函数简要说明
- This:获取当前元件对象,当前元件指添加事件的元件。
- Target:获取目标元件对象,目标元件指添加动作的元件。
- x:获取元件对象的X轴坐标值。
- y:获取元件对象Y轴坐标值。
- width:获取元件对象的宽度值。
- height:获取元件对象的高度值。
- scrollX:获取元件对象水平移动的距离。
- scrollY:获取元件对象垂直移动的距离。
- text:获取元件对象的文字。
- name:获取元件对象的名称。
- top:获取元件对象顶部边界的坐标值。
- left:获取元件对象左边界的坐标值。
- right:获取元件对象右边界的坐标值。
- bottom:获取元件对象底部边界的坐标值。
- opacity:获取元件对象的不透明度。
- rotation:获取元件对象的旋转角度。
函数详细说明与使用场景
This 与 Target
This与Target是系统自带的获取元件对象的函数,一般和其他函数拼接使用。
例如:
This.x:获取当前元件的X轴坐标。
Target.x:获取目标元件的X轴坐标。
如果需要获取未在交互事件中关联的元件(元件组)的相关对象,需要使用局部变量进行设置。从而获取对应的元件对象。
X 与 Y
Axure的画布也符合X和y是坐标系。坐标按照左上角为(0.0)进行构建。
- x:获取元件对象的X轴坐标值。
- y:获取元件对象Y轴坐标值。
坐标示意图
获取坐标案例
- this获取
- Target获取
- 局部变量获取

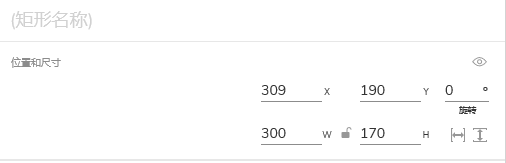
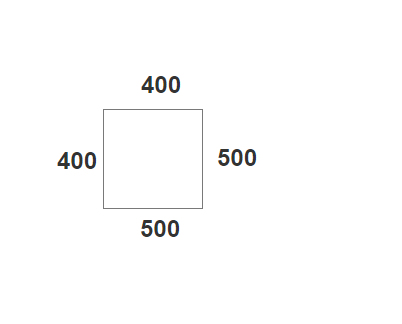
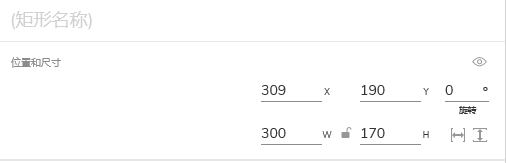
Width 与 Height
在Axure中元件有长度和宽度,我们可以通过width、height函数获取对应元件的长、宽参数。
- width:获取元件对象的宽度值。
- height:获取元件对象的高度值。
scrollX 与 scrollY
元件触发移动时,获取移动的数值。
注:目前测试只在动态面板中生效,在动态面板中显示滑动轴,内容部内容滚动时。
- scrollX:获取元件对象水平移动的距离。
- scrollY:获取元件对象垂直移动的距离。
滚动案例(数值变化)
text 与 name
合理的命名在此处就可以结合name进行判断。text可以将元件A的文字通过text函数赋值于元件B。
- text:获取元件对象的文字。
- name:获取元件对象的名称。
元件案例(数值变化)
top、left、right、bottom
通过这四个函数,可以获取元件对象的四个坐标点。通过坐标值可以计算相对移动。
- top:获取元件对象顶部边界的坐标值。
- left:获取元件对象左边界的坐标值。
- right:获取元件对象右边界的坐标值。
- bottom:获取元件对象底部边界的坐标值。
opacity 与 rotation
不透明度用途目前较少,旋转可以结合相关事件实现部分效果
- opacity:获取元件对象的不透明度。
- rotation:获取元件对象的旋转角度。
案例:百度图片验证