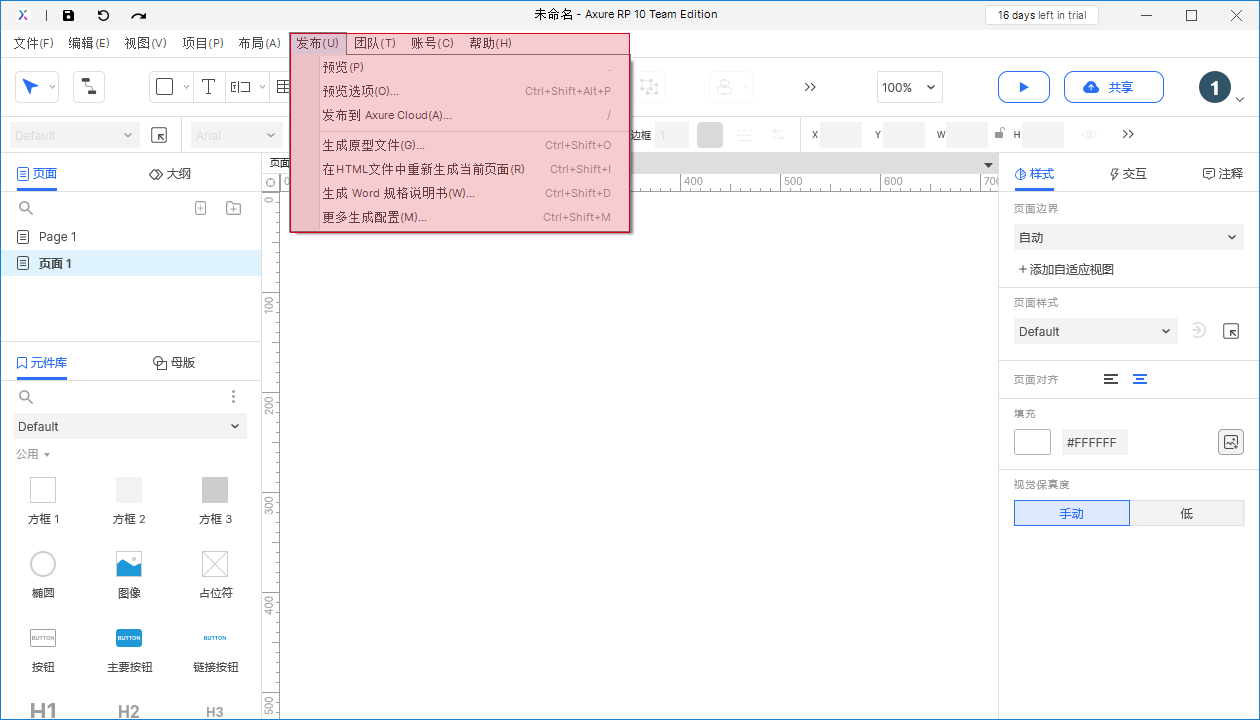
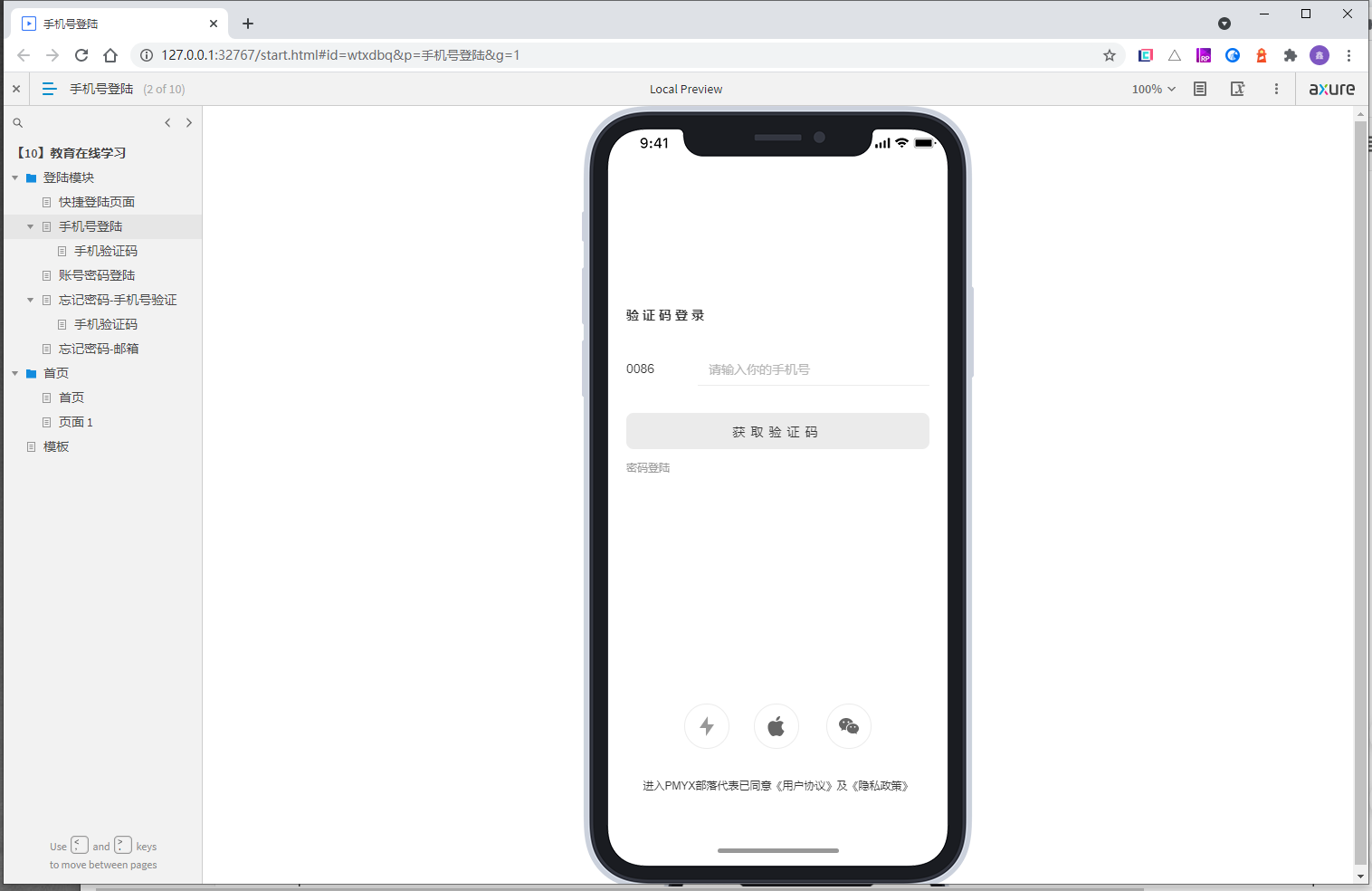
预览
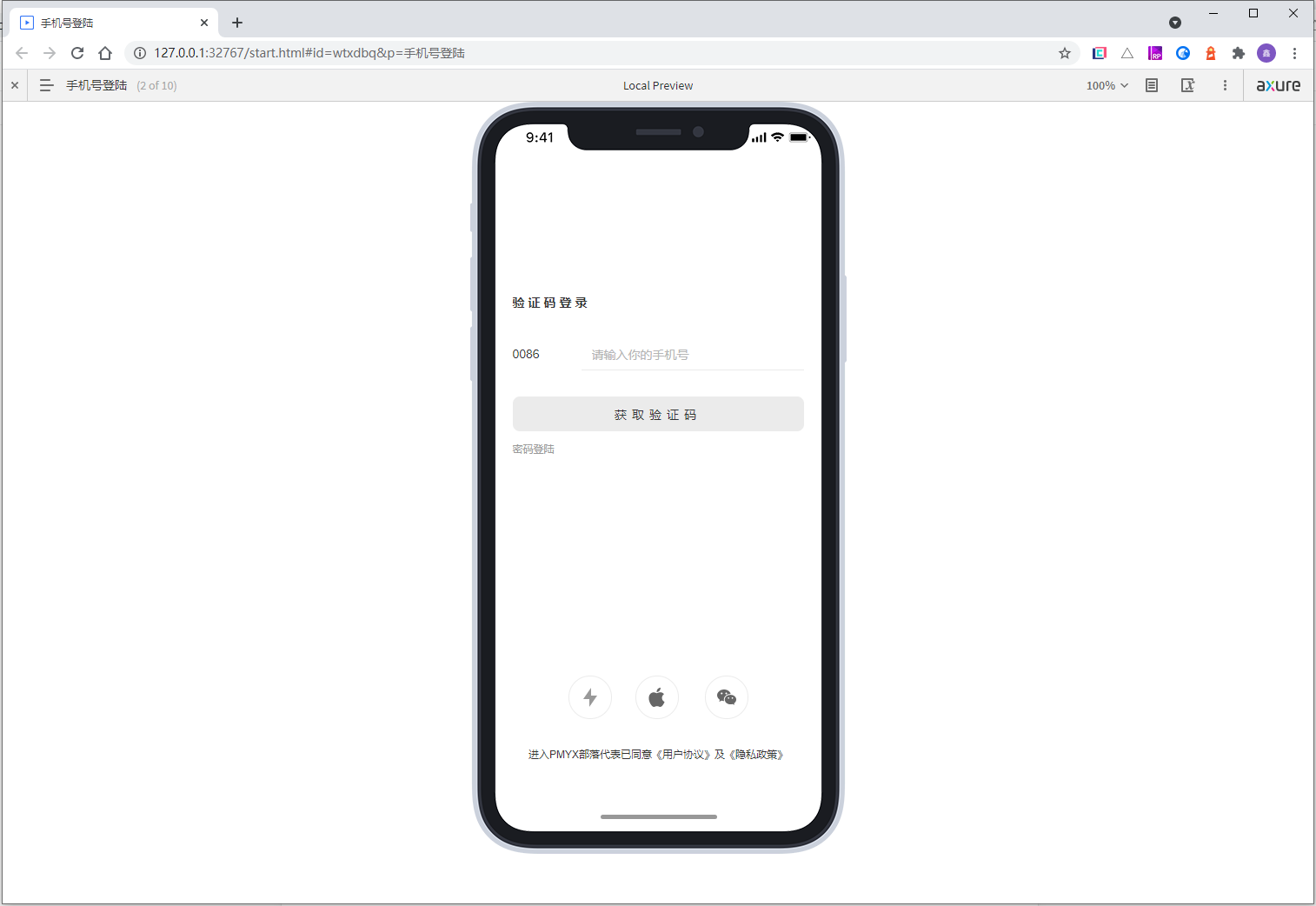
将制作的原型在浏览器中进行预览。
预览内容为在Axure中编辑的内容。
预览选项

- 选择配置预览的HTML的设置
- 浏览器:选择打开的浏览器(会自动加载已安装的浏览器)。
- 展示方式:
- 打开页面:显示页面的侧边栏等信息。

- 最小化:隐藏展示侧边栏信息。
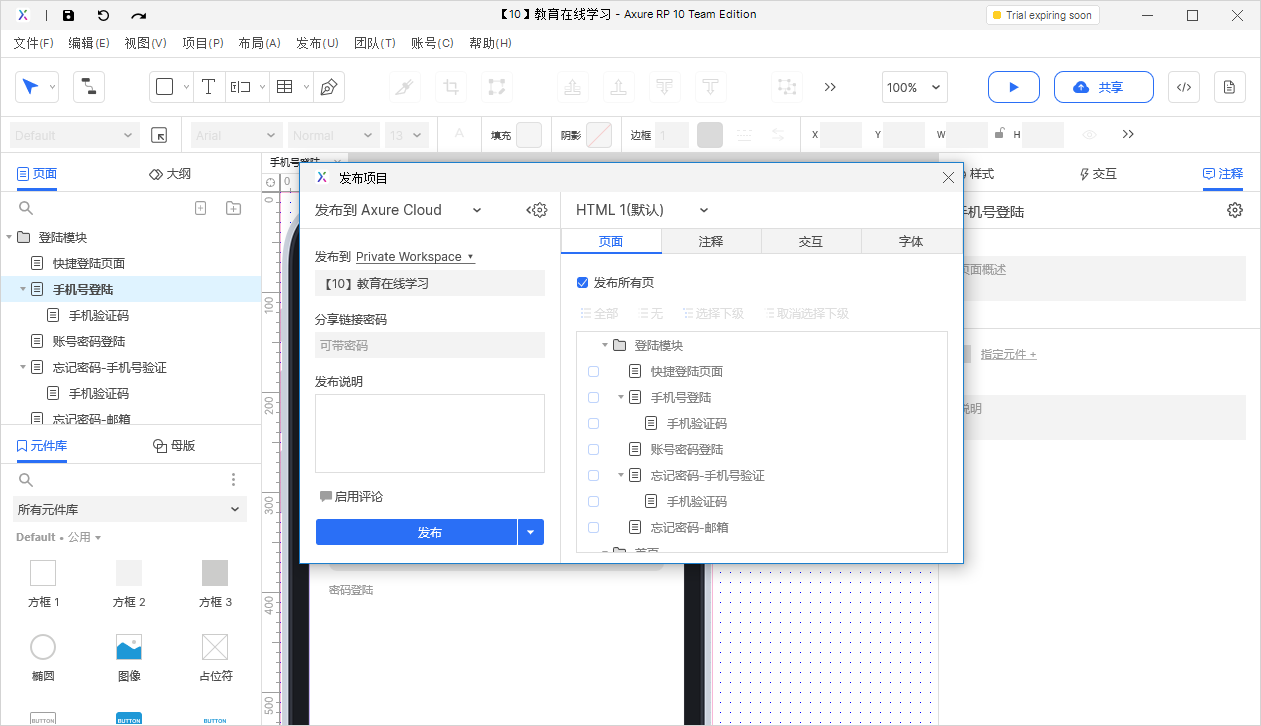
发布到Axure Cloud
将文件托管到Axure Cloud或私有化服务器。
托管后会生成对应的访问链接。
注:国内访问AxureCloud稍微较慢,对于图片较多的原型不建议托管。
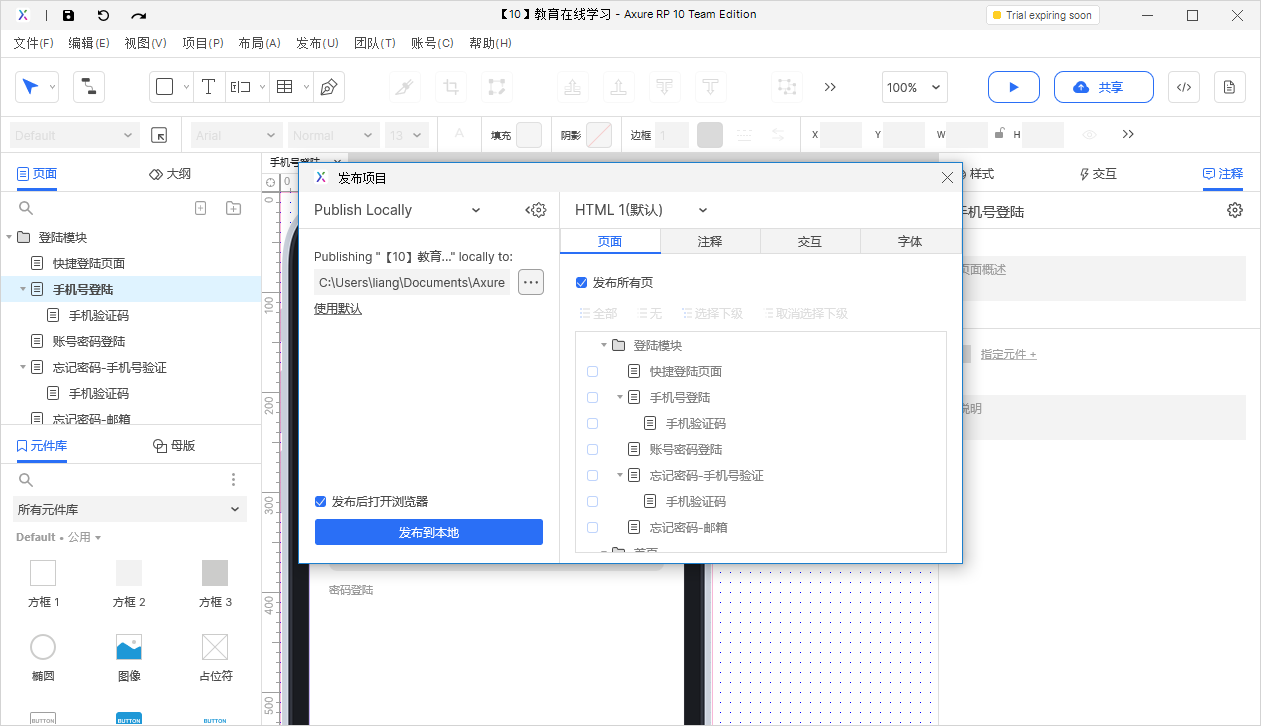
生成原型文件
将原型生成HTML类型文件。需要选中本地文件生成位置,默认在C盘文档中。
在HTML文件中重新生成当前页面
只对选中页面进行生成覆盖已有的界面。方便只对小范围的更新(在多页面文件中,若只修改较少部分页面,可以采用此生成替换方式,节省生成时间)。
注:需已执行了生成HTML文件,且设置生成位置统一。
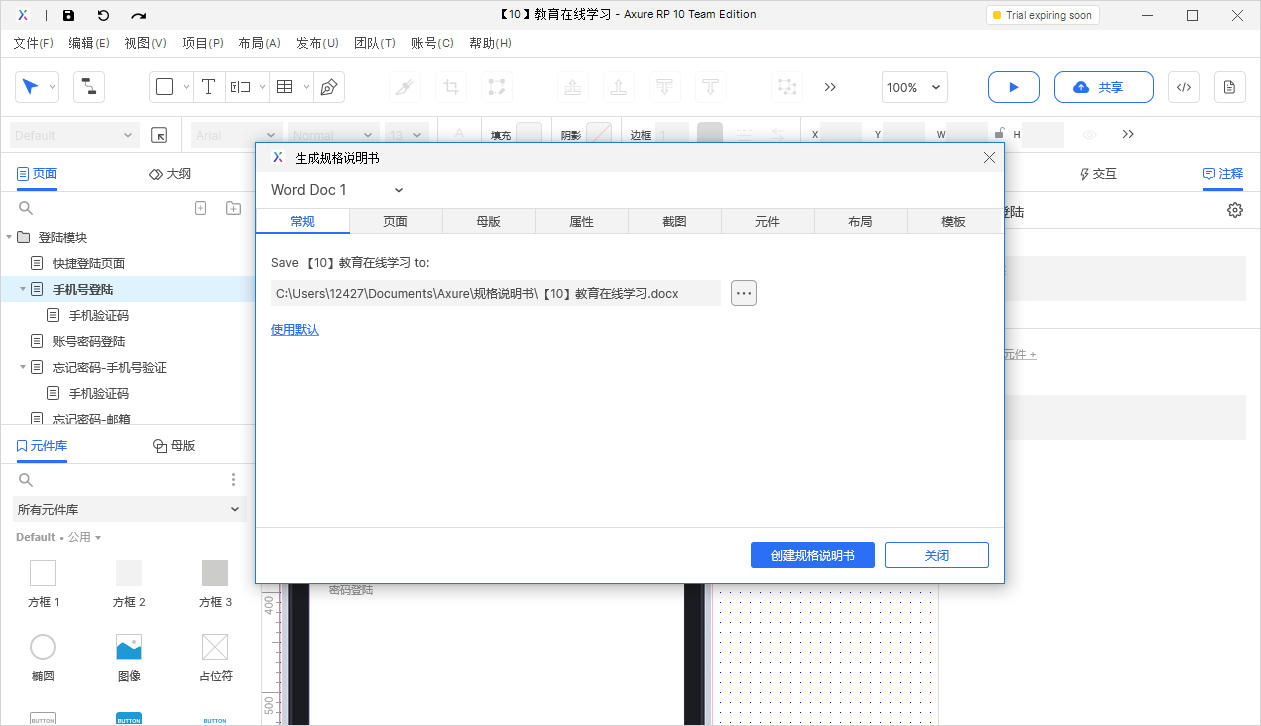
生成Word规格说明书
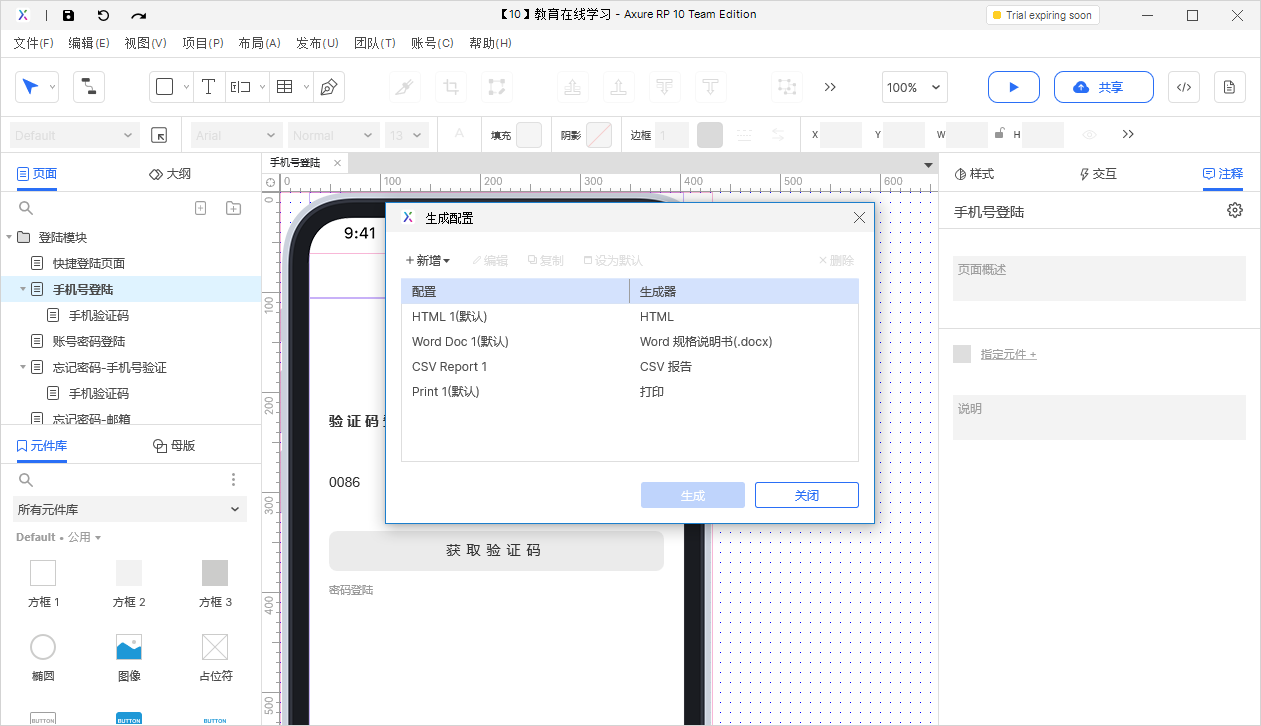
更多生成配置
设置具体类型的生成设置。