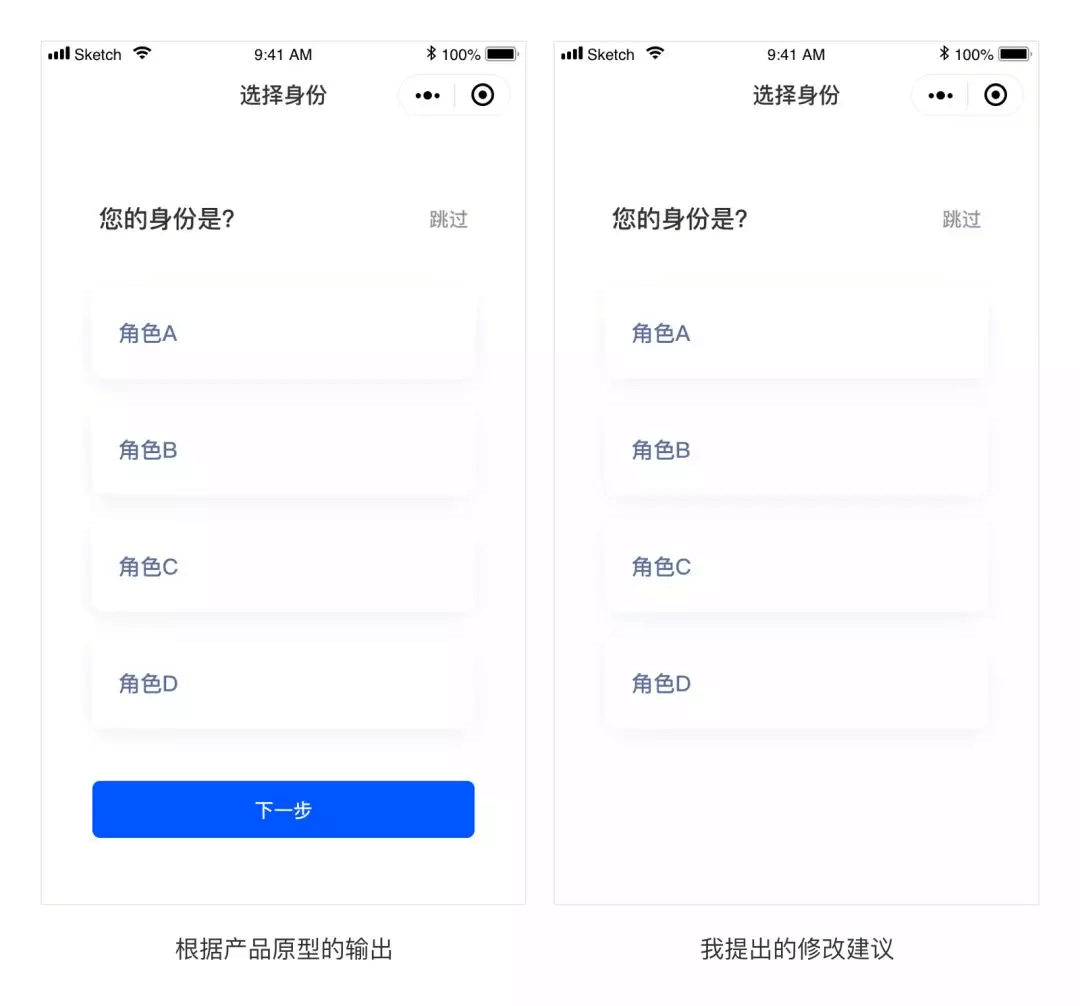
今天的分享要从最近工作中的一个案例说起。新开发的一款产品在注册完成后,会有一个身份选择的界面,如下图,左边是根据产品经理给的原型图输出的,而右边是我提出的修改建议。显而易见,两者最大的差别就是少了下方的行为召唤(CTA)按钮,我的初衷是为了减少操作,让用户直接点击角色就进入下一步,但是产品经理提醒我,如果用户对角色理解不清楚而误操作呢?从下个页面返回来反而增加了操作成本,增加一个二次确认的按钮,可以让用户在选择时更加谨慎。而我则认为增加一步操作对正常操作的用户来讲是不公平的,但是确实又不能忽视误操作的用户,那么有没有更优的解决方案呢?
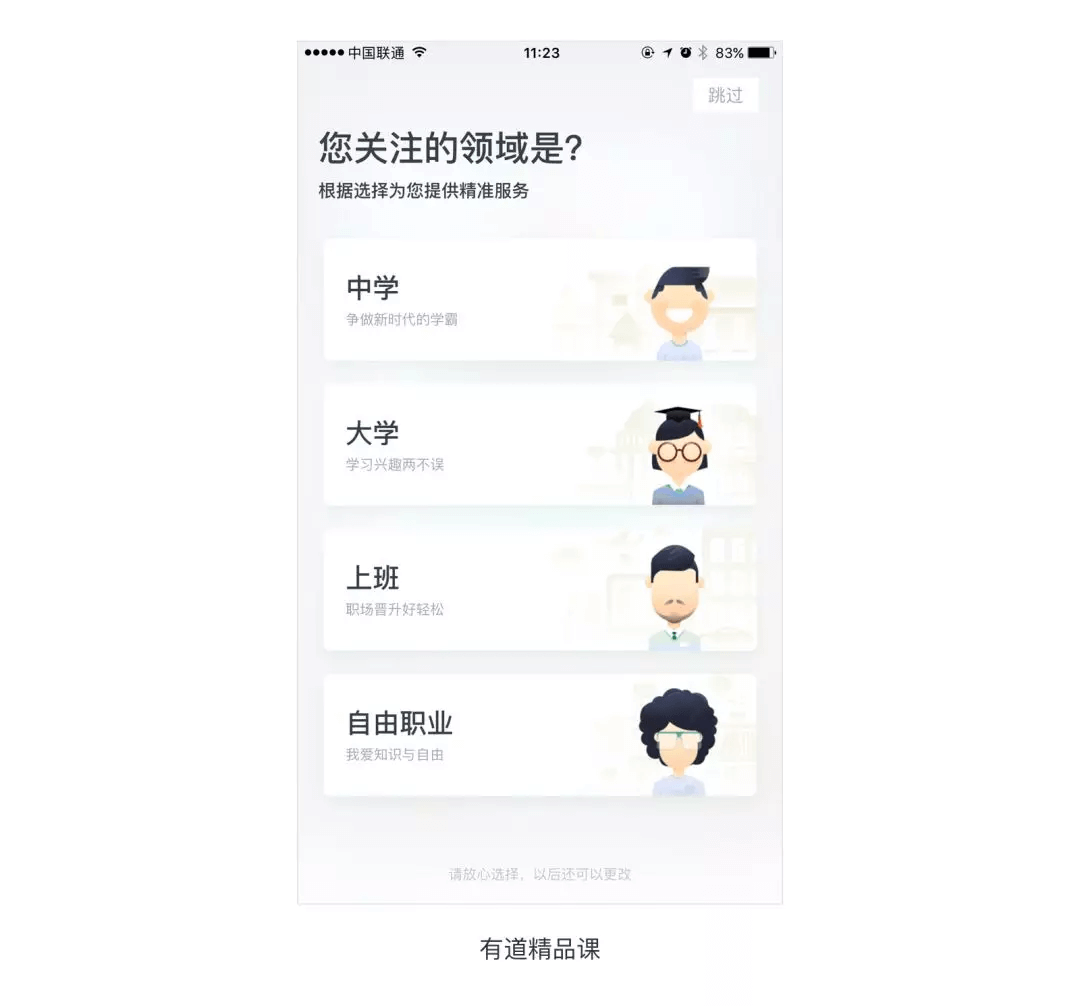
我带着这个疑问开始寻找其他产品是如何解决这个问题的。下面是我找到的其中一个案例:有道精品课。
从图中可以发现,有道精品课在选择关注领域的界面也是没有二次确认按钮的。但是,与我的设计方案不同的是,他在每个领域标题的下方有一段文案,可以帮助用户更准确地理解标题。那么回到我们的产品,是不是也可以在角色下方加上一段角色描述的文案呢,以帮助用户更好地理解角色,减少角色认知不准确所带来的误操作。并且,对理解无误的用户也没有增加操作负担。
此外,还有两个地方值得我们注意:1、在问题下方同样有一段简单的描述,告诉用户他们这么做的原因是什么;2、在界面的最下方也有一段提示文案,示意用户放心选择,后期可更改。这两点大大降低了用户在选择时的恐惧感,既知道了这么做的目的,也不用担心选错会造成什么未知的严重后果。
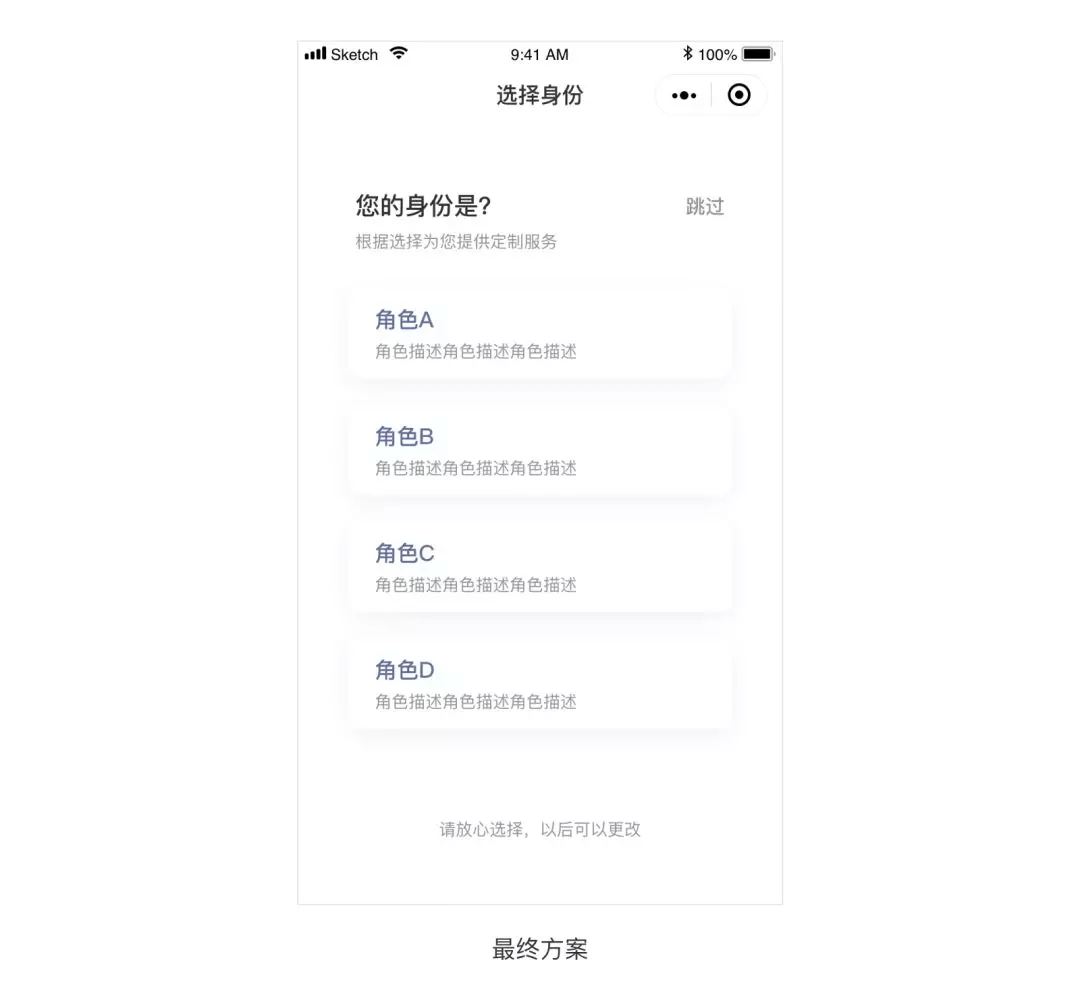
最终,我们的界面改成了以下的样子。
那么通过这个案例是想说明,文案对于用户体验的影响,也是我们作为设计师不可忽略的一环。下面就从三个大方面来讲讲如何优化我们界面中的文案。
目录
- 统一性
- 精准性
- 情感性
- 总结
一、统一性
统一性又可以分为词语统一、句式统一、跳转前后名称统一以及时间/数字/标点等格式统一这四个小方面,我们逐一来说明。
1.1 词语统一
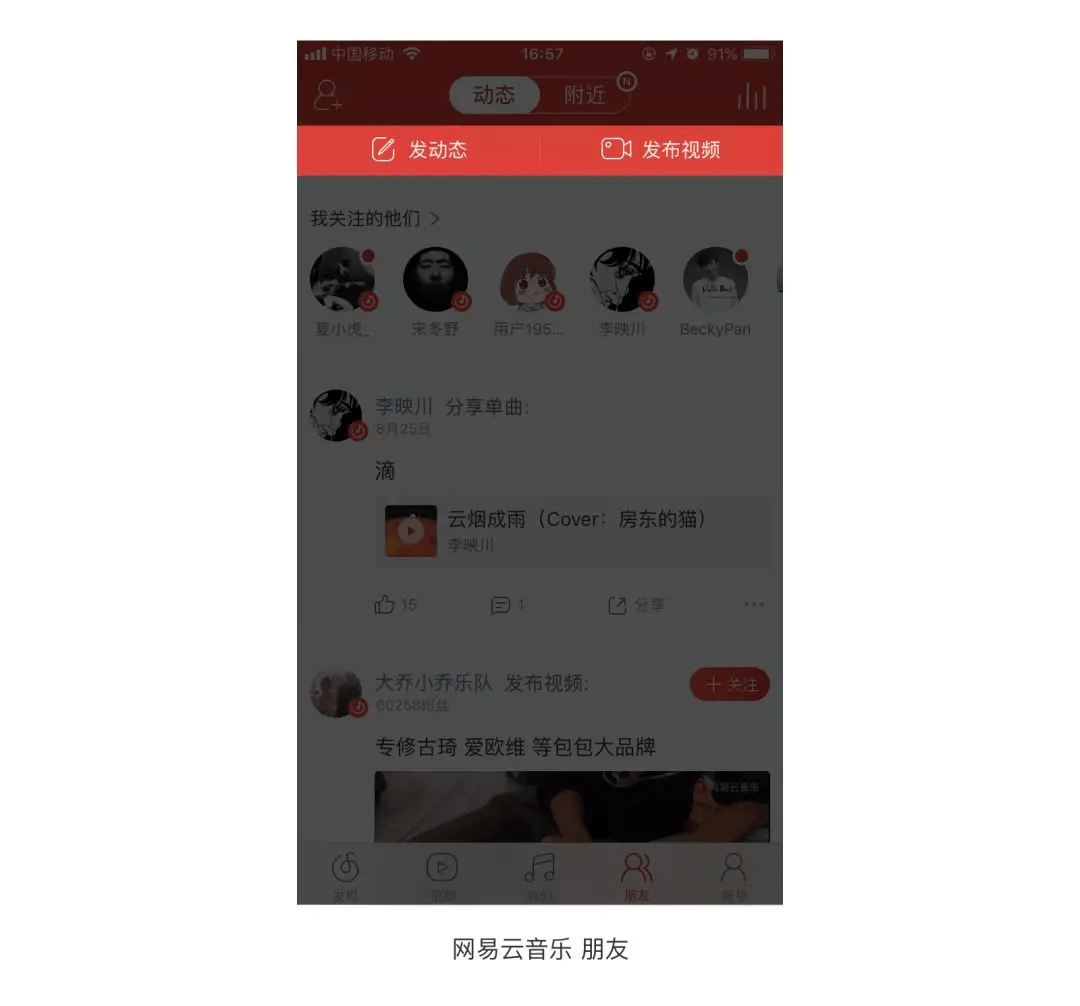
由于汉语的博大精深,造成我们在对同一件事物的表达中可能换很多词都说得通。这就很容易造成词语的前后不一致,从而让用户产生困惑——这到底指的是不是同一件事物呢?那么我们在无法定夺哪个词语表达更精准的时候,至少应该保证只使用其中一个,这也就是词语的统一性。如下图,
网易云音乐的朋友界面,在标题栏下方有两个按钮“发动态”和“发布视频”,一般人的理解这里的“发”和“发布”应该是同一个意思,但是用了不同的词语,又会让用户觉得它俩背后是否还有其他区别,从而增加了用户的理解成本。
1.2 句式统一
句式统一是指上下文的语法、语种以及语序要保持统一。比如下图是网易易盾的直播场景解决方案,我们可以发现都是名词+动词的组合。如果把这些组合顺序颠倒一下,“民族语言识别”变成“识别民族语言”、“直播电视墙巡检”变成“巡检直播电视墙”,对语意的理解其实影响不大,但是整体的统一性就会受到影响,让人觉得这个产品不够严谨,从而影响用户选择品牌时的决定。
1.3 跳转前后名称统一
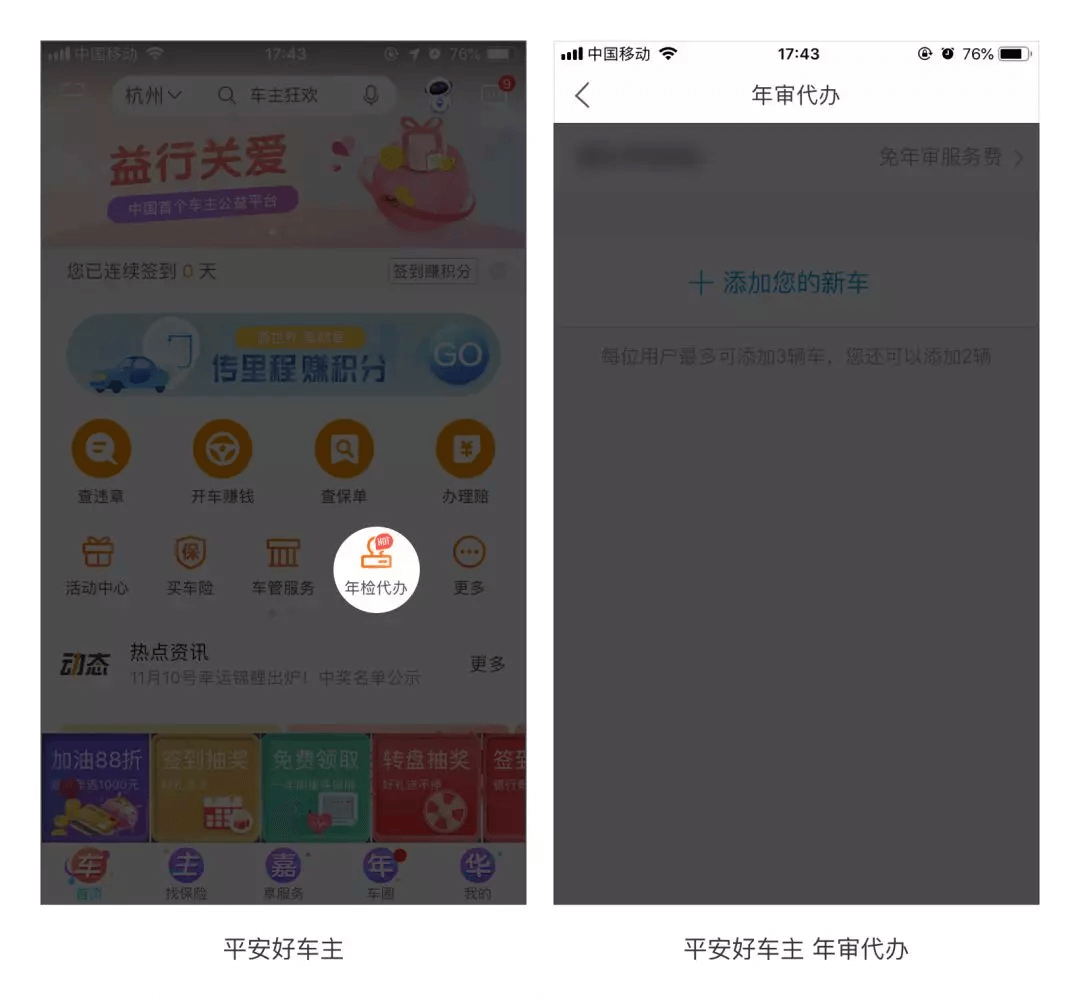
这一点比较容易理解,就是跳转前的按钮名称与跳转后的页面标题保持一致。由于在原型设计中页面可能会反复增删改查,难免会发生入口与目标标题不一致的情况,最常见的就是遗漏前缀或者写了多余的前缀:“编辑精选”跳转到了“精选”、“我的动态”跳转到了“动态”、“关于XX”跳转到了“关于我们”、“设置”跳转到了“系统设置”等等。这种情况对理解并无大碍,但是与前面讲到的“句式不统一”类似,会让用户觉得产品不严谨。另外还有一种情况,就是跳转前后的偏差会造成理解不一致,如下图,
在平安好车主的首页点击“年检代办”,跳到的却是“年审代办”。我们都知道在行政服务中,有很多名字相近却内容天差地别的事项,因此这里的不统一对于第一次办理年检的小白车主来说产生了极大的困扰,他无法确定这到底是不是他需要办理的业务。因此,这种情况我们要尽量避免。
1.4 时间数字标点格式统一
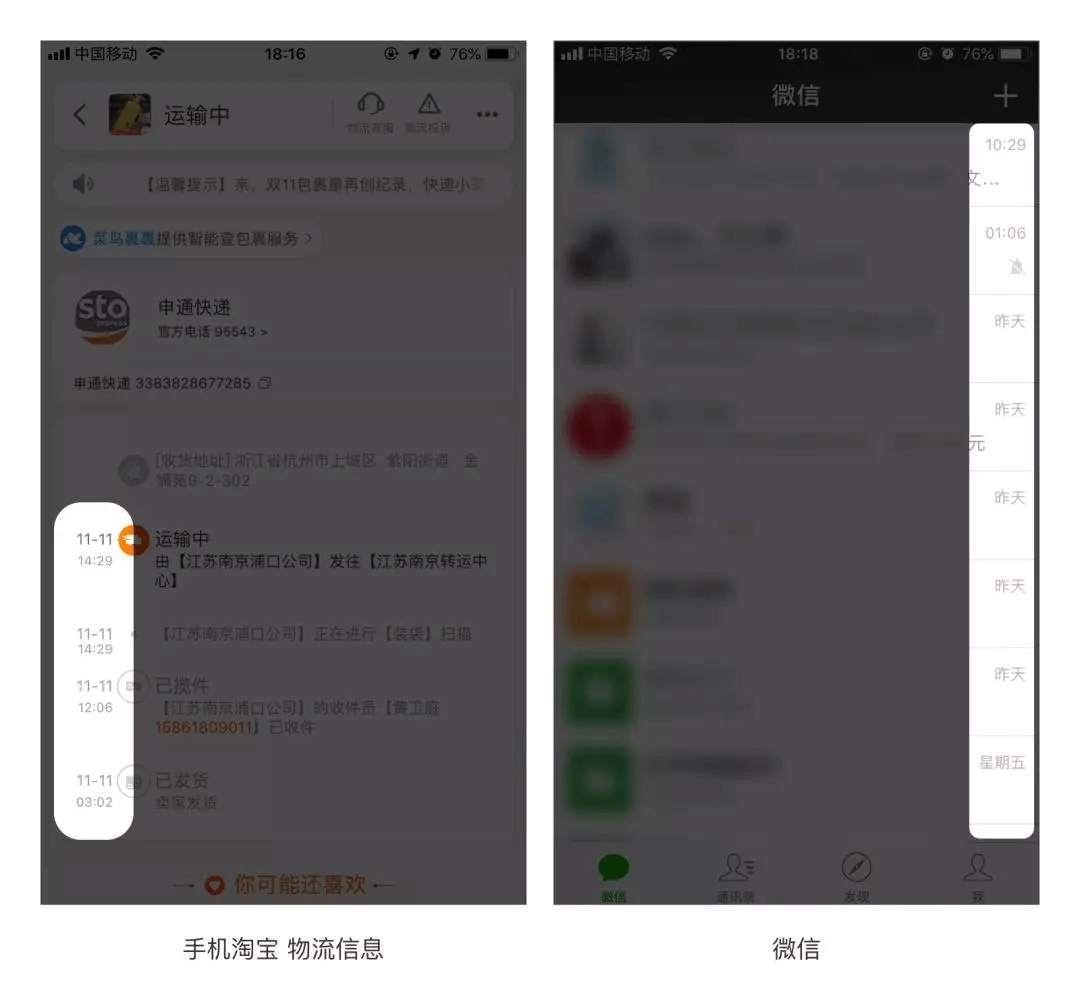
在时间的表达上,常见的有绝对时间、相对时间+绝对时间这两种方式。前者常用于数据记录、进度查询等场景下,而后者常用于消息列表。
而数字就是阿拉伯数字和汉字的差别。阿拉伯数字常用于数据统计等场景,在一段汉字中间加入差异化的阿拉伯数字可以让用户感知更快更强,因此在需要突出数字的地方使用阿拉伯数字表述会更加有效。而有些需要突出时间痕迹或者历史感的场景下,使用汉字数字表达更符合意境,比如“八月”、“第十六回”等。
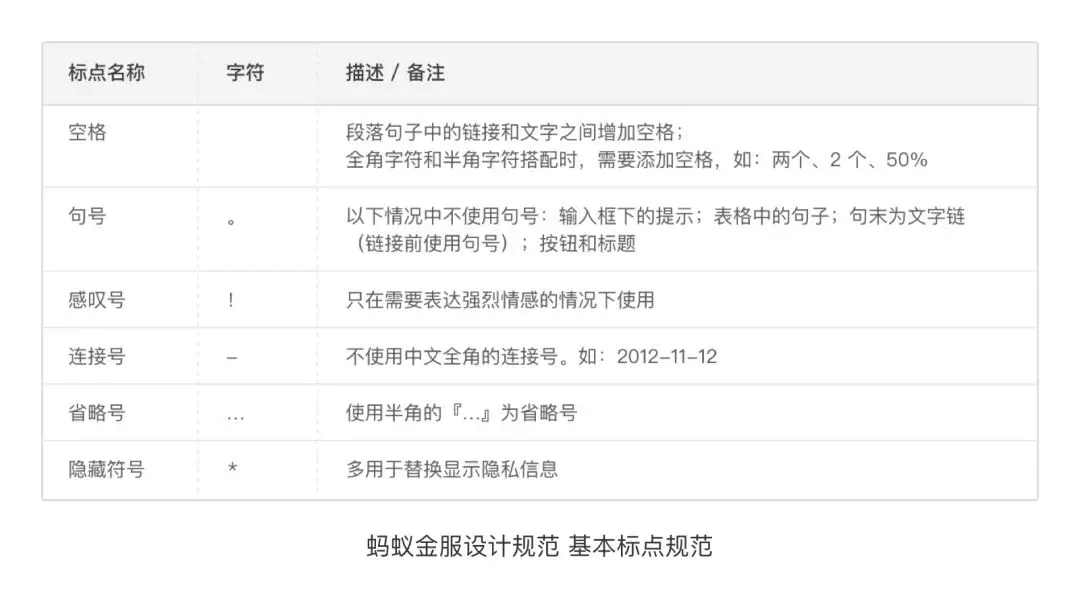
标点主要是中英文和半全角的一些区别,这里不多赘述。下图是采自蚂蚁金服设计规范中的基本标点规范,重点列出了设计中需要注意的几点。
二、精准性
精准性主要是指用词精准、不累赘&不缺失、不模糊&不绝对这三个方面,下面一点点来看。
2.1 用词精准
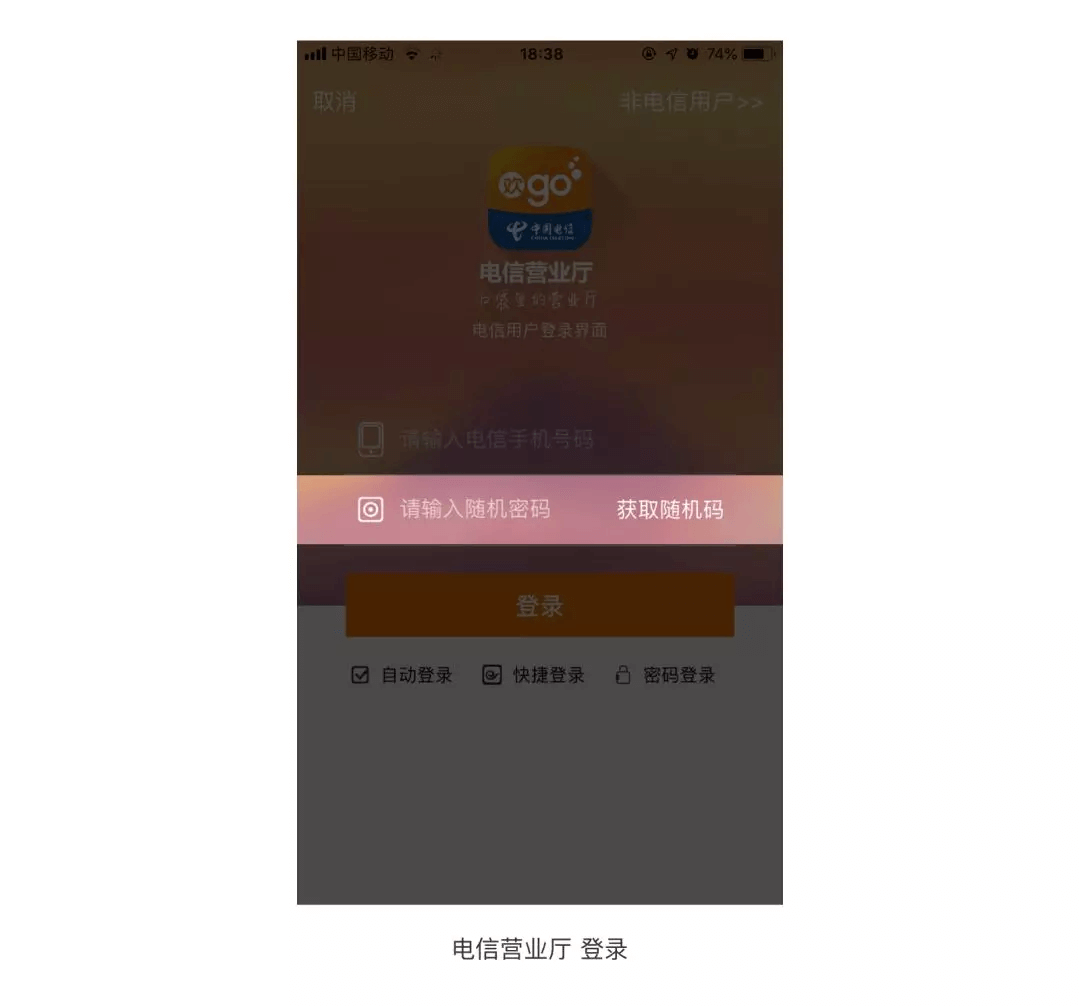
用词精准可以算是文案最基本的要求了。用词不精准,或者不符合用户习惯的用词,容易增加用户的理解成本,给用户留下不专业的印象。如下图,电信营业厅的短信验证码登录界面。
我们都知道,现在短信验证登录的方式已经是移动端登录的标配方式之一,用户对“验证码”的概念也已经相当熟悉了。而电信营业厅的登录页中却将其称为“随机密码”,随机密码这个叫法本身没有问题,这本就是由一串随机数字或字母组成的密码,但验证码这个概念在用户的认知里早已成为习惯,突如其来的“标准而新颖”的名词反而对用户的认知造成了障碍。
2.2 不累赘&不缺失
不累赘是指结合页面的场景以及上下文关系,用户可以完全理解的信息就无需再重复表达了。尽量提供简短、易于快速获取的内容,将那些累赘的文字去掉,避免增加用户的认知负担。如下图,
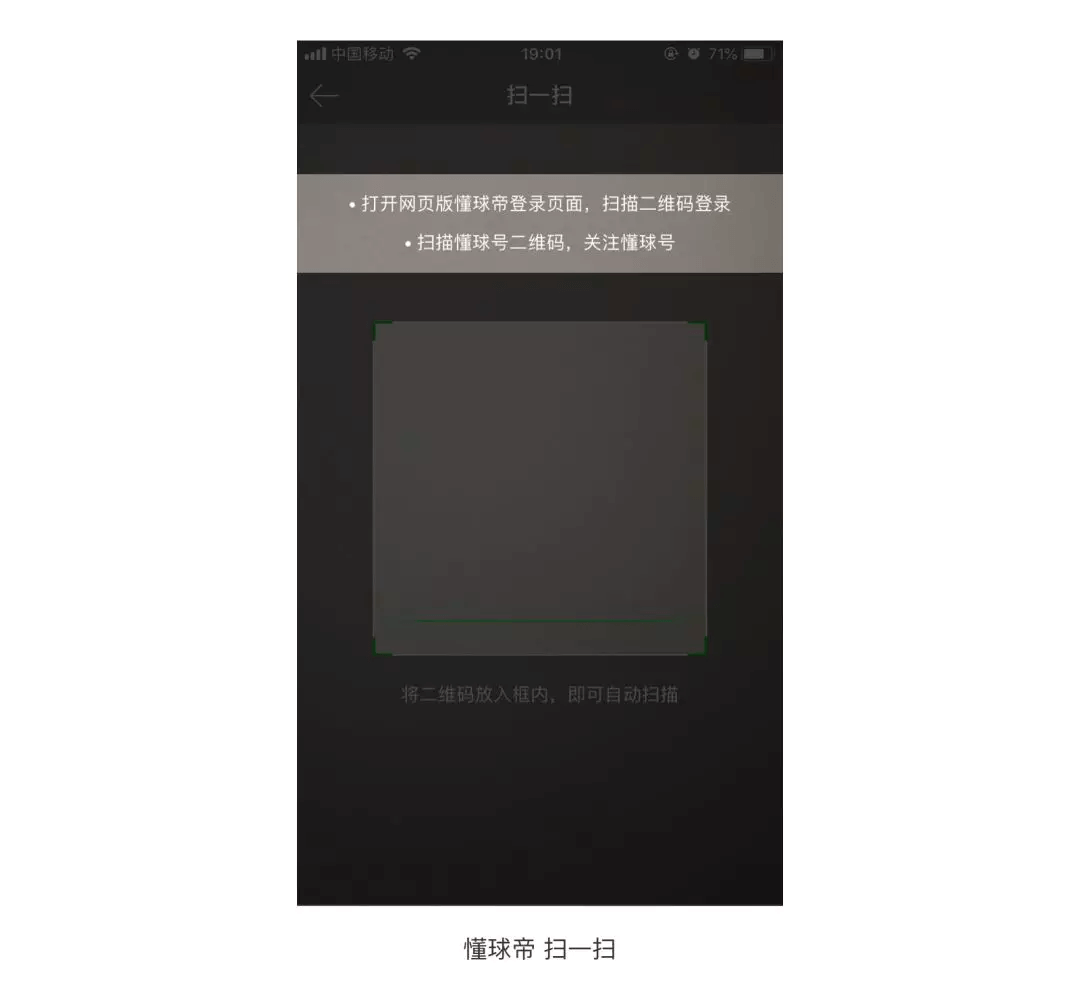
在懂球帝的扫一扫界面中,扫码框的上方写了两行文案“打开网页版懂球帝登录页面,扫描二维码登录”和“扫描懂球号二维码,关注懂球号”,介绍了懂球帝里扫码的两个场景。而实际上用户在打开扫一扫之前,绝大多数情况是已经处于这两种场景下的一种了。先有扫码的场景了,才会进入扫一扫的功能,而不是先进入扫一扫的功能,再去找码扫。因此,在这里,这两句提示就显得多余了。
与不累赘相对的是不缺失,不缺失指的是在那些用户可能会产生困惑的地方进行信息补全,比如文章开头的角色描述就是补全信息的典型案例。另外,输入框的提示文字、异常流之后的解决方案等等也都是不缺失的表现。
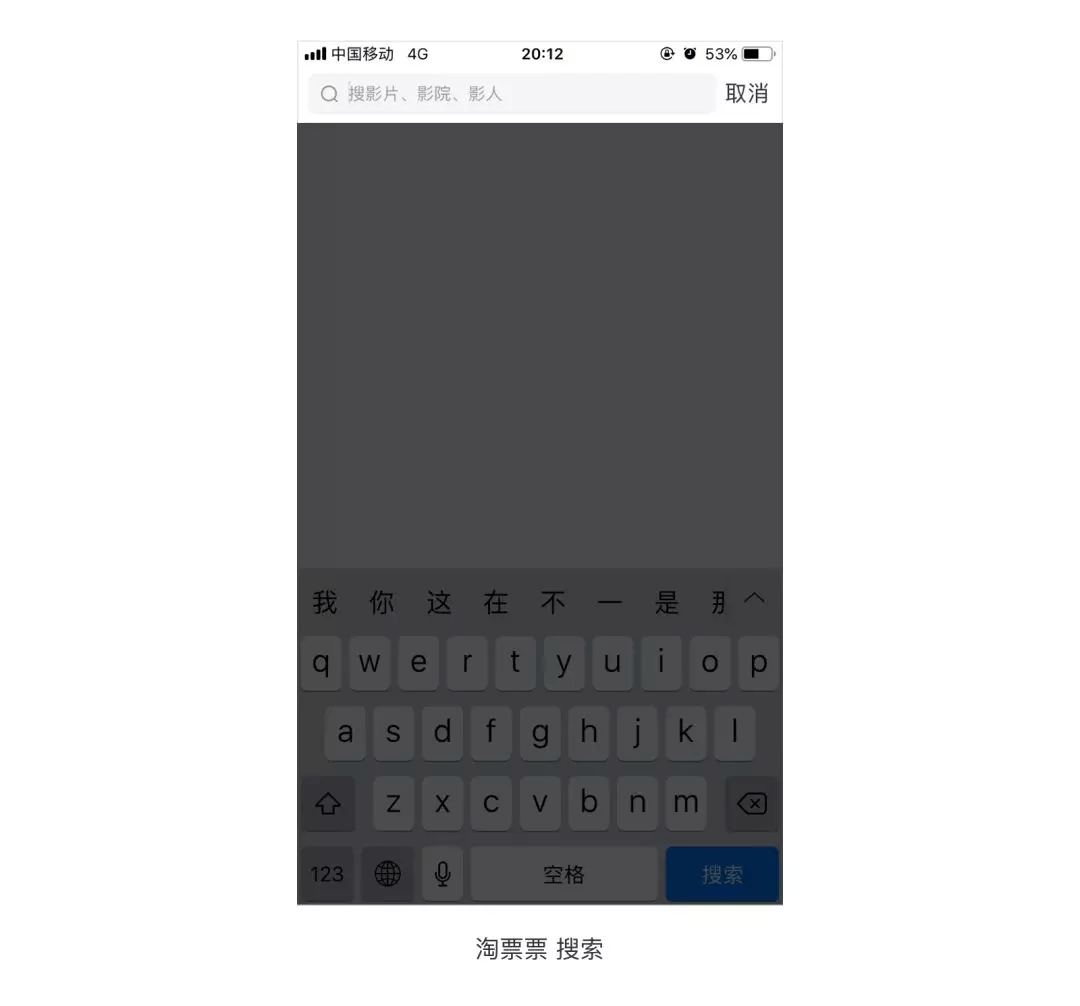
淘票票在搜索栏的提示占位符中清晰的告知用户可以搜索哪些数据类型。
2.3 不模糊&不绝对
不模糊是指避免使用“可能”、“大概”、“也许”这些模凌两可的词,给用户造成“到底是还是不是”的困扰。
当然在一些异常流中,技术确实无法判断问题的情况下,用“可能原因”反而显得更谨慎,比如下图中的阿里云官网404页面。
三、情感性
情感性的要求相比前两者有所提高,要求我们需要更懂用户。主要有以下几个方面:使用恰当的语气、站在用户的角度、营造熟悉的场景以及给出合理的解释。
3.1 使用恰当的语气
在文案中常用“我”、“你”来和用户对话,与用户建立亲密的关系。“我”更能让用户感受到自己在产品体验过程中的主导地位,而“你”对用户用来讲更具亲和力和自由平等的感觉。“您”在大部分时候会让用户觉得太过疏远,但在一些产品的VIP场景下,“您”与线下那种“宾至如归”的感觉就更契合了,此时用“您”更合适。另外,也要注意不要在同一句话中混用“我”和“你”,比如“在‘我的账号’中设置你的昵称”,这种指代混乱会让用户十分困扰。
此外,多给用户支持与鼓励,不要命令和强迫用户。当用户出错的时候就不要责怪他,专注于解决问题,而不是指责。
3.2 站在用户的角度
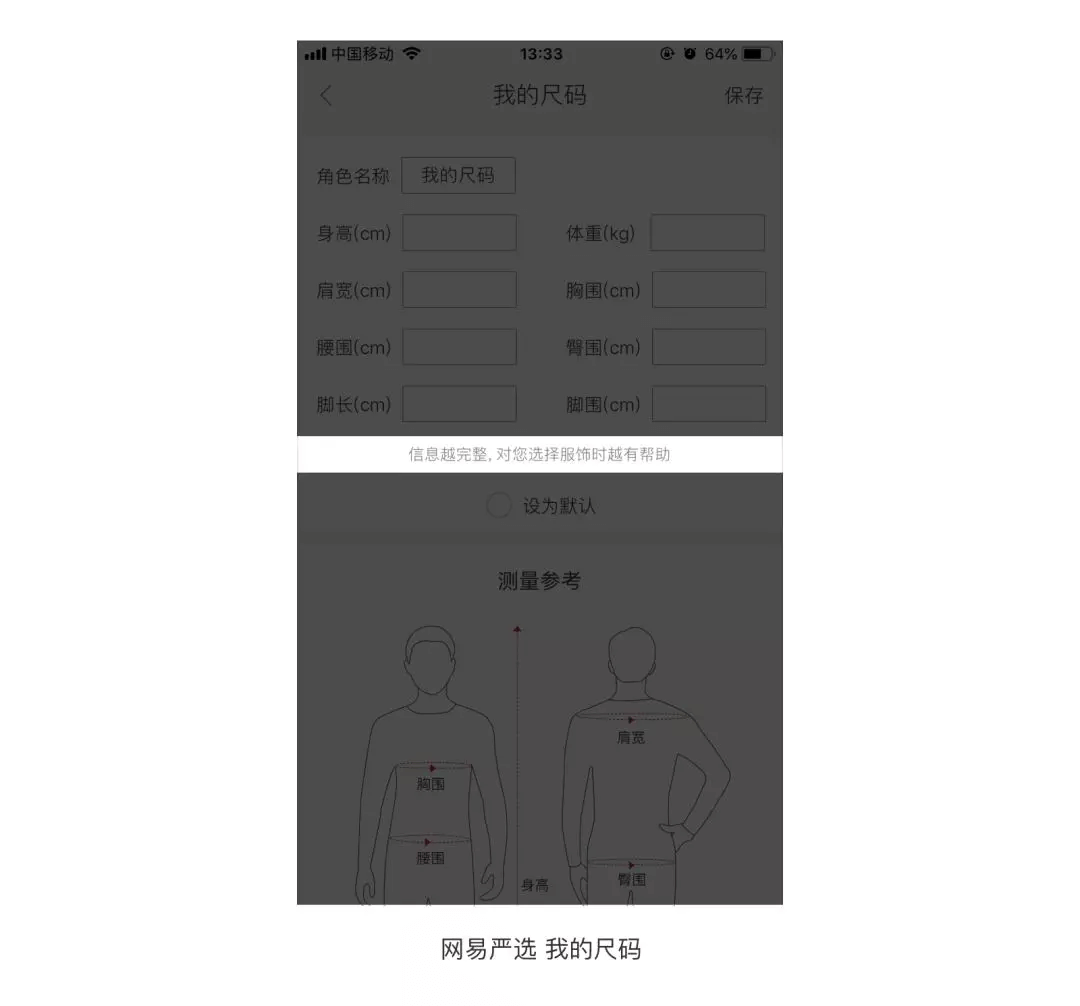
在表述内容时,应该从用户的角度来描述他们这么做能产生什么价值、达到什么目的,从而让用户自发地去执行,而不是我们需要用户为我们做什么,帮我们达到什么目的。如下图,
网易严选会希望用户完善一些身材数据的基本资料,这对产品来说是很有价值的数据收集。但是在文案中,网易严选向用户传达了完善资料对于他自身的价值(信息越完整,对您选择服饰时越有帮助),从而让用户自发地去执行。
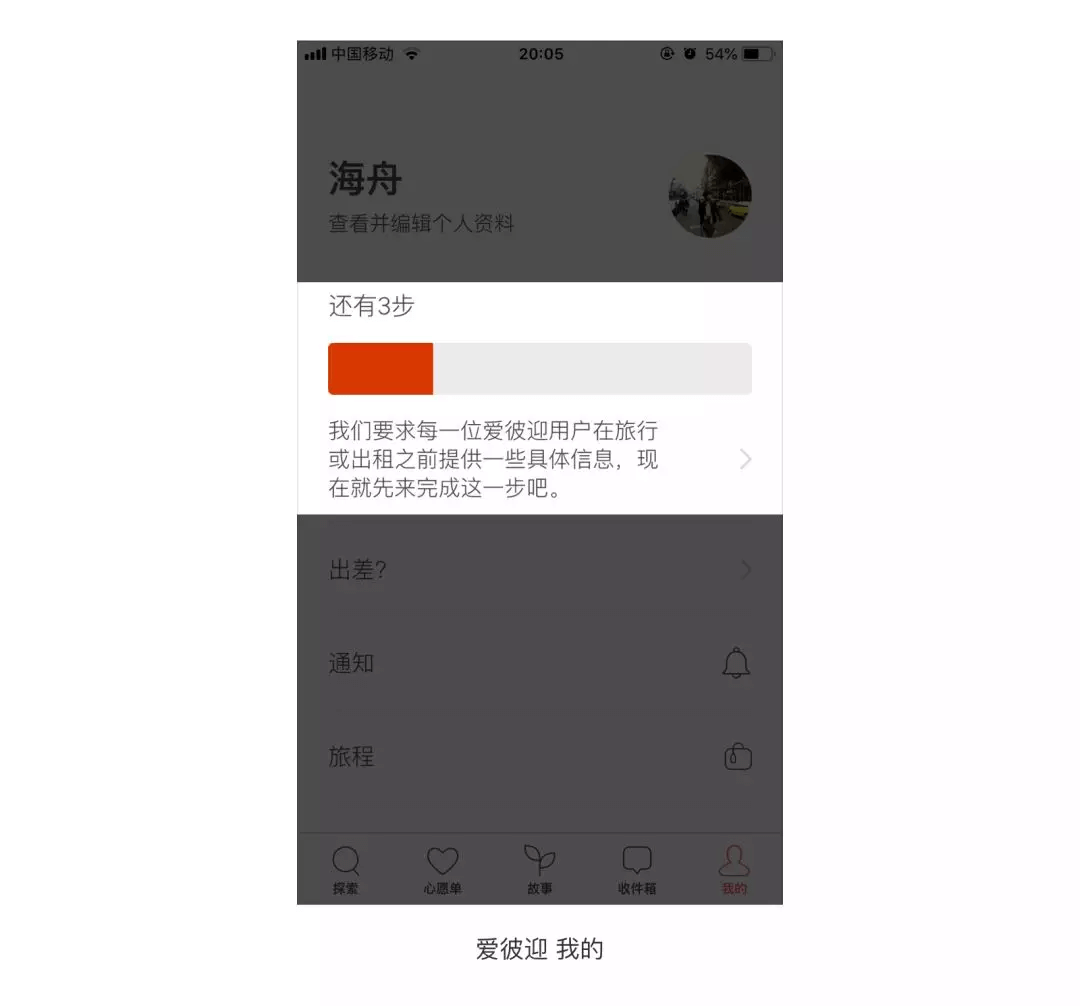
另一边爱彼迎,同样是希望用户完善资料,“我的”页面中资料完善进度条的提示文案是这么写的——“我们要求每一位爱彼迎用户在旅行或出租之前提供一些具体信息,现在就来完善这一步吧”。难以想象用户在看到这句文案时是什么心情,态度如此强硬,难免会造成反感。
3.3 营造熟悉的场景
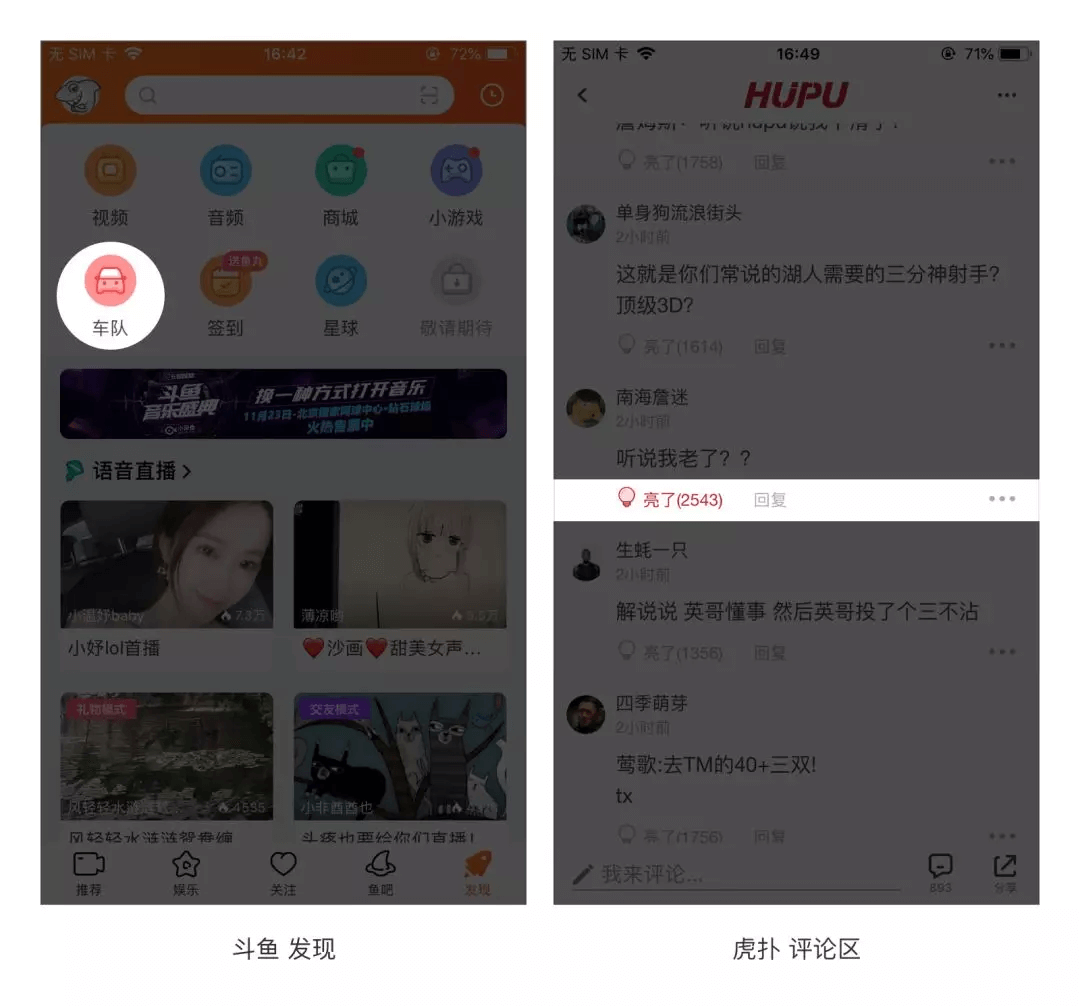
为用户创造一个真实、熟悉的场景,可以激发情感共鸣,提升他们的参与度。如下图,
斗鱼将兴趣群的名称定义为“车队”,通过这种诙谐幽默的方式表明了该功能的用户群体是一群志同道合的老司机,让用户忍不住上车。而虎扑的评论区,普通的点赞变成了“亮了”,更贴合用户对有趣评论赞赏认同的真实场景。
3.4 给出合理的解释
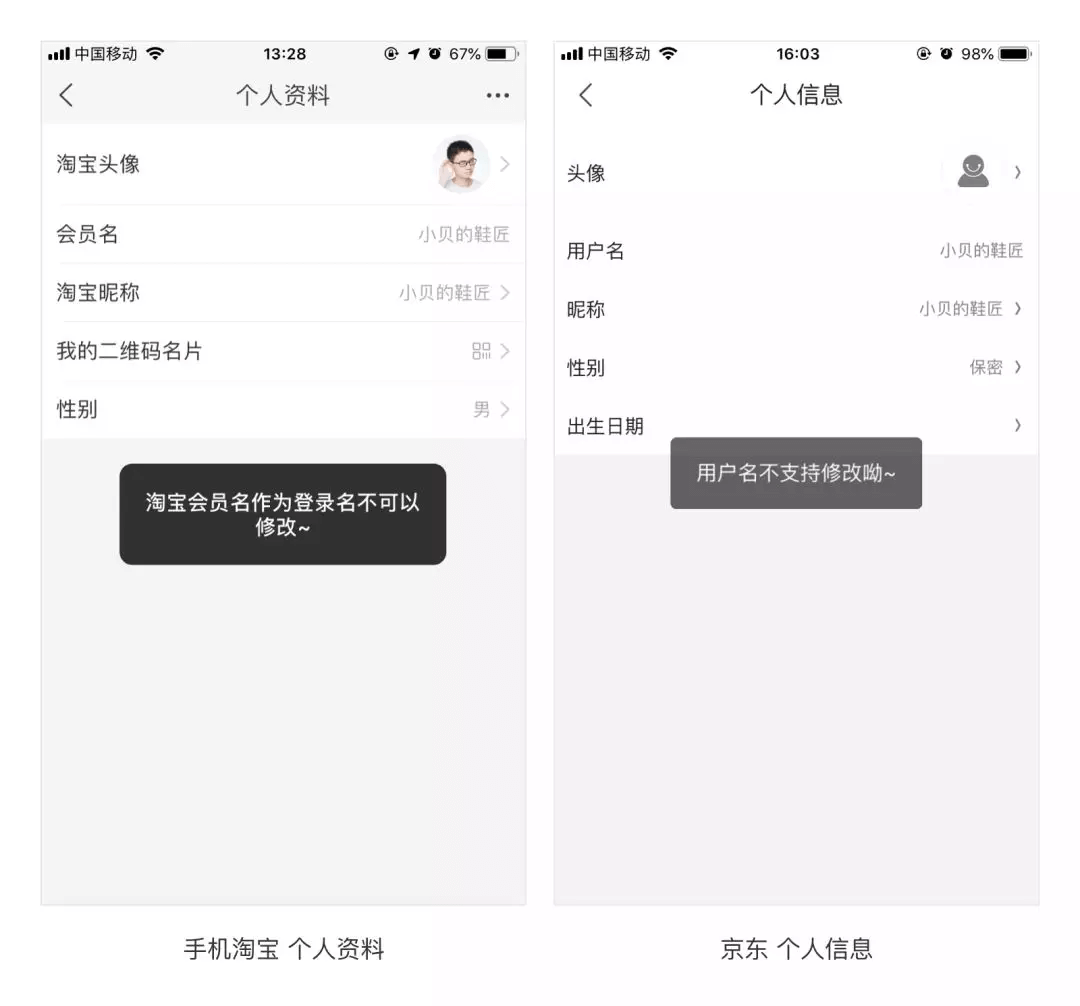
让用户在体验中感觉到不可控制是非常危险的,我们应该尽可能保证用户在产品体验中拥有选择、修改等权利。如果确实不允许用户自主选择修改时,我们应该给出合理的解释,告诉他们“不可以”的原因。如下图,
手机淘宝不允许用户修改会员名,因为淘宝的会员名是可以作为登录名的,登录名当然是不可修改的,这很好理解(相当于QQ的QQ号)。而京东的用户名同样不可修改,但是在提示文案中却没有说明是因为作为登录名,虽然用户名作为登录名几乎是常识,但是对于非频繁登录的用户来讲,这样的提示还是会产生些许困扰的。
总结
在界面的说明文案中,统一、精准的语言会让用户更容易理解,恰当的语气以及丰富的情感会让用户更容易建立信任感。因此,在设计界面时文案也应当被重视。
最后,也是最重要的一点:任何文案中都不要出现错别字!
参考
蚂蚁设计平台——Web设计指引——文案
http://design.alipay.com/design/web/writing
文案指引规范
https://www.jianshu.com/p/472b55316081
关于情感化设计还有你不了解的?
https://www.ui.cn/detail/416976.html
情感设计不止一个 IP 形象
https://www.ui.cn/detail/408933.html
转载自 微信公众号 海盐社 作者 @海舟Ocean 原本地址

