加载进度条在PC端的文件上传、下载,APP端的部分进度展示都是不可缺少的一部分。
准备
- Axure 9(或Axure 8)软件已安装。(注:本案例使用Axure 9制作)
- 掌握基本的软件使用。
- 熟悉函数知识(获取元件基础属性)。
-
本教程知识点
基础函数应用。
- 基础动态面板应用。
详细教程—手机端滚动选择器
本文以手机端APP更新页面下载进度为例,展示基础的加载进度条与下载进度。
功能
点击立即更新,展示下载进度条,同时进度条进行进度展示和当前进度百分比展示。
制作方式
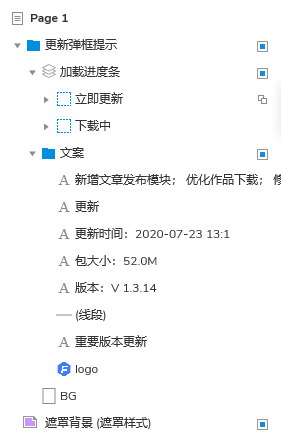
1、搭建基础的案例框架。本案例除加载进度条部分需要设计交互,其它均为静态,只需注意排版布局即可。
2、加载进度条部分搭建
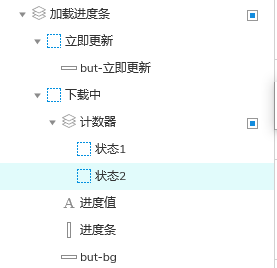
- 思路拆分:加载进度条部分分为立即更新动态面板状态和下载中动态面板状态。点击立即下载,切换至下载中,同时进行对应进度和进度数值的动态展示。
- 创建立即更新动态面板内容:一个矩形
- 创建下载中的动态面板内容:
- 基础部分:进度条、进度值、进度底部背景(but-bg)。
- 动效触发部分:计数器(动态面板),通过动态面板的状态改变,去重复变更进度条的宽度和进度值得更像(计数器的动态面板至少两个状态)。

3、进度条部分的交互
- 立即更新交互:
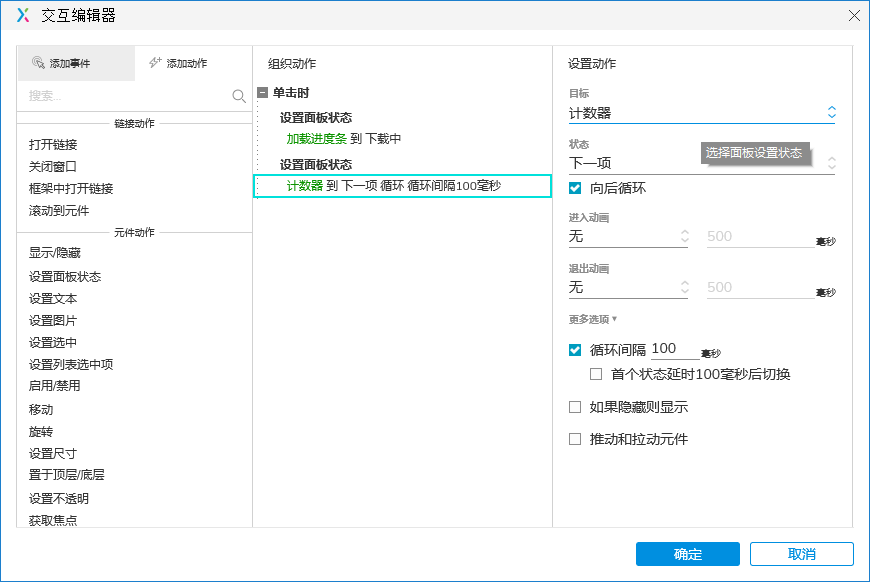
- 点击立即更新后,触发切换加载进度条动态面板的状态更新,切换至下载中状态。
- 同时触发计数器动态面板向后切换(向后循环)。

- 下载中的交互
- 进度条的加载展示
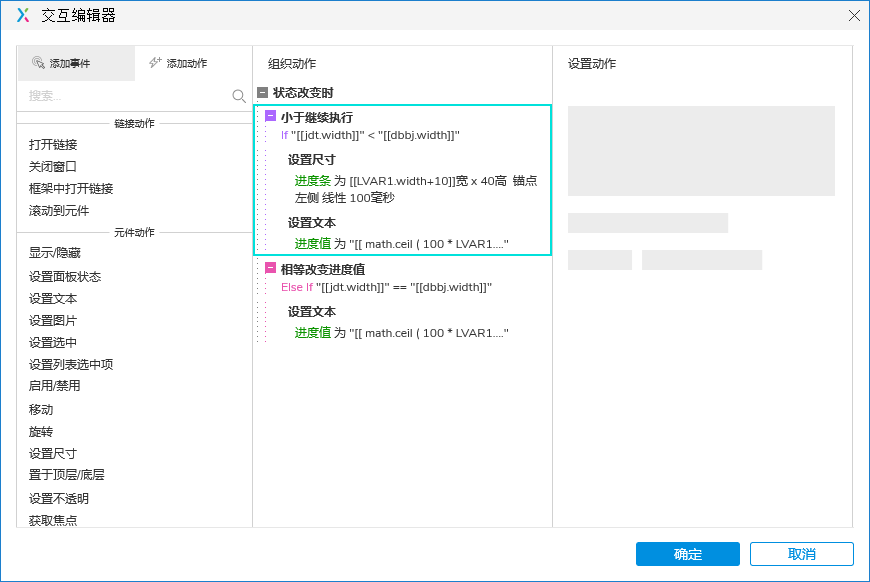
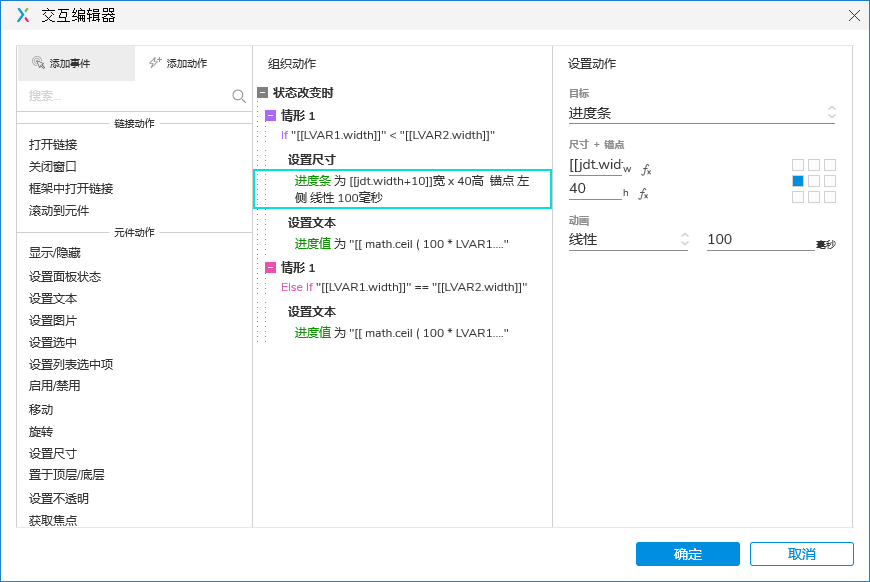
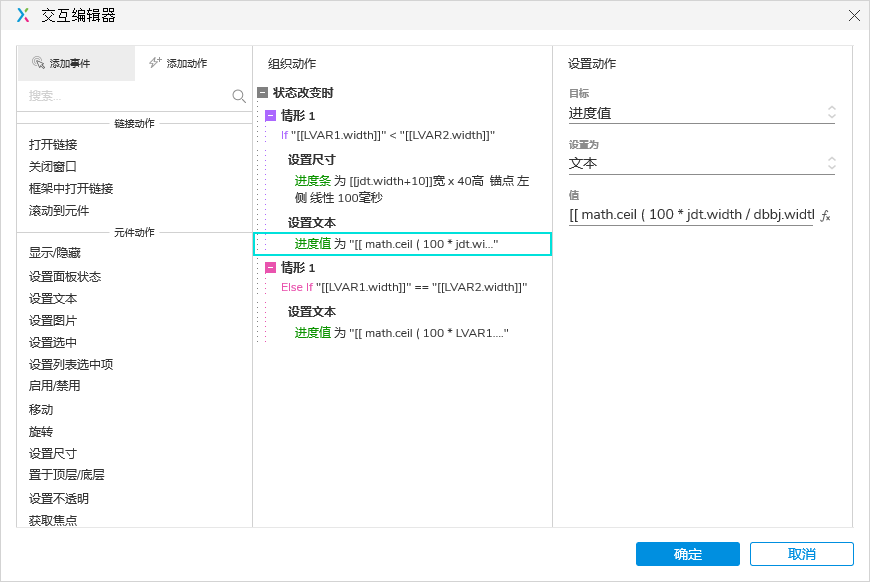
- 通过计数器的面板状态切换,每切换一次,设置进度条的宽度加十。
- 同时设置宽度的变化为一个线性的动画,时间与计数器动态面板切换时间一致为100。保证加载在视觉上展示流畅。
- 进度条的加载展示


- 进度值的加载展示
- 相同的原理,在计数器动态面板切换的时候,计算出进度条宽度与进度底部背景(but-bg)比例值即可。
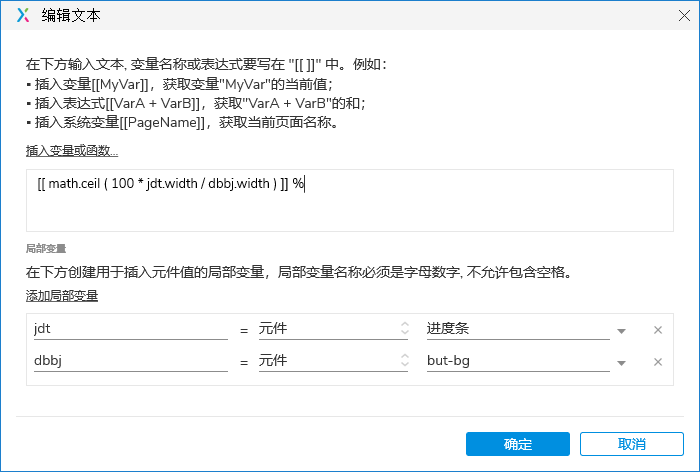
- 如何计算百分比:采用math.ceil(x)函数,计算公司如下:进度 = (进度条宽度 / 进度底部背景(but-bg)) %。


函数小课堂:函数说明。
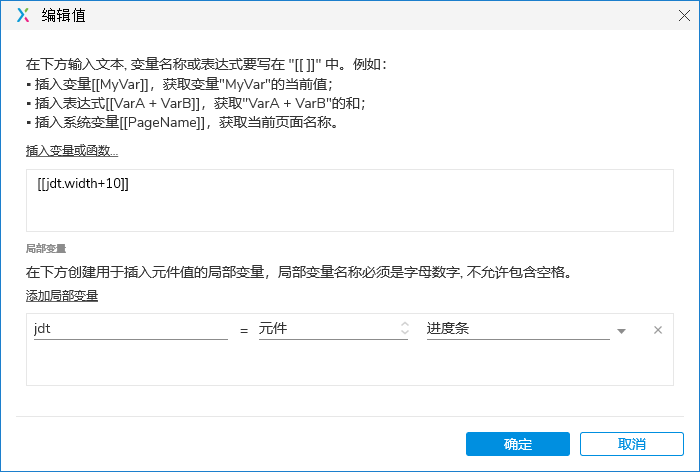
- jdt.width函数:jdt是自定义指定的元件名称(将进度条元件绑定名称为jdt);.width为某某的宽度。组合起来为进度条的宽度。
- math.ceil(x)函数为向上取整函数,返回大于或等于参数x,并且与之最接近的整数。
- 加载到了100%后,自动停止。
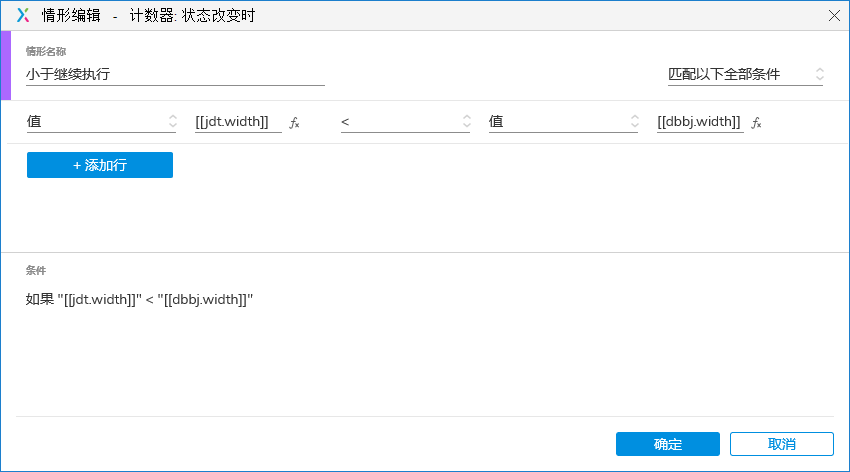
- 添加状态改变是的情形编辑,让进度条宽度小于进度底部背景(but-bg)宽度,动态面板切换进行上两步交互的执行(进度条的加载展示、进度值的加载展示)。不满足时,不再进行。
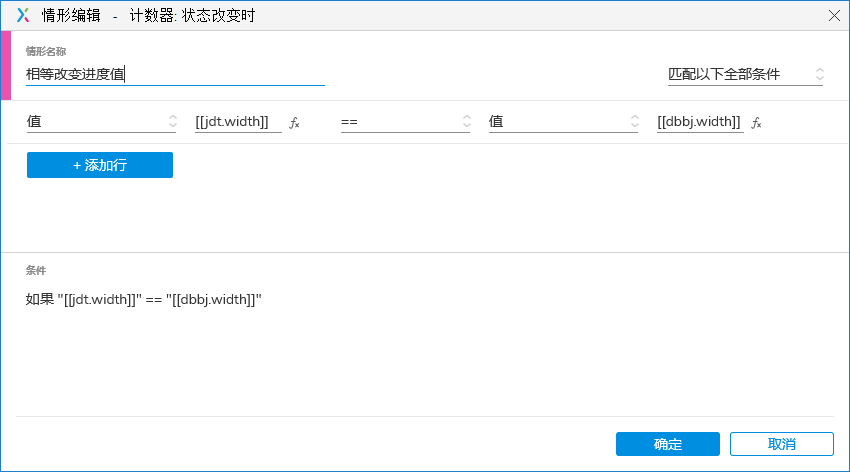
- 当进度条宽度等于进度底部背景(but-bg)宽度,设置最终的进度值为100%。
总结
- 动态面板的切换作为一个中间件,触发部分需要频繁更新的元件。
- 函数基本上包含了常用的计算方式,随用随查。
- 多种交互情形一定要注意先后的顺序,Axure一般按照从上到下的顺序执行。