说明配置
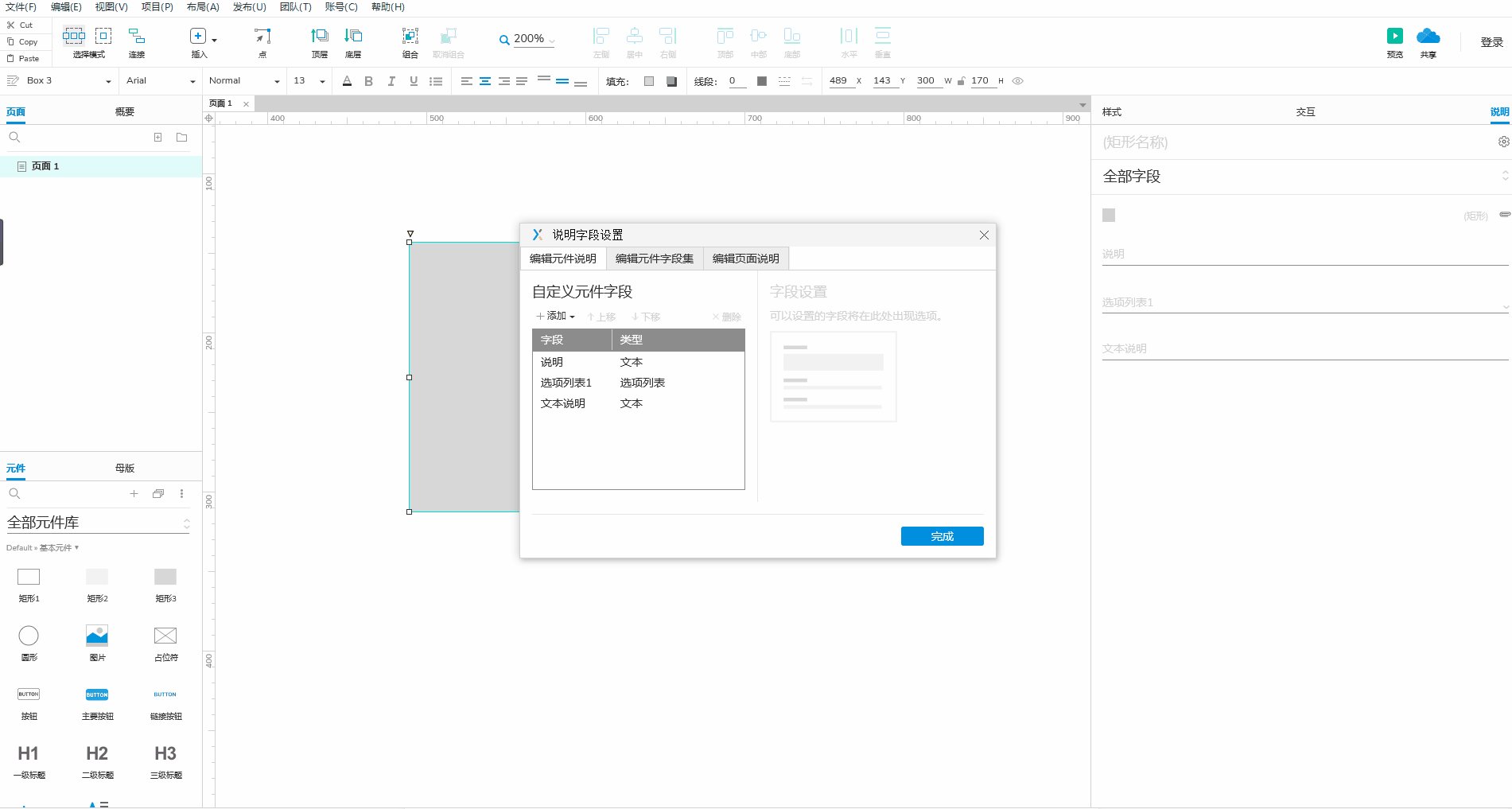
编辑元件说明
目前系统内置字段为“说明”,我们可以自行添加字段,每添加一个字段,在说明栏使用的使用就会多一个字段填写的位置。

元件说明编辑的操作
- 添加文本:新增一个文本说明(注:在实际的说明中可以进行文本样式的调整)。
- 添加选项列表:可以内置一些下拉菜单选项,进行选择备注,方便重复说明的备注。
- 添加数字:添加一个不能调整文本样式的说明。
- 上移:将说明上移(注:这里的排序影响编辑中的说明排序和展示中的说明排序)。
- 下移:将说明下移(注:同上注)。
- 删除:删除当前的说明备注。
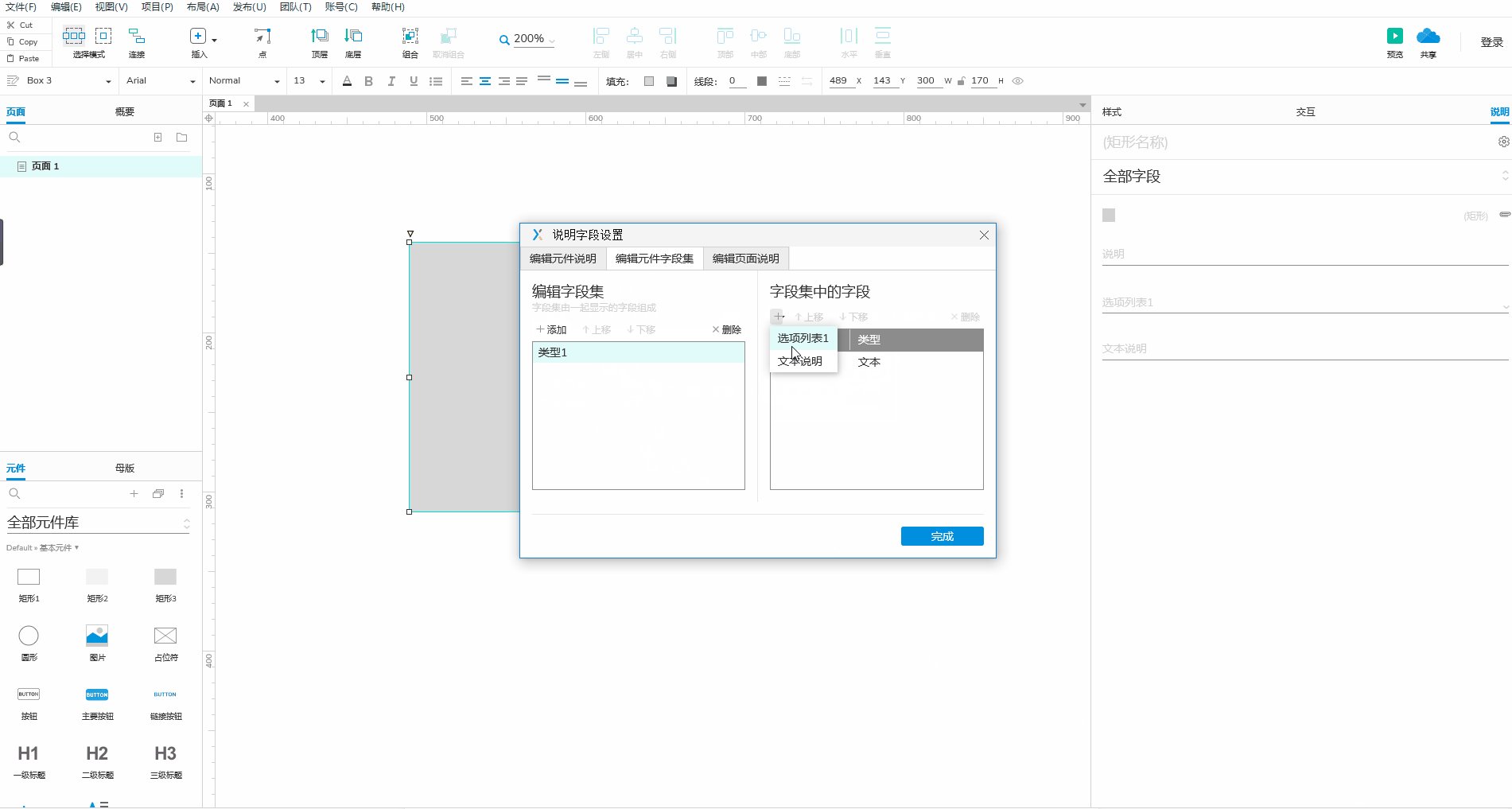
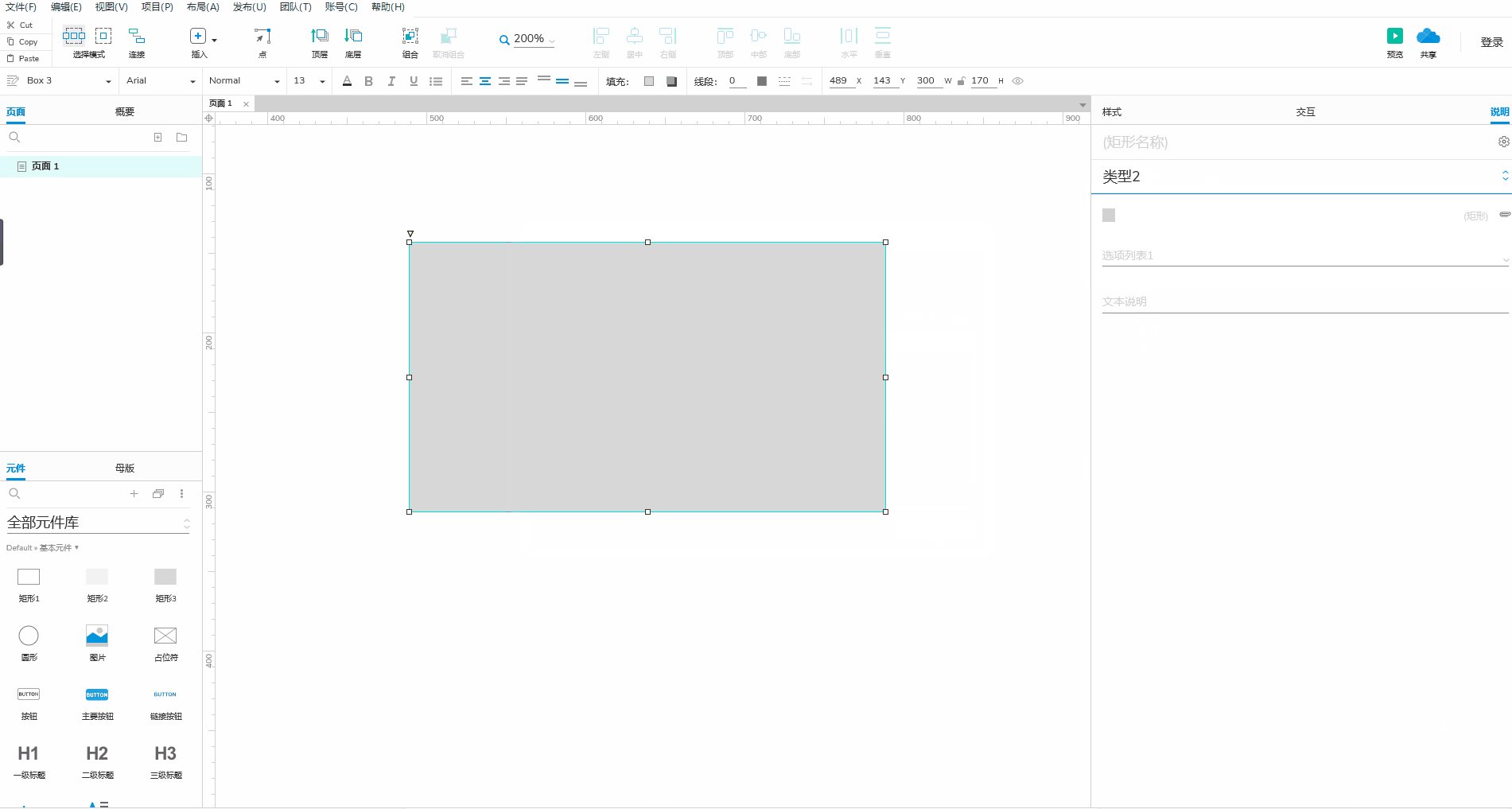
编辑元件字段集
基于编辑的元件说明进行分组的操作,分组后可以在元件说明上面进行选择(注:如果你没有新建系统默认是不显示的,需要新建后展示)。

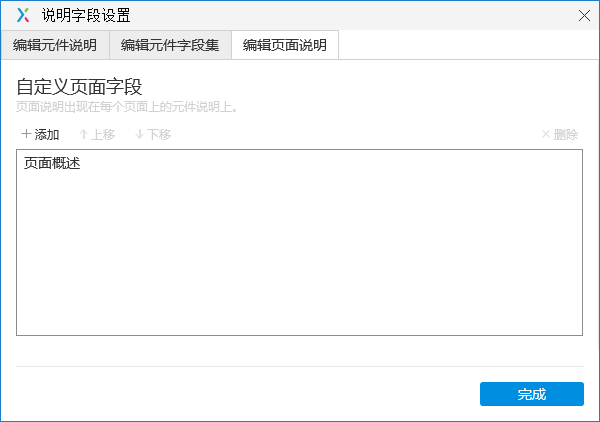
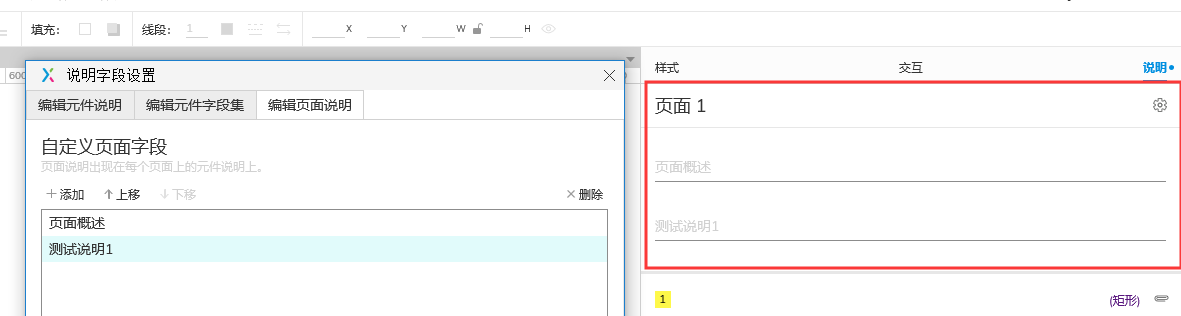
编辑页面说明
进行页面层级的备注说明(页面说明永远在预览中的说明顶部)。
- 上移:将说明上移(注:这里的排序影响编辑中的说明排序和预览中的说明排序)。
- 下移:将说明下移(注:同上注)。
- 删除:删除当前的说明备注。
页面说明

在设置中添加几个页面说明,在说明区域就会展示几个字段,字段中的文字均支持文字样式编辑。
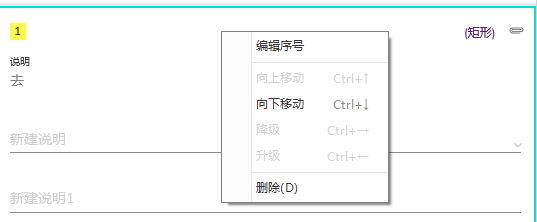
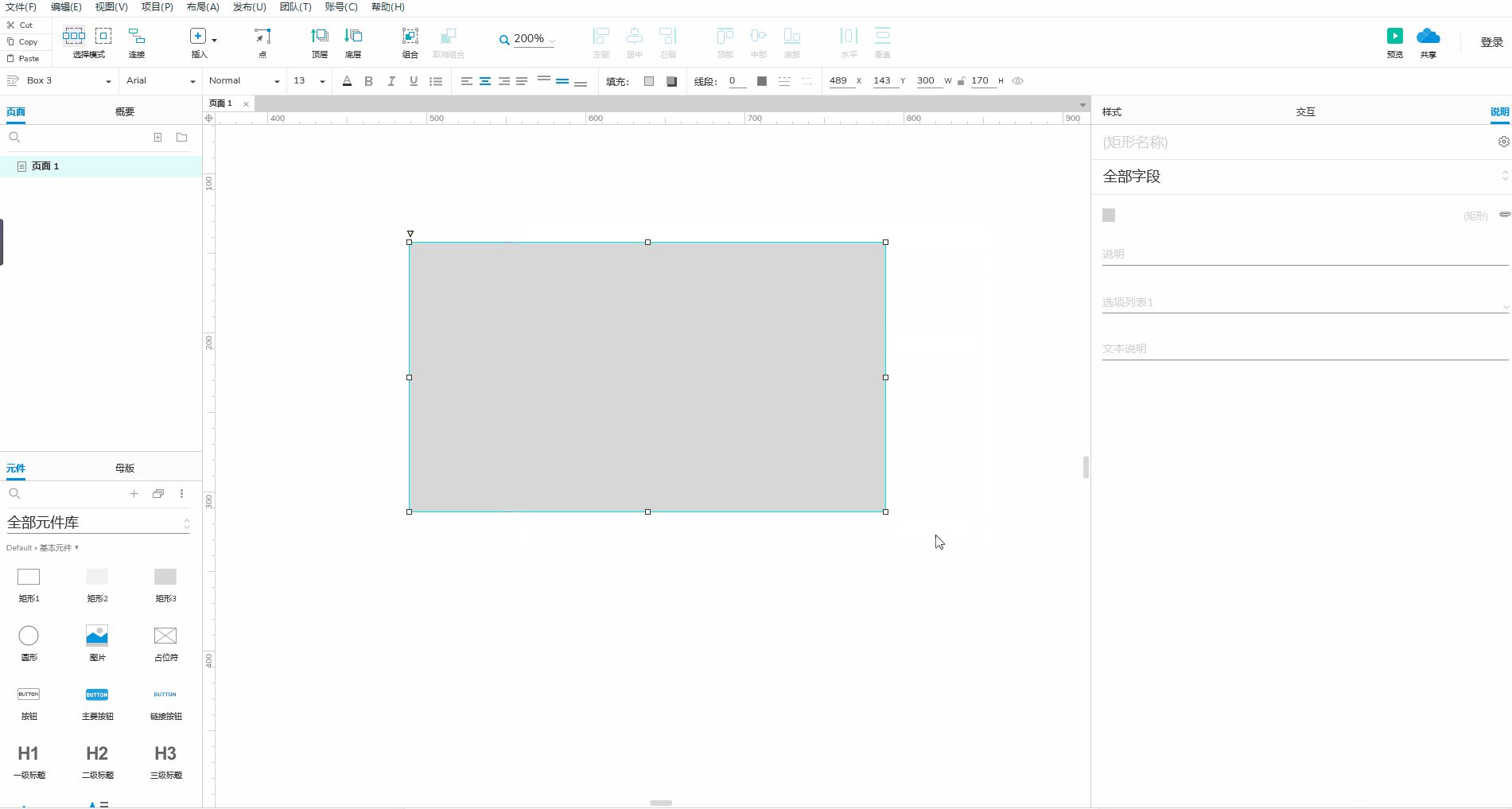
元件说明
元件说明的操作
- 编辑序号:序号是展示是的说明排序,Axure 9支持手动进行调整序号(两个以上的说明),序号调整后系统会重新生成排序。
- 向上移动:将说明整体向上移动(包括字说明),移动操作后,说明的序号也会跟着操作进行调整。
- 向上移动:将说明整体向下移动(包括字说明),移动操作后,说明的序号也会跟着操作进行调整。
- 降级:将说明成为上一个说明的子说明(注:序号会有变动:例:1.1、1.2)。
- 升级:将原有的子说明进行升级,同父说明展示在同一级(注:序号也会有所调整)。
-
关联元件
元件说明可以进行元件的关联,点击右上角的“回形针”符号,可以选择关联的元件,在预览的时候,会在元件上面展示对应的小标,点击小标可以展示当前元件的说明。
包含元件文字:将元件上的文字进行摘要显示。
- 包含交互:将元件的交互事件进行摘要显示。