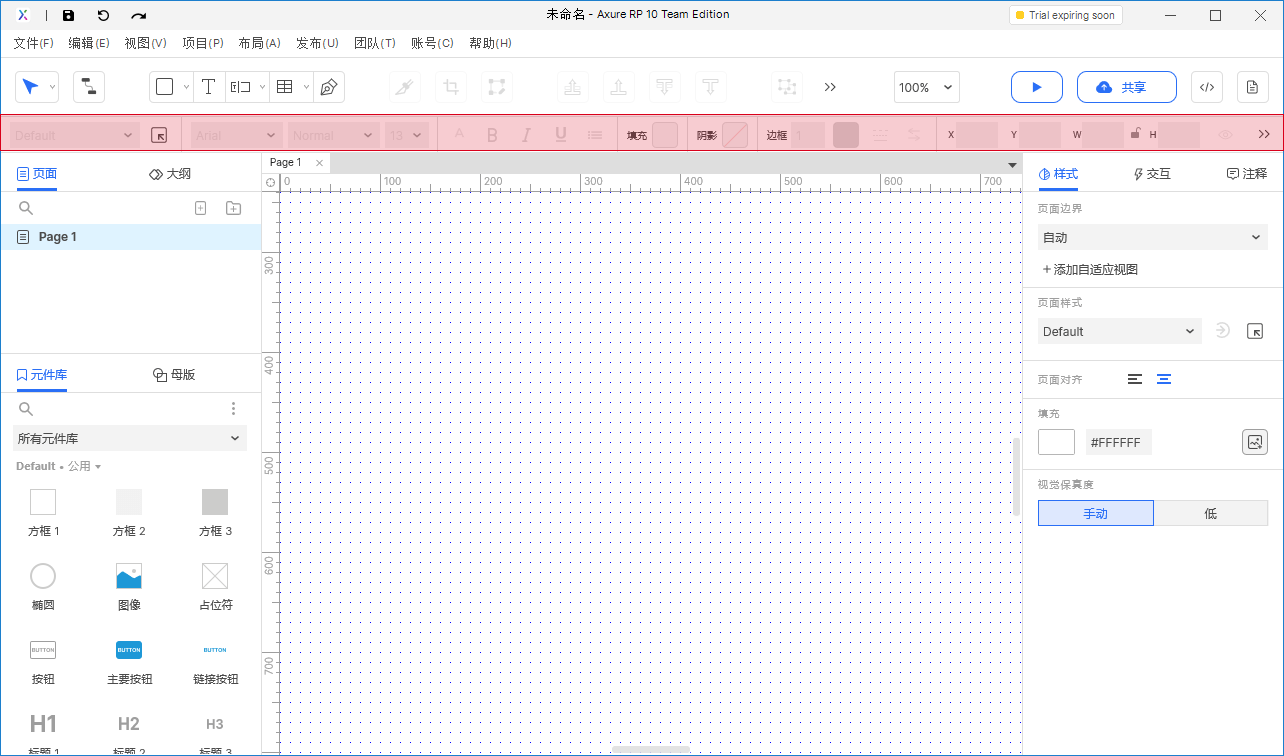
样式
- 选择指定的样式,提前设定样式文件,可以快速的给其它元件进行样式的复用。
- 样式进行统一设定。
注1:样式的设定保持整个原型的同类元件样式的一致性(在使用Axure制作一些静态高保真页面时)。
注2:一般产品的原型使用默认的样式即可。
注3:样式可以进行编辑。
字体
字体
若元件存在文字时(文本、矩形等),可以在此此处设定元件的文字字体样式。
注:字体设置时,要注意是否是一些常规字体(使用特殊字体文件,HTML文件生成时需要进行字体的配置。若不进行配置,可以导致设备预览时字体失效等情况(其它设备无当前设置的字体))。
字体样式
根据选择的字体样式,选择字体的样式,一般字有加粗、倾斜等样式可以供选择。
字体大小
选择展示的字体大小样式
注:为了保证浏览器的字体预览效果比较理想,在设置中字体大小不能设置太小(最小10号,常规12号、14号等)
字体颜色
字体加粗
斜体
下划线
无序排列
字体对齐方式
字体居中方式
填充
底层背景的颜色填充。
阴影
边框
描边大小的设置
线段类型
箭头类型
位置、大小
X:横坐标
Y:纵坐标
W:宽度
H:高度
关联:关联W、H。可以进行等比缩放。
眼睛:是否隐藏该元件(默认显示)