转载自 和出此严
不知你有没有这样的经历:为了不让原型看起来丑,会纠结各种细节处理(间距、大小),结果造成工作周期延长,精力损失;为了让原型接近于真实效果,会思考各种精致布局,结果leader来一句‘你现在做这么好看干嘛,这个功能都没确定好’….在各种阶段画出了不合适的原型。
所以今天想聊聊‘交互原型’这一话题,也算是对自己成长的一个总结和沉淀。
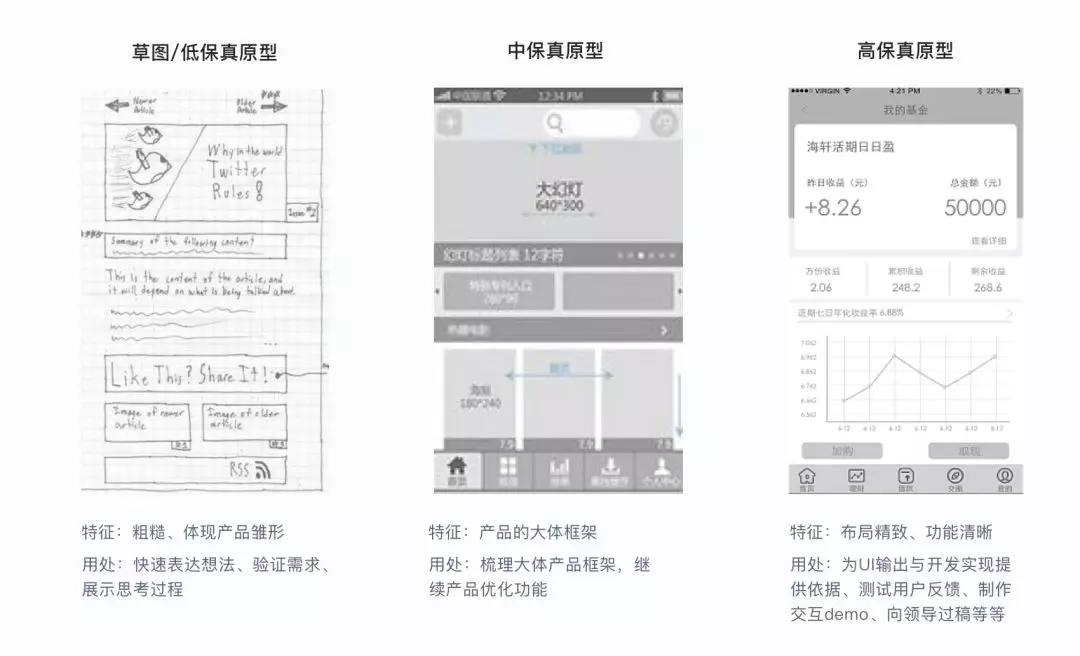
Part1:原型的不同阶段
其实我觉得画原型和做设计的理念是一样的:没有好坏,只有是否合适~
当产品经理/交互设计师没认清当前的需求阶段时,无论你画的好不好看,都会出现一些糟糕的现象:一开始就注重细节处理、在原型需要重点输出时,又忽略功能与逻辑上的思考、在功能未确定时追求精致页面效果…
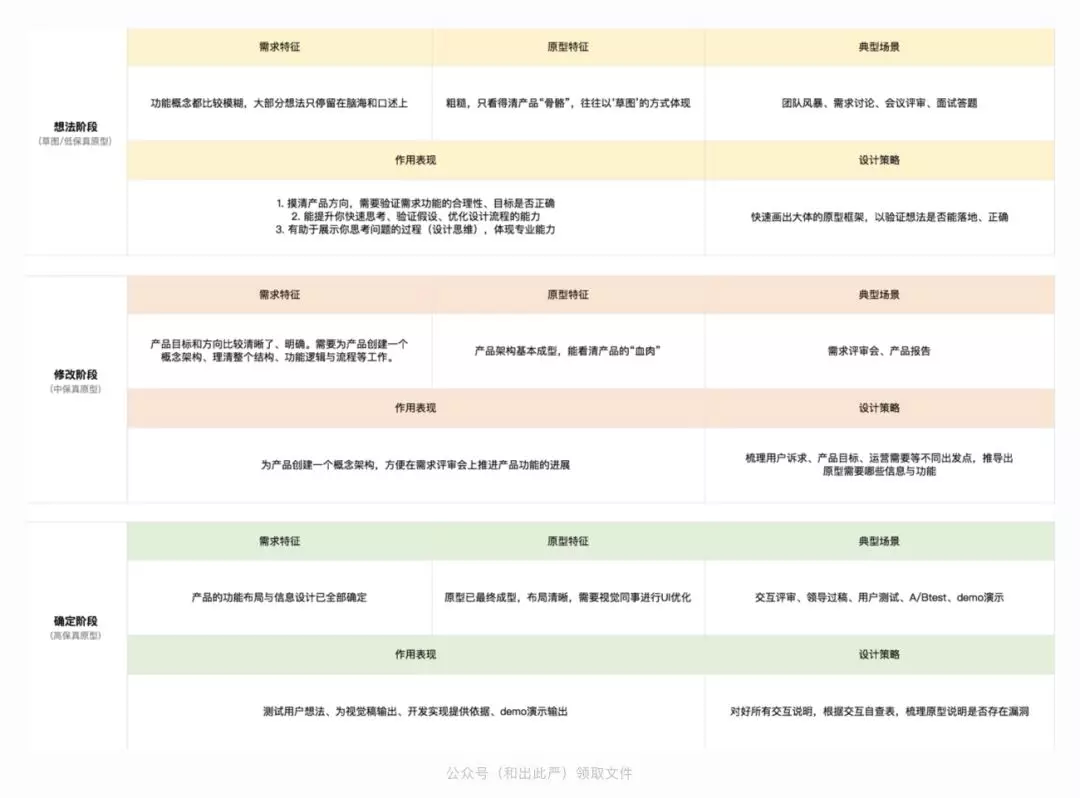
下面是我对‘原型’的理解,所绘制用于表示不同阶段下的需求特征。

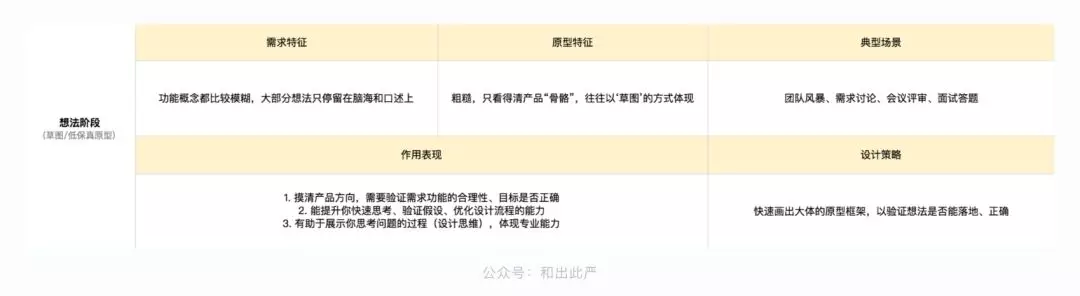
01.想法阶段:
在产品需求的初始阶段,功能概念都比较模糊,大部分想法都停留在脑海和口述上(工作中典型的场景,如团队风暴、需求讨论、会议评审)。需要我们不停地理清概念想法,验证需求的合理性、目标是否正确。
所以这个阶段的强调是:产品雏形** - 将我们的想法、概念需求可视化出来,并加以讨论验证。因此,最合适的方式就是用‘草图’表达,快速产出快速修改,能即时看见产品的雏形。

常用‘草图’勾勒产品雏形,除了可以表达想法、探索方向外,好处还在于:a. 能提升你快速思考、验证假设、优化设计流程的能力。b. 能展示你思考问题的过程(设计思维),体现专业能力。
**
02.修改阶段:
这阶段的产品目标和方向较为清晰,接下来需要优化原有的概念想法,为产品创建一个信息架构、梳理功能逻辑等工作,方便在需求评审会、团队讨论中推动产品功能的进展。
该阶段强调:理清目标** - 根据用户诉求、业务目标、运营需要等不同目标点,逐步梳理出原型上需要展示哪些功能内容(界面布局、信息取舍)。
所以对产品经理/交互设计师来说,只需产出一个大体上看得明白、能理清产品功能的‘中保真原型’**即可。方便即时修改,向产品定型/高保真原型过渡。
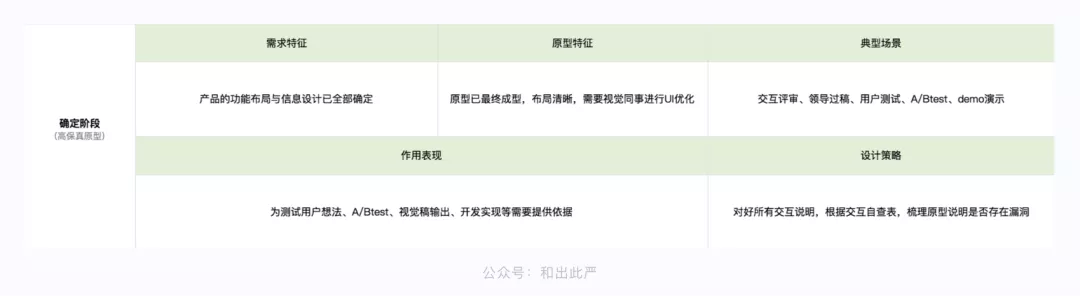
03.确定阶段:
到了这个阶段,产品需求的功能布局、信息设计已全部确定,这时一份全面、严谨的‘高保真原型’**就尤为重要。
一方面可以为视觉同事的UI输出、开发的落地实现等提供依据。另一方面在各种工作场景中,高保真原型都能发挥很大的作用,如交互评审、领导过稿、A/Btest、demo演示等等。

这一阶段强调:细节核对 - 因为关系着UI输出、界面实现等工作,所以需要注意各种交互细节,以防出现设计、流程上的漏洞。
有2个核对纬度上的检查:
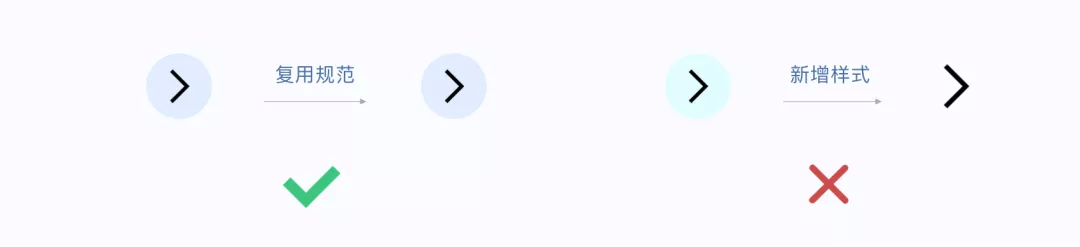
a. 规范对齐若团队内部有设计规范时,一定要对齐字体大小、颜色、布局、间距等视觉元素。且能复用已有样式就尽量复用,避免出现“一个功能,两种样式”的情况,如图:

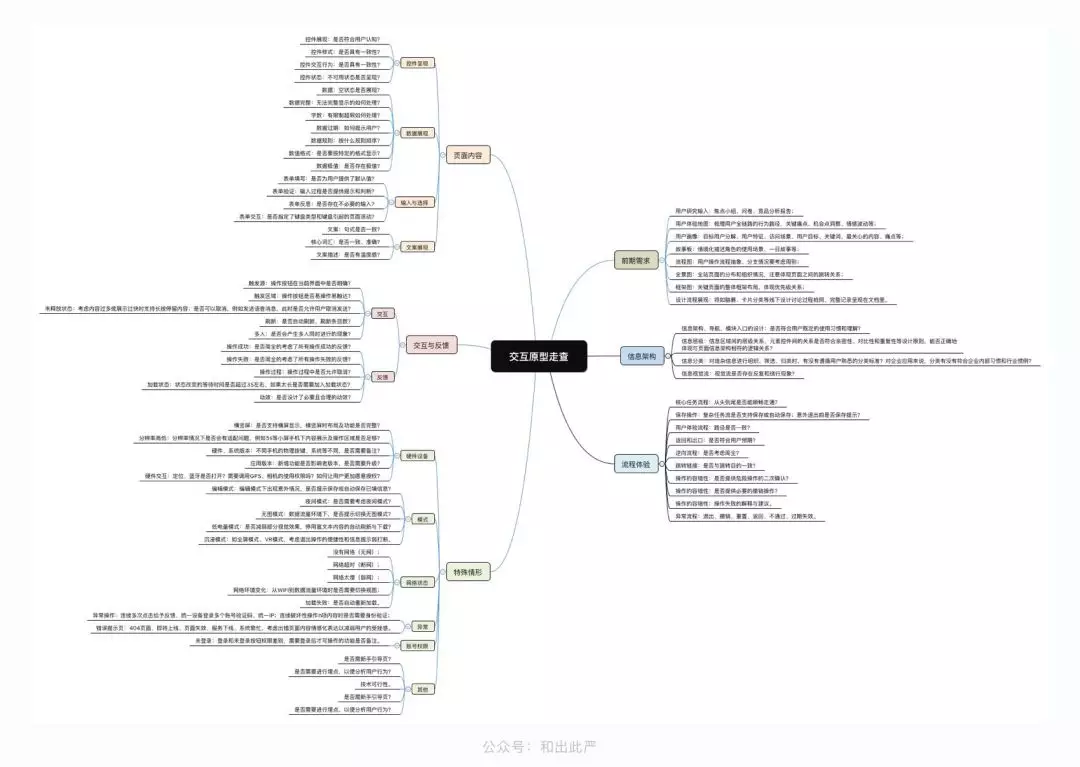
b. 交互走查高保真原型输出后,需要根据交互自查表,一一梳理原型说明是否存在漏洞,以防出现异常流程和内容状态。

另外,当你想要获得用户反馈、测试你的想法是否为业务/用户创造价值时,尽量使用高保真原型。原因在于:能够产生真实的操作效果、给用户带来‘身临其境’的浏览体验。

最后总结一下,不同阶段的原型用途:
- 草图:快速表达想法、验证需求、展示思考过程。
- 中保真原型:梳理大体产品框架,继续优化功能。
- 高保真原型:为UI输出与开发实现提供依据、测试用户反馈、制作交互demo、向领导过稿等等。

Part2:原型和用户体验5个层面
**
另外我还发现,结合‘用户体验5个层面’来看不同阶段的原型,两者是多么地吻合、有理有据。

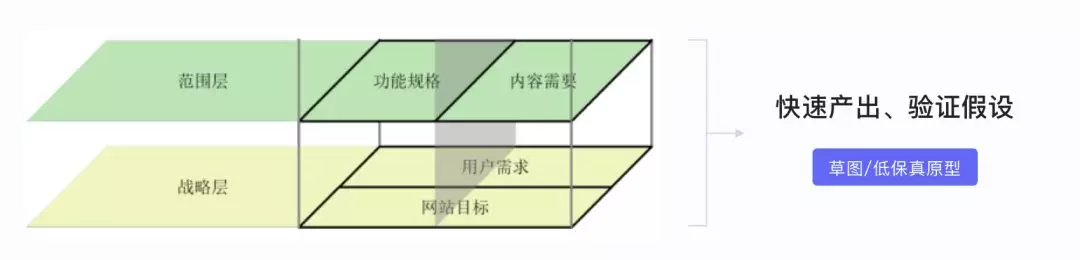
01.战略层和范围层 - 草图
**
产品想要做什么?如何去满足战略目标?在构思把目标和需求转变成功能和内容时,用草图的方式是极为合适的:快速表达、即时验证,能让概念想法马上‘可视化’出来。

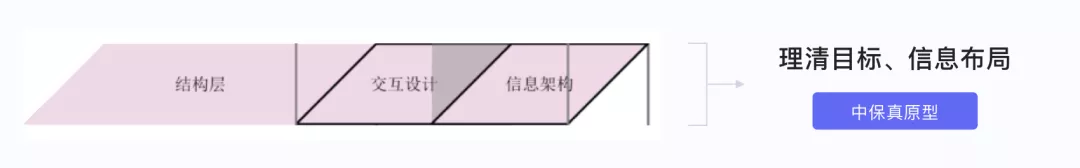
02.结构层 - 中保真原型
想法表达后,需要为产品构思一个具体的框架结构,根据业务目标和用户诉求,不断地修改产品功能、信息设计,慢慢完成产品的定型。所以这时候只需产出一个大体上看得懂、方便修改的中保真原型即可。

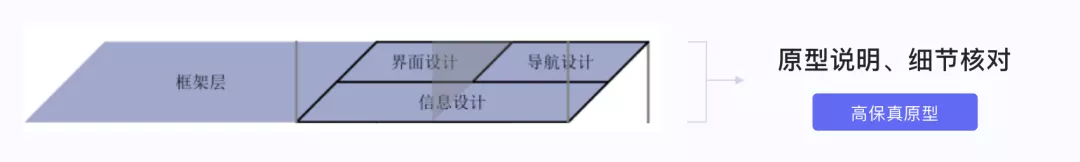
03.框架层 - 高保真原型
这是原型设计的最后阶段,产品关系已理清、功能内容已确定。这阶段注重原型的界面细节处理,如梳理异常流程、信息的不同状态、是否对齐规范等等,以便后期的界面实现,所以一份高保真原型就尤为重要了。

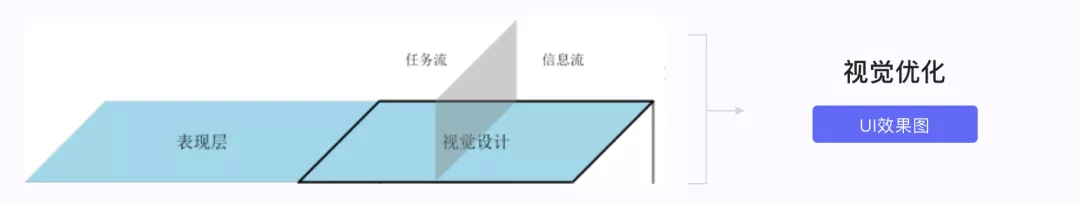
04.表现层 - UI效果图
原型确定后,接下就是UI优化阶段了,这时候产品的最终效果也就出来了。产品的下次功能迭代,也是根据此UI效果图的基础上进行原型优化、修改。

Part3:交互原型的原则
最后简单说下,原型产出的几个原则:‘使用灰色图’和‘复用已有样式’,避免在今后工作上踩坑:
01.使用灰色图
**
原型就要有原型的样子,大面积的彩色布局,很容易让人觉得这是UI效果图(视觉同事可不背这个锅),尤其是在交互评审会上,这种细节更应该注意。
02. 复用已有样式
**
这个上面已经说了,能复用样式就复用,避免出现“一个功能 两种样式”的情况,否则和视觉、开发同事对接原型时,会造成一定的理解干扰。
总结:
以上对交互原型的一些见解,若有描述得不当请多指教,下面是总结文件(转发截图给我可领取)。

若文章如果有帮到你、启发你一些思路的,请动动手指关注我,或者帮我转发一下,感激不尽!


