HTML 元素来为不同的显示/设备场景提供图像版本。浏览器会选择最匹配的子
元素的 src 属性中的URL。然后,所选图像呈现在
元素占据的空间中。
<picture><source srcset="mdn-logo-wide.png" media="(min-width: 600px)"><img src="mdn-logo-narrow.png" alt="MDN"></picture>
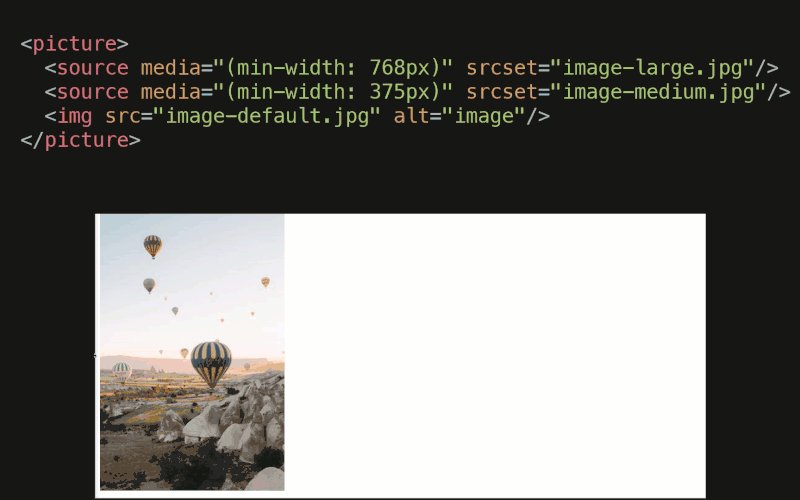
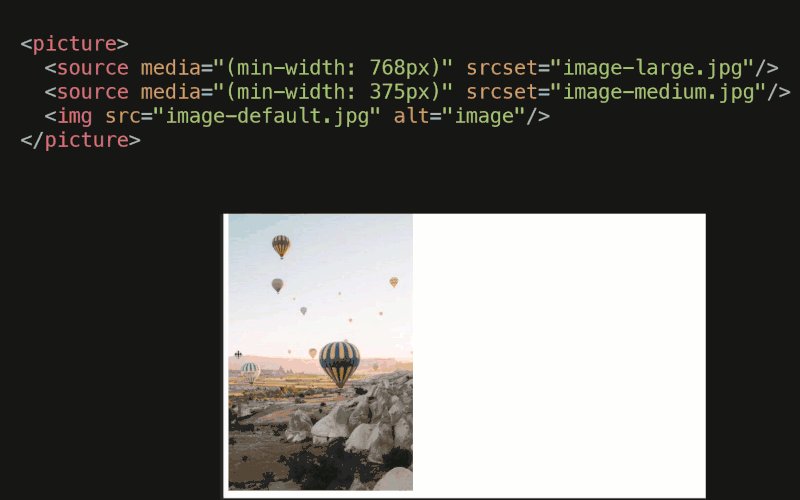
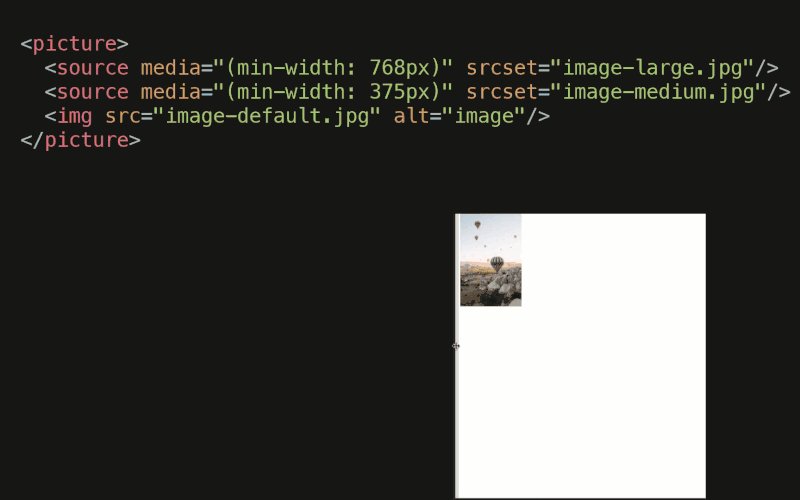
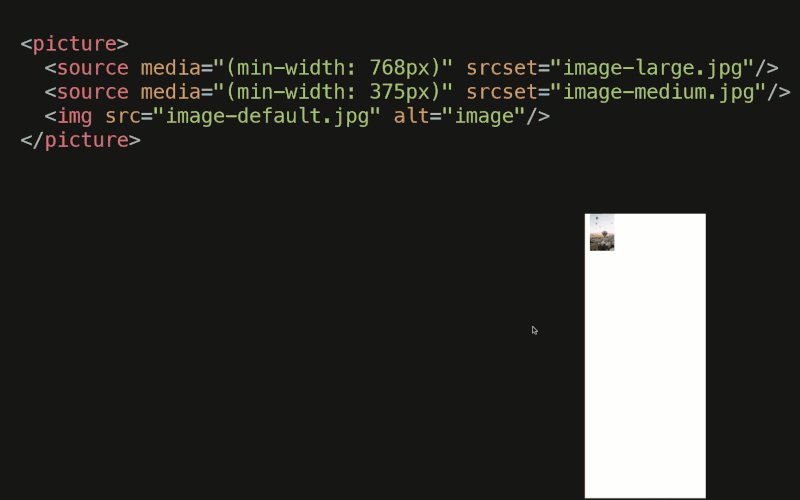
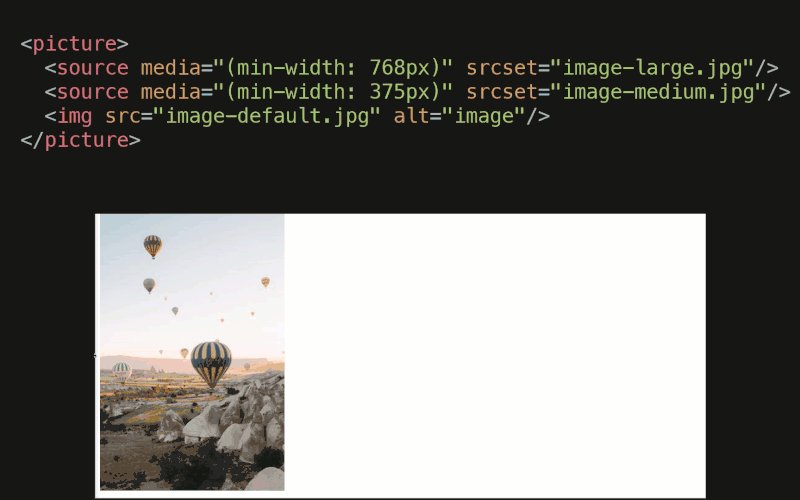
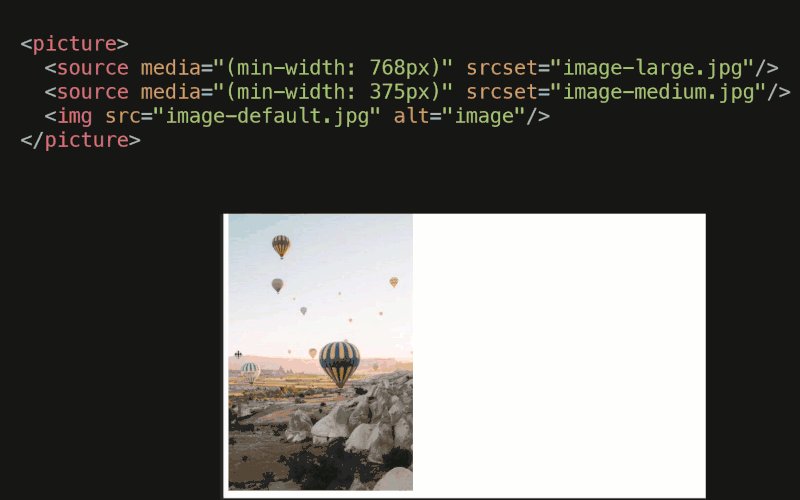
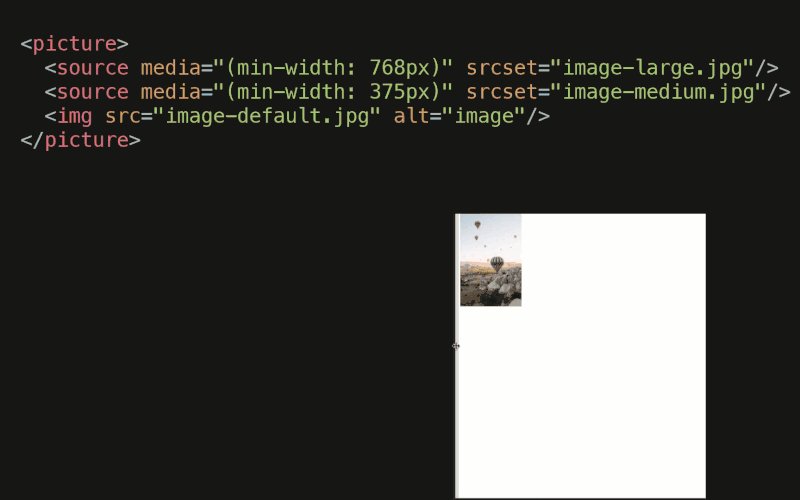
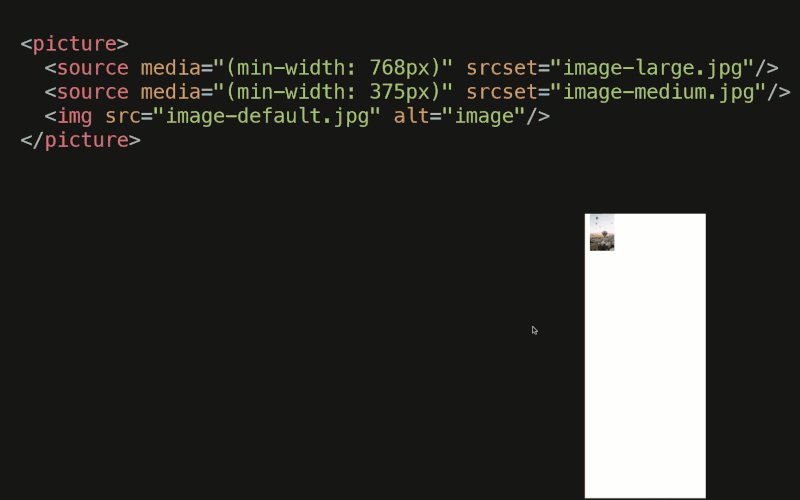
动图示例:
参考:
HTML 元素来为不同的显示/设备场景提供图像版本。浏览器会选择最匹配的子
元素的 src 属性中的URL。然后,所选图像呈现在
元素占据的空间中。
<picture><source srcset="mdn-logo-wide.png" media="(min-width: 600px)"><img src="mdn-logo-narrow.png" alt="MDN"></picture>
动图示例:
参考:
让时间为你证明
