为什么要数据埋点,其实Axure在平常的产品原型中没有必要埋点。但是在使用Axure制作静态交互网站,或者使用Axure原型制作简单交互案例(测试市场),此时可以通过一些方法方式,进行数据埋点,拿到一些数据,方便我们进行一些后续的决策支撑(说决策支撑有点大,但是提供数据参考还是可以的)。
效果展示页面
教育小程序通用模板:在本款小程序原型中进行了基础的页面数据埋点。
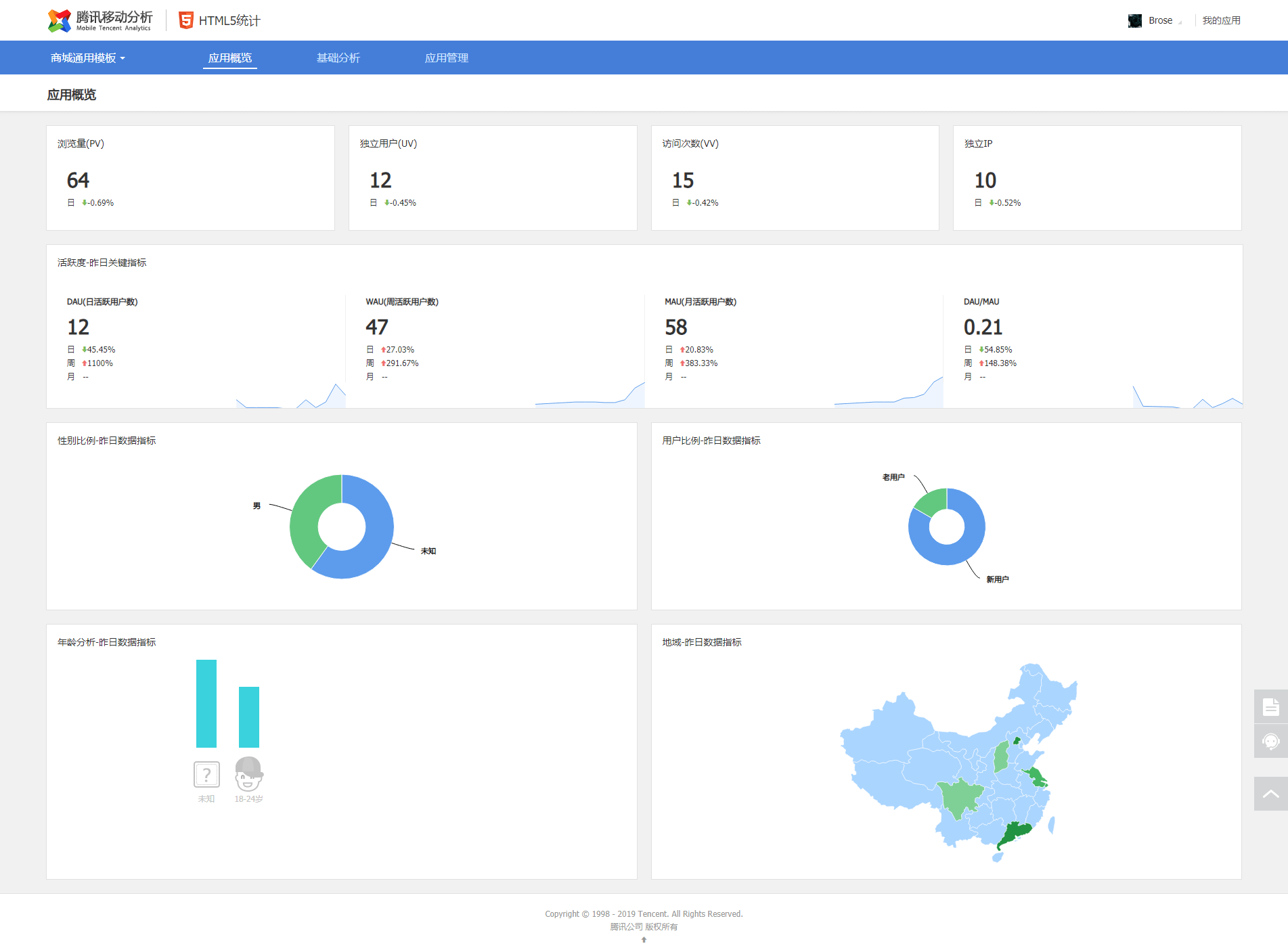
整体的展示
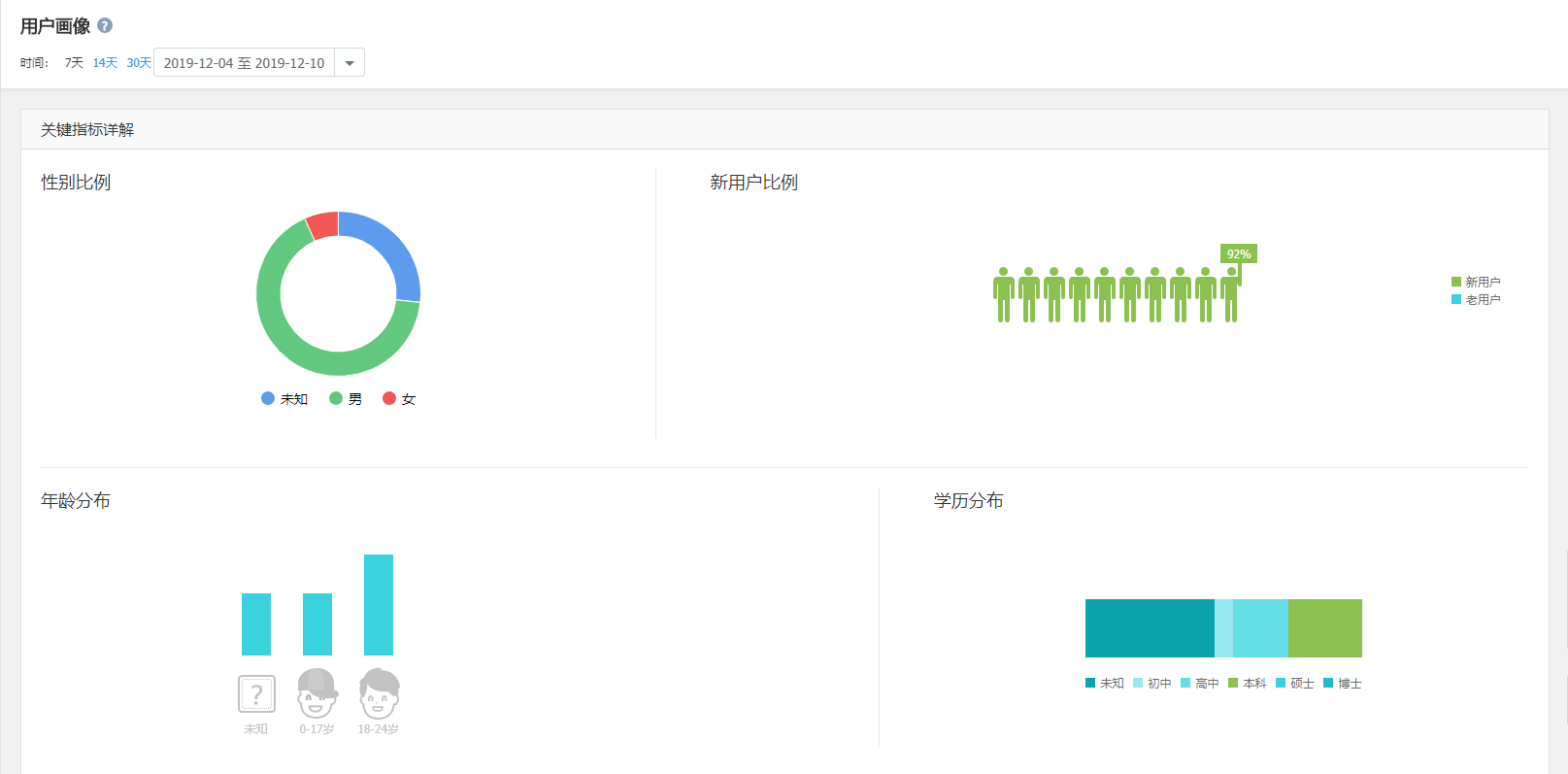
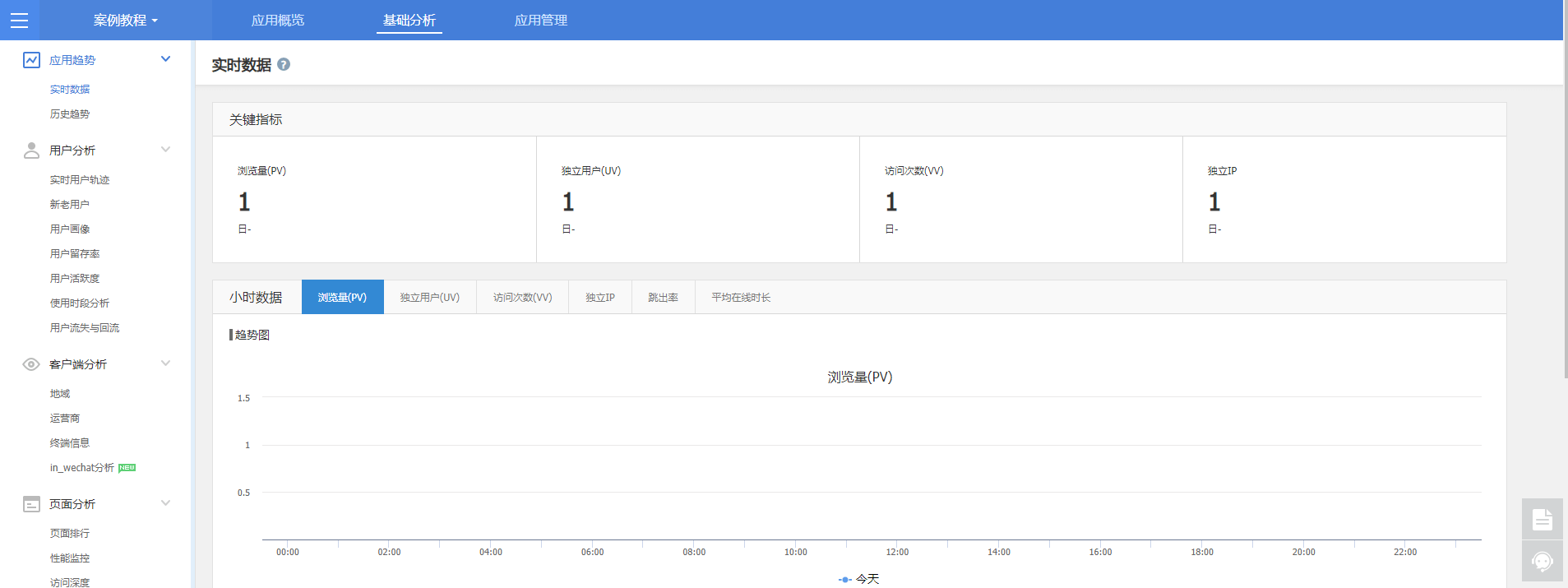
部分数据展示
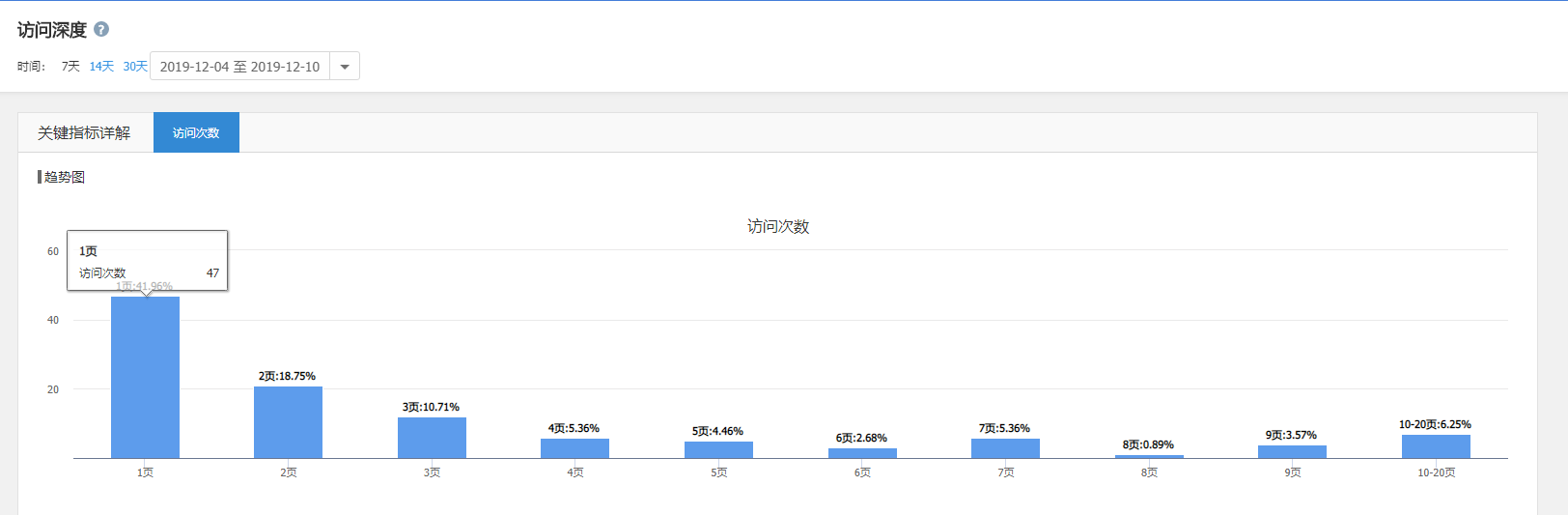
页面访问深度
教程解析
选择适合的数据统计平台
- 百度统计
- 腾讯移动分析
- …
数据统计平台目前市场上免费还是比较多的,基于免费、成熟、方便等等因素,最后选择择了百度统计和腾讯移动分析进行了接入(本次案例以腾讯移动分析为例)。
为什么选择腾讯移动分析为例:因为查看数据方便,通过官方公众号即可查看。同时QQ邮箱的每日推送数据比较直观。所以就选择了腾讯移动分析,(其实百度的也不错)。
准备工作
- 注册腾讯移动分析账号:官网直达。(注:QQ号登陆即可)。
- 准备Axure接入原型。
准备微信号,关注官方公众号(可在微信公众号中查看数据,就不过多说明)。
开始接入
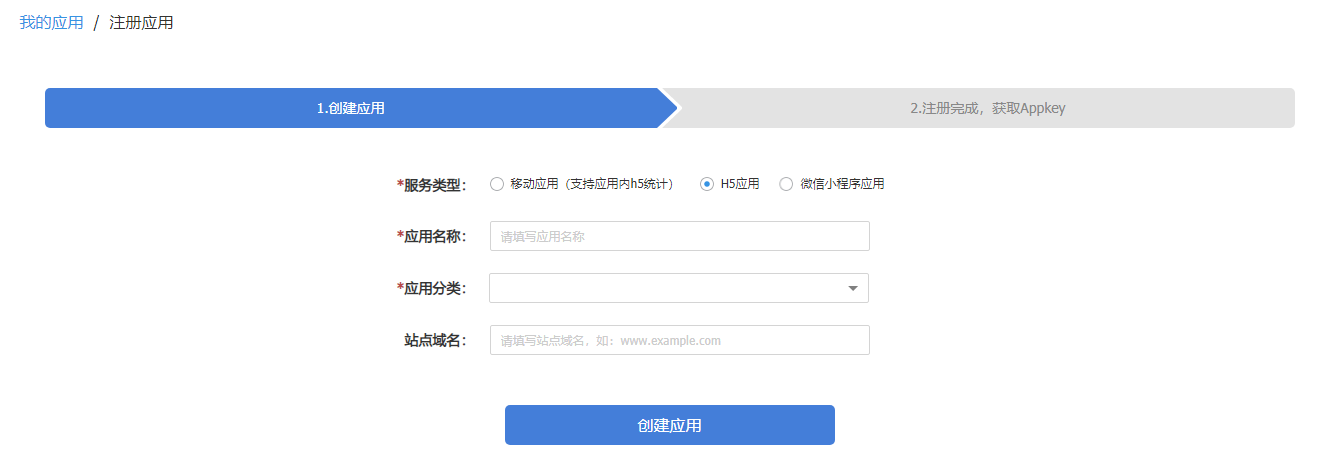
第一步:创建应用
在注册成功的腾讯移动分析账号中创建H5应用。
服务类型:H5应用。
- 应用名称:自定义。
- 应用分类:选择具体分类(分类不影响后续,可随便选择)。
- 站点域名:可不填。
- 创建应用:创建成功后,显示应用注册成功界面(此时点击底部,进入应用)。
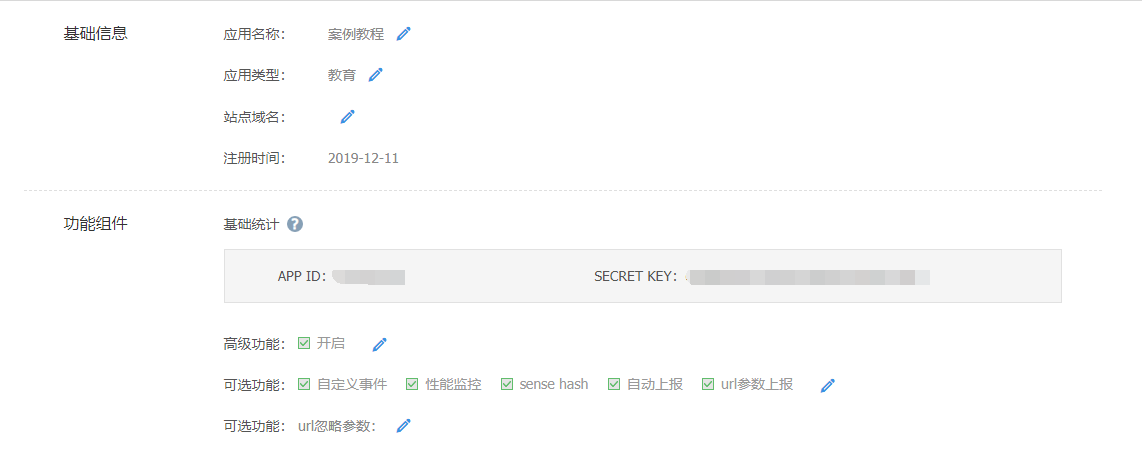
第二步:修改参数
修改参数,达到数据统计时时上报的效果(修改结果如下图所示).
- 点击铅笔的图标可触发编辑选项。
第三步:原型中配置代码
在Axure中存在全局变量这特性,可以通过全局变量进行一个参数的配置,所有界面调用。
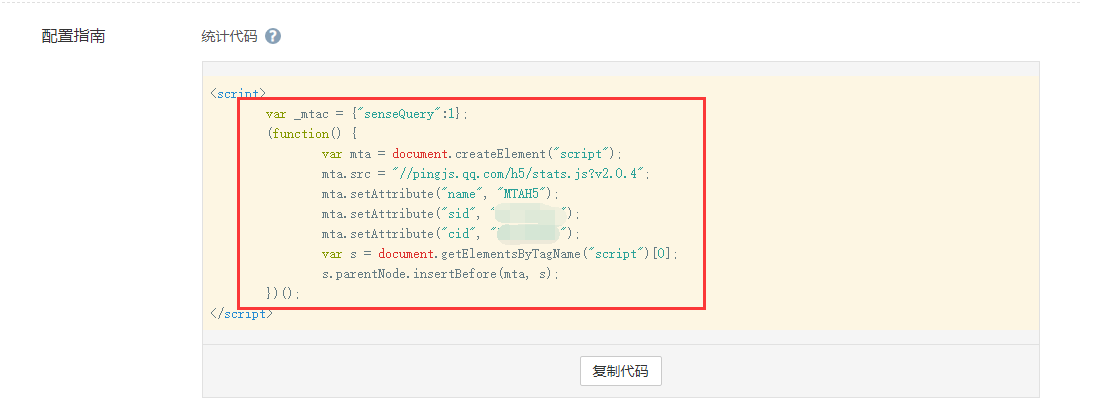
- 复制代码:复制如下后红框中的代码。

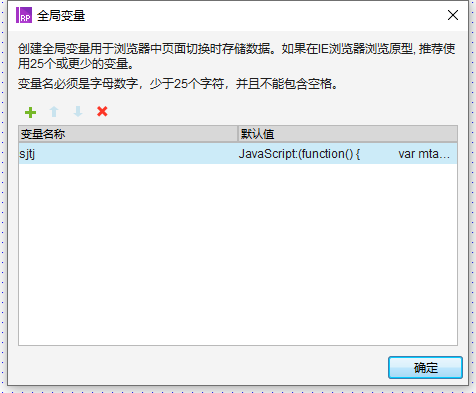
- Axure中创建公共变量
在Axure中创建一个全局变量,配置默认值。
1、其中JavaScript标识需要我们自行添加在代码前面(注意有个冒号)。
2、复制上一步中红框中的代码与Javascript:后面。
javascript:var _mtac = {"senseQuery":1};(function() {var mta = document.createElement("script");mta.src = "//pingjs.qq.com/h5/stats.js?v2.0.4";mta.setAttribute("name", "MTAH5");mta.setAttribute("sid", "*********");mta.setAttribute("cid", "*********");var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(mta, s);})();//第1行:JavaScript标识//2-11行为统计代码(红框中的代码)。
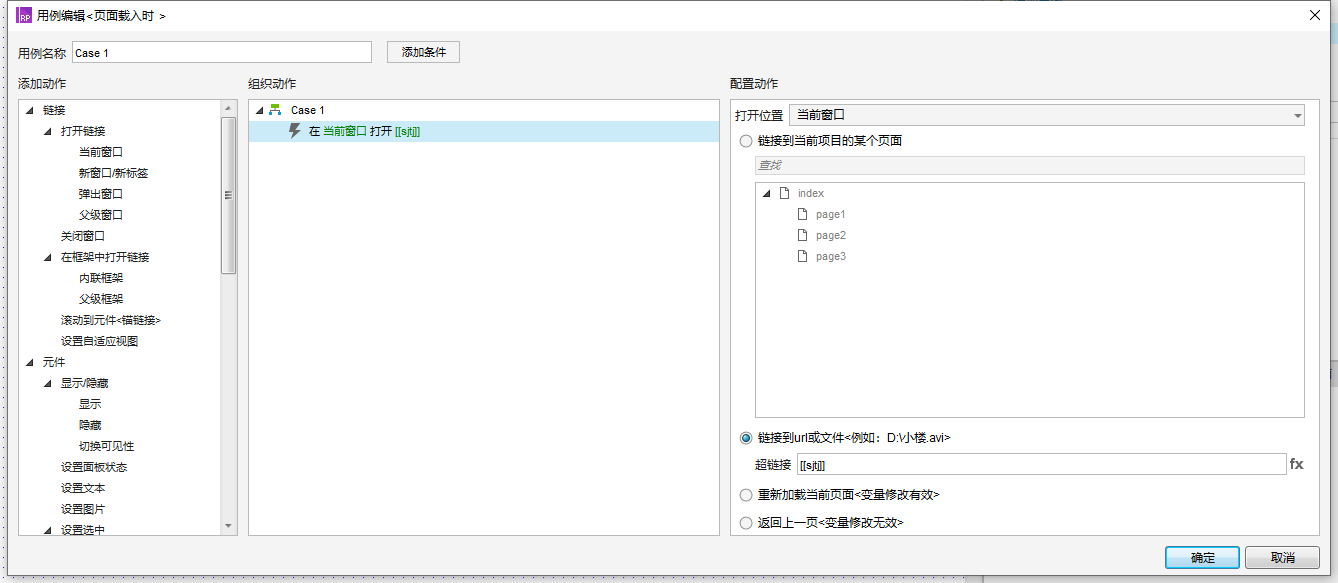
第四步:页面层级的代码引入
此步骤很简单,就是在页面载入的时候,打开配置号的公共变量的函数即可。
第五步:测试
运行Axure原型,查看当前配置的腾讯移动分析后台数据。(搞定)。
原型
建议不要使用该原型(只在学习本教程使用,首先原型里面没有内容只有埋点的公共变量设置。其次公共变量中的代码是我创建的腾讯移动统计平台的代码,你用了也看不到数据)。
小结
- 每个页面接入,就需要每个页面配置第四步。
- 注意点:代码复制不能缺、修改参数不能漏。
- 还有很多好玩的,大家可以自行配置发掘。比如自定埋点、数据报告。