标记元件
标记元件,其实就是一些做好了样式的元件,可以在原型中当做备注信息展示标记。
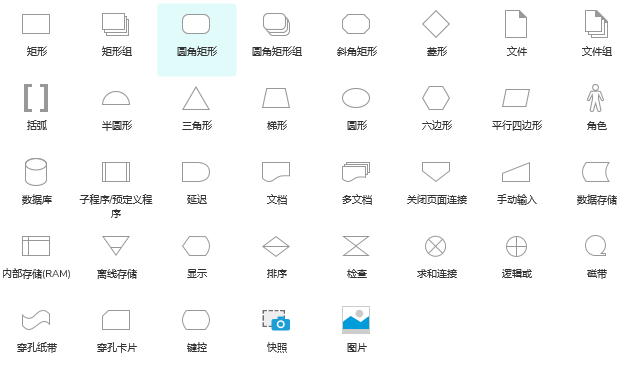
流程图

- 流程图在Axure中画起来的确有些累,大家可以用在线的工具绘制好后导出图片。(缺点不能修改,要修改后再次需要导出。)
图标
内置的图标基本没有用过,太丑,哈哈。其实图标推荐大家可以去《阿里巴巴矢量图标库》复制svg,好看的图标特别多。或者文章后留言获取我整理的图标(记得留言奥,目前已经有上千下载)。
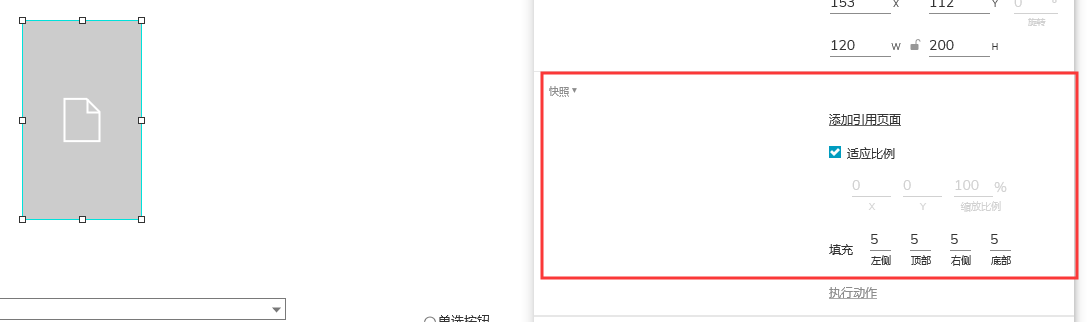
快照

可以预览其他页面的一个元件,作用就是加载其他页面的预览图。
默认是自适应比例,也可以自己进行调整。(在手机页面做整体预览挺实用)。

