ant-design-pro 官网文档
Hooks 可以不用类了
proTable 表格更加方便
环境:python2.7、umi3.0、antdesign4.0、ant-design-pro4.0
基础
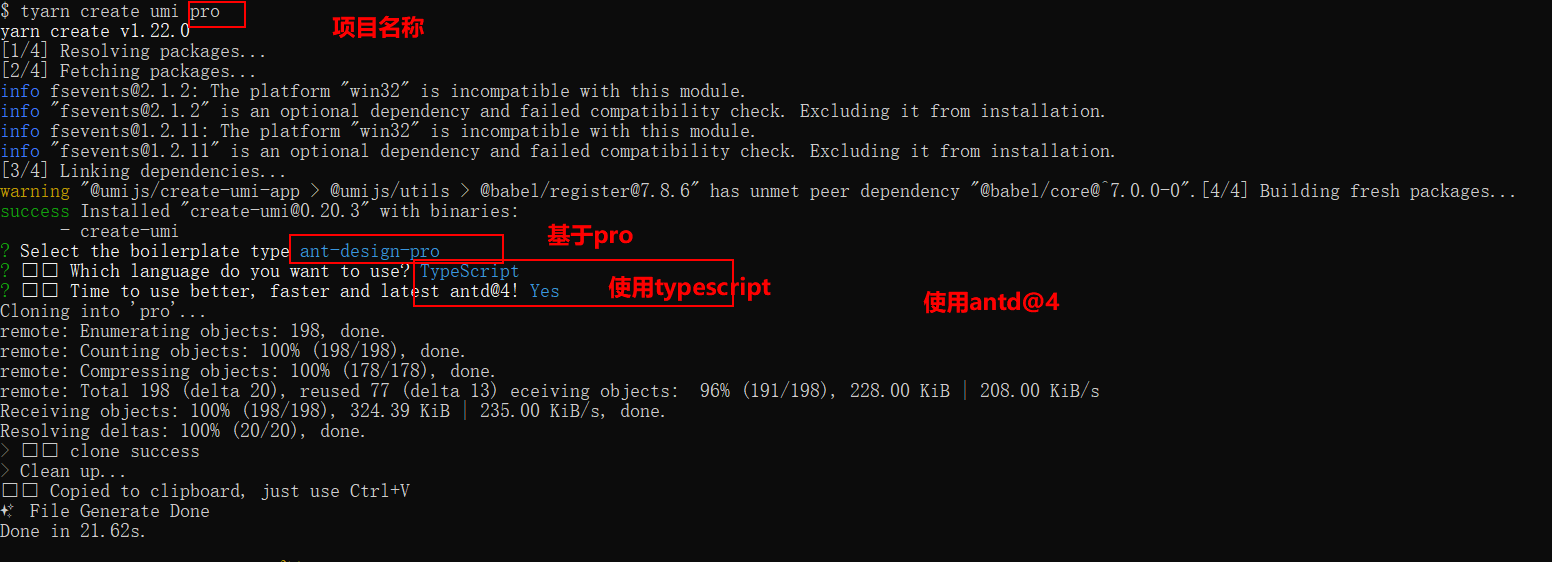
初始化
在python2.7环境下,科学上网,初始化。
yarn global add puppeteer # 先本地安装一下

启动:
yarnyarn start
- 错误1:python版本不对,有可能用到python,切换到python2
- 错误2:MSBUILD : error MSB3428,解决:shellpower管理员运行
npm install -g node-gypnpm install -global -production windows-build-tools
- 错误3:puppeteer失败,建议开代理吧,或者设置镜像
npm/yarn config set puppeteer_download_host=https://npm.taobao.org/mirrors
目录结构
我们已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── config # umi 配置,包含路由,构建等配置├── mock # 本地模拟数据├── public│ └── favicon.png # Favicon├── src│ ├── assets # 本地静态资源│ ├── components # 业务通用组件│ ├── e2e # 集成测试用例│ ├── layouts # 通用布局│ ├── models # 全局 dva model│ ├── pages # 业务页面入口和常用模板│ ├── services # 后台接口服务│ ├── utils # 工具库│ ├── locales # 国际化资源│ ├── global.less # 全局样式│ └── global.ts # 全局 JS├── tests # 测试工具├── README.md└── package.json
常用配置
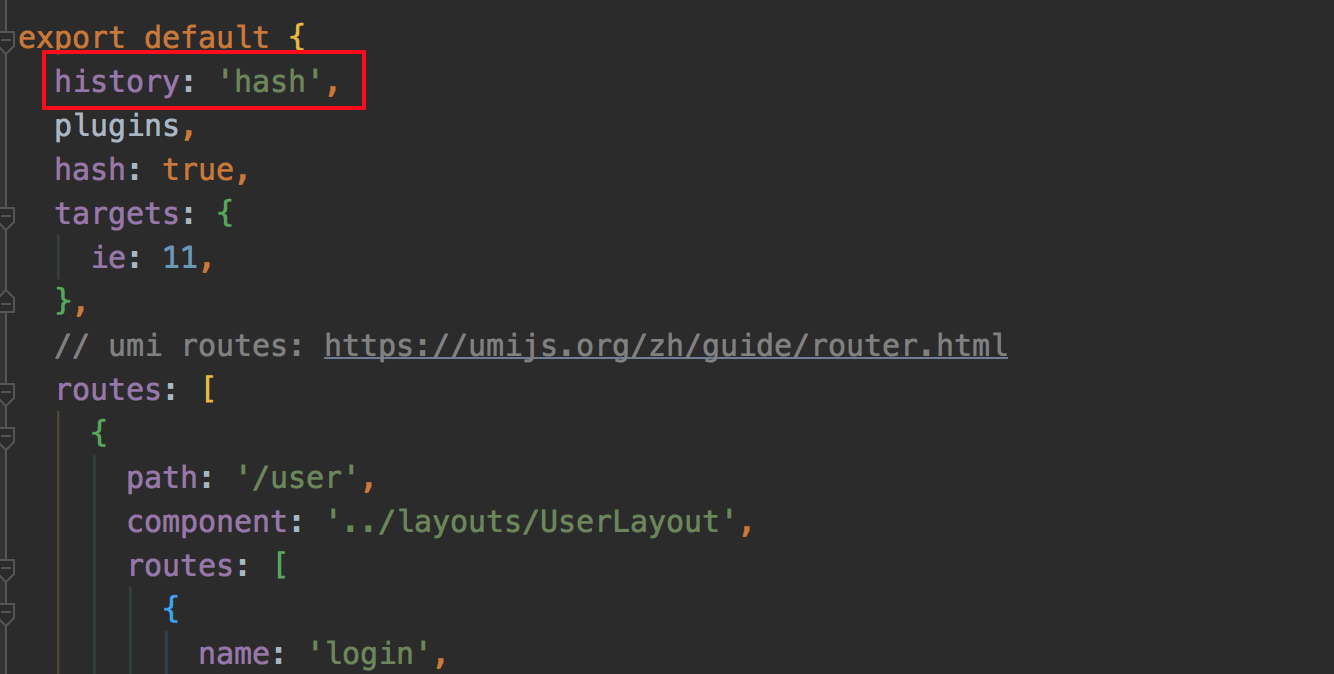
修改url类型
history: { type: 'hash' }, // 默认是 browser(不能刷新)
单页面示例:ModelList.zip
问题
刷新页面404
修改history模式为 hash即可。

自定义样式
先定义
/* styles.css */.hello {font-size: 32px;font-weight: bold;color: #30b767; /* 绿色 */}
再使用
import myStyles from './styles.css';export default () => {return (<div className={myStyles.hello}>Hello World</div>);};
覆盖antd样式
<!-- 在 css/less 文件中定义覆盖 -->.override-ant-btn .ant-btn {border-radius: 16px;}<!-- 在 html 中使用对应的 class 名称 --><span className={styles['override-ant-btn']}><Button>加入圆角的按钮</Button></span>

