整体说明
- 搜索:在全部的元件库中进行搜索匹配的元件,(如果元件库具体到对应的元件库,就只能搜索对应元件库中的元件)
- 新增:具体见增部分。
- 添加图片文件夹:导入一个图片的文件夹。(注:如果UI以及出好图,可以用这种方式全部打包进来,然后做交互,虽然不常用。移动要选中想要导入的文件夹)
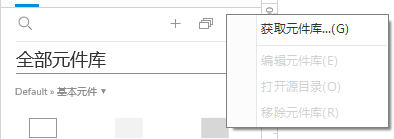
- 其他:获取元件库、编辑元件库、打开源目录、移除元件库。
增
导入元件库
桌面导入(外部导入)

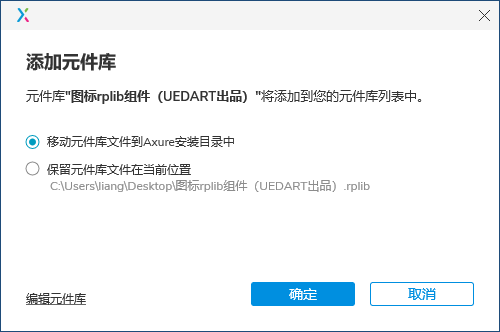
Axure的元件库命名的后缀为 .rplib ,我们可以双击该类文件,进入导入引导。
- 移动元件库到Axure安装目录中
可以将元件库复制一份到Axure安装的目录,不会应为桌面删除而无法使用。(注:这种方式修改需在内部进行修改,具体看本文改的部分)。
- 保留元件库文件在当前位置
元件库位置为当前位置,Axure只是做加载使用。如果在从桌面删除,重新打开Axure就会无法获取到该元件,报下面错误。(注:可以方便在桌面进行元件库的修改和编辑)。
- 编辑元件:点击编辑元件,可以进行元件的修改编辑。
内部导入

点击元件区域的“加号”,可以弹出文件选择器,进行元件库的选择。选择后会加载当前元件于Axure,加载速度取决于元件库的文件大小。(此类方式同:保留元件库文件在当前位置的加载方式)。
新建

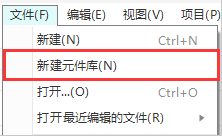
新建元件库在Axuer 9中将位置移动于文件的菜单栏(Axure 8,可以直接在元件区域菜单栏新建)。
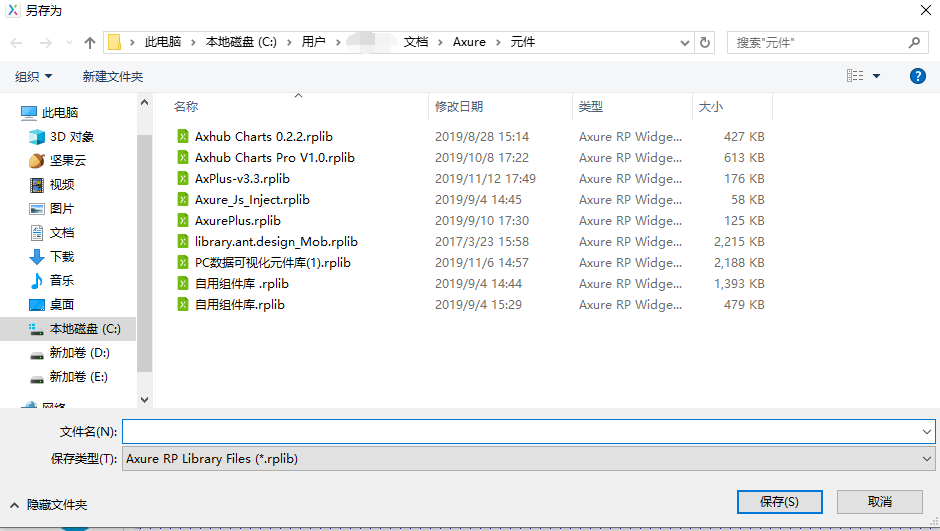
新建之后会打开一个新的Axure创建文件,格式为元件库的格式.rplib。
新建完成后可以进行保存(注:保存注意命名,支持中文命名)。

获取元件库
获取官方地址的元件库,需要搭梯子。
删
- 方式一:删除元件库文件。(打开源文件位置,然后删除就行。)
- 方式二:移除选中元件库文件。

改
- 方式一:在导入的时候进行二次编辑,编辑后导入。
- 方式二:导入后,进行编辑元件库。

查
查找当前的元件库,点击元件库名称就可以进行搜索框输入。
查找元件库就是搜索当前元件库的名称(所以元件库的命名很重要)。