资源监视插件,之前试过 Distill Web Monitor ,这个程序员可以试试。
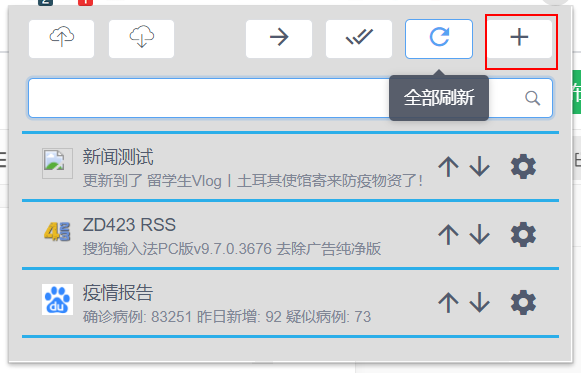
1、新建


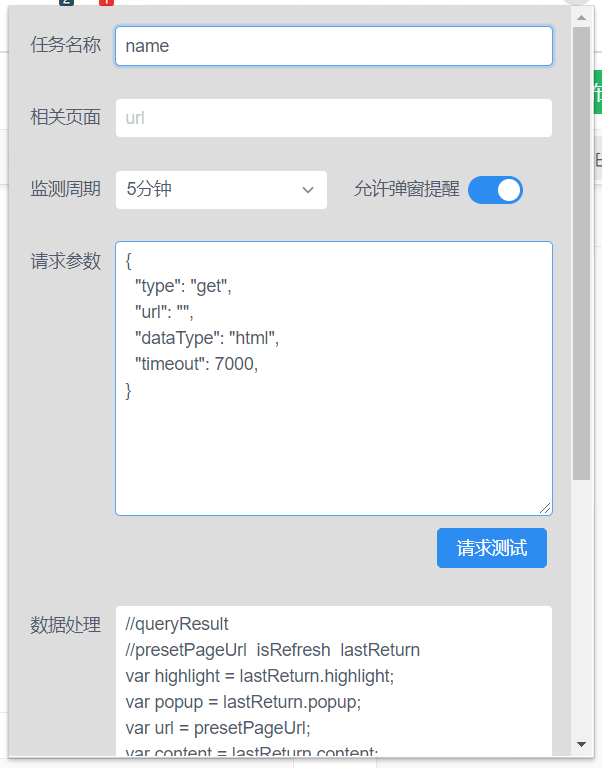
2、获取html示例
{"type": "get","url": "http://www.chinanews.com/scroll-news/news1.html","dataType": "html","timeout": 7000,}
//queryResult//presetPageUrl isRefresh lastReturnvar highlight = lastReturn.highlight;var popup = lastReturn.popup;var url = presetPageUrl;var content = lastReturn.content;var extra = lastReturn.extra;queryResult = $(queryResult).find('li:nth-child(1) > div.dd_bt > a').text();content = '更新到了 ' + queryResult;if (content != lastReturn.content) {highlight = true;popup = true;}return {'highlight':highlight,'popup':popup,'url':url,'content':content,'extra':extra};
3、获取rss示例
{"type": "get","url": "https://www.423down.com/feed","dataType": "xml","timeout": 7000,}
//queryResult//presetPageUrl isRefresh lastReturnvar highlight = lastReturn.highlight;var popup = lastReturn.popup;var url = presetPageUrl;var content = lastReturn.content;var extra = lastReturn.extra;content = $(queryResult).find('title').eq(1).text();//1 标题if (content != lastReturn.content) {url = $(queryResult).find('link').eq(1).text();//2 详情链接highlight = true;popup = true;}return {'highlight':highlight,'popup':popup,'url':url,'content':content,'extra':extra};

