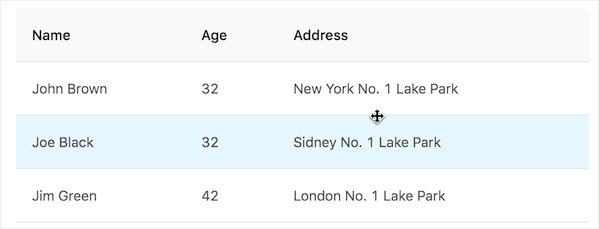
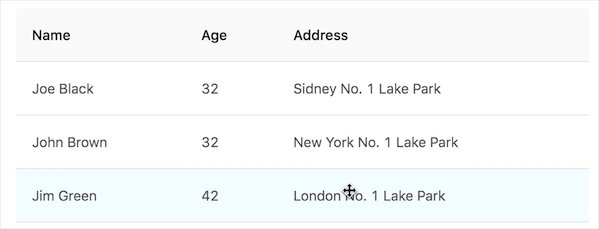
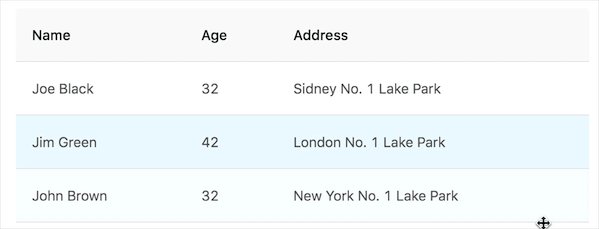
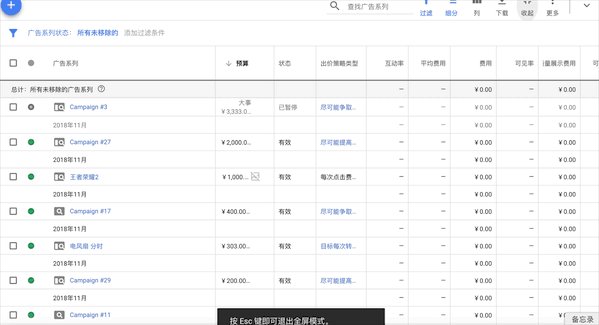
1.默认排序:常以创建时间进行排序,即最新创建的排在最前面。
如Adwords所示:

2.从属-行内展开可分为整行整开、某个单元格数据展开,以Adwords为例,“更改”这个列的数据展开:

3.从属-分行展示,从属数据与主数据共用部份数据列,以Adwords为例:

10.固定表头
利于用户向下翻屏时能够便利的阅读数据,固定的内容除列标签以外,可视具体场景而定,加入其它行。
如Adwords所示,固定了列标签与总计行:

11.固定列
利于用户进行数据定位与对比,固定列的内容可视业务及目标用户的诉求而定,甚至可以让用户自定义。
如Adwords所示,固定了名称列:

12.可伸缩列
设定表格列的默认宽度时,优先考虑的是数据内容的查阅,这有可能会导致一些长的列标签出现折行的情况,而可伸缩列则良好的解决了这个问题,系统应记住用户自己设置的列宽。
如Adwords所示:

13.多级表头
数据结构比较复杂的,可使用多级表头来体现数据的层次关系。
如FC所示,采用了多级表头:

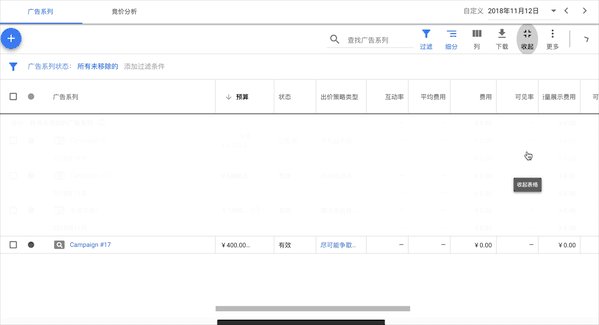
14.全屏查阅
可减少与表格无关的视觉干扰,提供表格的沉浸式阅读体验,应注意可以让用户很便捷的退出。
如Adwords所示,全屏模式可以直接屏蔽掉上方的报表区域和左侧及顶部的导航栏,用户通过ESC键可以随时退出全屏模式,学习成本较低。

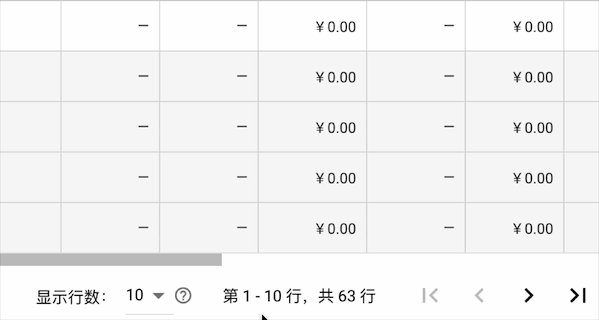
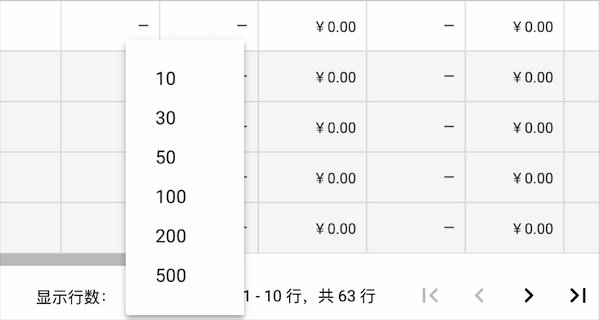
15.分页及翻页
用户一般不喜翻页,涉及到跨页的数据操作时,分页会带来不便。但受限于数据加载的压力,在WEB端、手机端等需要实时下载数据的终端,通常需要分页展示数据来缓解服务器的压力,因此用户需要分页查看和操作;而在客户端,数据已下载到了本地,可以采用流的方式呈现数据,不需要分页展示,用户操作的成本更低。
在WEB端,表格的的数据内容超过一定“数量”时需要提供翻页功能,这个“数量”由表头的数据的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定,大原则是整张表不要超过一屏,考虑到每个用户的使用习惯,可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利。
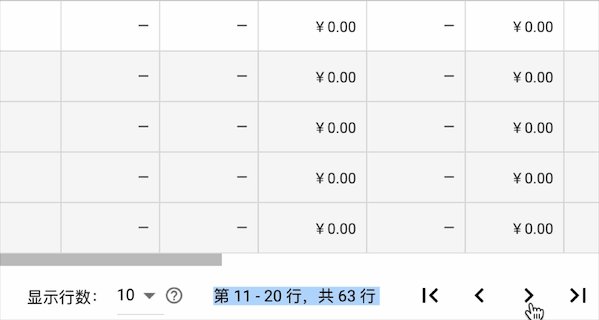
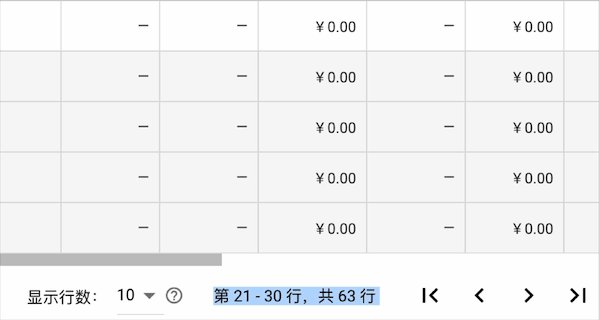
翻页控件内容 :
用户自定义每页显示的数量,当前页码(行数),全部数据的页数(行数),向前翻页,向后翻页,到达第一页,到达最后一页等。
注意:
- 当前用户的数据未超过一页时,无须展示翻页控件。
- 对于B端后台的用户而言,告之当面数据的行数比当前的页数更有用。
- 翻页按钮不可用时,须给出置灰态。
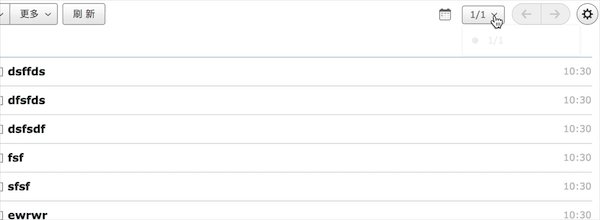
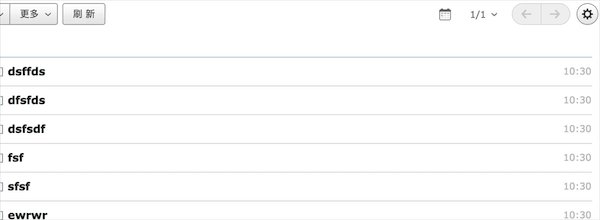
如Adwords所示:

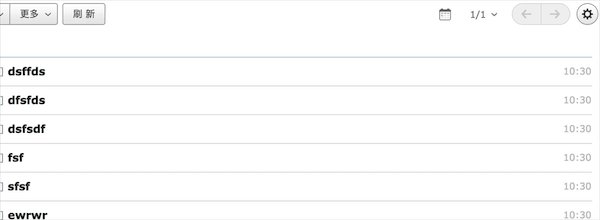
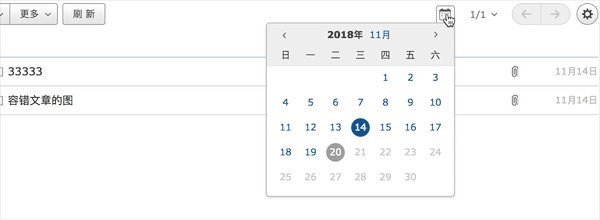
翻页控件做为筛选数据的一种方式,通常会结合日历、排序、筛选等其它控件一起使用,来提升用户的操作效率,如网易的邮箱,翻页与日历结合一起使用,对于有大量邮件数据的用户来说,查阅邮件的效率更高:

未完待续,“提升表格的易操作性”详见下篇。
参考文献
刘平《WEB表格设计攻略》计算机与网络(2017)
本文由 @崔玲美 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
转载自 人人都是产品经理 作者 @崔玲美 原文地址

