比较成熟的web框架,可以直接使用。
官网:layUI
后台管理:WeAdmin源码 效果展示
版本:2.5.4
表单
Select
html
<select lay-filter="type"><option v-for="(item,index) in types" :value="item" v-html="item":title="indexLine":selected="item===data.type"></option></select>
数据绑定
['type'].forEach(x => {layui.form.on('select(' + x + ')', function (data) {let value = data.value;let index = data.elem[data.elem.selectedIndex].title;vm.model.dataModel[index][x] = value;});});
开关使用
html
<input type="checkbox" lay-skin="switch" lay-filter="highLight" :title="indexLine"lay-text="高亮|不高亮" :checked="data.highLight">
数据绑定
['index', 'display'].forEach(x => {layui.form.on('switch(' + x + ')', function (data) {// console.log(data.elem);let index = data.elem.attributes["title"].nodeValue;vm.model.dataModel[index][x] = data.elem.checked;// console.table(j(vm.model.dataModel));});});
日期选择器
渲染多个选择器,如果直接使用elem: .class 只会默认渲染第一个。
function dateRender() {lay('.myDate').each(function () {layui.laydate.render({elem: this, range: true //或 range: '~' 来自定义分割字符, change: function (value, date, endDate) {// console.log(value); //得到日期生成的值,如:2017-08-18// console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}// console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。vm.setFieldValue(value);}});});}
表格
日期格式化
{field: 'startTime', title: '开始时间', width: 160, sort: true,templet : "<div>{{layui.util.toDateString(d.startTime, 'yyyy-MM-dd HH:mm:ss')}}</div>"}
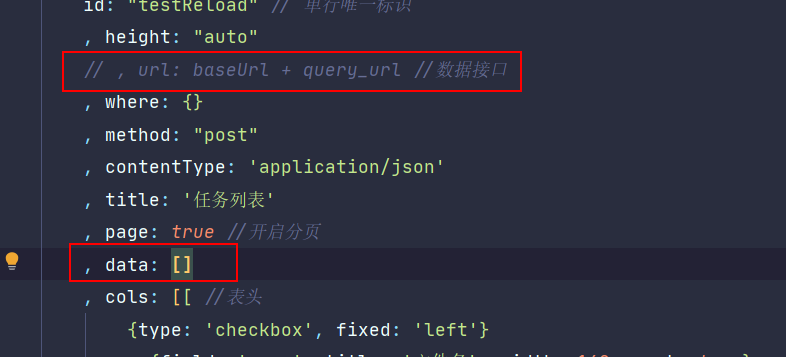
初始化不加载数据
1、注释url,添加空data
2、添加reload方法,第一个参数为table的Id,即唯一标识。
table.reload('testReload', {url: baseUrl + "/case/search",page: {curr: 1 //重新从第 1 页开始}, where: getQueryData()}, 'data');
bug
Table reload的时候 携带上次查询参数
最新的 2.5.5版本
table.js
extend(!0,{},i.config,e)
修改为
extend({},i.config,e)
这短短的一生我们最终都会失去,不放大胆一点,爱一个人、攀一座山、追一个梦!

