参考:
b站视频(推荐)
react官网入门教程
html方式引用react
基础示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="like_button_container"></div><!-- 加载 React。--><!-- 注意: 部署时,将 "development.js" 替换为 "production.min.js"。--><!--<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>--><!--<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>--><!--cdn使用--><!--<script src="https://unpkg.com/react@16/umd/react.production.min.js" crossorigin></script>--><!--<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js" crossorigin></script>--><!--必备JSX插件,转换jsx文件--><!--<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>--><script src="react.development.js"></script><script src="react-dom.development.js"></script><script src="like_button.js" type="text/babel"></script></body></html>
like_button.js
'use strict';const e = React.createElement;class LikeButton extends React.Component {constructor(props) {super(props);this.state = { liked: false };}render() {if (this.state.liked) {return 'You liked this.';}return (<button onClick={()=>this.setState({liked: true})}>Like</button>);}}const domContainer = document.querySelector('#like_button_container');ReactDOM.render(e(LikeButton), domContainer);
改进JSX
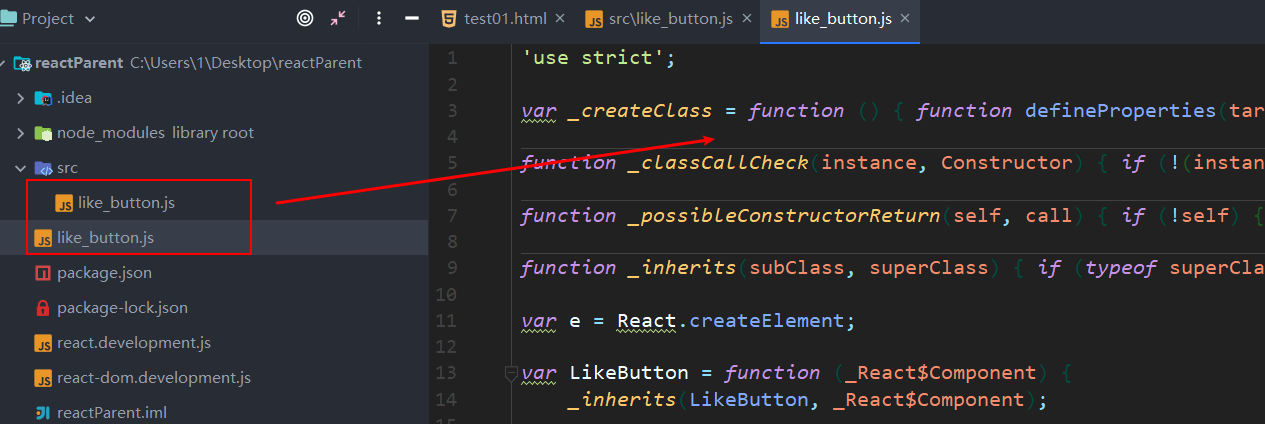
上面的这种方法会在线转换JSX文件,效果不太好,所以我们可以提前编译,创建src文件夹
npm init -ynpm install babel-cli@6 babel-preset-react-app@3
这个命令不会停止,会监视src目录下的jsx文件,并在根目录转换为正常js文件。

然后要去除html中的 type="text/babel" ,就是说正常即可。
脚手架
create-react-app
# 创建项目npx create-react-app my-appcd my-appnpm start
public/index.html是页面模板;src/index.js是 JavaScript 入口点。
基础
组件
函数组件
function Welcome(props) {return <h1>Hello, {props.name}</h1>;}
class组件
class Welcome extends React.Component {render() {return <h1>Hello, {this.props.name}</h1>;}}
组件的使用
示例1:
function Welcome(props) {return <h1>Hello, {props.name}</h1>;}const element = <Welcome name="Sara" />;ReactDOM.render(element,document.getElementById('root'));
示例2:
function Welcome(props) {return <h1>Hello, {props.name}</h1>;}function App() {return (<div><Welcome name="Sara" /><Welcome name="Cahal" /><Welcome name="Edite" /></div>);}ReactDOM.render(<App />,document.getElementById('root'));
State & 生命周期
当需要state来修改内部数据的时候,我们要使用class组件。state必须使用set来赋值。
下面的例子为一个时钟,用到class的加载和卸载函数。
class Clock extends React.Component {constructor(props) {super(props);this.state = {date: new Date()};}componentDidMount() {this.timerID = setInterval(() => this.tick(),1000);}componentWillUnmount() {clearInterval(this.timerID);}tick() {this.setState({date: new Date()});}render() {return (<div><h1>Hello, world!</h1><h2>It is {this.state.date.toLocaleTimeString()}.</h2></div>);}}ReactDOM.render(<Clock />,document.getElementById('root'));
this.setState((state, props) => ({counter: state.counter + props.increment}));
事件处理
点击事件
<button onClick={activateLasers}>Activate Lasers</button>
阻止默认事件,必须调用 e.preventDefault()
function ActionLink() {function handleClick(e) {e.preventDefault();console.log('The link was clicked.');}return (<a href="#" onClick={handleClick}>Click me</a>);}
this的绑定
class LoggingButton extends React.Component {// 此语法确保 `handleClick` 内的 `this` 已被绑定。// 注意: 这是 *实验性* 语法。handleClick = () => {console.log('this is:', this);}render() {return (<button onClick={this.handleClick}>Click me</button>);}}
条件渲染
function Mailbox(props) {const unreadMessages = props.unreadMessages;return (<div><h1>Hello!</h1>{unreadMessages.length > 0 &&<h2>You have {unreadMessages.length} unread messages.</h2>}</div>);}const messages = ['React', 'Re: React', 'Re:Re: React'];ReactDOM.render(<Mailbox unreadMessages={messages} />,document.getElementById('root'));
阻止组件渲染,返回null即可。
function WarningBanner(props) {if (!props.warn) {return null;}return (<div className="warning">Warning!</div>);}class Page extends React.Component {constructor(props) {super(props);this.state = {showWarning: true};this.handleToggleClick = this.handleToggleClick.bind(this);}handleToggleClick() {this.setState(state => ({showWarning: !state.showWarning}));}render() {return (<div><WarningBanner warn={this.state.showWarning} /><button onClick={this.handleToggleClick}>{this.state.showWarning ? 'Hide' : 'Show'}</button></div>);}}ReactDOM.render(<Page />,document.getElementById('root'));
列表 key
key 帮助 React 识别哪些元素改变了,比如被添加或删除。因此你应当给数组中的每一个元素赋予一个确定的标识。
在 map() 方法中的元素需要设置 key 属性
function NumberList(props) {const numbers = props.numbers;const listItems = numbers.map((number) =><li key={number.toString()}>{number}</li>);return (<ul>{listItems}</ul>);}const numbers = [1, 2, 3, 4, 5];ReactDOM.render(<NumberList numbers={numbers} />,document.getElementById('root'));
表单
class NameForm extends React.Component {constructor(props) {super(props);this.state = {value: ''};this.handleChange = this.handleChange.bind(this);this.handleSubmit = this.handleSubmit.bind(this);}handleChange(event) {this.setState({value: event.target.value});}handleSubmit(event) {alert('提交的名字: ' + this.state.value);event.preventDefault();}render() {return (<form onSubmit={this.handleSubmit}><label>名字:<input type="text" value={this.state.value} onChange={this.handleChange} /></label><input type="submit" value="提交" /></form>);}}
辅助工具
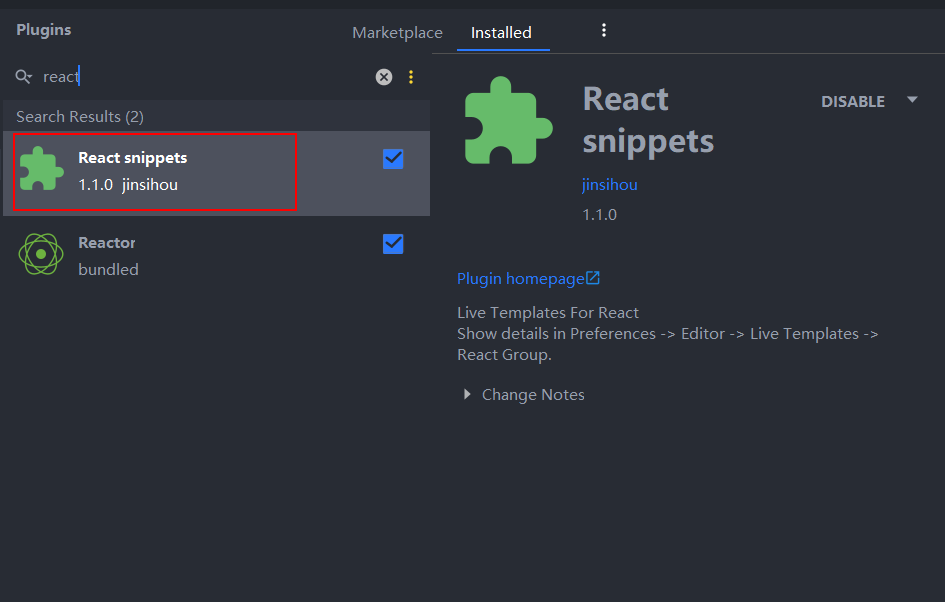
react插件:react snippets

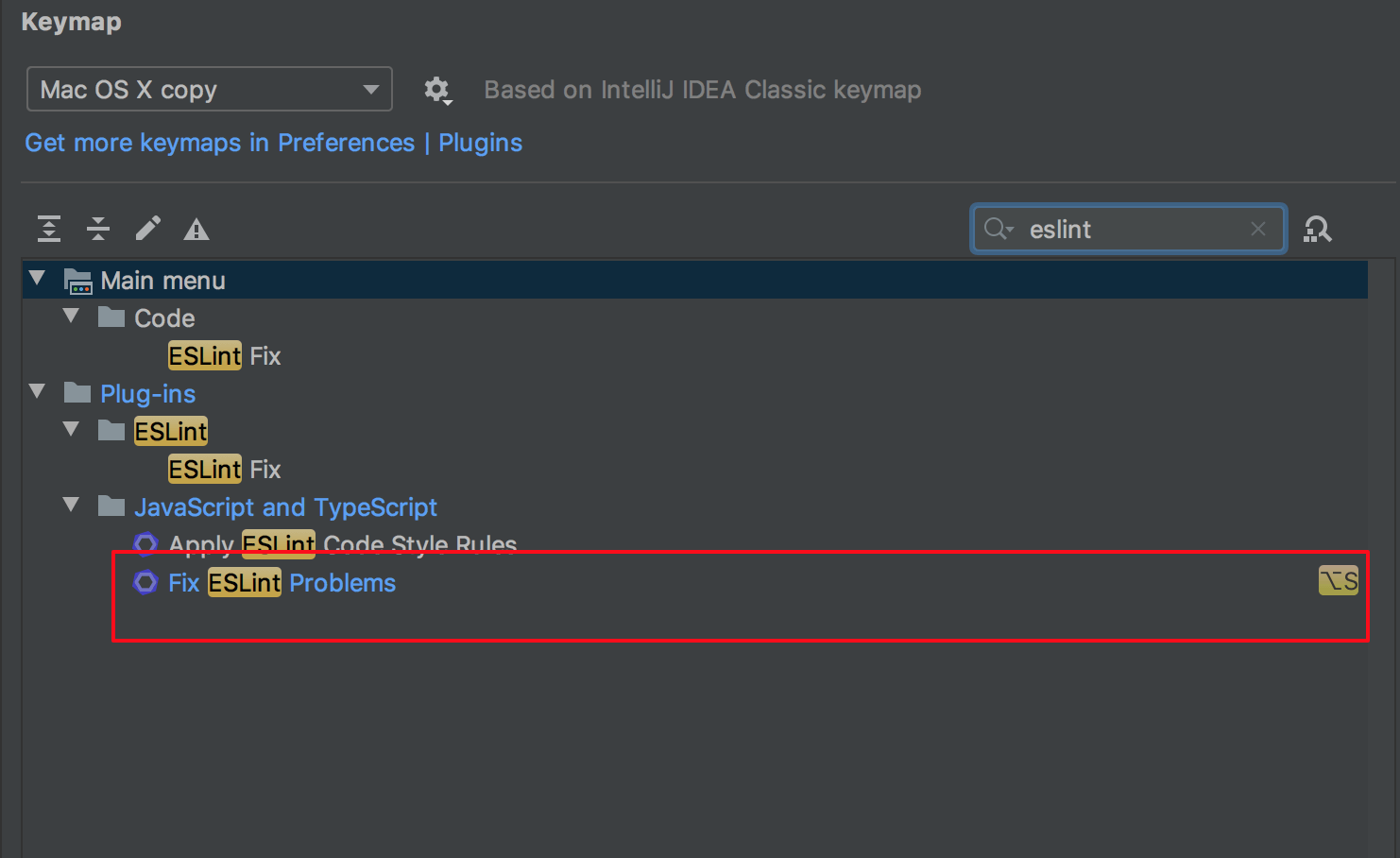
eslint格式化

这短短的一生我们最终都会失去,不放大胆一点,爱一个人、攀一座山、追一个梦!

