小溜Epik:目前搜索功能是每个应用产品不可缺少一部分,同时也是用户经常光顾到的功能。一个好的搜索设计能够提高转化率,提升用户体验。下面我们来看看搜索设计的一些套路。
目录
- 搜索入口的设计样式
- 搜索方式
- 搜索的辅助功能
- 搜索结果的展示形式
一、搜索入口的设计样式
搜索入口的设计需要根据搜索功能在产品中的位置,不同的应用场景所使用的搜索入口样式也是不同的,接下来分别和大家介绍一下四种搜索入口的常用样式。
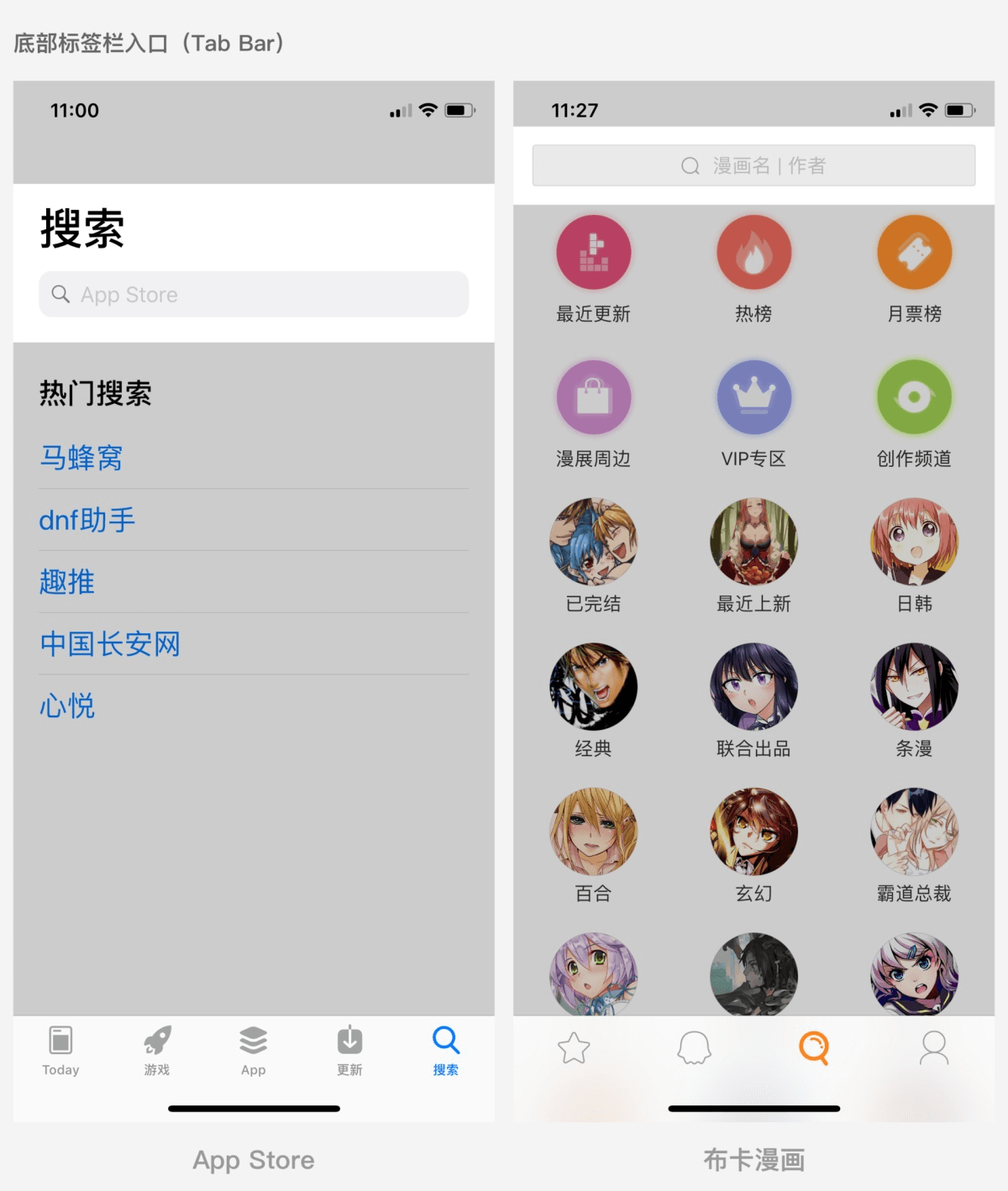
1.底部标签栏入口(Tab Bar)
把搜索功能作为底部标签栏中的一个功能模块入口,适合将搜索作为重要流量入口的 App,同时也可以同其他的 Tab Bar入口相结合,如「布卡漫画」就是把搜索和类似发现功能的入口相结合。但是底部标签栏的搜索入口本身并不带搜索功能,所以通常与搜索框样式相结合使用。(例如:App Store、布卡漫画)
如图:

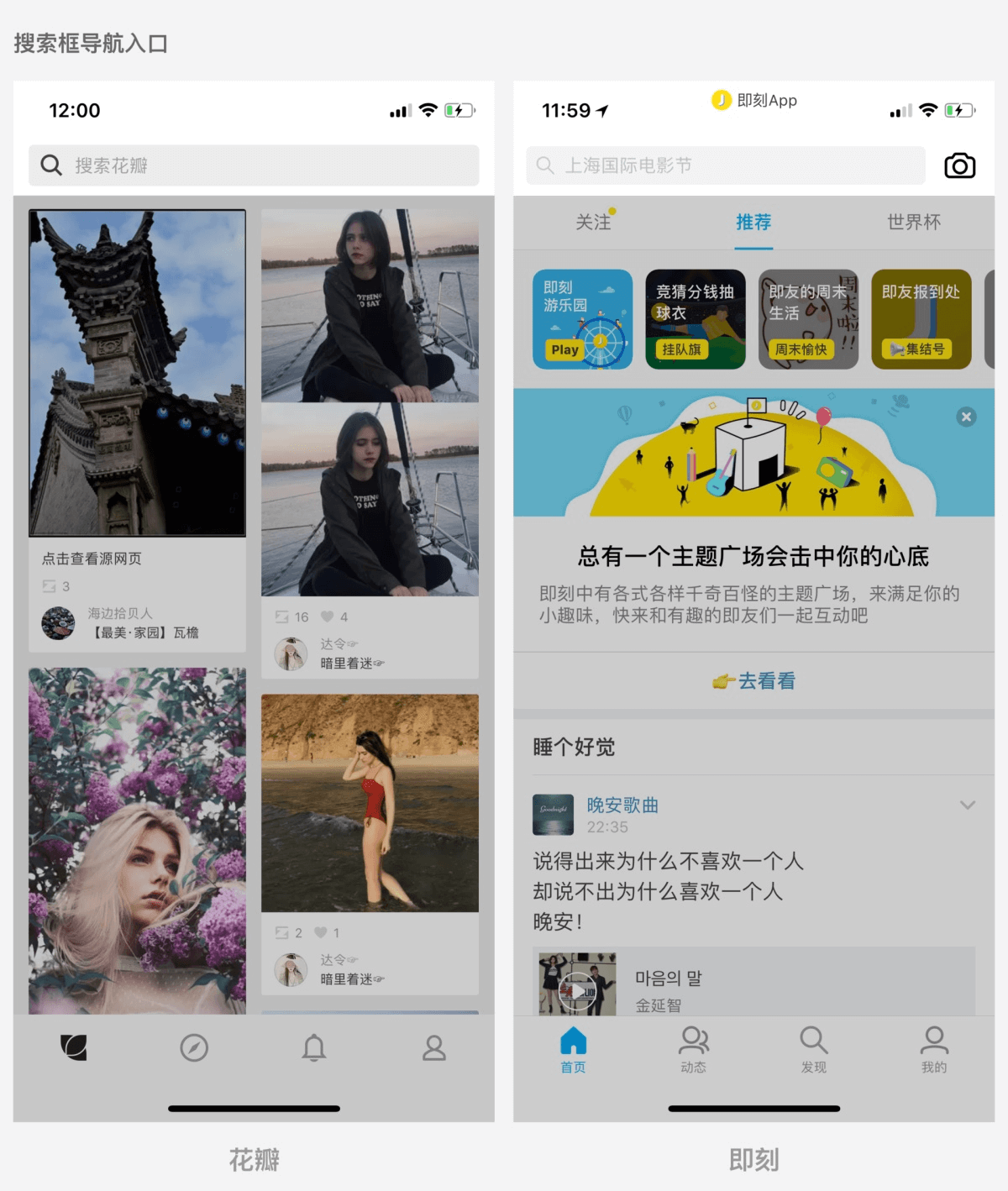
2.搜索框导航入口
常见的展示形式之一,将搜索入口以输入框的形式放置在导航栏中或者导航栏下方,有些应用即便界面向上滑动时,搜索栏会吸顶显示,方便用户随时操作(是否吸顶显示要根据搜索功能在应用中的权重)。
搜索框导航入口除了必须要有的输入框外,还需要一个搜索图标给予用户提示。目前很多应用也会利用搜索框内的区域进行预设文案,可作为提示用户关键词,也可以作为运营的入口来展示。(例如:花瓣、即刻)
如图:

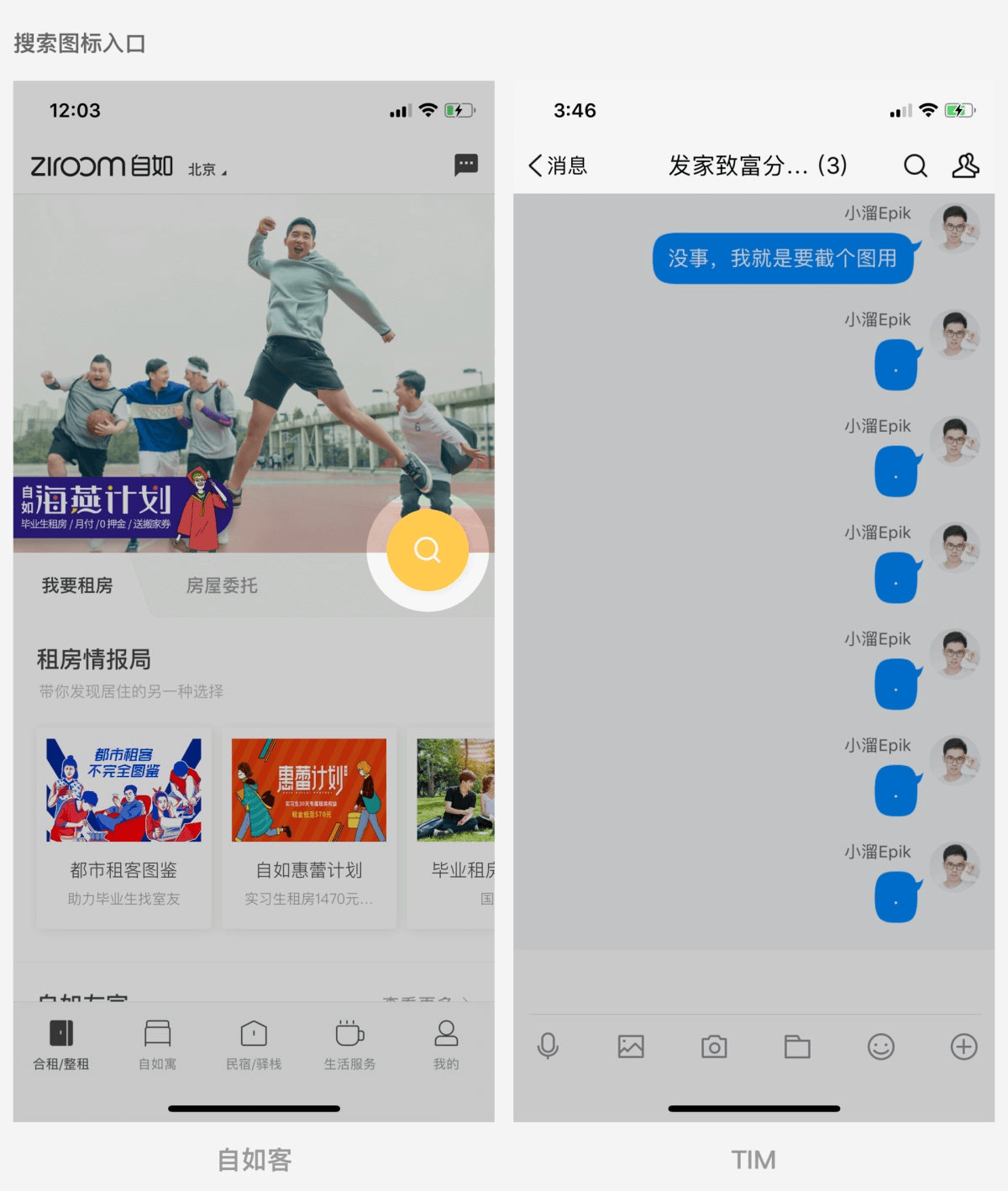
3.搜索图标入口
同样也是常用搜索方式,常见形式是将一个放大镜的图标放在导航栏的右侧。相对上面提到的搜索框在视觉引导上略逊一筹,但节省了导航栏的空间,这样导航栏中可以提供用户更多的功能,适用于对搜索权重不高的应用。
当然也有特别的搜索图标方式,例如:自如客,同样是搜索图标的样式由于不同的位置和层级变化,变得更加突出。(例如:自如客、TIM)
如图:

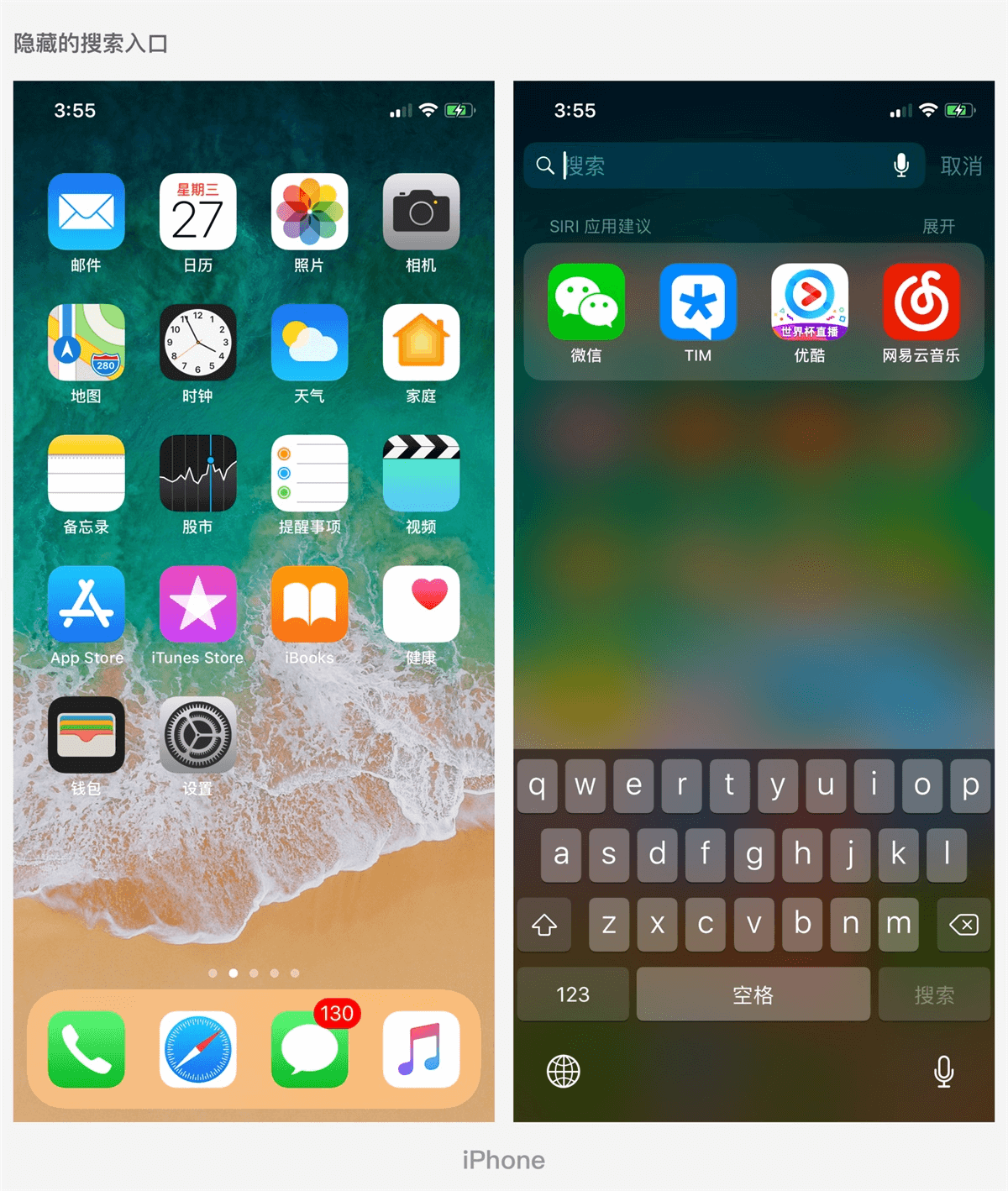
4.隐藏的搜索入口
为了让用户更多的使用桌面提供的快速入口,初始界面时将搜索功能隐藏,当进行滑动界面时才会出现搜索功能,例如:iPhone手机解锁后是各个应用入口,当向右滑动时,隐藏的搜索入口就会出现。
如图:

二、搜索方式
搜索方式也就是我们通常会用哪些方法去搜索我们要找的东西,下面介绍三种我们常用的搜索方式。
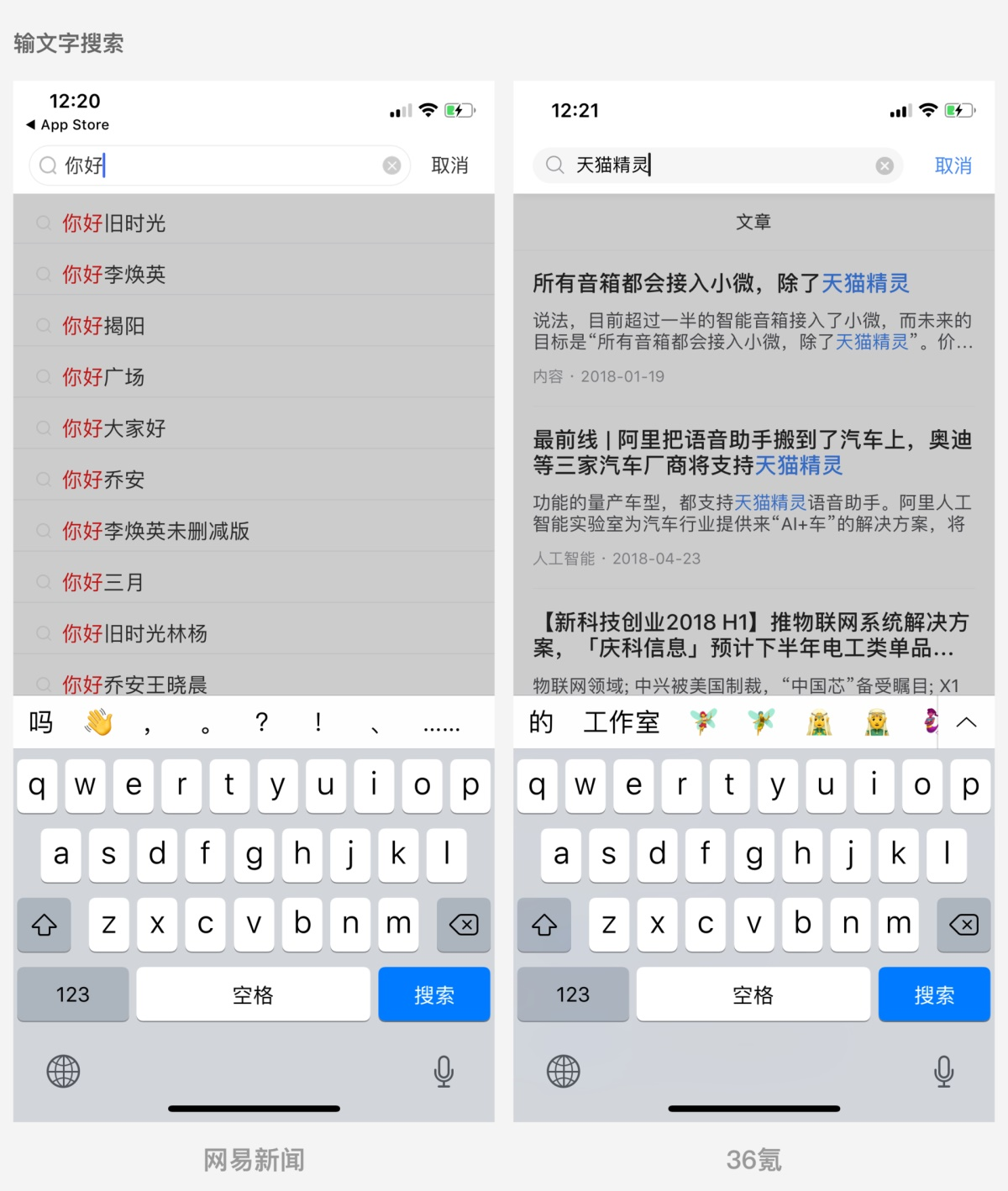
1.输文字搜索
主要且常用的搜索方法,通过在输入框中输入想要搜索的文字进行精准搜索。同时当点击输入框时,激活输入键盘。
如图:

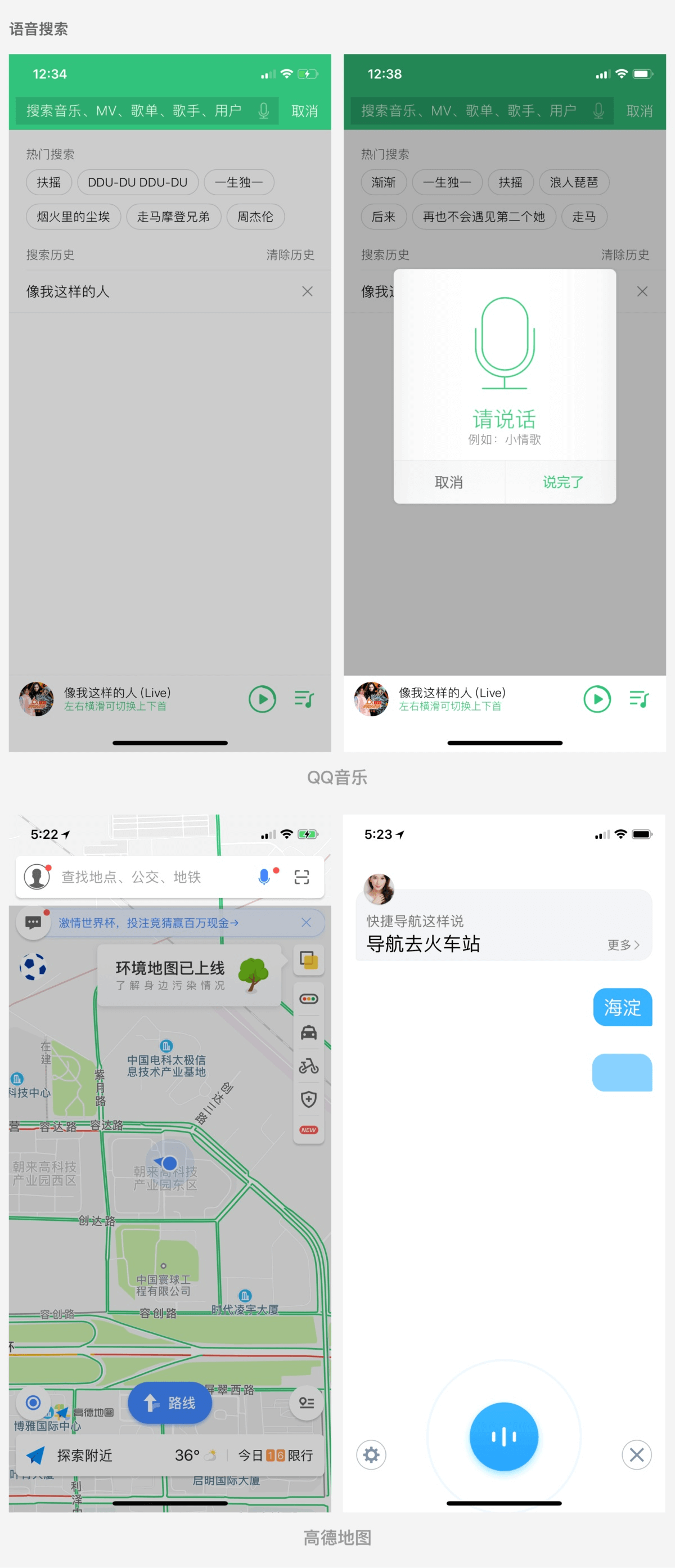
2.语音搜索
语音搜索不仅提升了搜索的便利性,同时也解决了老人对键盘输入困扰和不会拼音的人群的问题。另外在音乐类App 中语音功能得到了更好运用,无论是在街边商场,酒吧等,当听见我们爱不忍释的歌曲时,可以用语音功能进行歌曲识别,随时找到我们喜欢歌曲的名字。还有在驾车时可以利用语音搜索功能查询路线。(例如:QQ音乐,高德地图)
如图:

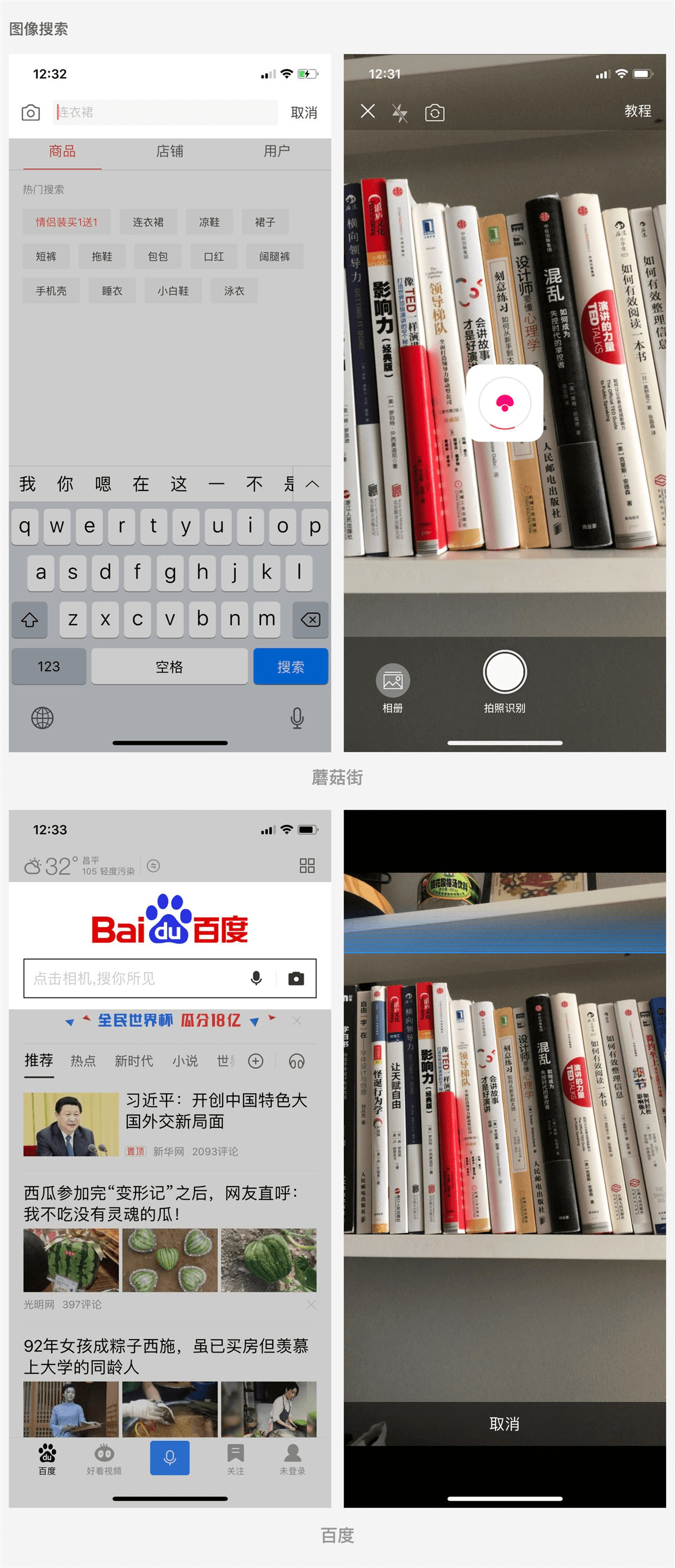
3.图像搜索
借助图像识别技术,图像搜索也得到了广泛的应用。例如:我们可以通过对图片进行拍照搜索到有关图片的信息或者是和它相似的图片,还有电商应用中常用到的,对于无法准确描述的商品,可以通过图像搜索找到该物品。如:蘑菇街中可以通过对现实物体拍照来找到想要的物品。(例如:蘑菇街、百度)
如图:

三、搜索的辅助功能
基于用户不同的搜索场景,需要给出不同的搜索辅助,一个好的搜索辅助,会让用户爱上你的应用,下面就来介绍五种常用的搜索辅助功能。
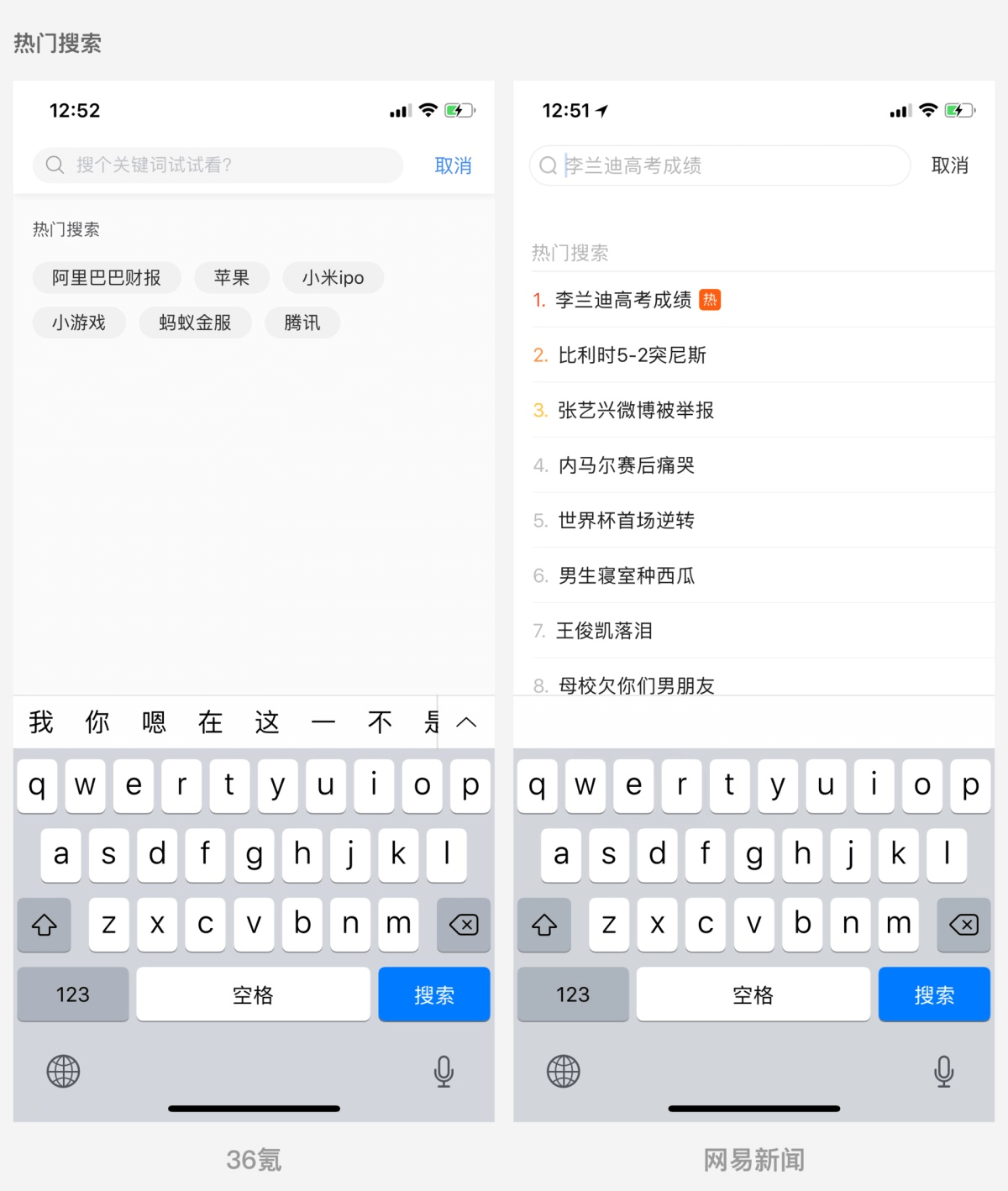
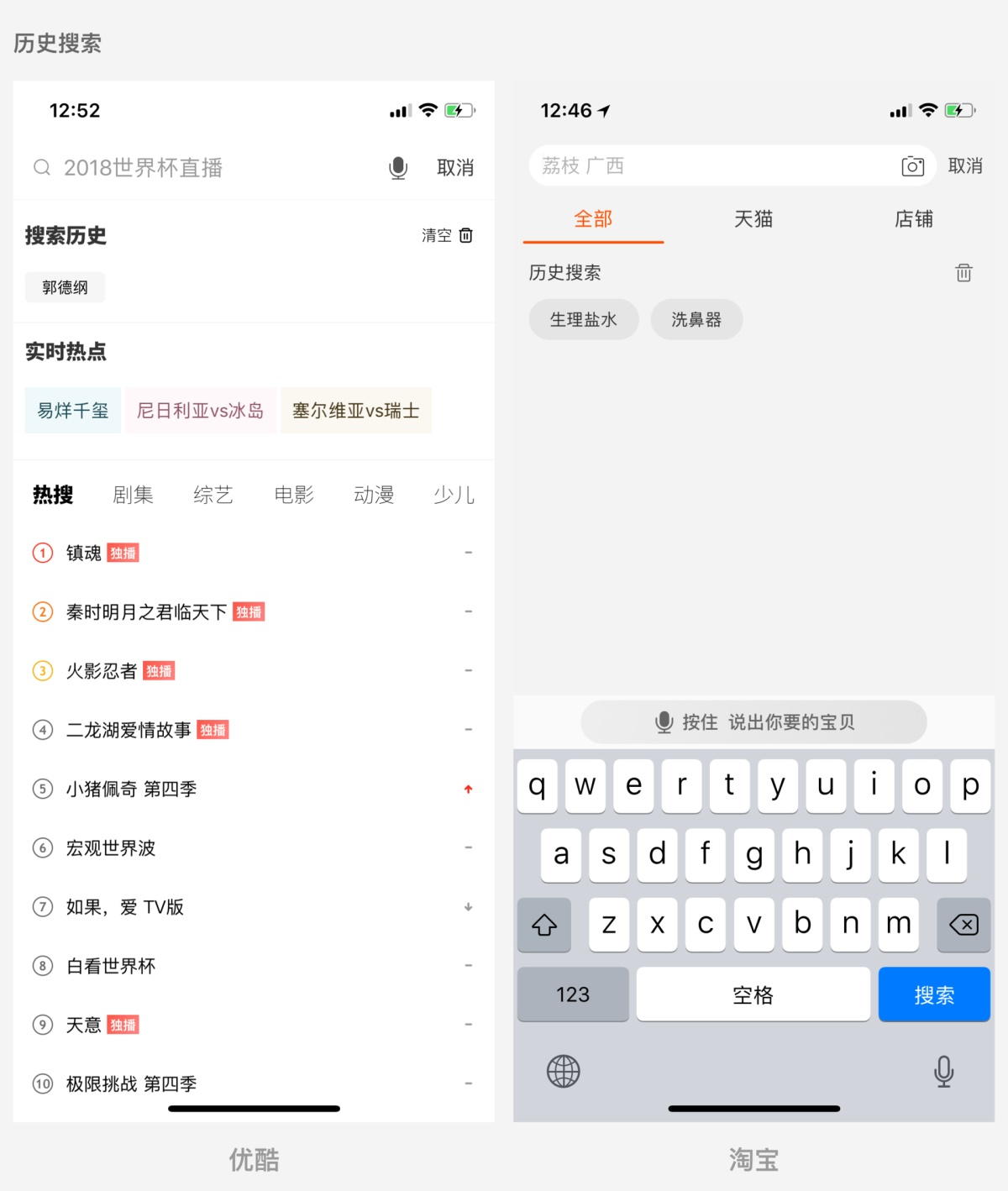
1.热门搜索
目前搜索量比较大或者运营想让我们搜到的东西,同时给那些无目的的用户更多的选择。
如图:

2.搜索历史
用户可以看到自己每次查找的记录,方便用户再次查看。
如图:

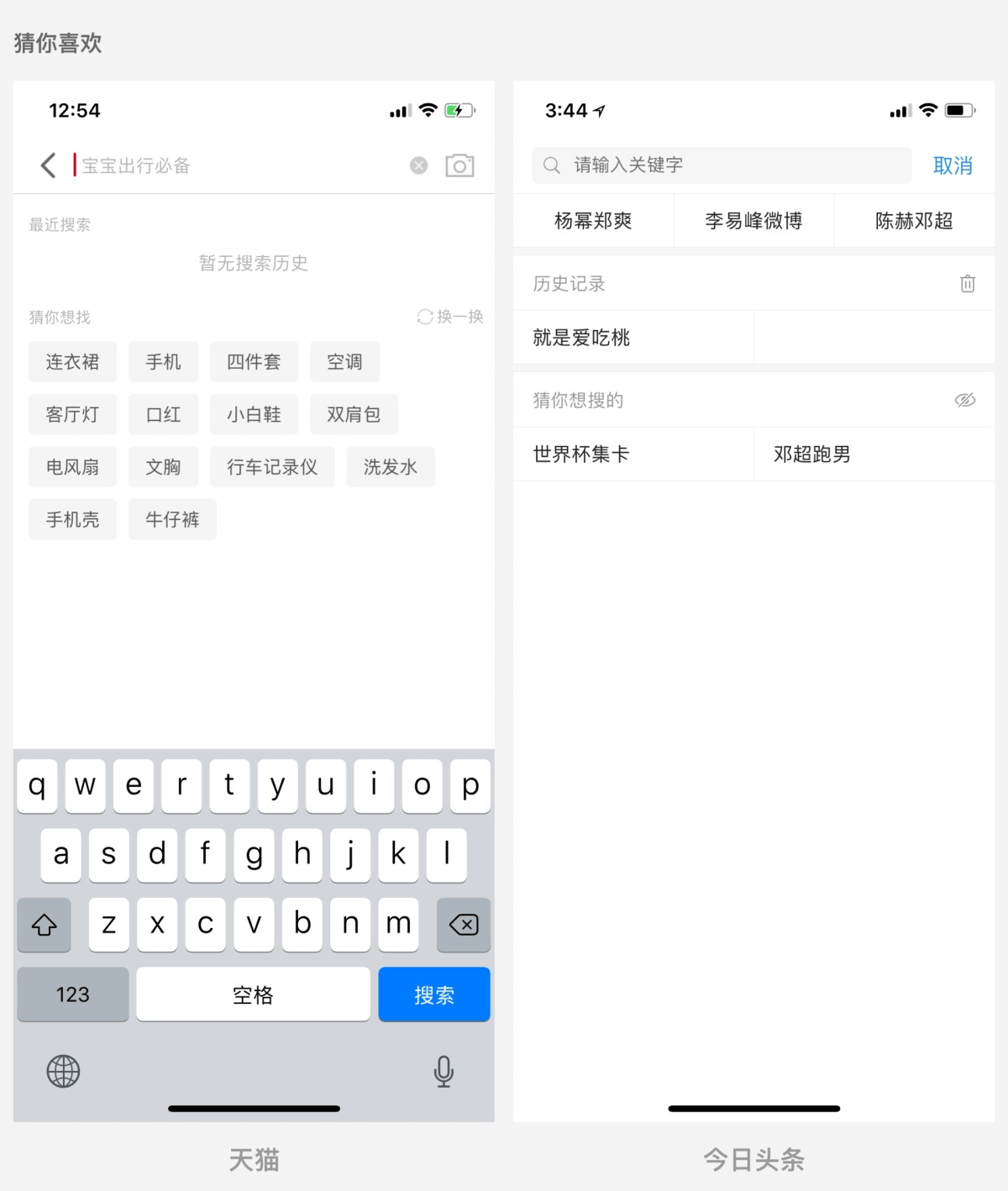
3.猜你喜欢
根据收集用户的记录为用户提供相关的内容,减少用户的思考时间,同时也会给你用户贴心的感觉。(例如:天猫,今日头条)
如图:

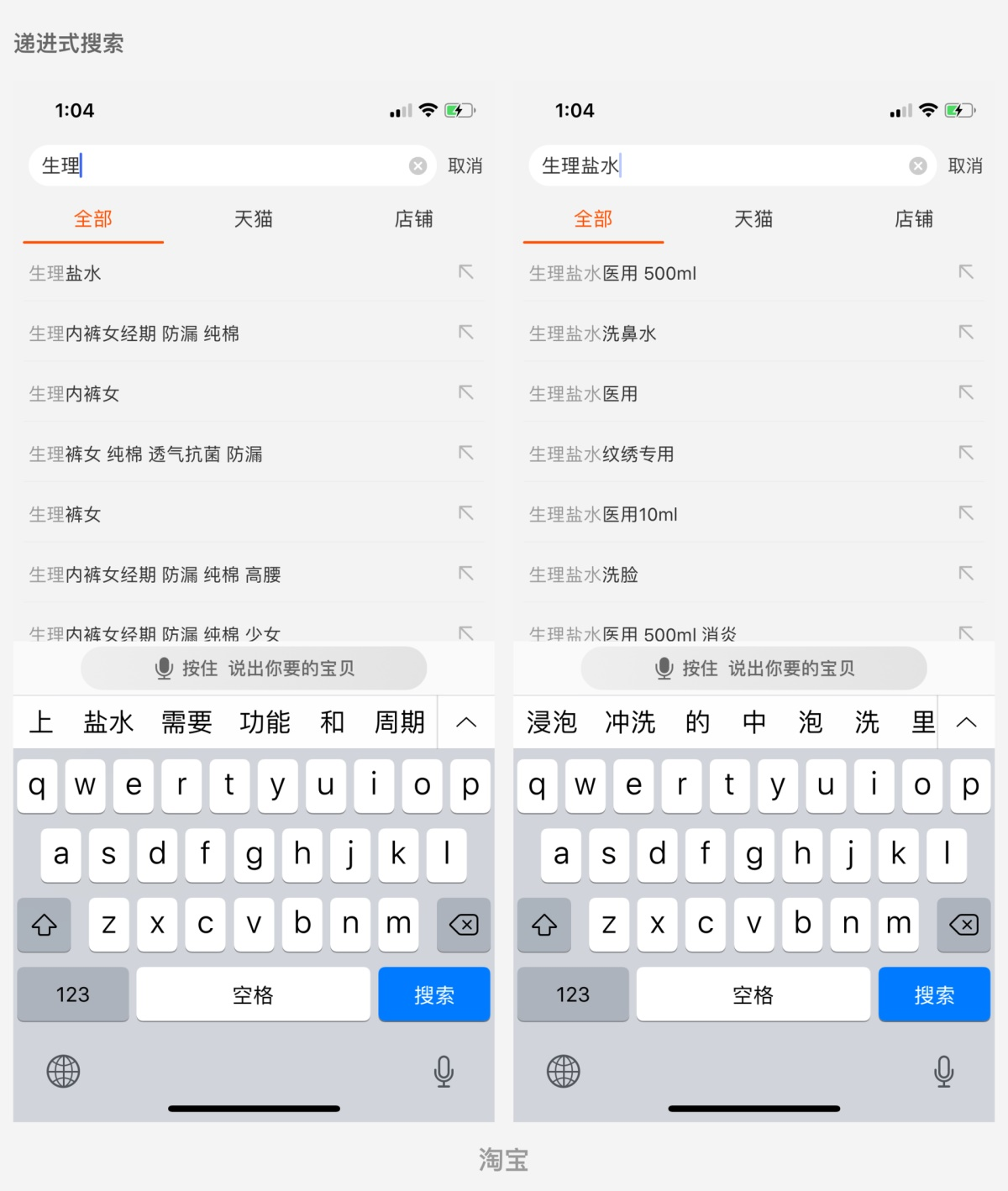
4.递进式搜索
通过点击系统提供的辅助字段,逐渐缩小搜索范围,对于搜索模糊的用户也提供了很好的提示,可以更快的找到查找目标。(例如:淘宝)
如图:

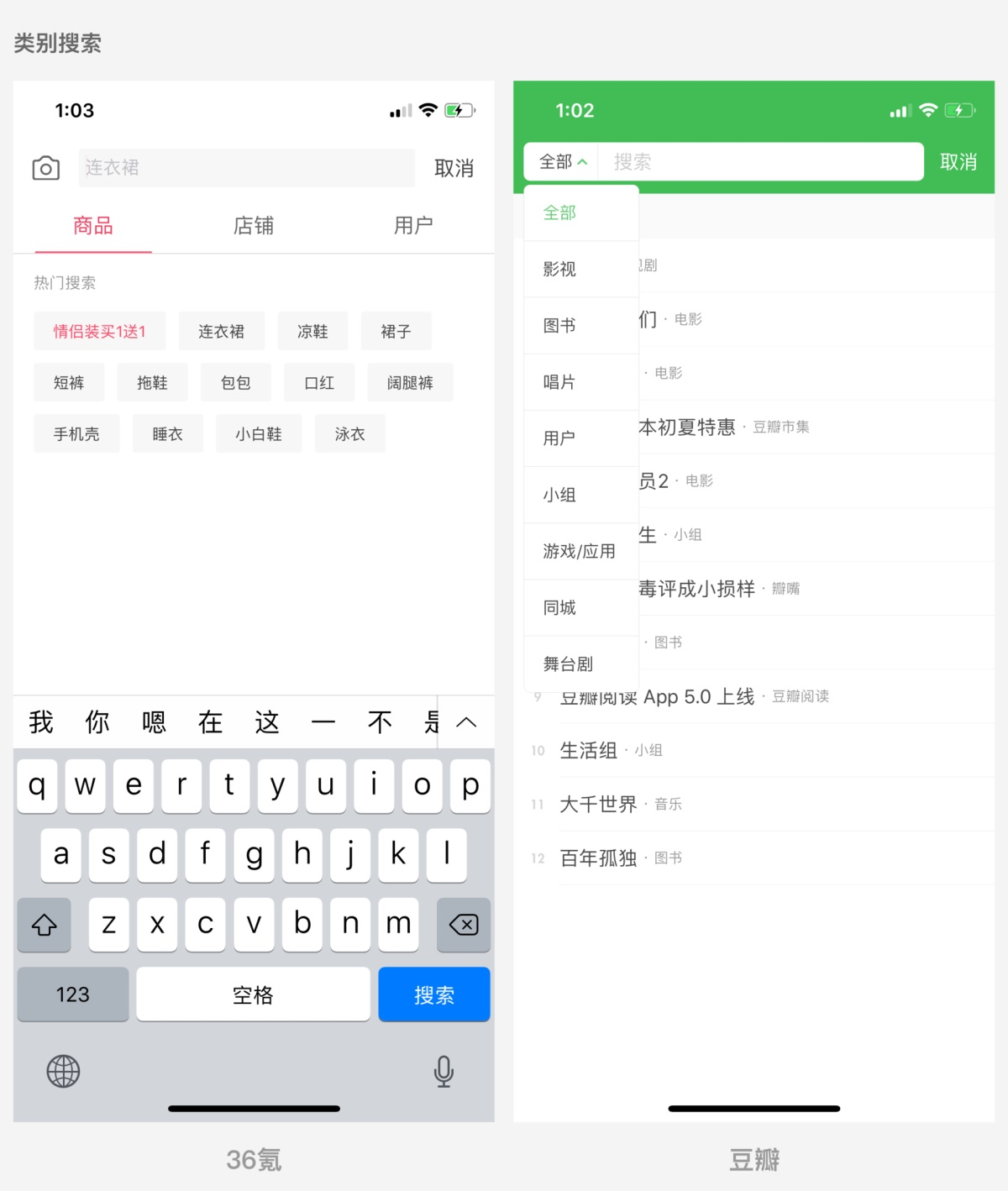
5.类别搜索
当应用中涉及到的搜索内容类似较多时,可以添加类别搜索功能,先选择类别后在进行搜索,可以更快更精准的搜索到相关内容。(例如:36氪、豆瓣)
如图:

四、搜索结果展示形式
从搜索结果来看,依然有很多种展示形式,文字、图片、分类、视频类等,我们了解不同样式后可以根据不同的应用类型来选择合适的搜索结构的展示形式。
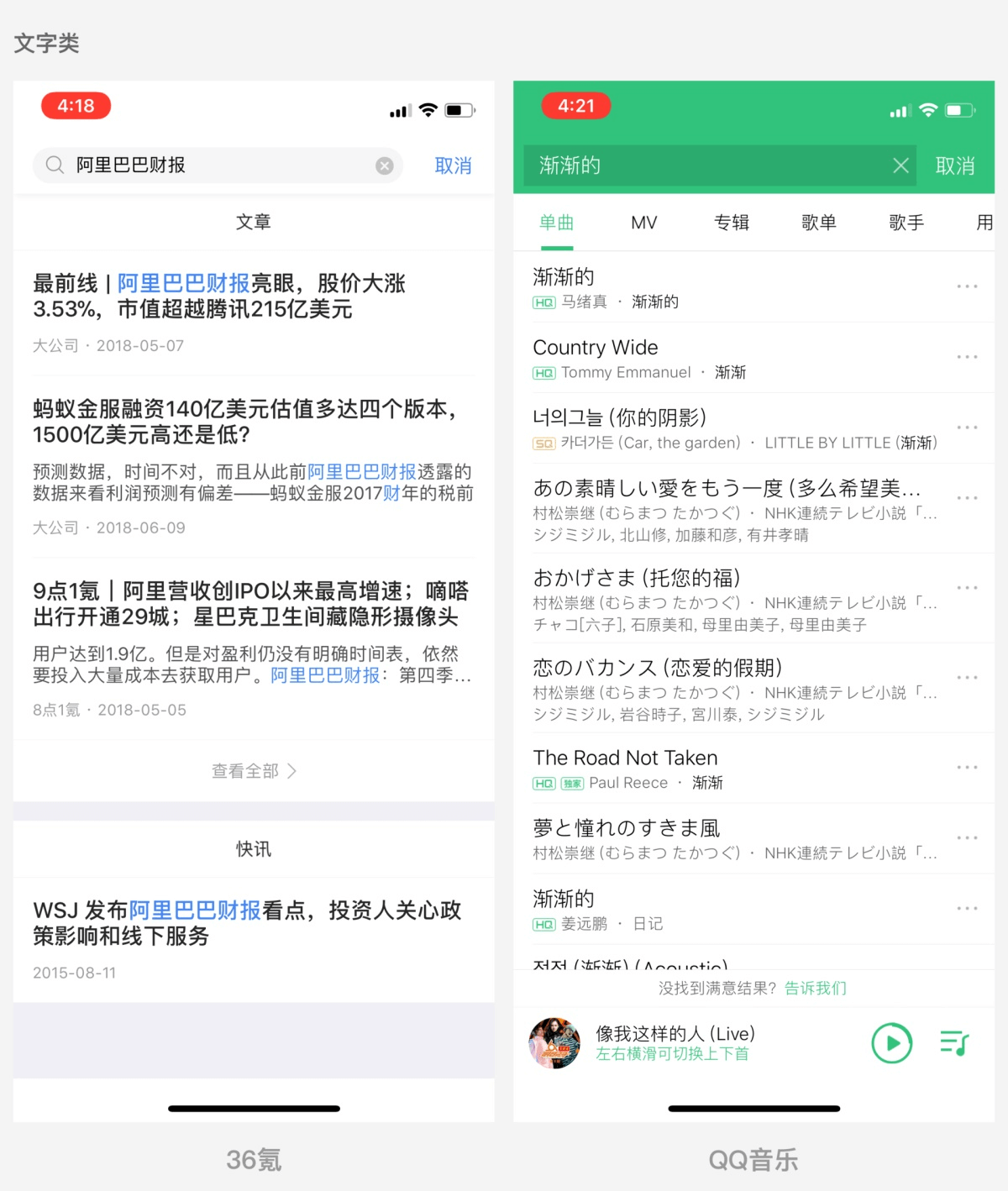
1.文字类
主要以文字描述展示搜索结果,多用在音乐类应用上,因为我搜索的是歌曲本身的名字,图片对我们来说意义并不大。(如36氪,QQ音乐)
如图:

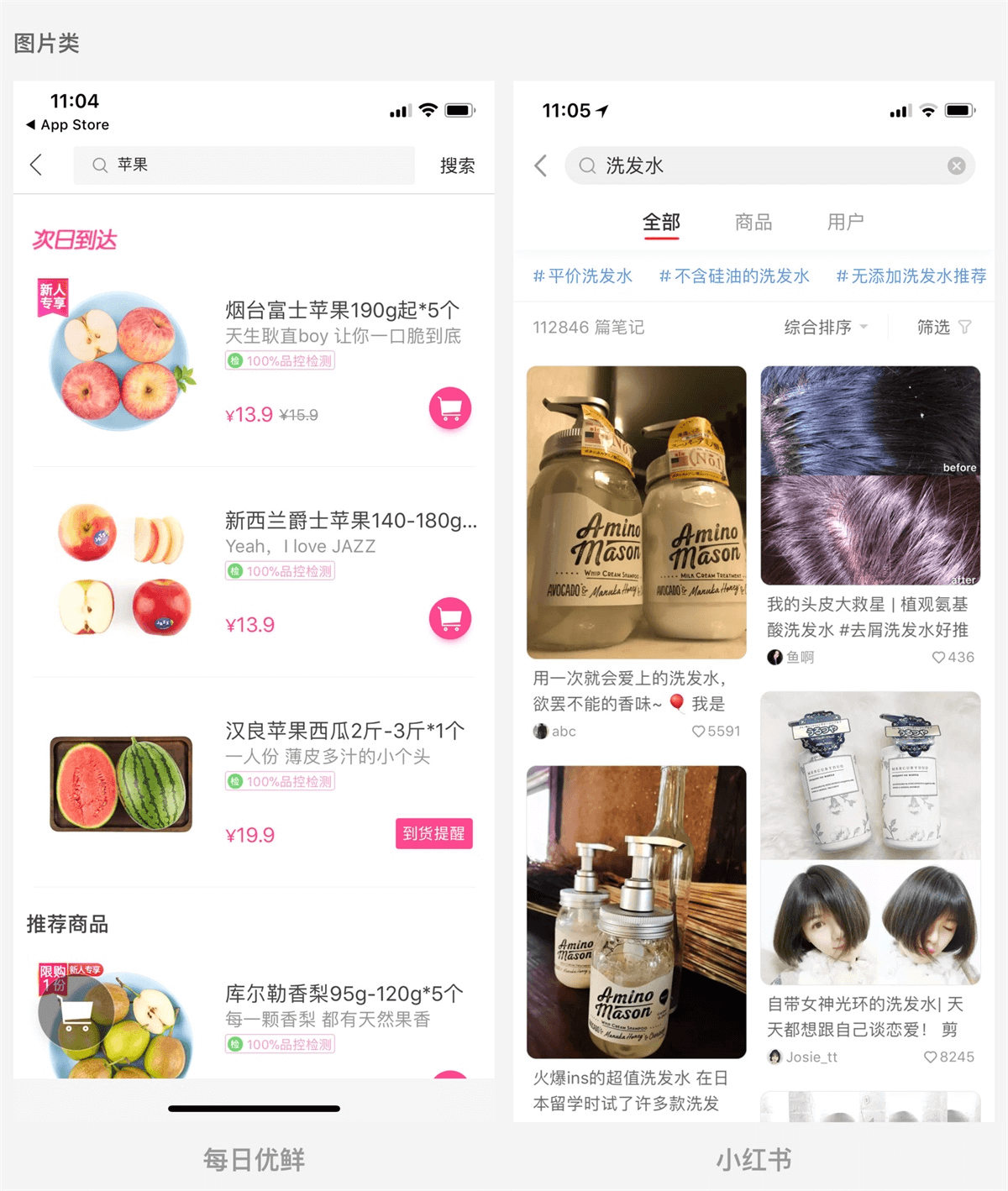
2.图片类
主要以图片展示为主,用户会因为看到感兴趣的图片点击查看,所以多用在购物、资讯、电影等(如:每日优鲜、小红书)
如图:

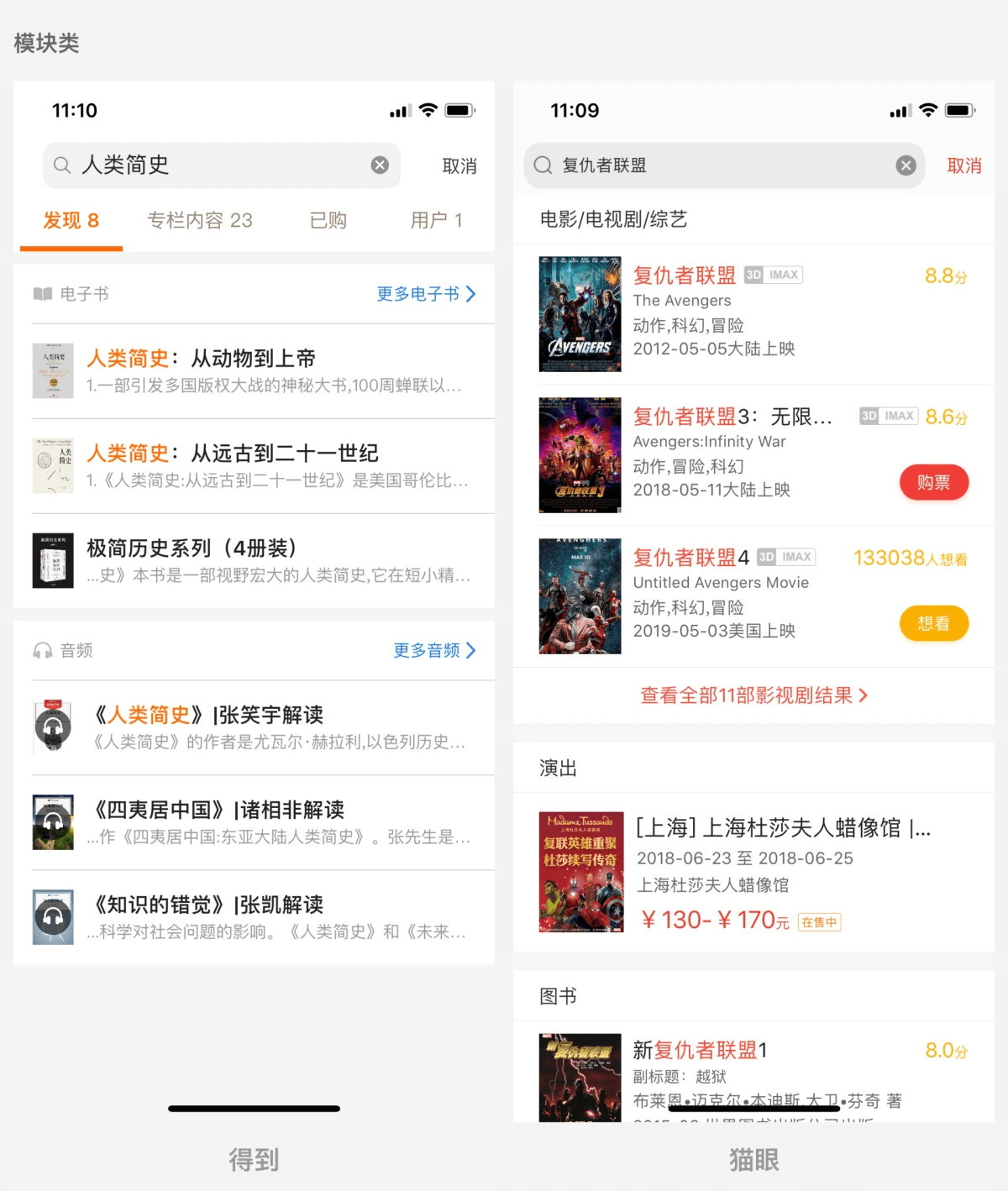
3.模块类
主要用于包含多类别的应用,比如:我们在得到上进行搜索时,输入一个「人类简史」会发现有两个类别,一个是电子书,一个是音频,所以对于多类别的应用我们应该扩大搜索范围并分类别展示,让用户可以通过分类更准确的查找想要的信息。(如得到、猫眼)
如图:

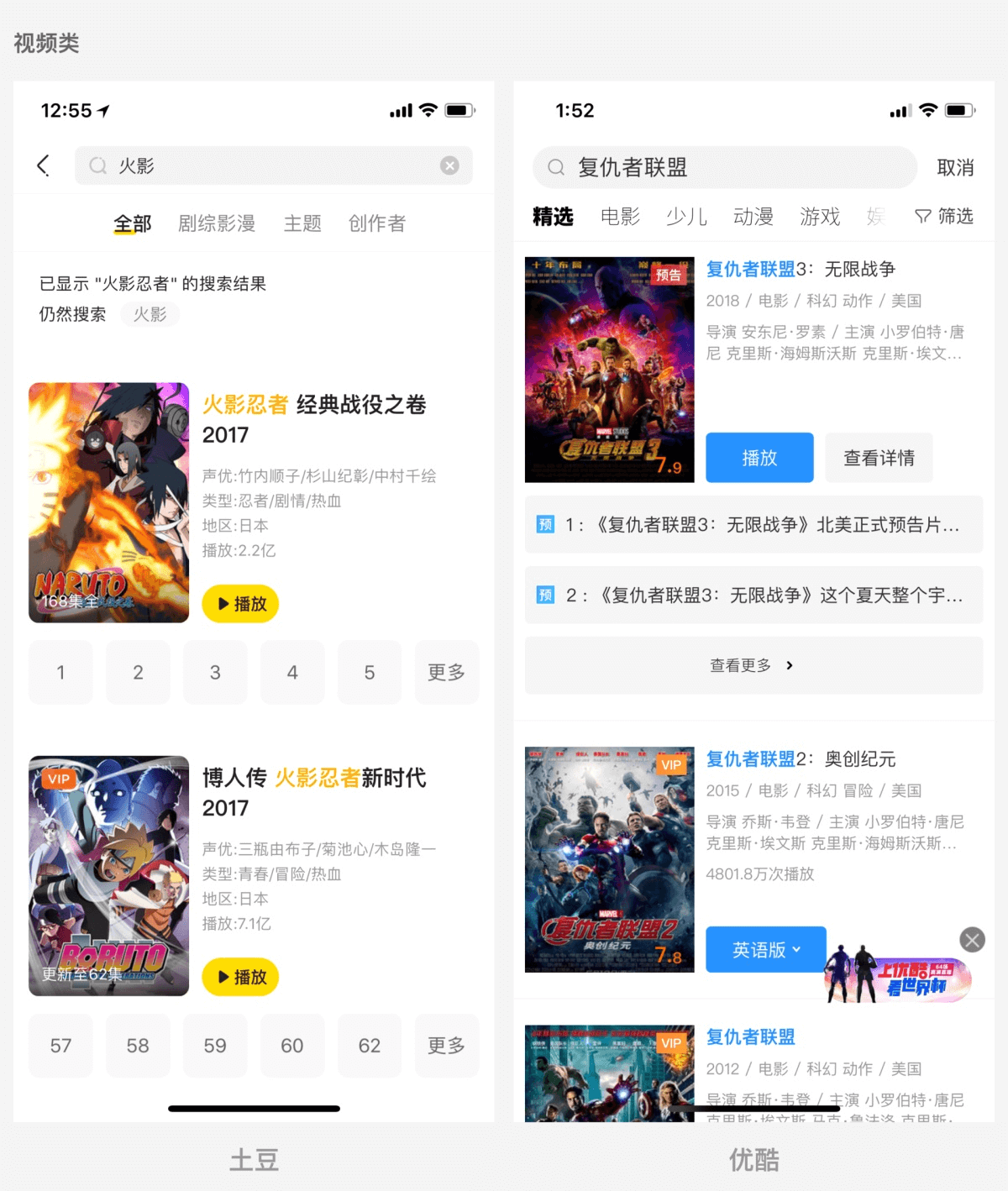
4.视频类
下面要说的比较特殊,通常只有在视频类的应用中出现,因为视频类的用户通常搜索目的较为明确,同时搜索出的结果也不会多样化,所以在此界面放入更多的操作按钮更方便用户进行选择观看。(如土豆,优酷视频)
如图:

结语
通过上面的对搜索功能的分析可知,一个搜索功能的样式,无论在哪个阶段都要对应用本身所适用人群、类型、权重等多维度进行分析,才能设计出更合理的搜索。所以搜索样式的本身没有好坏之分,只要在不同的场景下,选择最合适的形式才会提升搜索体验,让用户搜索的更快、更准。
欢迎关注作者的微信公众号:「海盐社」

转载自 优设 作者 @小溜Epik 原文地址

