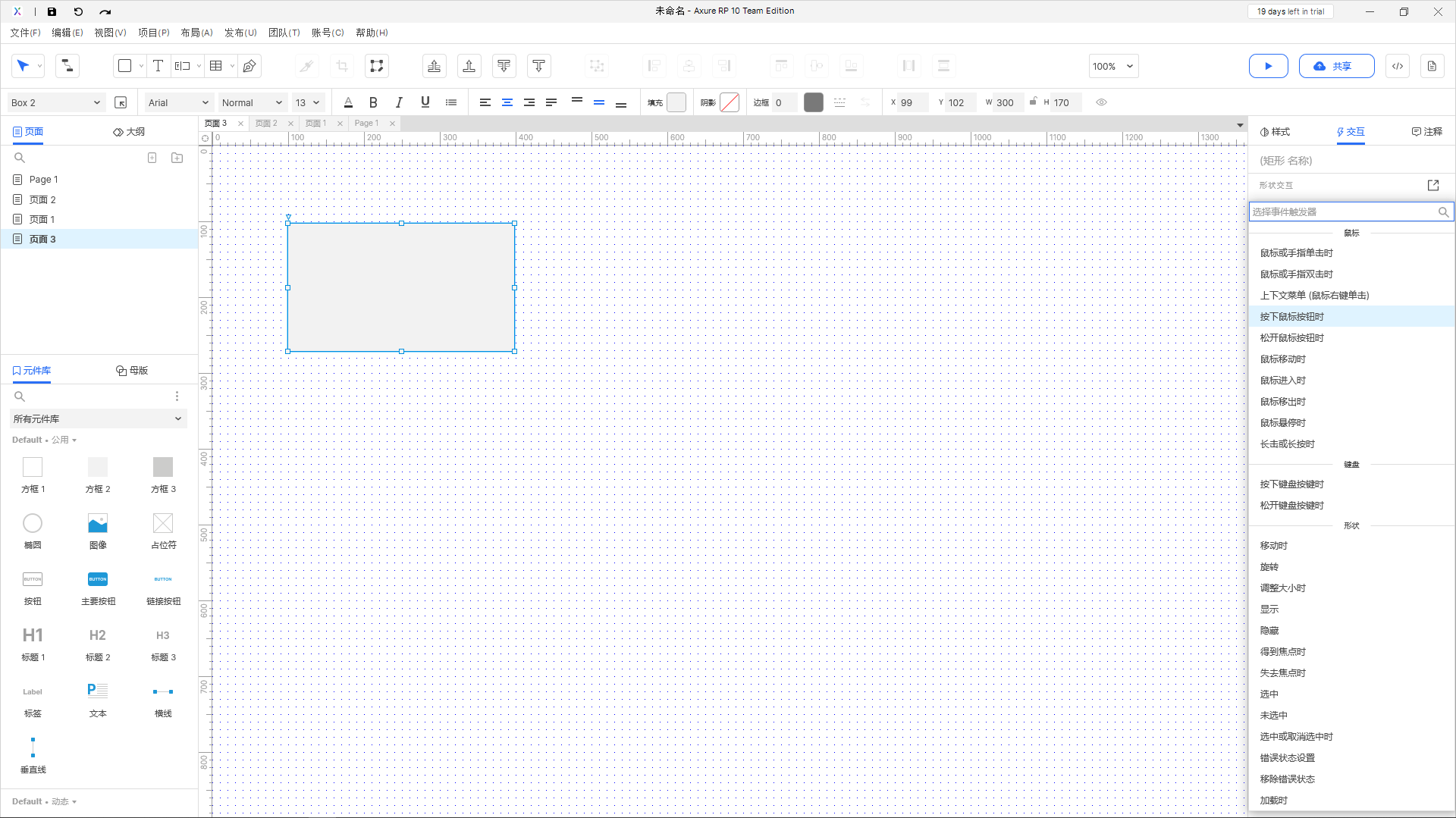
鼠标相关交互事件
【高】单击时
元件(元件组)的是鼠标单击事件,可以实现鼠标单击的触发的交互事件。
【中】双击事件
元件(元件组)的是鼠标双击事件,作为触发条件。同时也是双击页面任何地方可触发。
【中】鼠标右击事件
元件(元件组)的鼠标右击是的交互,作为触发条件。在一些客户端产品的原型中,可通过右击调出页面菜单。
【中】鼠标移入时
监听鼠标是否移入当前元件(元件组)的范围(注:元件范围一般常规为矩形形状的范围)。
【中】鼠标移出时
【中】鼠标悬停时
监听鼠标是否悬停在当前元件(元件组)的范围(鼠标一直在与元件“接触”)。
【中】长按时
键盘相关交互事件
【低】按键按下时
【低】按键松开时
元件相关交互事件
【中】移动时
【中】旋转时
【中】调整大小时
【中】显示时
【中】隐藏时
【中】得到焦点时
【中】失去焦点时
【高】加载时(载入时)
当元件(元件组)在载入时,作为触发条件。