滚动页面到顶部和底部
//滚动到顶部function scrollTop(){document.body.scrollTop = document.documentElement.scrollTop = 0;}//滚动到底部function scrollToEnd(){document.body.scrollTop = document.documentElement.scrollTop = document.body.scrollHeight;}
动态添加引用
var eleScript= document.createElement("script");eleScript.type = "text/javascript";eleScript.src = "http://example2.com/getinfo.php";document.getElementsByTagName("HEAD")[0].appendChild(eleScript);
页面拼接
$(function () {$.get("header.html",function (data) {$("#header").html(data);});$.get("footer.html",function (data) {$("#footer").html(data);});});
监视网页是否可见
<script>var OriginTitile = document.title;var titleTime;document.addEventListener('visibilitychange', function () {if (document.hidden) {document.title = '(●—●)喔哟,崩溃啦!';clearTimeout(titleTime);} else {document.title = '(/≧▽≦/)咦!又好了!';titleTime = setTimeout(function () {document.title = OriginTitile;}, 2000);}});</script>
聊天
添加到书签,根据不同域名新建不同聊天室
javascript:var eleScript= document.createElement("script");eleScript.type = "text/javascript";eleScript.src = "//topurl.cn/chat.js";document.getElementsByTagName("HEAD")[0].appendChild(eleScript);
复制
<!-- 1. Define some markup --><button class="btn">Copy</button><script src="https://cdn.bootcss.com/clipboard.js/2.0.1/clipboard.min.js"></script><!-- 3. Instantiate clipboard --><script>var clipboard = new ClipboardJS('.btn', {text: function() {return 'to be or not to be';}});clipboard.on('success', function(e) {console.log(e);});clipboard.on('error', function(e) {console.log(e);});</script>
获取选中文字
function getSelectText() {var txt = "";if(document.selection) {txt = document.selection.createRange().text;} else {txt = document.getSelection();//txt = window.getSelection();}return $.trim(txt.toString());}// 绑定事件$("#origin").mouseup(function (e) {var value = $.trim(getSelectText());});
正则封装
// 是否匹配// 返回 true falsefunction isMatch(patt,str) {return patt.test(str);}// 获取符合的第一个字符串// 返回string nullfunction getFirstStr(patt, str) {var result = patt.exec(str);if(result){return result[0];}return null;}//获取所有符合规则的字符串,// 返回[]function getAllStr(patt, str) {return str.match(patt);}// 测试// var str = "The rai5n in SPAIN stays // mai6nly in the plai7n";// var patt = /ai[5-9]n/g;// console.log(isMatch(patt, str));// console.log(getFirstStr(patt, "The rai"));// console.log(getAllStr(patt, str));// 结果:// true// null// [ 'ai5n', 'ai6n', 'ai7n' ]
获取url参数
//直接读取浏览器urlfunction GetQueryString(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配var context = "";if (r != null)context = r[2];reg = null;r = null;return context == null || context == "" || context == "undefined" ? "" : decodeURI(context);}// 这样调用:alert(GetQueryString("参数名1"));
日期的格式化
从后台传过来的日期数据一般都是字符串形式的,这样:’2019-09-14T16:00:00.000+0000’ 或者 1402233166999。
但是我们需要的是 2019-09-15 这样的字符串,该怎么办呢?
首先,我们要扩充日期属性函数:
Date.prototype.format = function(fmt) {var o = {"M+" : this.getMonth()+1, //月份"d+" : this.getDate(), //日"h+" : this.getHours(), //小时"m+" : this.getMinutes(), //分"s+" : this.getSeconds(), //秒"q+" : Math.floor((this.getMonth()+3)/3), //季度"S" : this.getMilliseconds() //毫秒};if(/(y+)/.test(fmt)) {fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));}for(var k in o) {if(new RegExp("("+ k +")").test(fmt)){fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));}}return fmt;}
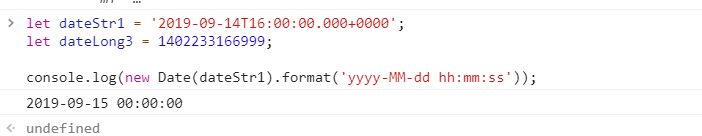
然后使用:

键盘监控
ctrl + z 示例
document.onkeydown = function(ev) {if (ev.key === 'z' && ev.ctrlKey) {ev.preventDefault() // 关闭浏览器快捷键alert('撤销')}}
文件下载
function exportFile(fileName) {const url = baseUrl + '/download?fileName=out_' + fileNameconst a = document.createElement('a')a.download = 'test'a.href = urla.click()}
Textarea高度自适应
文本域高度自适应
$(function () {$.fn.autoHeight = function () {function autoHeight(elem) {elem.style.height = 'auto';elem.scrollTop = 0; //防抖动elem.style.height = elem.scrollHeight + 'px';}this.each(function () {autoHeight(this);$(this).on('keyup', function () {autoHeight(this);});});}$('textarea[autoHeight]').autoHeight();});<textarea autoHeight="true" readonly="readonly" > </textarea>

