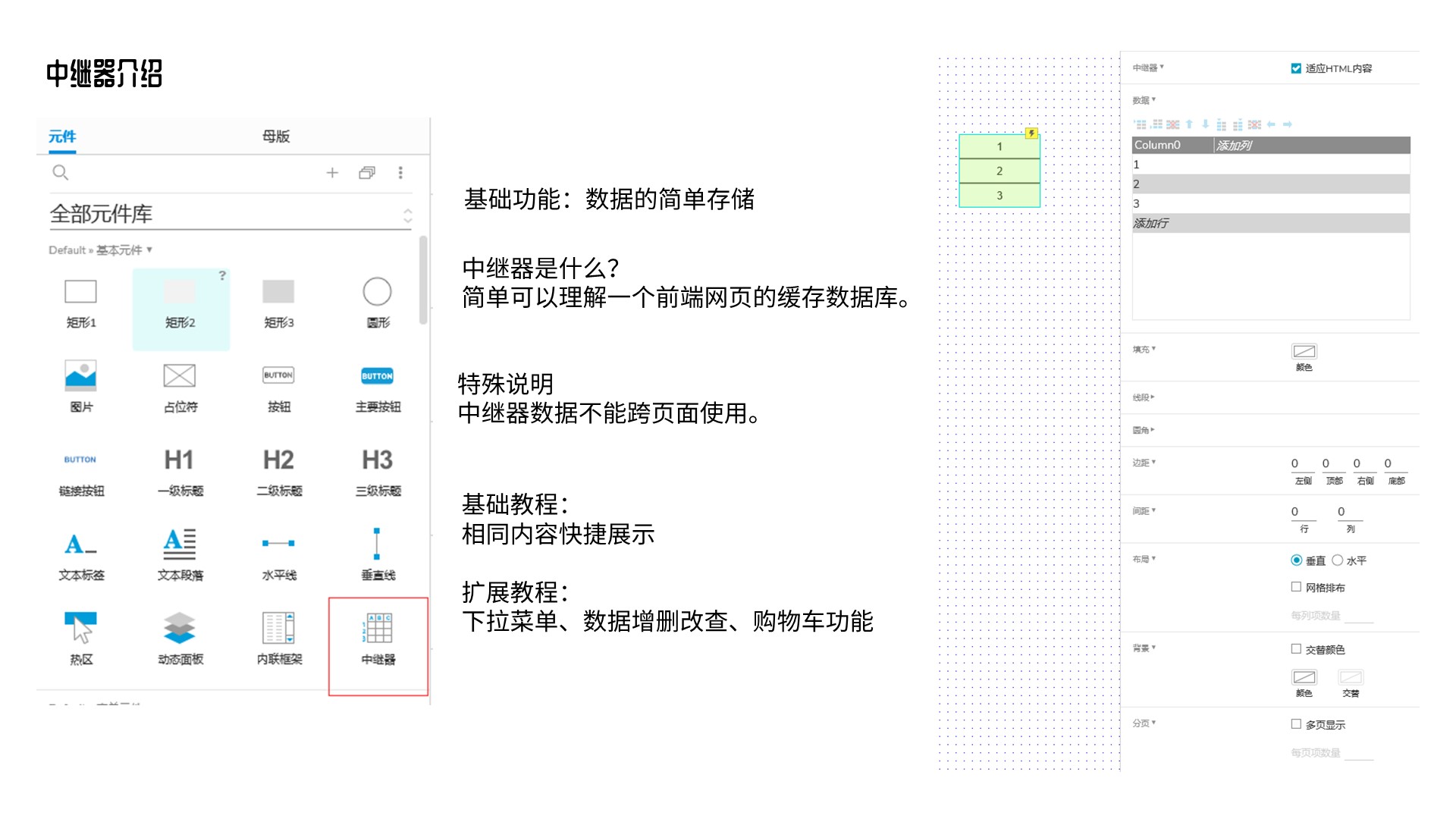
中继器简介


中继器 — 数据

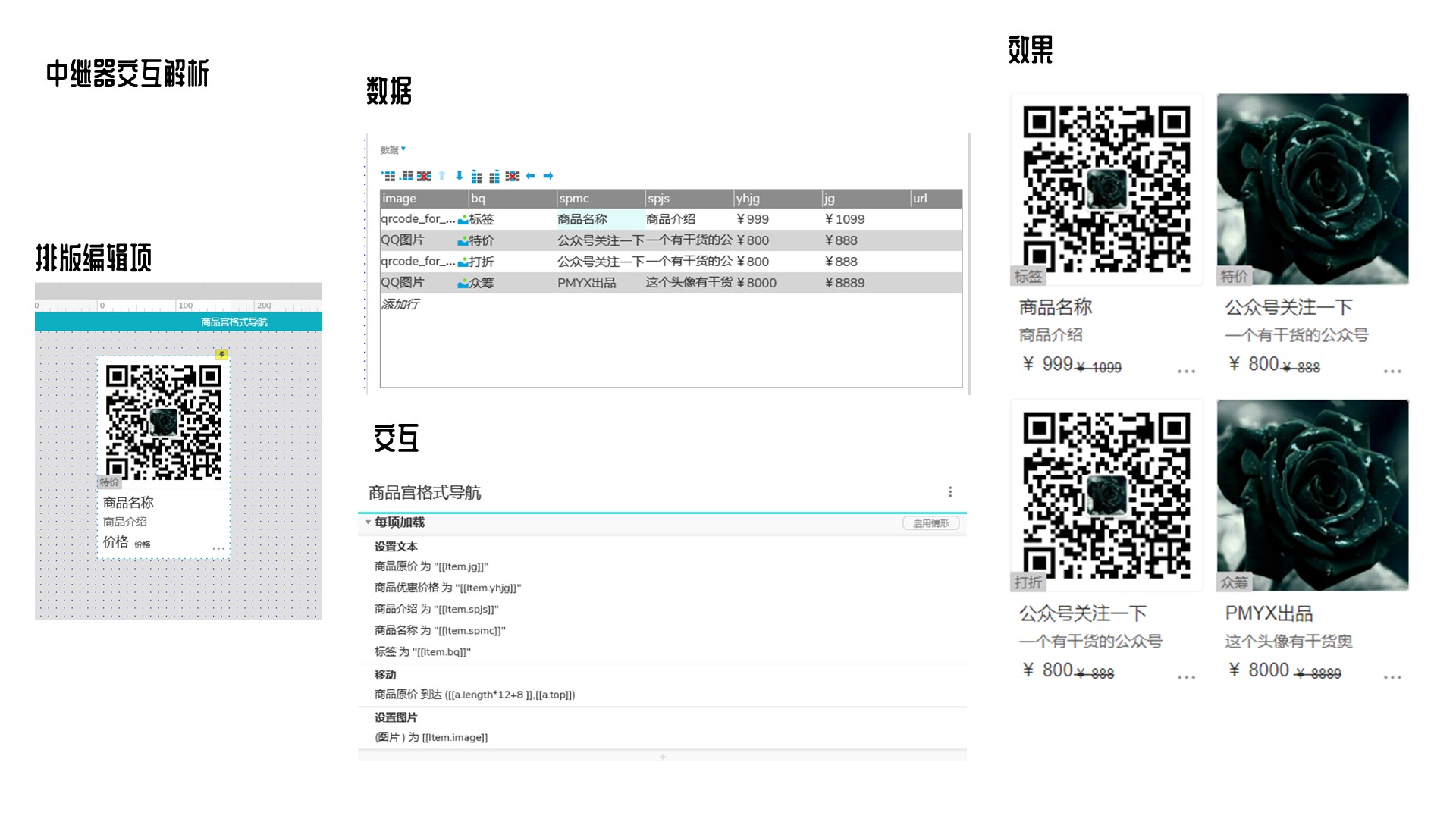
数据是中继器的核心之一,数据决定了最终效果展示什么(进行交互设置需要调用对应函数)。
数据设置
不存在数据
如果不存在数据,中继器会根据中继器原始内容,重复显示。
存在数据,没有进行交互设置
如果存在数据,没有进行交互设置。中继器也会根据中继器原始内容,重复显示。
存在数据,进行交互设置
展示设置数据的内容。
数据类型
文本
中继器默认数据类型为文本,可以加根据需要填入。
引用页面(对应数据栏进行右键菜单)
引用原型中某个页面作为数据。
技巧可以结合交互事件,直达某个页面。

导入图片
导入本地图片,存在在数据栏。本质是将图片地址转换为数据,方便引用。
说明:图片需要展示,需结合图片元件进行展示。(将图片设置为中继器中的值)。
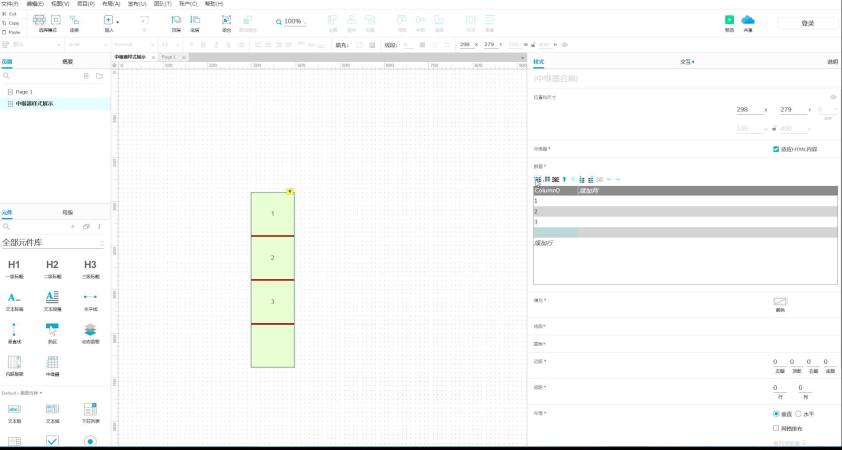
中继器 — 样式(特有)
间距
行
行的间距,即上下间距。
列
列的间距,即左右间距。
布局
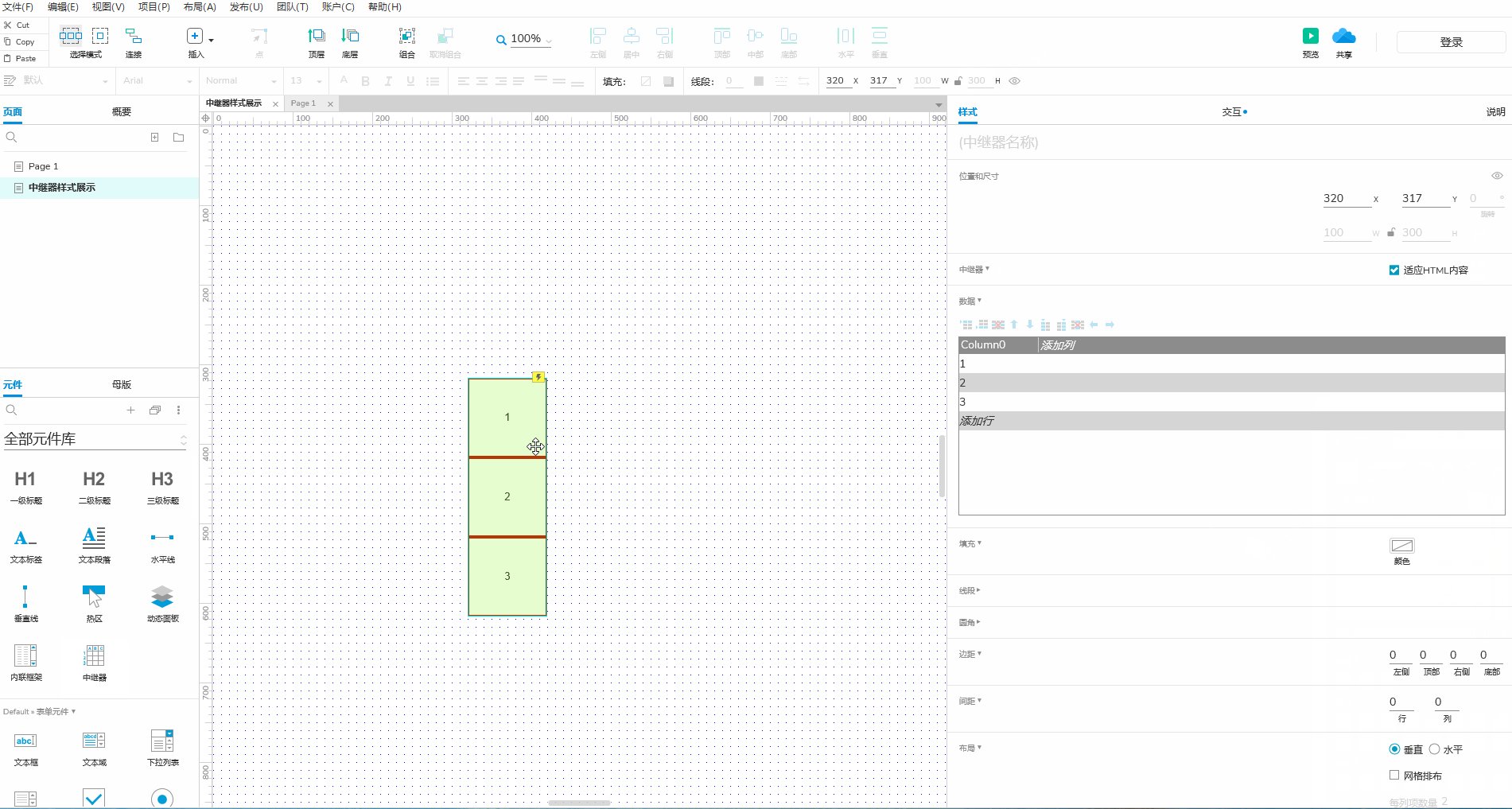
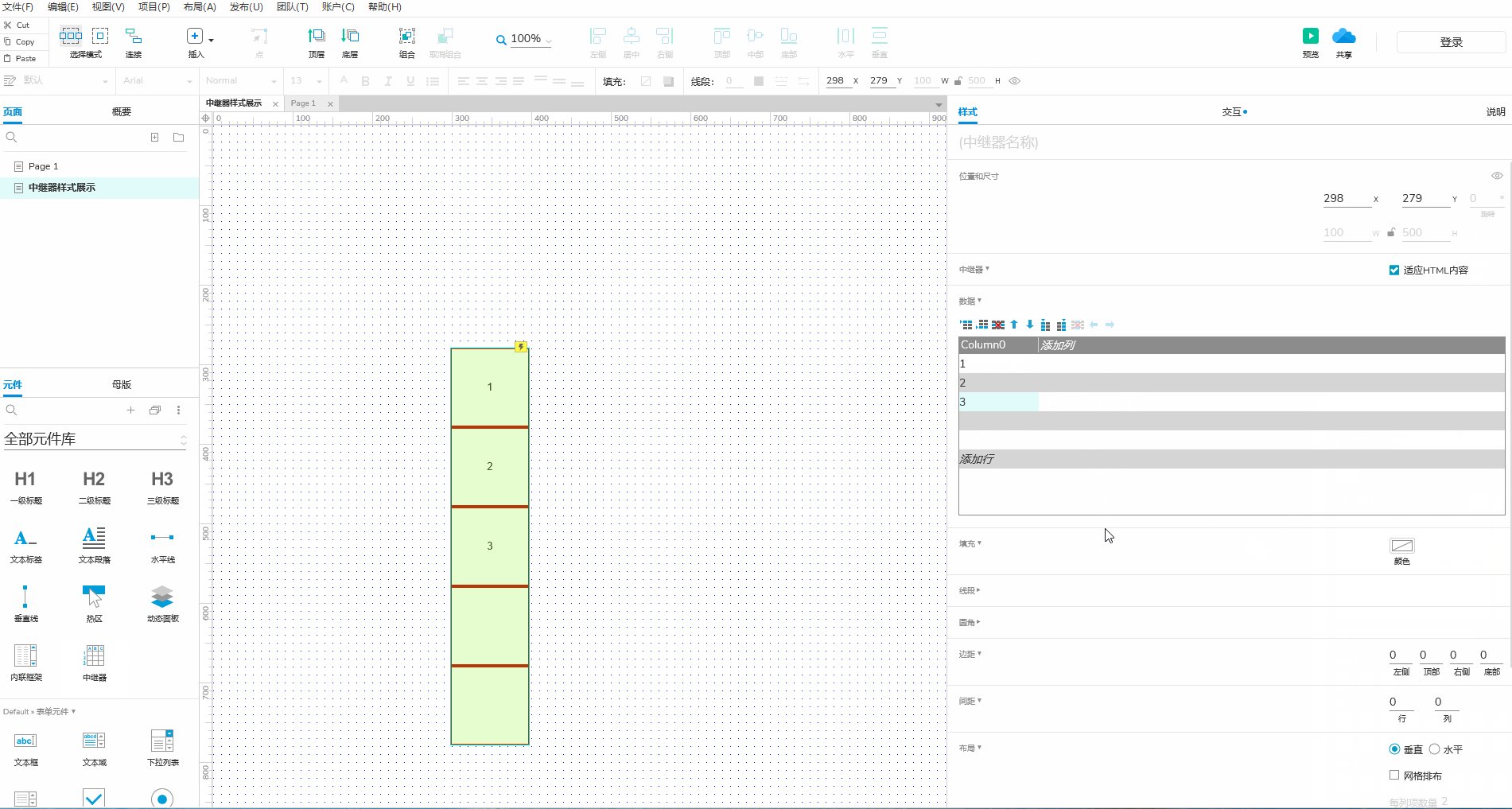
垂直
全部垂直展示。
水平
全部水平展示。
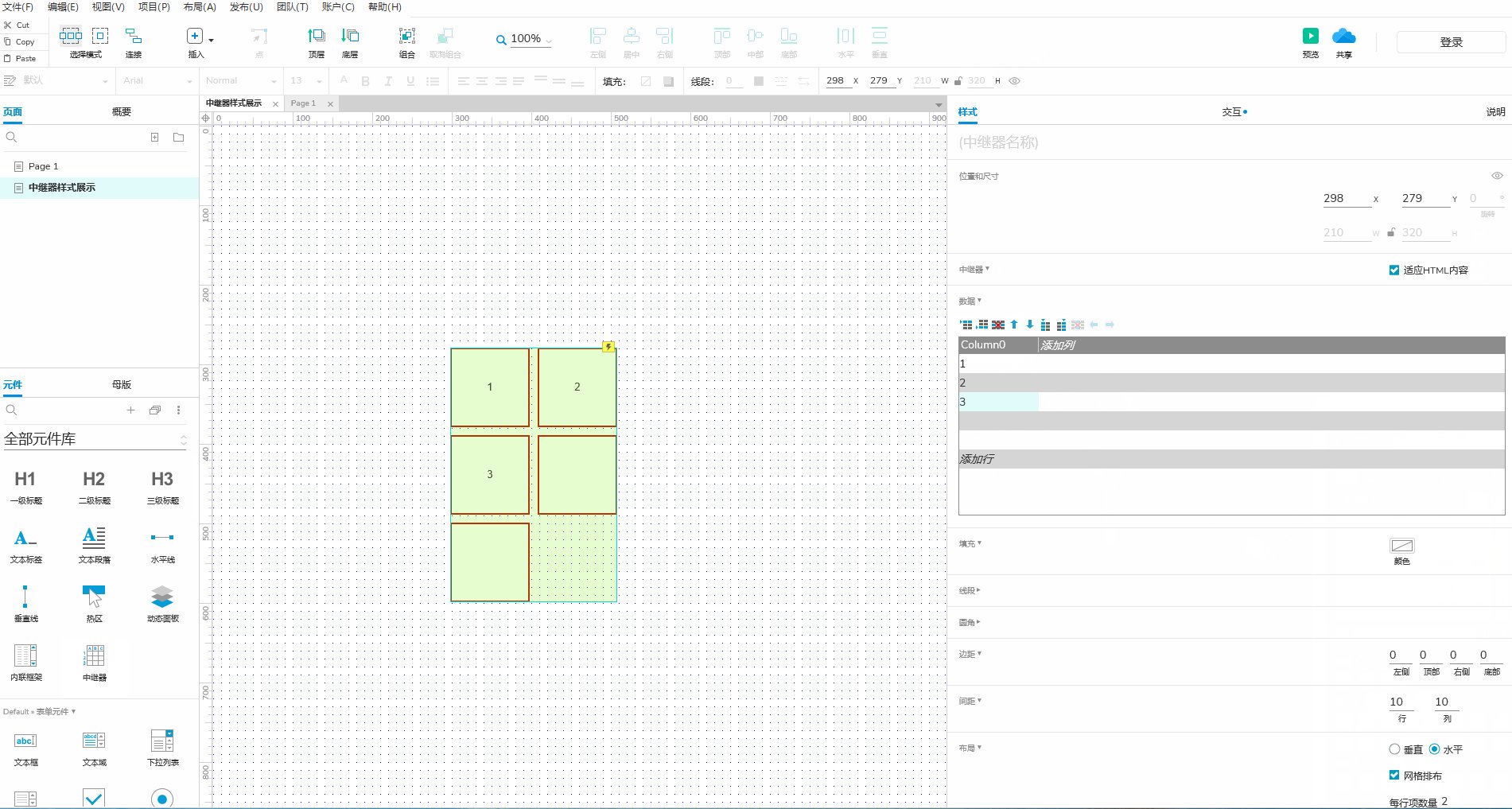
网格布局
全部网格布局,形式受水平和垂直影响。
设置为垂直的网格布局,需设置每列几条数据。
设置为水平的网格布局,需设置每行几条数据。
背景
交替背景
选中交替背景后,中继器中会换行展示不同的背景颜色(设置的颜色)。
技巧:适合于表格内容展示。
展示
中继器样式设置GIF