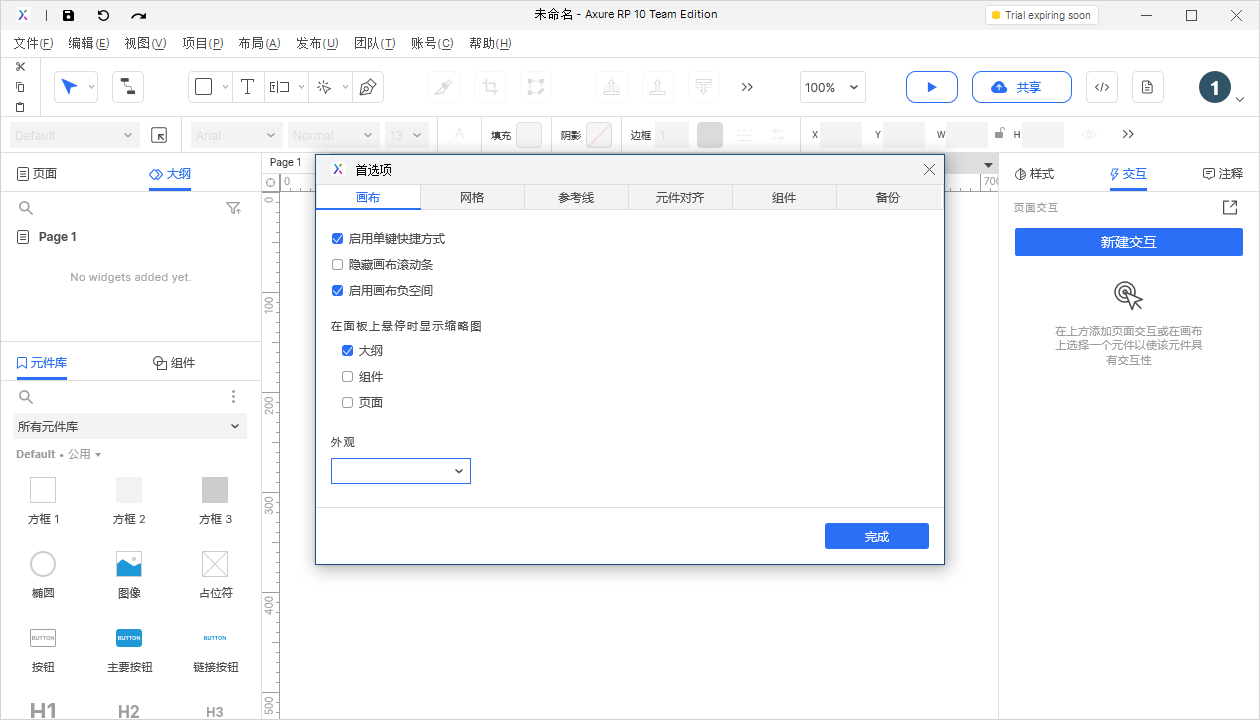
画布
启用菜单键快捷方式
可以通过键盘直接设置绘制组件类型,例如:R为矩形,O为椭圆,T为文本,L为直线。通过键盘的快捷键,直接使用鼠标进行内容绘制。
常用对应菜单快捷键对照表(部分常用非全部) | 快捷键 | 对应功能 | 备注 | | —- | —- | —- | | R | 矩形模式 | | | O | 椭圆/圆形模式 | | | T | 文本模式 | 拖拽时会自动在文本区域内填充示例文本 | | P | 钢笔绘画模式 | | | L | 线段模式 | | | F | 文本输入框模式 | | | D | 动态面板模式 | | | H | 热区模式 | | | | | | | S | 图片切割 | 需选中图片 | | C | 图片预览 | 需选中图片 | | / | 发布原型 | | | X | 创建交互 | | | 0-9 | 元件透明度调整 | 需选中元件
10级调整 | | N | 注释说明添加 | 选中元件添加元件注释
未选中元件,添加页面注释 |-
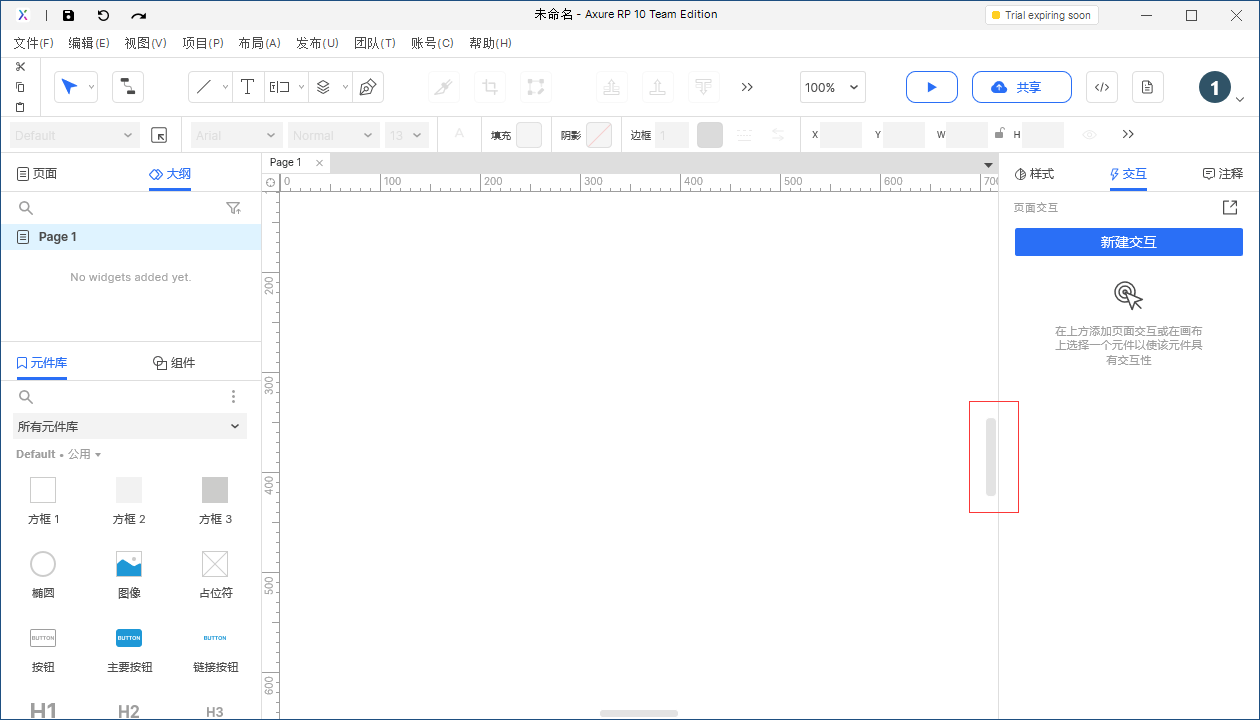
隐藏画布滚动条

对画布的如图的滚动条进行隐藏,不影响其它功能。
对于画布的可视区域的移动可以通过多种方式进行操作。
| 操作方式 | 效果 |
|---|---|
| 键盘空格键+鼠标左键 | 可以自由移动画布 |
| 键盘上下左右 | 可以每次移动画布一个像素(注:未选中元件时) 注:画布移动方向与键盘方向相反 |
| Shift+键盘上下左右 | 可以每次移动画布十个像素(注:未选中元件时) 注:画布移动方向与键盘方向相反 |
| 拖动画布滚动条 | 自由进行上下方向、左右方向进行移动(注:需启用画布滚动条)。 |
| 鼠标滚轴 | 画布上下方向进行移动。 |
| Shift+鼠标滚轴 | 画布左右方向移动。 |
| Ctrl+鼠标滚轴 | 画布等比缩放 |
启用画布负空间
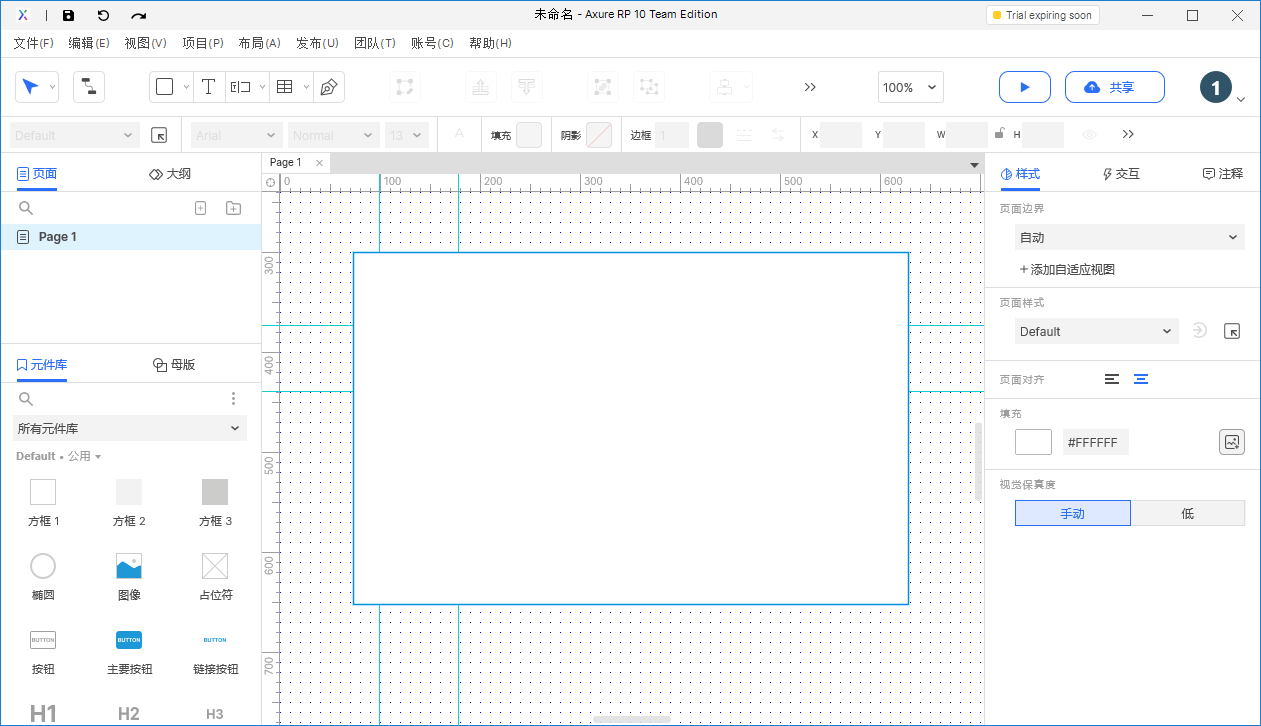
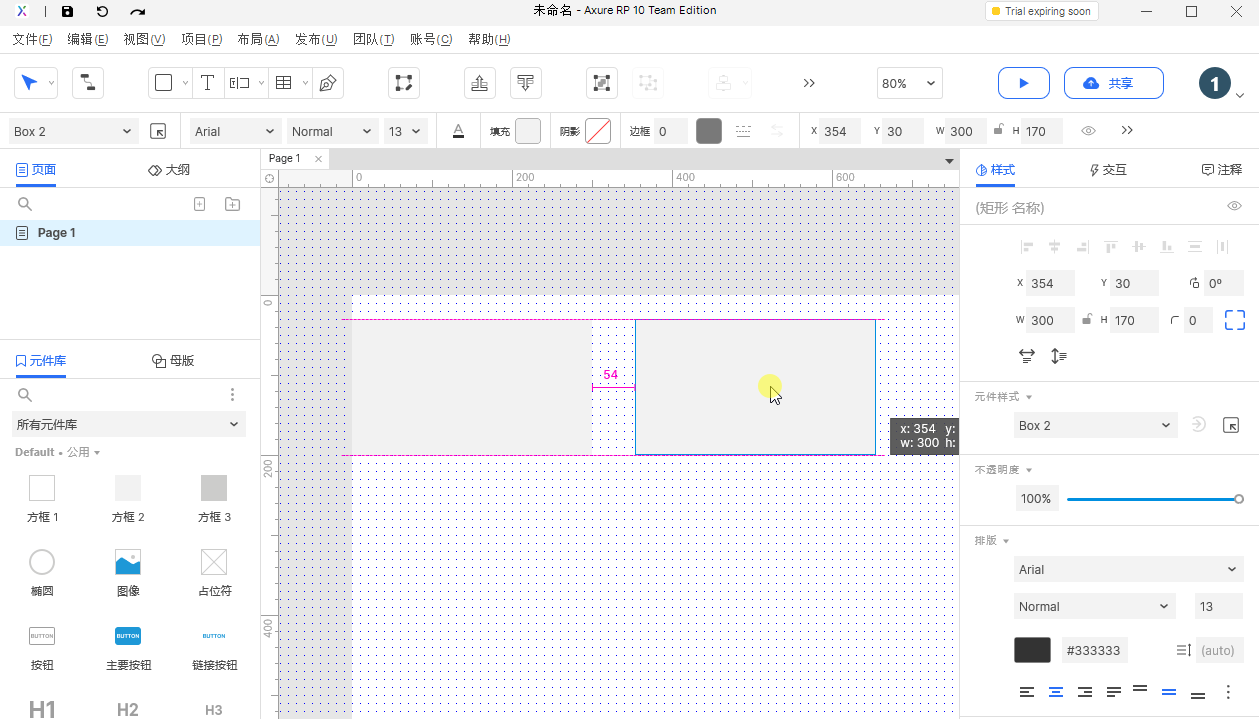
- 启用状态(灰色区域为画布负空间)

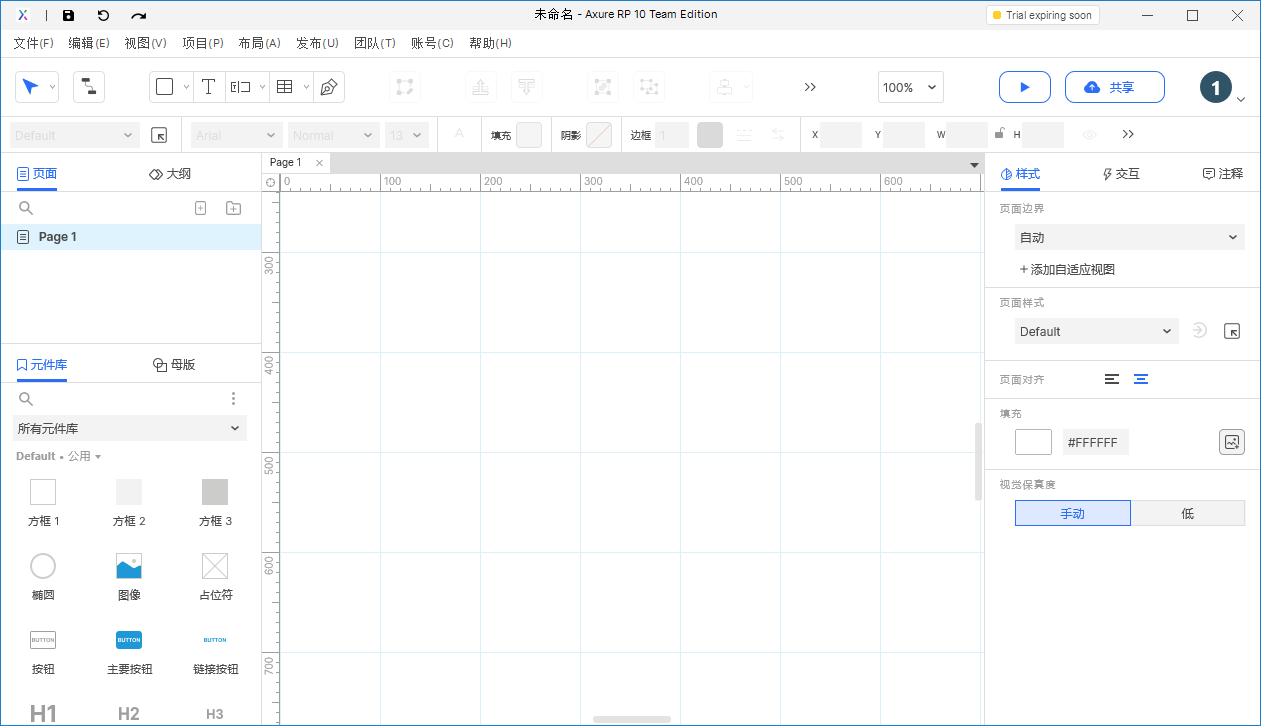
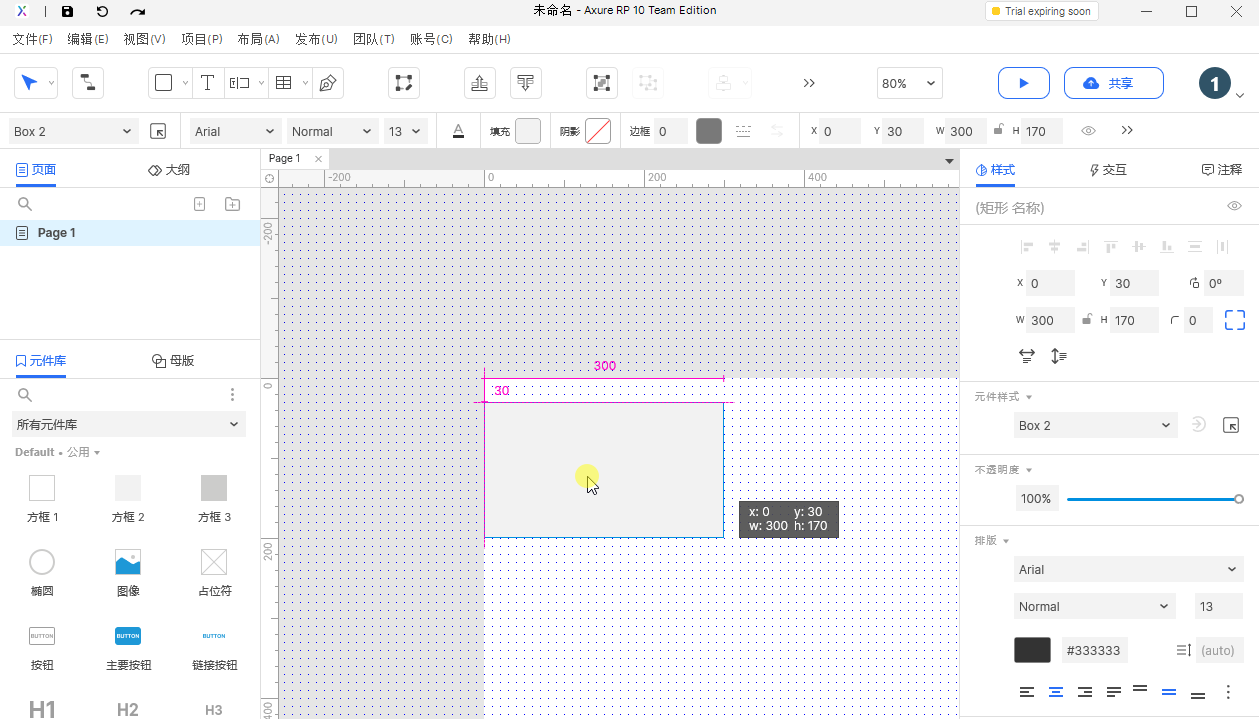
- 未启用状态

画布负空间启用后,可以在负坐标系中进行对应的原件编辑,负坐系中编辑的内容,在预览和生产对应的HTML文件时均不进行展示。可以进行部分交互动画、信息备注等使用。
同时因为负空间的启用,整体画布可以无限向左移动。
注:关于负空间功能,从Axure 9初加入此功能就有很多争议 ,于是官方加入了控制开启与关闭的功能,整体来说,此功能主要取决于使用场景,如果部分网页原型编辑需要高保真时,负空间中能够承载更多的元素,方便做部分交互动画,如左移入等等。同时也可以通过缩放移动画布,友好的编辑靠近左边缘的内容。关于是否启用还是按照个人习惯。
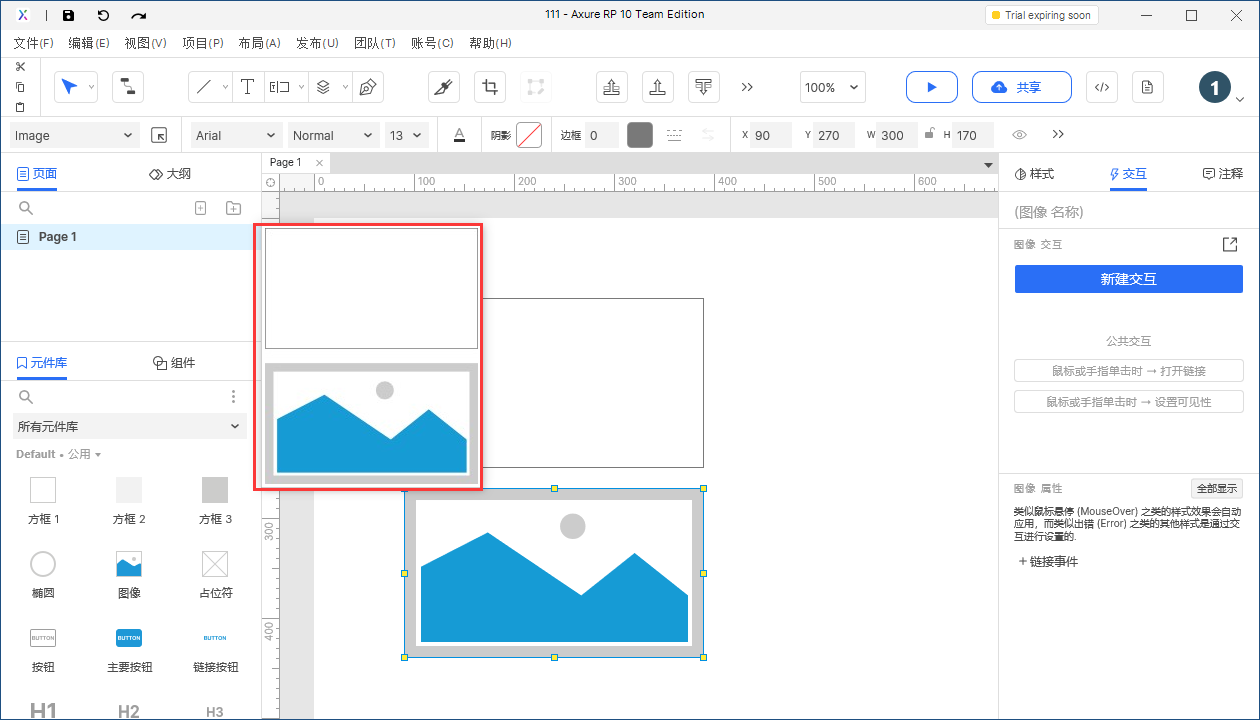
在面版中悬停显示缩略图

鼠标移入时,可以将对应内容以全局缩略的方式进行展示,方便快速查看内容。
- 大纲(概要):概要区域的内容进行缩略图展示。
- 页面:整体页面区域内容进行缩略图展示。
- 组件(母版):母版区域的内容进行缩略图展示。
外观
提供了浅色、深色两种外观样式。
注:苹果开始推对应的深色模式后,好多软件从手机到PC都在进行适配,Axure也提供了对应的深色模式,但是由于部分页面颜色初次切换后可能会很突兀,例如:画布,可以通过调整画布背景色进行解决。
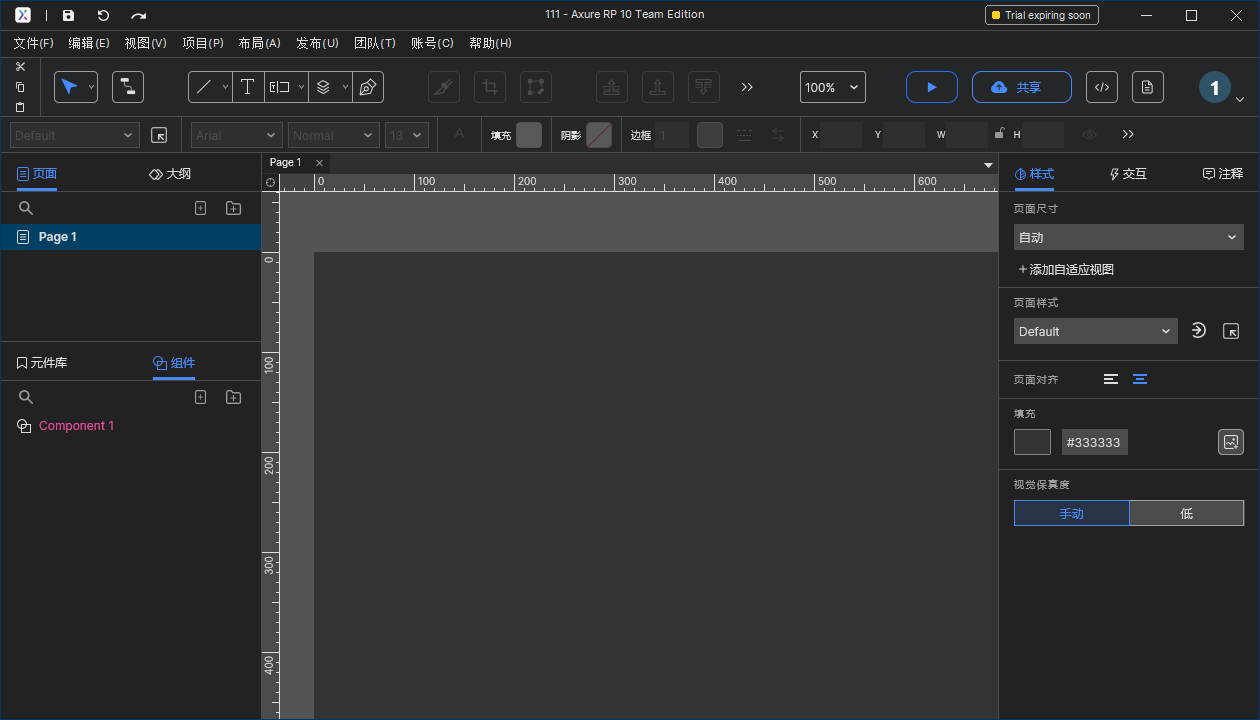
- 浅色模式

- 深色模式

- 调整画布颜色后的深色模式
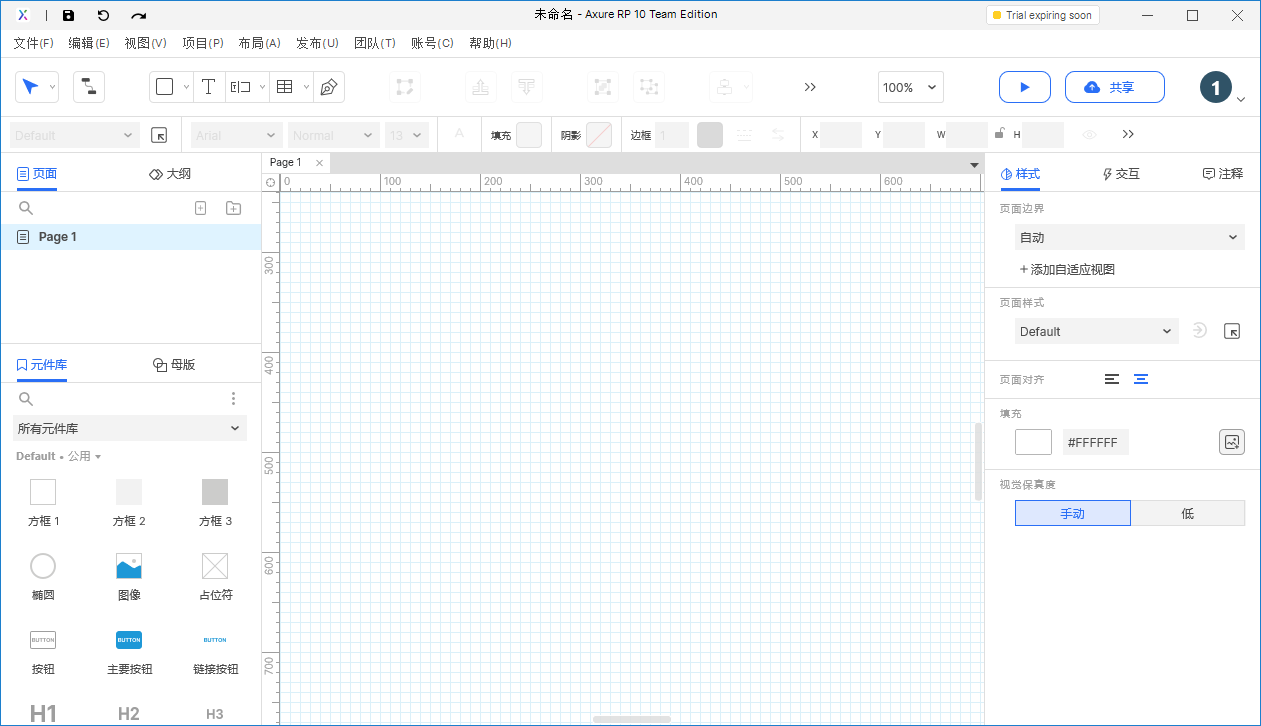
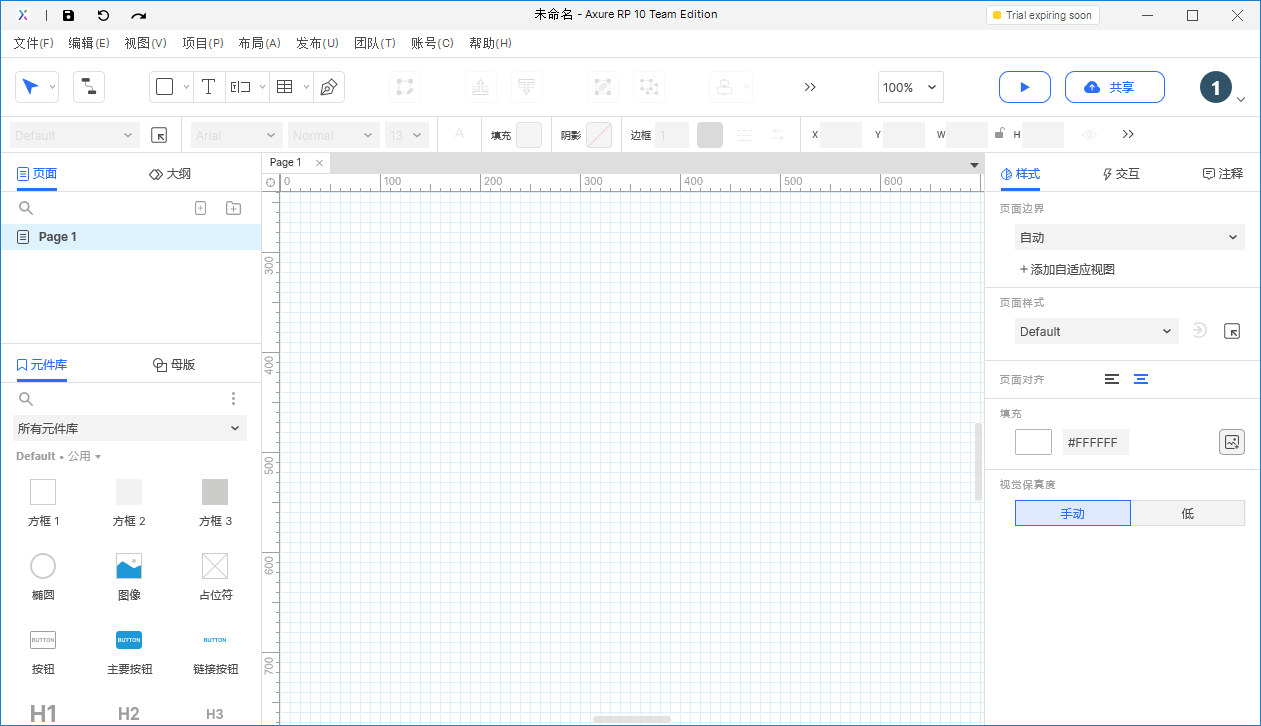
网格

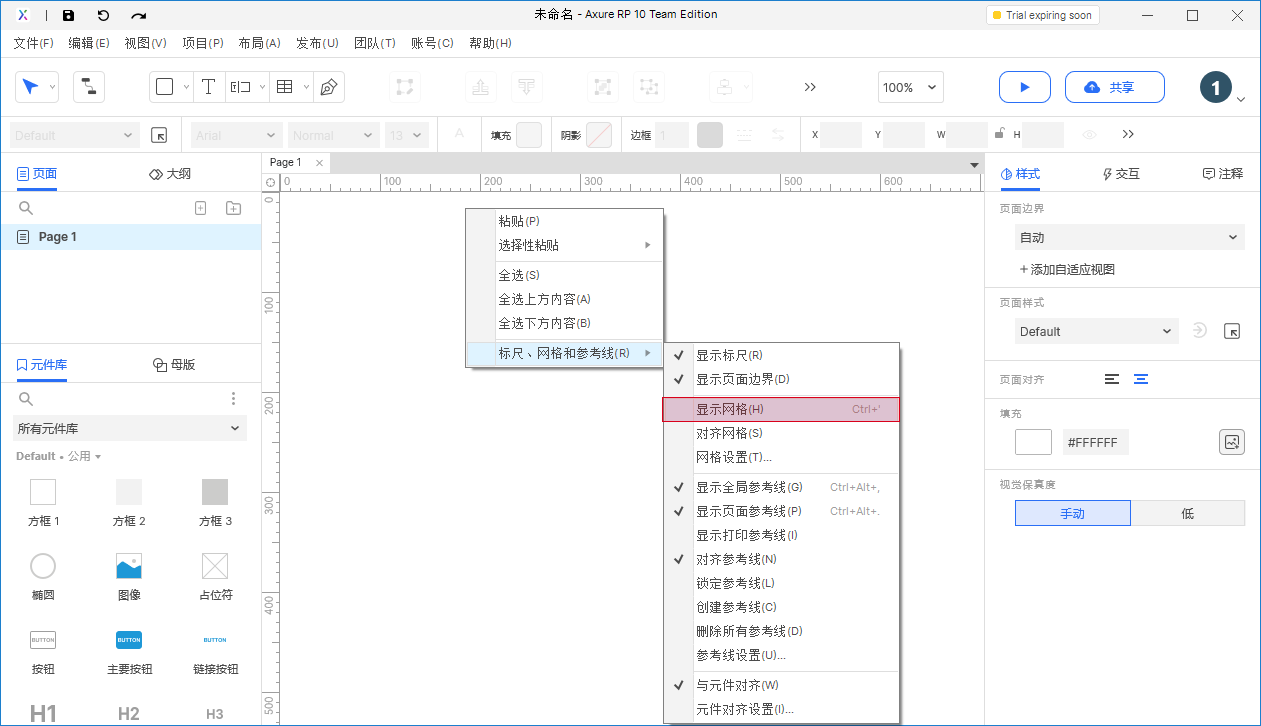
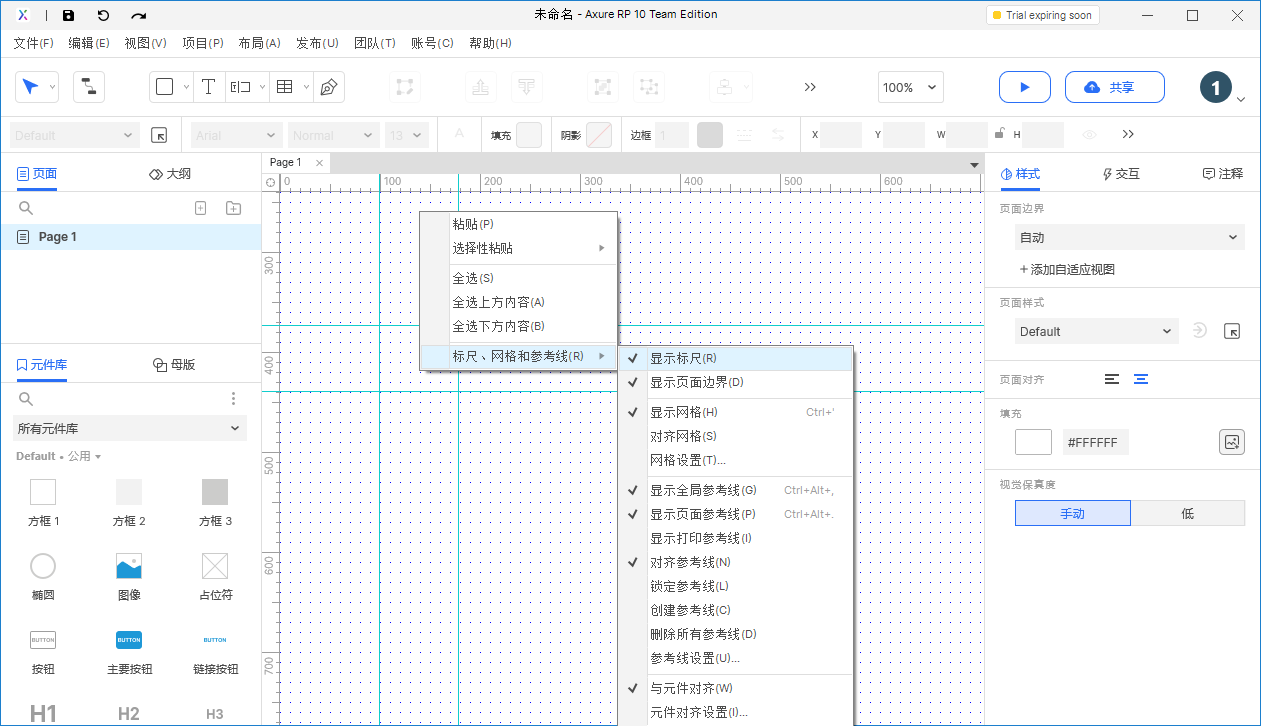
注:网格相关的设置只有在显示网格中才会展示生效。设置方式:画布中右键-标尺、网格和参考线-显示网格。
对齐网格
设置对齐网格,当元件靠近网格线会有自动吸附的效果(注:就是距离特别近的时候,会自动切合网格线)。
网格间距
设置网格之间的间距大小。数值越大,网格之间的间距越大。系统内置10、20、30、40、50、100默认格式同时支持自定义。
关于间距,在制作高保真原型时,打开间距显示,借助对齐网格可以快速的进行部分元件的对齐。
- 间距10px

- 间距100px
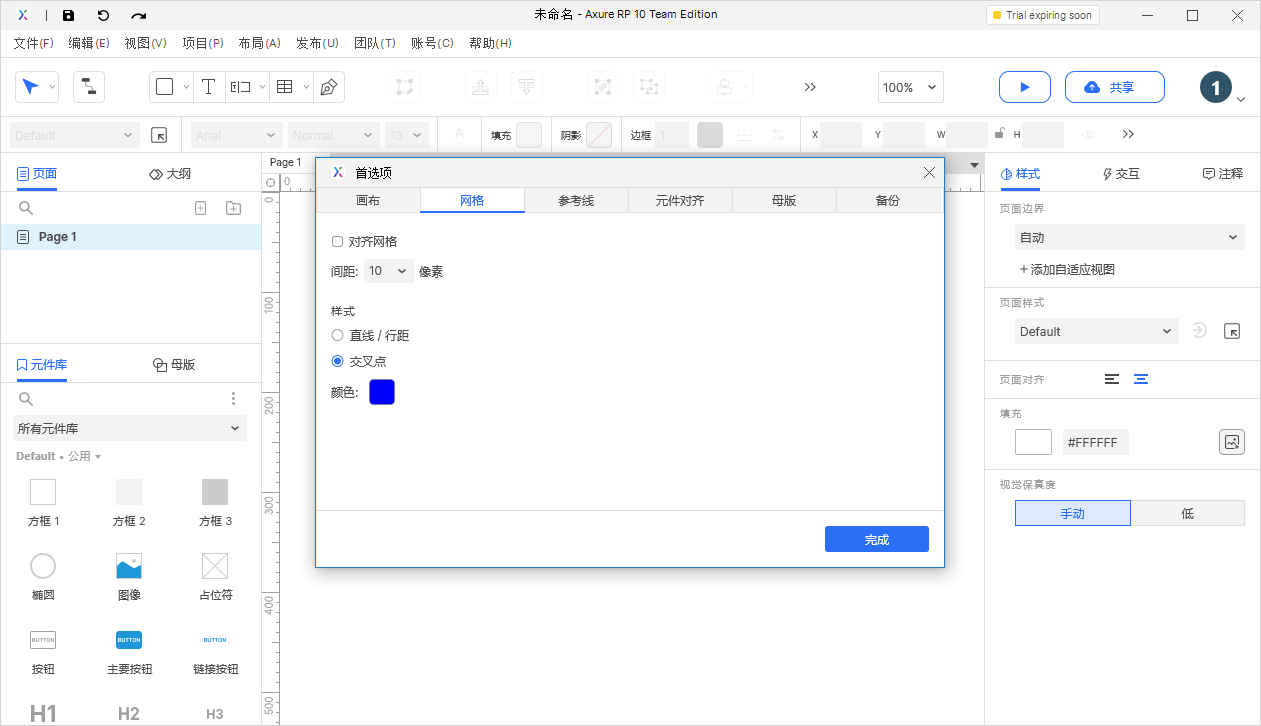
样式
样式中分为点和线两种,同时支持网格颜色的设置。
- 线:纵横交织的线。

- 点:只有线的交叉点显示。

-
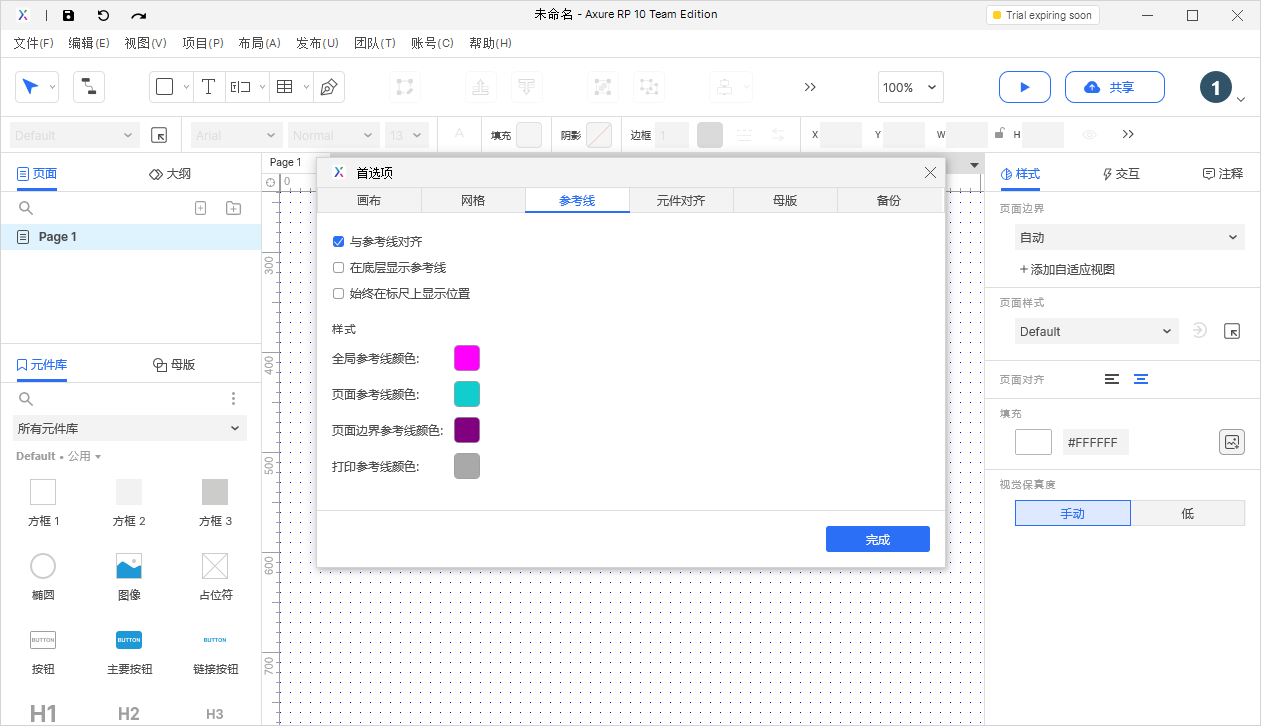
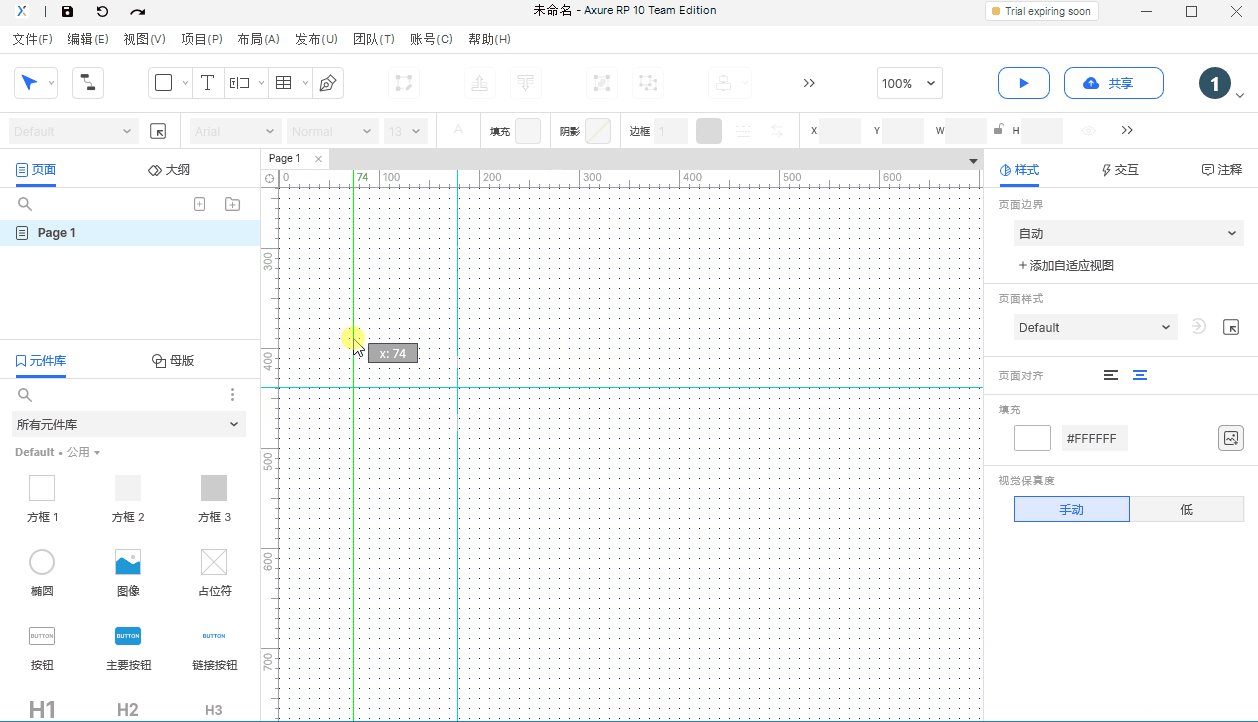
参考线

参考线是在Axure中常用的对齐方式参考工具之一。通过直接拖到标尺,即可建立页面参考线。参考线可以分为横竖两种参考线。
注:拖动创建参考线时,需打开标尺。标尺打开方式。画布中右键-标尺、网格和参考线-显示标尺。
与参考线对齐
设置参考线对齐,当元件靠近参考线时会有自动吸附的效果,方便对齐。
在底层显示参考线
始终在标尺上显示位置
将参考线所处位置在标尺中显示具体的数值。
用途:作部分定位参考有具体的依据,拖动时可以查看当前具体的位置数值。
参考线颜色
首先参考线分为四种。全局参考线、页面参考线、页面边界参考线、打印参考线,此处可设置对应参考线的显示颜色。
全局参考线:所有页面均可存在的参考线。
- 页面参考线:只在当前页面存在的参考线。
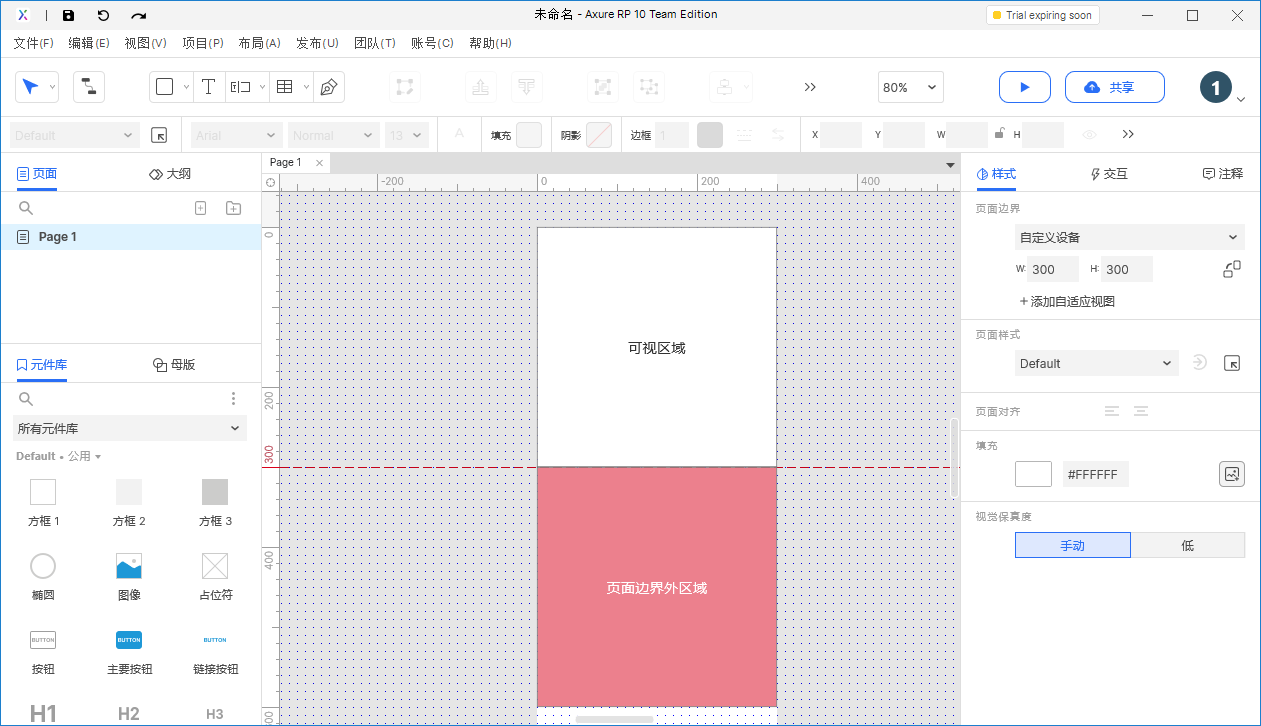
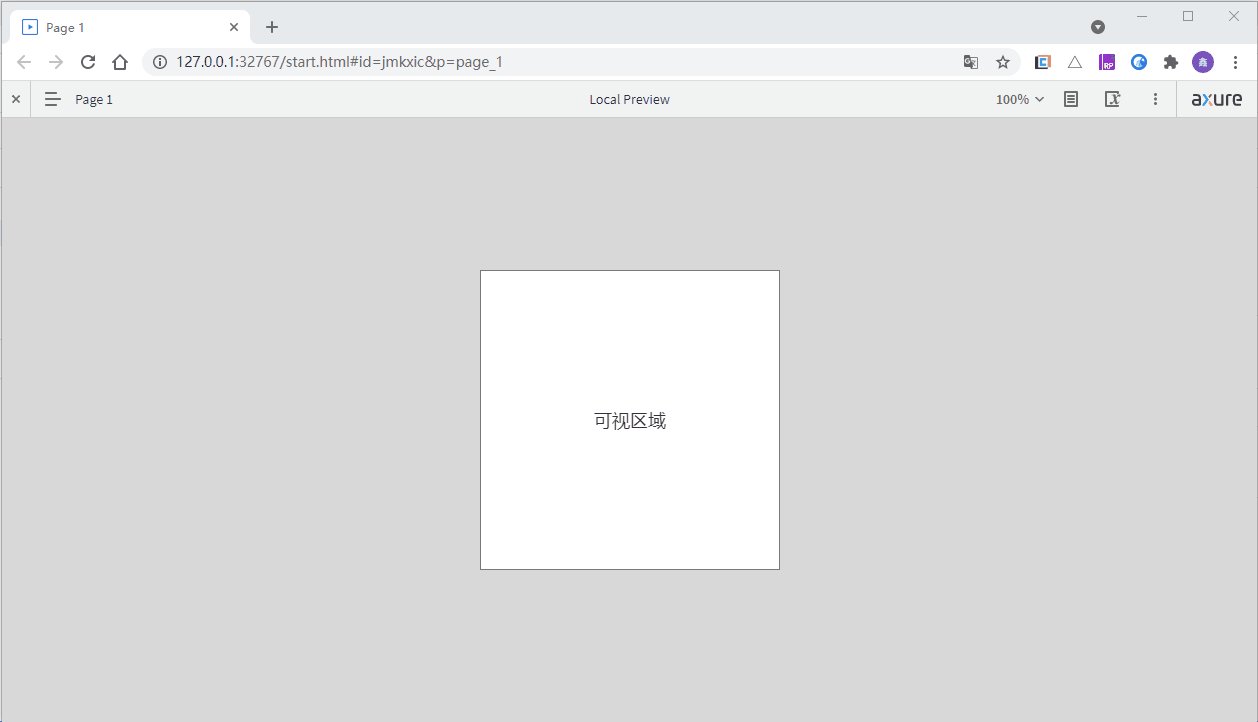
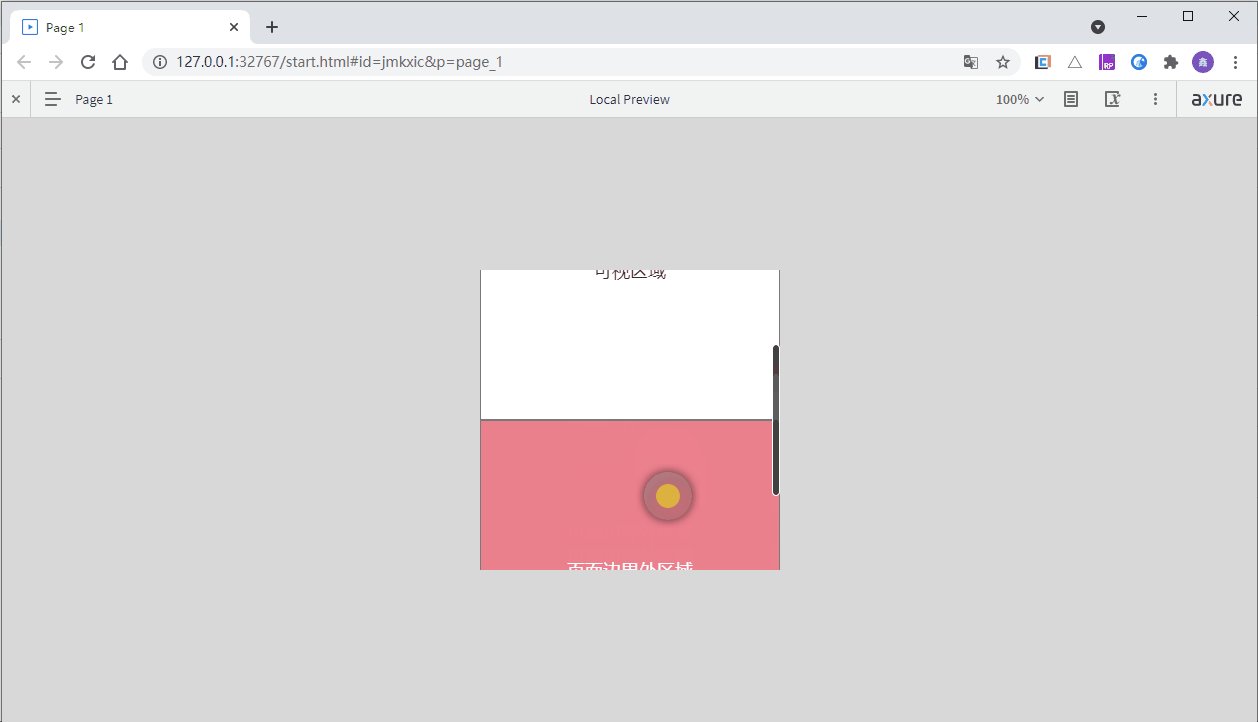
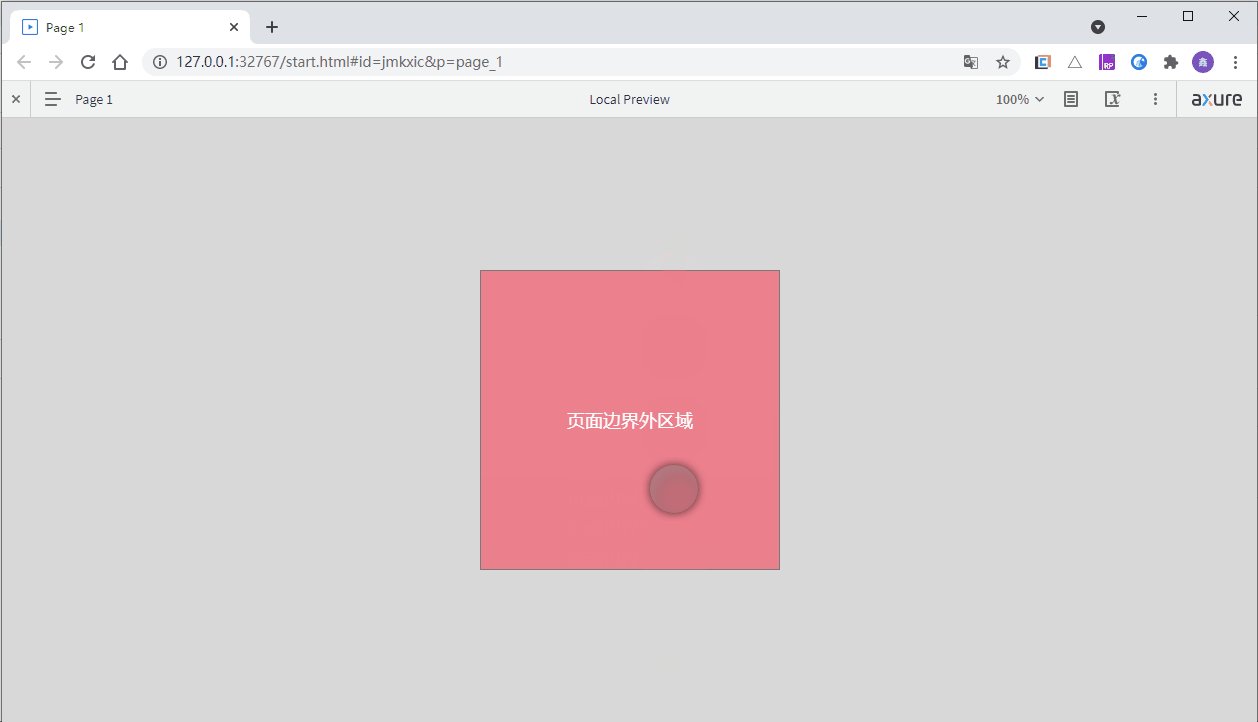
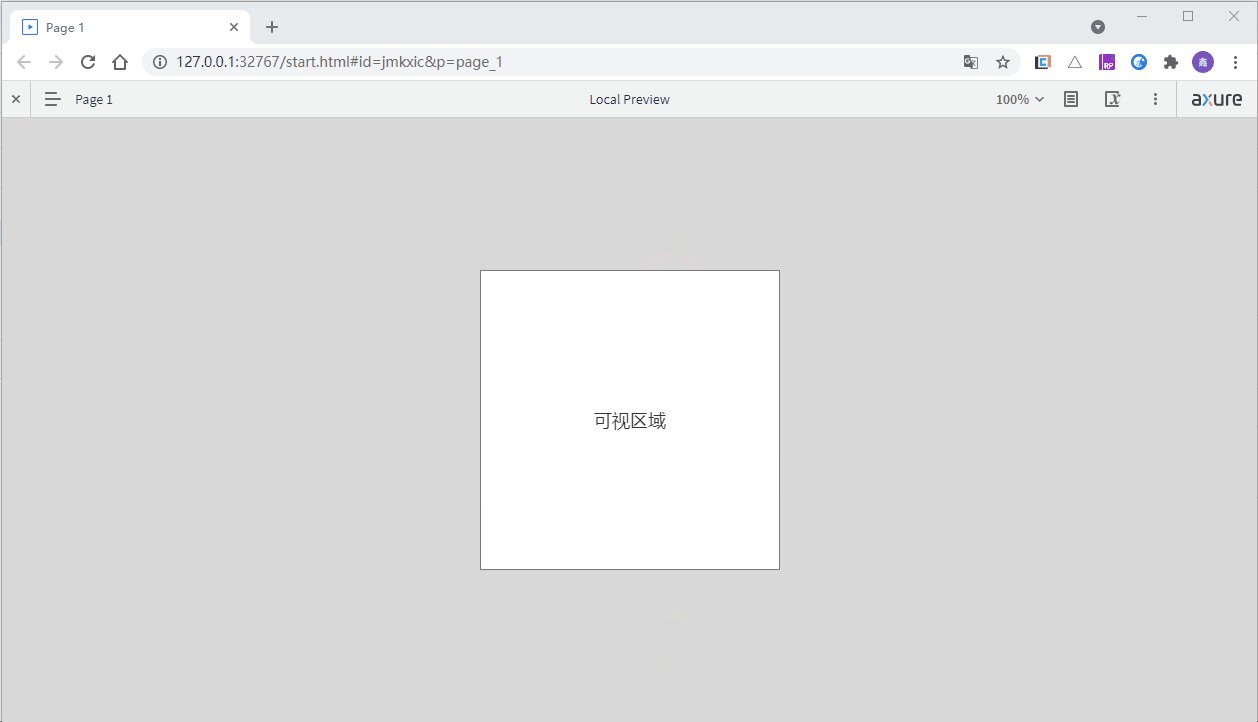
- 页面边界参考线:当自定义视图时,涉及到视图大小产生的页面可视范围的参考线。

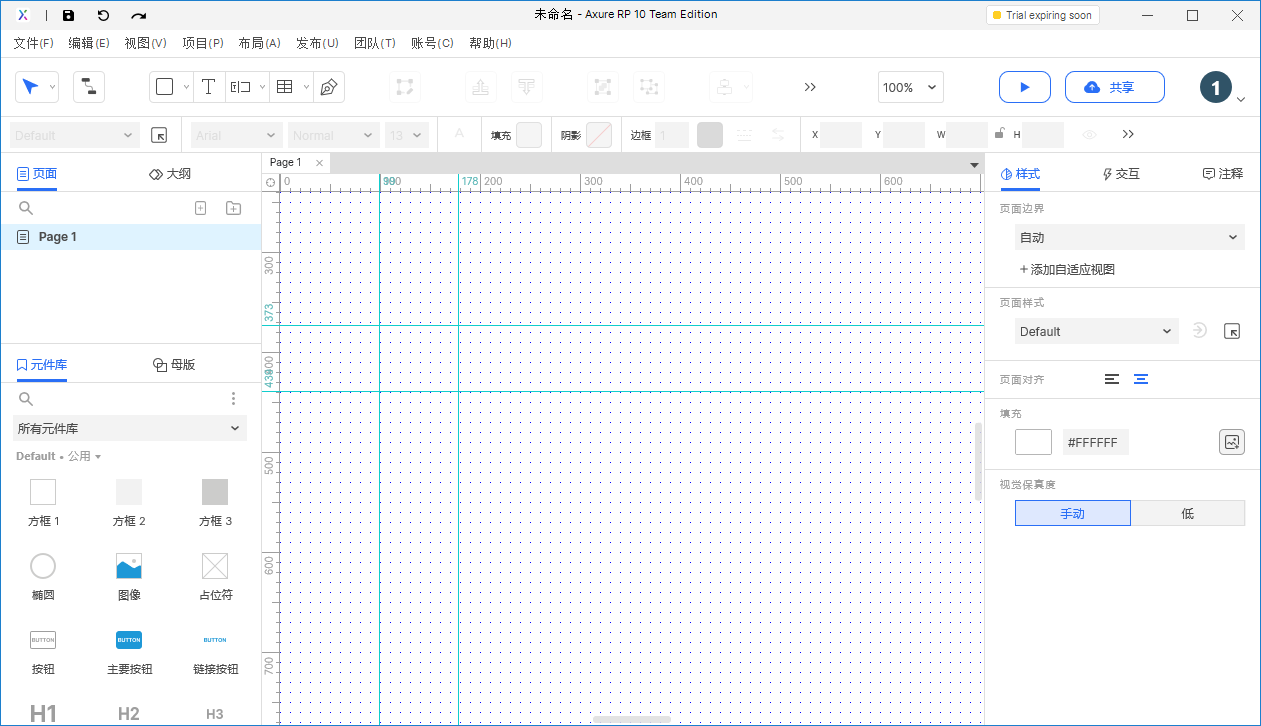
注1:自定义视图300*300,此时页面高度为300,于是在300位置产生页面参考线进行提示,在预览页面中边界参考线下半部分会以隐藏的形式展示,可以通过滑动进行查看。
注2:页面参考线常用于移动端页面原型和自定义尺寸原型。
- 打印参考线
显示对应的打印区间划分。关于打印相关设置可以查看对应菜单-文件-打印文章。
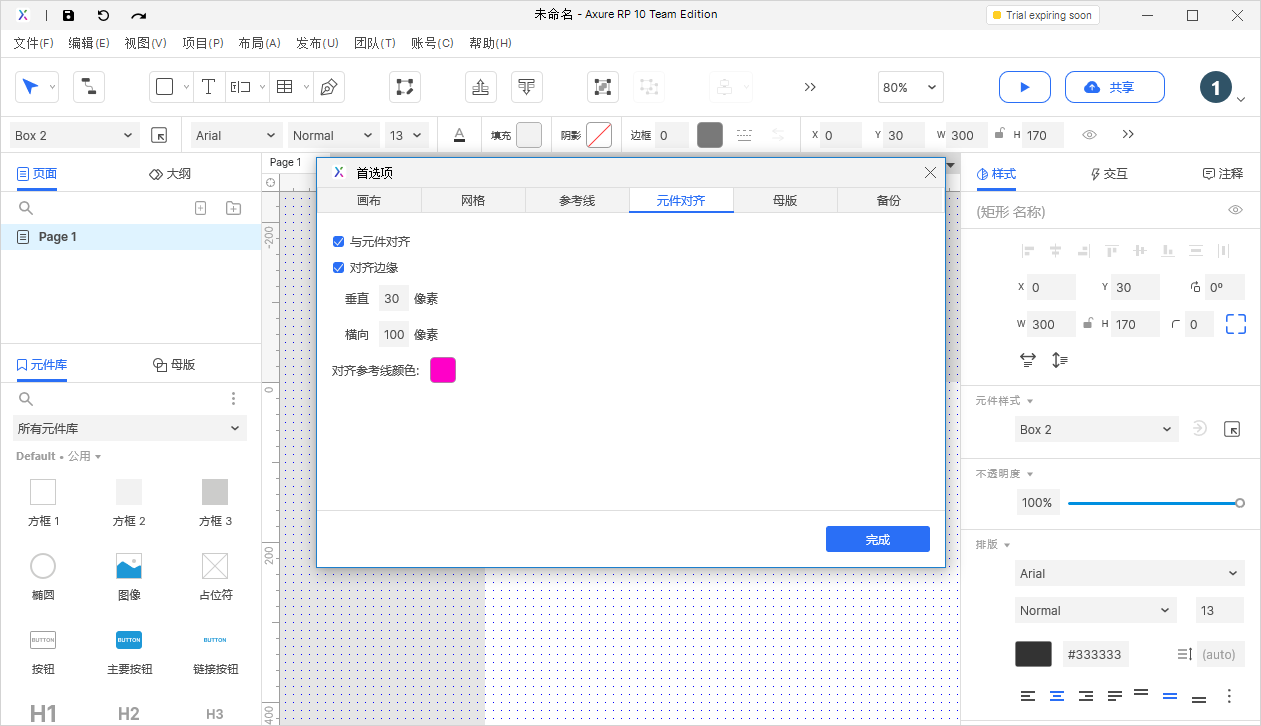
对齐元件
与元件对齐
元件之间相互进行对齐,方便同水平方向或垂直方向的元件边对齐。对齐时,有对应的对齐参考线辅助显示。
对齐边缘
设置对齐对应页面边界,在元件接触到对应边界时和其它元件时,进行对齐提示。
可以自定义设置垂直与横向的大小。
用途:
- 页面边缘预留安全边界

- 元件与元件之间做间隔处理。

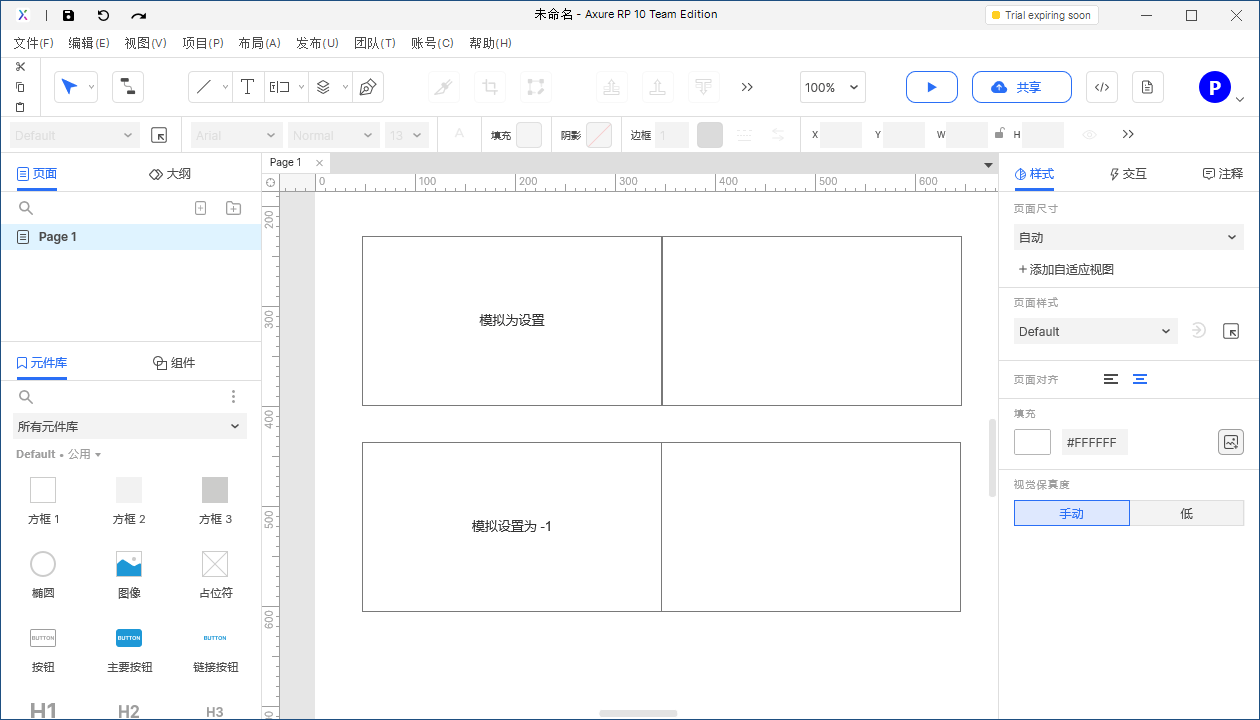
其它用途:
- 设置对其边缘为-1,可以使常规的矩形边框重合,如图所示,矩形中间边框重合。(注:只对边框为1的有效,相当于元件直接相交)。
对齐元件颜色提示
设置对应的对齐提示颜色。
注:可以根据项目,选择显眼不冲突的颜色进行辅助。
母版(组件)

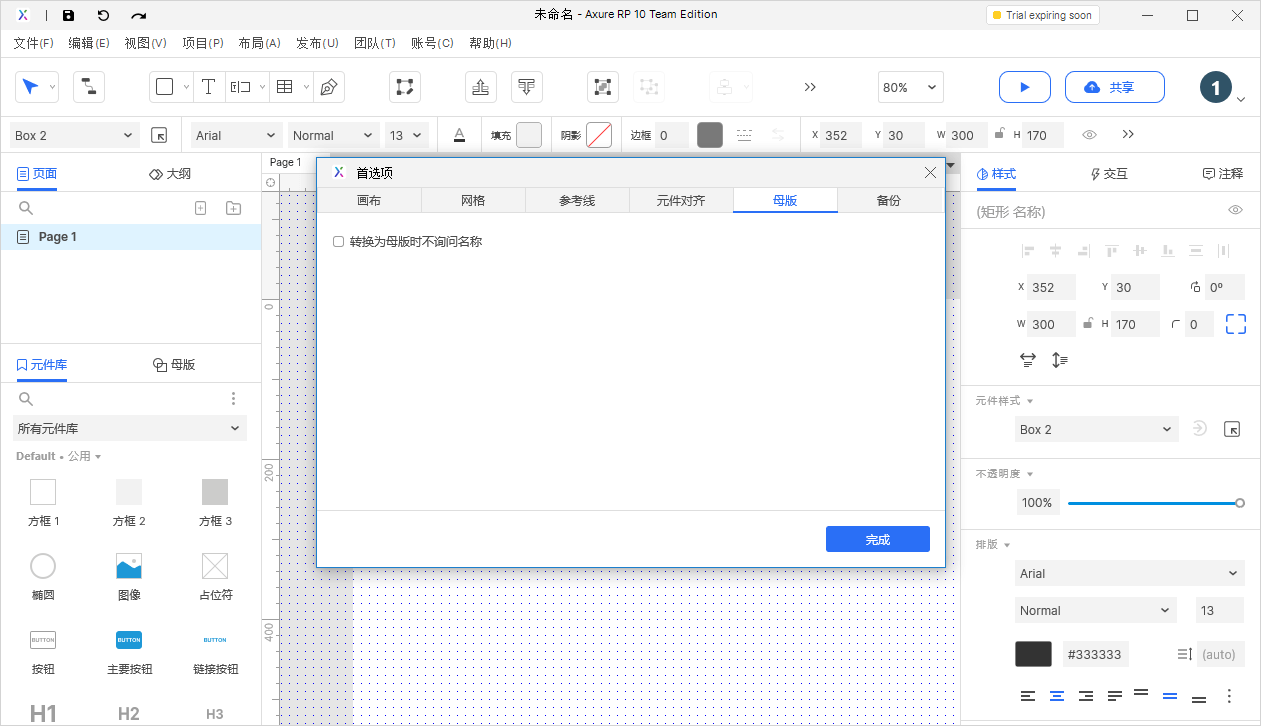
设置母版创建是否进行二次确认。
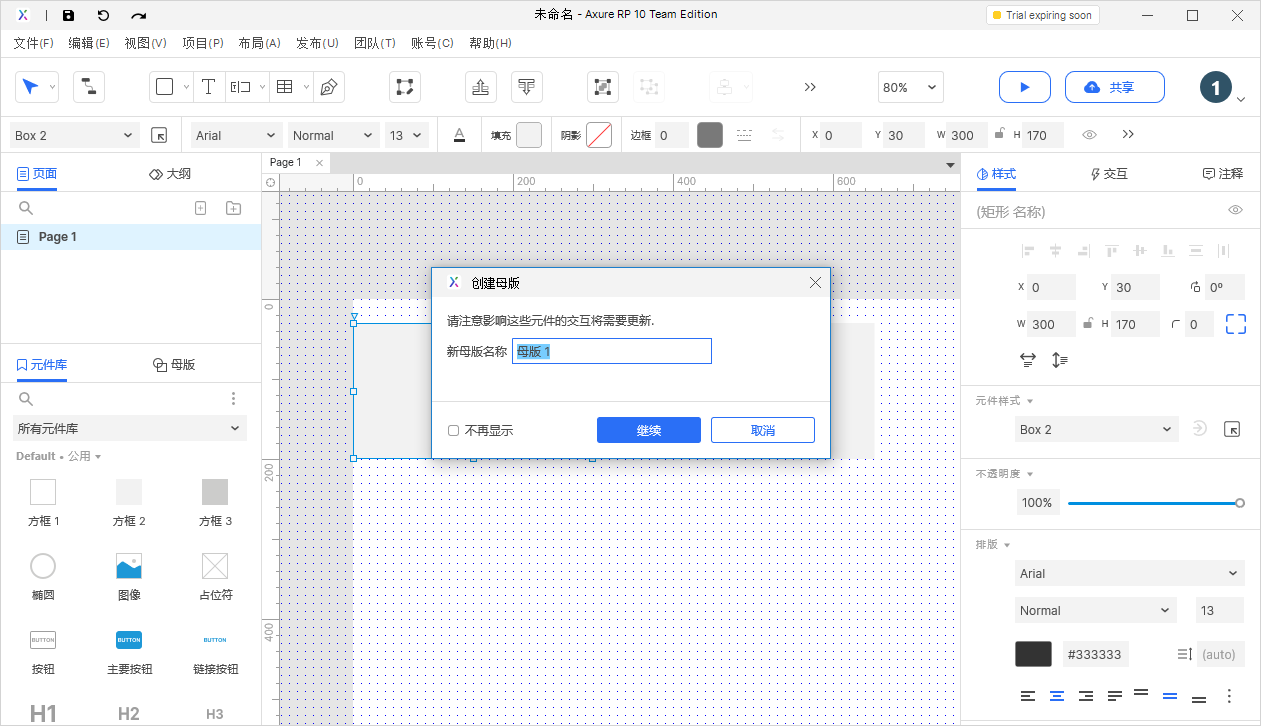
创建母版方式,选中对应的元件或多个元件,鼠标右键选择创建母版(组件)。
勾选即不进行二次确认,系统将自动进行命名。
不勾选即需要进行二次确认,确认时可进行自定义母版命名。
注:部分汉化此处成为组件。
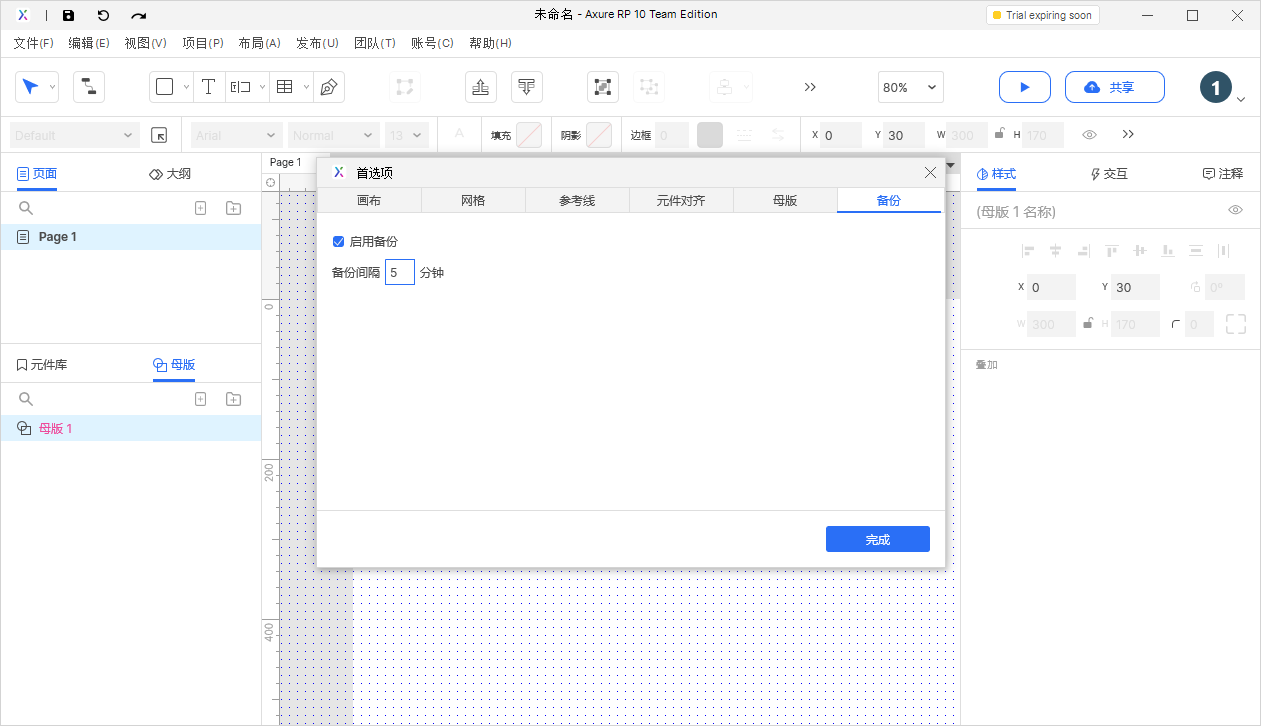
备份

设置备份是否启用和备份间隔时间。