评论区在现在APP中有着不可或缺的地位,除了工具类和展示类的APP没有评论区外,其他社交类、视频类、电商类、音乐类、问答类都有评论区。
评论区又主要分评论入口、评论展示、评论排序这三个方面,不同属性的APP评论区侧重点又都不一样,都有所差异。只有了解这些差异,我们在做相关的APP时才能够更好的下手。因此,了解不同属性的APP评论区的区别是很有必要的,下面我就从这三个方面分别对其进行对比。
一、评论入口
不同属性的APP往往根据其产品定位,入口也有所不同。主要有直接评论、置于界面底部、新开页面进行评论。
1.直接评论入口
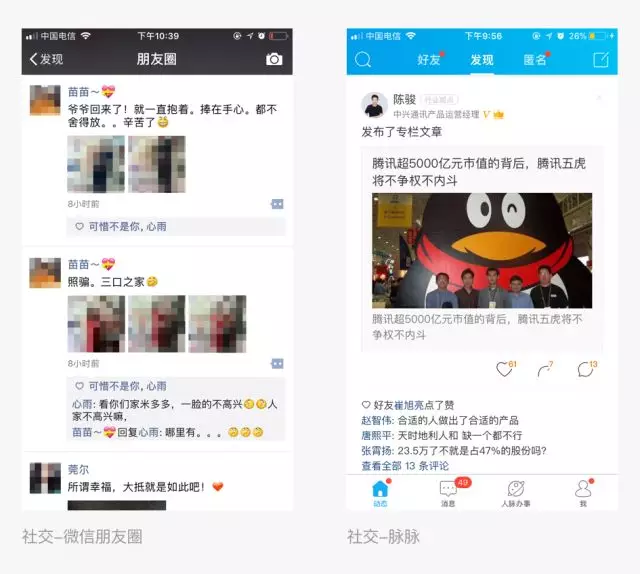
多为社交性比较强的APP,以微信朋友圈为例,它主要以沟通感情为主,其特点就是具有很强的互动性、及时性,对反馈的期望较高,在加上其内容相对比较简短,因此它的评论入口直接在好友动态下方。

2.置于界面底部
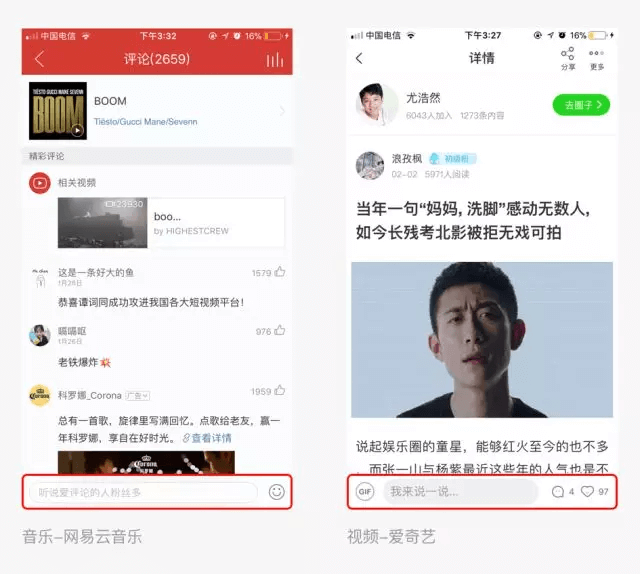
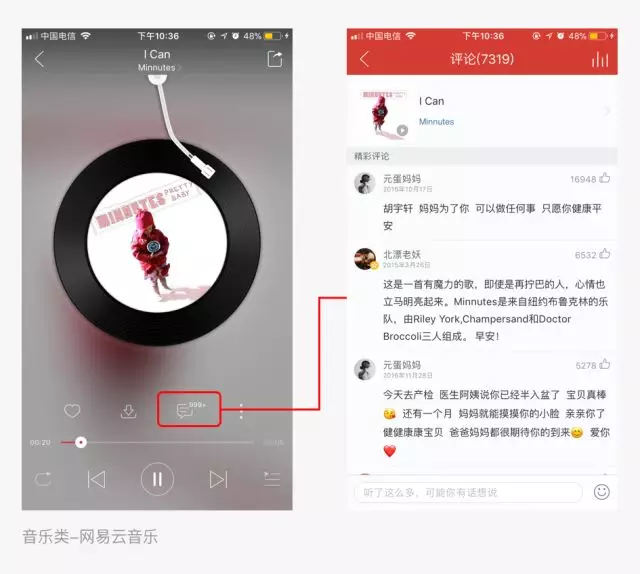
这类APP虽然也要求互动性、及时性,但是对反馈性期望没有强社交那么高,所以入口需要设置在方便点击且明显的位置,根据菲茨定律和拇指规则,往往将其放置在底部固定显示,常见的APP主要有视频类、音乐类。

以网易云音乐、爱奇艺为例,他们虽然也有社交,但是并没有微信朋友圈的用户那么期待反馈,因此采用将评论置于底部固定显示。
3.新开页面
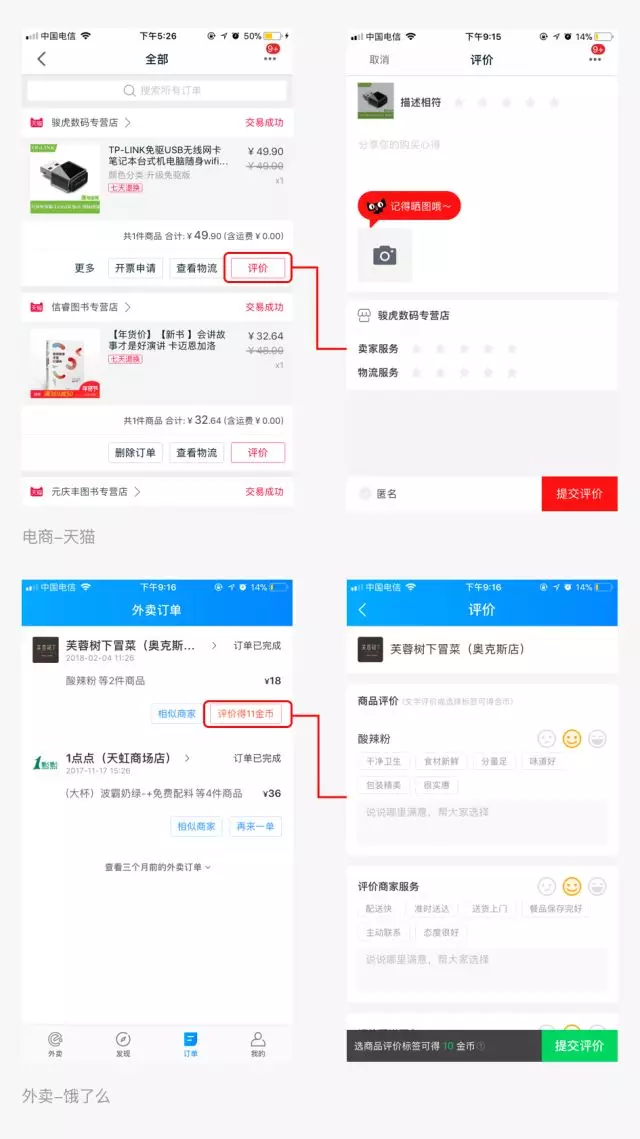
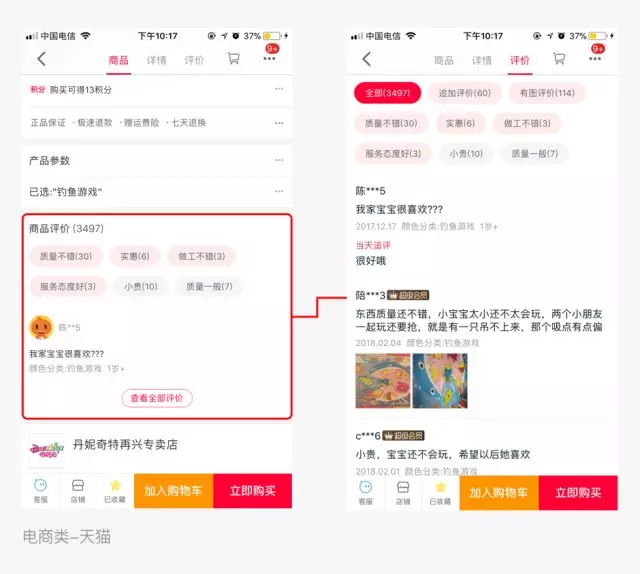
往往这类评论内容较长、同时数量较大,需要特定的情况才可评论比如电商类、团购外卖等需要消费完之后在进行评论的,这时候只需要提供一个入口,后面等完成交易后新开页面进行评论。

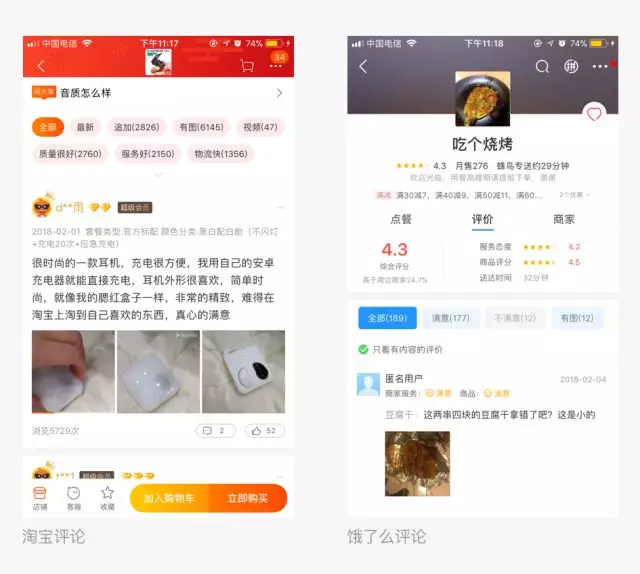
以天猫和饿了么为例,虽然评论的参数有所不同,但是其相同的均是需要消费成功后,才能进行评价。
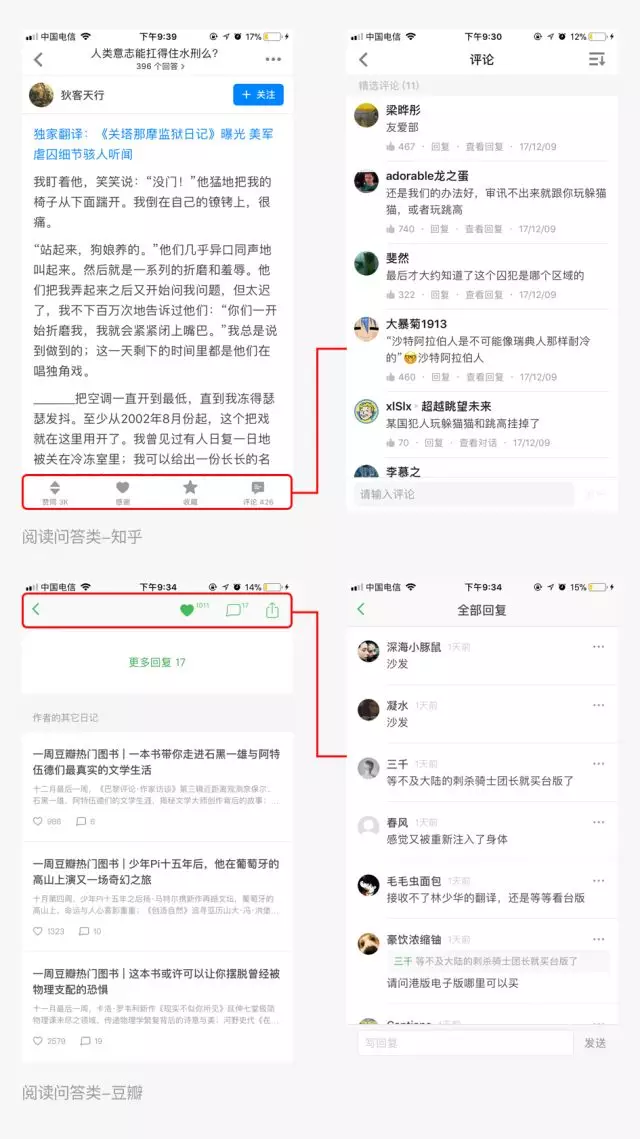
另外,由于知识问答类的由于数量较多,内容长度较长,为了保持页面篇幅稳定,也是需要将评论隔离出来,建立新的评论页面。

以知乎和豆瓣为例,他们都属于阅读问答类,评论内容都较多,且内容较长,因此也采用新开页面的形式。
以上就是评论入口的汇总,你会发现大多评论入口都是这三种形式,因此在设计中,我们结合产品定位,具体考虑是在当前页面展示评论,还是置于页面底部,或者新开页面。
二、评论展示
评论展示根据不同的产品定位,又可分为全部同页、部分同页、独立显示、部分热门置顶等。
1.全部同页
多用于强社交属性类的APP,便于查看评论,促进用户间互动性。

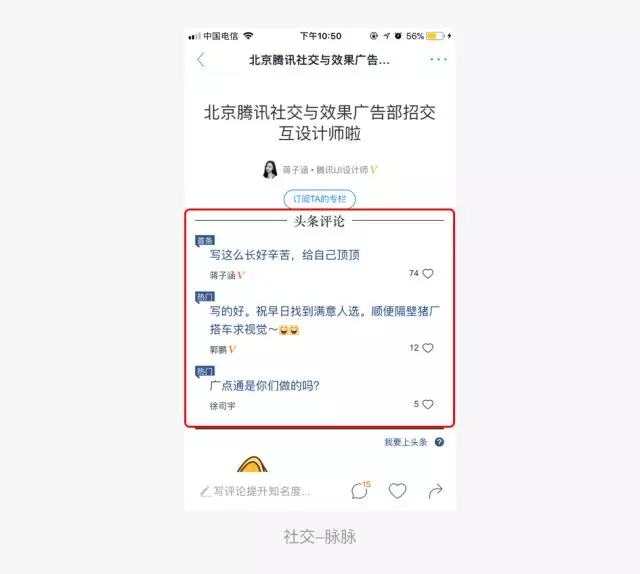
以微信朋友圈、脉脉为例,我们知道微信朋友圈是熟人社交,而脉脉是垂直类的职场类社交,都具有很强的社交属性,用户都具有较强的期待反馈特点,因此其评论和用户发布的状态都展示在同一页面,便于查看。
2,部分同页
适合主体内容有其他运营需求,这样一般展示部分评论,其他需要查看更多才能够继续看到。

以天猫为例,评论虽然是用户购物必须看的因素,但是其他产品介绍、商品参数一样需要展示,因此评价就无法像其他社交类产品一样全部露出,因此往往对其部分展示,点击查看更多才在新的页面全部显示。
3.独立显示
对于一些不便于查看评论;或者互动性不那么强;或者空间布局受限等情况,会将评论区独立出来显示。

以网易云音乐为例,他主要对音乐进行评论,而在音乐播放页面由于空间的限制,同时和其他社交类比较用户之间的互动相对较弱,因此评论页面需要独立出来显示。
4.部分热门置顶
多用于社区型APP,促进用户互动的积极性。

以脉脉为例,将点赞较多的置顶放置,可促进用户互动的积极性,但是该类置顶不适合UGC,因为质量没办法保障。多适用于PGC专业的内容生产者比较好。
三、评论排序
用户写完评论,仍然很关心的一个问题就是,评论到底去了哪里,这个就取决于评论如何排序。怎样的排序才合理,针对不同的用户需求,标准也是不同的。可以根据用户看评论的三个动机:依靠评论做决策、寻找共鸣、查看回复来分析。
1.依靠评论做决策
主要以电商类用户需要根据其他用户的评论来判断商品的好坏,因此默认以时间排序(最新时间排在前),同时提供差评、中评、好评、图片等筛选条件等。

以淘宝的评论和饿了么评论为例,他们默认均以最新的时间排序,让用户能够看到最新的评论内容,同时又提供各种类似有图、好评、满意之类的标签,便于用户精确查看和评比,该类排序多用于消费类商品,用户需要依靠评论做决策。
2.寻找共鸣
影评、书评中的评论通常质量参差不齐,同时数量也较大,因此评论排序需要更加灵活性,往往这类APP会设置比如以赞、回复数量等参考标准来进行排序。

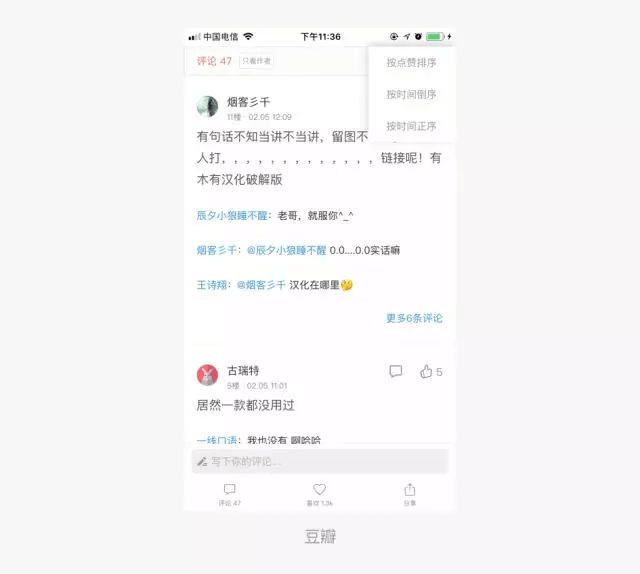
以豆瓣为例,其默认仍然以最新时间为准,然后在新增点赞排序、时间倒序、时间正序等设置。
3.查看回复
这类APP需求就相对简单,只单纯排列即可,采用时间正序排列即可,其关注在内容本身,对其他筛选无要求。基本上上面说的排序都是在此基础上演变的,因此这里就不在举例讲解了。
总结
以上就是我对不同属性的APP评论区的区别对比,主要从三个方面来说:评论入口、评论展示、评论排序。
其中评论入口又分直接评论、置于界面底部、新开页面这三种方式,在实际应用中具体采用哪种形式,可根据我们的产品定位来具体考虑。评论展示同样根据不同的产品定位,又可分为全部同页、部分同页、独立显示、部分热门置顶等。最后评论排序,可以根据用户看评论的三个动机:依靠评论做决策、寻找共鸣、查看回复来分析。
参考
https://www.jianshu.com/p/419df3865524[交互]你的手机App,评论区如何设计?
转载自 微信公众号 海盐社 作者 @风筝Kites 原本地址

