之前一直想用Axure整理一下自用的书签,好的资源网址。于是做了一个原型,最后想如何在浏览器中预览,尝试过服务(但是服务器还是有点贵),于是尝试第三方托管平台,还是不太方便。于是就用了GIthub。但是github访问比较慢(在国外没办法)。于是就尝试用oss,没想到还可以。于是写个教程。
前期准备
- 账号:阿里云账号。
-
过程
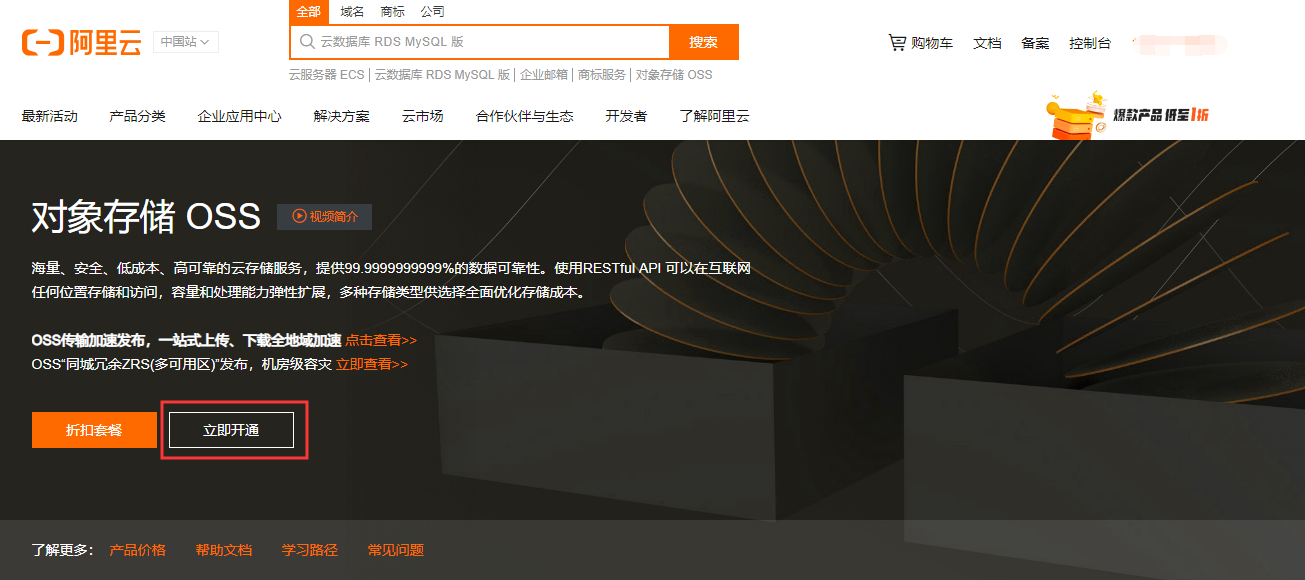
第一步:在阿里云首页找到对象存储OSS的入口点击进入。
- 第二步:点击立即开通**,**如果之前开通过就直接进入管理控制台。
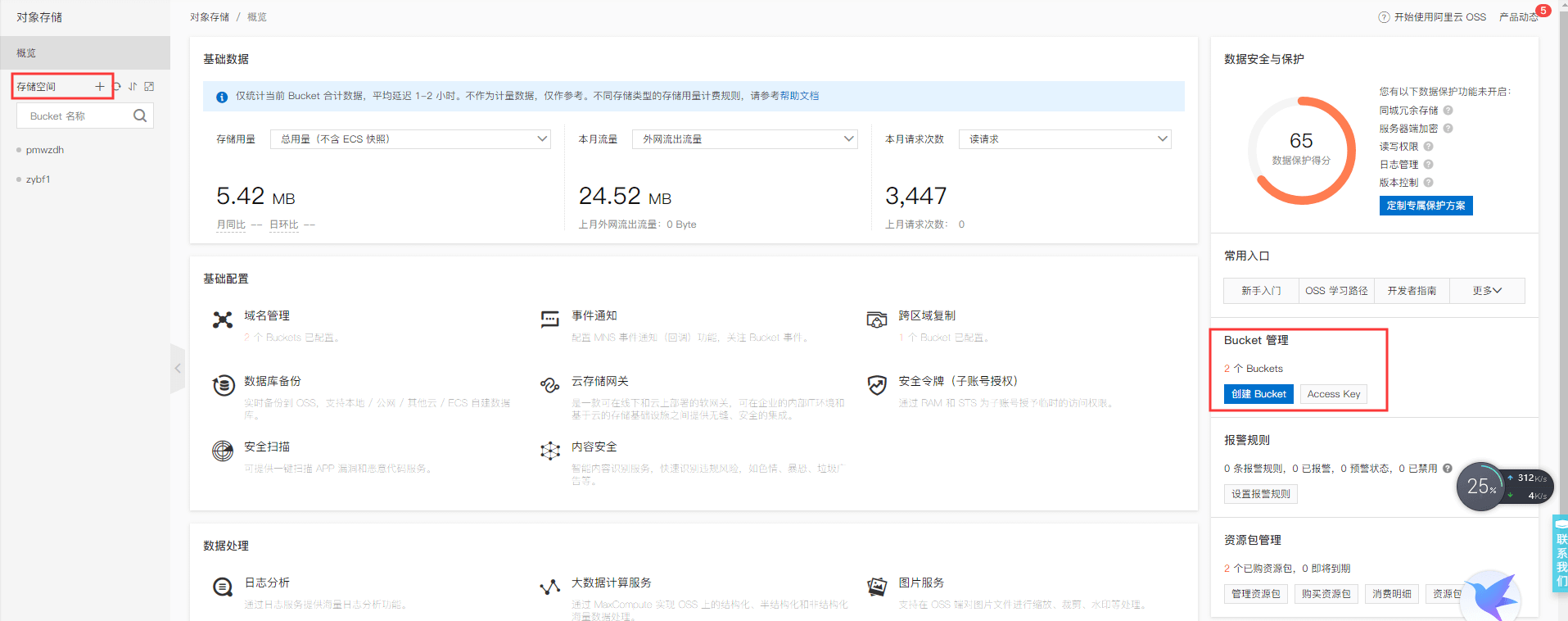
- 第三步:创建 Buckets(Buckets可以理解为就是一个文件夹)。
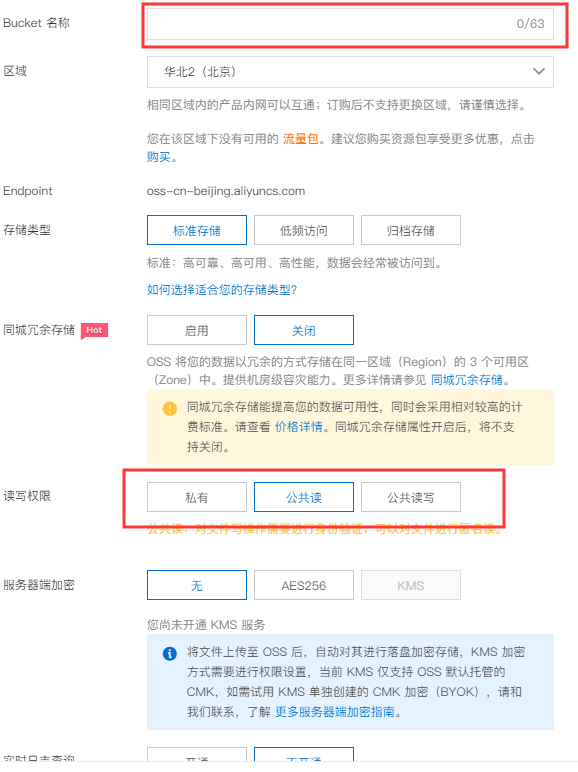
- 第四步:Buckets配置
- 命名:进行一个自己喜欢的名称进行命名(符合命名规范)。
- 区域:访问量少时可以随意,如果本地区有较大访问量,可以选择对应的地区。
- 选择读写权限:公共读(目的在于开放其他人的读取访问权限,构建静态网站必须的设置)。
- 其他属性用默认即可。
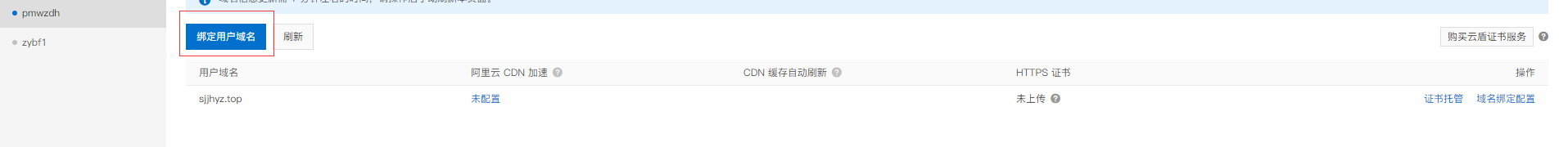
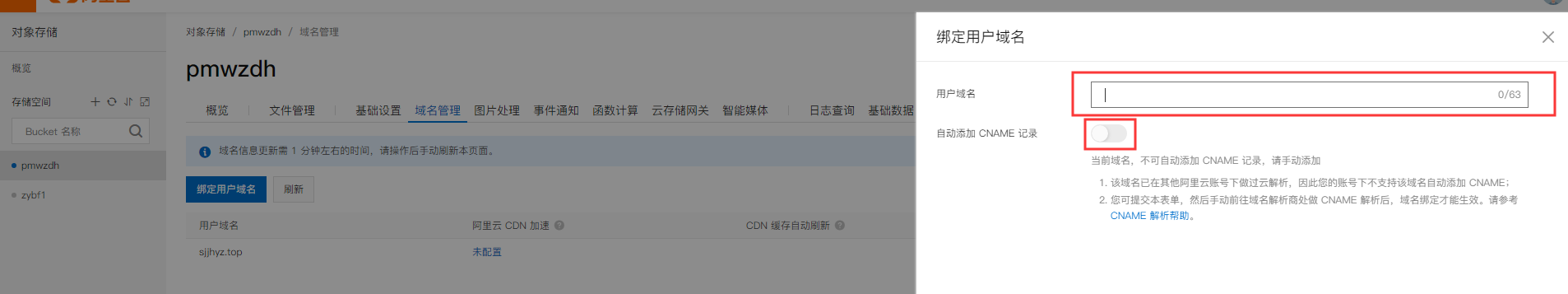
- 第五步:绑定用户域名:点击后右侧弹框配置页面。
- 第六步:配置域名
- 填写已经备案的域名(也可以使用二级域名)。
- 自动添加 CNAME 记录(自动添加就可以了,也可以手动添加)。
第七步:配置静态网站主页。
- 位置:基础设置-静态网页
- 一般我们配置成index.html就可以了(保证原型生成文件中存在命名的这个网页)。
1、默认情况下Axure文件生成的Html页面自带一个index页面,但是为了取消Axure的导航栏什么,就移除了生成的页面,所以需要在axure原型中的一个页面命名为index,这样就可以通过域名直接访问这个页面。 2、设置的index页面就是域名跳转访问的第一个页面。
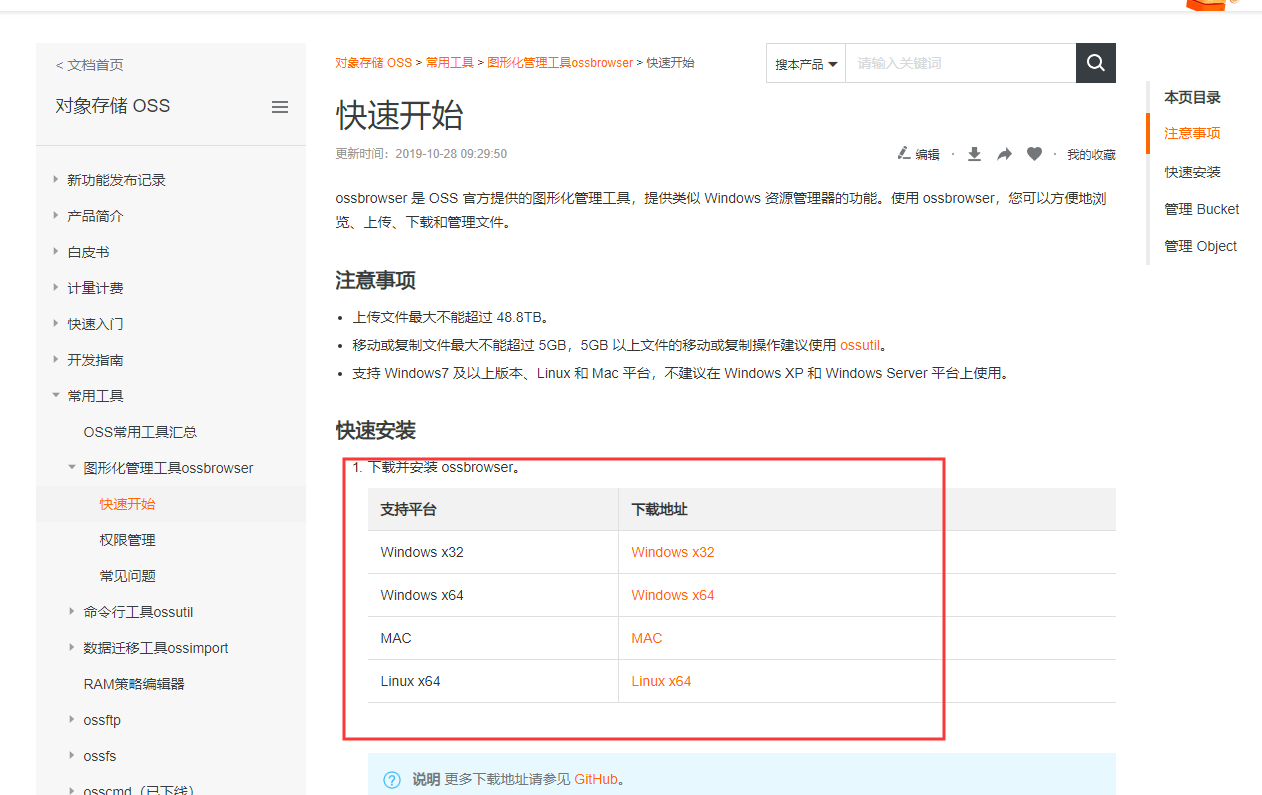
第八步:下载官方的同步软件(根据系统选择即可)。
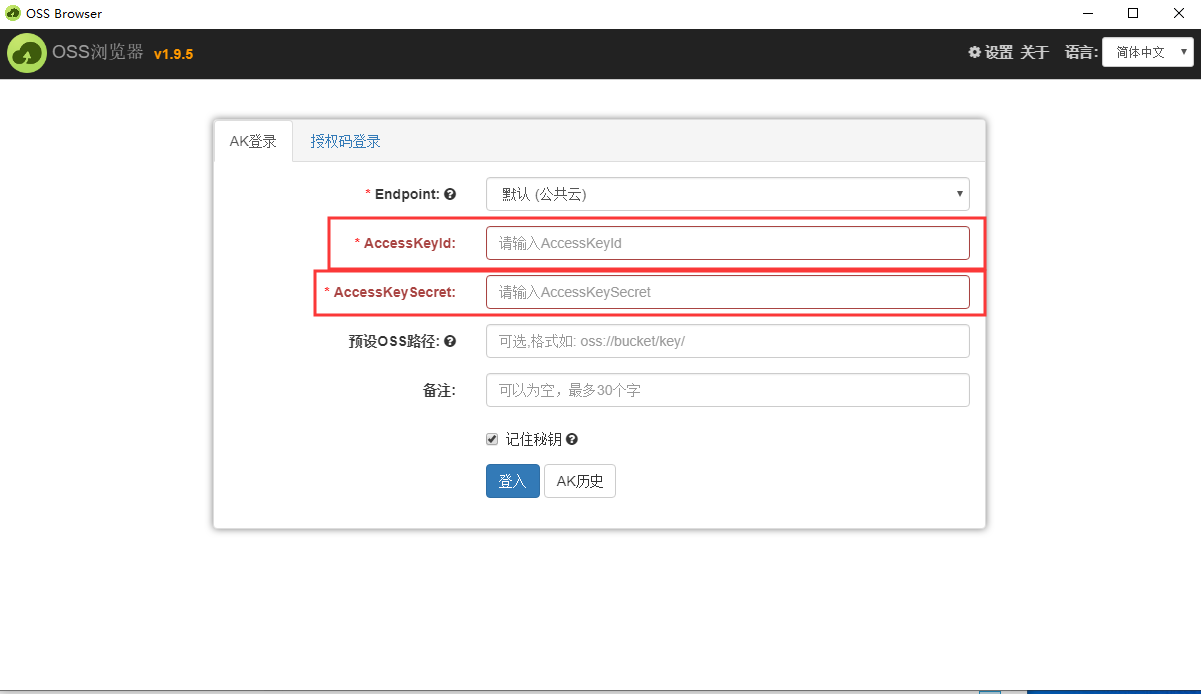
- 第九步:配置官方同步文件秘钥(可以理解成账号密码)。
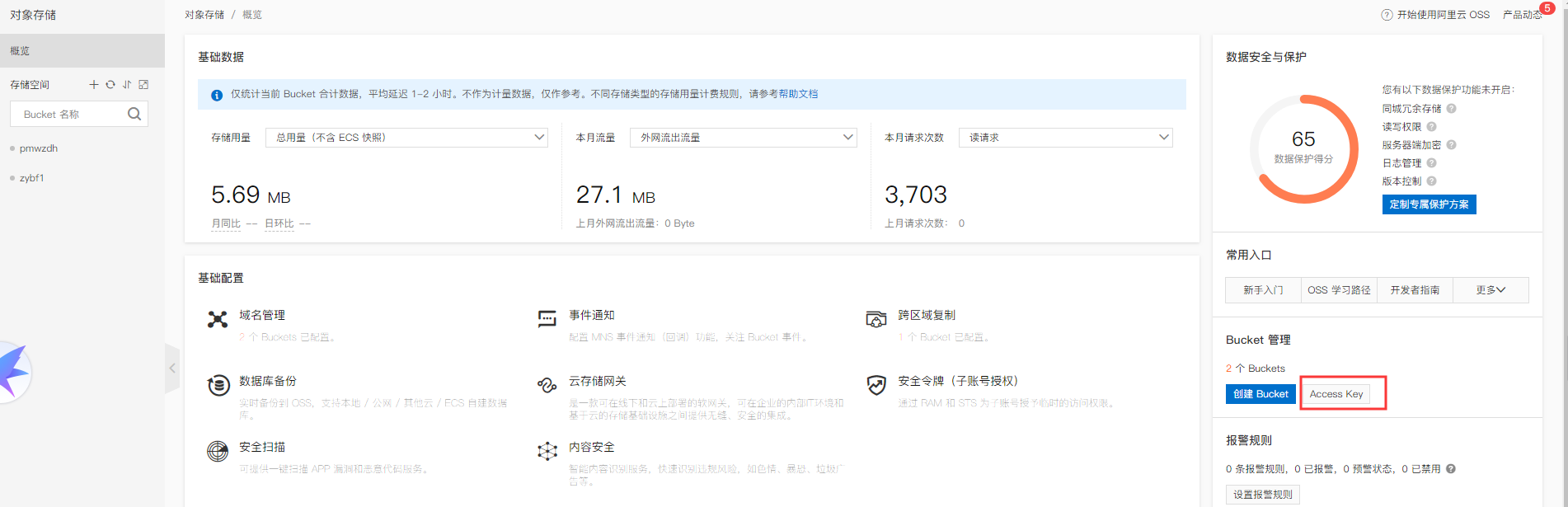
- 可以在如图十步、十一步的位置获取。
- 如果没有创建即可。
- 这个是登录凭证,注意保密。
- 第十步:获取秘钥位置一:右侧位于创建Buckets旁边。
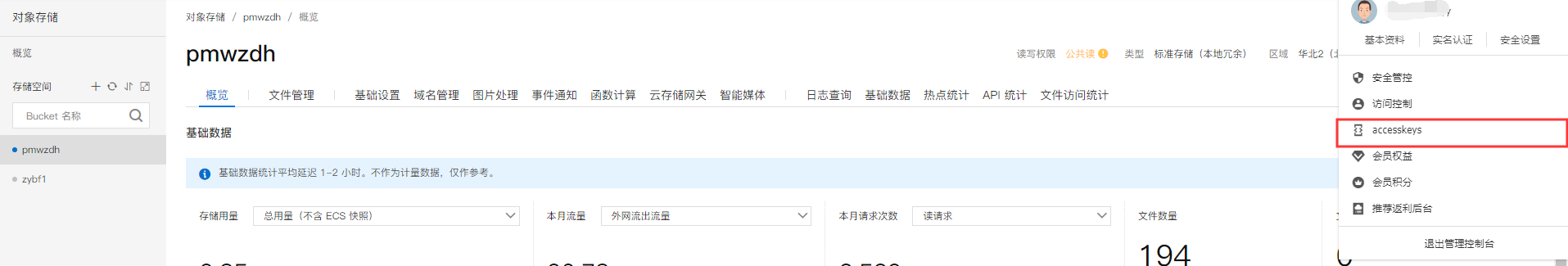
- 第十一步:获取秘钥位置二:位于个人中心的下拉菜单。
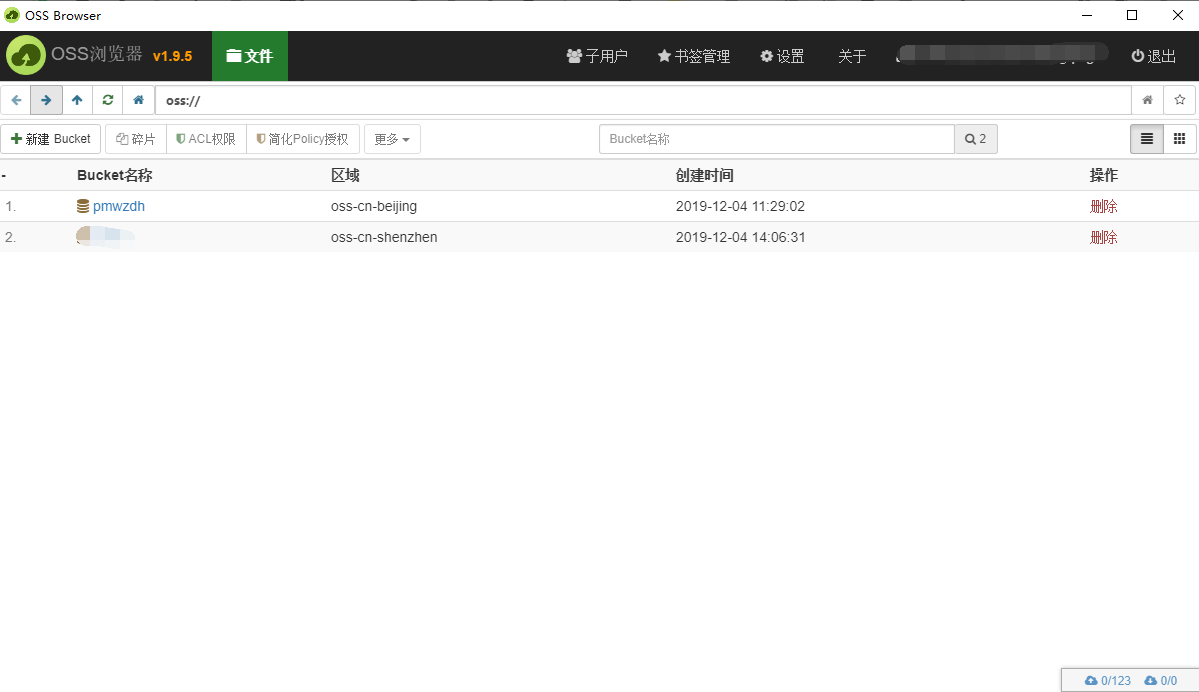
- 第十二步:登录同步软件,同步Axure已生成的原型Html文件。
- 选择对应的命名的Buckets,进入,拖动文件位于软件区域会自动上传。
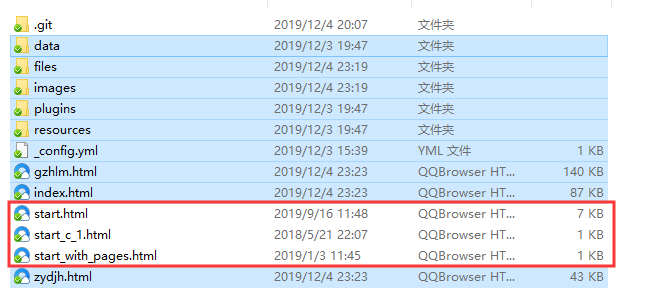
- 第十三步:选择Axure生的文件细节。
- 如果选择了红框的文件,生成的原型和我们平时直接预览的原型没有区别。
- 除去红框文件,可以移除Axure文件的侧边栏。
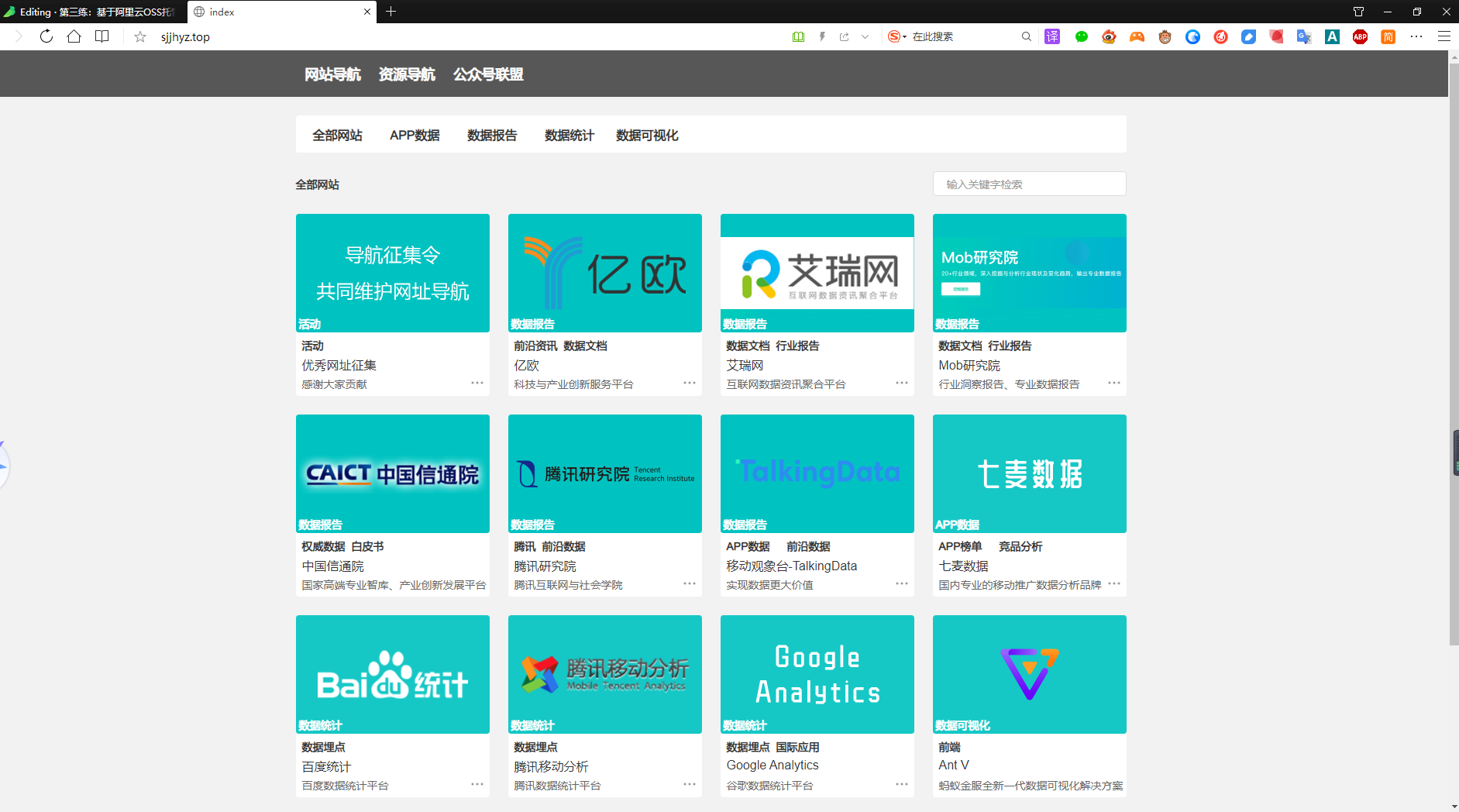
- 第十四步:访问域名,查看效果。

第一步:入口
第二步:立即开通(或管理控制台)

第三步:创建 Buckets

第四步: Buckets配置

第五步:绑定用户域名

第六步:绑定用户域名设置
第七步:配置静态网站主页。

第八步:下载官方的同步软件。

第九步:配置官方同步文件秘钥。

第十步:获取秘钥位置一

第十一步:获取秘钥位置二

第十二步:同步选择

第十三步:Axure生成的html文件选择

总结
- 阿里OSS相对收费还是很便宜的,费用可以查看详细资费,访问量不大一个月就几分钱。
- 同步比较方便,访问速度还可以,开了CDN估计更快(但是前期没有必要)。
- 用axure可以进行维护,还是可以的。
- 可以配合接入数据统计(腾讯移动分析)(注:百度统计也可以)。
最后附上建站的初始Axuer原型文件,需要可以自取。