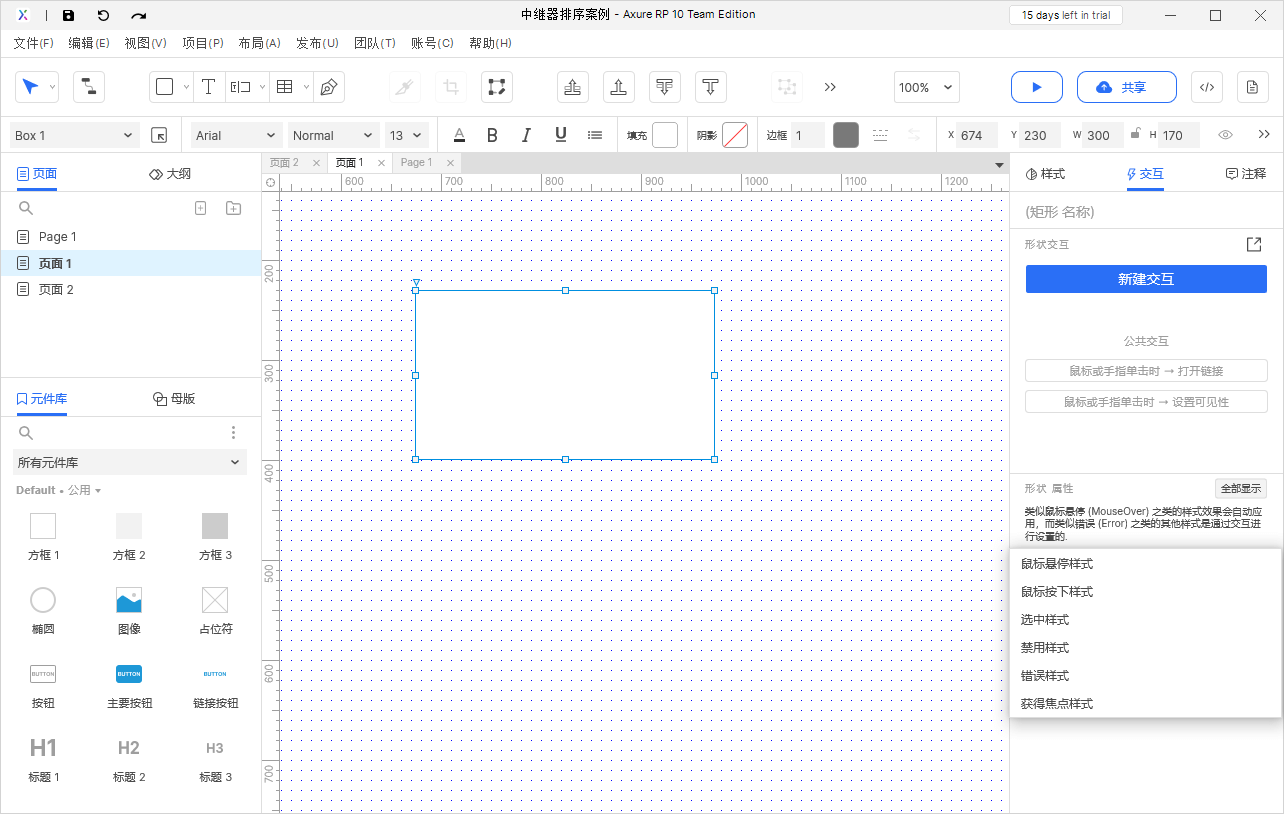
形状属性
主要用于设置不同的样式来来进行不同状态的区分。目前软件提供了六种属性进行设置。同时六种样式部分对应
了交互事件。
鼠标悬停时
鼠标按下时
选中
禁用
获取焦点时
错误时
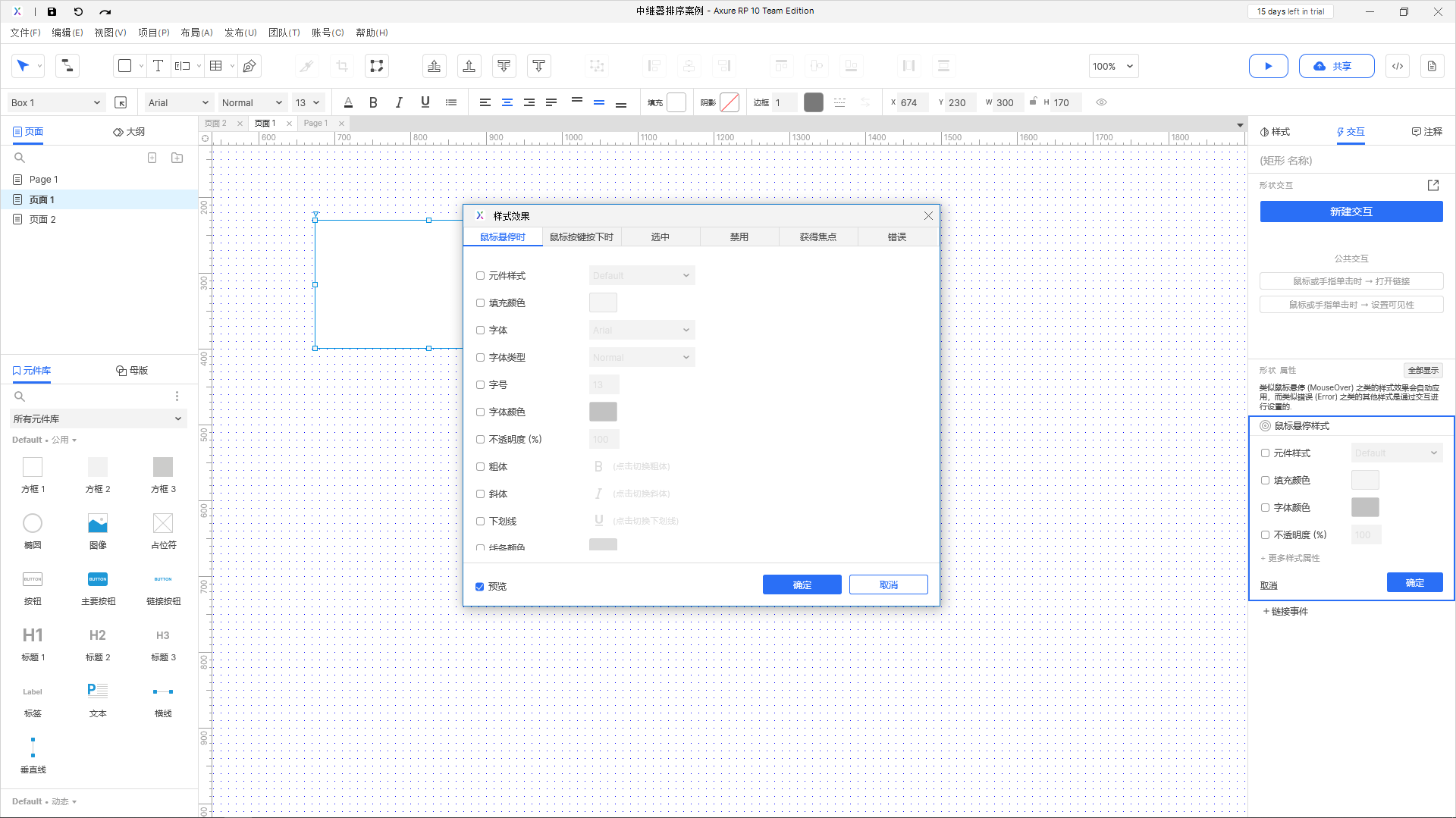
样式效果
在样式效果中包含了元件的常规样式属性,可以进行针对性的元件样式调整,常用的有元件文字大小、填充颜色、描边颜色、文字颜色等等。
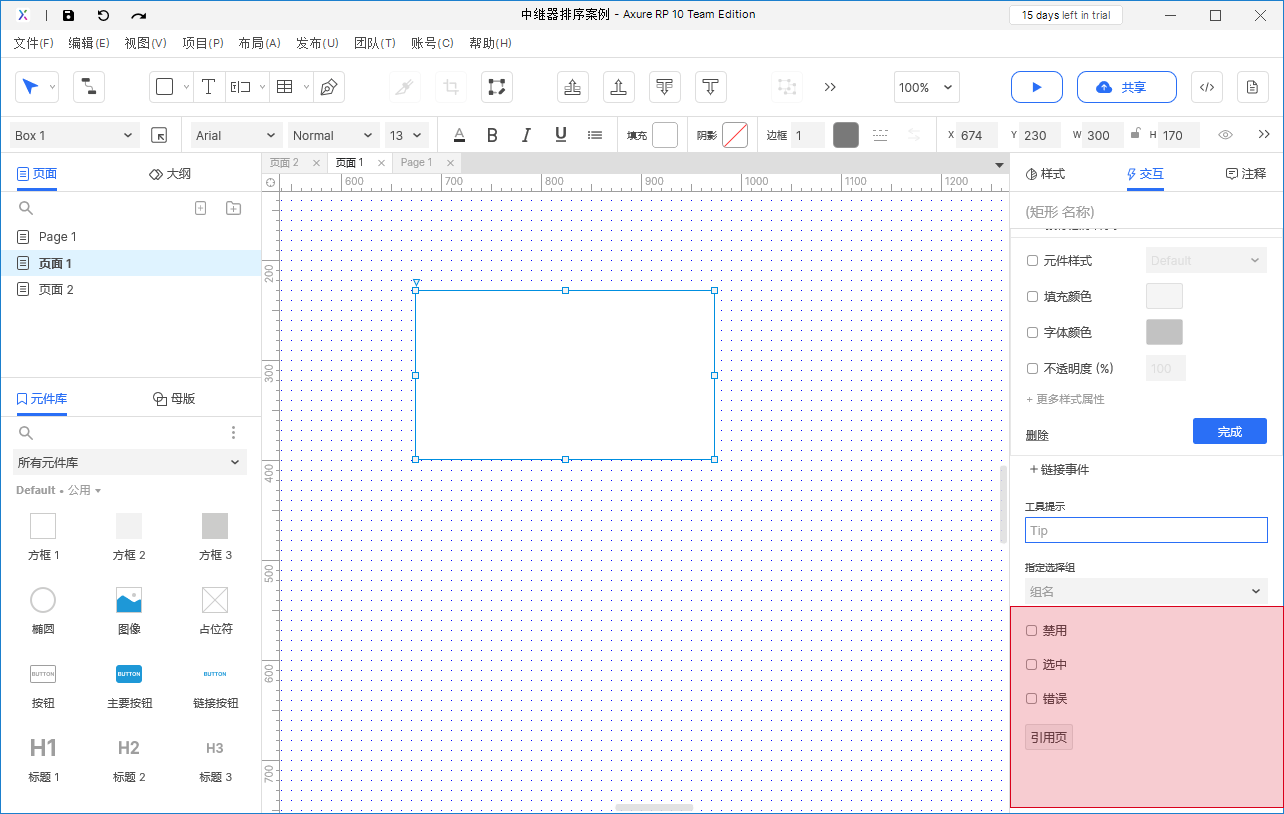
设置初始状态
元件除了可以设置初始是否隐藏显示的状态,同时可以设置禁用、选中、错误等状态。
设置对应的状态后,会在初始状态下加载对应状态的样式效果。
总结
形状属性主要用于部分微动效的设置。同时借助不同的展现样式,区分所处不同的状态。