固定文本宽度

示例:
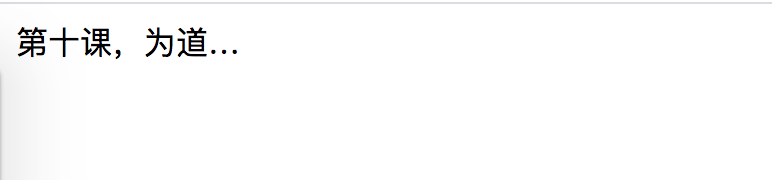
<style>.test{text-overflow: ellipsis;white-space: nowrap;overflow: hidden;width: 120px;}</style><div class="test">第十课,为道,为学者日益 第十课,为道,为学者日益第十课,为道,为学者日益第十课,为道,为学者日益第十课,为道,为学者日益第十课,为道,为学者日益第十课,为道,为学者日益第十课,为道,为学者日益第十课,为道,为学者日益</div>
效果: