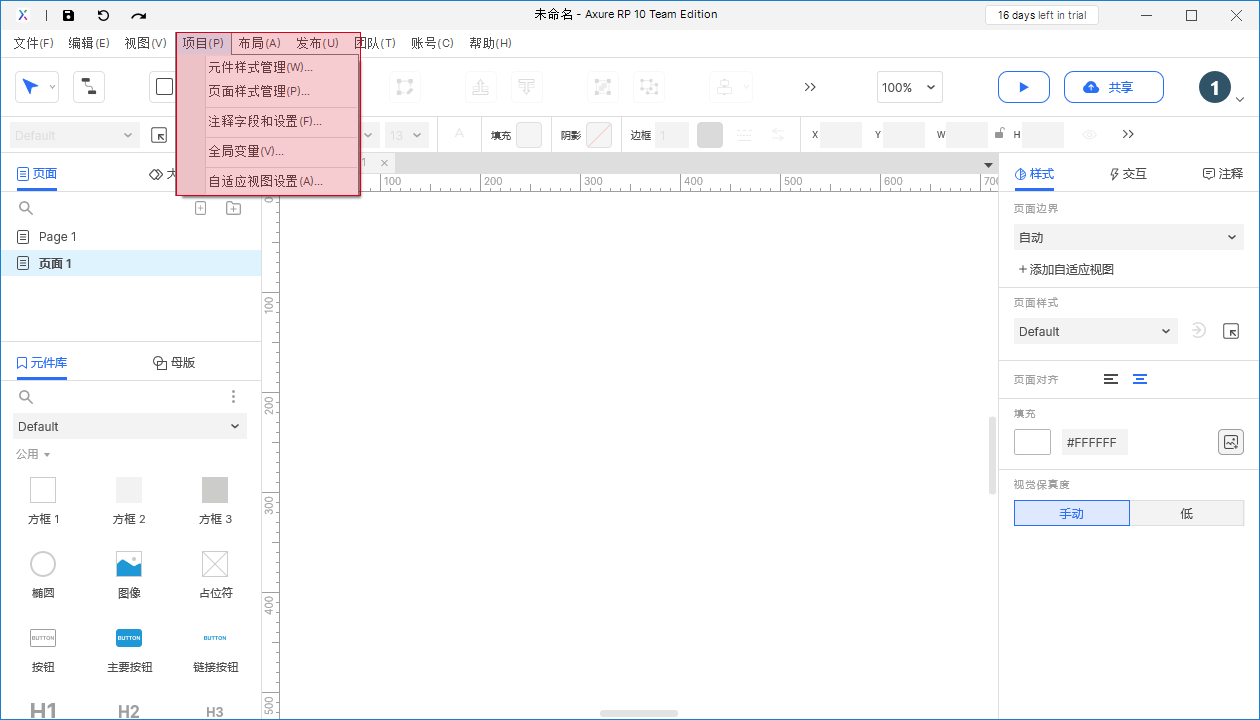
元件样式管理
元件的基本样式管理。
调整元件样式为全局调整。
注:相关样式设置可查看样式区域中的元件样式。
页面样式管理
页面的基本样式管理。
调整页面样式为全局调整。
注:相关样式设置可查看样式区域中的页面样式。
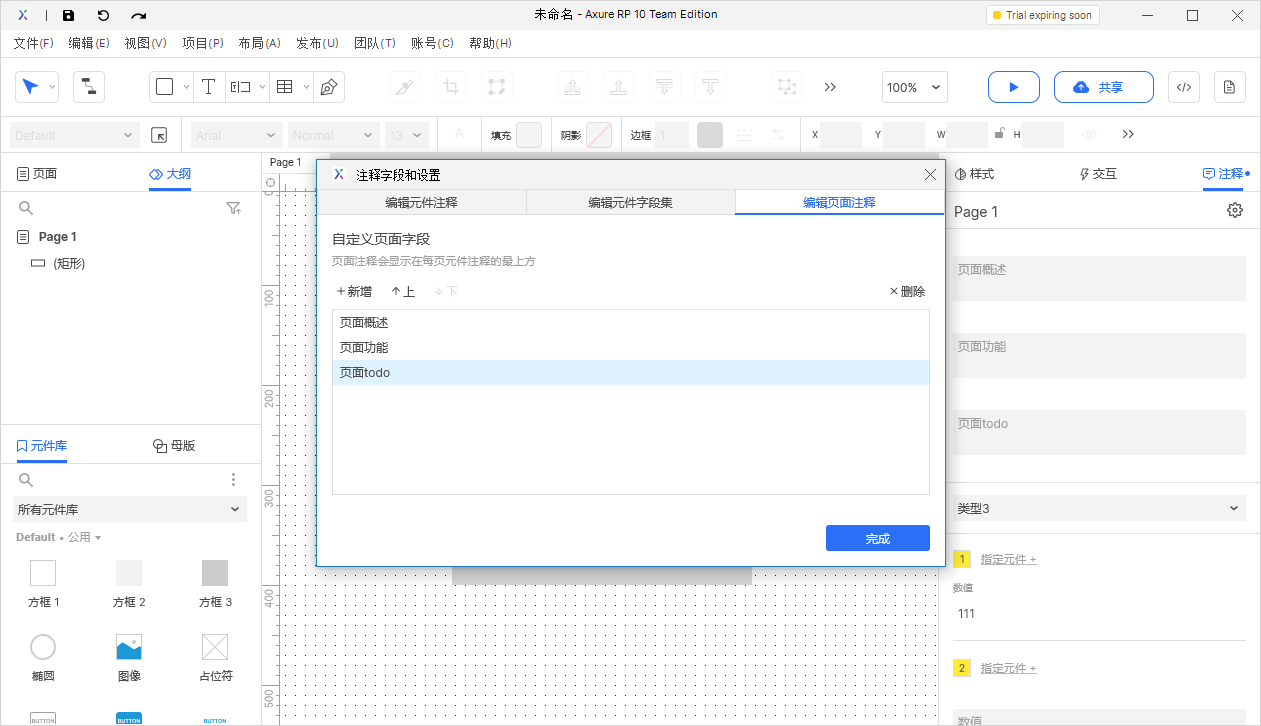
注释字段和设置
编辑元件注释(说明)
元件注释分为三种类型
- 文本:注释内容支持对应的自定义文本输入。文本类型注释支持文字样式的设置。
- 选择列表:注释内容只能选择已进行提前添加的内容。
数字:注释类型只能添加数字类型(注:系统虽然表示为数值,实际也可以输入文本内容,与文本最大的区别在于无法修改注释内容的样式。
编辑元件字段集

对元件注释内容进行分组处理,每个分组中可以配置对应的注释类型:文本、选择列表、数字。方便在编辑页面进行快速过滤。
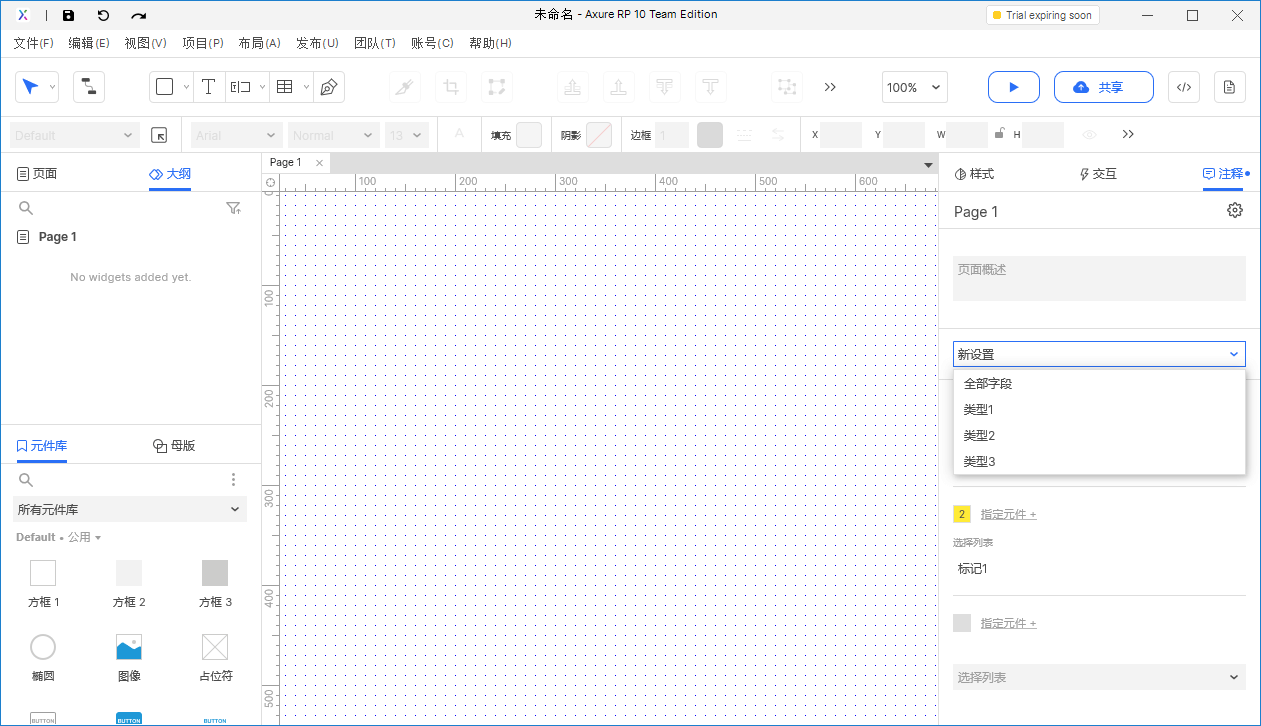
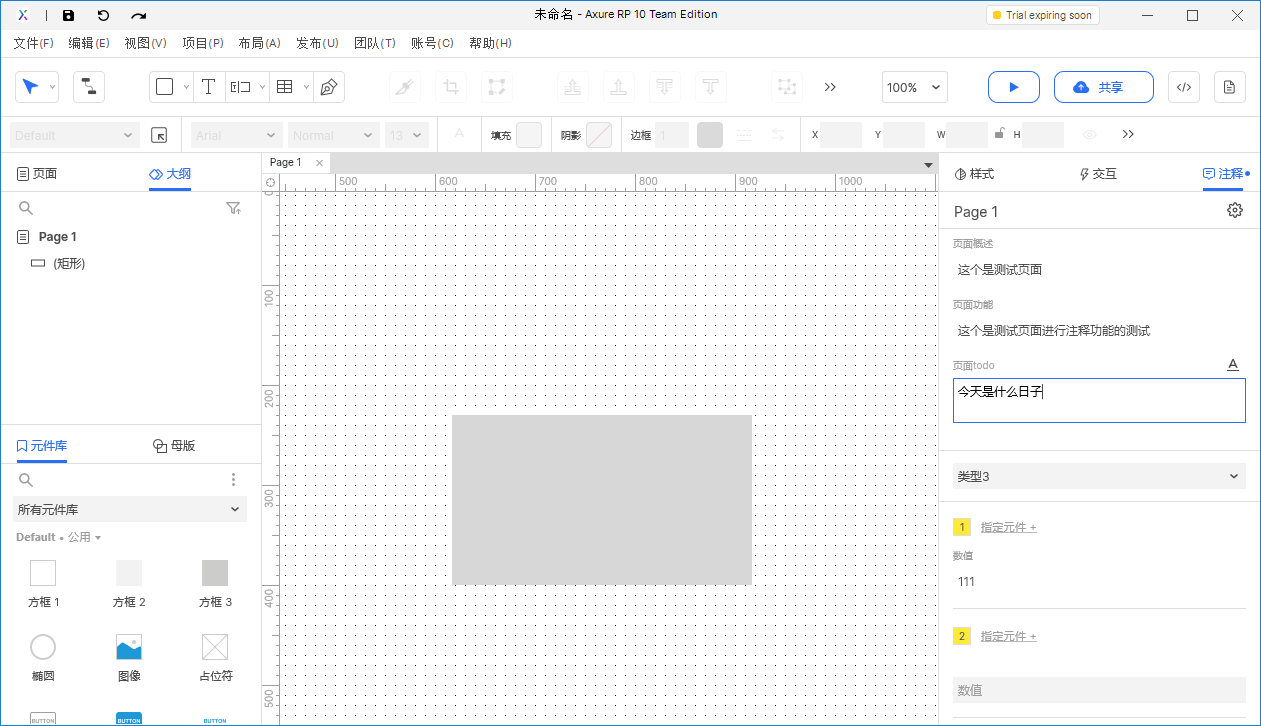
编辑页面注释
进行页面注释的字段添加,每添加一个,在页面注释区域就多一种类型。
此处页面注释的字段内容均为文本格式,支持自定义文本样式。

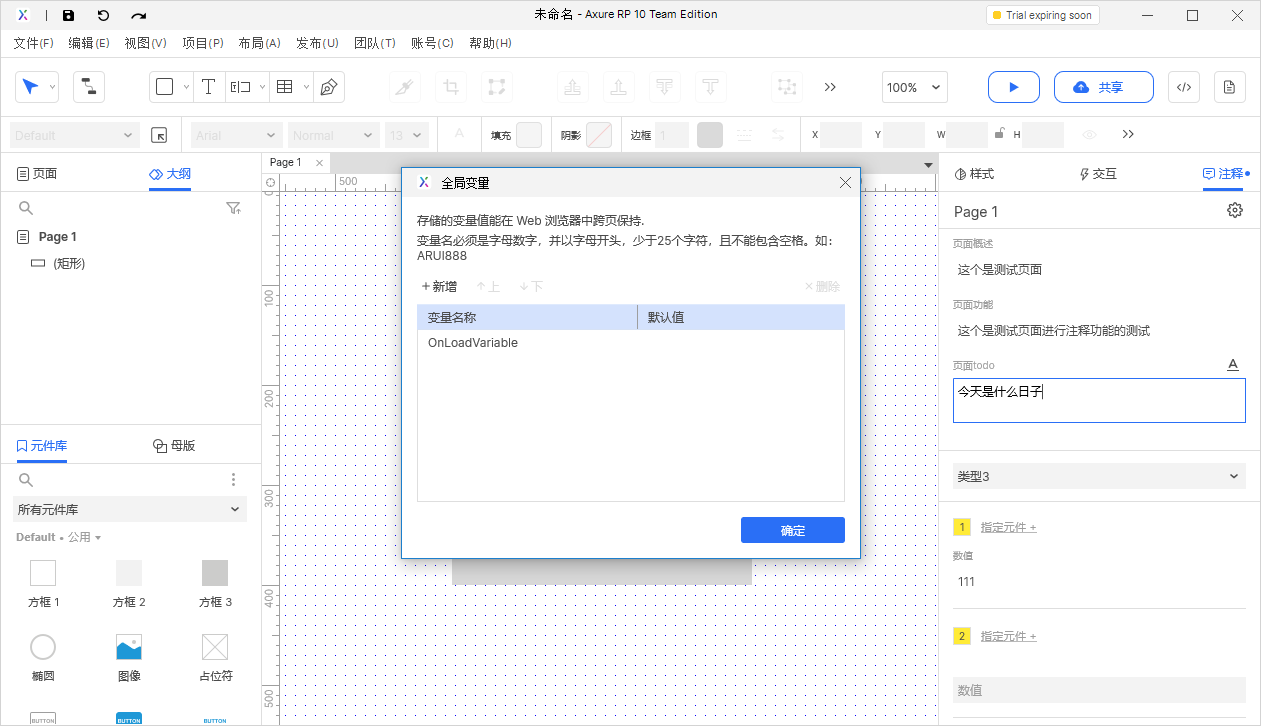
全局变量
全局通的字段配置,在整个文件页面中都可进行取用。
全局变量可以进行部分跨页面数据保存。
- 全局变量可以进行部分代码的赋值(例:黑科技中的百度统计埋点)
- 全局变量可以进行部分数值的传递,判断前置条件的设置。
- …
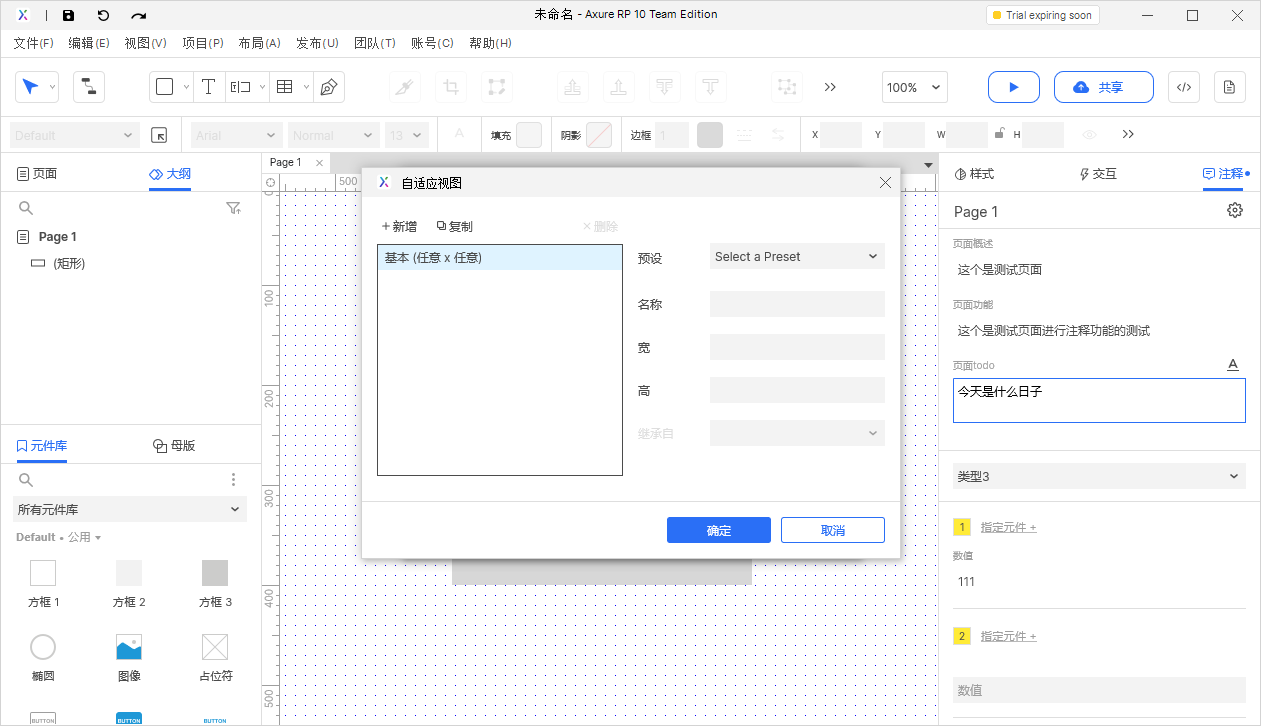
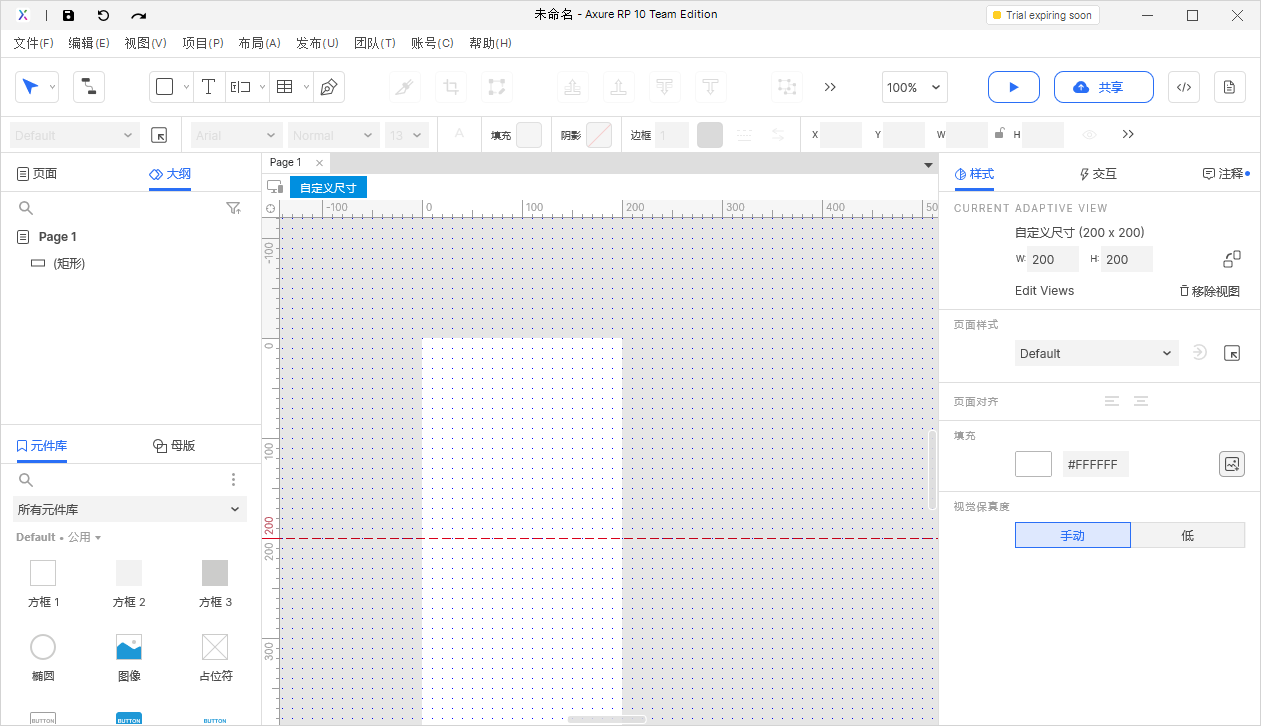
自适应视图设置
设置自定义不同视图的分辨率。自定义的视图可以通过交互事件进行触发不同的视图尺寸。
自定义尺寸选择后,标尺上方可显示当前自定义视图的名称。
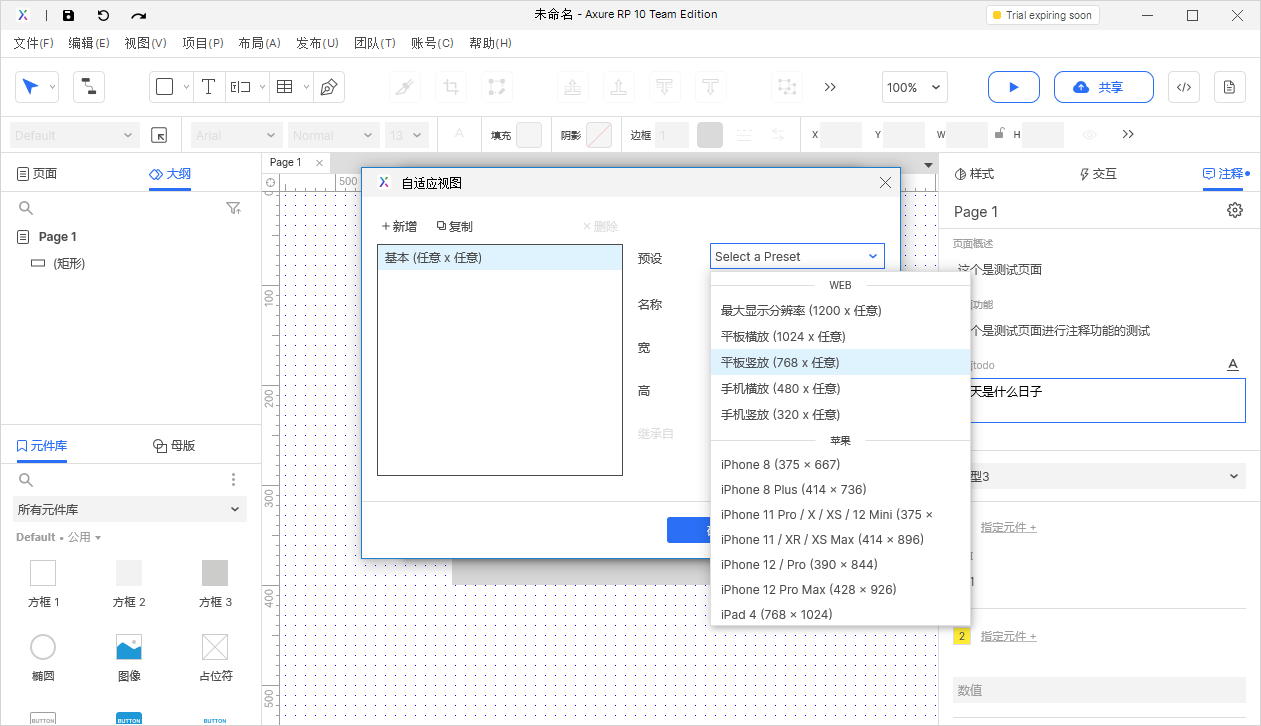
系统内置了一些常用的比例尺寸。可以在预设中进行选择。
注:
- 自定义视图可以用于跨设备平台上设置不同的展示方式,即不同的布局中元件排列方式不同。
- 自定义视图可以实现部分自适应浏览器布局,但是实现起来相对比较耗时,不是很推荐。