
快照可以快速引用原型页面或母版作为进行展示。同时支持对应的页面内容局部展示(需设置展示的位置坐标)与自定义的全局缩放展示。
快照在预览状态下,点击快照可直接跳转到对应内容页面(注:跳转只对页面有效,对引用的母版无效)。
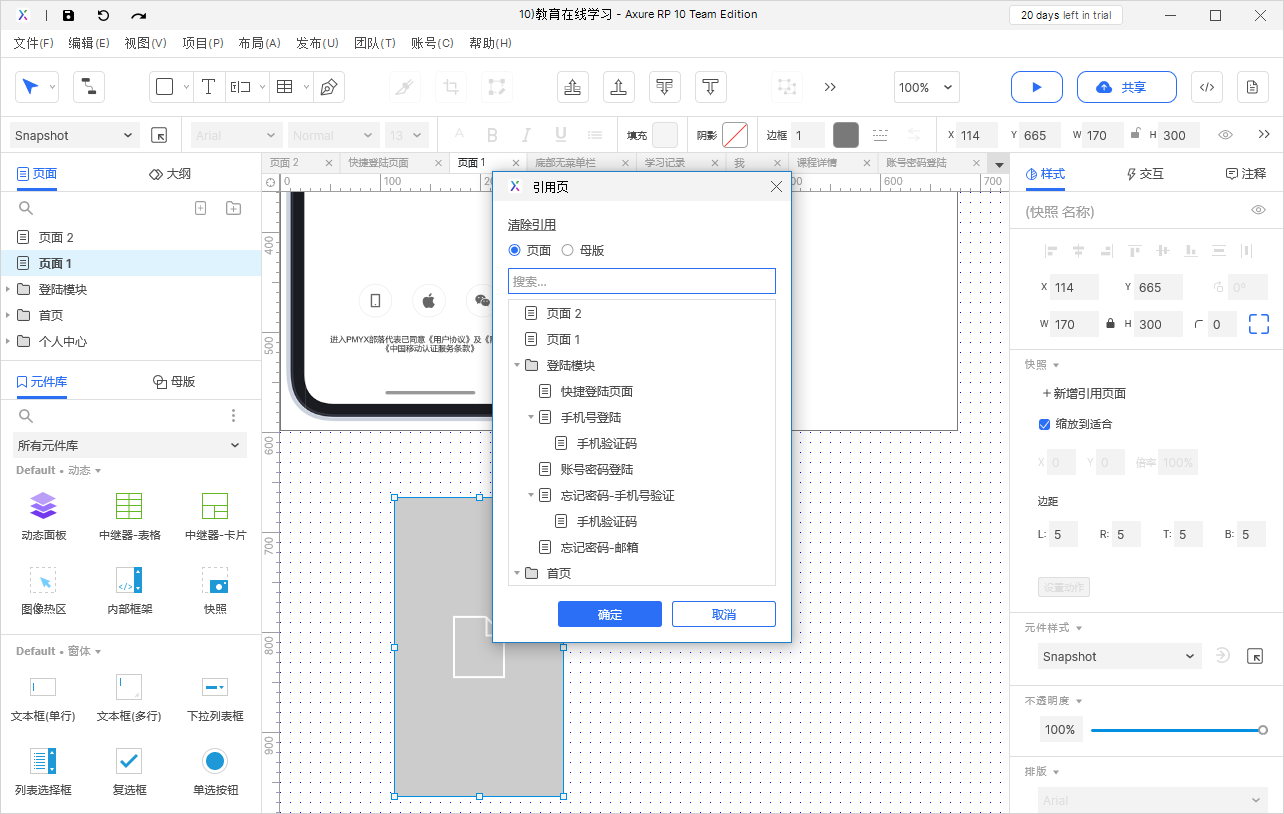
引用界面
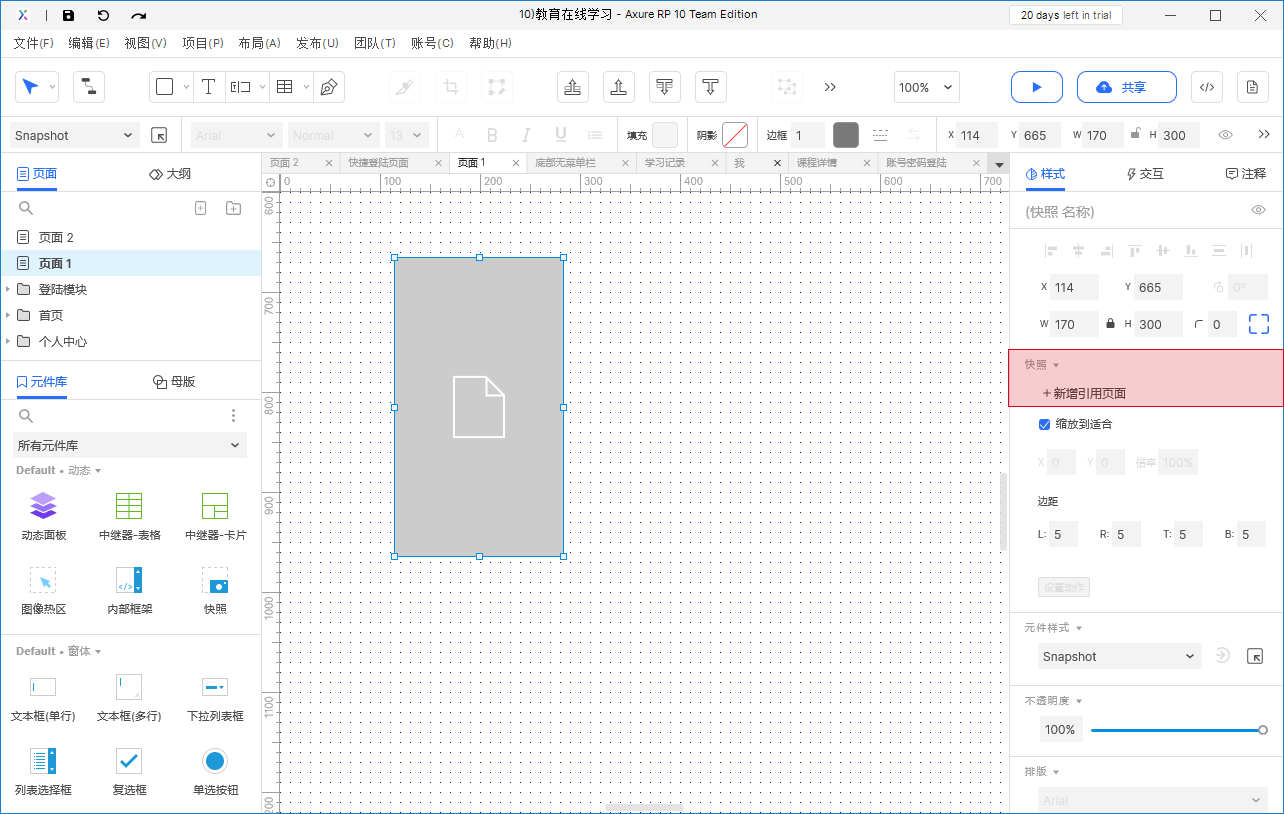
快照需要设置所引用的界面(或母版)。
点击快照选中在样式中进行新增引用界面(注:直接鼠标双击快照也可进行引用内容)。引用界面支持页面、母版选择与名称检索。
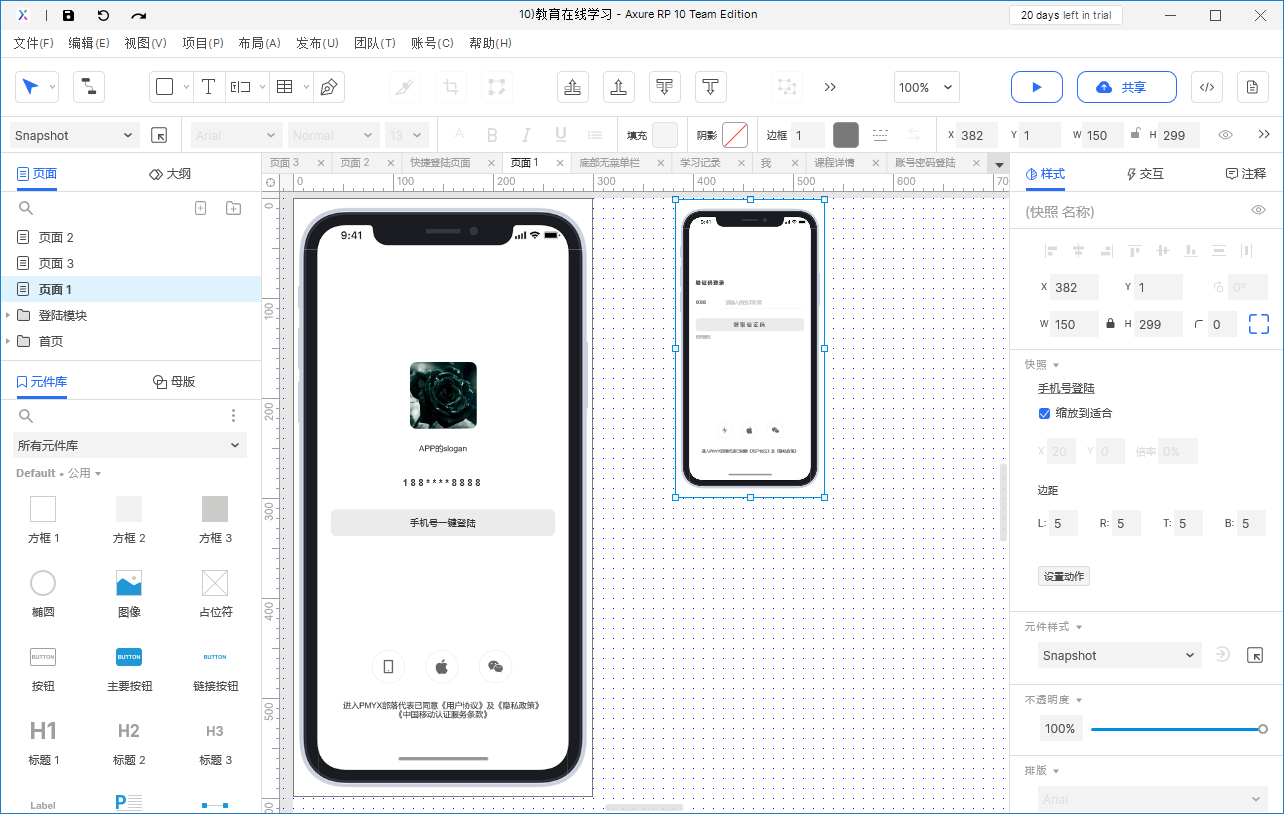
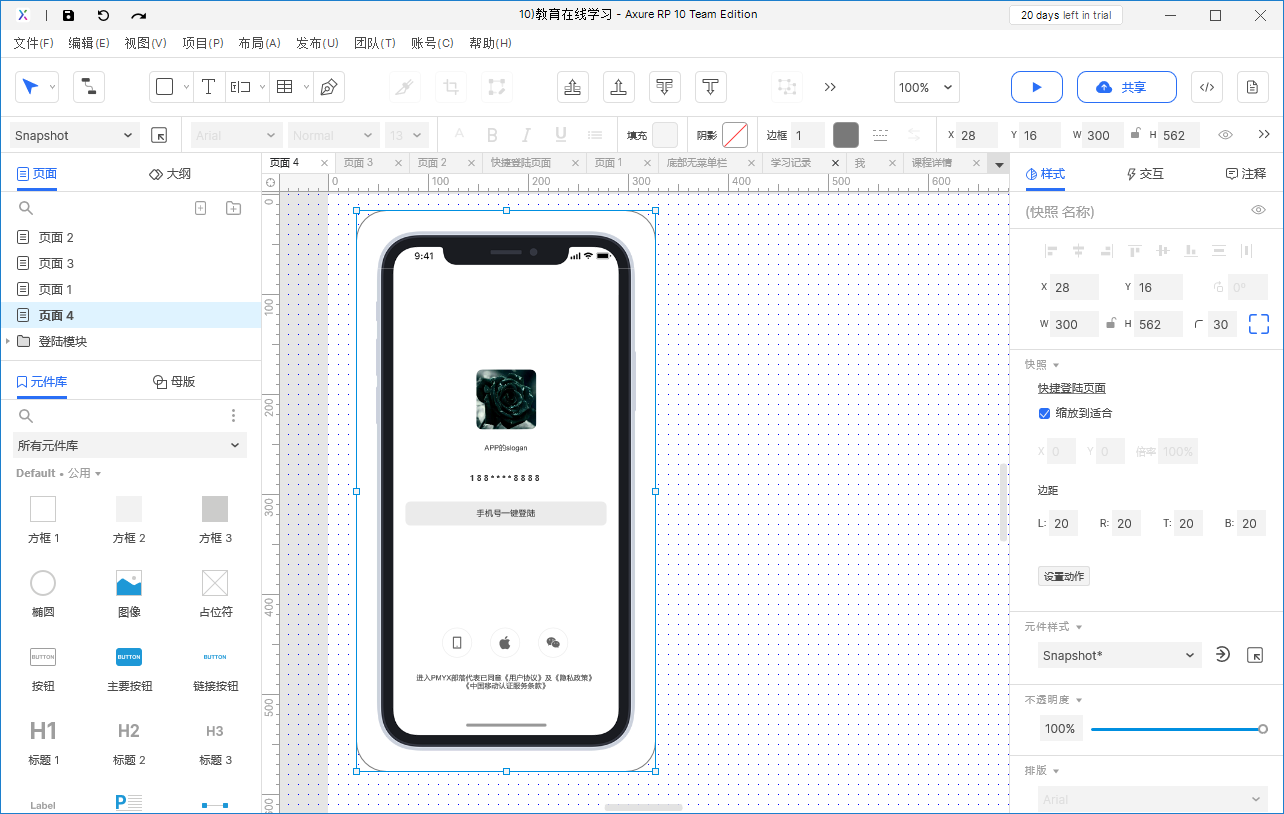
缩放到适合
自定义缩放
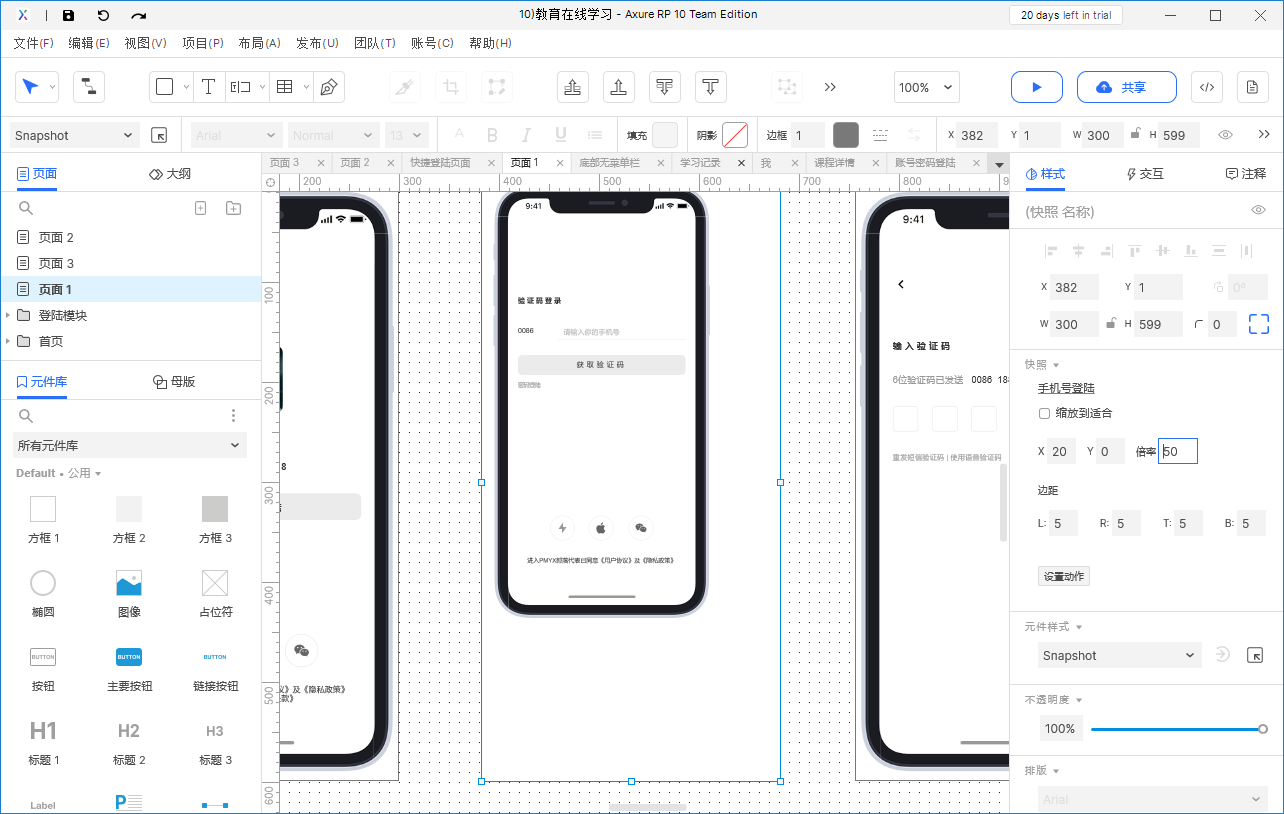
可以设置快照的内容页面的起始坐标位置与对应的缩放比例(缩放倍率)。
坐标:设置页面的起始位置。例如设置:X:100,Y:100时,快照会以内容页面(100、100)作为左上角起始点。
缩放比例:自定义具体的缩放大小。
边距
引用内容距离快照的四周的保留安全距离。
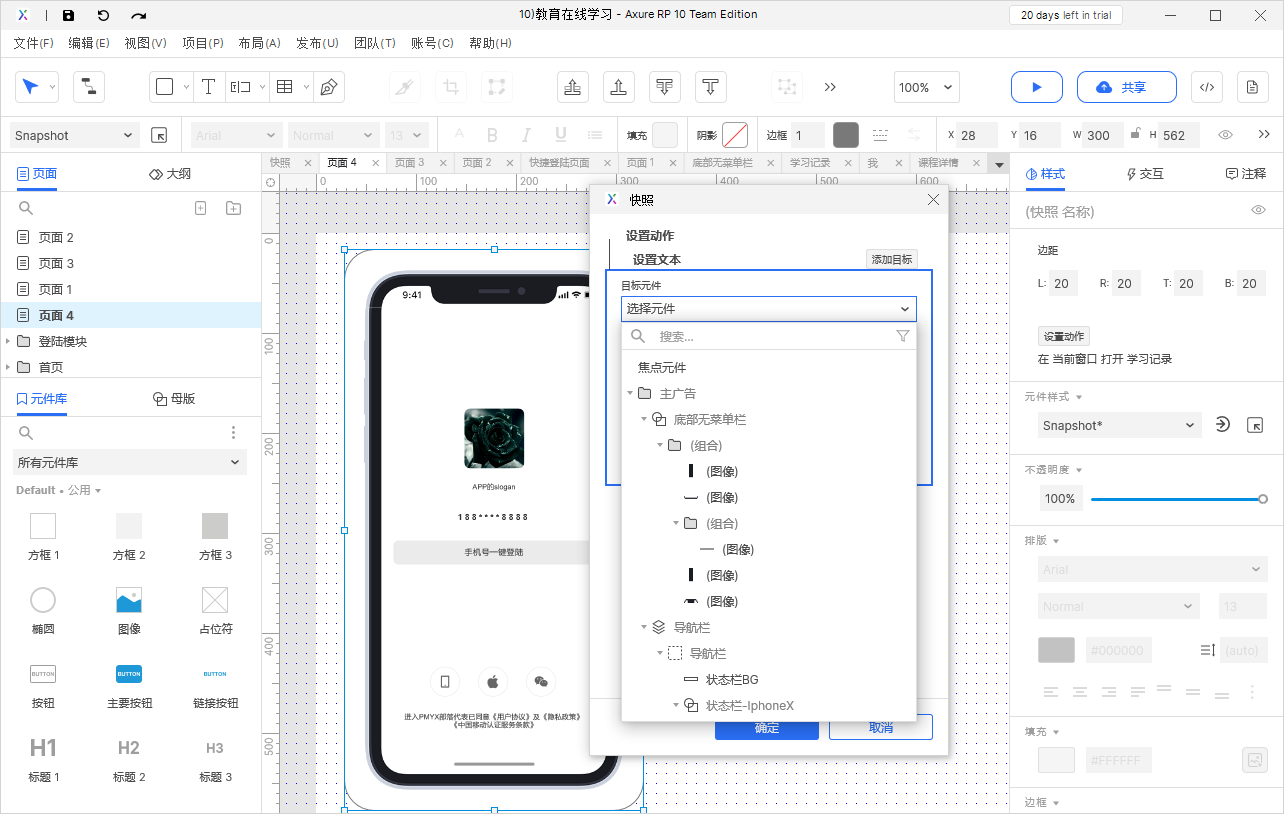
设置动作
设置动作可以直接预览时,进行内容页面的交互操作。方便直接加载部分交互效果。
注:内部元件只能选中引用页面内部的元件。对应动作交互可设置多个。
小技巧
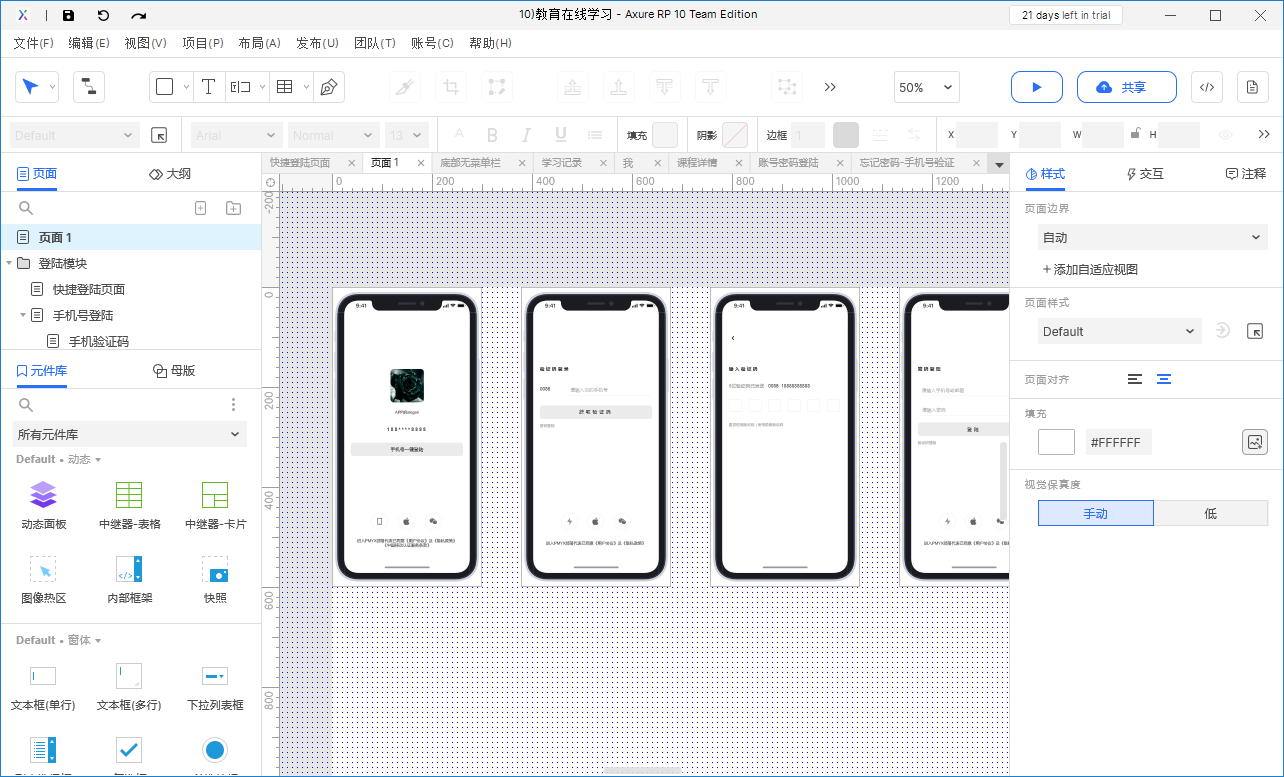
页面快照,可以在整体页面结合连接构建页面大纲。方便进行整体的交互逻辑展示。由于页面为引用的界面,对应的页面修改后,快照也会同步更新。