将web封装为桌面程序。
参考:https://segmentfault.com/a/1190000011971612
环境准备
npm install electron -g
简单处理:复制dist
# 官网已经有 electron-quick-start 仓库克隆下来git clone https://github.com/electron/electron-quick-start# 进入文件夹cd electron-quick-start# 安装依赖包并运行npm install && npm start
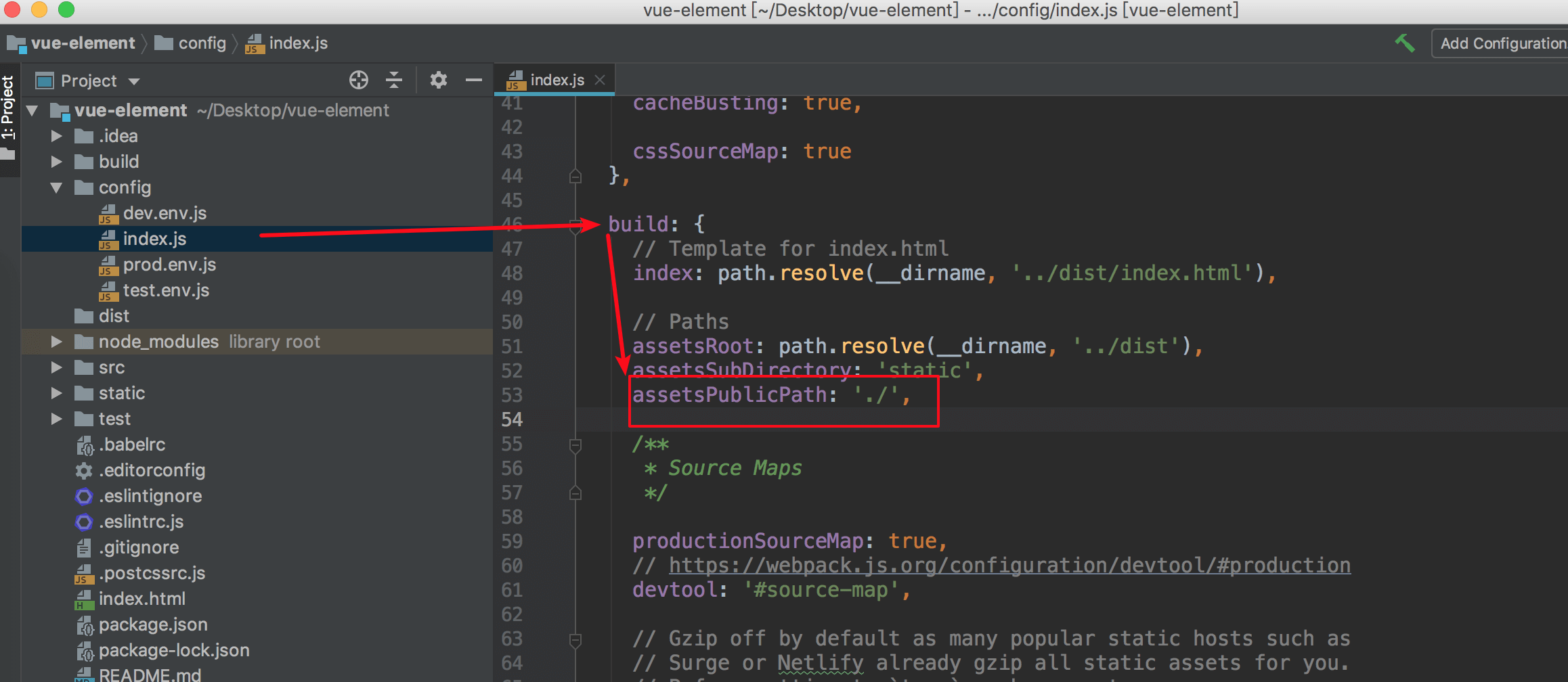
修改vue打包配置,这个必须

复制dist到刚下载的electron项目即可。
实际应用:vue 中引入electron
npm install electron --save-devnpm install electron-packager --save-dev //这个是打成exe文件的插件,之后要用,提前下载好
vue的build文件中,新建electron.js。
// Modules to control application life and create native browser windowconst {app, BrowserWindow} = require('electron')const path = require('path')const url = require('url');// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let mainWindowfunction createWindow () {// Create the browser window.mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')}})// and load the index.html of the app.// mainWindow.loadFile('index.html')mainWindow.loadURL(url.format({pathname: path.join(__dirname, '../dist/index.html'),protocol: 'file:',slashes: true}))// Open the DevTools.mainWindow.webContents.openDevTools()// Emitted when the window is closed.mainWindow.on('closed', function () {// Dereference the window object, usually you would store windows// in an array if your app supports multi windows, this is the time// when you should delete the corresponding element.mainWindow = null})}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', function () {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') app.quit()})app.on('activate', function () {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (mainWindow === null) createWindow()})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.
添加
"electron_dev": "npm run build && electron build/electron.js","electron_build": "electron-packager ./dist/ --platform=win32 --arch=x64 --icon=./src/assets/favicon.ico --overwrite"
可以运行electron_dev 测试
然后build
手动在dist文件夹下增加electron.js和package.json。将文件位置修改为index.html

