上一篇文章给大家介绍了基础的轮播制作,适合于大部分,今天小编带领大家实现进阶的轮播图实现效果。例如轮播进度指示、快速跳转、鼠标移入暂停轮播等等
准备
- Axure 8(或Axure 9)软件已安装。
-
本教程知识点
初级的动态面板使用。
- 初级的页面交互事件、元件交互事件使用。
- 鼠标移入移除
- 动态面板状态切换
-
详细教程—进阶轮播图
功能
鼠标移入暂停轮播、鼠标移除继续轮播。
- 点击切换上一张轮播图、点击切换下一张轮播图。
- 轮播图与小标同步、小标点击跳转。
制作方式
以三张轮播为例,使用Axure 8为例。 进阶轮播图主要为了适配PC端的操作,加入了指定的轮播图页面切换;鼠标移动停止轮播,移出继续轮播;手动切换上下轮播图。
1、制作基础的轮播图(详细教程可查看上一篇文章:文章地址。)
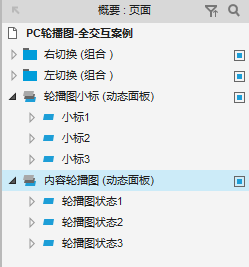
2、制作同等动态页面状态的轮播图小标,结合内容轮播图的顺序给每个状态制作进度排序,使其轮播图小标的状态与内容轮播图页面一一匹配。
3、制作左右切换的按钮。
- 可以通过形状+SVG图标实现。
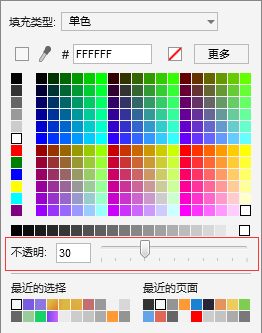
- 透明状态实现:填充形状为纯色(纯白:#FFFFFF),设置透明度为:30%。

4、交互制作
- 轮播图同步动起来:内容轮播图页面切换+右下部小标切换。
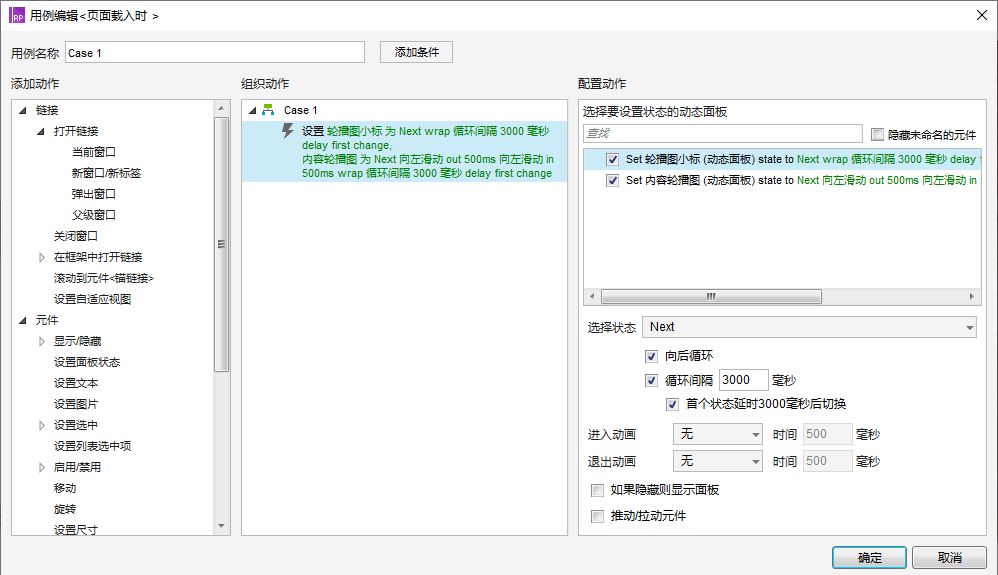
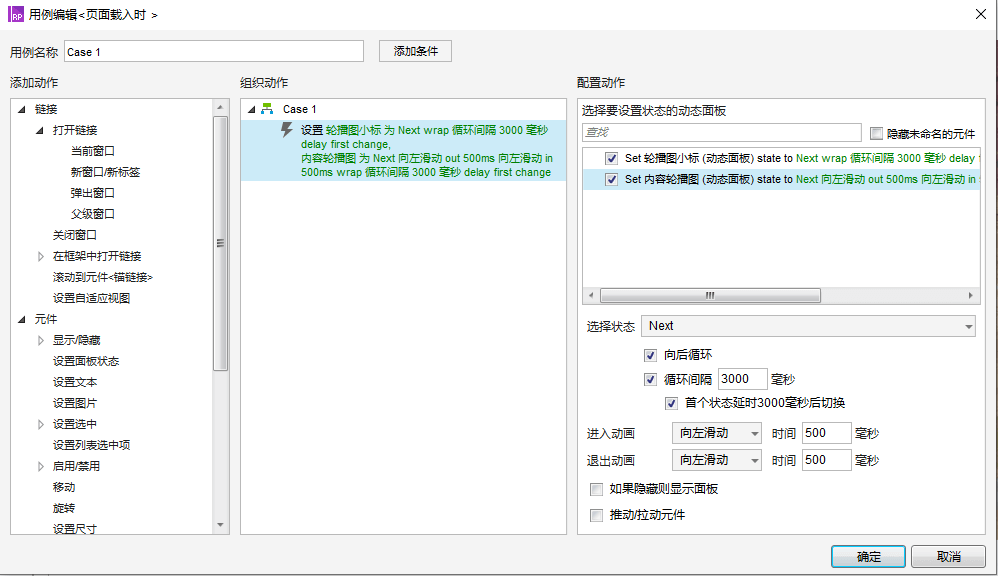
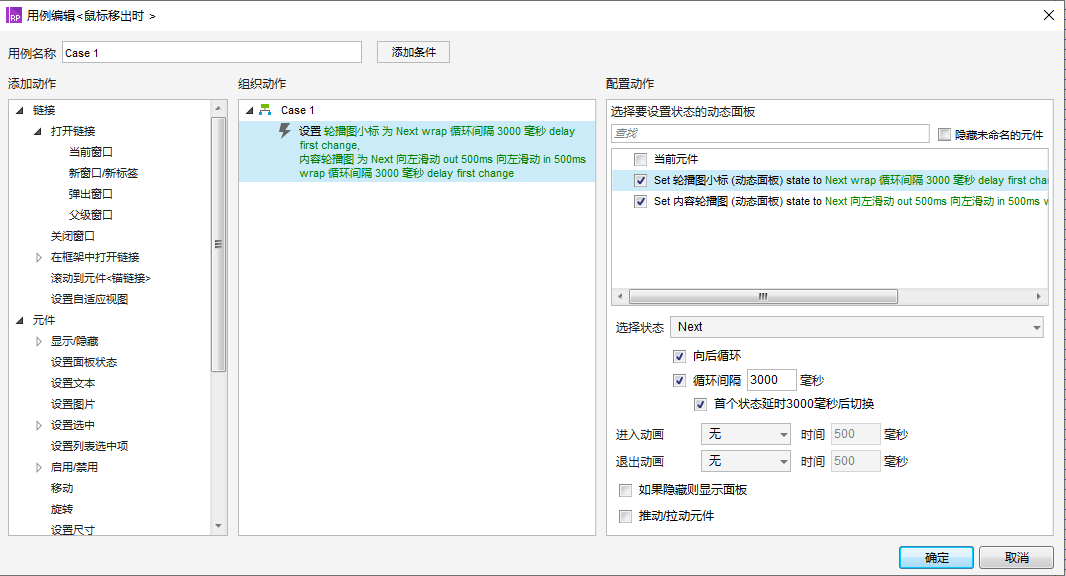
- 在页面层级配置页面载入的动态面版的交互(注:需要同时配置两个动态面板交互)。
- 选择两个动态面板模式:向后循环(Next)。
- 同时勾选两个动态面板向后循环(若未勾选向后循环,动态面板只会切换一个状态)。
- 同时勾选循环间隔时间(系统默认1000毫秒(1秒=1000毫秒),日常中基本设置为3000—5000之间)。
- 同时勾引首个状态延时(勾选后,第一张轮播展示对应时间后,才会进行加载第二张;若不勾选,第一张会一闪而过)。
- 动画:缓解动态版本切换的生硬。
- 动画只需在内容动态面板上配置,小标动态面板无需配置。
- 方向:根据实际效果选择(一般常用向左滑动);
- 时间:动画过渡时间,同样是缓解切换的生硬效果。


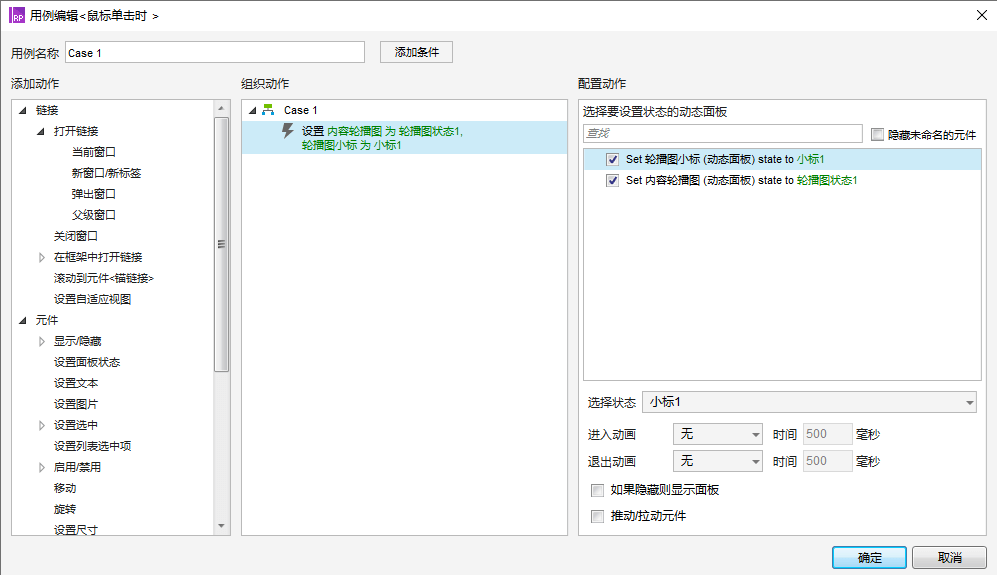
- 设置小标点击后跳转对应的页面。
- 每个状态的小标中的按钮都需要添加交互事件。
- 设置状态需同步(注:点击第一个,切换小标为小标1、切换内容轮播图为轮播图状态1)。
- 技巧:统一制作一个小标状态,然后进行复制,复制后对应的调整小标内容的排版布局,这样就可以保证整个交互不会错乱和丢失。(如果采用每个页面单独制作交互,就需要注意,当轮播图状态越多,制作小标的交互需要更细心。)

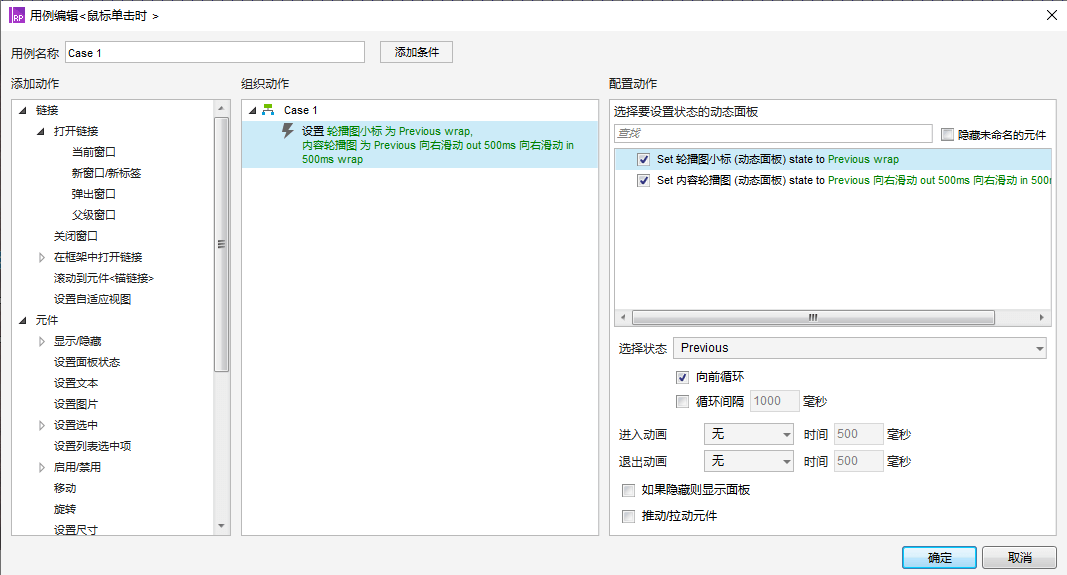
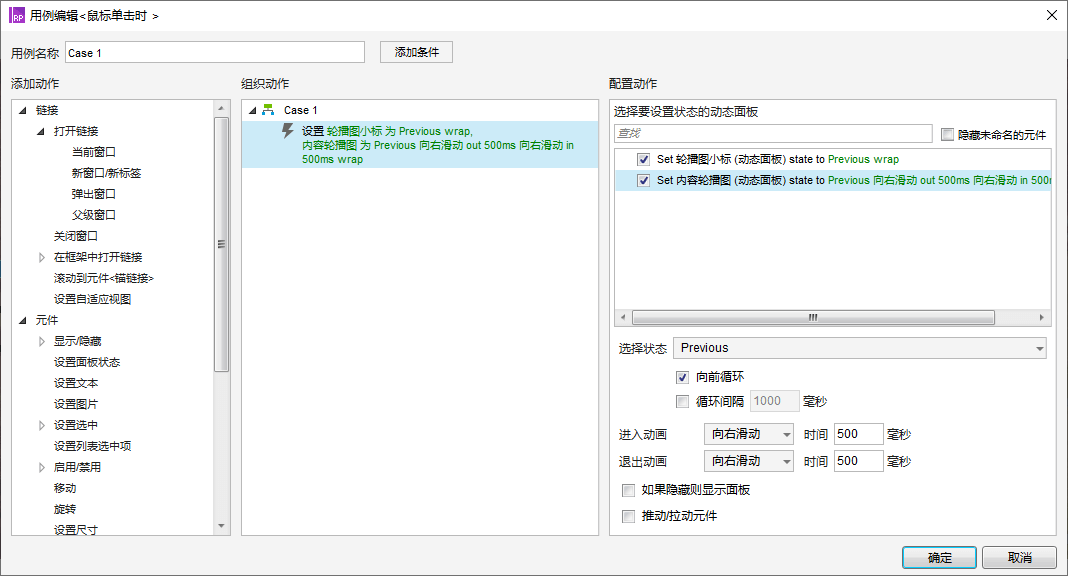
- 设置左右按钮点击切换(以左切换为例)。
- 设置按钮点击事件
- 点击后切换内容动态面板、小标为上一个。
- 向前循环:勾选向前循环(若不勾选向前循环,在动态面板切换至第一个后,将无法再次向前切换)。(注:右按钮为向后循环勾选)。
- 注:Next(下一个)、Previous(上一个)。
- 配置完成点击事件后,进行左右切换其实状态的隐藏展示(设置隐藏状态,只在鼠标移入轮播图后进行展示切换按钮)。


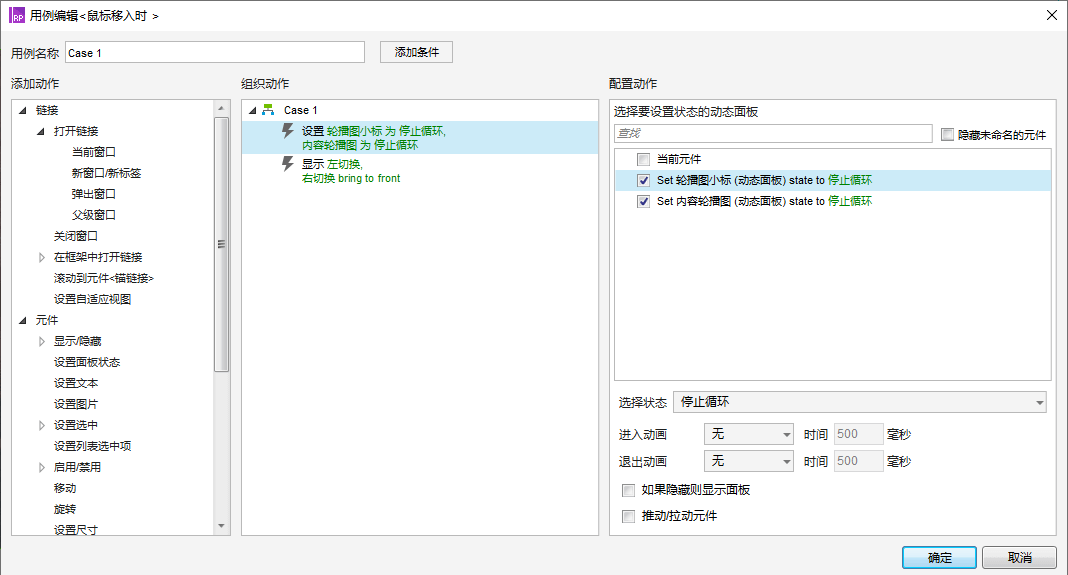
- 配置鼠标移除轮播图暂停、鼠标移出轮播图继续
- 鼠标移入,设置内容轮播图和小标轮播图状态为停止循环。
- 鼠标移入,设置左右切换按钮为显示。

- 鼠标移出,设置内容轮播图和小标轮播图状态为向后循环(配置通页面的轮播图动起来)。

- 隐藏左右按钮
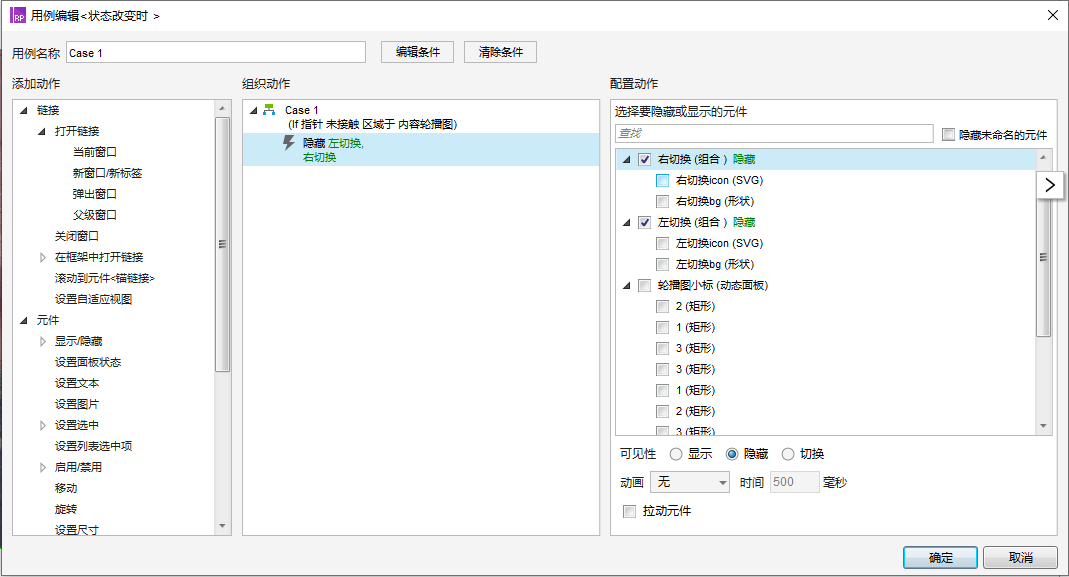
- 设置当动态面板变化时,隐藏左右按钮(添加触发条件,当指针未接触内容轮播图(简单理解就是鼠标移出内容轮播图))。
总结
- 注意交互的先后顺序。尤其在鼠标移入移出内容轮播图时。
- 遇到交互冲突,可以尝试添加触发条件进行避免冲突。
- 注意细节,尤其是小标动态面板的交互。
- 最后一点:老生常谈,注意命名(高保真想要做的好,命名不可少)。
交互效果展示
PC轮播图—全交互案例.rp
链接地址
案例下载地址:https://fuzuobiao.com/proview/5ef0a04cc9fc8023a0af228a
案例预览地址:http://demo.fuzuobiao.com/fzb/5ef0a04cc9fc8023a0af228a/start.html