前言
在以往的Axure软件版本中,中继器可以说是整个软件中最难操作的功能之一,熟练的掌握中继器能够快速的进行内容的复用与后期的编辑调整。
最近更新的Axure10 Beta 中继器的功能改动,使得中继器的基础入门变得更加的容易,在新的版本中不仅支持其它元件、元件组合快速转换中继器并自动绑定数值关系,而且优化了中继器的过滤设置与新增了中继器的编辑行。本文就新功能逐一进行解析,方便大家快速了解Axure 10 Beta 中继器改动。
正文
中继器元件层面
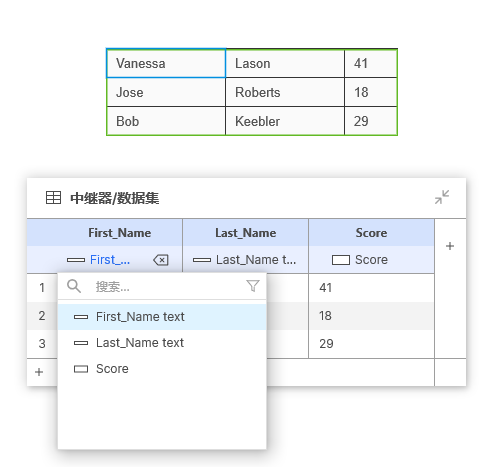
- 在Axure 10 Beta 版本中,将原来的中继器元件变更为了3*3的表格,由之前的单矩形数据变更为3矩形数据。
- 在编辑上,数据的配置由之前的样式部分进行编辑,改动到了跟随中继器的弹框。
- 初始的数据为元件默认数据,自动绑定对应中继器中的矩形。

- 在老版本中,中继器的数据绑定需要自行配置交互事件才可以关联数据,在本次改动中,可以在每列中选择中继器中的元件便可自动关联表格数据。
- 在自动关联数据的基础上,不影响老版本的交互方式,你也可以通过交互事件进行对应数据关系关联。
中继器交互层面
筛选优化
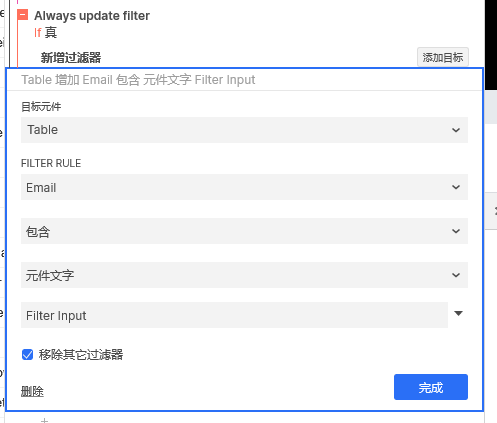
在中继器的交互层面,优化了数据筛选,尤其是对于包含的优化。
- 在之前,确定包含关系的需要使用:indexOf(word)是Axure中正则匹配的函数,如果涉及多个字段的混合使用,就特别容易出错。
- 本次官方直接将数据筛选优化成了一种简单选择的方式,大大的降低了使用门槛,以后可以愉快的做某些复杂事件的高保真原型了。
函数解释:indexOf(‘searchValue’,start) 用途:从左至右获取查询字符串在当前文本对象中首次出现的位置。未查询到时返回值为-1。 参数:searchValue为查询的字符串。
其类型筛选,也有之前的自行函数组装,变成了选择的模式。内置中继器内部元件的选择,方便快捷。
编辑行(更新行)
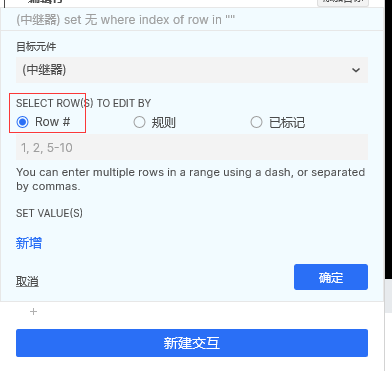
- 在编辑更新行中,新增了手动设定更新指定的行,在行中支持单行、多行、连续多行的一次行更新。
- 此功能可以用在原型进行模拟展示时的部分数据的更新。
中继器关联层面
快速创建多行数据中继器
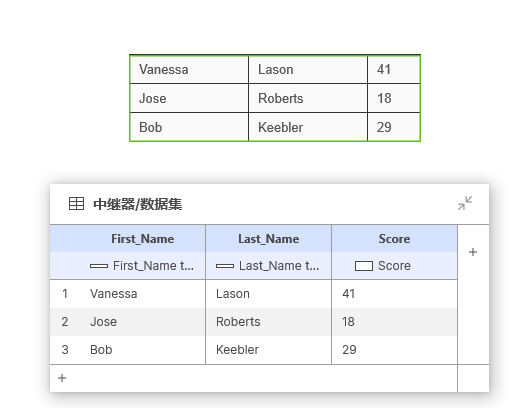
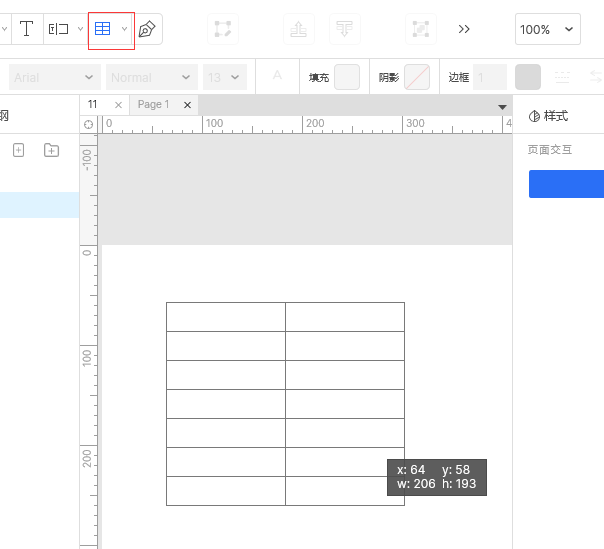
- 在顶部功能栏中,集成了中继器的快速创建,此处不同于元件部分的拖拽,可以创建自定义行列的中继器数据表格。
- 拖拽完成后,系统会默认进行数据的绑定与填充,后续只需修改中继器内部元件布局,即可完成快速搭建。
- 在后台管理系统的表格、一些数据统计报表可以直接拖拽,然后修改数据。

元件、元件组一键转换为中继器
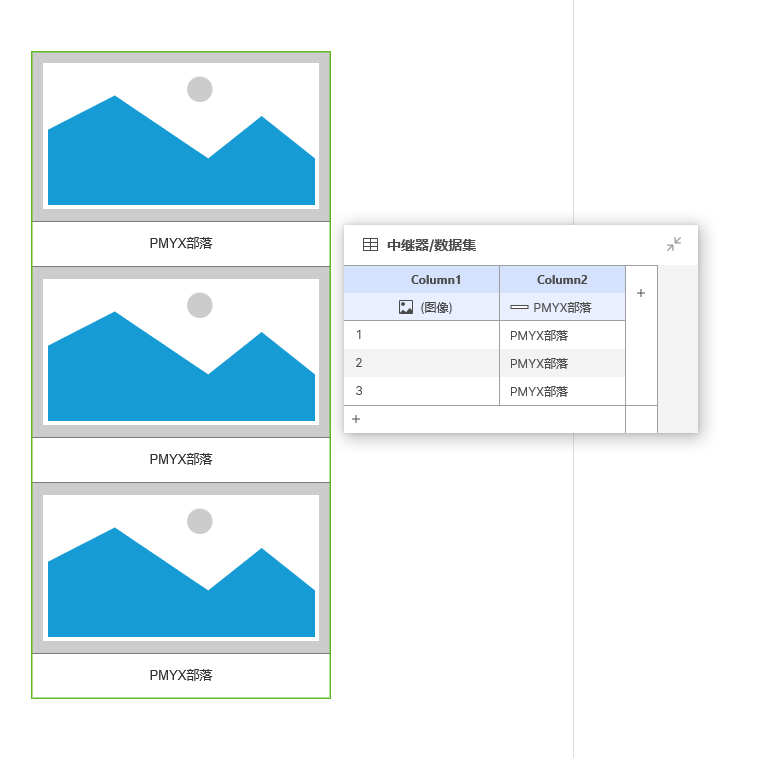
- 在制作多种具有重复的模块的页面元素时,通常中继器是一种不错的快速搭建方案,由于老的版本中,数据的设置需要手动去绑定,导致数据过多,绑定麻烦,还不如 “C”“V”快。但是在本次改动中,可以一件转换,自动绑定数据。
- 转换后,可以生成三个类同的模块,数据关系已默认绑定。可以手动进行文案与图片的调整。
总结
- 本次的更新首先的中继器的使用门槛上有了大幅度的降低,不管对于新手、还是老手,都能够提高效率。在同样的模块绘制原型时,除了“C”“V”,还有中继器这种简单方便的选择。
- 我本人属于中继器重度的使用者,在之前好的的原型中使用了大量的中继器,不仅可以方便快速的进行数据的调整,也可以进行整体化的布局调整。建议大家在稳定版本后,可以多使用一下中继器,日常的表格、列表等类型能够提升比较大的效率。