目的:快速构建一个vue后台项目。
通过初始化和查询element组件,可以解决大部分问题,因为大部分都是表格的处理。
资料:
- element UI 各种组件
- vue element Admin 提供全面的功能,预览页面,包含:Element UI & axios & iconfont & permission control & lint等基础模块
- vue-admin-template 提供基础功能,建议初始化使用
vue-admin-templat
新建项目
完成 动态路由导航、登录、axios等基础功能
# 克隆项目git clone https://github.com/PanJiaChen/vue-admin-template.git# 进入项目目录cd vue-admin-template# 安装依赖npm install# 建议不要直接使用 cnpm 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题npm install --registry=https://registry.npm.taobao.org# 启动服务npm run dev
项目初始化
request.js
修改axios的过滤器,结果如下
import axios from 'axios'import store from '@/store'import { getToken } from '@/utils/auth'// create an axios instanceconst service = axios.create({baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url// withCredentials: true, // send cookies when cross-domain requeststimeout: 5000 // request timeout})// request interceptorservice.interceptors.request.use(config => {// do something before request is sentif (store.getters.token) {// let each request carry token// ['X-Token'] is a custom headers key// please modify it according to the actual situationconfig.headers['X-Token'] = getToken()}return config},error => {// do something with request errorconsole.log(error) // for debugreturn Promise.reject(error)})// response interceptorservice.interceptors.response.use(/*** If you want to get http information such as headers or status* Please return response => response*//*** Determine the request status by custom code* Here is just an example* You can also judge the status by HTTP Status Code*/response => {const res = response.datareturn res},error => {console.log('err' + error) // for debugMessage({message: error.message,type: 'error',duration: 5 * 1000})return Promise.reject(error)})export default service
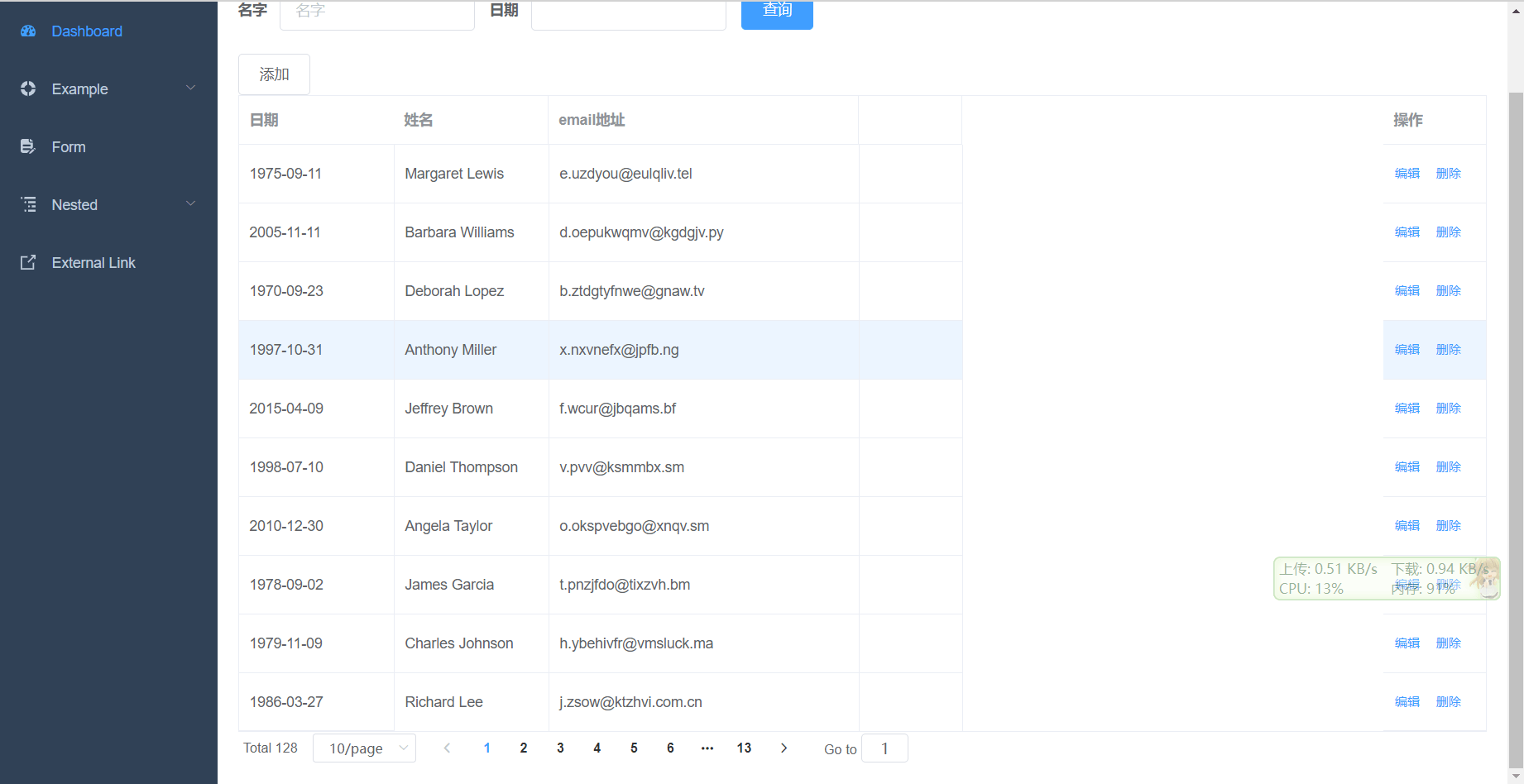
表格页面示例
效果:

新建api请求
import request from '@/utils/request'export function fetchList(query) {return request({url: '/article/list',method: 'get',params: query})}export function fetchOne(id) {return request({url: '/article/detail',method: 'get',params: { id }})}// create Or updateexport function saveOne(data) {return request({url: '/article/save',method: 'post',data})}export function deleteOne(id) {return request({url: '/article/delete',method: 'post',params: { id }})}
新建vue页面
<template><div class="app-container"><el-form :inline="true" :model="param" class="demo-form-inline"><el-form-item label="名字"><el-input v-model="param.name" placeholder="名字" /></el-form-item><el-form-item label="日期"><el-input v-model="param.date" /></el-form-item><el-form-item><el-button type="primary" @click="queryList">查询</el-button></el-form-item></el-form><template><!--添加--><el-row><el-button @click="createOne()">添加</el-button></el-row><!--数据--><el-table:data="tableData"borderstyle="width: 100%"><el-table-columnfixedprop="date"label="日期"width="150"/><el-table-columnprop="name"label="姓名"width="150"/><el-table-columnprop="email"label="email地址"width="300"/><el-table-columnfixed="right"label="操作"width="100"><template slot-scope="scope"><el-buttontype="text"size="small"@click="editOne(scope.row)">编辑</el-button><el-buttonsize="small"type="text"@click="deleteAlert(scope.row.id)">删除</el-button></template></el-table-column></el-table><!--编辑层--><el-dialog title="编辑" :visible.sync="dialogFormVisible"><el-form :model="editNews"><el-form-item label="姓名" :label-width="formLabelWidth"><el-input v-model="editNews.name" autocomplete="off" /></el-form-item><el-form-item label="Email" :label-width="formLabelWidth"><el-input v-model="editNews.email" placeholder="" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="saveOne">确 定</el-button></div></el-dialog><!--删除提示--><el-dialogtitle="提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"><span>真的要删吗?</span><div slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="deleteOne">确 定</el-button></div></el-dialog><!--分页--><div class="block"><el-pagination:current-page="param.page":page-sizes="[10, 20, 30, 40]":page-size="param.size"layout="total, sizes, prev, pager, next, jumper":total="total"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></div></template></div></template><script>import { deleteOne, fetchList, fetchOne, saveOne } from '@/api/article'export default {data() {return {tableData: [],// 删除层隐藏dialogVisible: false,// 弹出层隐藏dialogFormVisible: false,// 弹出层内容editNews: {name: '',email: ''},// 弹出层大小formLabelWidth: '120px',// 删除使用的idid: '',// 查询参数param: {name: '',date: '',page: 1,size: 10},// 查询返回总条数total: 0}},mounted() {this.queryList()},methods: {// 修改页面展示数据大小handleSizeChange(val) {this.param.size = valthis.queryList()},// 修改页码handleCurrentChange(val) {this.param.page = valthis.queryList()},// 点击编辑,从后台获取数据editOne(row) {console.log(row)fetchOne(row.id).then(res => {if (res.flag) {this.editNews = res.data}})this.dialogFormVisible = true},// 获取删除行的iddeleteAlert(id) {this.id = idthis.dialogVisible = true},// 删除deleteOne() {deleteOne(this.id).then(res => {if (res.flag) {this.dialogFormVisible = falsethis.queryList()} else {alert('删除失败')}})this.dialogVisible = false},// 关闭提示框时,提示是否要关闭handleClose(done) {this.$confirm('确认关闭?').then(() => {done()}).catch(() => {})},// 点击添加按钮清空createOne() {this.editNews = {}this.dialogFormVisible = true},// 点击确定后发送请求saveOne() {saveOne(this.editNews).then(res => {if (res.flag) {this.dialogFormVisible = falsethis.queryList()} else {this.$message('添加失败')}})},// 获取数据queryList() {fetchList(this.param).then(res => {if (res.flag) {this.tableData = res.data.listthis.total = res.data.total} else {this.tableData = {}}})}}}</script>
mock模拟数据
import Mock from 'mockjs'export default [{url: '/article/list',type: 'get',response: config => {console.log(config.query)console.log(config.body)const data = Mock.mock({code: 20000,flag: true,data: {'total|100-200': 1,'list|10': [{'id|+1': 1,name: '@name',email: '@email',date: '@date'}]}})return data}},{url: '/article/detail',type: 'get',response: config => {const detail = Mock.mock({code: 20000,flag: true,data: {'id|1-19': 1,name: '@name',email: '@email'}})return detail}},{url: '/article/save',type: 'post',response: x => {console.log(x.body)return {code: 20000,flag: true,data: 'success'}}},{url: '/article/deleteOne',type: 'post',response: _ => {return {code: 20000,flag: true,data: 'success'}}}]
vue-element项目
项目包下载:vue-element-admin-master.zip
也可以:
git clone https://github.com/PanJiaChen/vue-element-admin.git
所有的功能模块,需要的时候方便查找
- 登录 / 注销- 权限验证- 页面权限- 指令权限- 权限配置- 二步登录- 多环境发布- dev sit stage prod- 全局功能- 国际化多语言- 多种动态换肤- 动态侧边栏(支持多级路由嵌套)- 动态面包屑- 快捷导航(标签页)- Svg Sprite 图标- 本地/后端 mock 数据- Screenfull全屏- 自适应收缩侧边栏- 编辑器- 富文本- Markdown- JSON 等多格式- Excel- 导出excel- 导入excel- 前端可视化excel- 导出zip- 表格- 动态表格- 拖拽表格- 内联编辑- 错误页面- 401- 404- 組件- 头像上传- 返回顶部- 拖拽Dialog- 拖拽Select- 拖拽看板- 列表拖拽- SplitPane- Dropzone- Sticky- CountTo- 综合实例- 错误日志- Dashboard- 引导页- ECharts 图表- Clipboard(剪贴复制)- Markdown2html

