文章来源: UEDART团队 Omini 作者官网:omini.top
本文将介绍一种不需要开发,且无成本的个人网站部署方式,希望大家能通过本文创建自己的个人网站。
众所周知,如果想要创建一个属于自己的个人网站,能够外网访问并拥有自己的域名,用来展示自己的作品、简历等等,那么至少需要有以下几方面的知识储备:
- 一定的编程能力,能够根据自己的想法编写自己的网站
- 熟悉网站部署,能够在服务器上部署自己的网站
- 具备一些服务器维护的知识,能够将内网IP映射到外网
当然除了技术之外,每年还需要租用服务器和域名,再来一个ICP备案,emmmm最基本的大概就是小千把块钱一年了。
那么作为一个穷逼非技术产品经理,是否有一个方便且省钱的方法能够创建我们的个人网站,展示自己的能力和作品呢?本文将介绍通过axure+GitHub的形式,来达成我们目的的一种方法。
先看下最终效果:https://ominibass.github.io/
1. 通过Axure创建个人网站
在教程开始前,先来了解下通过Axure创建个人网站时候需要注意的几个点:
- 注意自适应:尽量通过动态面板的100%宽度及固定位置的功能实现多分辨率下页面的显示效果统一;
- 少用图片:由于GitHub服务器在国外,所以图片加载速度会比较感人;
- 适当使用中继器,能够保证页面中元素的整齐划一,保证页面的美观性;
- Axure由于不支持数据库,因此网站更新需要重新在Axure中编辑后生成html文件进行更新。
这部分的内容不过多的赘述,具体可以参考@时光若刻的文章:不会编程?Axure一样可以做网站 By @时光若刻
或者下载这里已经为大家准备好的原型模板,原型模板在附件中,回复即可下载~
2. 生成个人网站所需的html
由于axure正常生成的html是带有侧边栏的,作为个人网站来说并不合适,以下将介绍如何生成没有侧边栏的html;
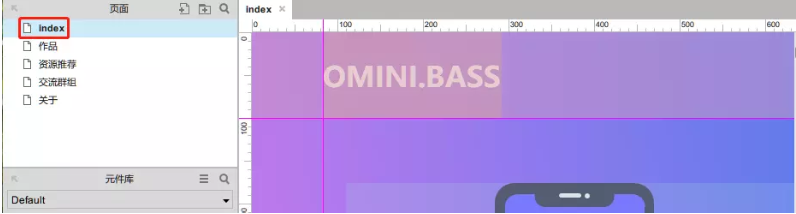
以上方的模板原型为例:
(1)将页面中的第一个页面名称设置为index,其余的页面不需要进行修改;
(2)通过F8或菜单栏“发布-生成html”文件,生成个人网站html文件夹,配置不需要做修改,记住生成文件夹的位置;
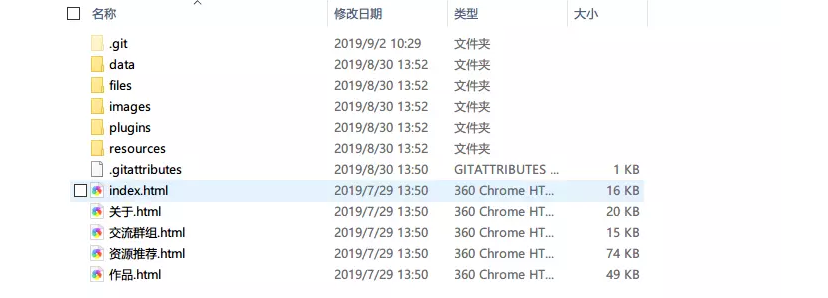
(3)打开原型生成的的HTML文件夹,然后删除所有start开头的文件;
至此,需要通过Axure完成的操作已经完成,接下来将介绍GitHub相关的操作。
3. 注册GitHub账号并下载客户端
GitHub其实支持通过命令行的形式进行操作,但考虑到大部分同学没有git指令基础,所以此处采用GitHub客户端进行操作,更加的方便快捷,如果有git指令基础的同学也可以尝试直接用命令行来进行操作。
(1)进入Github网站:https://github.com/,注册一个自己的账号,记住自己的Username,在后面会用到;
(2)下载Github客户端并安装,下载地址:https://desktop.github.com/!img
4. 创建仓库并上传html
本段将介绍通过GitHub客户端创建仓库并上传html,配置完成后即可获得自己的个人网站。
(1)GitHub客户端安装完成后,进入程序,输入自己的账号登录;
(2)点击程序菜单栏File,在下拉框中选择:New repository;
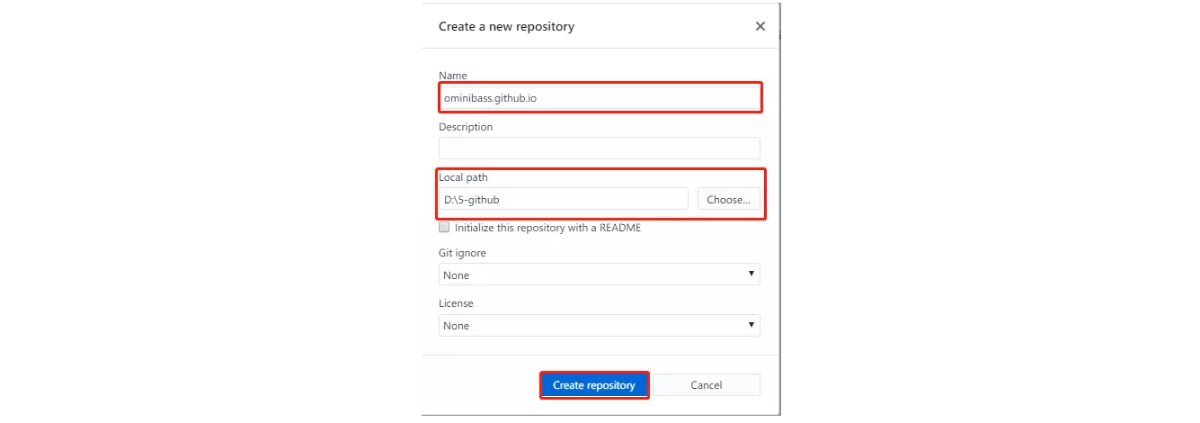
(3)在弹出的窗口中完善仓库相关信息,需要填写的内容如下:
Name(仓库名):填写Username.github.io
Local path(本地路径):本地存放html的位置,修改后需要记住,后面需要用。
其他内容默认即可,不需要进行配置,所有内容填写完成后,点击“Create repository”创建一个仓库。
(4)创建成功后,在资源管理器中打开Local path的路径,如果没问题的话会看到一个以Name命名的文件夹。
(5)进入文件夹,将第二步中生成的html全部拷贝过来。
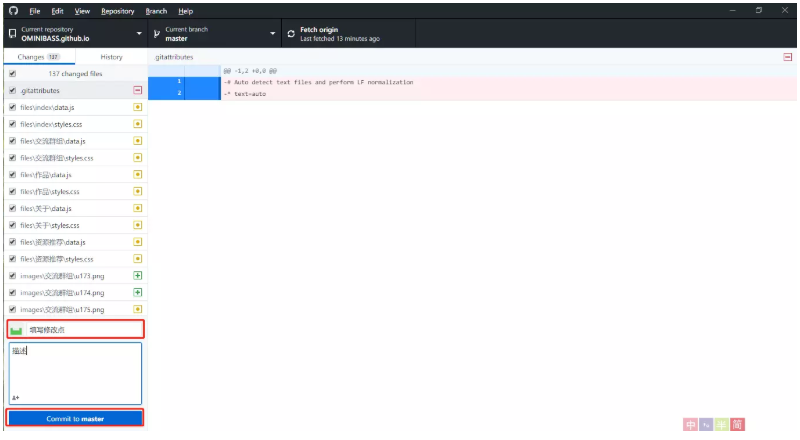
(6)回到GitHub客户端,会发现左侧的变更历史中出现了许多的内容。完善左下角的修改总结和描述后,点击下方“Commin to master”提交代码。
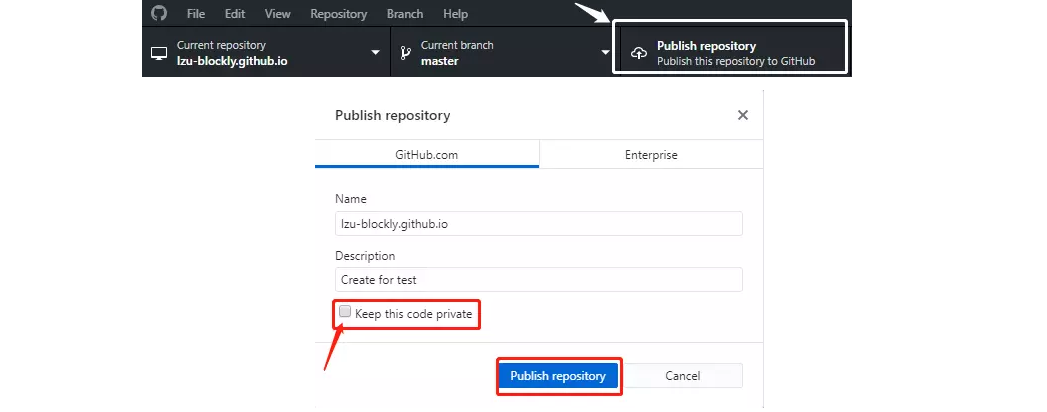
(7)提交完成后,点击页面中上部的“Publish repository”,在弹出的对话框中将“keep thiscode private”前的复选框取消选中,点击“Publish repository”提交。
(8)打开浏览器,输入Username.github.io,即可访问你的主页。
至此,你就拥有了属于自己的个人网站了,可以分享起来了~
5. 网站更新
网站更新的操作步骤与部署基本一致,依然是通过Axure生成html,删除无关文件并更新仓库来完成。此处不过多赘述。
6. 鸣谢
感谢@时光若刻 提供的关于网站设计的帮助。

